Дизайн Мобильного Приложения
Сделано Студией PURRWEB
О проекте
JOURNY — это проект, созданный силами нашей команды по разработке мобильных приложений. Сервис позволяет легко и удобно отслеживать дневную активность и управлять командами мерчендайзеров на выездах.
Команде мерчендайзеров предоставляется оптимизация маршрута, динамические поля для заполнения информации, список запланированных задач, возможность делать фото с автоматическим определением геолокации, сбор отчета по продажам и другие функции.



-
Дизайн
Юлия Санюк
-
Проектный Менеджер
Сергей Никоненко | Екатерина Строкина
-
Копирайтинг
Сергей Никоненко
-
Разработка
Сергей Пономарев | Сергей Иванов

Проблемы предыдущей версии:
- устаревший пользовательский интерфейс
- множество несостыковок в функциональности, что влияет на пользовательский опыт
- плохо различимая разница между статусами визитов в магазины
- дизайн был оптимизирован только под Android платформу, и его невозможно было использовать на iOS девайсах
Цели Редизайна:
- собрать отзывы пользователей и аналитические данные о приложении
- обновить пользовательский интерфейс, но в более нейтральных тонах
- определить недостающие функции
- создать новый концепт для фильтрации и статусов
- сделать дизайн универсальным для обеих платформ iOS и Android

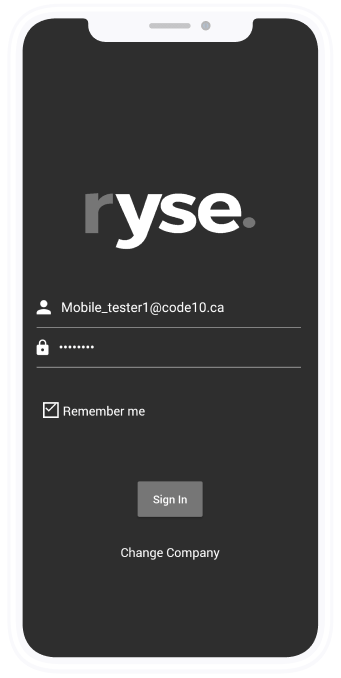
Было проблемы
- отсутствует функция
“забыли пароль” - маленькая кнопка регистрации

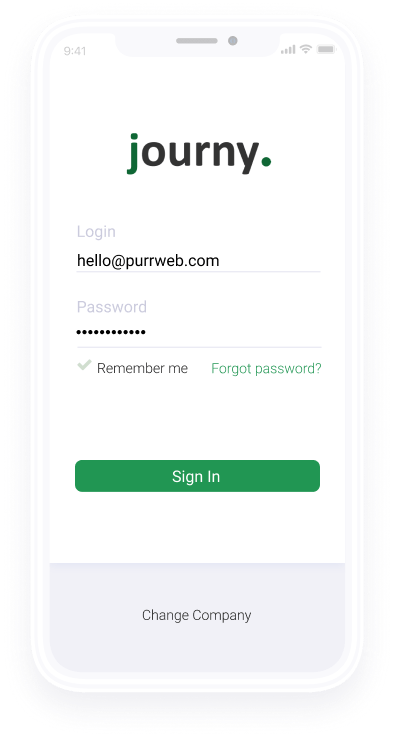
Стало Решения
- добавили функцию
“восстановить пароль” - увеличили размер
кнопки регистрации

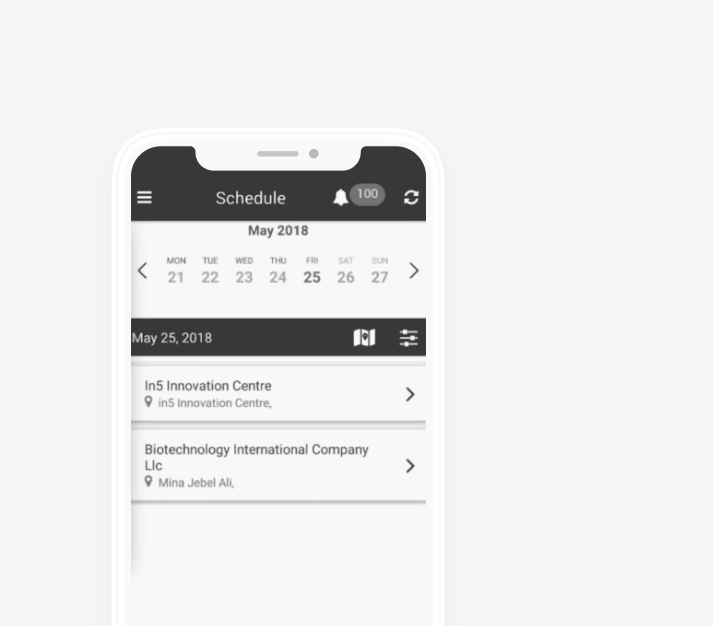
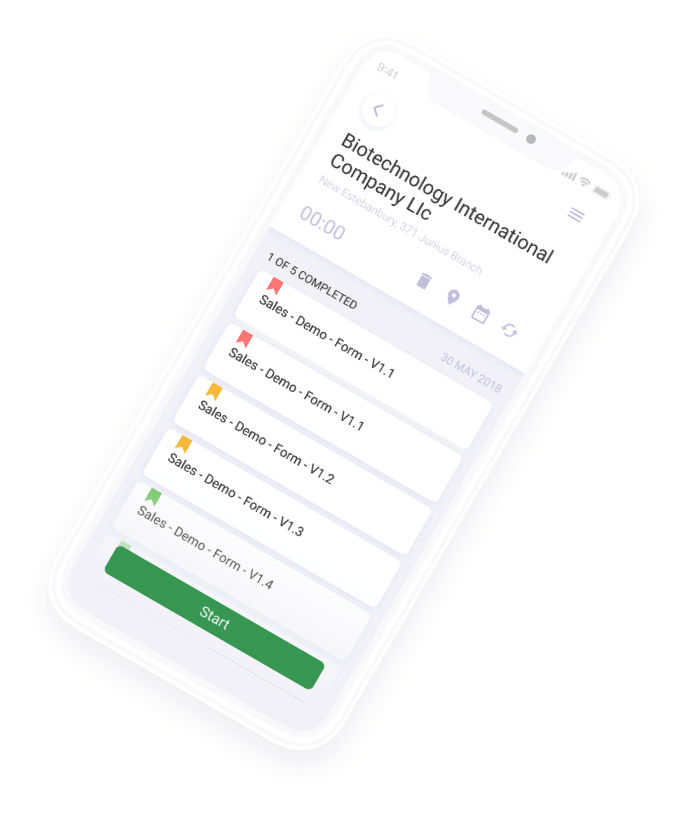
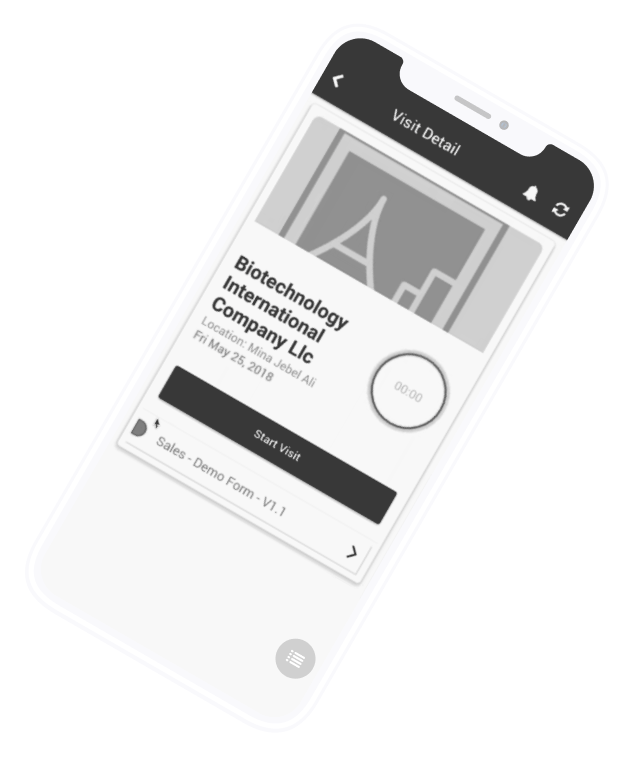
Было Проблемы
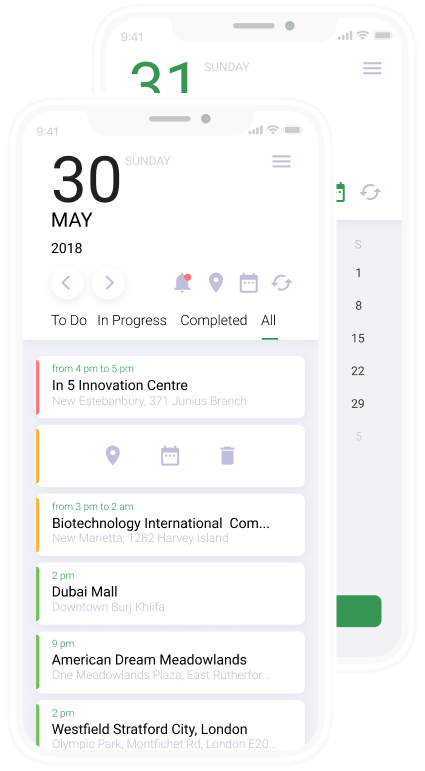
- Неудобство в отслеживании предыдущих визитов (например за прошедший год)
- Отсутствие необходимости показывать пользователю данные за неделю, пользователю интересен только текущий день
- Очень сложные для понимания статусы визитов


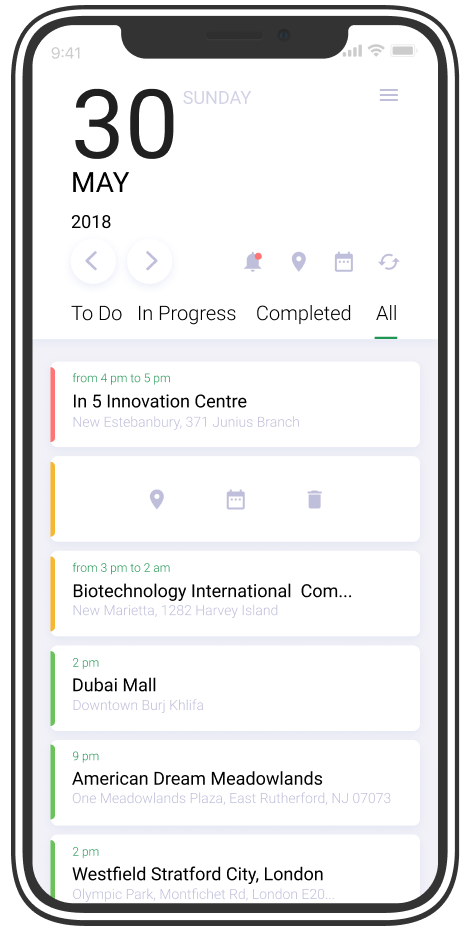
Стало Решения
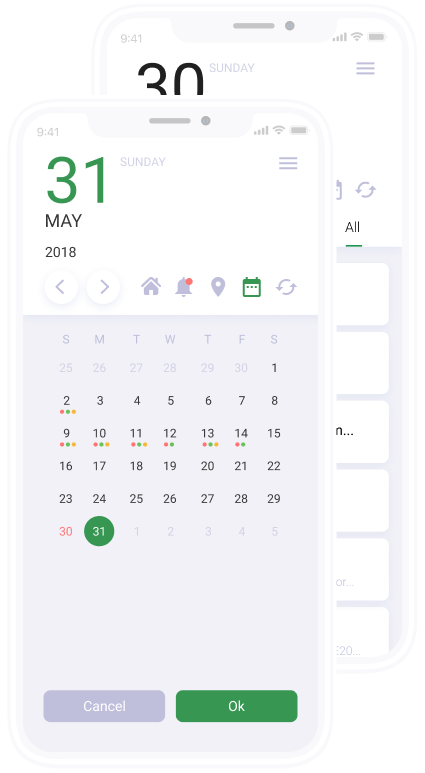
- Добавили календарь с возможностью отслеживать историю
- Изменили структуру всего экрана, появилась возможность отслеживать информацию по определенному дню
- Идентифицировали разные статусы цветами и интегрировали карту
2 блок / Панель управления
БылоРешения
Стало
- Появилась возможность
переназначать визиты на другое время - Добавили возможность
отслеживать пункты
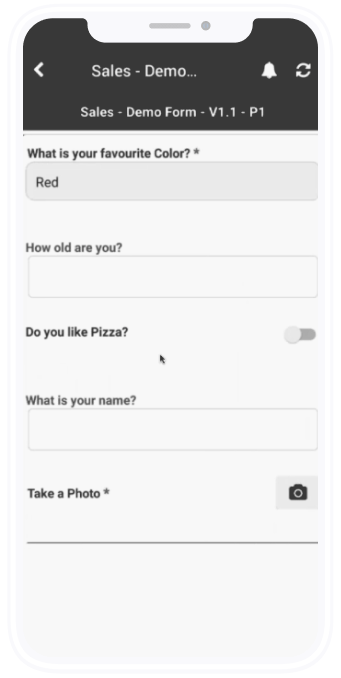
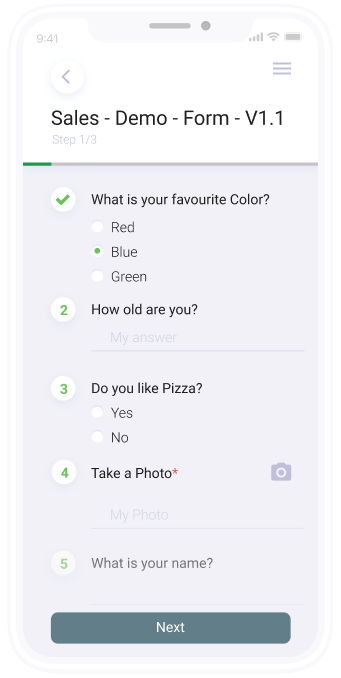
на карте - Изменили интерфейс с опросником,
стала доступна опция добавления
нескольких опросников за визит

нет возможности отменить или
переназначить визит
пользователи не могут отслеживать
геолокацию магазинов, которые нужно посетить
отсутствовала возможность
добавлять больше одного опросника


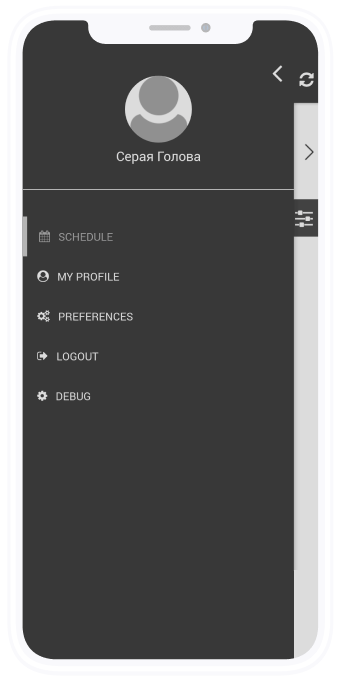
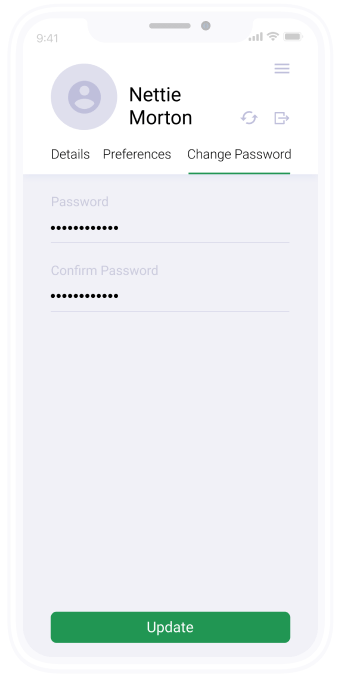
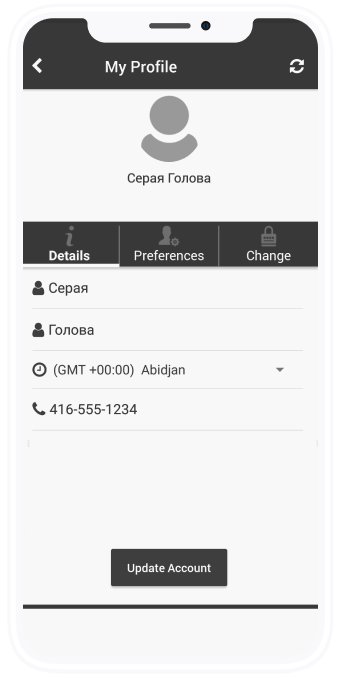
Страница профиля

Было Проблемы
устаревший дизайн интерфейса пользовательского профиля
Редизайн приложения
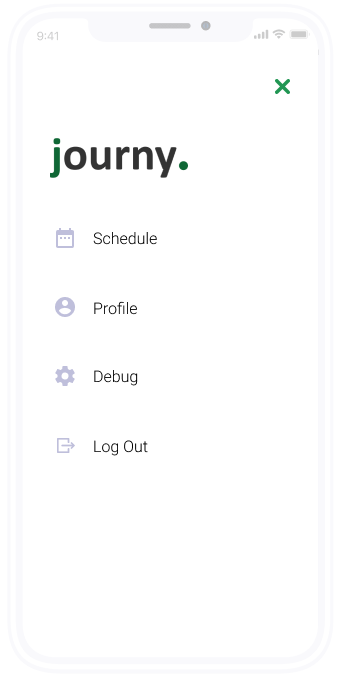
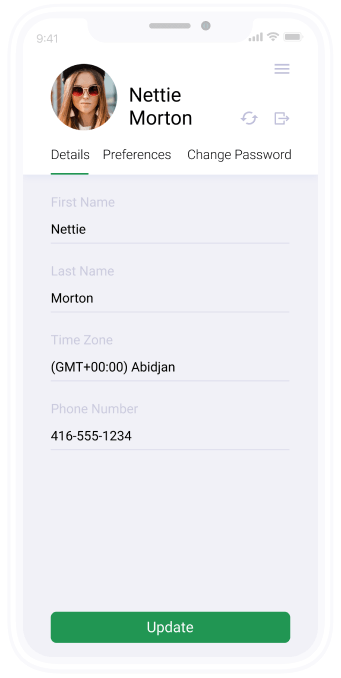
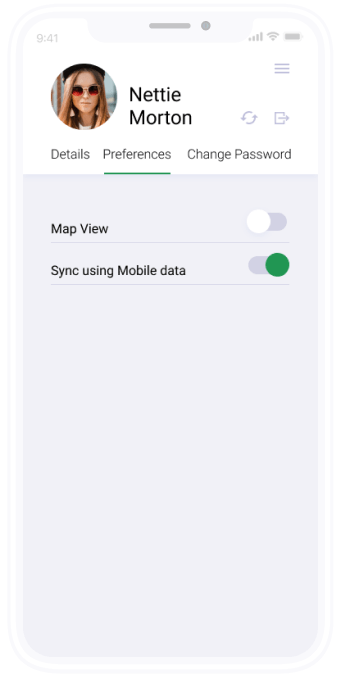
Стало Решения
-
1изменили цвета, шрифты и размер кнопок
-
2проработали пользовательский интерфейс и пункты меню в соответствии с новыми гайдлайнами
цвет
Цвет текста
Цвета
- Цвет волны - основной цвет #219653
- Светлый стальной синий - основной цвет #BFBFDB
- Серый шифер - вспомогательный цвет #627E89
- Бледно-лиловый - вспомогательный цвет #E0E0F3
Стиль Тени
- Тень #D6DCF1; blur-10, y-3; opacity 50%
- Тень #8BAE9A; blur-10, y-3; opacity 100%
- Тень #C3C3DA; blur-10, y-3; opacity 50%
Вспомогательные цвета
- Шафран #F6B830
- Серовато-травяной #6AC259
- Светлый Карминно-розовый #FF7573
ВЗАИМОДЕЙСТВИЕ
Появление элементов на сайте
UI/UX ДИЗАЙН ПРИЛОЖЕНИЯ - ИЮЛЬ 2018
journy purrweb
Команде мерчендайзеров предоставляется оптимизация маршрута, динамические поля для заполнения информации, список запланированных задач, возможность делать фото с автоматическим определением геолокации, сбор отчета по продажам и другие функции.
Благодаря сокращению разрыва между менеджерами и мерчендайзерами компании могут увеличить свою эффективность и доход.

Иконки
Иконки



Ваша заявка у нас!
Мы спорим, кто возьмется за такой классный проект. Победитель свяжется сразу после окончания битвы (в пределах 3-х часов) 🙃
Может, вы хотите запланировать онлайн-встречу?
Что-то пошло не так.
Пожалуйста, попробуйте ещё раз позже.