

Мобильное приложение
2021
Grecha.pro
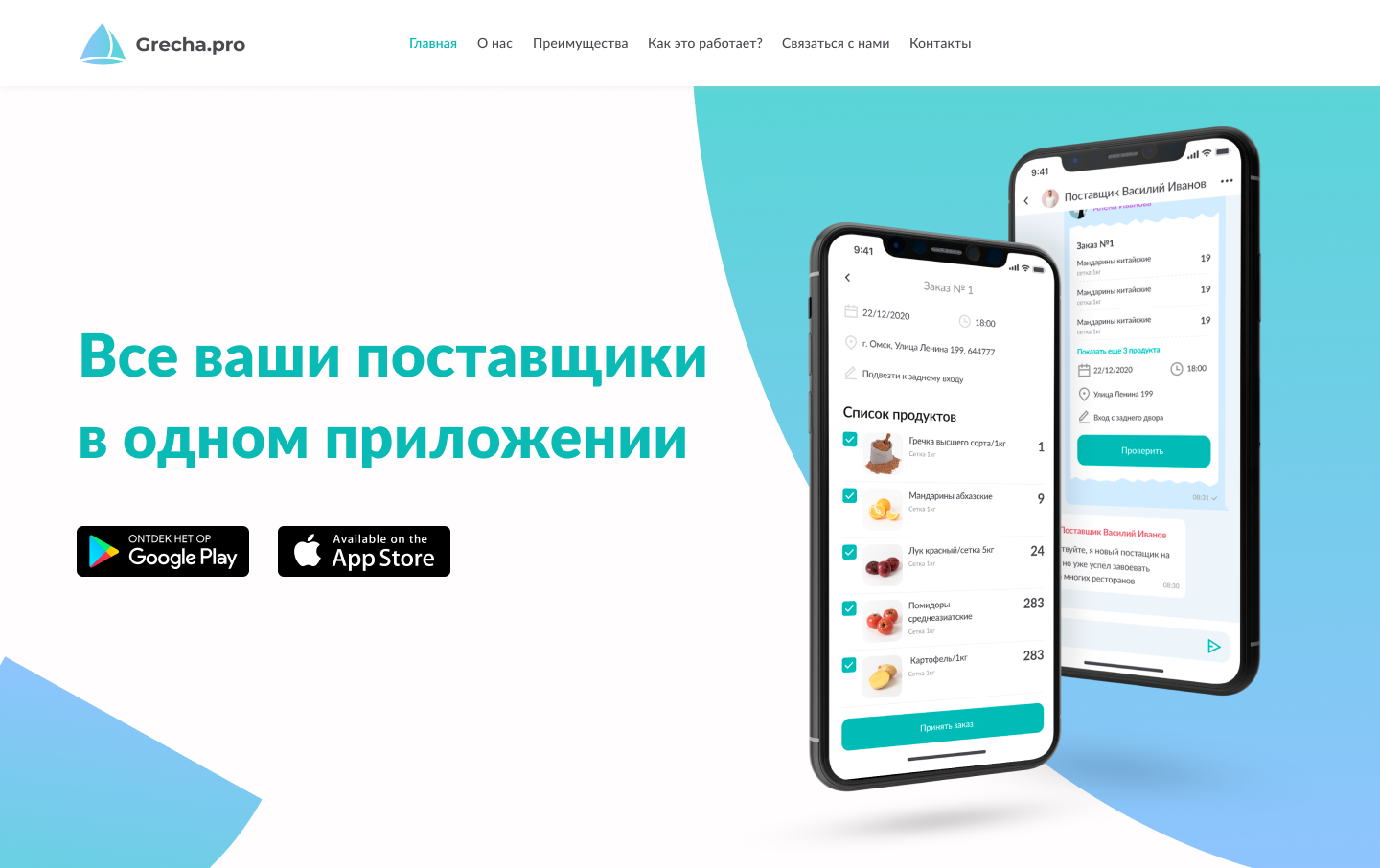
Все ваши поставщики в одном приложении









Дизайн и разработка
приложения
Идея
О проекте
Grecha.pro — приложение, которое позволяет рестораторам общаться со своими поставщиками в одном месте, делать заказы на закупки и проверять поставки.
-
Идея
Рестораторам сложно заказывать продукты у поставщиков и контролировать качество.
Что если собрать всех поставщиков в одно приложение и упростить процесс приема товаров? — с такой идеей к нам пришел заказчик.
-
Заказчик
Михаил Рывкин — IT-предприниматель и инвестор в проектах Варламов есть и Gym-Gym.
Максим Фирсов — сооснователь сервиса Foodfox, который теперь все знают как приложение Яндекс.Еда.
Команда проекта
-

Мария Волкова
Project manager
-

Антон Кирюхин
Project manager
-

Юля Вакуленко
UI/UX дизайнер
-

Глеб Комаров
Фронтенд
-

Дмитрий Зайцев
Фронтенд
-

Костя Земляков
Тимлид


UI/UX
Дизайн
Флоу приложения простой: авторизуетесь, видите чаты с поставщиками, открываете чат, делаете заказ. Если нужно, добавляете в чат приемщика для контроля заказов.
Структура
Сценарии использования
Главная фишка приложения — общение с поставщиком и заказы в одном месте.
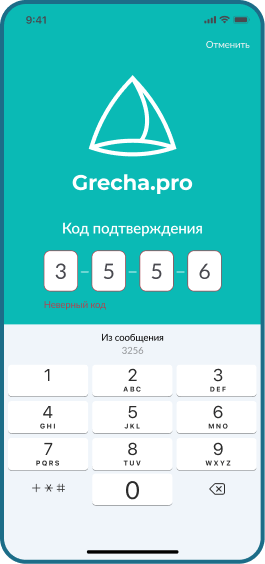
Старт
- Логин
- Пароль
Список чатов с пост.
Информация
о юзере
Профиль
Настройки
Список чатов
с поставщиками
Выбор чата
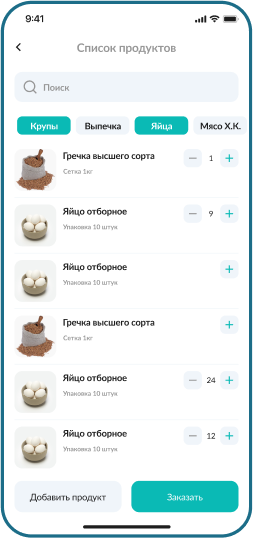
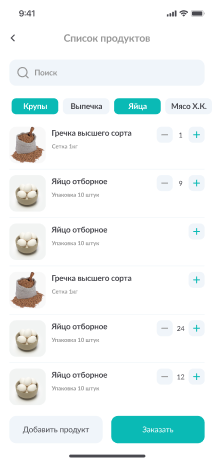
Создать новый заказ
Список продуктов
Корзина
Сделать заказ
Получить заказ
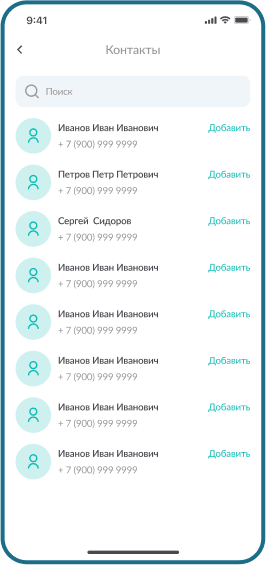
Добавить приемщика
Выбор контакта
Приемщик добавлен






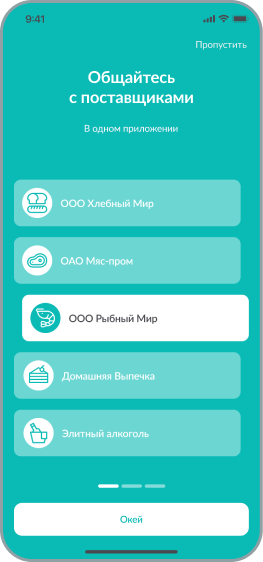
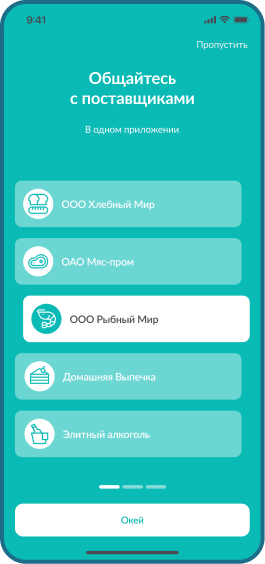
Поставщик
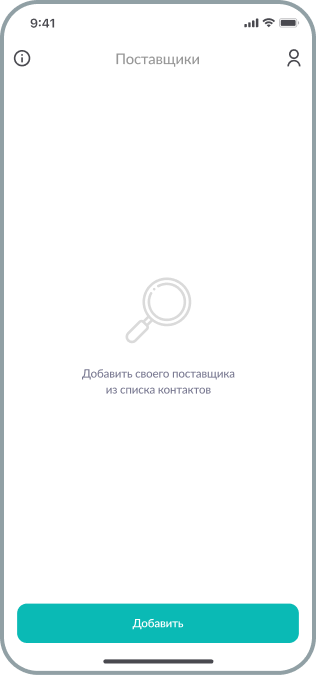
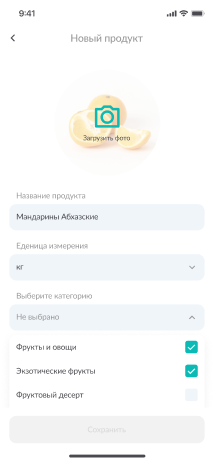
Добавление первого поставщика
После регистрации ресторан добавляет первого поставщика. По умолчанию у любого поставщика в ассортименте есть 9 продуктов, которые есть у большинства поставщиков.

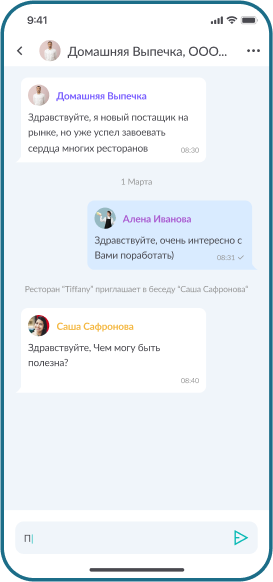
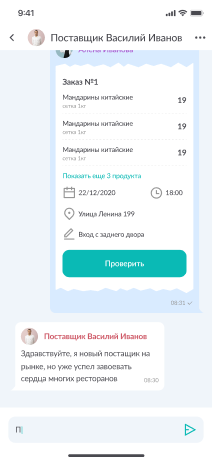
Общениие
Удобный чат
В любой чат с поставщиком можно добавить приемщика или управляющего. Первый — принимает заказы, второй — общается с поставщиками и делает заказы.
Взяли лучшее от функционала мессенджеров: разные цвета для участников чата и статусы отправки сообщений, и совместили с функционалом приложения для заказа еды.

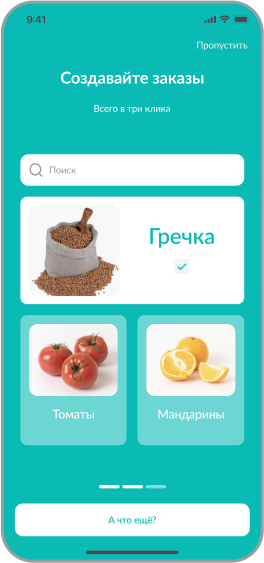
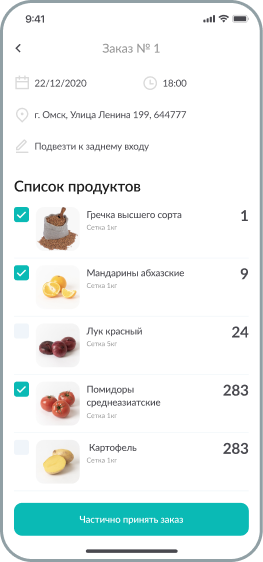
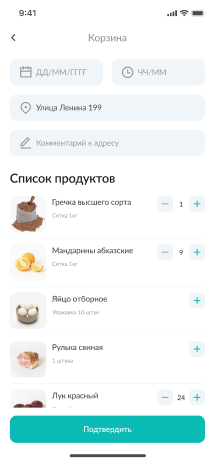
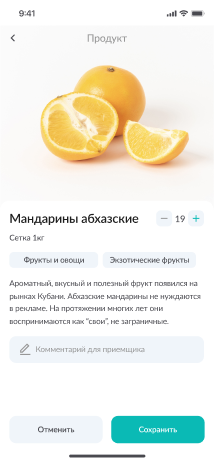
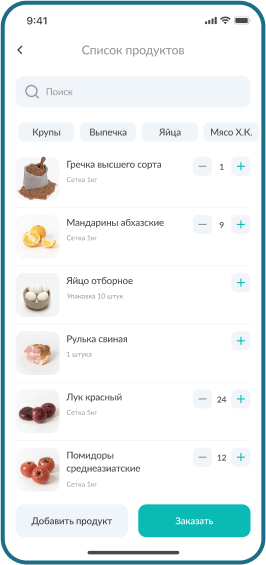
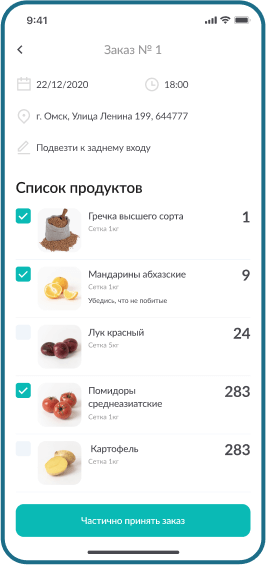
Заказ
Всего в 3 клика
Сделать заказ можно прямо из чата. Нужно просто выбрать продукты, указать время поставки и ввести адрес доставки, если ресторан не указал его при регистрации.

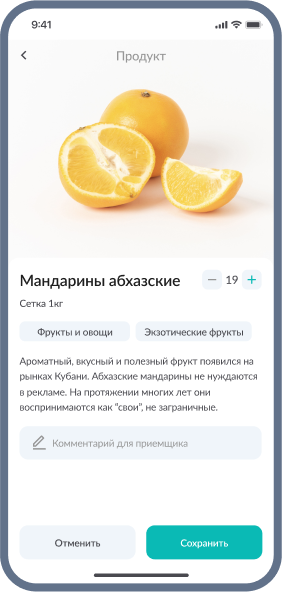
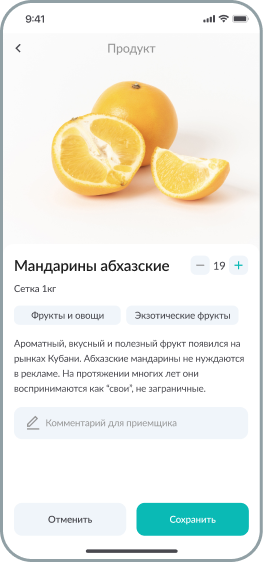
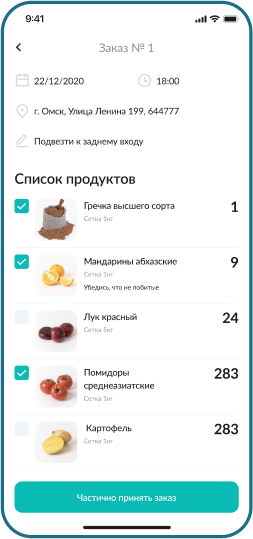
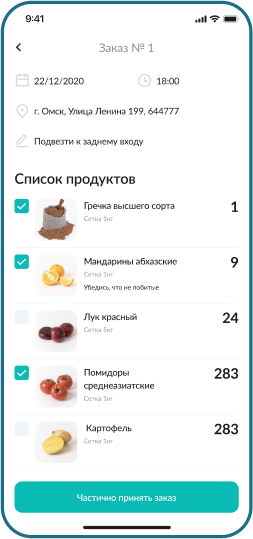
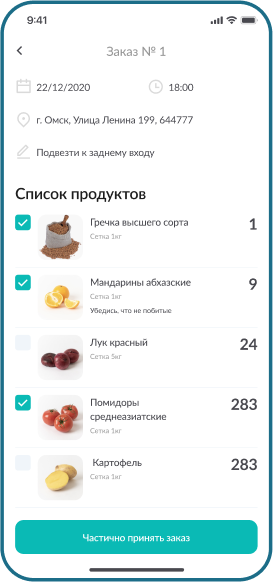
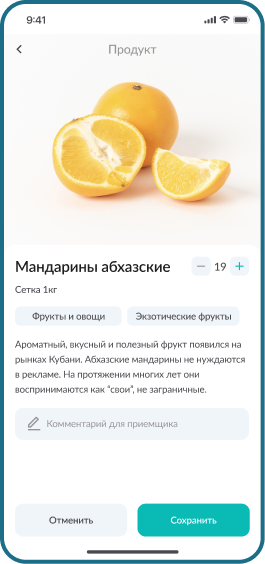
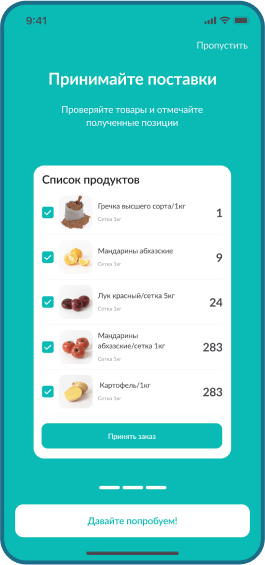
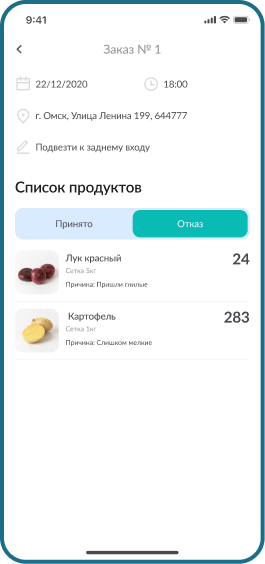
Приёмка
Комментарий для приемщика
В крупных ресторанных сетях приемкой товаров занимаются кладовщики. В тех, что поменьше — бармен или официант. Грузчики от поставщика не хотят тратить на проверку время: им нужно побыстрее сдать товар и ехать на следующую точку.
Управляющий ресторана уже знает узкие места приемки и предупреждает об этом в комментариях. Например, один поставщик часто привозит замятые помидоры черри. А другой вместо басмати кладет круглозерный рис.
Приемщик сразу видит весь комментарий, если он короткий и только начало комментария, если длинный. Тык “показать все” и появляется весь комментарий. Вопрос нескольких секунд, но когда человек загружен, каждая секунда важна.
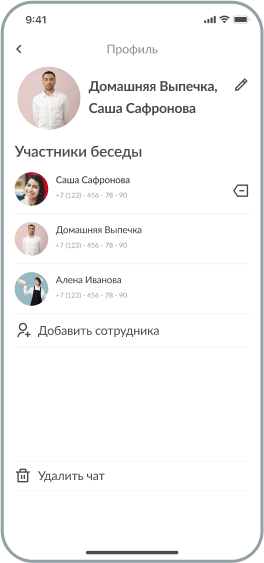
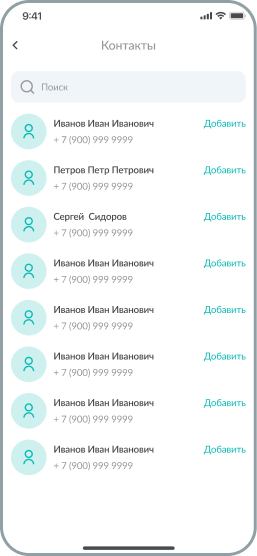
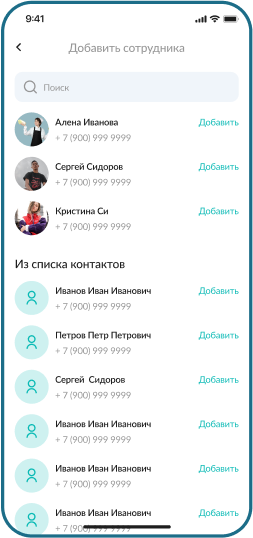
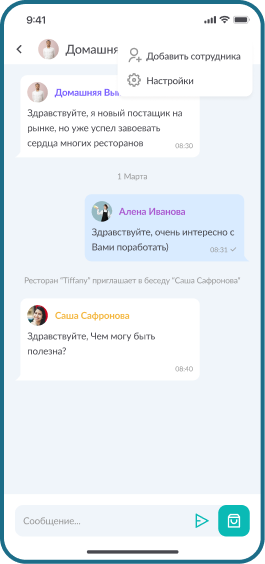
Сотрудники
Добавление в чат сотрудника
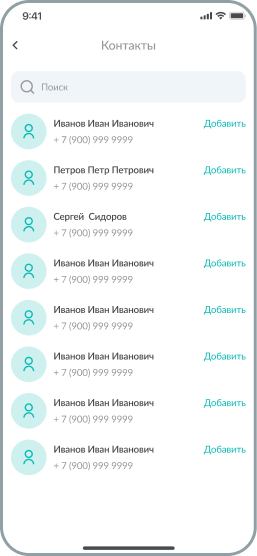
В чат с поставщиком менеджер добавляет приемщика из списка контактов. Чтобы облегчить процесс, мы выводим приоритетным полем контакты, которые до этого уже были добавлены в чаты с другими поставщиками. Приемщиков a.k.a официантов не увольняют же каждый день.
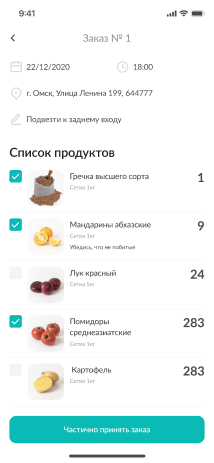
Товары
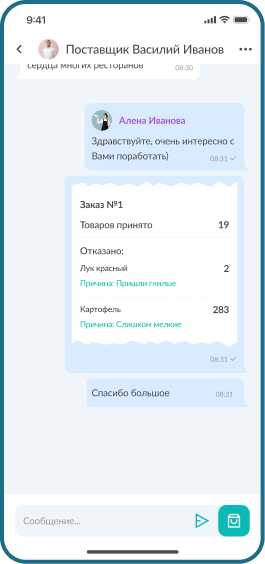
Прием продуктов
Когда приемщик закрывает заказ, в чате отображается карточка, которую можно раскрыть. Мы сохраняем историю заказов, чтобы добиться прозрачности в работе с поставщиками.
Чем больше бракованного товара, тем больше поводов задуматься над качеством услуг поставщика.





Логотип
Зерно гречи
Когда стартовал проект, у заказчика не было брендбука. Было 2 главных требования — цвет Tiffany Blue и UX как у Telegram.
Мы сделали основную часть приложения и поняли, что еще остается время. Это время потратили на разработку логотипа. Сделали карту ассоциаций, провели мозговой штурм с арт-директором и ведущим дизайнером.
Подготовили разные варианты цветовой схемы, чтобы предоставить заказчику больше вариантов выбора. В логотипе постарались отразить принципы Grecha.pro: минимализм, простота и удобство.
А еще сделали
Лендинг и копирайтинг
Кроме логотипа успели сделать лендинг и написать к нему текст. Основной фокус на визуализации возможностей и пользы приложения.
Как известно, лучше один раз показать, чем 10 раз объяснять — поэтому мы собрали короткий ролик о том, как работает сервис.



Разработка
Интеграции
Нужно было сделать омниканальный чат и для этой задачи хорошо подошли Telegram и Mailgun.
Ресторан решает добавить поставщика в приложение
Выбирает его номер из списка контактов
Определяет канал связи: ТГ или email
Определяет канал связи: ТГ или email
Дальше происходит какая-то магия
Поставщик и ресторан общаются — поставщик в почте/ТГ, а ресторан в приложении
01
02
03
04
05
06
Чат с поставщиком

Об этом расскажем позже

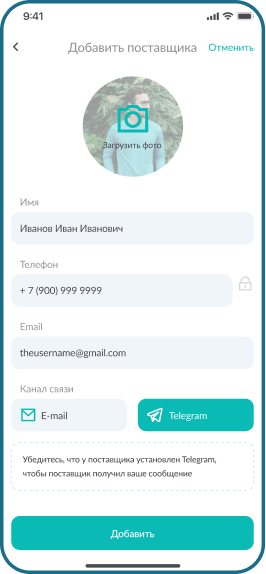
Связь через Telegram

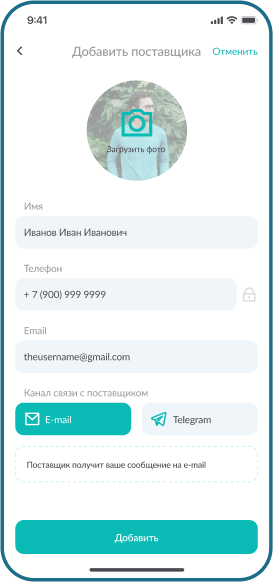
Связь через почту

Добавить Ивана

Добавить поставщика

It`s magic!
Телеграм
Расскажем подробно о магии из пункта 4
-
Ресторан выбрал канал связи — Telegram
-
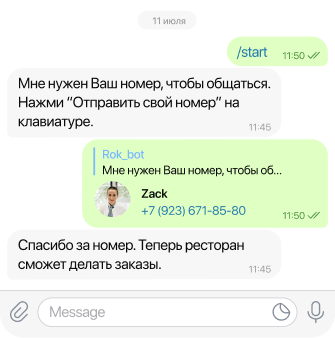
Если до этого он не работал с поставщиками в Telegram, то видит этот экран
-
Поставщик по номеру телефона получает ссылку на чат в Telegram
-
Поставщик вводит свой номер телефона в чате, чтобы мы связали его с нужным рестораном

Mailgun
Нужно было сделать так, чтобы сообщения и заказы из чата прилетали поставщику на почту, а ответ поставщика возвращался в приложение.
Реализовать функцию решили через интеграцию с Mailgun, но возникла проблема с почтовыми клиентами.






Gmail, Mail.ru, Yandex Почта
Почтовые сервисы — Gmail, Mail.ru, Yandex Почта — в тело сообщения добавляют дополнительную информацию: отправитель, дата, получатель. Управляющему ресторана и так понятно, от кого сообщение.
Информация бесполезная, поэтому мы сделали так, чтобы вся лишняя информация отсекалась до того, как оно попадет в приложение.
Итог
2 стороны
Теперь ресторанам просто заказывать продукты у поставщиков и контролировать качество. Ресторан пишет в приложении. Поставщик видит все в Telegram.
Со стороны ресторана

Со стороны поставщика


Интеграции с Telegram и Mailgun оказались немного сложнее, чем изначально думали. Пришлось проработать 2 варианта реализации. В итоге все работает как надо: поставщик общается в удобном для него канале, а ресторатор в приложении.










Результат
Где мы сейчас?
Заказчики уже показали приложение 10 ресторанам и собрали обратную связь. Дальше у них планы такие:
-
Привлечь новые рестораны
-
Начать работать с 5 ресторанами
-
Выбрать модель монетизации
-
Понять, насколько хорошо приложение закрывает их боли
-
Выкатить новые фичи: частичная приемка, отправка фото в чате и повторный заказ
Может, вы хотите запланировать онлайн-встречу?
Что-то пошло не так.
Пожалуйста, попробуйте ещё раз позже.






Аналогов у приложения не было, поэтому этот проект неординарный с точки зрения пользовательских привычек. Нужно было исхитриться и совместить функционал мессенджера и приложения для доставки еды. Рада, что заказчик оценил наши старания.
Юля Вакуленко,
лид UI/UX дизайнер