2021
iZюматор

О проекте
-
Клиент:
iZюм — сеть салонов сотовой связи из Омска
-
Старт проекта:
6 августа 2020
-
О проекте
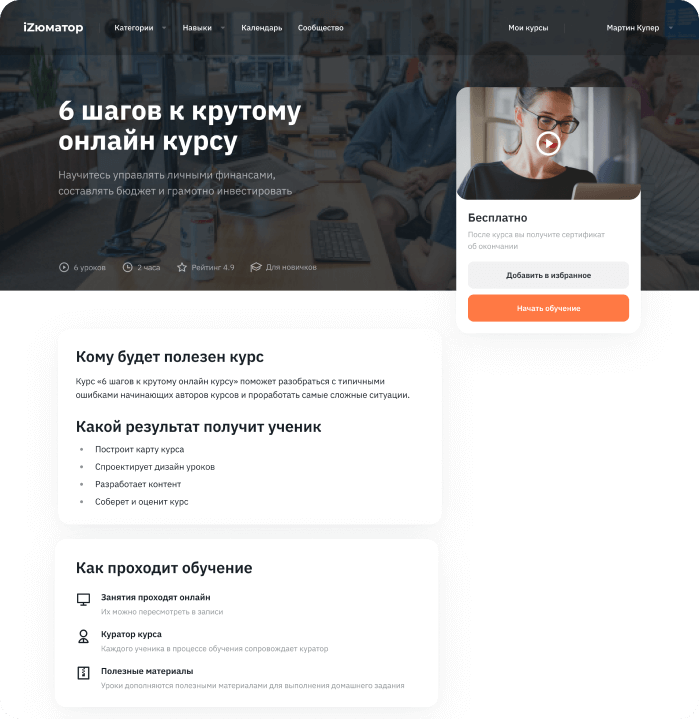
iZюматор — образовательная платформа для онлайн-обучения, которая позволяет пользователям создавать и проходить курсы.
-
Особенность платформы
Любой студент может стать наставником и обучать других. iZюм фокусируется на получении навыка, а не на процессe обучения — знания, которые студент получает во время прохождения курса, уже можно применять на практике.
Бизнес-задачи
Заказчик разработал стратегию развития продукта. Всего планируется 3 этапа работы над платформой:
-
Разработка внутренней
платформы для обучения
сотрудников компании. -
Выход на рынок образовательных
сервисов и предоставление
платформы другим компаниям. -
Создание P2P платформы,
которая открыта для любых
курсов и пользователей.
Первая итерация продукта
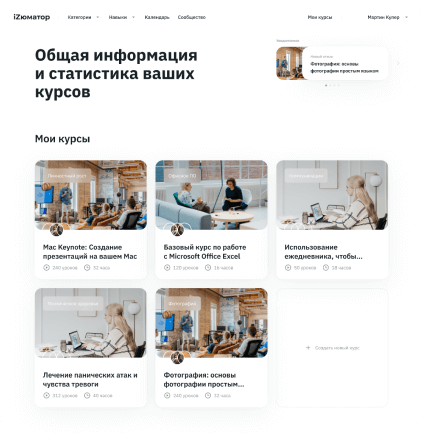
Первая итерация продукта — платформа для внутреннего использования, которая работает как онбординг для новых менеджеров сети iZюм. В дальнейшем заказчик планирует выйти на рынок онлайн-образования и конкурировать с другими платформами — Coursera, Skillbox и Udemy.
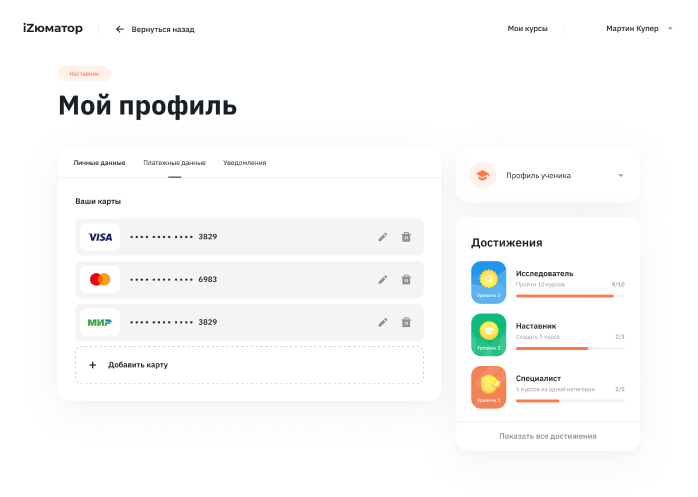
Иерархия ролей
и замкнутый функционал
На платформе 5 ролей — студент, наставник, ассистент, админ и супервайзер. Сложность в том, что роли выстраиваются в иерархию: у админа есть права всех ролей, у наставника права ученика, и так далее — каждая следующая роль включает права предыдущей. У пользователя один аккаунт для всех ролей.

-
Админ
Создает инвайты,
пользователей, группы,
редактирует информацию
на сайте -
Супервайзер
Видит все содержание
платформы, но не может
редактировать -
Ассистент
Проверяет домашние
задания студентов -
Наставник
Создает курсы,
добавляет события
в календари студентов -
Студент
Проходит курсы,
выполняет домашние
задания


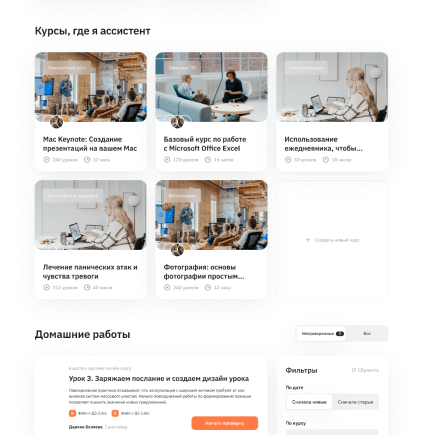
Дизайн
Тщательно проработали вайрфреймы: из-за иерархии ролей функциональность платформы должна была замыкаться в круг. Собрали мудборд: цвета, шрифты, референсы, чтобы определиться со стилистикой будущего продукта. Затем приступили к работе над концептом.


Стек технологий
Мы использовали Nest.js на бэке, Redux и Next.js на фронте. Почему Next? Так как заказчик планирует выходить на открытый рынок, нужно было, чтобы сайт индексировался поисковыми роботами — такими как Google, Yandex. Для этого нужен server-side rendering, поэтому мы выбрали именно Next.

Изначально мы выбрали архитектурный стиль REST,
потому что взаимодействия между сущностями были простые.
Но из-за иерархии ролей они усложнялись — было очень много
запросов, практически для каждой страницы мы создавали
отдельный endpoint. С такой системой ролей лучше было бы
использовать GraphQL, он позволяет сформировать один
запрос на все, что ты хочешь получить на странице.
Особенности
-
Коммуникация пользователей
На платформе есть встроенный форум и чат поддержки
— это нужно для плотной коммуникации пользователей.
Когда студент загружает домашнее задание по курсу,
автоматически создается ветка на форуме: тут можно
задавать вопросы, обсуждать проблемы и оценивать задания. -
Календарь курсов и мероприятий
У каждого пользователя есть календарь — в нём
наставники могут создавать события для участников
курса. Например, назначить дедлайн, к которому
нужно выполнить домашнее задание. Студенты
могут посмотреть свои события в календаре iZюма
или экспортировать данные в Google Календарь.




Заказчик хотел, чтобы админ мог открыть публичный профиль любого пользователя и посмотреть события в его календаре. Это было бы сложно реализовать и изначально не входило в скоуп проекта, поэтому мы отказались от этой фичи.



Сложности
- Объёмный проект — много ролей
и взаимодействий между пользователями - Жёсткие сроки — заказчик хотел закончить
проект до конца 2020 года - COVID-19 — в середине проекта команда разработки вместе с менеджером переболела ковидом
Результат
-
Разработали первую версию платформы и завершили первый
этап — заказчик уже тестирует её внутри своей компании -
Подготовили проект, который можно легко масштабировать
без рефакторинга -
Доделываем небольшие пост-релизные баги, собираем
фидбек и обсуждаем следующую итерацию работ
Может, вы хотите запланировать онлайн-встречу?
Что-то пошло не так.
Пожалуйста, попробуйте ещё раз позже.
Заказчик хотел, чтобы мы ориентировались на дизайн Airbnb. За основу взяли теплые цвета — чтобы платформа iZюматор как-то перекликалась с референсом, но не была его копией. Акцентный цвет — оранжевый, активные элементы выделяются неоновой подсветкой.
Юлия Вакуленко,
ведущий UI/UX дизайнер