2021
Mobile App • UI/UX


Fitness app
Приложение для онлайн-тренировок, которое позволяет пользователям оставаться на связи с тренером 24/7, составлять программы тренировок и делиться результатами с друзьями.
-
Идея
Заказчики пришли к нам, когда у них уже был пул тренеров, с которыми они сотрудничали.
Идея приложения простая — дать людям возможность дома получать тот же объем тренировок и консультаций от тренера, что и в фитнес зале.

-
Как это работает?
Есть два пути:
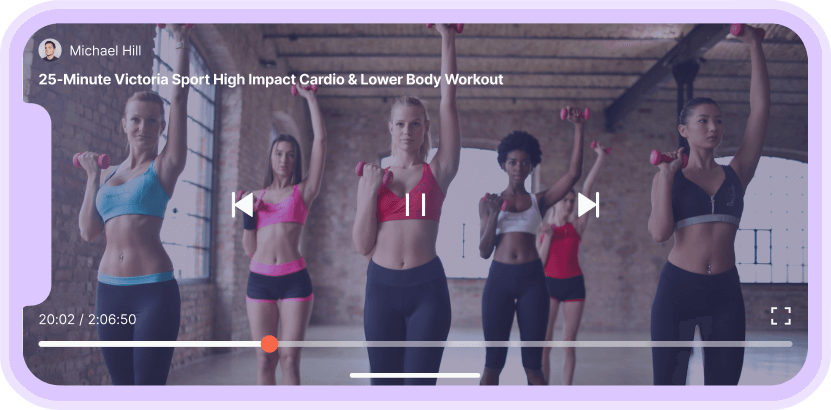
1. Если пользователь занимался в зале, а потом решил продолжить заниматься дома, приложение обеспечит удобную коммуникацию с тренером и видео-инструкции к упражнениям.
2. Если пользователь раньше не занимался с тренером, он может скачать приложение и найти тренера, который составит индивидуальную программу тренировок.
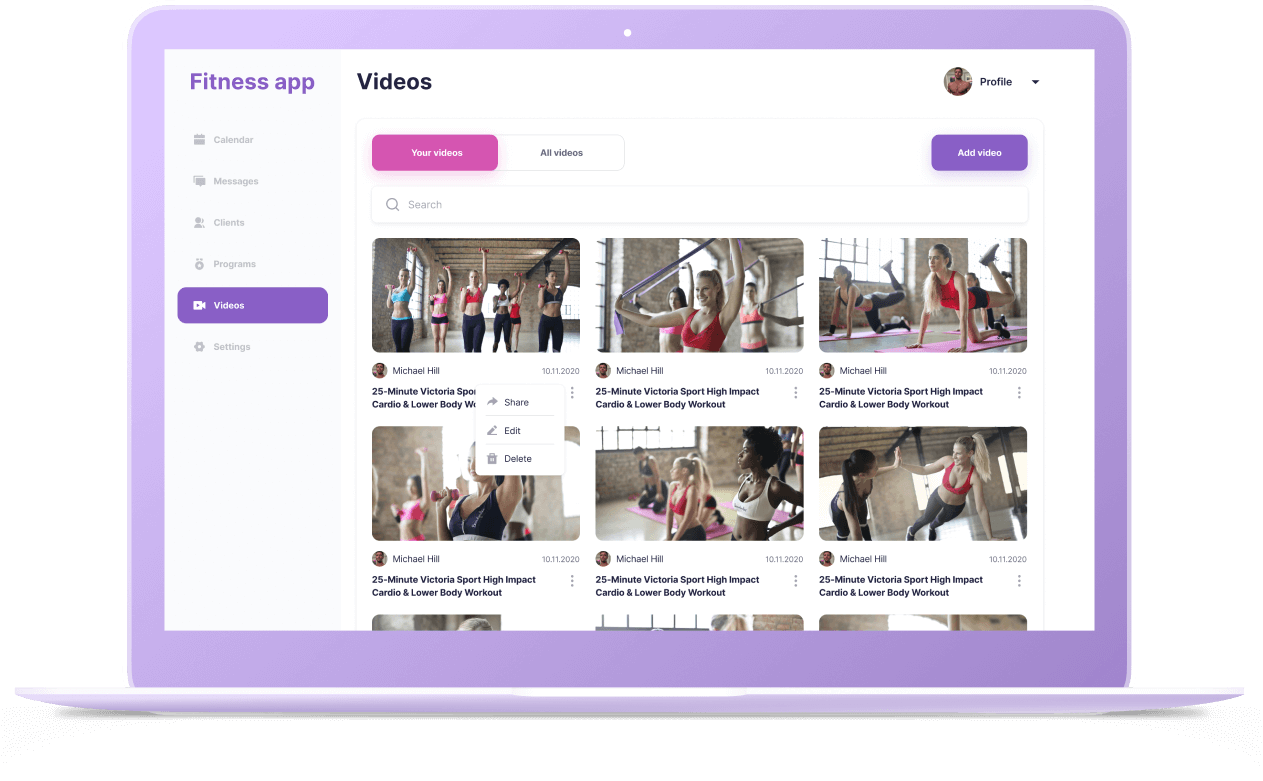
Для удобства сделали мобильное приложение для клиентов, чтобы тренировки были всегда “под рукой”, и веб-версию для тренеров.



Фишка в возможности заниматься дома с тем же тренером, что и в зале. Клиент платит только за нужные ему упражнения, а не за полноценные фитнес-программы. Можно, например, составить тренировку чтобы похудеть или укрепить мышцы спины.

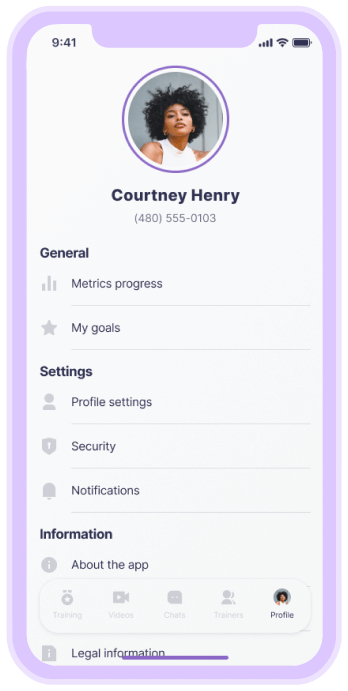
Как это работает со стороны клиента?
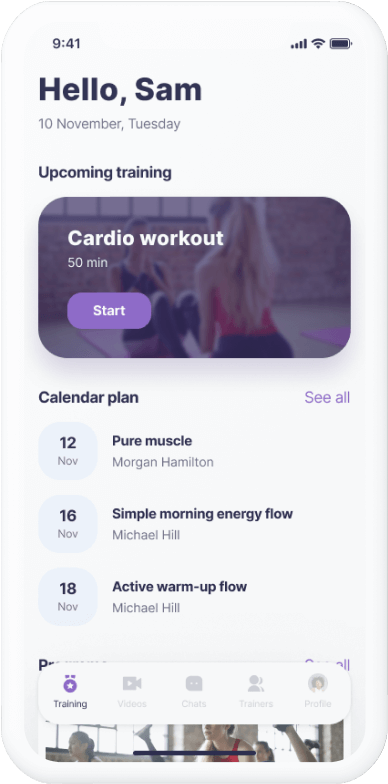
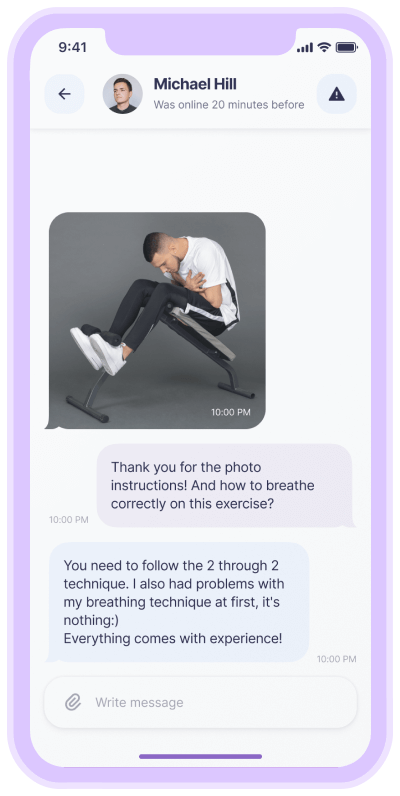
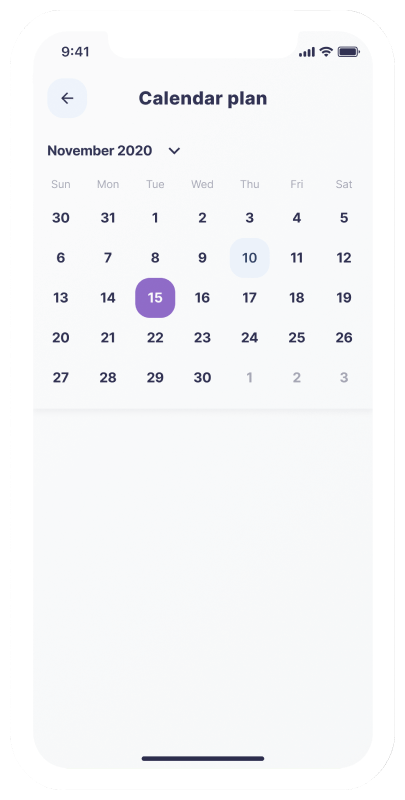
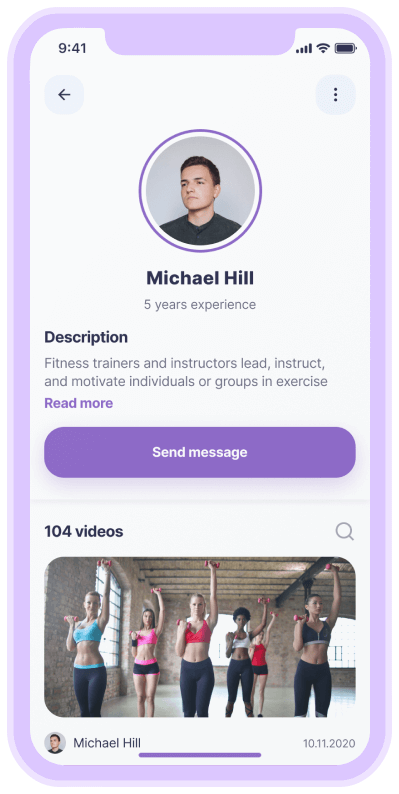
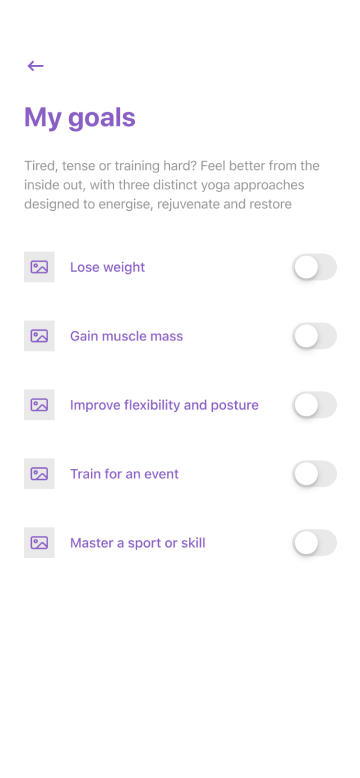
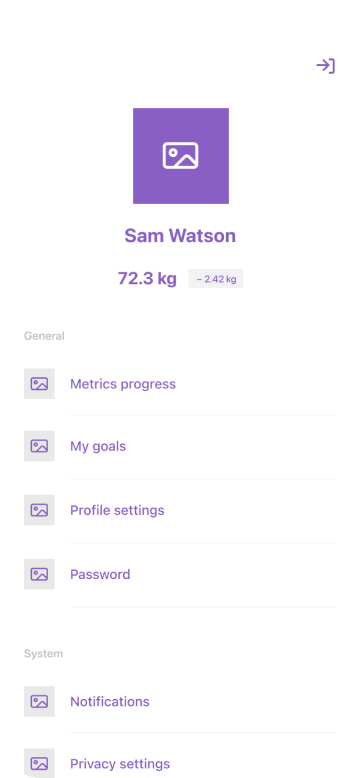
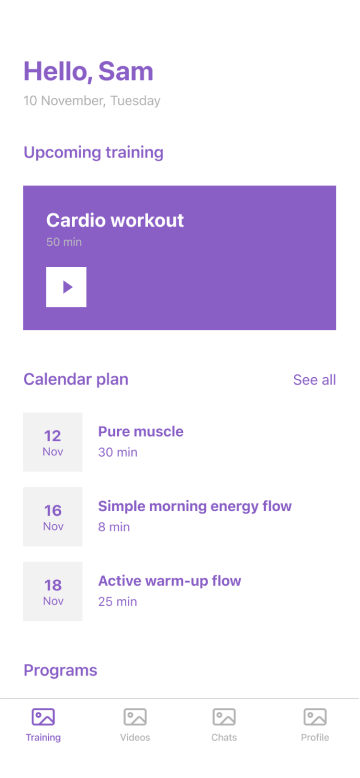
Клиент создает аккаунт и заполняет профиль: свои цели и параметры. Он может найти тренера, и договориться об условиях в чате — цене, количестве тренировок и нужных упражнениях. План тренировок будет отображаться в календаре.




-
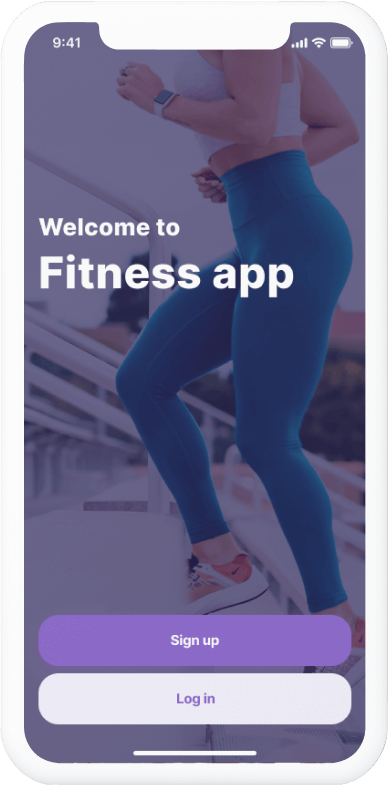
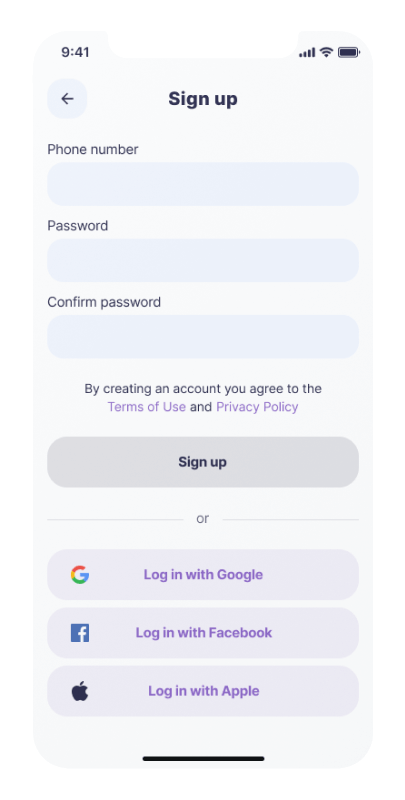
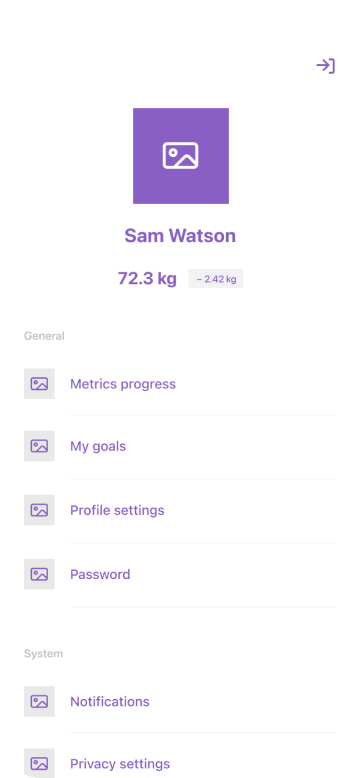
Клиент регистрируется
-
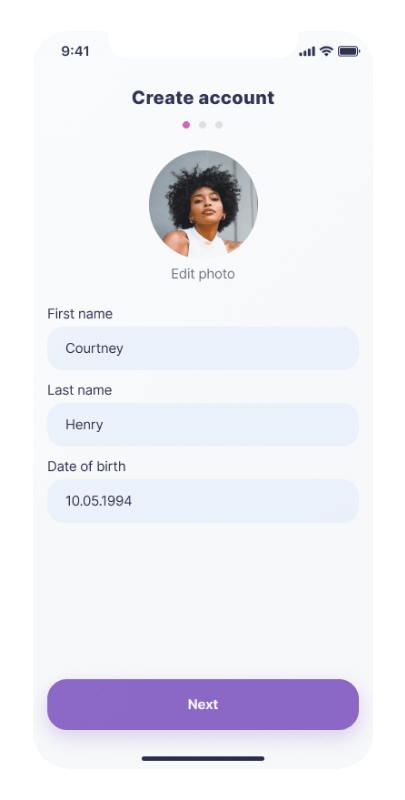
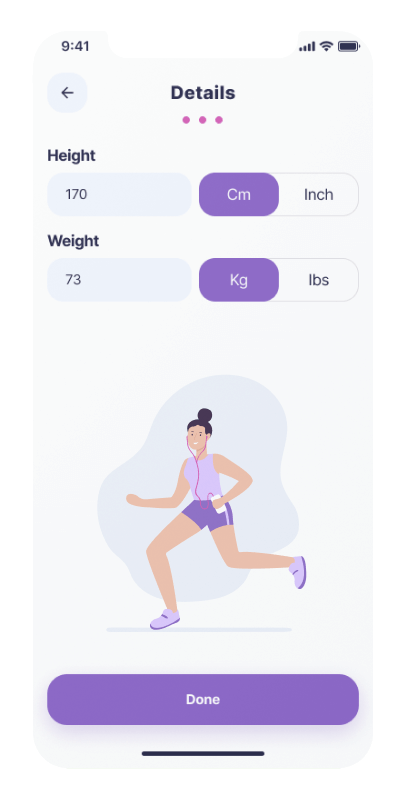
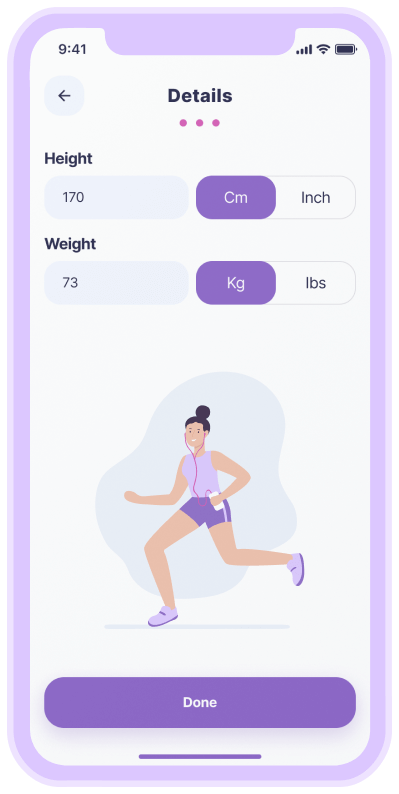
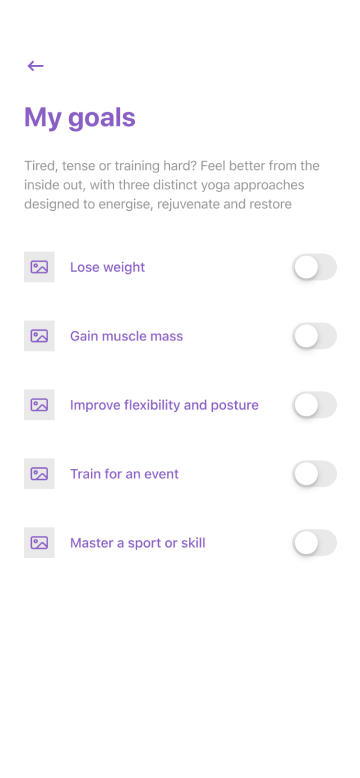
Заполняет информацию о себе
-
Принимает приглашение от тренера
-
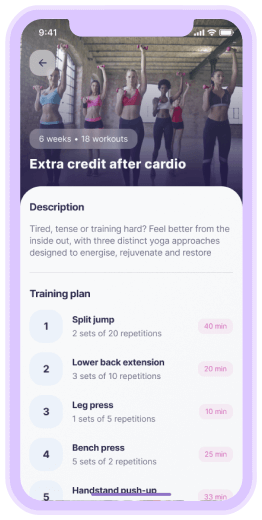
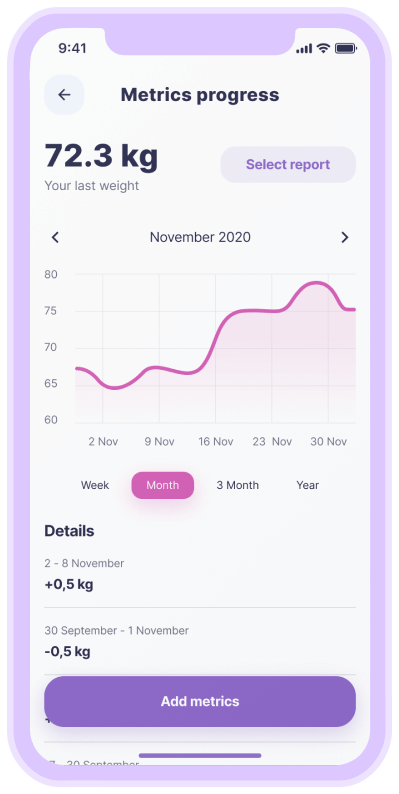
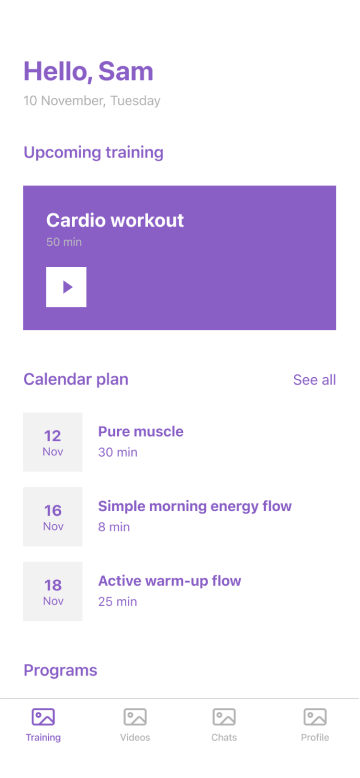
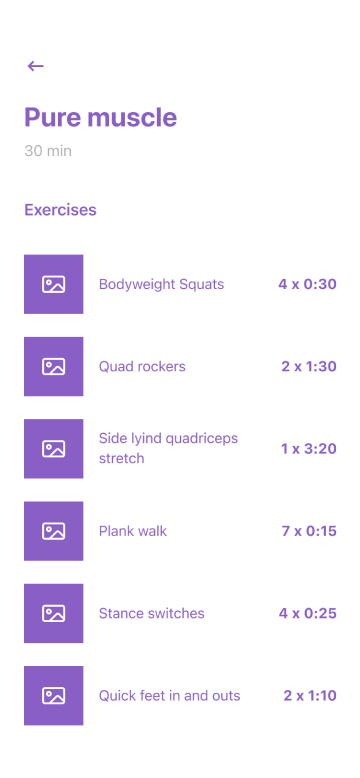
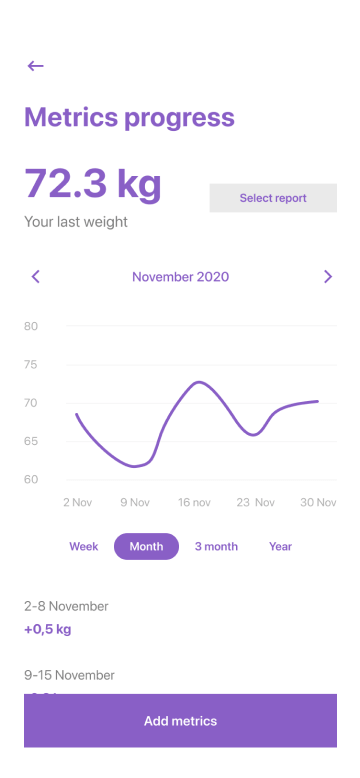
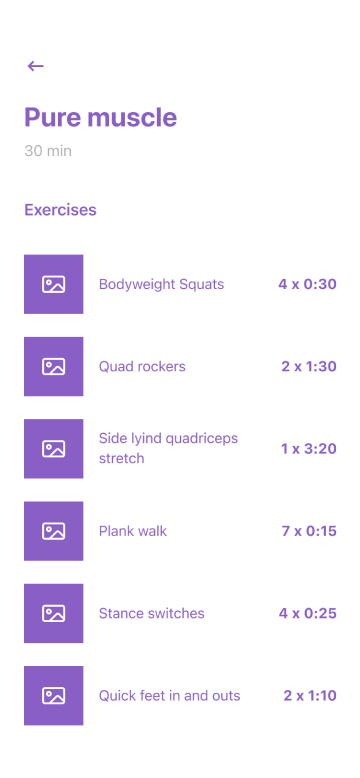
Занимается по своей программе тренировок
Как это работает со стороны тренера?
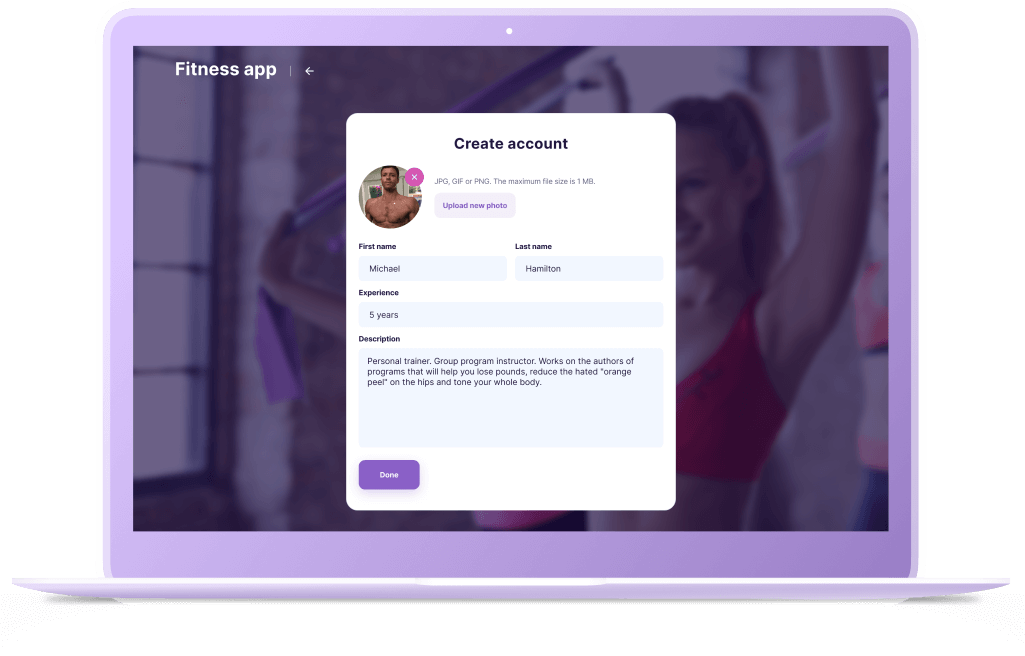
Тренер регистрируется в веб-приложении и наполняет свой профиль контентом — упражнениями на которых он специализируется. Тренер может искать клиентов, отправлять им запросы, и предлагать свои услуги.

-
Тренер регистрируется
-
Заполняет профиль
-
Приглашает клиентов
-
Составляет программу тренировок
-
Что получилось?
UI — Сделали привлекательный и современный интерфейс и два основных цвета: фиолетовый и розовый
Область нажатия пальца — в Fitness app кнопки 52px по гайдлайнам Apple

-
Онбординг — пользователь указывает свои параметры на одном экране
Текст в карточках — вынесен на белый или затемненный фон для лучшего считывания

-
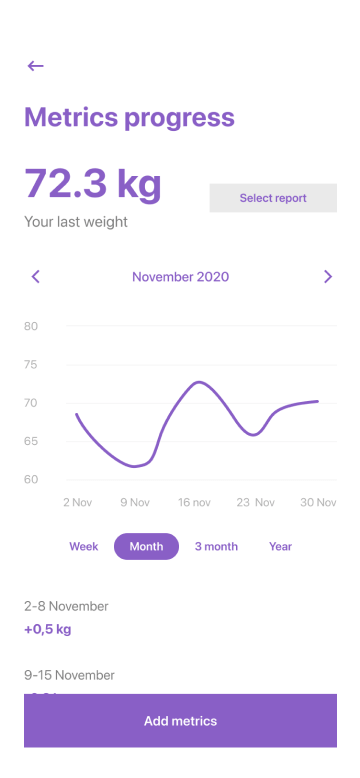
Изначально на этапе дизайна мы прорисовывали графики изменений показателей тела человека, но после оценки проекта, решили решили доделать их после релиза.

UI/UX-дизайн
Референсом для Fitness app стал наш старый проект — Fitforce. Заказчики пришли с запросом сделать что-то похожее, но в итоге вышло совсем другое приложение.










Разработка
- Язык — typescript
- Мобильное приложение — React Native
- Веб-приложение — React
- Бэкенд — Node.js
На каждой демонстрации мы показывали заказчику часть готовой функциональности, чтобы он мог руками потрогать проект и дать обратную связь.
Мы использовали Vimeo для всего, связанного с видео, Auth0 — для авторизации, Pusher — для чата между клиентом и тренером и Stripe для платежей.






A
ТИПОГРАФИКА И ЦВЕТА
Inter
Regular
abcdefghiJKLMNOPQrstuvwxyz
abcdefghijklmnopqrstuvwxyz
Bold
abcdefghiJKLMNOPQrstuvwxyz
abcdefghijklmnopqrstuvwxyz
-
#27284A
-
#8763C4
-
#D455B1


Результат
Подбираемся к релизу и:
- Доделываем систему подписок для тренеров — чем выше уровень подписки, тем больше клиентов может взять тренер
- Доделываем функциональность тренировочных планов
- Добавляем возможность тренерам отправлять инвайты клиентам
Может, вы хотите запланировать онлайн-встречу?
Что-то пошло не так.
Пожалуйста, попробуйте ещё раз позже.