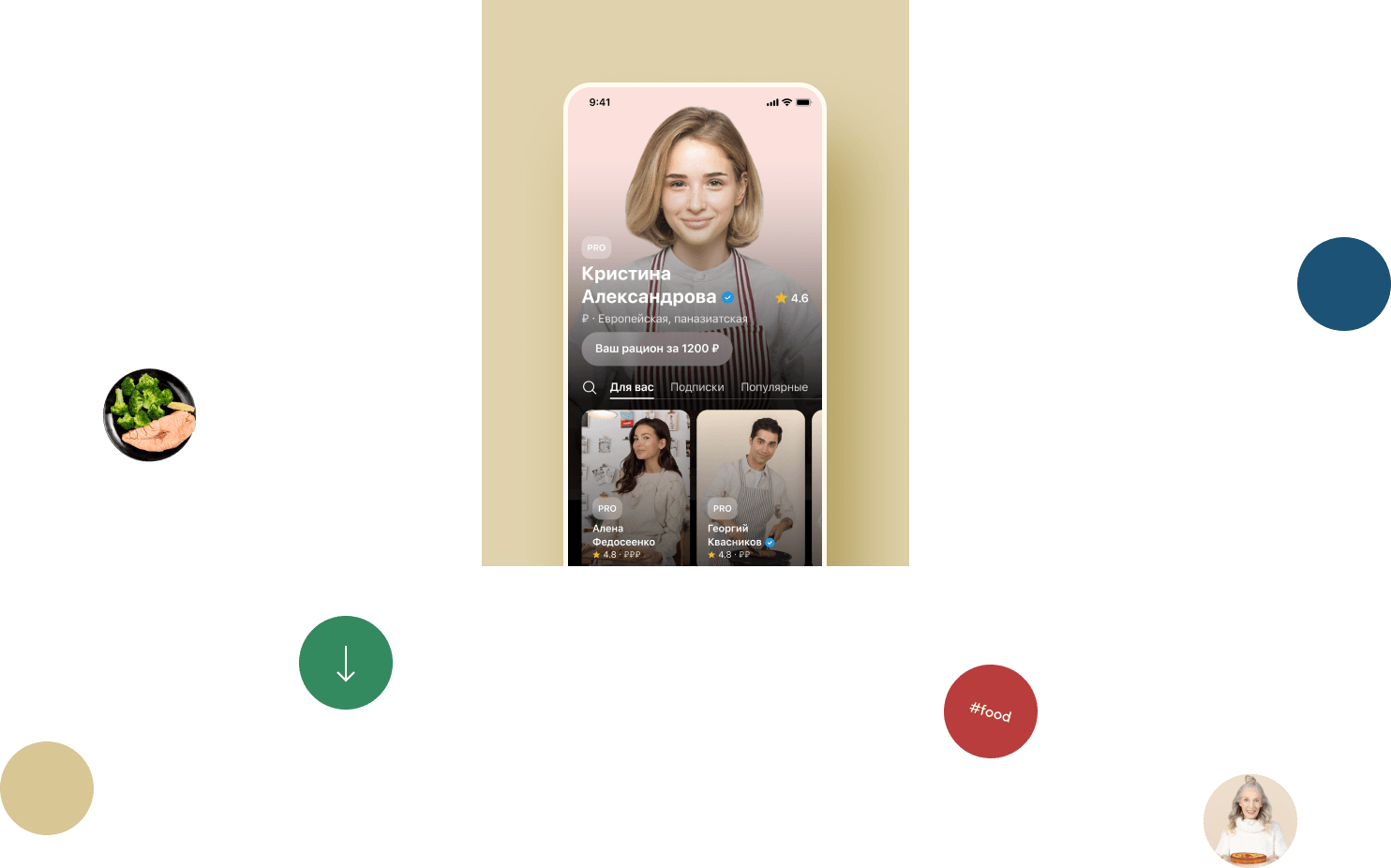
В первую очередь,
мы решали проблемы доверия пользователей
к незнакомым поварам. Это приложение не только про еду, оно про людей.
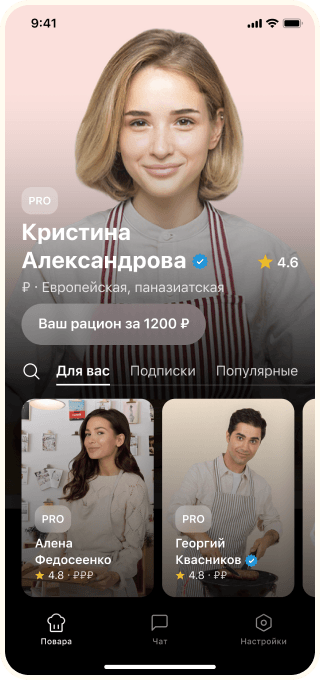
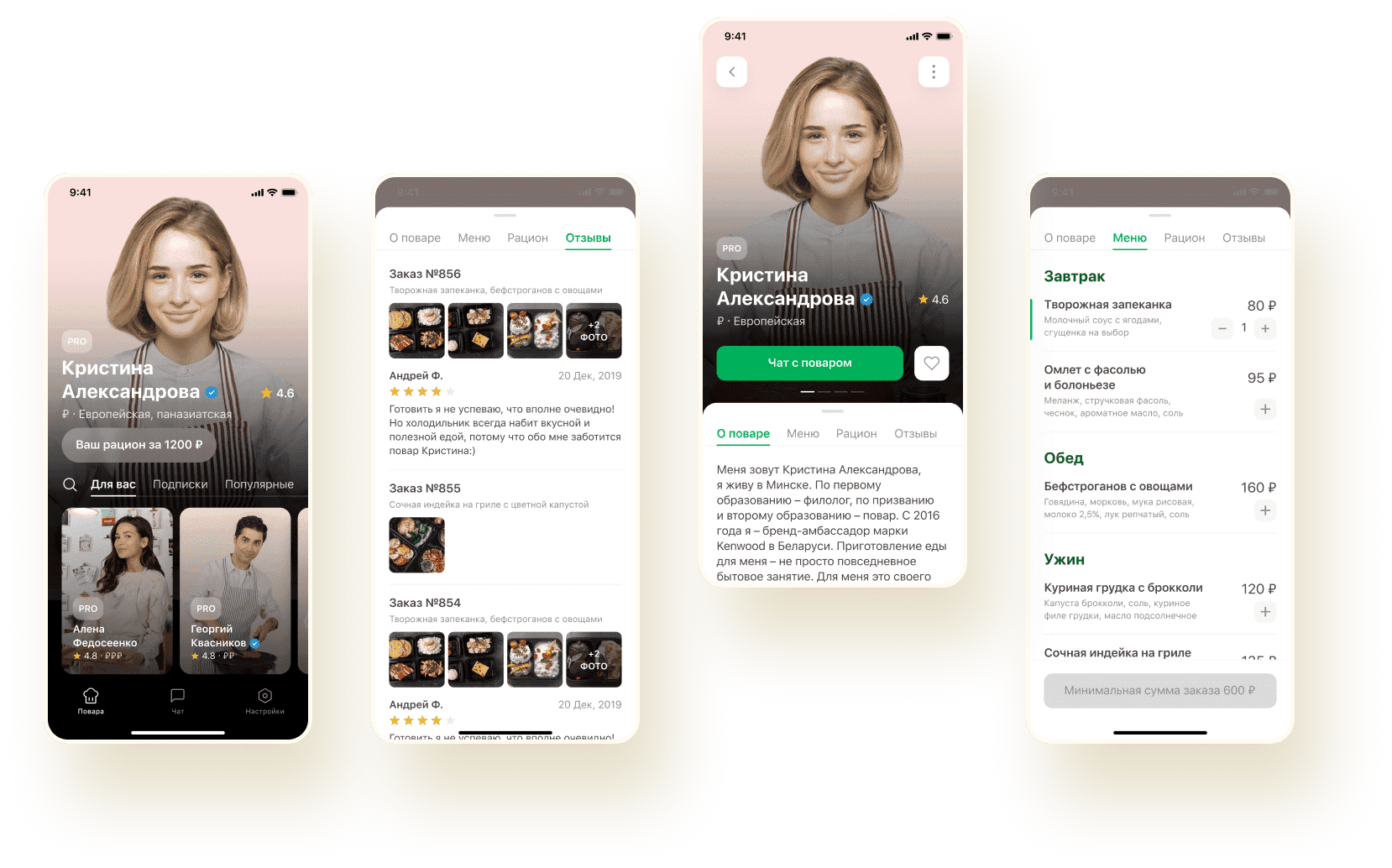
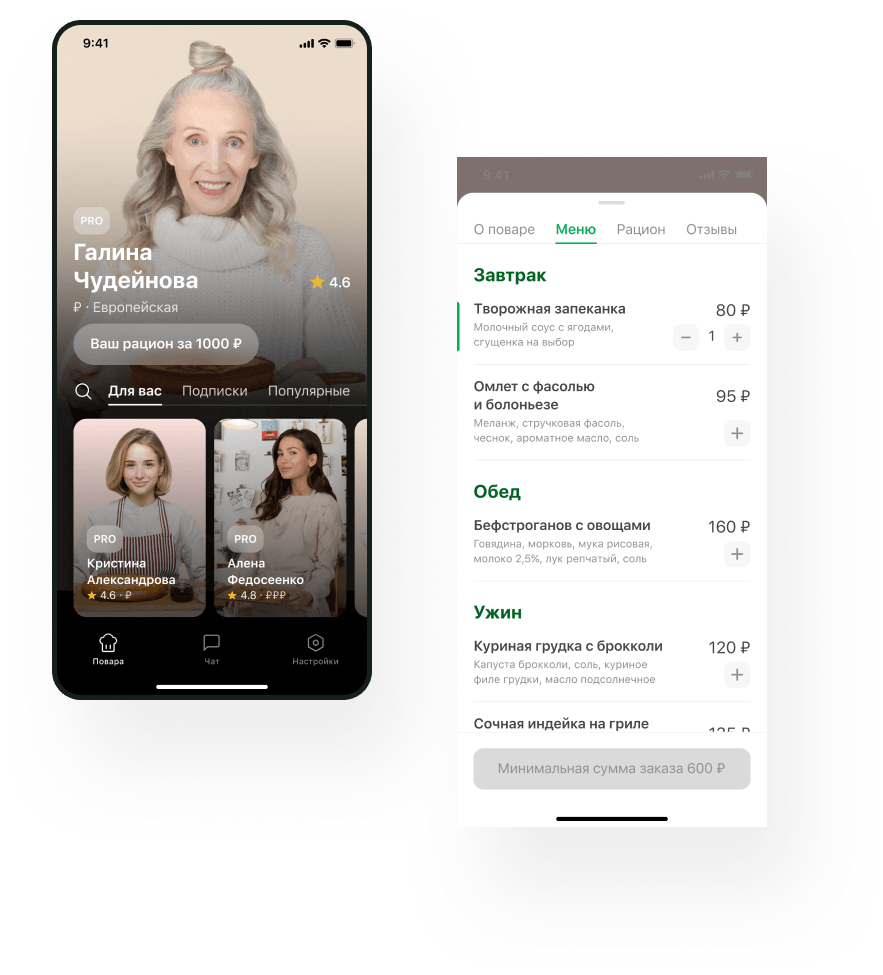
Поэтому акцент на фото повара, а не на еду.
Мы же нанимаем личного повара, а не заказываем позиции из KFC.
Чтобы сохранить вертикальное пространство, мы расположили профили поваров горизонтально. Имя, средняя цена и рейтинг будут считываться всегда благодаря автоматически накладываемому фильтру. Все продумано.

Идея Почему повар личный?
Люди привязываются к любимым кафе, ресторанам, бистро. Однако инстаграм доказал, что люди любят людей. Гипотеза Talentum, что личный контакт с человеком будет стимулировать повторные заказы.

65% жителей больших городов – периодически заказывают еду на дом. В среднем – это более 80,000 заказов в день.

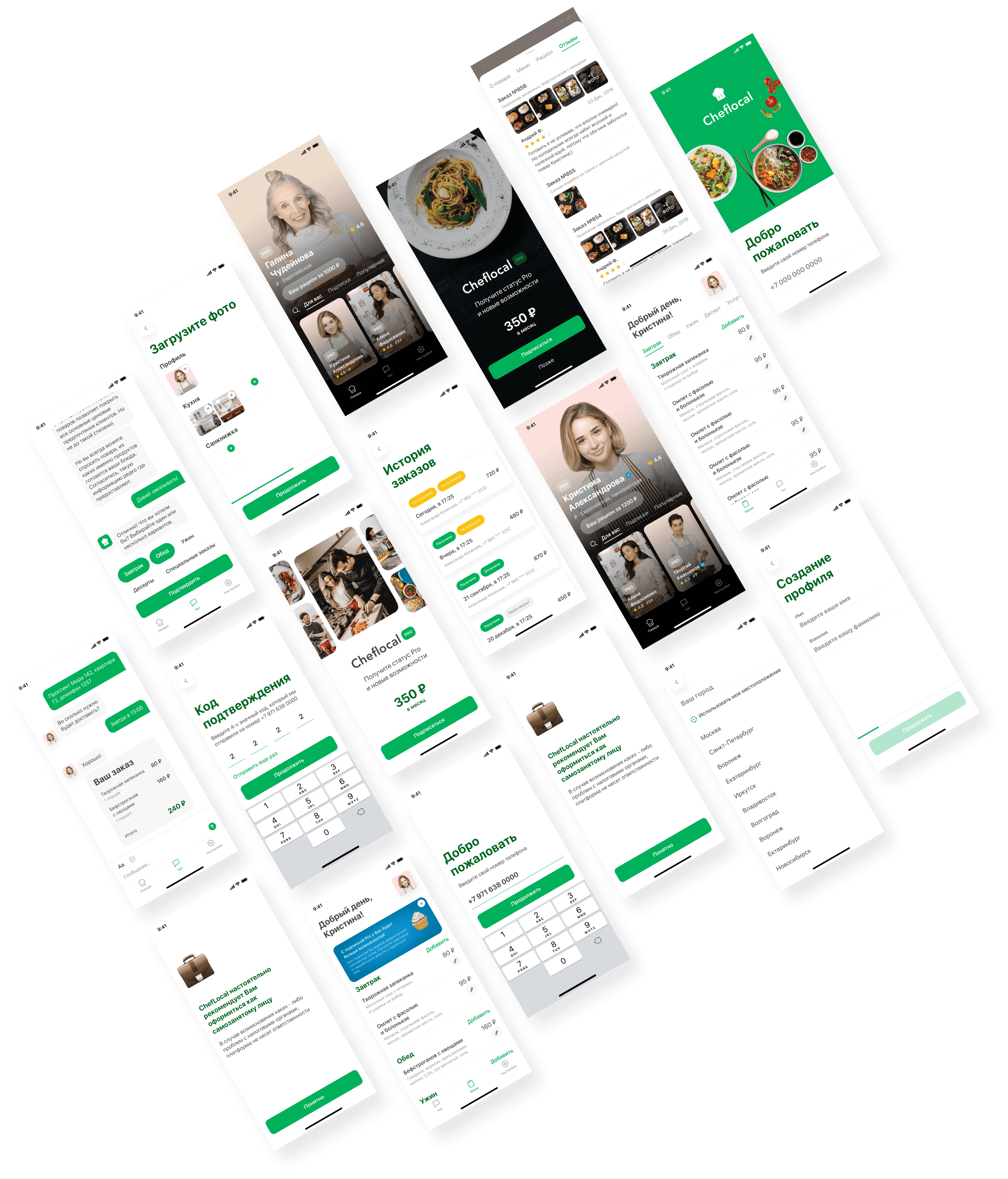
Процесс Этапы разработки
Разработка велась параллельно с дизайном интерфейса, что позволило запустить проект в продакшн за 4 месяца.
- Kickoff meeting
- Desk research
- Wireframes
- UI design
- Interaсtion design
- Development
Процесс создания приложения был разделен на 5 этапов, в рамках которых мы провели тщательное исследование конкурентов, и учли их сильные и слабые стороны при подготовке дизайн-концепта и макета приложения.
Структура Сценарии использования
2 роли. 3 основных сценария. Для покупателя – это поиск и заказ. Для повара – выполнение заказа. Классический маркетплейс.

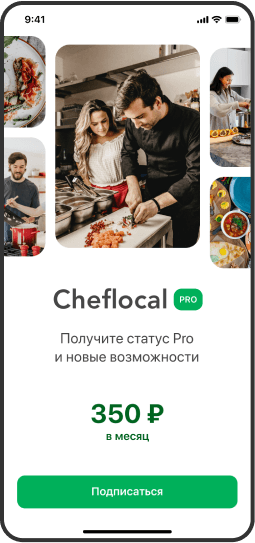
Дизайн концепция
Каждый экран был проработан с учетом плюсов и минусов приложений конкурентов - наша концепция заключалась в том, чтобы пользователь мог совершить заказ на одном экране. В этом очень сильно помог популярный сегодня бэкдроп (шторка, всплывающая внизу экрана).
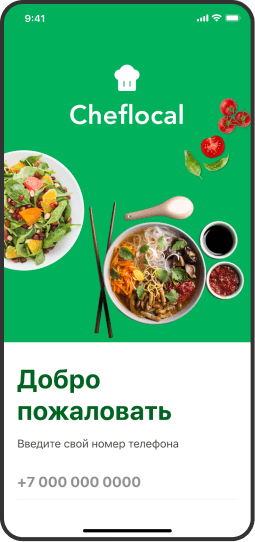
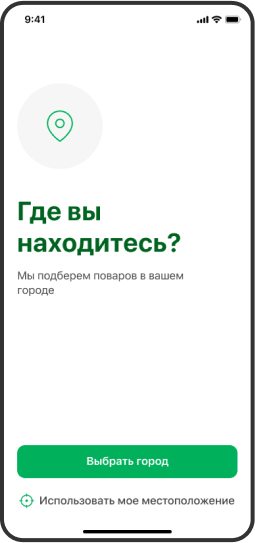
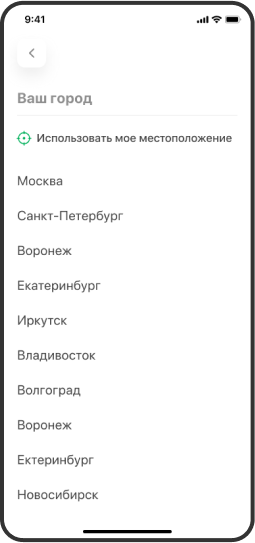
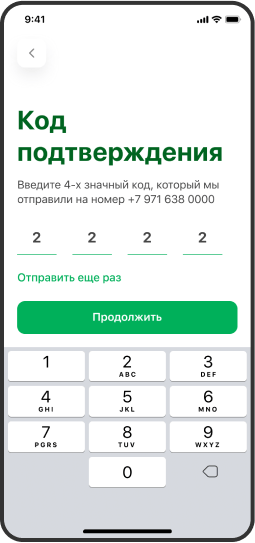
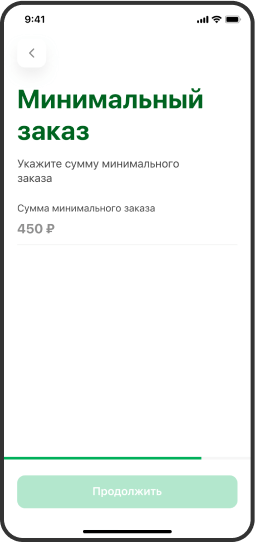
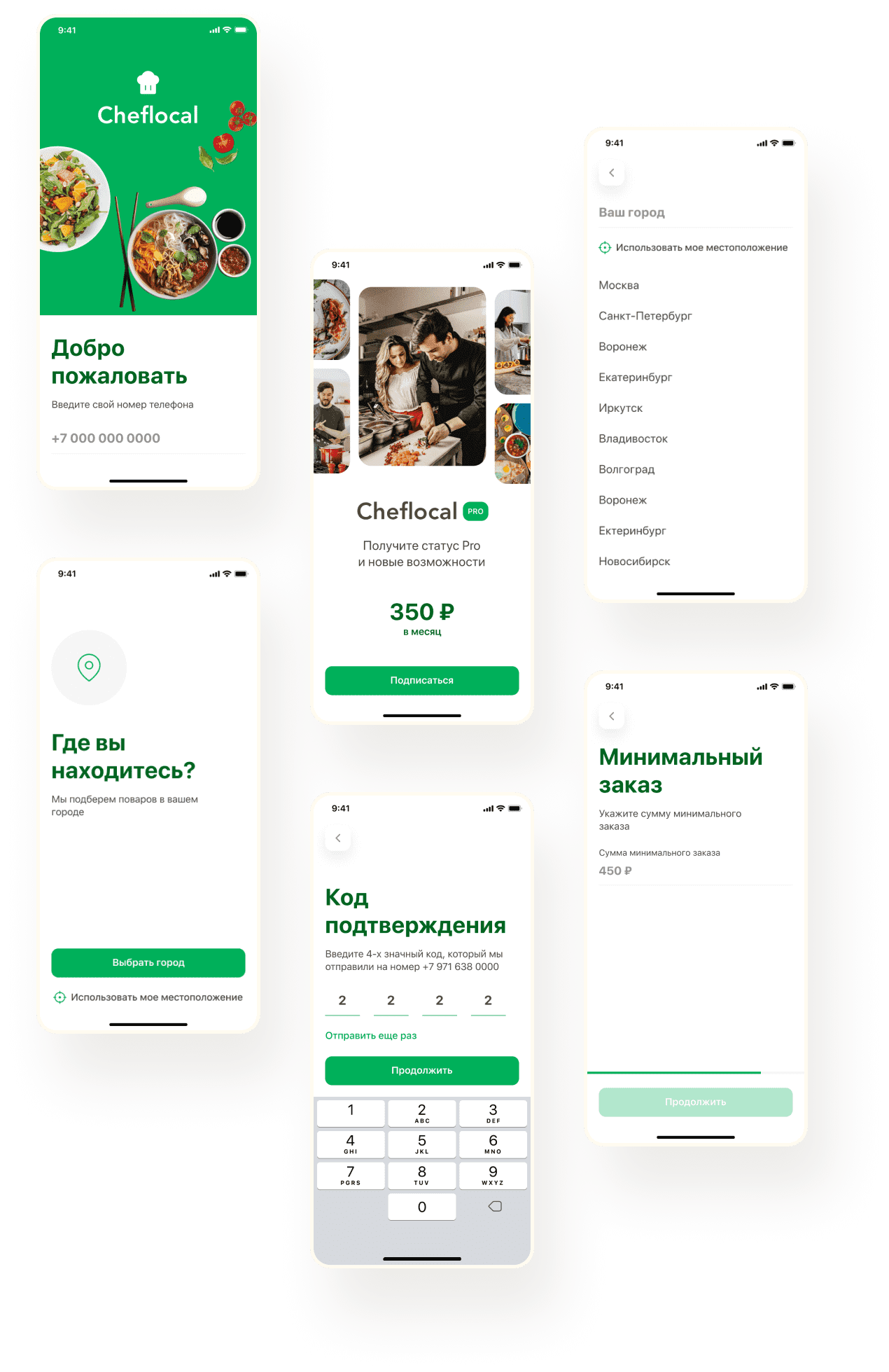
Начать пользоваться приложением – легко!
Приложение запрашивает
минимальную информацию, необходимую
для осуществления заказа: телефон
и геолокацию.

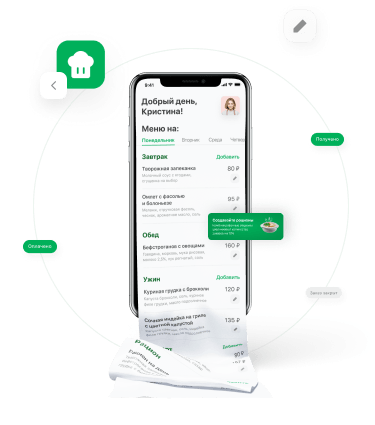
UX анимации

Любое приложение должно работать плавно, поэтому мы продумали анимации переходов между состояниями экрана. Фишка в том, что эта анимация очень легка в реализации на этапе разработки, но выглядит шикарно.
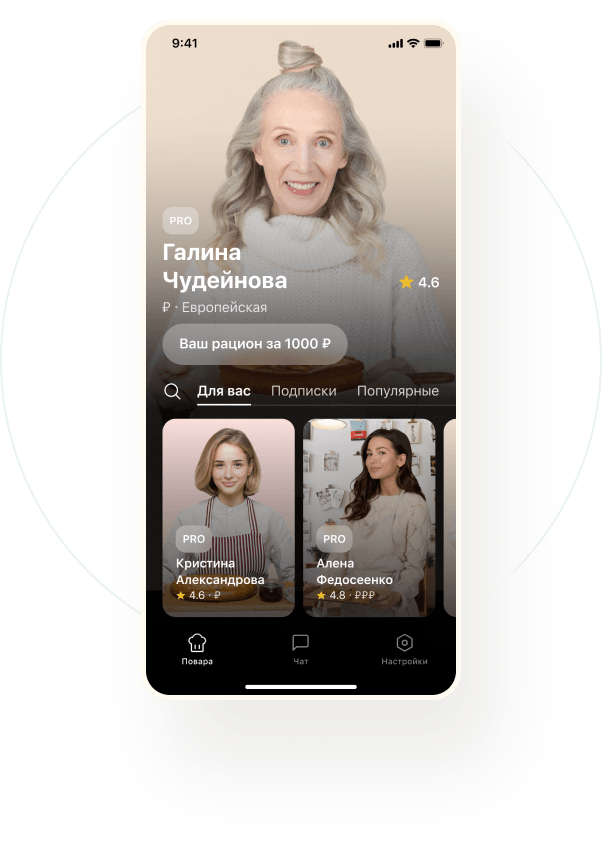
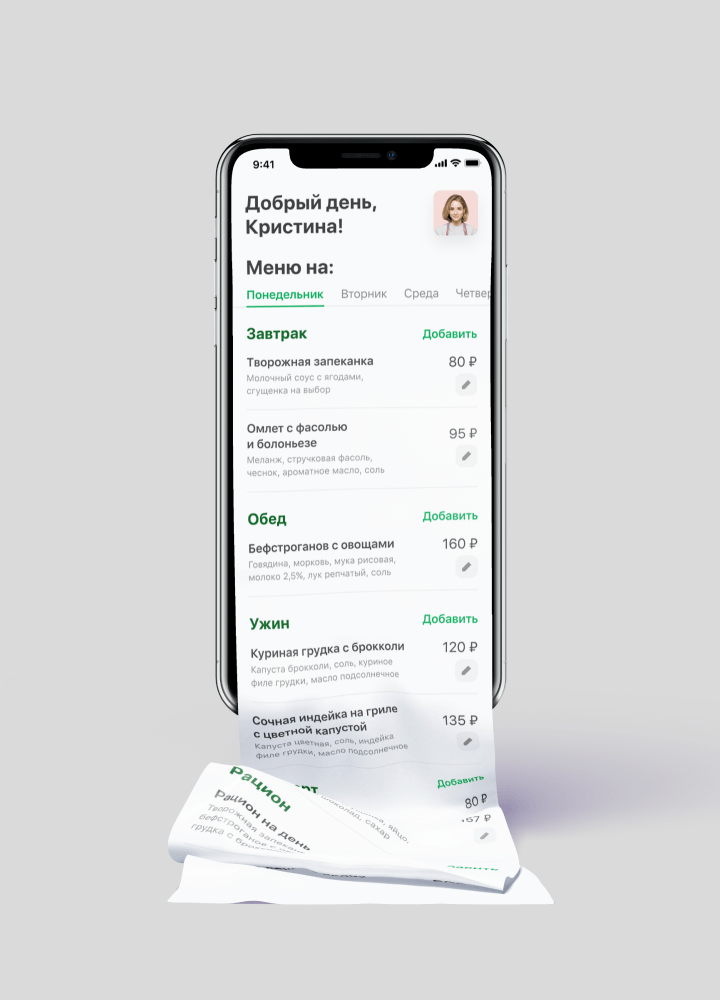
Главный экран
Первое впечатление – это важно, поэтому на главном экране ничего лишнего. Сразу понятно, кто готовит, что готовит, насколько хорошо и как дорого.





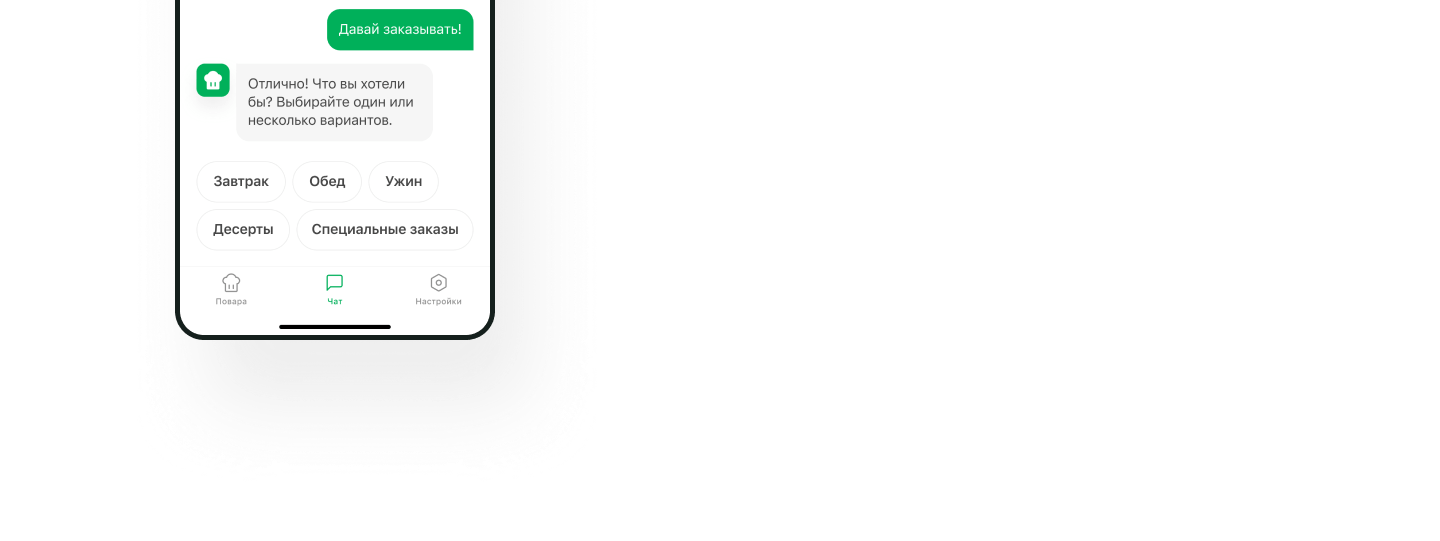
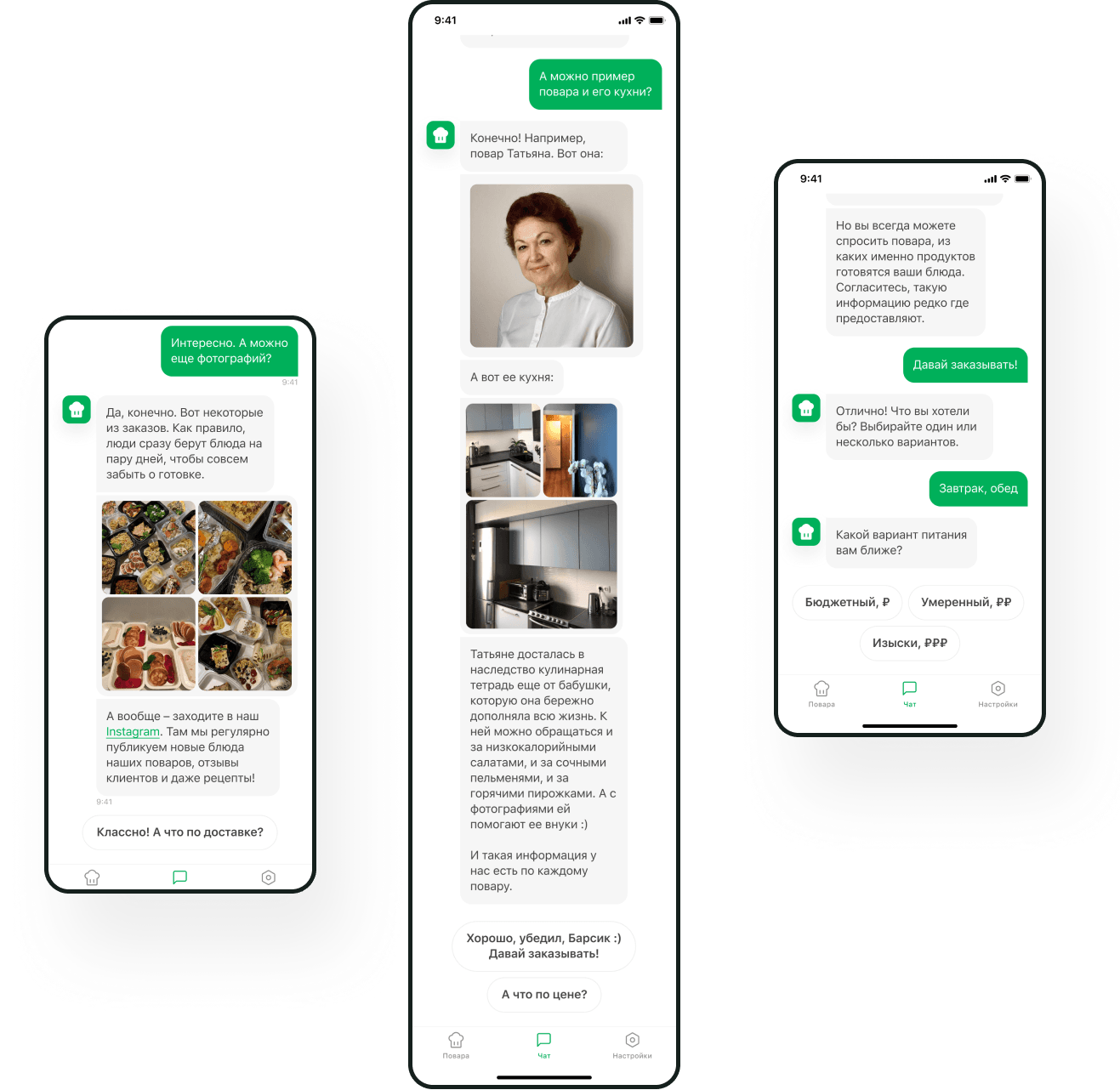
Чат Зачем нужен чат?
Полная свобода. Вместо списка из нескольких опций - вы можете описать повару любые пожелания, и они будут выполнены. Плюс, вы можете сломать четвертую стену и узнать, из каких продуктов и на какой кухне готовятся блюда.

У чат-бота 3 задачи:
- рассказать о продукте;
- выяснить первичные предпочтения покупателя, чтобы подготовить предложку;
- составить рацион, чтобы оформить заказ в одно касание.




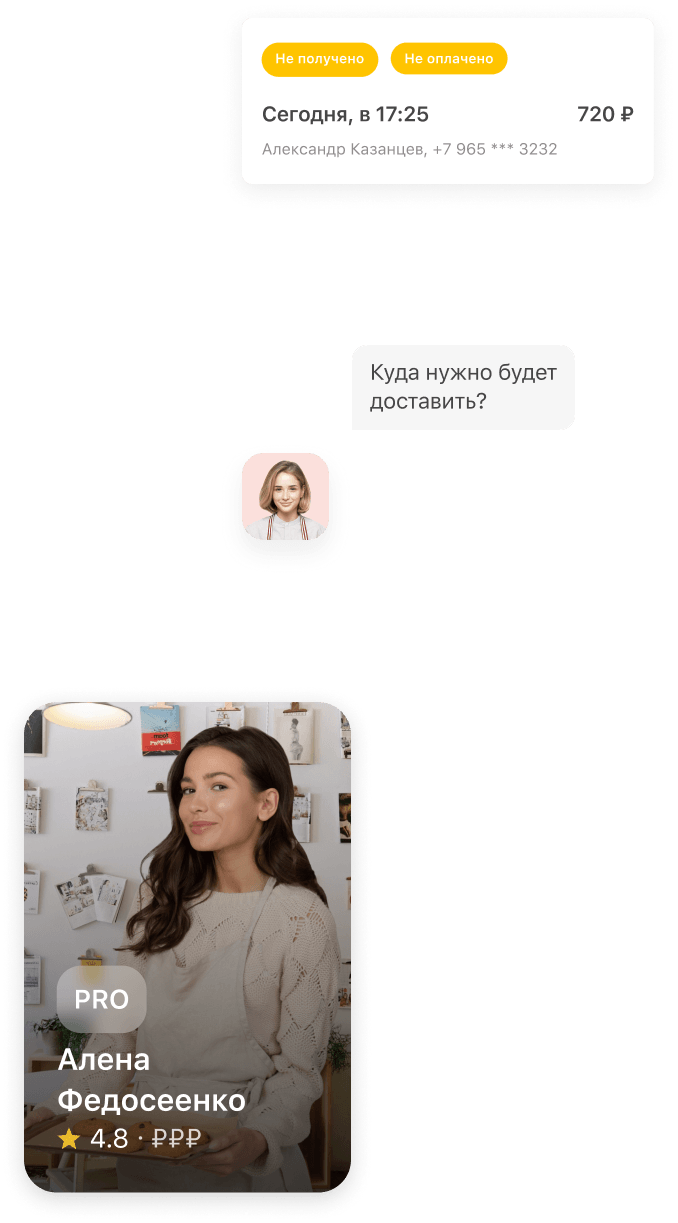
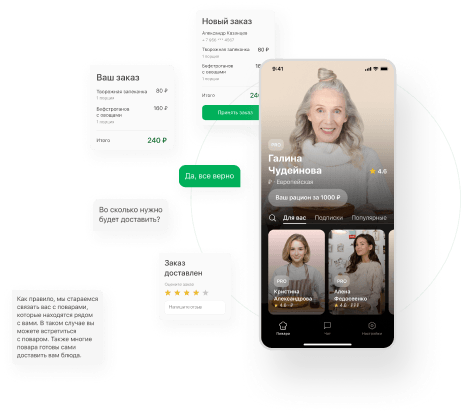
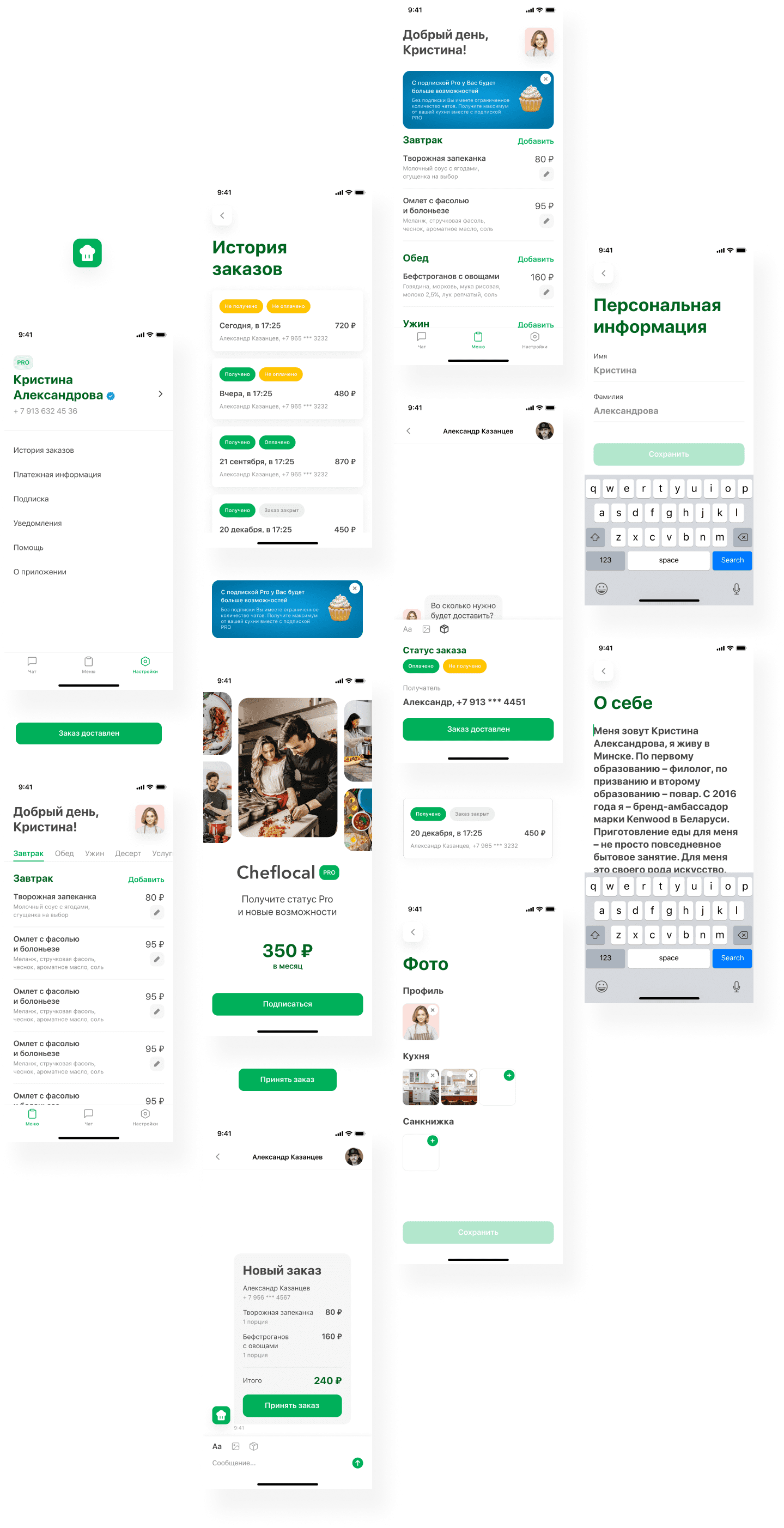
Концепция одного экрана распространяется и на интерфейс повара.
Весь процесс ведения заказа происходит в чате: получение, прием в работу, фотоотчет, доставка.


Найдите своего идеального повара... Или же станьте им для других!

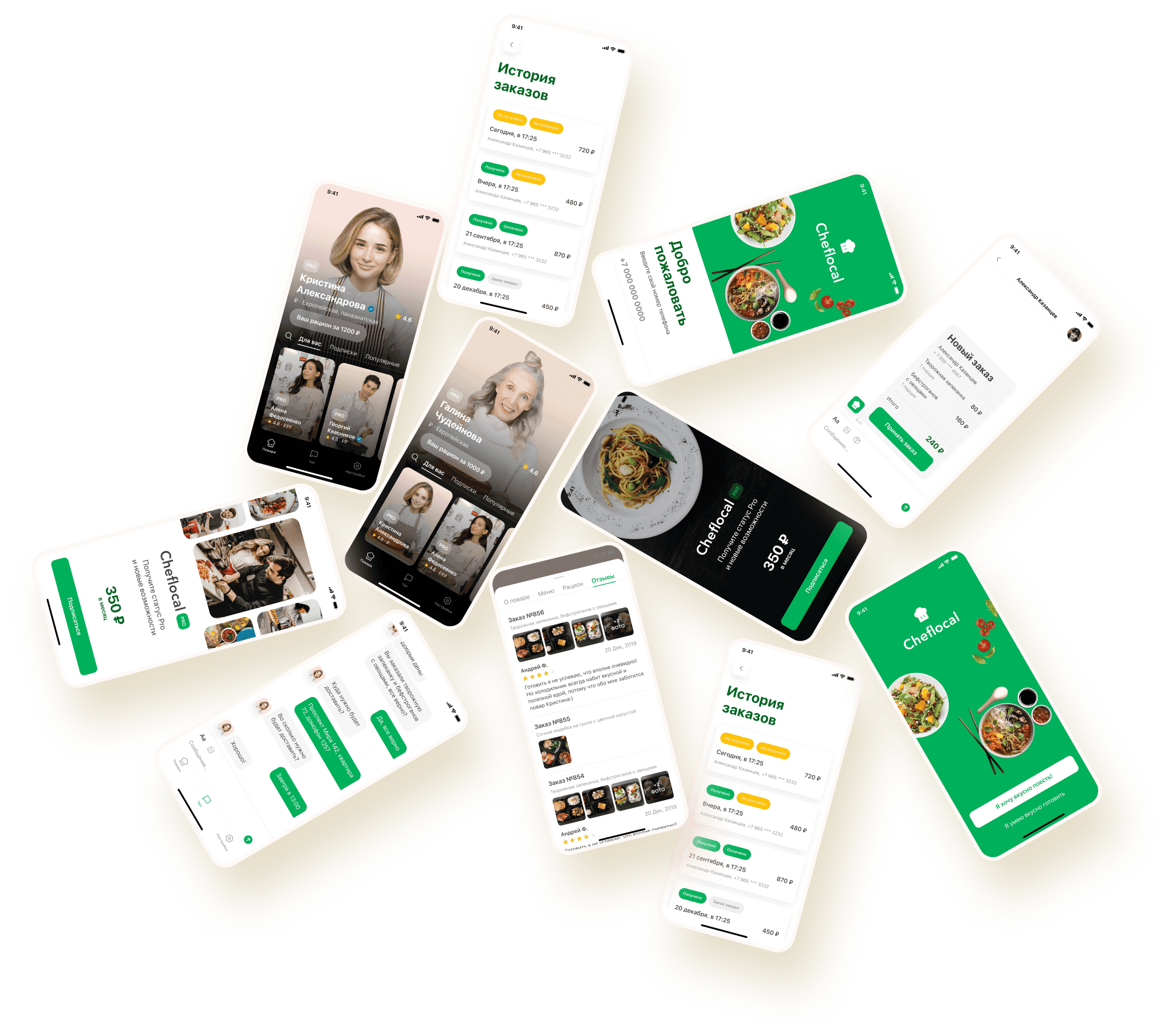
Мы проделали большую работу
Не только продумали логику и задизайнили огромное количество экранов, но также разработали и зарелизили продукт в App store и Google play.


Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz
0 1 2 3 4 5 6 7 8 9


Может, вы хотите запланировать онлайн-встречу?
Что-то пошло не так.
Пожалуйста, попробуйте ещё раз позже.