React Native
React JS Development Company
We get the best out of this framework to build desktop apps that boost creating powerful solutions with the most versatile JavaScript library
WEB DEVELOPMENT WITH REACT JS
From a single-page landing to a complex multi-page service, every website or web app has a server side and a client side that are built differently. For the client side, we use React JS. This robust technology allows us to build web applications with high performance rates that users enjoy.
Becoming a React development company in 2016,
we continue using this technology and gain more expertise
in React JS development services. Let's see what it's all about.

WHAT IS REACT JS
React JS is a JavaScript library for building the client side of a web application. It's an open-source technology that Meta (former Facebook) maintains.
WELL-KNOWN REACT JS EXAMPLES
Supported by top industry players like Facebook or Instagram. You've definitely used some apps built with it.
- Airbnb
- NYT
- Atlassian
- PayPal
- Netflix
Why us

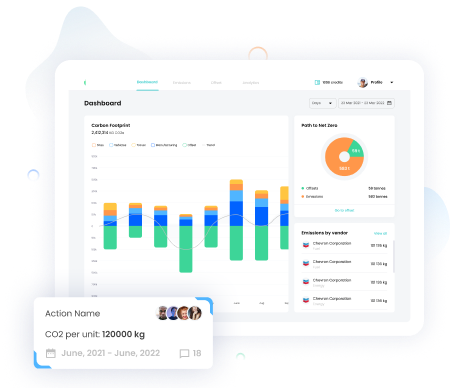
as creating a positive public image. The platform provides a convenient way to record and store all the data and generates reports that a company can share with regulators or investors. The web app applies the standards relevant to the company's country of operation, which makes the reporting process easier for the company and saves money on hiring eco specialists. Our React software development company defined the platform's features, designed, and developed the MVP.

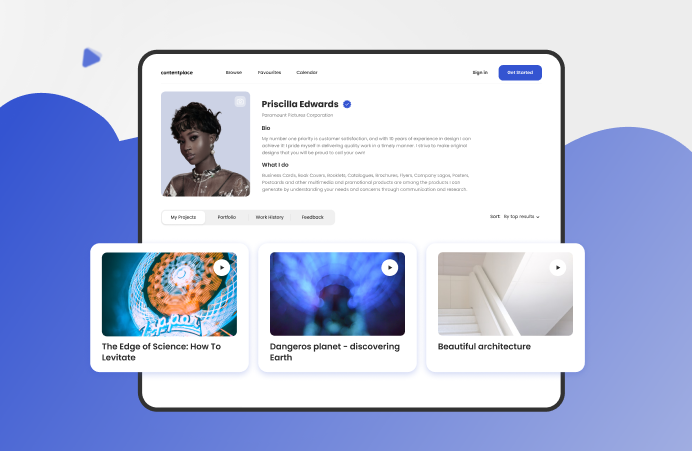
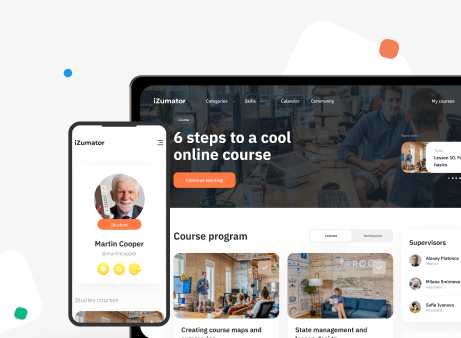
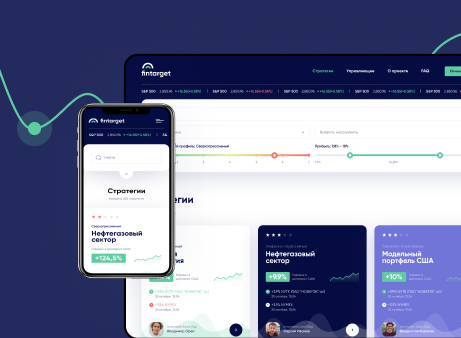
REACT JS DEVELOPMENT
AGENCY PORTFOLIO
| OUR APPS






Why choose React.JS
WHAT OUR REACT
JS DEVELOPMENT
COMPANY DOES
Design & Development
and Maintenance
Other services we offer
-
UI/UX design
We create custom UI/UX designs for mobile, web, and desktop apps. Our designers conduct competitor research, select both positive and negative references, spend hours in Figma, keep track of all the trends and do everything else needed to deliver those sleek and functional visuals for your project.
-
Desktop app development
We build desktops apps for Windows, MacOs, and Linux using the ElectronJS framework. This neat technology allows us to create a single codebase that will run virtually on any device, from your regular Windows-based laptop to a MacBook Air. Why is that good for you? You pay just for one app, not for three!
-
Mobile app development
We develop mobile apps and take your project all the way from an idea to a polished, market-ready product. Our developers are proficient in both native and cross-platform approaches — this means that we can create platform-specific apps (like this one) as easily as cross-platform projects.
-
React Native game development
We develop striking, engaging games with fast loading times and amazing gameplay. With us, you can quickly launch a standalone product for both iOS and Android or create a minigame to fulfill your gamification needs.
-
QA
We bring software to perfection. Our QA team creates various test cases, tries to forecast every possible user scenario, conducts load testing and eliminates all bugs. We take on projects of all kinds and sizes — from online stores to groundbreaking crypto exchanges.
REACT JS CONSULTING AND MATERIALS /
WEB DEVELOPMENT / FRONTEND
Purrweb aspires to become more than just a React JS development agency. We are eager to share our experience and expertise in software development. Check out our web development knowledge base and learn to maximize the web product's potential.




FAQ s
-
Is React JS a web or a mobile coding language?
React JS is a JavaScript library to develop web apps and sites. It's easy to be confused with React Native, which is a mobile technology. They have similar names because they 'descend' from the same programming language, JavaScript. React Native is a newer technology for developing hybrid mobile applications that work with one code base on iOS and Android platforms.
-
Do you work with other technologies rather than React JS?
As a full-cycle development agency, we work with other technologies required to build a fully functioning product. Our standard stack for web development is React JS for frontend and Node JS for backend. We have expertise in other programming languages, libraries, and frameworks.
-
How does your agency work in terms
of process management and payment terms?We assign a team to your project with a Project Manager, who is the main point of your communication with us. The Manager keeps you updated regarding the entire development process, showing results and giving details on the progress, plans, and so on. We work on Time & Material contracts, which suit best the agile development that we practice.
-
Do you offer support and maintenance
for existing products?Yes, we take products on post-release support and maintenance. We can help you scale the product and add new features. In this case, we'd ask you to share the code base to examine and offer development options based on our examination.
-
What is the typical timeframe for React JS app development?
The timeframe depends on the app type and features it has. As our main expertise is MVP development, we can give you the statistics collected in the previous years. Usually, it takes 3 months to define, design, and develop an MVP. After this, the product is ready to launch. To get a more precise timeframe estimation, please contact us and we'll be happy to give you one.
-
What do I need to start working
with you?If you want to start your development journey with us, just send us a message in the contact form below. After a brief discussion of your idea, we'll see if we need some extra info to estimate the project. It all depends on what idea you have in mind, and our managers will be glad to assist you with this.
Thanks for your inquiry. We usually take up to 24 hours to get back with reply.
Wanna schedule an online meeting?