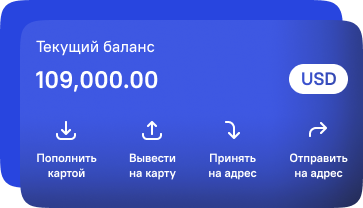
на адрес
картой
на карту
на адрес

Простой вход
в мир криптовалют
О проекте
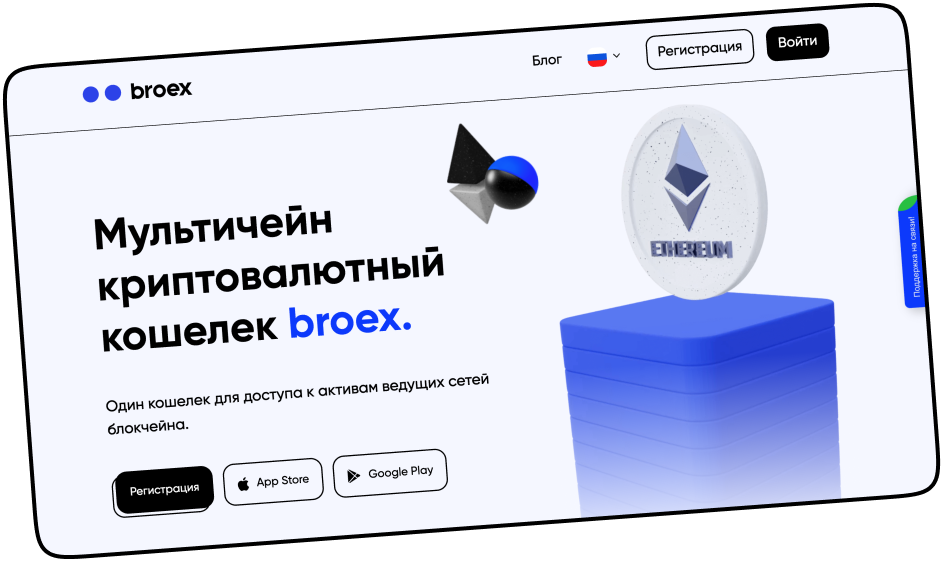
Broex — мультивалютный криптокошелек, который упрощает вход в мир криптовалюты.





Как работает приложение
Broex — кошелек для новичков в мире криптовалют. Чтобы привлечь людей, которые еще ни разу не использовали крипту, мы создали интуитивно понятное приложение, в котором нельзя потеряться.


У заказчика уже был логотип, но не было палитры. Их будущему приложению нужен классический синий цвет в качестве акцентного.
В итоге мы сделали акцентными цветами кнопок черный и синий. Использовали светлую тему, что сделало приложение визуально чистым.
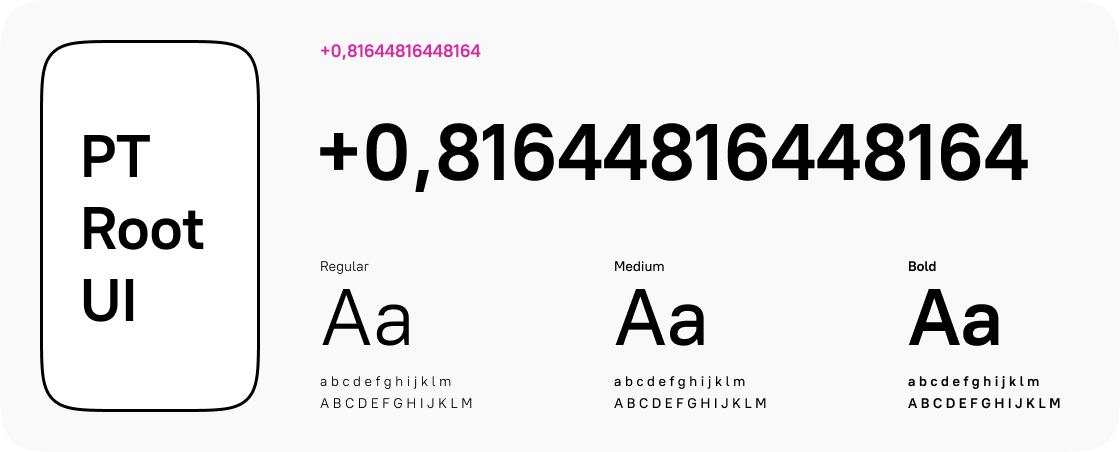
Типографика
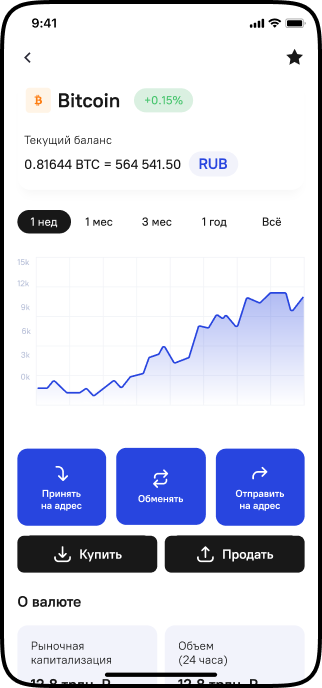
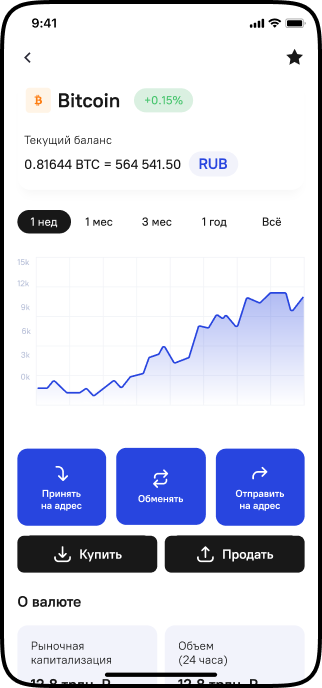
Мы использовали шрифт PT Root UI, потому что он легко читается, имеет много начертаний, а кроме того у цифр шрифта оптимальная ширина, поэтому он подходит для отображения длинных чисел.

Обмен
+0.81644BTC
Покупка
+0.81644BTC
Вывод
+0.81644BTC
Перевод
+0.81644BTC
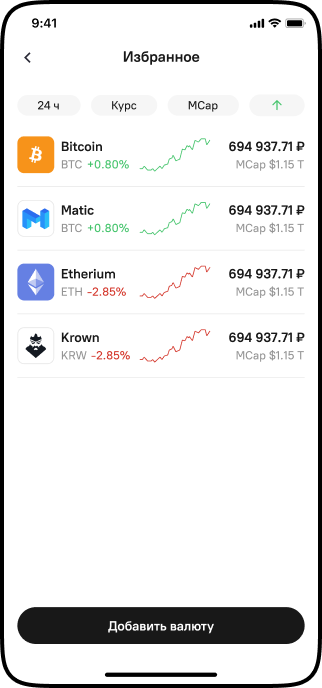
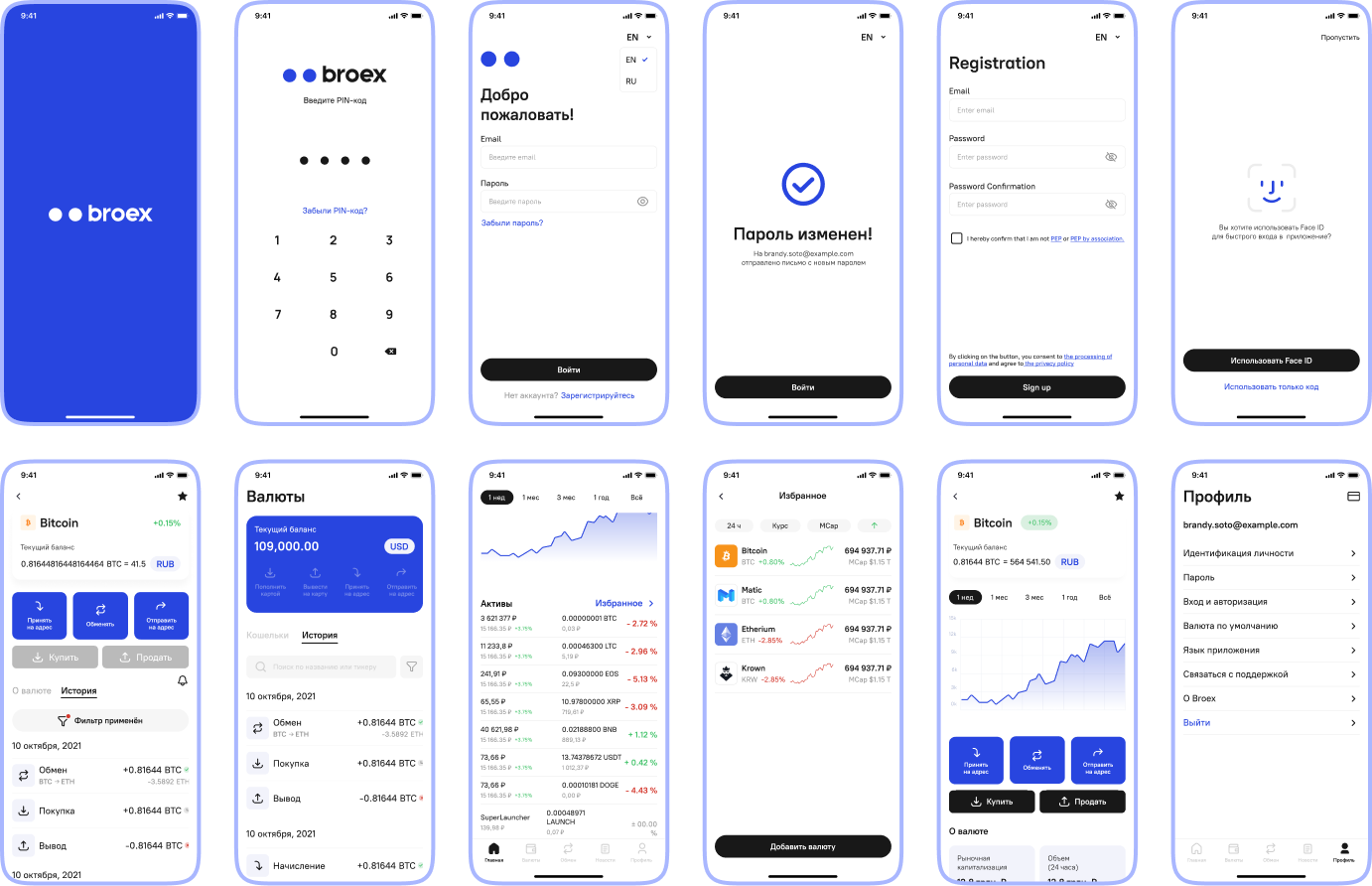
Интерфейс
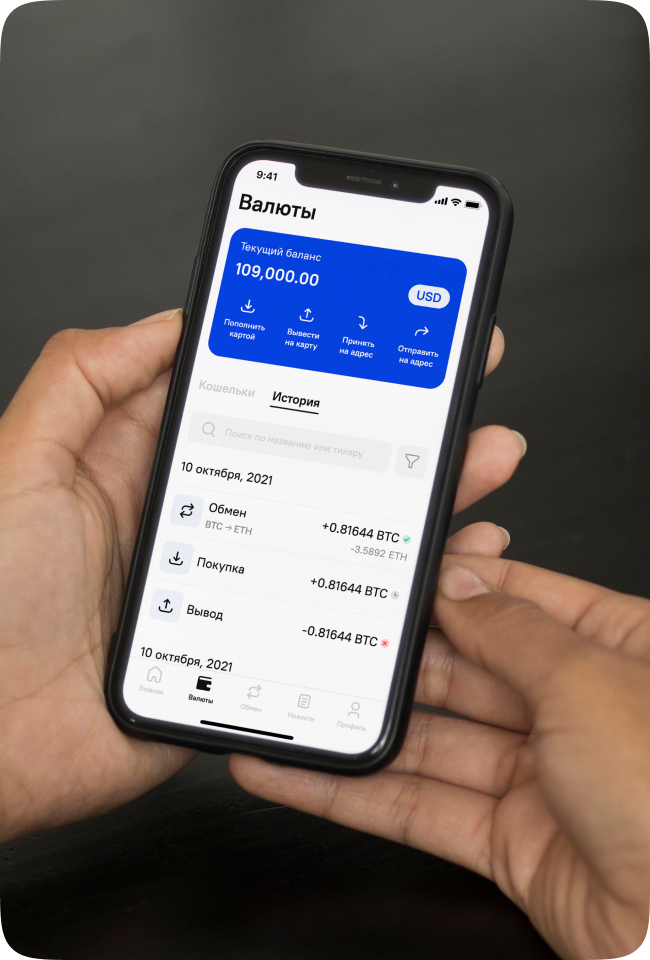
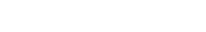
В качестве референсов мы использовали популярные финтех приложения, чтобы использовать знакомые пользователям паттерны и сделать криптокошелек визуально простым.

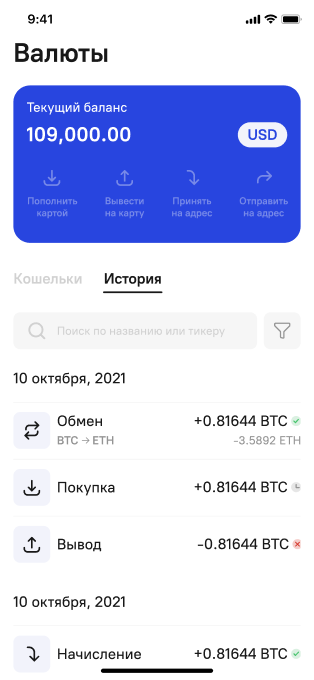
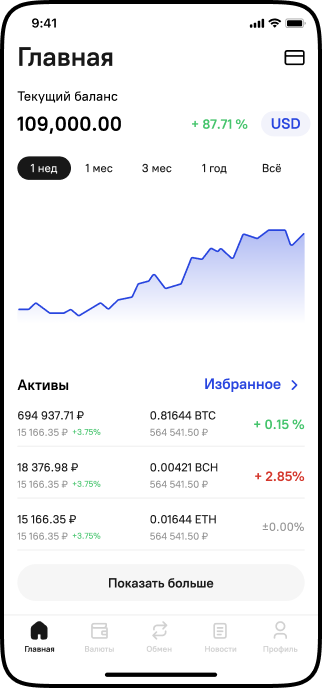
Например, на странице баланса карта располагается сверху, а история транзакций — под ней, как в популярных банковских приложениях.

Пополнить картой
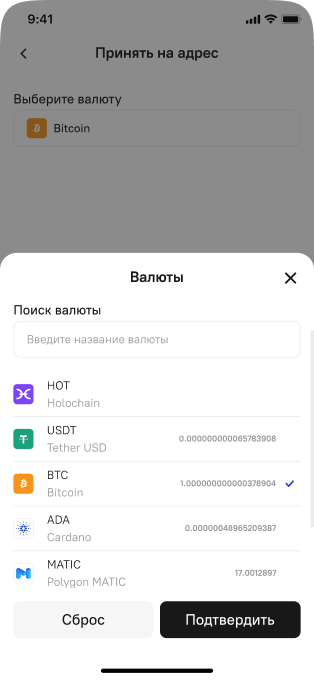
Принять на адрес
Отправить на адрес

Вывести на карту


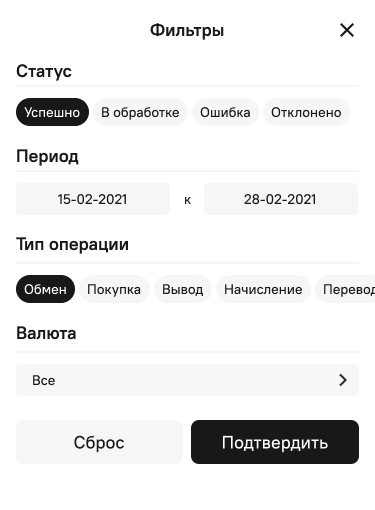
Фильтр применён
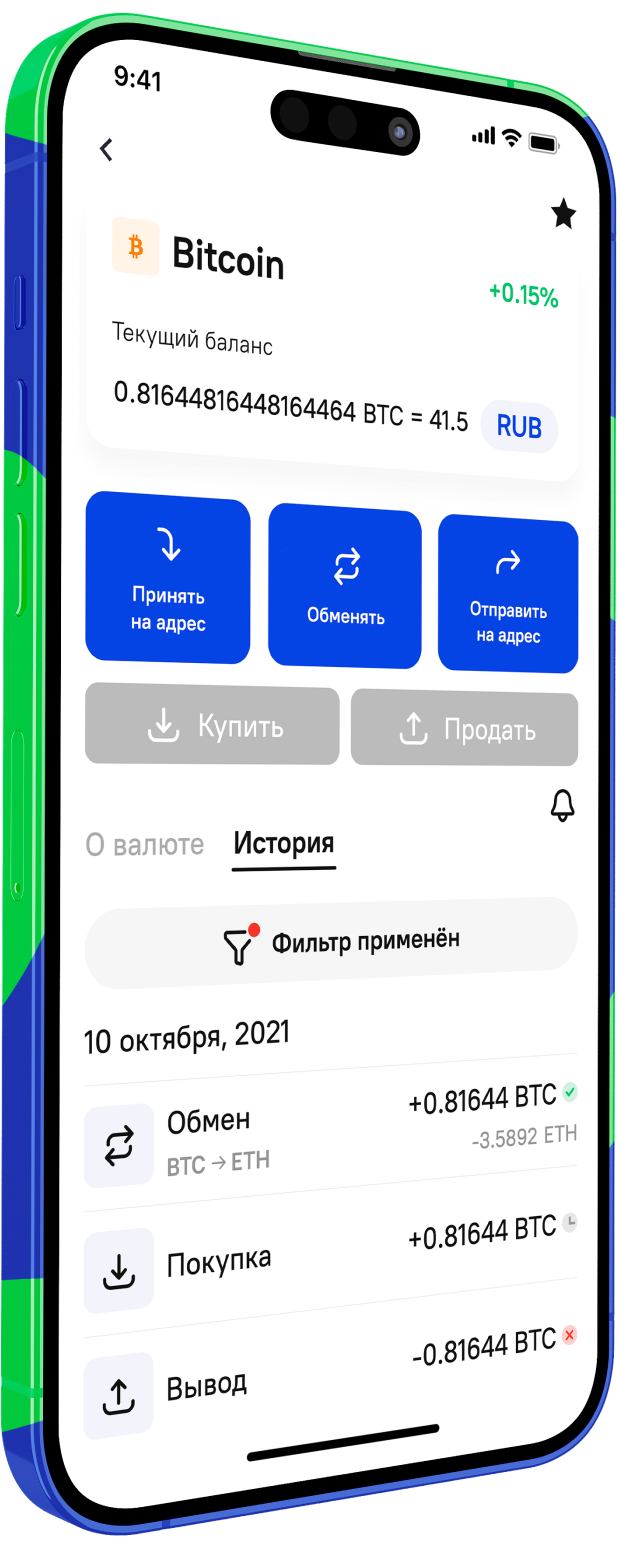
Бэкдроп помог не только с селектором. Мы использовали этот элемент во всех побочных сценариях, например, при фильтрации истории операций.


Так мы сократили количество страниц в приложении и не дали пользователю «заблудиться» в них.

Программирование
Разработка
Для разработки мобильного приложения на нашей стороне мы использовали React Native для фронтенда, который связали с бэкендом заказчика на GraphQL.
ПРОСТОЙ
ПОНЯТНЫЙ
УДОБНЫЙ
Релиз
Заказчики Broex решили публиковать приложение
с ранних версий. Так в ноябре 2021
мы релизнули приложение с базовыми функциями без валютных операций, в декабре 2021 выпустили финансовые операции,
а в последний релиз включили биометрию для iOS.




Что с проектом сейчас?
Broex остался у нас на поддержке, в планах у них многое: не только фиксить баги, но и расширять функциональность.

Может, вы хотите запланировать онлайн-встречу?
Что-то пошло не так.
Пожалуйста, попробуйте ещё раз позже.


 3
3