На разработку стартапа заказчика вдохновили поездки в Китай: там он познакомился с ребятами, которые делают IOT устройства. Когда заказчик пришел к нам за оценкой проекта, у него уже была идея и инвестиции.
Мы изучили конкурентов, отобрали минимальную функциональность и продумали главные флоу.
На разработку стартапа заказчика вдохновили поездки в Китай: там он познакомился с ребятами, которые делают IOT устройства. Когда заказчик пришел к нам за оценкой проекта, у него уже была идея и инвестиции.
Мы изучили конкурентов, отобрали минимальную функциональность и продумали главные флоу.



Сделать мобильное приложение на RN — для нас рядовая задача. Однако, проект предполагал взаимодействие с железом, а мы до этого ни с чем подобным не работали.
Сделать мобильное приложение на RN — для нас рядовая задача. Однако, проект предполагал взаимодействие с железом, а мы до этого ни с чем подобным не работали.
Исследование конкурентов помогло нам выделить лучшие практики в нише и придумать уникальные фишки Energo.
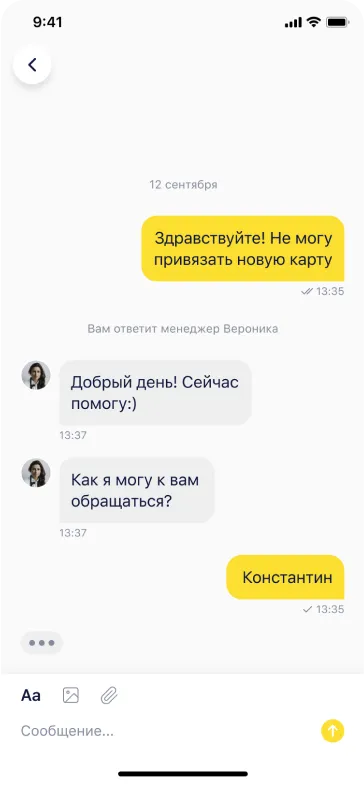
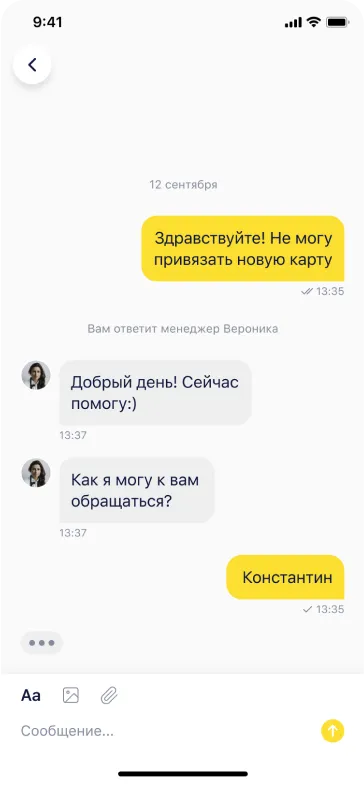
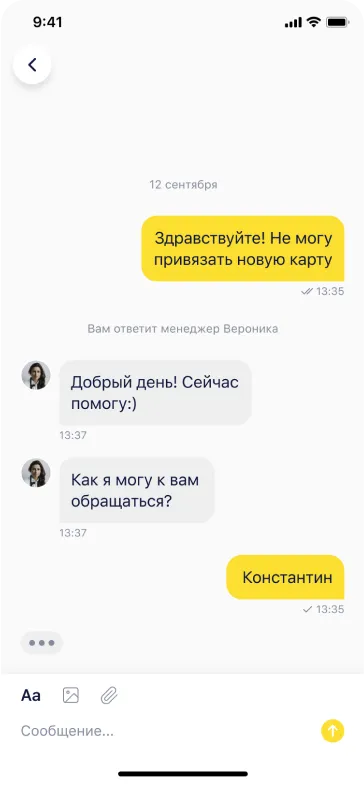
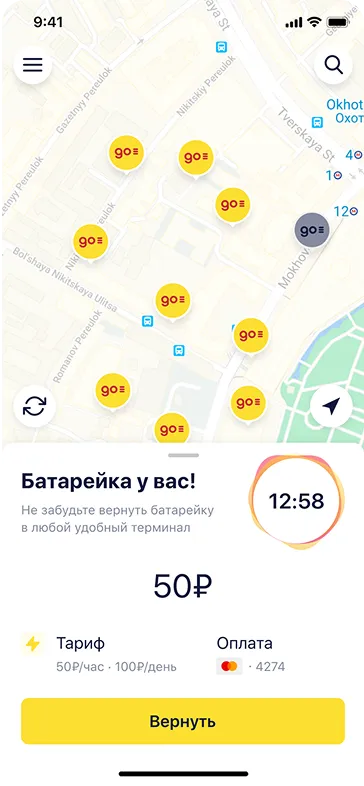
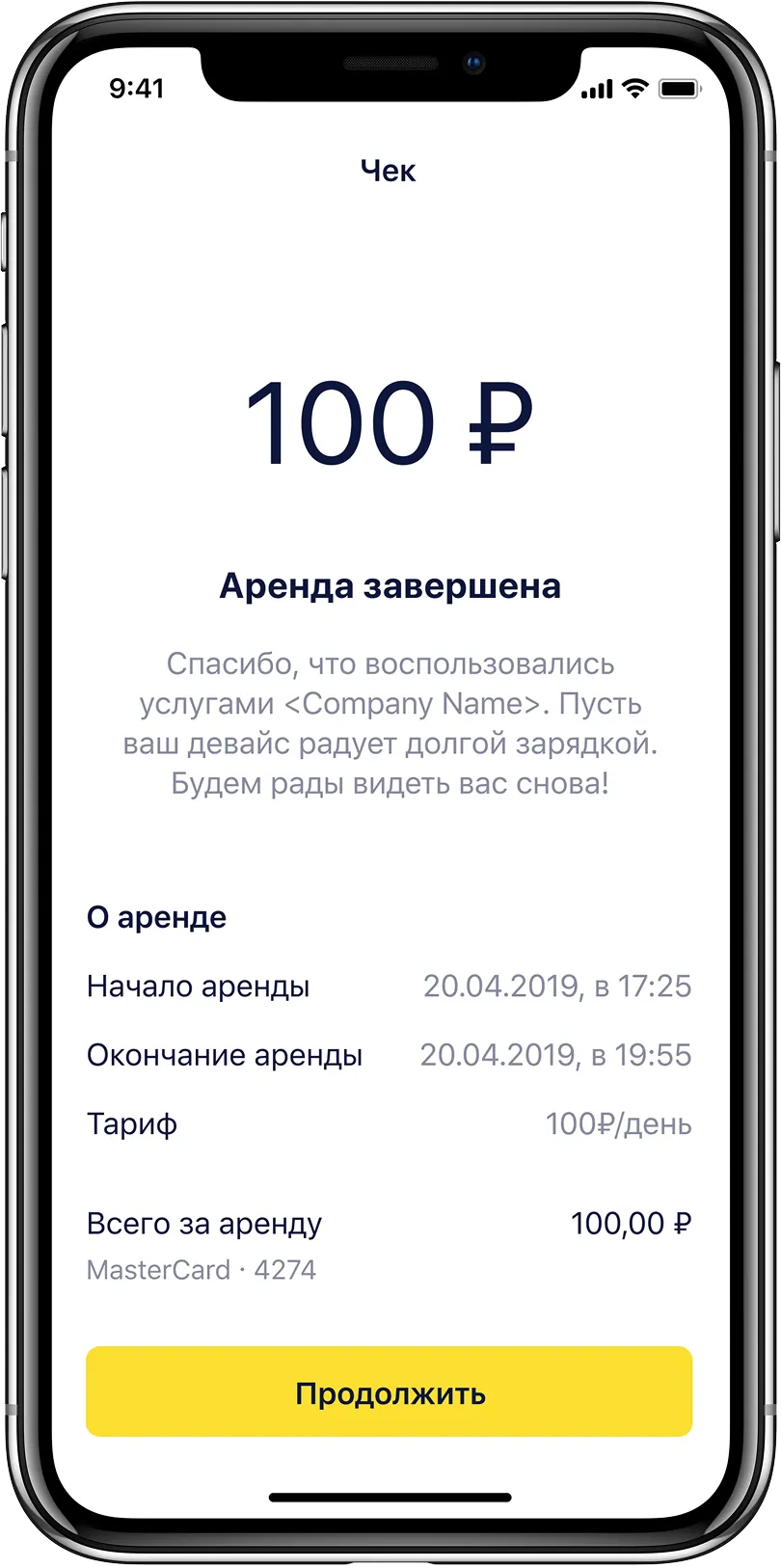
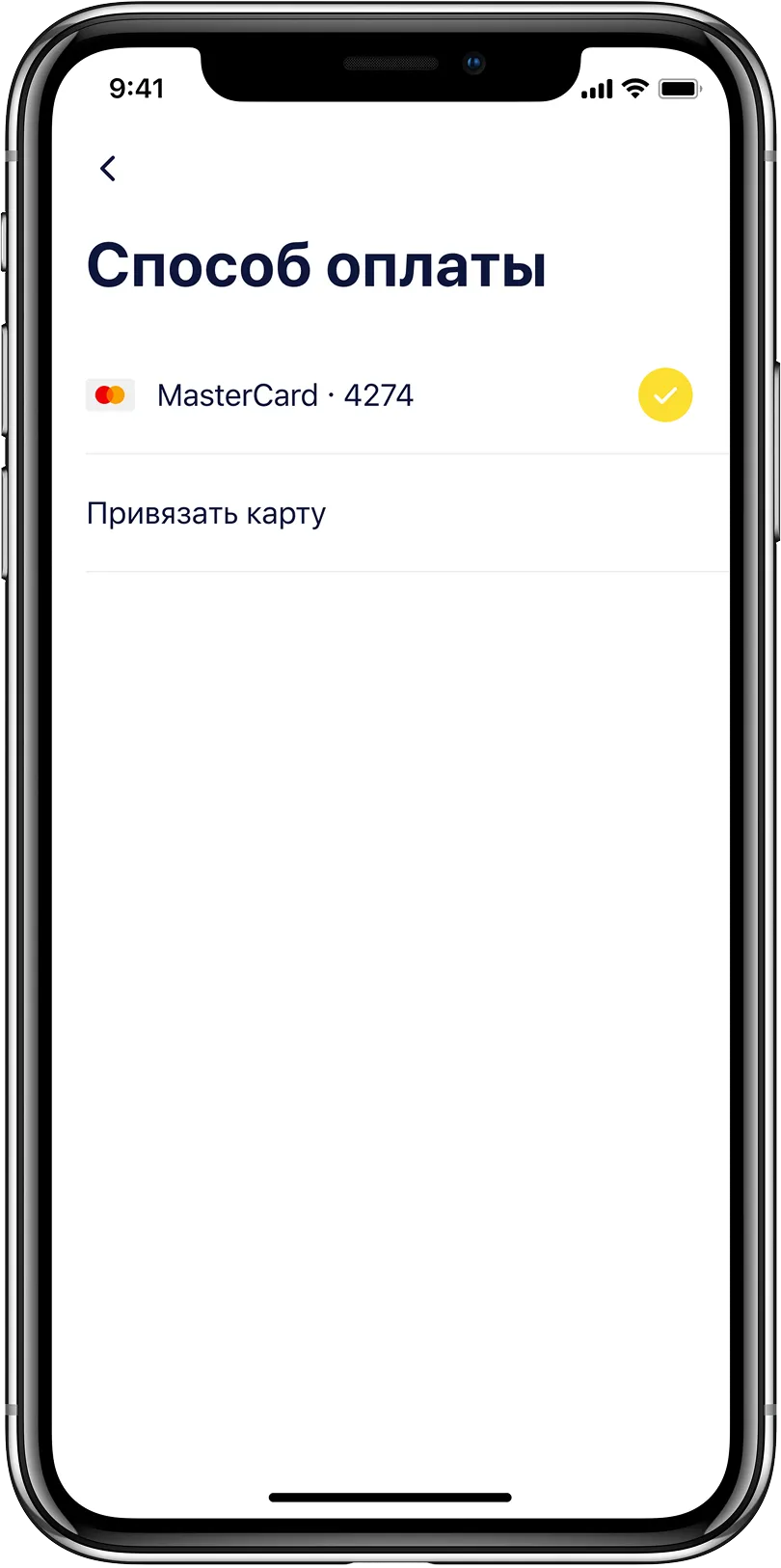
Приложение угадывает действия пользователей — не нужно тратить время на решение задачи, которая может возникать несколько раз в день.
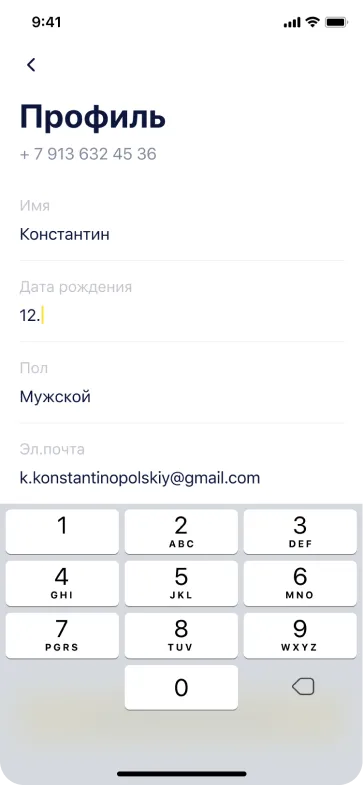
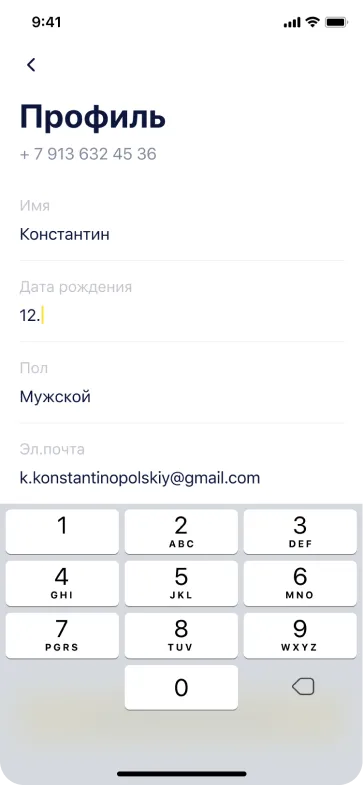
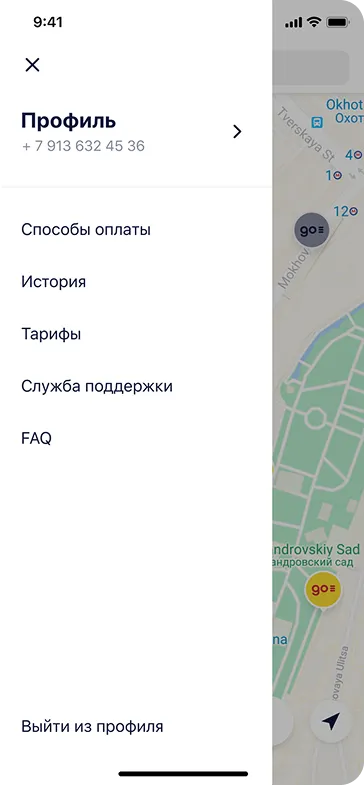
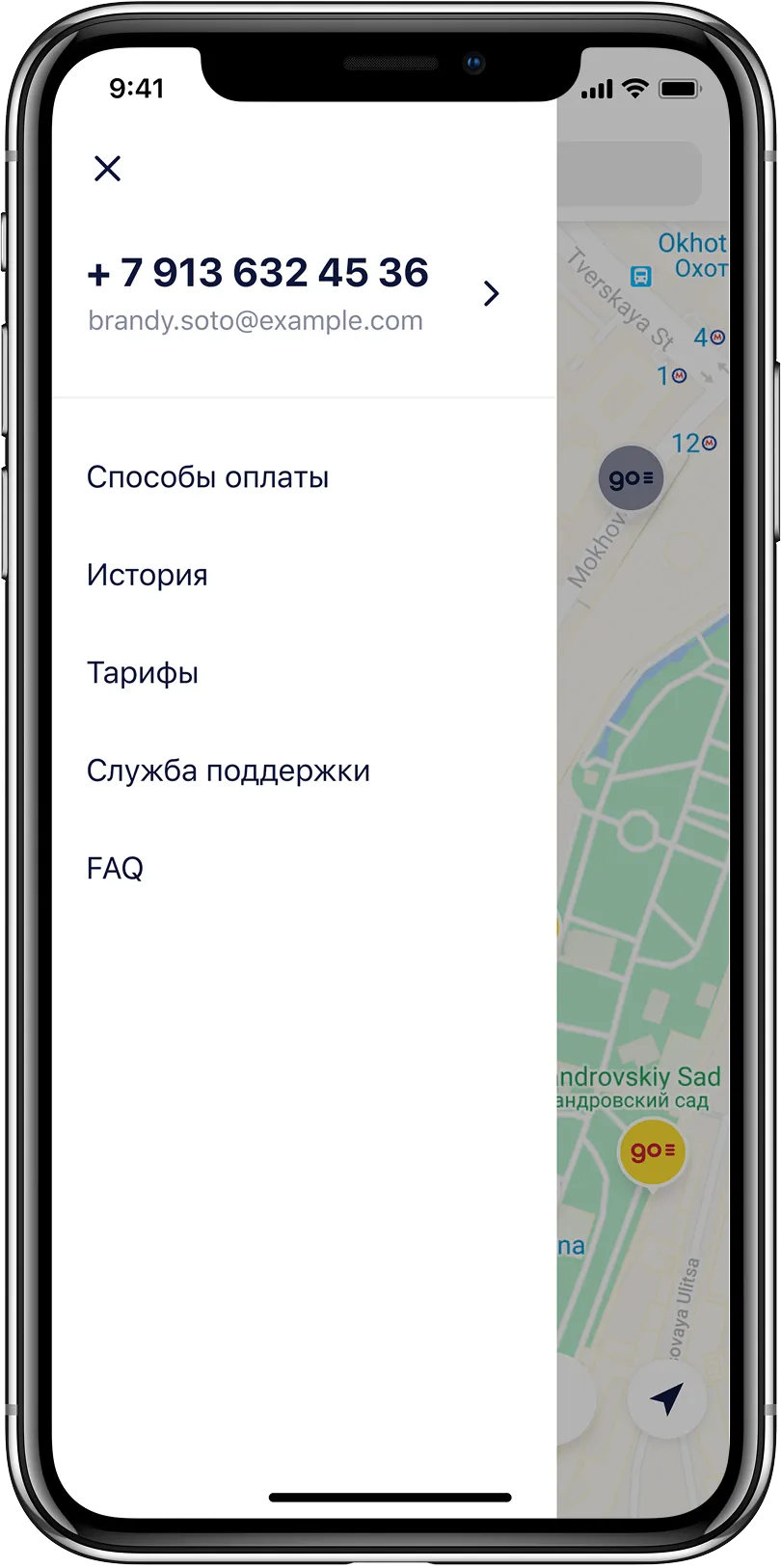
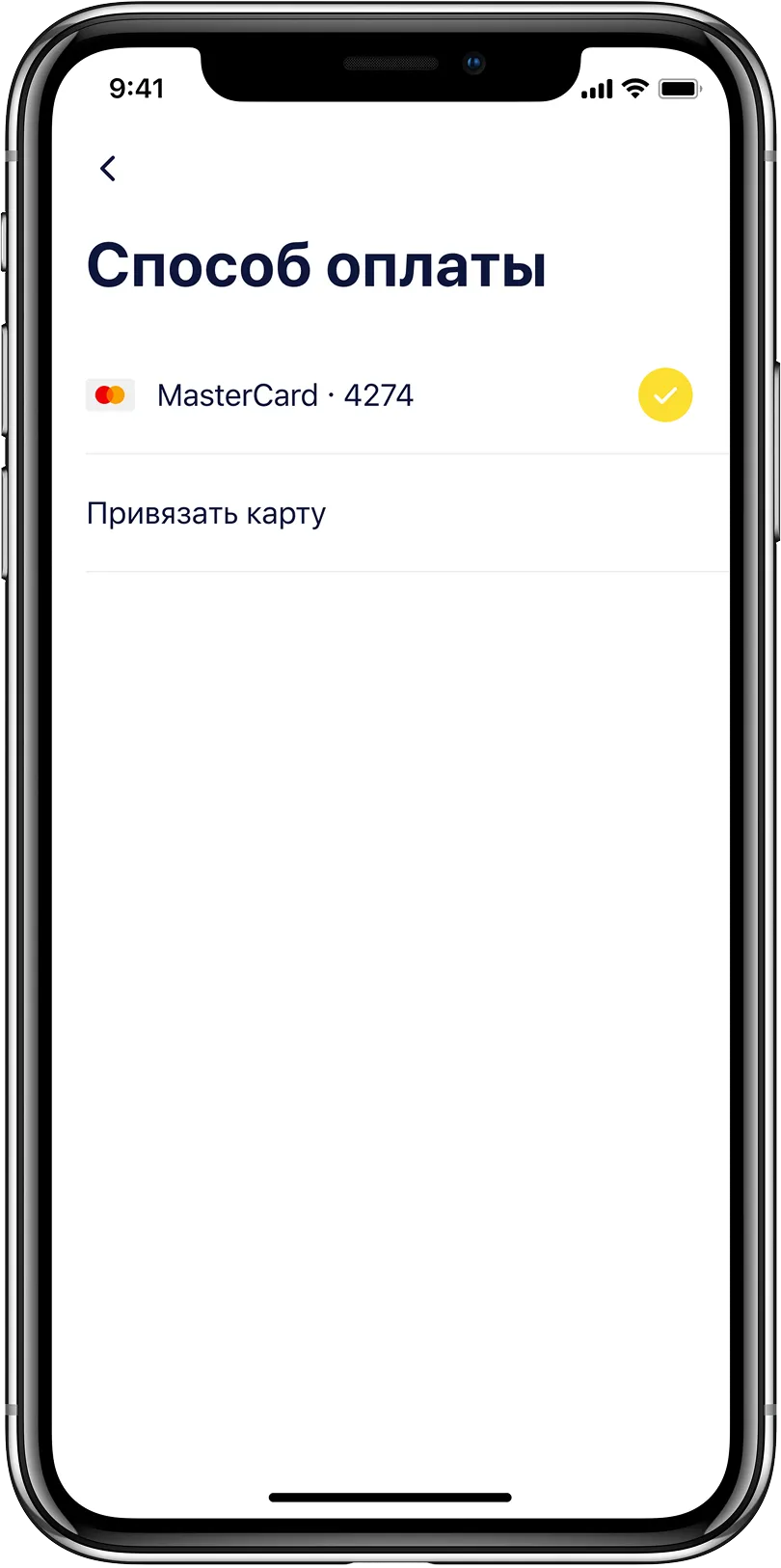
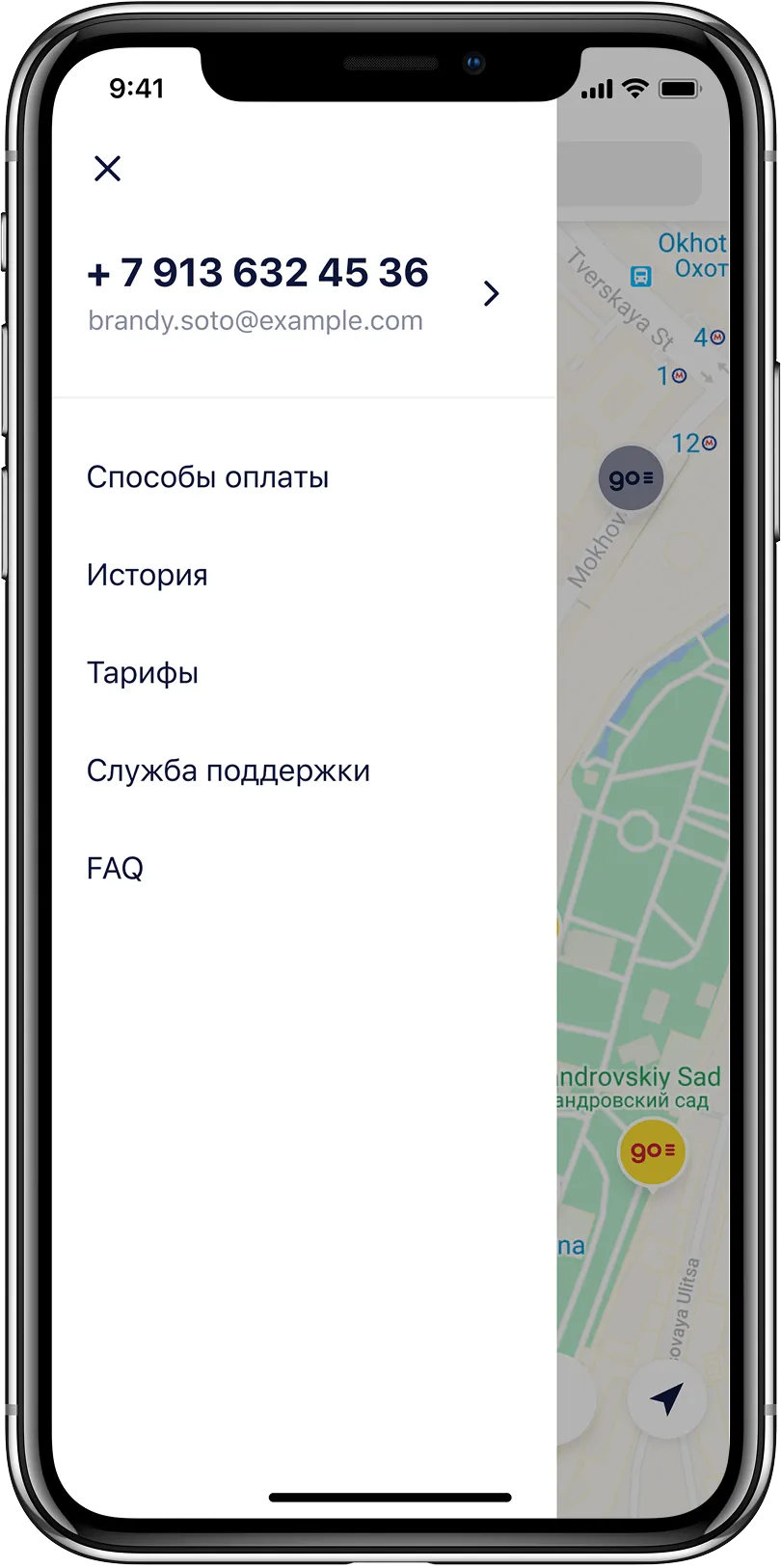
С помощью методики Compas Segmentation выделили главные архетипы пользователей Energo. Добавили автозаполнение форм, персональные скидки и специальные предложения.
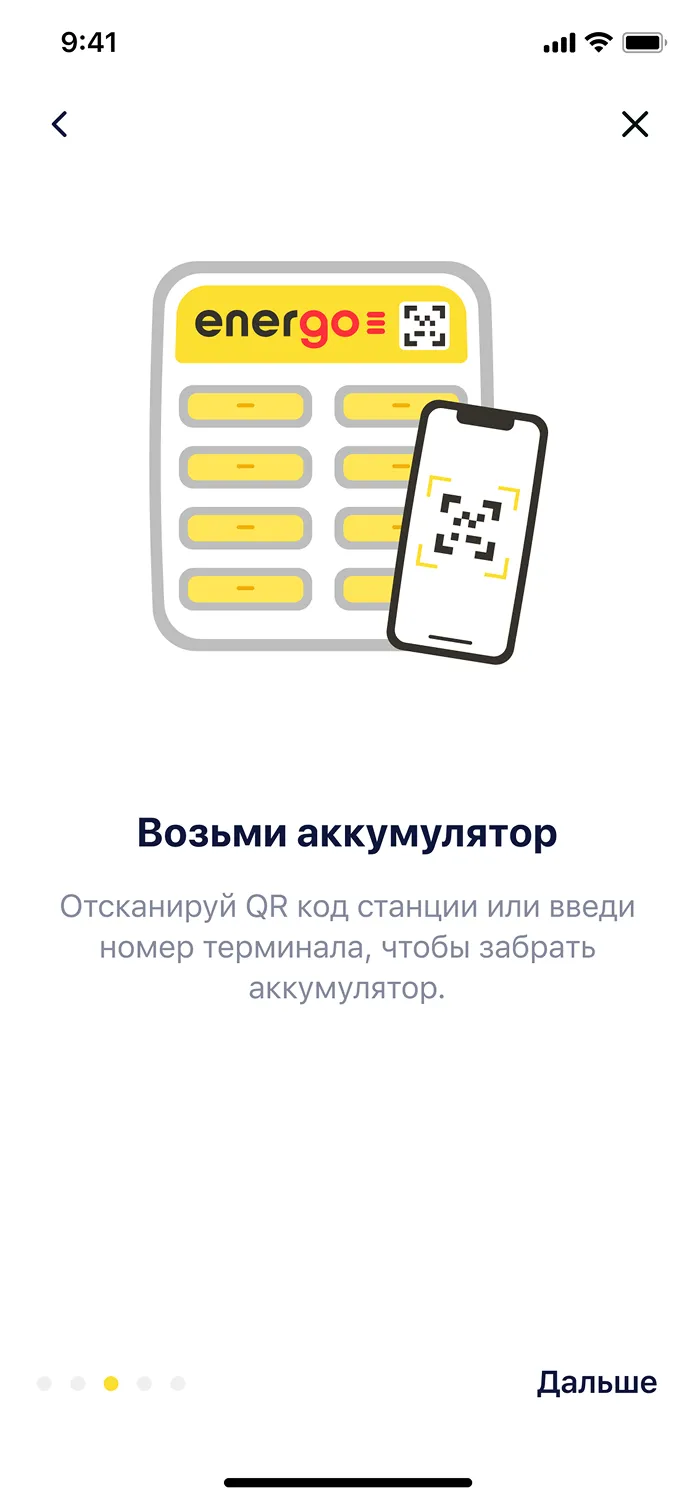
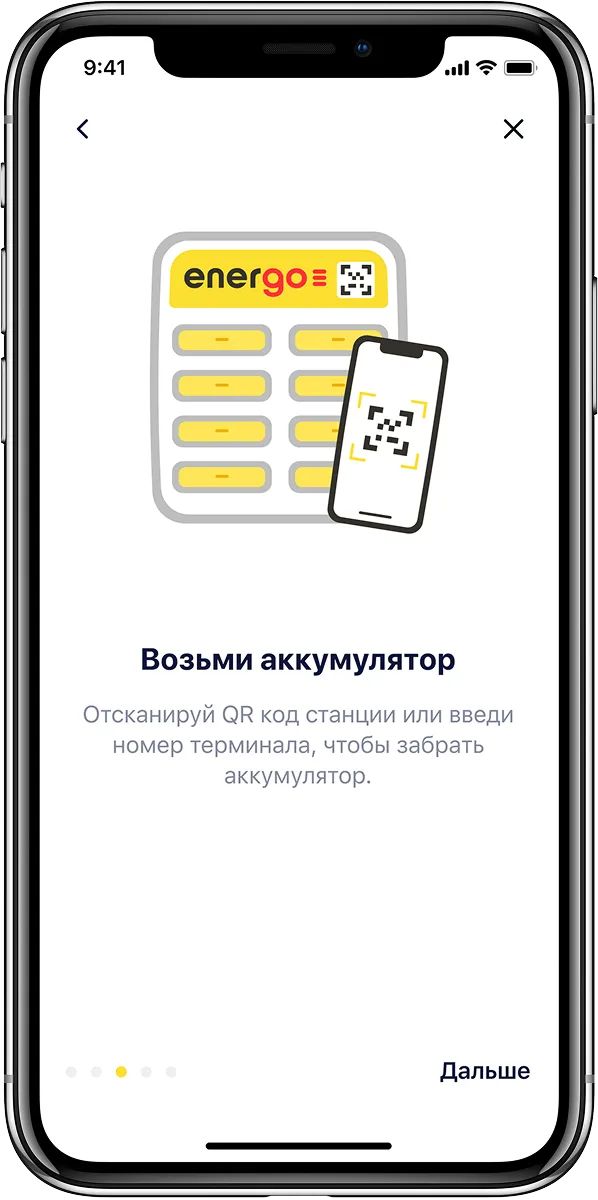
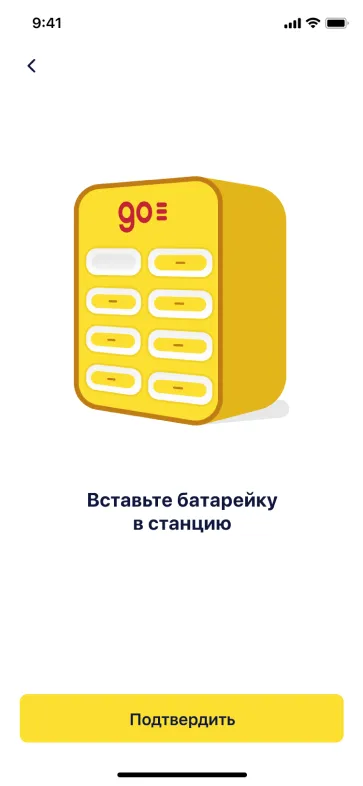
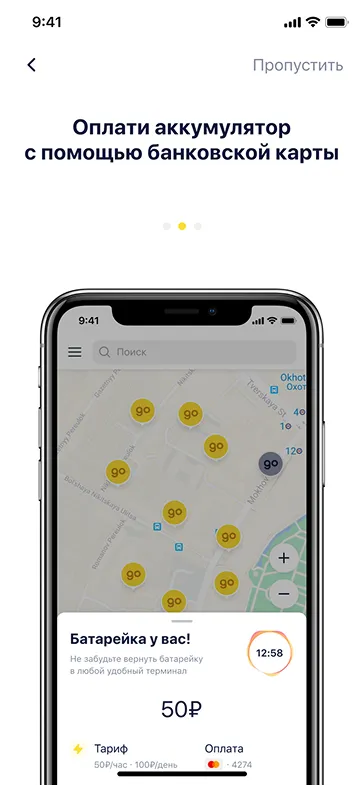
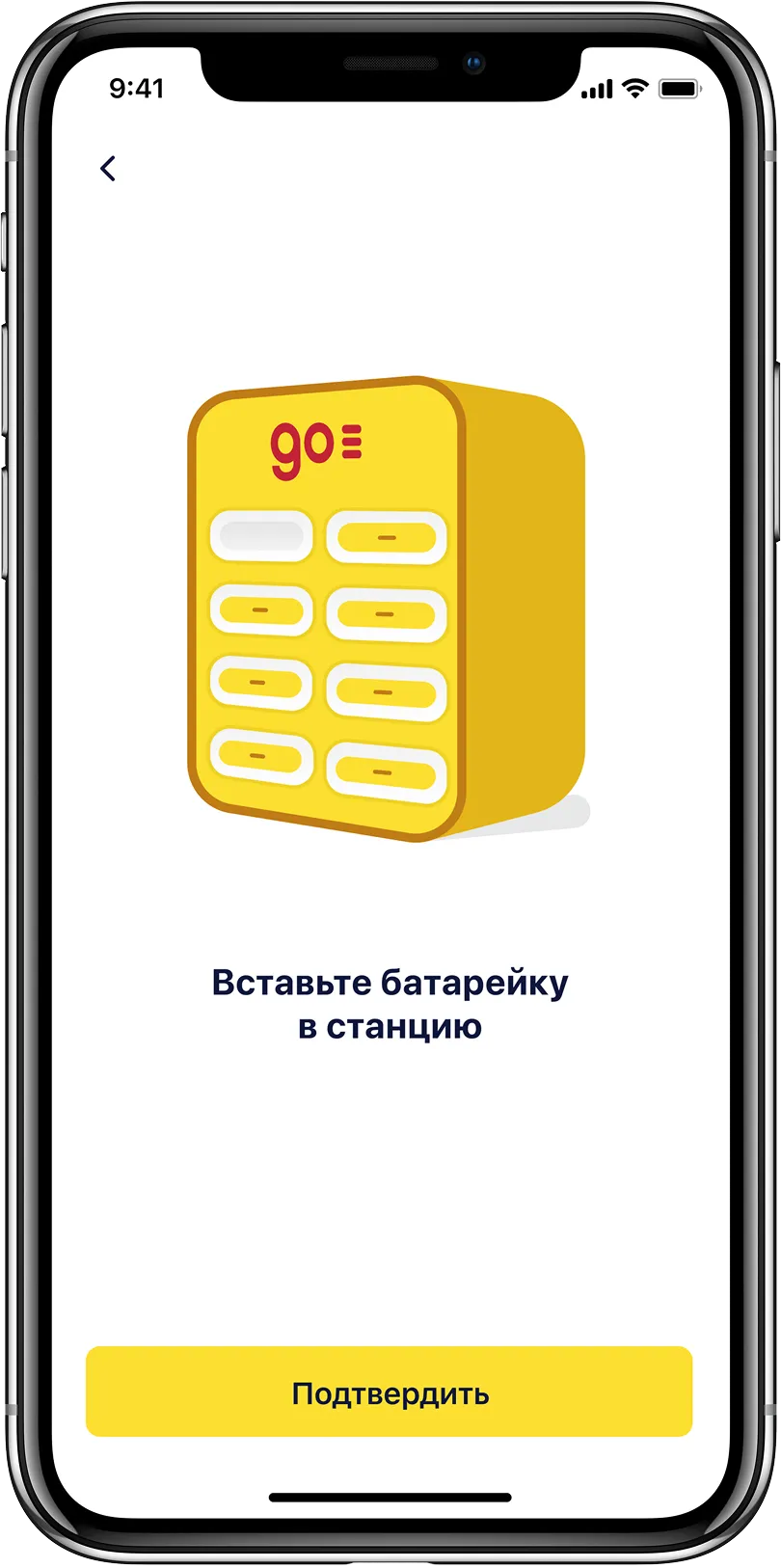
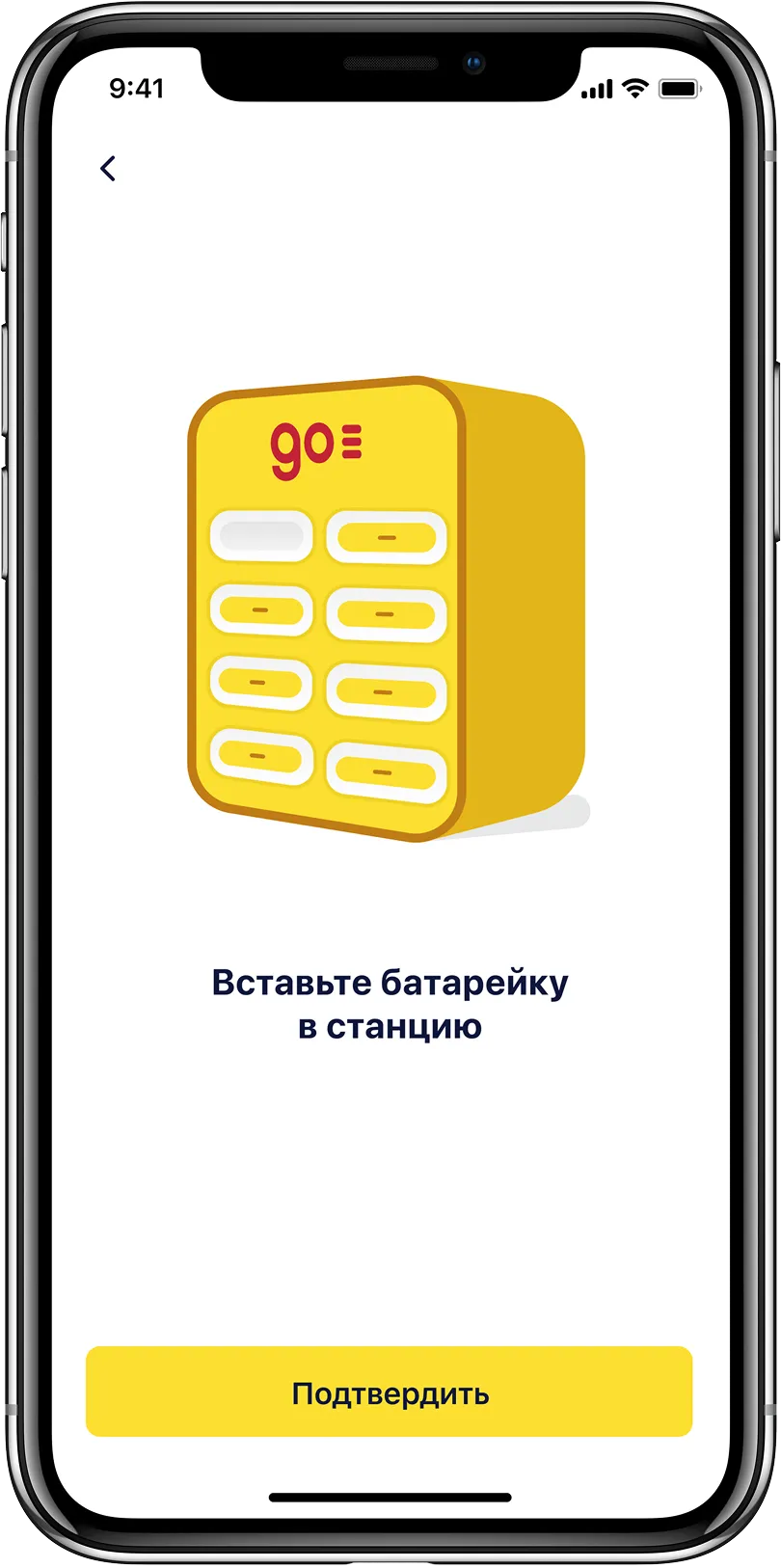
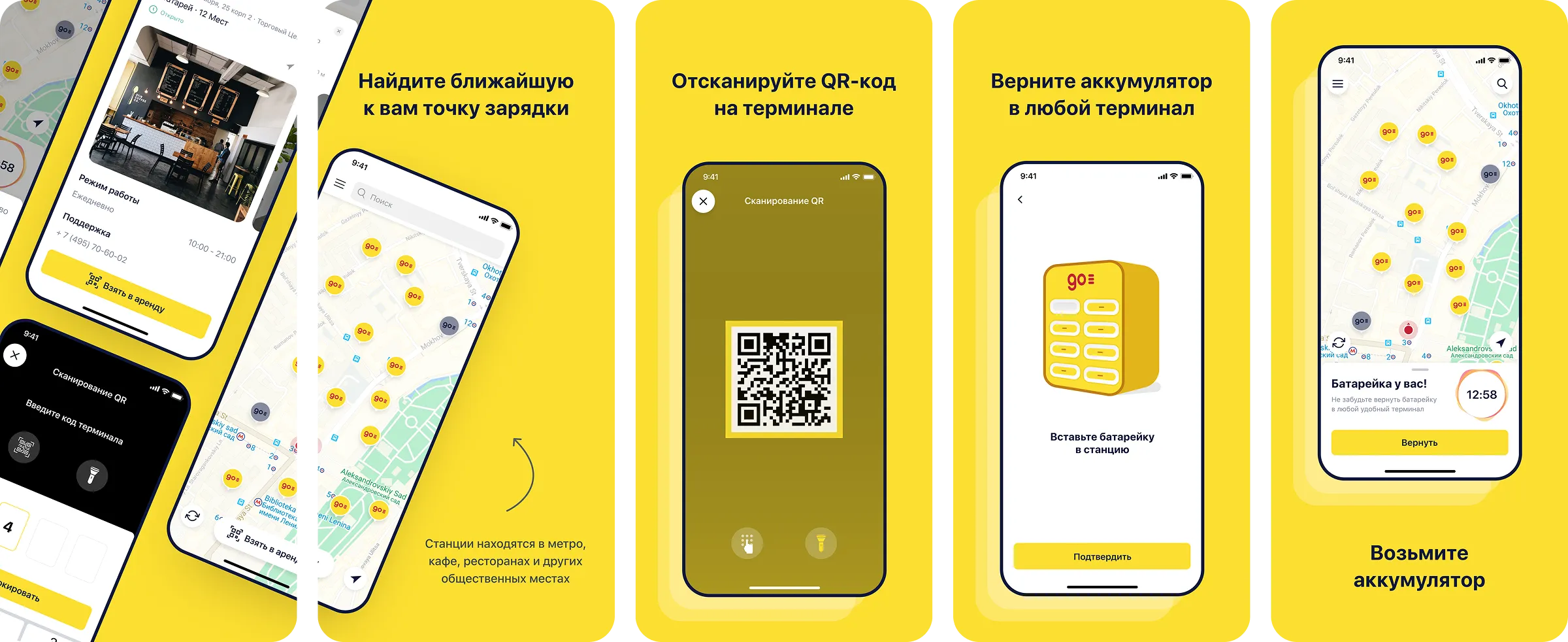
Чтобы помочь пользователям понять, как работает аренда пауэрбанков, добавили онбординг с кастомными иллюстрациями — он наглядно объясняет принцип работы Energo.
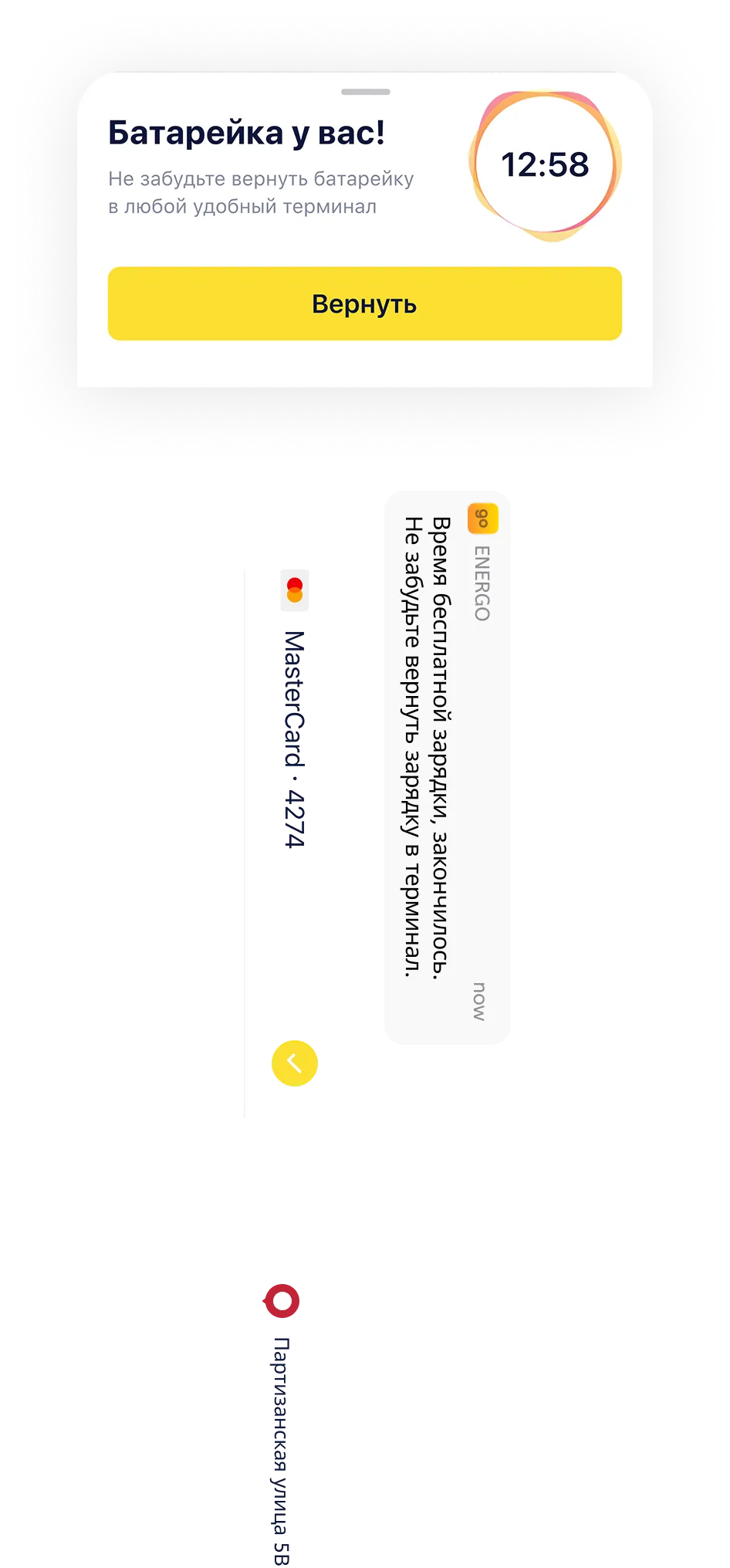
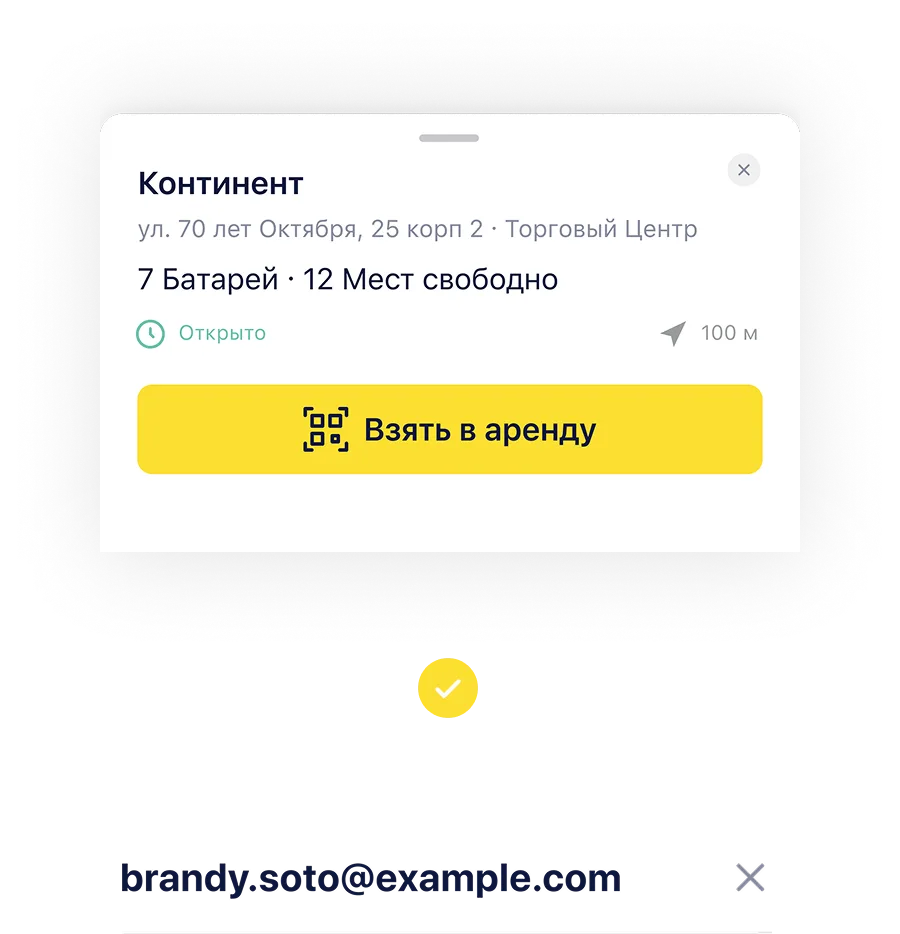
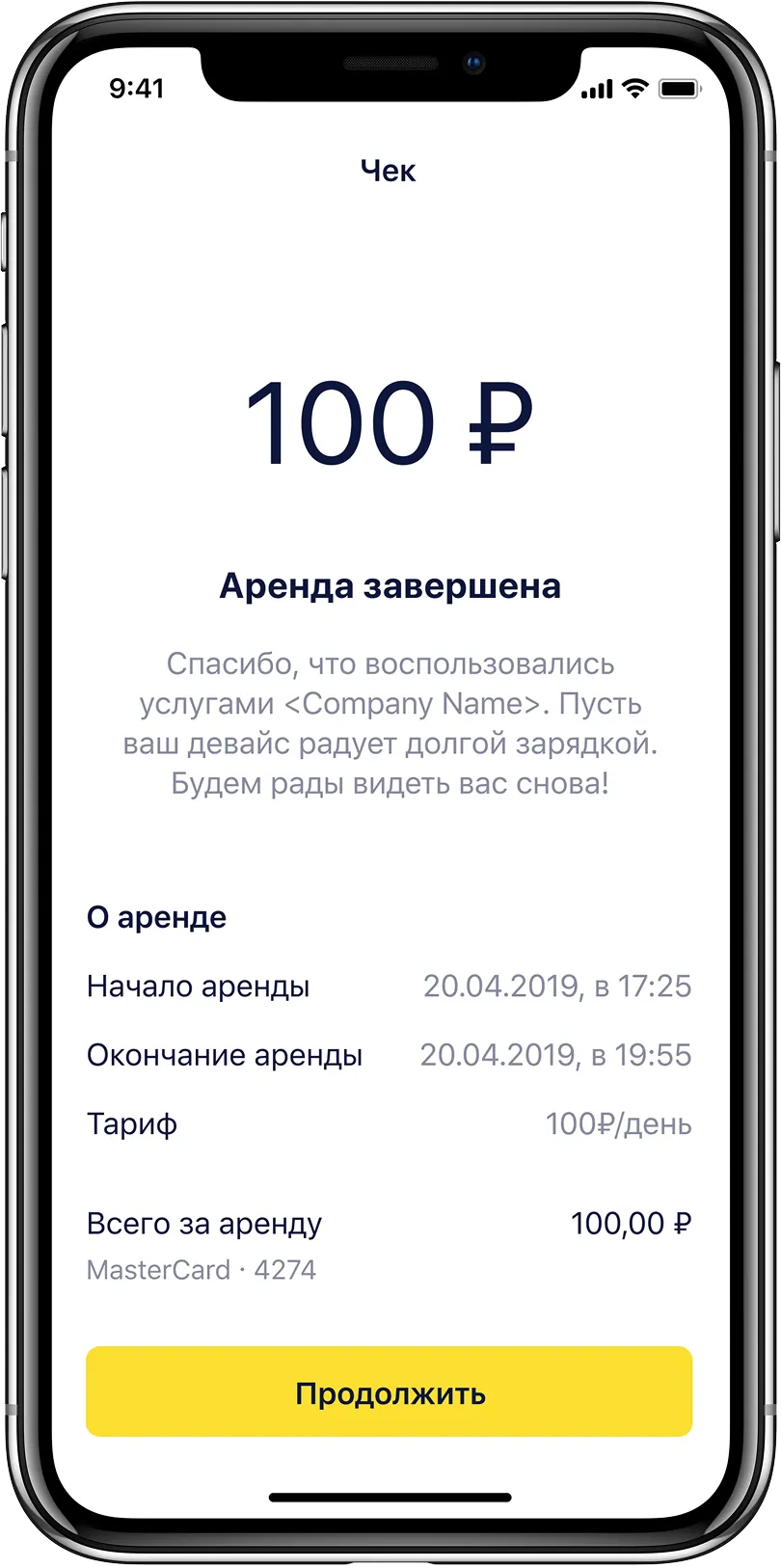
Визуальный фидбек через микровзаимодействия, анимации и уведомления, которые приходят пользователям когда они находятся внутри приложения.
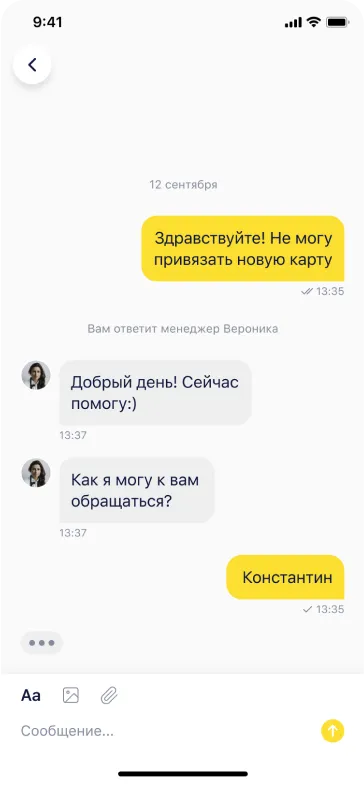
Продумали мотивации, барьеры и решения к ним — пользователь не споткнется на этапе регистрации и не запутается во время взаимодействия со станцией.
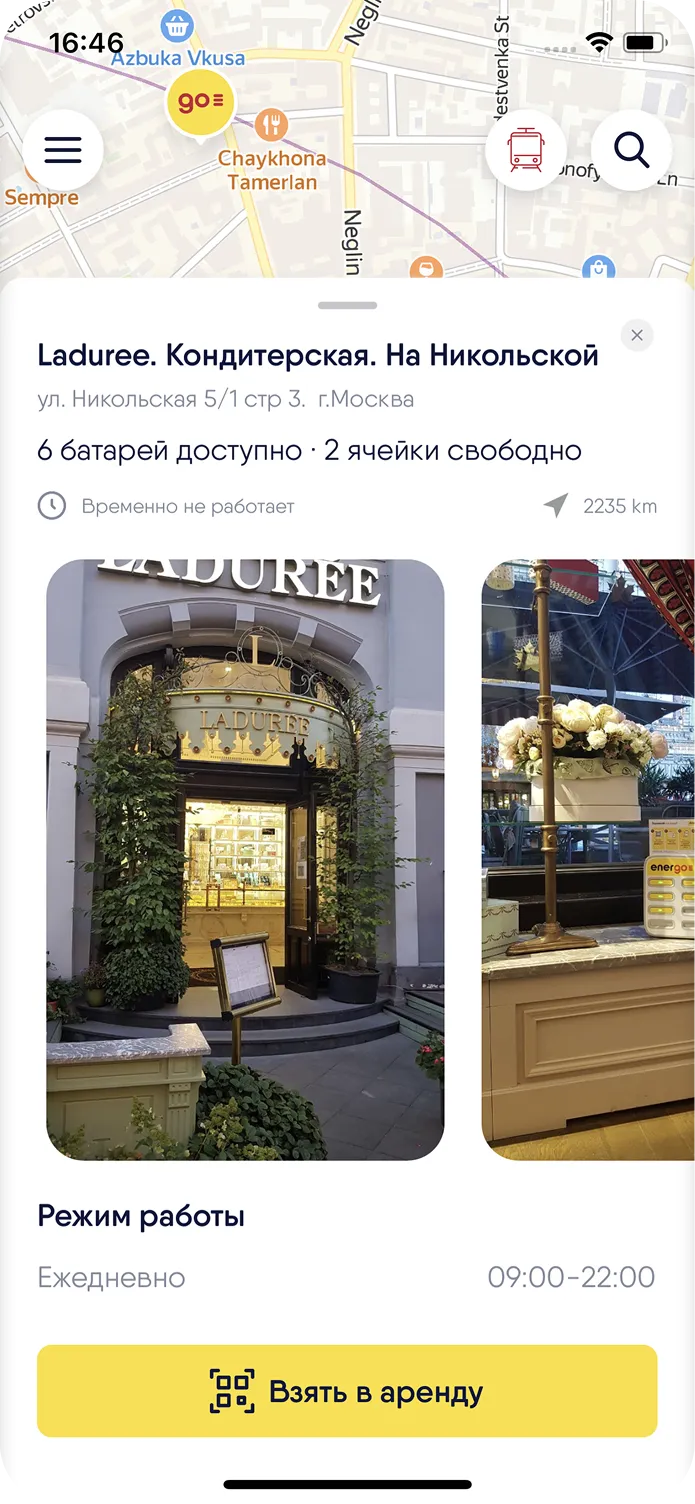
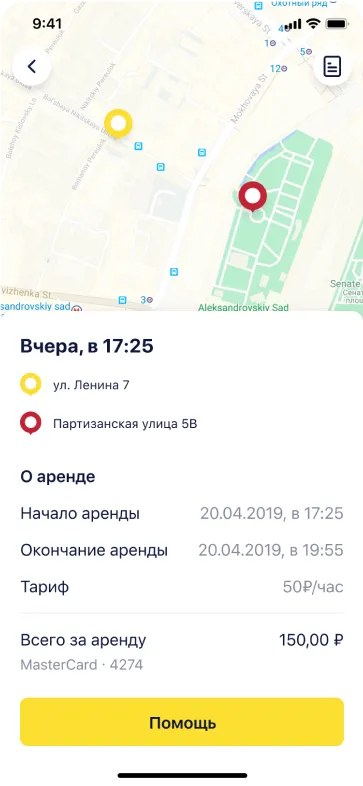
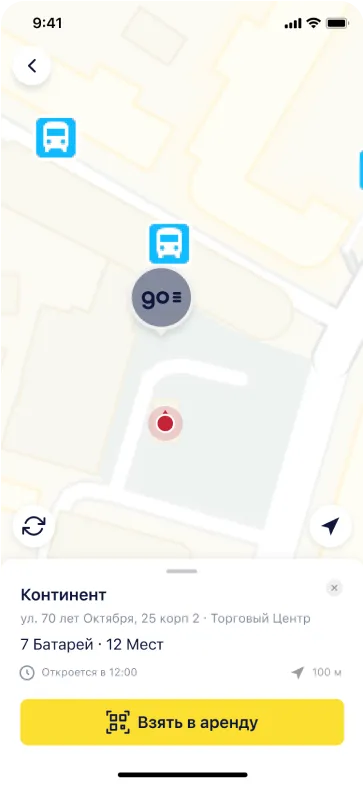
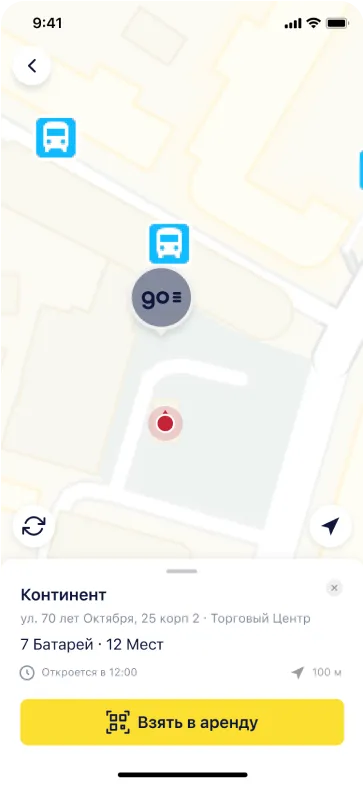
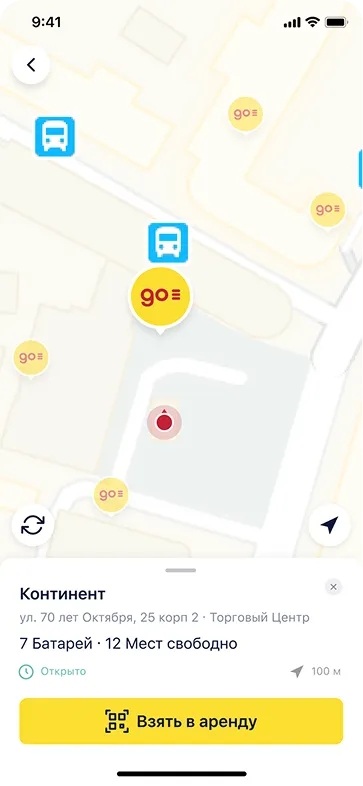
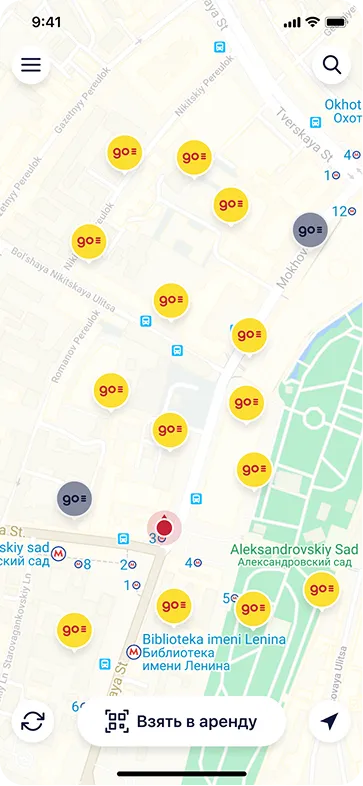
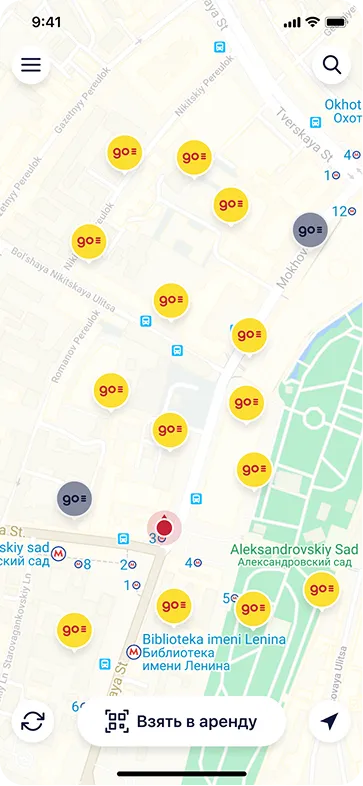
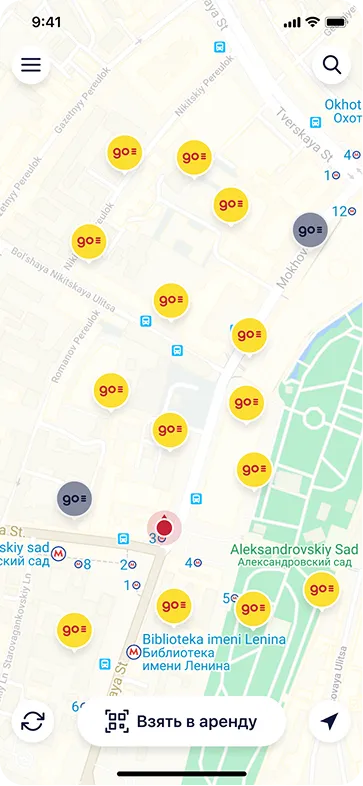
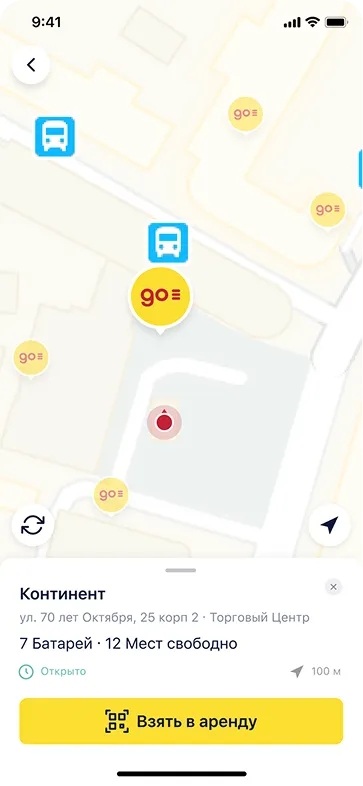
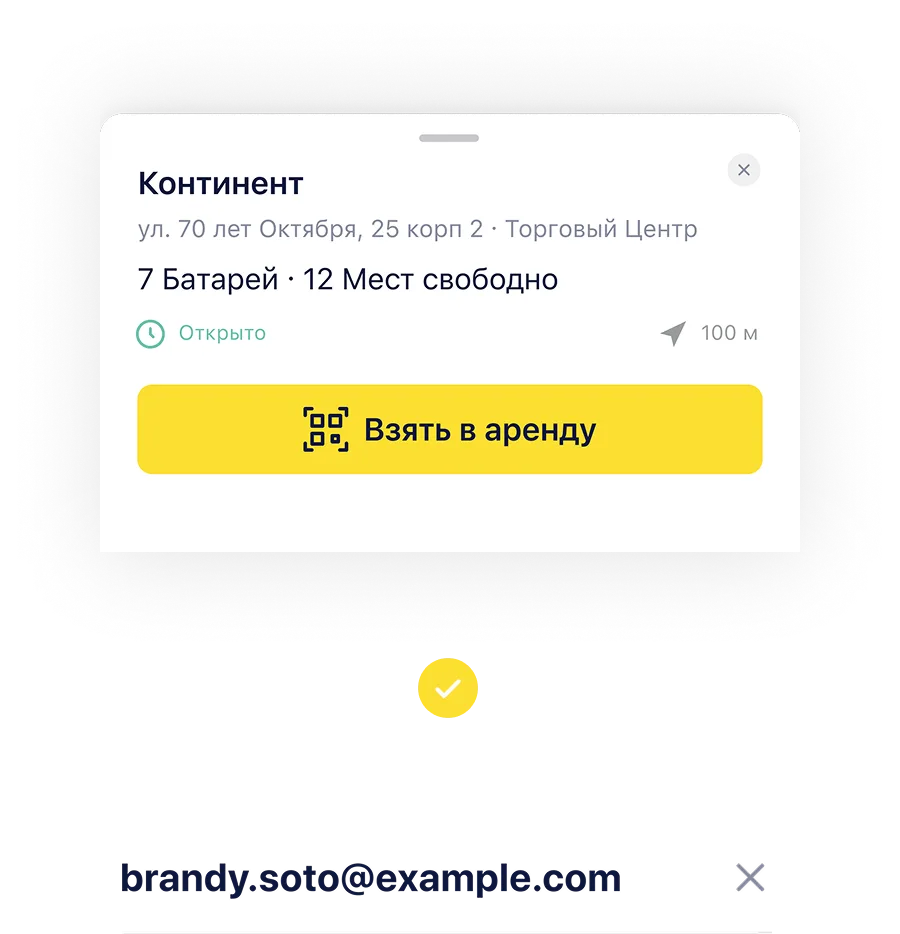
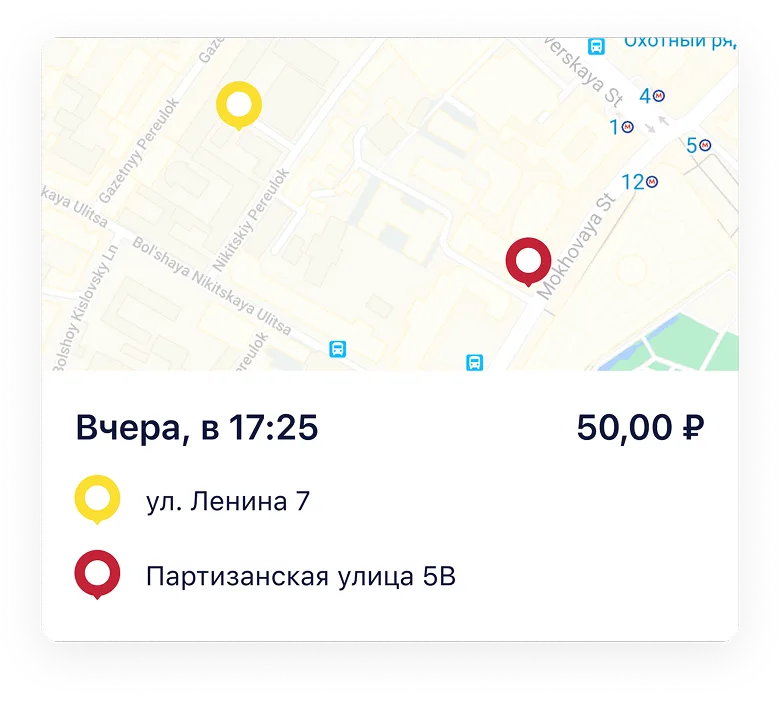
Поиск, который позволяет пользователям находить станции всего за 3 клика. Можно отфильтровать станции по заведению, станции метро или названию улицы.










































Разработали дизайн-концепты, опираясь на прошлые похожие проекты, конкурентов и паттерны от Apple.




















Нам было важно сохранить удобочитаемость даже на экранах небольшого размера с низким разрешением. Поэтому мы выбрали SF Pro Text — шрифт без засечек, разработанный компанией Apple.








Заказчик прислал нам станцию, чтобы мы могли проводить полноценное тестирование. Когда приступили к разработке, столкнулись с двумя проблемами:
1. Мы не знали, как с взаимодействовать со станцией
2. Документация не помогала
Заказчик прислал нам станцию, чтобы мы могли проводить полноценное тестирование. Когда приступили к разработке, столкнулись с двумя проблемами:
1. Мы не знали, как с взаимодействовать со станцией
2. Документация не помогала
Чтобы разобраться со станцией, связались с производителем и предыдущим подрядчиком заказчика — до этого он успел разработать десктопное приложение. Несмотря на то, что старый код был написан на Java (мы работаем с Node.js), смогли произвести реверсинжениринг и разобраться в сути.
Так мы поняли, что:
1. Станция ≠ сервер (она посылает запросы, а не обрабатывает их)
2. Станция подключается к фиксированному IP (поменять его мы не можем)
3. Станция настроена на работу с операторами сотовой связи (не всеми)
Чтобы разобраться со станцией, связались с производителем и предыдущим подрядчиком заказчика — до этого он успел разработать десктопное приложение. Несмотря на то, что старый код был написан на Java (мы работаем с Node.js), смогли произвести реверсинжениринг и разобраться в сути.
Так мы поняли, что:
1. Станция ≠ сервер (она посылает запросы, а не обрабатывает их)
2. Станция подключается к фиксированному IP (поменять его мы не можем)
3. Станция настроена на работу с операторами сотовой связи (не всеми)
Подключить станцию локально нельзя: чтобы она получала и отправляла запросы, нужно постоянно держать включенным сервер с актуальной версией кода.
Сменить IP тоже нельзя: производители станции утверждали, что мы не справимся. Обратились к ним за помощью — скачали TeamViewer, дали доступ к коду и наблюдали, что они делают. Поняли, что без китайцев это сделать было бы нереально — всё писалось иероглифами. Мы записали все действия и сели разбираться.
Они вводили данные в шестнадцатеричной системе и определенном порядке. Воспроизвести их и перевести ASCII в HEX было несложно — так мы и научились менять настройки станции.
Подключить станцию локально нельзя: чтобы она получала и отправляла запросы, нужно постоянно держать включенным сервер с актуальной версией кода.
Сменить IP тоже нельзя: производители станции утверждали, что мы не справимся. Обратились к ним за помощью — скачали TeamViewer, дали доступ к коду и наблюдали, что они делают. Поняли, что без китайцев это сделать было бы нереально — всё писалось иероглифами. Мы записали все действия и сели разбираться.
Они вводили данные в шестнадцатеричной системе и определенном порядке. Воспроизвести их и перевести ASCII в HEX было несложно — так мы и научились менять настройки станции.
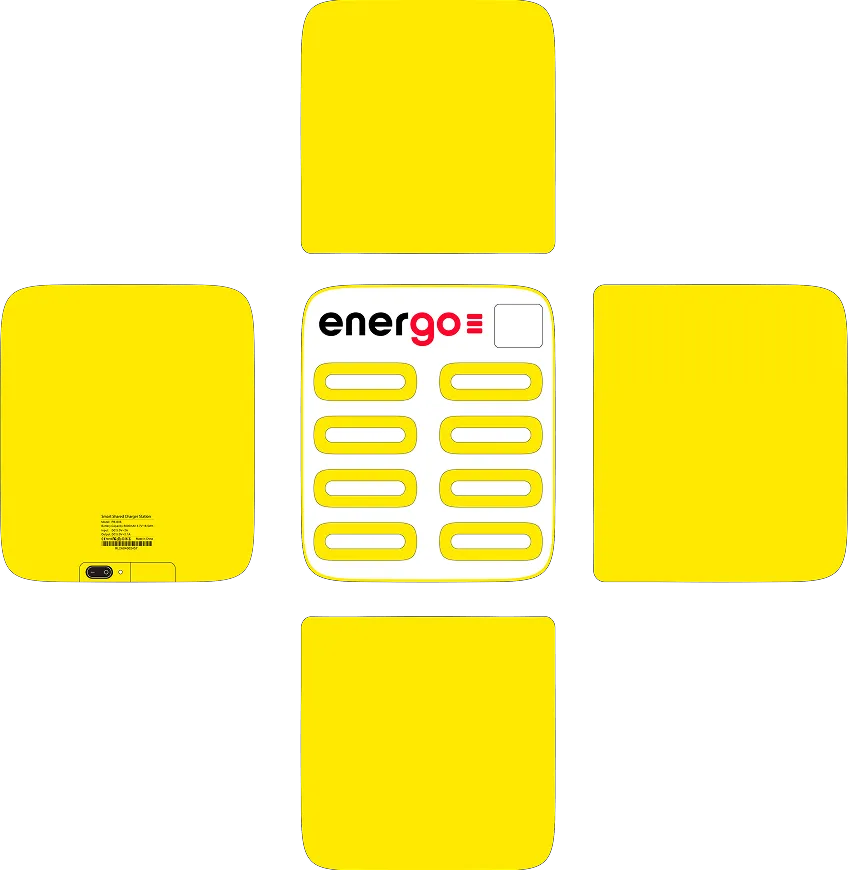
У заказчика был свой дизайнер — он должен был сделать дизайн для самой станции, но в один момент он просто отказался от работы. Тогда заказчик пришел к нам и попросил сделать развертку дизайна станции. Разумеется, сделать нужно было здесь и сейчас: в Китае к сборке станций все уже было готово.

У заказчика был свой дизайнер — он должен был сделать дизайн для самой станции, но в один момент он просто отказался от работы. Тогда заказчик пришел к нам и попросил сделать развертку дизайна станции. Разумеется, сделать нужно было здесь и сейчас: в Китае к сборке станций все уже было готово.

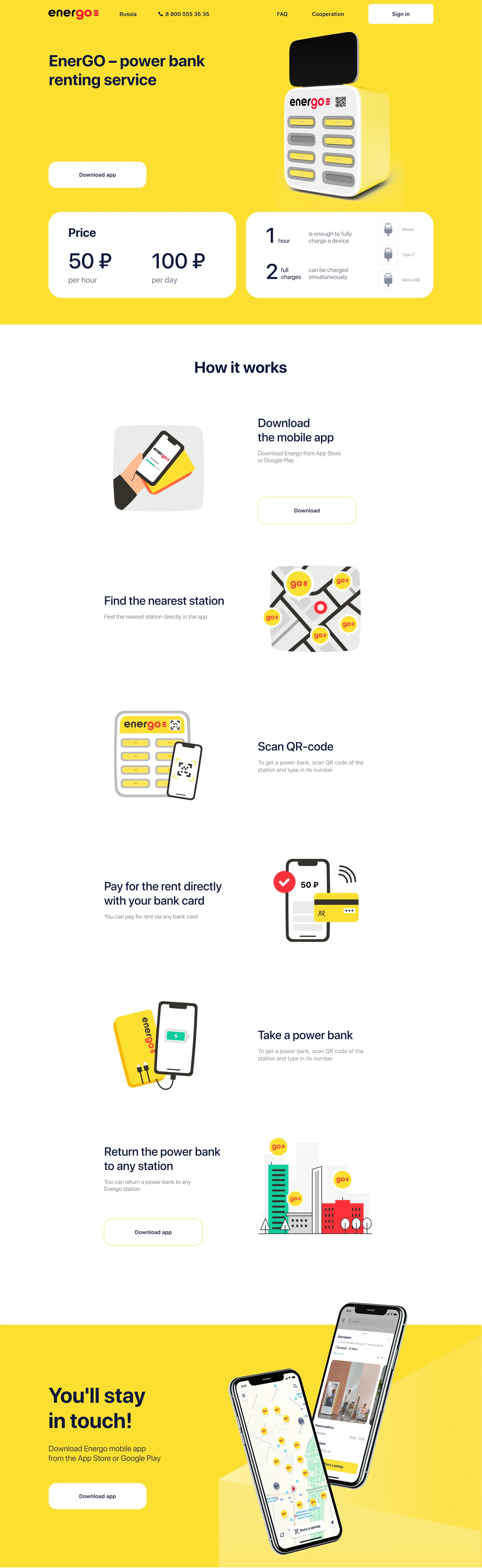
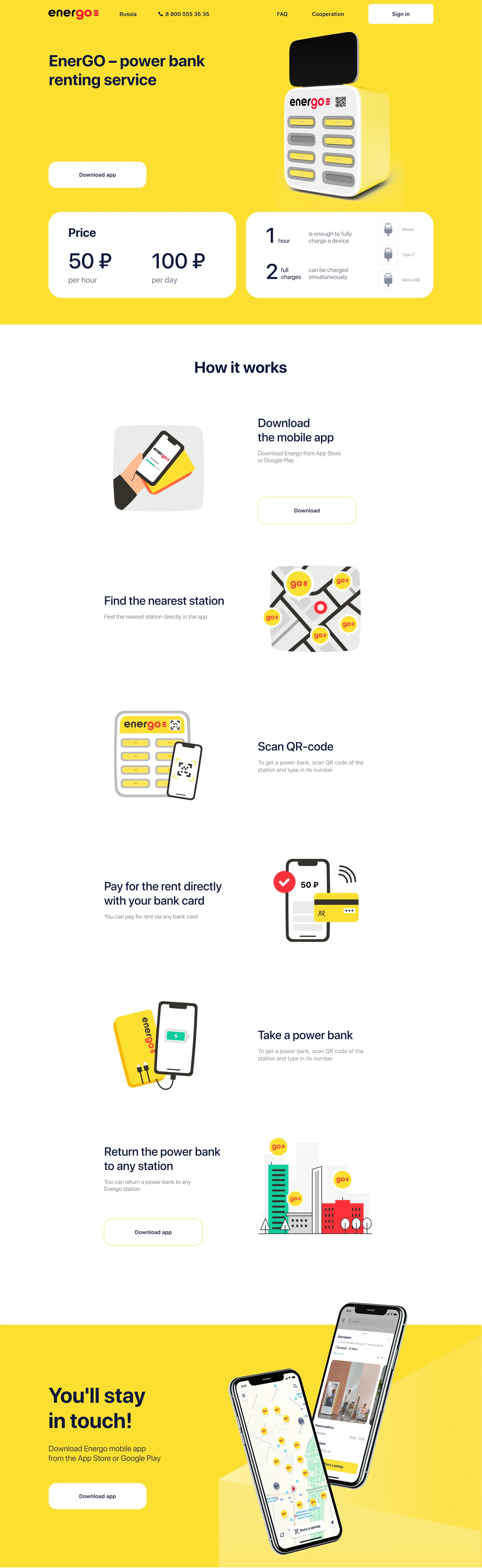
Дополнительной задачей на проекте стала разработка лендинга. На этот раз ТЗ было, но работу оно нам не облегчило: после того, как мы подготовили макет, заказчик пришел с новым.
Мы подготовили кастомные иллюстрации и сделали лендинг в лучших традициях минимализма.


Дополнительной задачей на проекте стала разработка лендинга. На этот раз ТЗ было, но работу оно нам не облегчило: после того, как мы подготовили макет, заказчик пришел с новым.
Мы подготовили кастомные иллюстрации и сделали лендинг в лучших традициях минимализма.



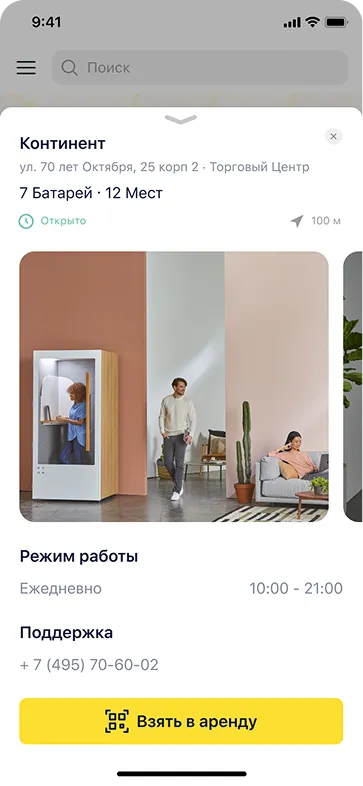
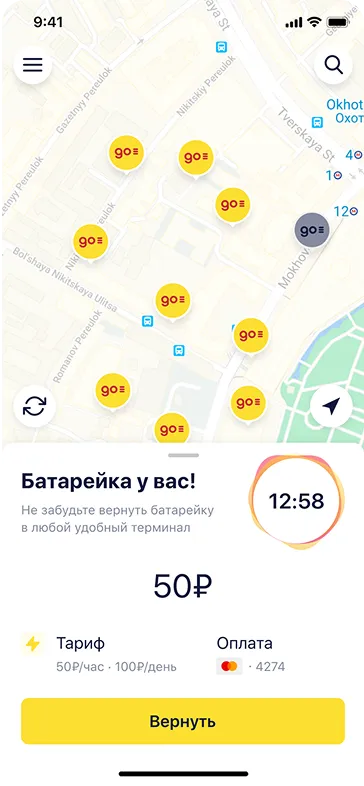
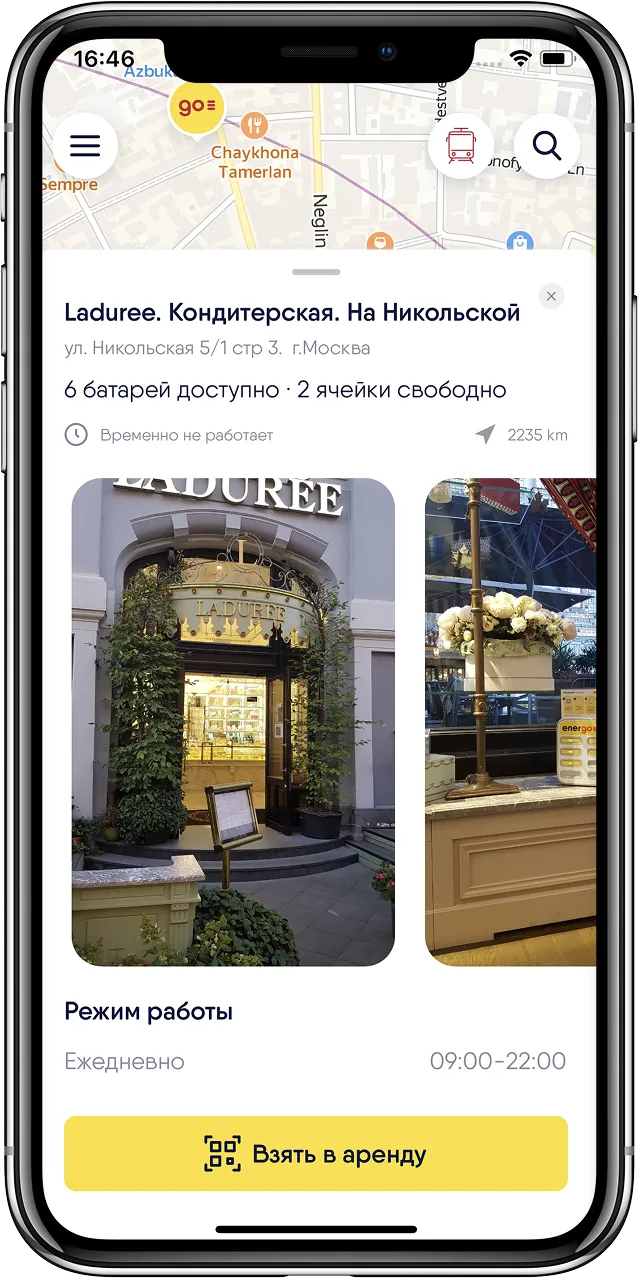
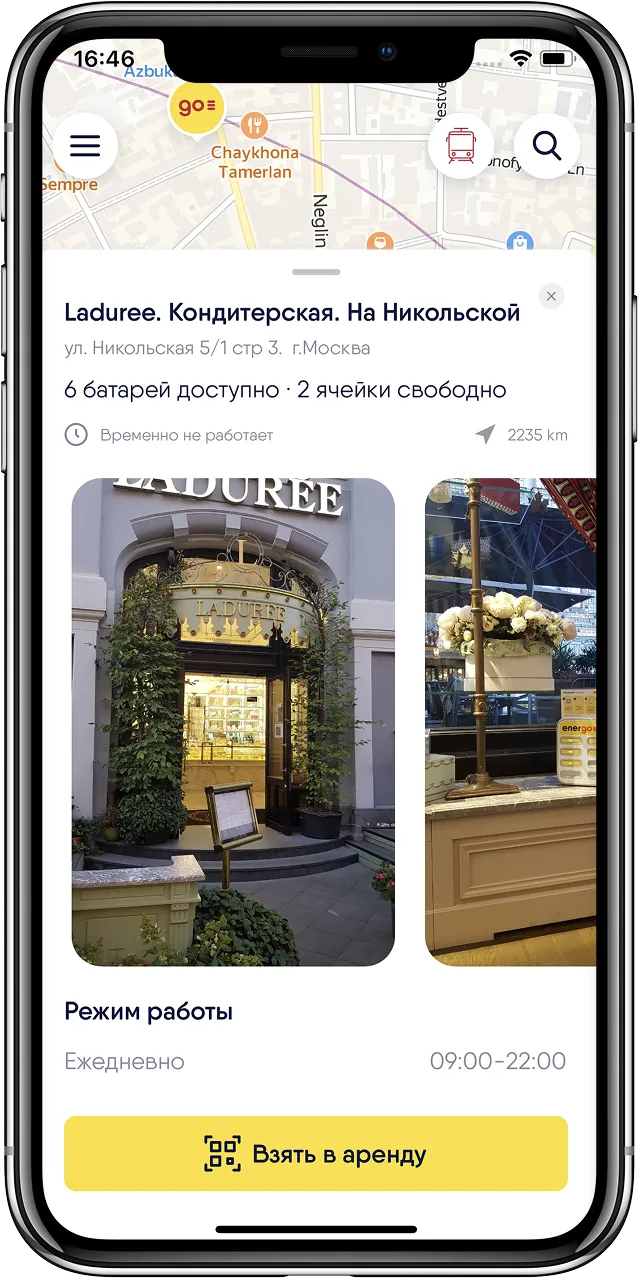
Заказчик очень просил добавить бэкдропы как в Maps — нативном приложении для iOS. В React Native анимация делается на JS, из-за чего при попытке анимировать все свойства происходит падение частоты кадров до 30fps.
Когда делали Energo, библиотек, которые могли бы нам помочь, не было. Пришлось использовать абсолютное позиционирование и делать перекрытие элементов, чтобы “спрятать” шторку на главном экране приложения и имитировать поведение нативного бэкдропа.


Заказчик очень просил добавить бэкдропы как в Maps — нативном приложении для iOS. В React Native анимация делается на JS, из-за чего при попытке анимировать все свойства происходит падение частоты кадров до 30fps.
Когда делали Energo, библиотек, которые могли бы нам помочь, не было. Пришлось использовать абсолютное
позиционирование и делать перекрытие элементов, чтобы “спрятать” шторку на главном экране приложения и имитировать поведение нативного бэкдропа.
В итоге мы смогли разработать кроссплатформенное приложение для iOS и Android, которое работает в связке с IoT станциями. Несмотря на то, что изначально мы планировали разработать только одно приложение, в процессе разработки поняли, что заказчику понадобятся еще два:
Приложение для рекламы — приложение для медиарекламы и размещения плейлистов с видеороликами.
Приложение для техперсонала — приложение для техников, которые мониторят работоспособность станций и обновляют прошивку.

В итоге мы смогли разработать кроссплатформенное приложение для iOS и Android, которое работает в связке с IoT станциями. Несмотря на то, что изначально мы планировали разработать только одно приложение, в процессе разработки поняли, что заказчику понадобятся еще два:
Приложение для рекламы — приложение для медиарекламы и размещения плейлистов с видеороликами.
Приложение для техперсонала — приложение для техников, которые мониторят работоспособность станций и обновляют прошивку.

Сейчас в Москве размещено 650 станций, 100 из них — в метрополитене. Большую часть трафика заказчик планирует привлекать через метро и кафе.

Сейчас в Москве размещено 650 станций, 100 из них — в метрополитене. Большую часть трафика заказчик планирует привлекать через метро и кафе.
Приложение уже доступно в App Store и Google Play
Приложение уже доступно в App Store и Google Play