2021
Vendify
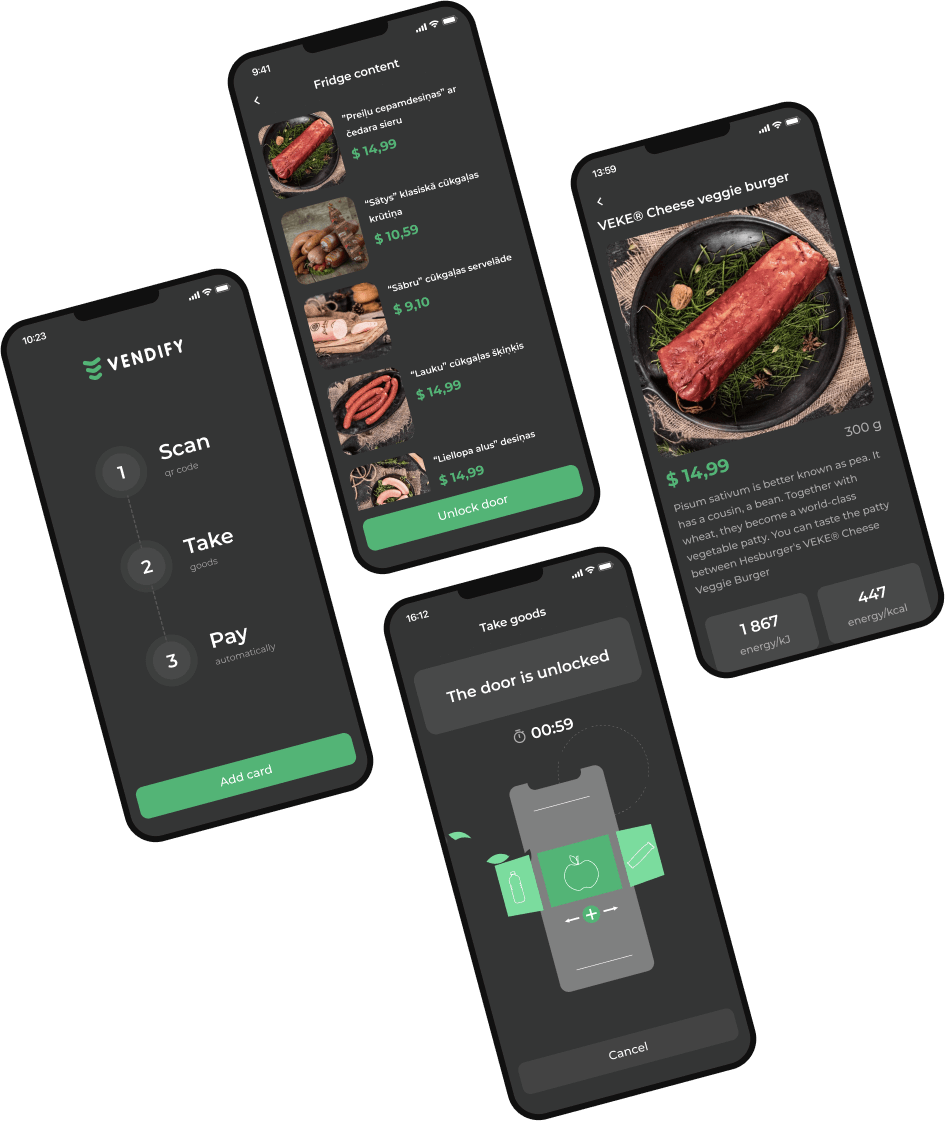
Vendify — IoT-приложение, которое умеет общаться с фирменными холодильниками со свежей едой.

-
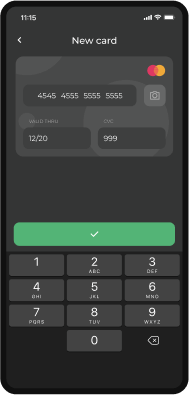
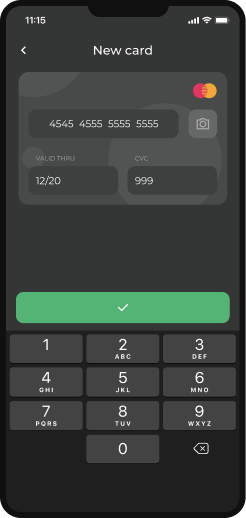
Юзер добавляет кредитную карту
-
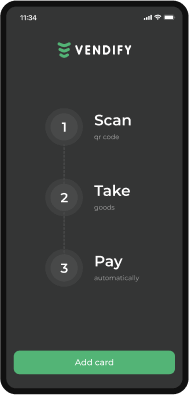
Юзер сканирует QR-код на холодильнике Vendify
-
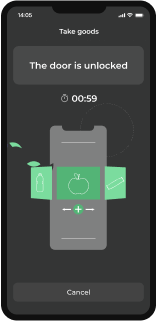
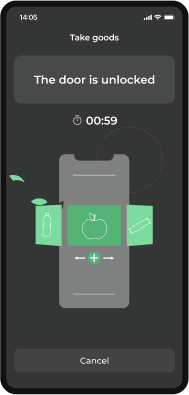
После этого дверь холодильника разблокируется
-
Юзер забирает товары из холодильника
-
Холодильник видит, какие товары взял юзер и передает инфу в приложение
-
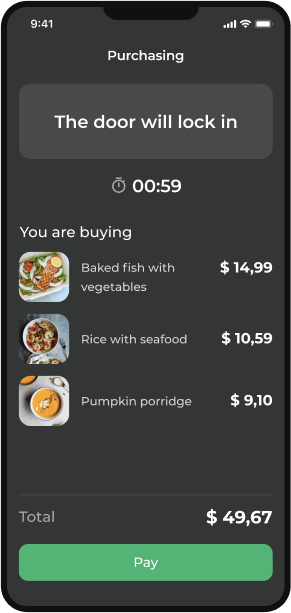
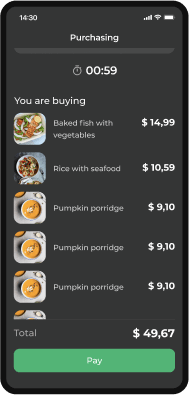
Перед оплатой юзер может проверить, что взял и вернуть часть продуктов
-
После этого с его карты снимается оплата за взятые товары

Концепт

Иллюстрации

Анимации

Фронтенд
Заказчик
Заказчики из Латвии. Максим — опытный бэкендер, Айвис — инвестор, который вкладывает деньги в идею.
Идея: фирменные холодильники Vendify будут располагаться в бизнес-офисах, гостиницах и других подобных заведениях, что позволит гостям быстро добыть себе свежую и полезную еду.


Скоуп работы
-
Дизайн мобильного приложения
-
Концепт
-
Иллюстрации
-
Анимации
-
-
Разработка фронтенда на RN для мобильного приложения
-
Фронтенд
-
Дизайн
Инициализация
У заказчиков уже был разработанный фирменный стиль и брендбук — это сильно упростило работу над концептом, потому что нам не нужно было подбирать цвета и шрифты.
Экранов в приложении не так уж и много: логика приложения строилась на принципах работы холодильников. И, конечно, у заказчиков уже была бизнес-логика, поэтому по сути нам нужно было прорисовать то, что они придумали. Так, мы получили основные юзер флоу и приступили к работе.


Концепт
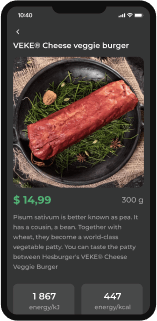
Концепт интерфейса готовили сразу в темной теме — под стать холодильнику. Заказчик не ожидал, что мы сделаем такой мув, однако концепт ему очень понравился.

Понравилась работа над дизайном приложения, в особенности — решения, которые предлагала нам команда.
Vendify

С дальнейшей работой над интерфейсом было сложно: отступы меняли, пиксели двигали, кнопки переделывали. Правки продолжались, продолжались и продолжались. Работать по схеме “поменяйте” -> “мы поменяли” -> “нам не нравится, давайте обратно” — не очень. Поступили так: созвонились с заказчиком и в режиме реального времени утвердили все правки, дальше работа шла без свистоплясок.
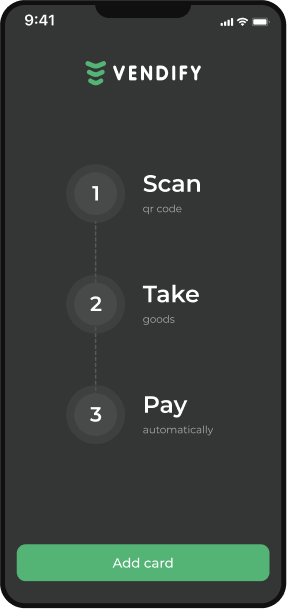
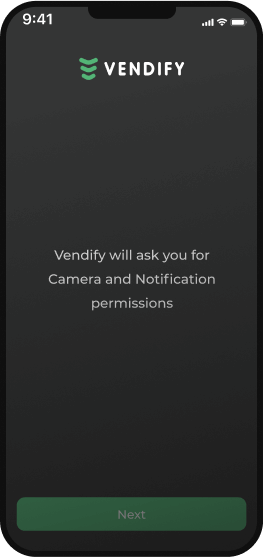
Онбординг
Ребята хотели сделать иллюстрации для онбординга, но потом отказались в пользу простого одноэкранного списка. Почему? Потому что MVP.












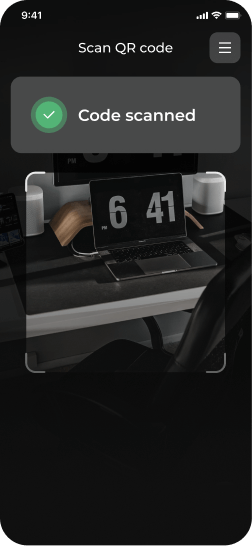
QR-код
Изначально мы сделали экран QR-кода с блюром. Однако заказчики попросили, чтобы мы сделали как у Bolt, с затемнением. Мы такие — “окей, сделаем”, но не учли, что в России этот экран недоступен. В итоге нашли статью, где был скриншот этого прицела и выполнили просьбу заказчика.
Разработка
Стек для Vendify выбрали заказчики сами. Ruby on Rails — был у них на бэке, React Native был у нас на фронте.
Нужно было написать клиент на React Native, подключить Stripe для оплаты, сделать диплинки (ссылки, ведущие пользователей в мобильное приложение).
При сканировании QR-кода может произойти два сценария
-
Приложение скачано
Смартфон открывает страничку сразу в приложении
-
Приложение не скачано
Смартфон открывает страничку Vendify в магазине приложений
Система учета товаров вшита в бек — он знает, какие товары находятся в каждом холодильнике.
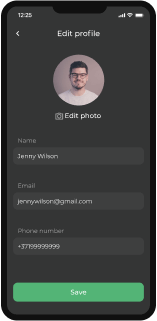
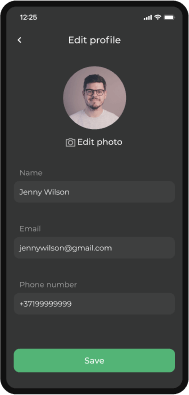
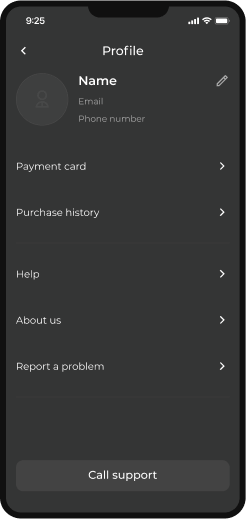
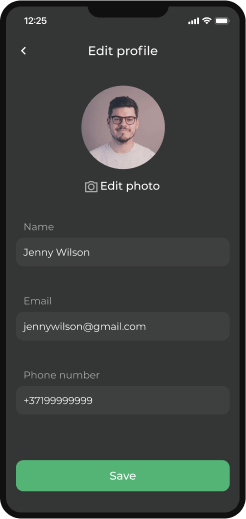
Вход в приложение планировали сделать по номеру телефона, но в итоге решили сократить, чтобы не нагружать пользователей ненужными действиями.
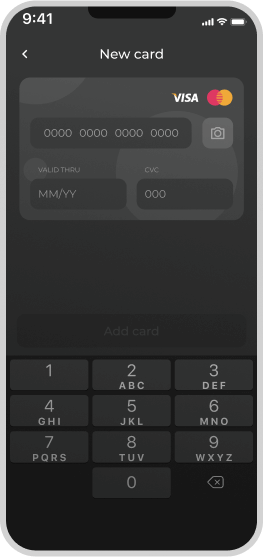
Для старта нужны только данные банковской карты, остальные данные (телефон, е-мейл, имя и т.д.) могут быть добавлены позже и опционально.
Т.е. приложение работает по принципу «Добавил данные карты и вперед»!
Tipsi-stripe
Мы использовали библиотеку tipsi-stripe, но со своей формочкой, так как у tipsi-stripe не работает STPPaymentCardTextField. Через tipsi-stripe получается соответствовать SCA — это аутентификатор карт, распространенный в Европе.

Stripe хорош только для интеграции с ним веб-приложений и нативок под iOS и Android. Поддержки React Native у него нет, поэтому тут пришлось повозиться: взяли готовое решение tipsi-stripe v.10 — работает оно, правда, непонятно как (и поддерживается также) — доработали код и выкатили удобное в использовании флоу.



Пуши
Нам нужно было решить: идти через Amazon SQS или через нативные пуши. Если делать ненативные, то когда юзер свернет приложение, он не получит уведомления. С нативными такого не будет, поэтому пошли через них.
Поскольку мы работаем с «железом», то из-за лагов пуши все равно могут потеряться. Чтобы ничего не терялось, проверяли актуальное состояние холодильников с помощью дополнительных запросов к бэкенду.
Типографика
-
Montserrat
Semibold
AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPpQqRrSsTtUuVvWwXxYyZz
1234567890!@#$%^&*(){}?./, -
Montserrat
Regular
AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPpQqRrSsTtUuVvWwXxYyZz
1234567890!@#$%^&*(){}?./,
Палитра
-
#FFFFFF
-
#53B476
-
#343535
Результат

Наш проект технически сложный, поэтому важную роль играла разработка мобильного приложения. Мы обратились в компанию Purrweb для полной разработки приложения нашего проекта. Сотрудничество получилось успешным, результат нас очень удовлетворяет.
Что-то пошло не так.
Пожалуйста, попробуйте ещё раз позже.