UI/UX Application
Design
Breath method


-
Идея
Breathmethod — это приложение, которое обучает пользователей правильно дышать. То, как мы дышим, влияет на весь организм, поэтому порой мы можем чувствовать себя уставшими, подавленными или раздраженными.
-
Заказчик
Каролина и Доминик — пара из Сингапура. Она занимается йогой и преподает дыхательные практики в онлайн и офлайн-режимах. Он топ-менеджер крупной компании, которого также интересуют воздействие дыхания на человека.
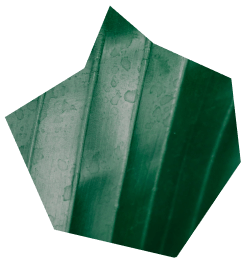
Изначально клиент пришел к нам за UI/UX дизайном приложения, но уже на старте мы поняли, что разработку тоже будем делать вместе. Договорились о создании MVP. У ребят не было ни гайдлайнов, ни четких рекомендаций по цветовой палитре. Однако, нам удалось узнать, что им очень нравится сочетание сочной зелени, серого бетона и светлого дерева — эдакий европейский конструктивизм.

-
Идея
-
Исследование
-
Мудборд
-
UI/UX Дизайн
-
Разработка
-
Тестирование
-
Релиз

все, что тебе нужно – правильно дышать
Девиз Breathmethod — “Дыши правильно, живи легко”. Правильное дыхание помогает пользователям улучшить качество жизни

-
Статьи
В приложении собрана большая коллекция статей по теме дыхания и его воздействия на нашу жизнь

-
Аудио-уроки
Каролина записывает авторские аудио-уроки по всевозможным техникам дыхания — их легко слушать на ходу

-
Дыхательные упражнения
Приложение содержит огромное количество дыхательных практик, которые нацелены на улучшение качества жизни пользователей

Целевая аудитория
Целевая аудитория — серьезные, деловые люди, живущие в каменных джунглях, которые желают воссоединения с природой.




Анализ конкурентов
Одним из первых шагов стало изучение конкурентов. Составили список крупных игроков, изучили их преимущества и недостатки. Стало понятно, что не все приложения включают дыхательные упражнения, поэтому решили сфокусироваться на них.
- Доступность Программы медитации Возможность изменить голос Режим для сна Дыхательные упражнения Фоновое проигрывание
-
 ДоступностьПрограммы медитацииВозможность изменить голосРежим для снаДыхательные упражненияФоновое проигрывание
ДоступностьПрограммы медитацииВозможность изменить голосРежим для снаДыхательные упражненияФоновое проигрывание -
 ДоступностьПрограммы медитацииВозможность изменить голосРежим для снаДыхательные упражненияФоновое проигрывание
ДоступностьПрограммы медитацииВозможность изменить голосРежим для снаДыхательные упражненияФоновое проигрывание -
 ДоступностьПрограммы медитацииВозможность изменить голосРежим для снаДыхательные упражненияФоновое проигрывание
ДоступностьПрограммы медитацииВозможность изменить голосРежим для снаДыхательные упражненияФоновое проигрывание -
 ДоступностьПрограммы медитацииВозможность изменить голосРежим для снаДыхательные упражненияФоновое проигрывание
ДоступностьПрограммы медитацииВозможность изменить голосРежим для снаДыхательные упражненияФоновое проигрывание -
 ДоступностьПрограммы медитацииВозможность изменить голосРежим для снаДыхательные упражненияФоновое проигрывание
ДоступностьПрограммы медитацииВозможность изменить голосРежим для снаДыхательные упражненияФоновое проигрывание -
 ДоступностьПрограммы медитацииВозможность изменить голосРежим для снаДыхательные упражненияФоновое проигрывание
ДоступностьПрограммы медитацииВозможность изменить голосРежим для снаДыхательные упражненияФоновое проигрывание
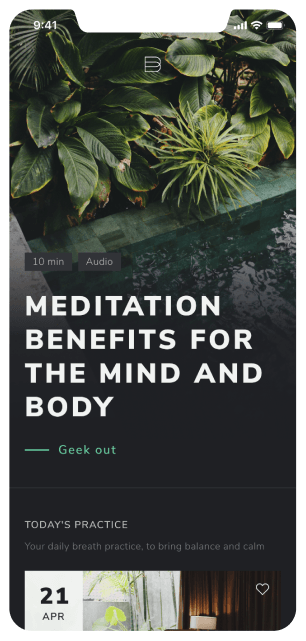
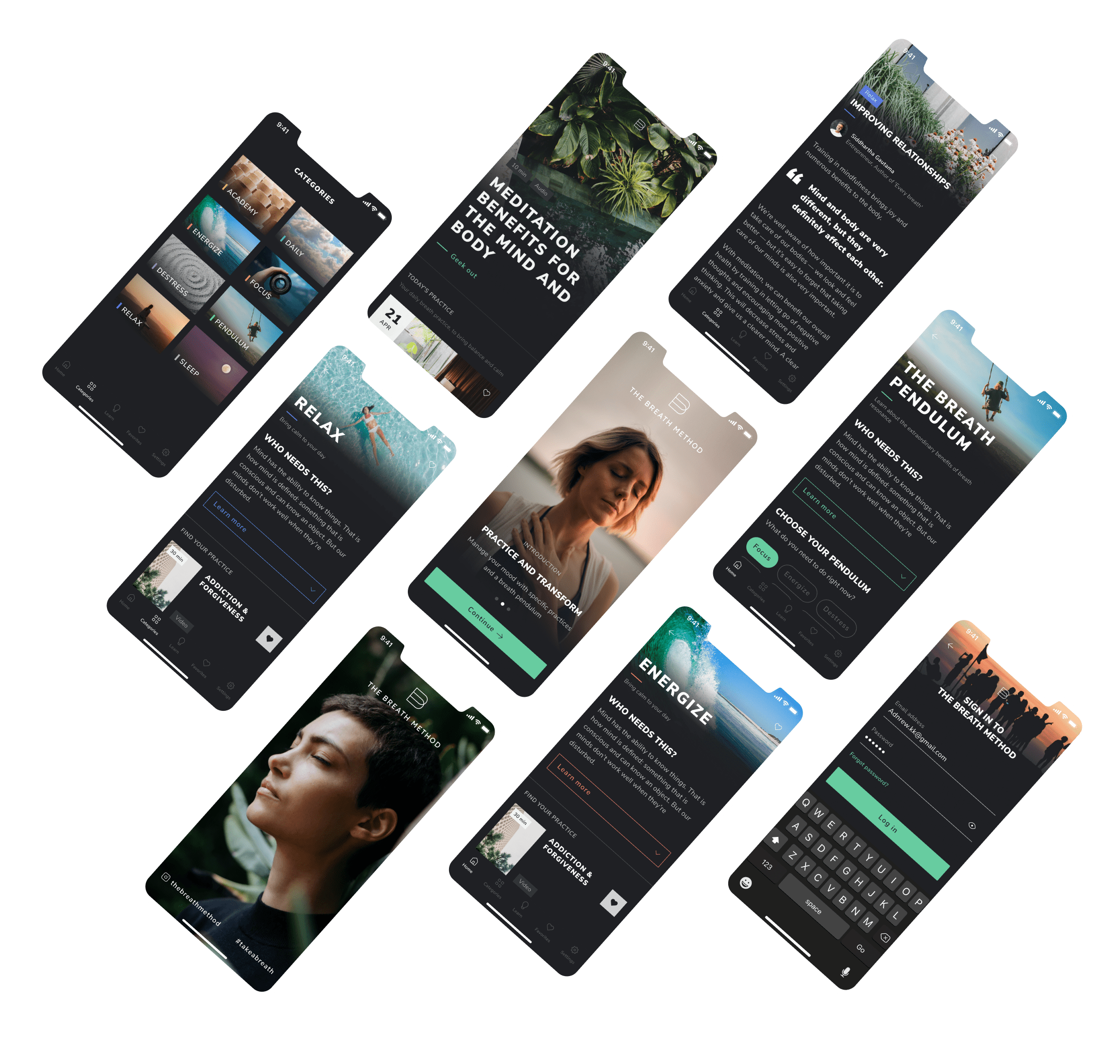
Дизайн
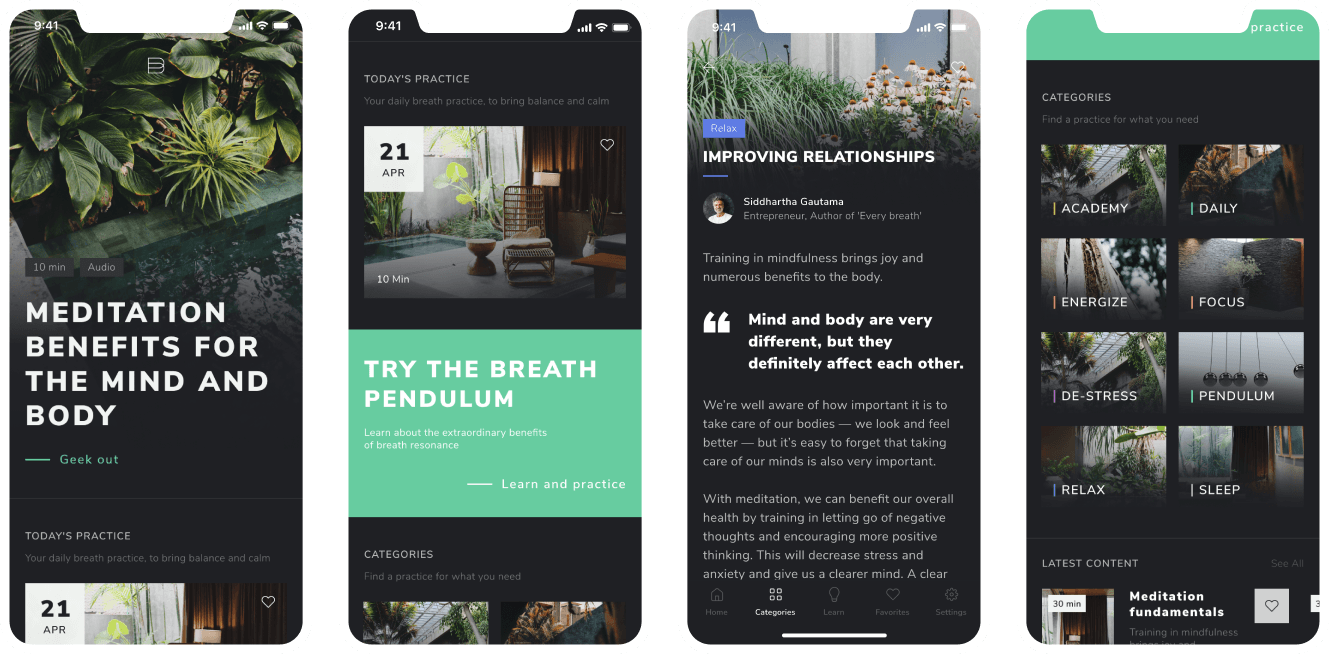
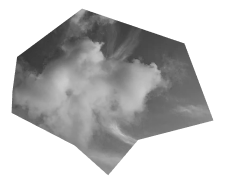
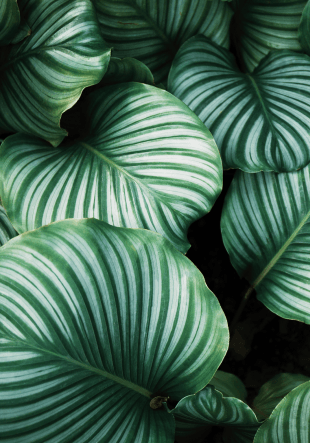
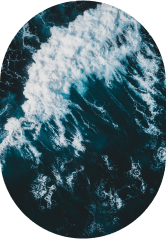
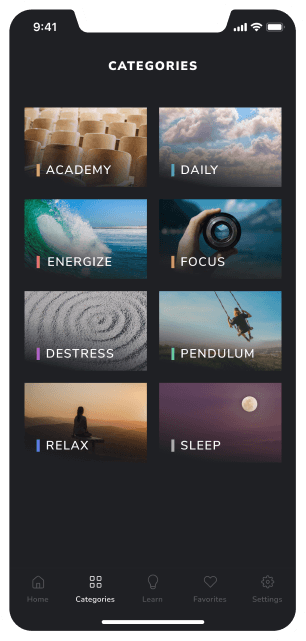
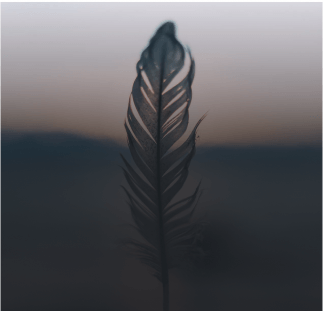
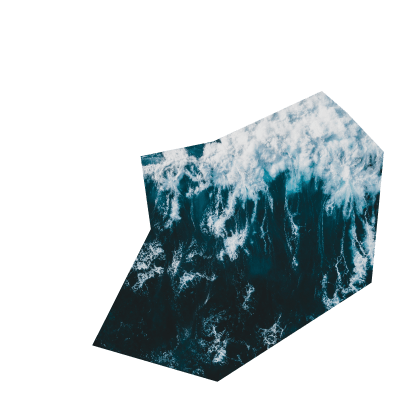
центральная часть интерфейса — фотографии
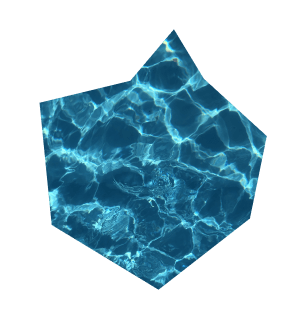
Было решено, что центральной частью дизайна интерфейса станут фотографии. В самом начале заказчиком было строго определено: иллюстрации — это не для их аудитории. Чтобы уйти от серости, для оформления решили использовать фотографии с природным мотивом: вода, камни, растения.
-

-

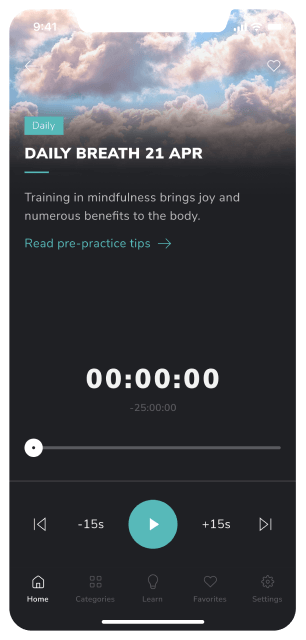
Главный контент — аудио
-
СОН
Перед сном, чтобы настроиться на здоровый сон: помогает избавиться от ненужных мыслей и погрузиться в комфорт
-
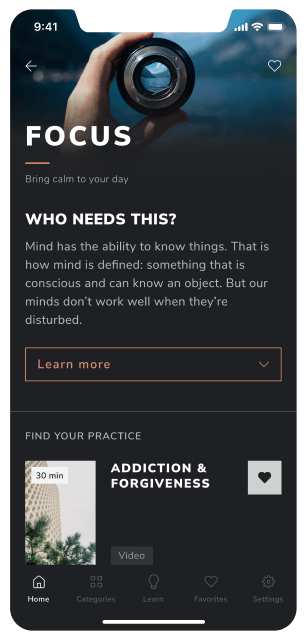
Концентрация
В ситуациях, требующих решительных действий на трезвую голову: помогает сконцентрироваться на одной задаче
-
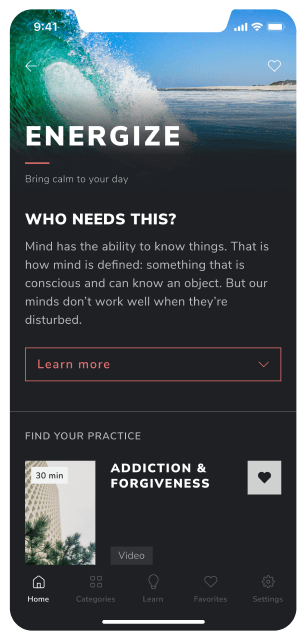
Заряд энергии
В моменты упадка сил, чтобы получить заряд сил и бодрости: помогает поднять боевой дух и зарядиться энергией
-
Баланс
Когда кажется, что встал не с той ноги, и всё валится из рук: помогает успокоить нервную систему и прийти к внутреннему спокойствию
-
Дистресс
Когда “накипело”, чтобы выпустить пар: помогает остудить пыл и вернуть себе контроль над происходящим
-
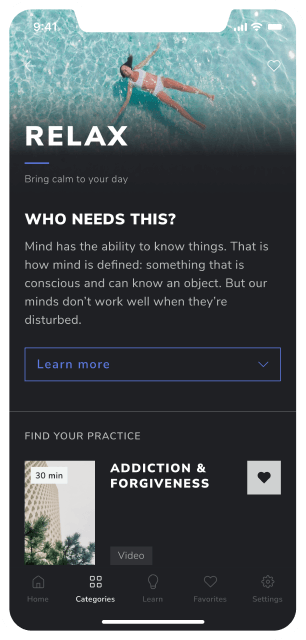
релаксация
В любое время, чтобы дать отдохнуть не только телу, но и сознанию: помогает расслабиться всего за пару минут

-

-

-

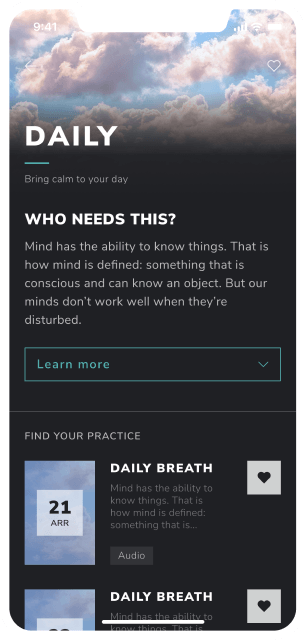
подборки Daily
Также создаются ежедневные подборки — Daily. Кроме универсальных подборок приложение генерирует Daily плейлисты. Администратор заранее планирует определенные техники дыхания, которые будут появляться у пользователей в начале каждого дня. Все подборки нацелены на устранение тревожности, восстановление мышц и формирование настроя на день.
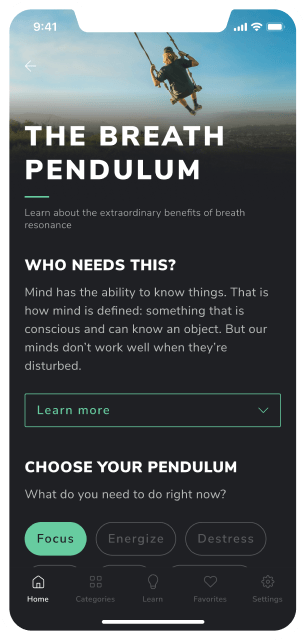
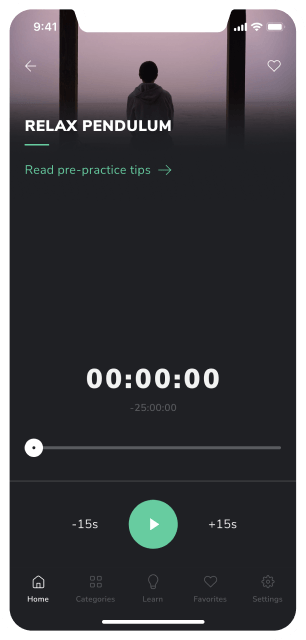
режим Pendulum
Режим Pendulum — практики дыхания, которые пользователь настраивает сам под себя. Во-первых, в приложении уже есть готовые сеттинги дыхания, которые дают пользователям возможность найти именно то, что им нужно. Во-вторых, приложение позволяет настроить практику под себя: после завершения кастомизации можно сразу же приступить к практике.

логотип
У клиента уже была идея логотипа: нашей задачей стало доведение её до ума. Идея “пришла” к нам на словах – мы её осмыслили, переосмыслили и доработали. Учли тенденцию на упрощение и минимализм с применением базовых цветов и простых форм; и создали такой вот минималистичный логотип
-
Основная версия
-
Сокращенная версия
-
Знак

Заказчик попросил передать дизайнеру вот такое сообщение: “Пожалуйста, скажите команде, что они отлично справляются. Мы уже близки к завершению дизайна”.
типографика и цвета
-
Regular
abcdefghiJKLMNOPQrstuvwxyz
abcdefghijklmnopqrstuvwxyz
-
Bold
abcdefghiJKLMNOPQrstuvwxyz
abcdefghijklmnopqrstuvwxyz
-

 # 323337
# 323337 -

 # 67CCA0
# 67CCA0 -

 # FFFFFF
# FFFFFF
Обзор функционала приложения

разработка
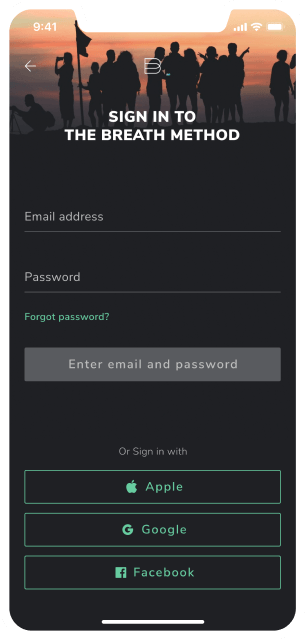
Авторизация через Apple ID
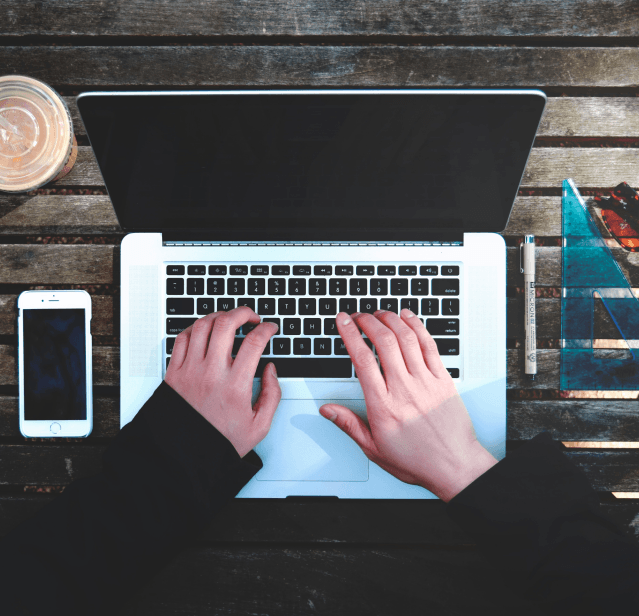
Breathmethod стал первым приложением, в которое мы добавили интеграцию с Apple ID. Дело в том, что рекомендации на добавление входа в систему через Apple ID компания выдвинула еще в октябре 2019-го года, но обязательным требованием они стали только в апреле 2020-го. Говоря проще, у создателей приложений было еще полгода на внедрение. Разработка Breathmethod пришлась на май 2020-го — выбора у нас не было, пришлось сходу реализовывать.
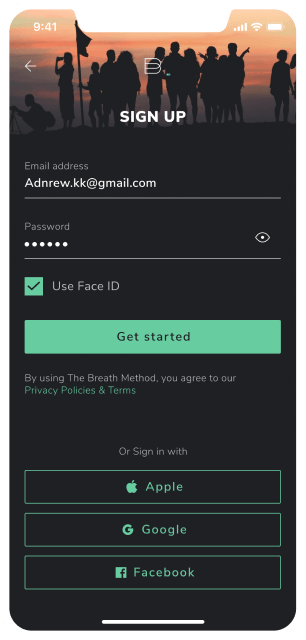
touch ID and face ID
Для внедрения touch ID и face ID использовали простую в реализации библиотеку для React Native. Благодаря ей приложение само определяет, есть ли на смартфоне Face ID или Touch ID. В зависимости от результата, приложение действует по разным сценариям: если есть Face ID — предлагает включить вход через Face ID; если есть Touch ID — предлагает использовать его; а если нет ничего — предлагает использовать только код.


библиотека
“React Admin”
Для написания панели администрирования у React существует библиотека, которая так и называется — “React Admin”. Ее-то мы и использовали. С ней, правда, не все так однозначно и просто. У “React Admin” очень высокий порог вхождения, а документация не закрывает все узкие вопросы.

Что мы сделали: взяли лучшие части библиотеки, своими руками написали часть кода и все это совместили. Все работает как часы. :)
Для создания лендинга использовали Gatsby.js
-
01
Поддерживает технологию прогрессивных веб-приложений
т.е. дает возможность использовать префетчинг и загружать страницу в кэш
-
02
Поддерживает SSR
т.е. позволяет индексировать страницу, что особенно важно для лендингов
-
03
Работает с headless CMS
т.е. ее можно соединить практически с любой CMS, благодаря чему контент можно редактировать в любом привычном редакторе — как, например, Gutenberg или WordPress.

Всем, кому нужен современный сайт с мгновенной загрузкой, поддержкой технологии PWA и офлайн-доступности, рекомендуем Gatsby!
плагин Gatsby
Для интеграции постов надеялись
использовать плагин Gatsby, который
называется ‘gatsy-source-instagram’
Достали посты, сделали таймлайн,
реализовали слайдер. Полезли искать
решение проблемы и… быстро нашли.
Но когда сели за задачу, обнаружили, что он позволяет только получать посты. Получать — это мало, это не то. Нам была нужна именно интеграция: чтобы отображались полные посты (с фотокарточкой и текстом), а лента всегда была актуальной.






Лендинг из Github мы добавили в Netlify. Подключили его к Gatsby.js, а Gatsby.js ко всем платформам с контентом — включая, например, Contentful и инстаграм. Соль была в том, что у инстаграма нет вебхуков.
Мы решили пойти в обход и прикрутили к Netlify сервис Zapier, который позволяет автоматизировать буквально все. Теперь билды формируются “вручную” – самим Netlify каждый день в определенное время создается новый билд. Таким образом, мы решили проблему с обновлением ленты интсграма.

Может, вы хотите запланировать онлайн-встречу?
Что-то пошло не так.
Пожалуйста, попробуйте ещё раз позже.