Ищете слаженную команду разработки?
Готовы помочь с дизайном и разработкой приложений для бизнеса и стартапов
Что такое вайрфреймы и насколько они важны для проекта
Если вы захотите построить дом и предоставите строителям такую концепцию: «я хочу двухэтажный дом с красной крышей», скорее всего, вы получите не то, что ожидаете. Точнее, это будет двухэтажный дом с красной крышей, но, возможно, с неудобно расположенной ванной, слишком маленькой спальней, неуместными окнами. Такой результат будет ждать вас потому, что на этапе обсуждения перед строительством не был разработан план с желаемым расположением комнат, дверей и окон.
Роль такого «плана» в разработке приложений играет вайрфрейм.
Вайрфрейм — это схематичная структура будущей страницы или экрана
Обычно в нем используется один цвет и его оттенки, а детали, такие как изображения и текст, отсутствуют. Потому что цель вайрфрейма — показать, как и где будут располагаться блоки с информацией на экранах и как эти экраны будут сменять друг друга. То есть вайрфрейм показывает логику приложения.
Создание вайрфреймов — один из важных этапов разработки приложения. Чтобы понять его роль, погрузимся в рабочий процесс. Итак, мы получили заказ на разработку мобильного приложения. Перед началом работы проектный менеджер Purrweb обговаривает концепцию с заказчиком, а потом передает идеи команде. Затем команда приступает к разработке UI/UX дизайна. Этот процесс строится так:
Негативные референсы. Обычно дизайнеры запрашивают у заказчика качественные референсы, которые ему нравятся. На опыте мы поняли, что такой подход может навредить процессу: опираясь на хорошие референсы, дизайнеры сами загоняют себя в рамки. Поэтому мы, наоборот, на начальном этапе работы собираем негативные референсы, чтобы очертить границы приемлемого и понять, что заказчик видеть в дизайне не хочет. Выбор креативных решений расширяется.
Майндмэп. На этом этапе прорабатывается вся логика приложения: пользовательские сценарии и навигация. Майндмэп определяет, получится ли реализовать все желания заказчика, помогает дизайнеру погрузиться в проект и лучше понять концепцию.
На поиск негативных референсов и майндмэп уходит около 10 часов.
Вайрфреймы. Перед этим этапом у нас уже есть основная информация: общее понимание, как будет работать приложение, необходимые для пользователей функции и содержание приложения. Работая над вайрфреймами, UI/UX дизайнеры задают размеры, общую композицию, иерархию и навигацию приложения. Кроме того, что по вайрфрейму можно примерно представить будущий экран, у него есть еще одна важная функция. Глядя на вайрфрейм, можно понять, соблюдена ли приоритетность информации, логична ли структура. Для полноценного юзабилити-тестирования вайрфреймы не подойдут, но дают первое представление об удобстве продукта.
На вайрфрейминг уходит около 20 часов. Время зависит от сложности проекта — чем больше функций нужно реализовать в приложении, тем больше контента и экранов в нем будет.
Концепт. Это несколько экранов, которые показывают один визуализированный путь пользователя в приложении. Обычно с ним можно взаимодействовать. Например, в концепте приложения для заказа такси — это флоу заказа, от поиска до оплаты. Концепт тоже проходит одобрение у заказчика: если концепт принят, в соответствии с ним дорабатываются остальные экраны. Этот этап тоже помогает сэкономить время и минимизировать правки. Если заказчик решит внести какие-то исправления, нужно будет менять 10-15 экранов, а не все 100 на последнем этапе.
Готовые для разработки макеты. После согласования отдельного пользовательского пути, если заказчику все понравилось, мы дорабатываем остальные экраны. «Скелет» дизайна — вайрфрейм, обрастает утвержденным визуалом. Также на этом этапе подготавливается UI-кит для разработчиков.
Если пропустить этап вайрфрейминга, можно упустить логику в расположении блоков и экранов, которая обеспечивала бы хороший UX. Визуальная часть важна, но если сделать эффектный дизайн и не уделить должное внимание UX, пользовательский опыт будет плохим. Пользователь не сможет оценить функции и не станет пользоваться приложением. По итогу, проект не сможет успешно стартовать.

В Purrweb этап вайрфрейминга является фундаментальной частью процесса дизайна мобильного приложения и вебсайта. Практически все проекты, над которыми мы работали, не обходились без создания вайрфреймов. Исключение могут составить только те проекты, где нам не нужно вносить изменения в структуру. Например, редизайны сайтов или приложений, в которых нам надо работать только с визуальной составляющей.
Есть мнение, что вайрфреймы устарели. Так ли это?
Многие стартаперы считают, что вайрфреймы — лишняя трата времени, и вместо этого этапа в разработке можно сразу переходить к концептам. Аргументируют они это тем, что эти схематические планы дают очень мало информации. А при создании детализированного ui дизайна мобильных приложений дизайнеры вполне могут опираться на майндмэп, и вайрфреймы тут не нужны.
Вайрфрейм действительно содержит мало информации, как любой план. Почему он все равно важен? Дело в том, что на этапе создания вайрфреймов заказчик может полностью изменить концепцию и направление будущего проекта. И это не принесет больших потерь по времени и по деньгам. А вот если вносить изменения на этапе готового прототипа, на который затрачено гораздо больше времени, сроки исполнения проекта увеличатся и работа будет стоить дороже.
Еще одна причина критики вайрфреймов со стороны стартаперов — убеждение, что вайрфрейм нужен только для документации. Что команда будет ссылаться на вайрфреймы, если у заказчика возникнут вопросы по концепции и правки на завершающей стадии работы. То есть, дизайнеры смогут легко апеллировать к этому документу и не соглашаться на исправления — вот же вайрфрейм, по нему и делали! Но практика показывает, что вайрфрейм — не просто формальность, он имеет реальную пользу для процесса разработки и служит точкой опоры в дальнейшей работе. А если студия не наладила хорошее взаимодействие со стартапером и не может найти компромисс, не желая вносить правки, стоит задуматься, хорошие ли это специалисты.
А бывают ли ситуации, когда вайрфреймы не нужны?
Можно ли обойтись без вайрфреймов при разработке приложения? Да, но тогда риск получить неудовлетворительный результат увеличится. Есть шанс, что все будет хорошо, и на выходе получится приложение, которое понравится и заказчику, и пользователю, но этот шанс ощутимо меньше.

На вайрфреймах любые изменения и доработки делаются гораздо проще и быстрее. А исправления и доработки это неотъемлемая часть любого проекта. Соответственно, если пропустить этап создания вайрфреймов, бюджет на проект будет заканчиваться быстрее. Можно не успеть в сроки или реализовать только часть задуманного.
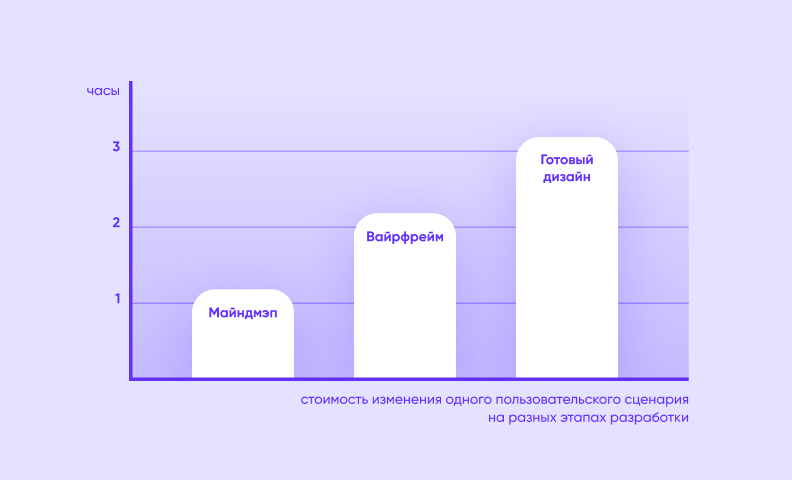
Стоимость правок повышается на каждом последующем этапе разработки. Если пропустить один из этапов, на изменение проекта уйдет больше времени и денег.
Бывают и ситуации, когда разработка вайрфреймов просто не нужна, и это никак не отразится на результате. Например, если приложение не нужно создавать с нуля, требуется только доработка и усовершенствование. В таких случаях дизайнер не отрисовывает визуал заново, он просто переносит кнопки или иконки, изменяет их размер, переставляет блоки на странице или экране. Все это можно сделать на готовом ui дизайне мобильных приложений или веб-сайтов, поэтому и цена изменений будет маленькой.
Когда заказчик хочет добавить новую функцию, создание вайрфреймов обычно не требуется. При создании новых экранов дизайнеры опираются на уже готовый визуал. Это справедливо для тех ситуаций, когда для добавления новой функциональности не нужно продумывать новую логику приложения и пользовательские сценарии.
Реже бывает, что приложение простое, и пользовательские сценарии понятны даже без создания вайрфреймов. Тогда без «скелета» приложения тоже можно обойтись. Например, в приложениях для аренды все достаточно просто: существует стандартный пользовательский сценарий, который используют большинство приложений на рынке. Если вы думаете, что никому не нужны такие «стандартные» приложения, посмотрите наш кейс для Лондонского рынка ниже по ссылке.
Те, кто призывают отказываться от схематичных планов, предлагают альтернативу — например, грубый цветной скетч на бумаге. У этого варианта есть существенный минус — его не покажешь заказчику, он понятен только тем, кто будет работать над проектом. А значит, можно разойтись в видении проекта с заказчиком и получить кучу правок.
Чем же вайрфреймы так удобны, что их нельзя ни заменить, ни убрать? Сейчас расскажем.
Преимущества вайрфреймов
Помимо того, что с помощью вайфреймов можно получить фидбек от заказчика, такой план — это хороший инструмент для работы в команде. Он объединяет и визуализирует идеи, появившиеся в ходе подготовки майндмэпа, вносит ясность и определяет дальнейшие шаги. Можно сравнить план с рецептом при приготовлении блюда в ресторане — к нему обращаются все повара и помощники, чтобы блюдо по всем параметрам получилось таким, каким его ожидают гости ресторана.
Для проекта в целом он тоже имеет свои преимущества:
1. Скорость создания. Так как для вайрфрейма не нужна визуальная проработка элементов и детализация, заказчик в короткое время может получить план, на котором будут примерно отображены основные блоки.
2. Внимание на главном. Вайрфрейм почти не имеет никаких деталей, поэтому заказчику проще сосредоточиться на навигации и иерархии информации. В результате команда получает четкий и понятный фидбек. Это стимулирует дальнейшую работу без обсуждения цветов и изображений.
3. Наглядность. Вайрфрейм показывает, насколько для приложения важны функции, которые были заложены на этапе аналитики, и помогает выкинуть ненужное. Можно понять, действительно ли пользователю нужен отдельный экран для обратной связи или вылезающий на нескольких страницах чат со специалистом.
4. Уменьшение рисков. Вайрфреймы помогают отследить слабые места в логике приложения и оперативно это исправить. Например, один из пользовательских путей может быть неудобным, неочевидным или слишком сложным. На этапе вайрфреймов можно это выявить и устранить.
5. Экономия времени и денег на правках. Пока дизайнеры не отрисовали полноценный дизайн мобильного приложения, вносить правки гораздо легче. Вайрфреймы показывают, как будут выглядеть экраны только в общих чертах, они могут быть исправлены и усовершенствованы, как хочется заказчику, в короткие сроки. Если правки придется вносить на более позднем этапе, нужно будет заново разрабатывать прототип. Это увеличит и время разработки проекта, и его стоимость.

Больше всего в вайрфреймах мне нравится то, что они значительно сокращают время проектирования на ранних этапах. Мы не тратим часы на подбор цветовой палитры, типографики, UI-кита и паттернов. Мы сосредоточены исключительно на структуре и логике взаимодействия приложения с пользователем.
Тонкости создания вайрфреймов: опыт Purrweb
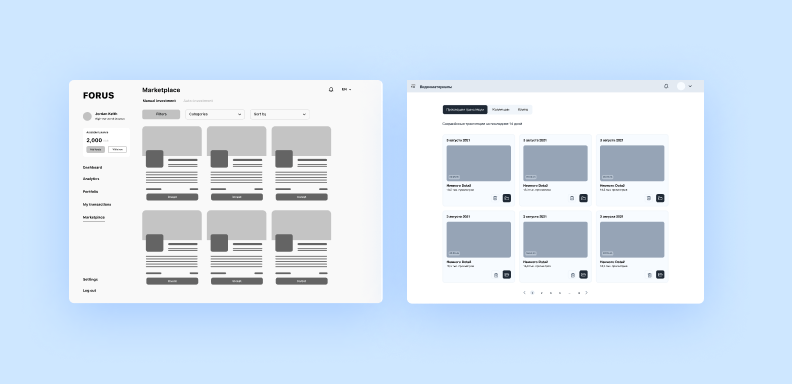
Есть два типа вайрфреймов: lo-fi и hi-fi. Lo-fi или low fidelity wireframes — это вайрфреймы низкой точности, грубый набросок будущих экранов. Они примерно показывают, где будет место под картинку с помощью какого-нибудь символа, например, квадрата с крестом внутри. В lo-fi нет никакого контента, текста, иконок, он содержит только основные блоки с отступами и кнопки.
Hi-fi — план высокой точности, где могут присутствовать иконки, заголовки, мелкие элементы управления. Уровень проработки таких вайрфреймов может быть разным, но, по сравнению с lo-fi, он дает более точное представление о контенте.
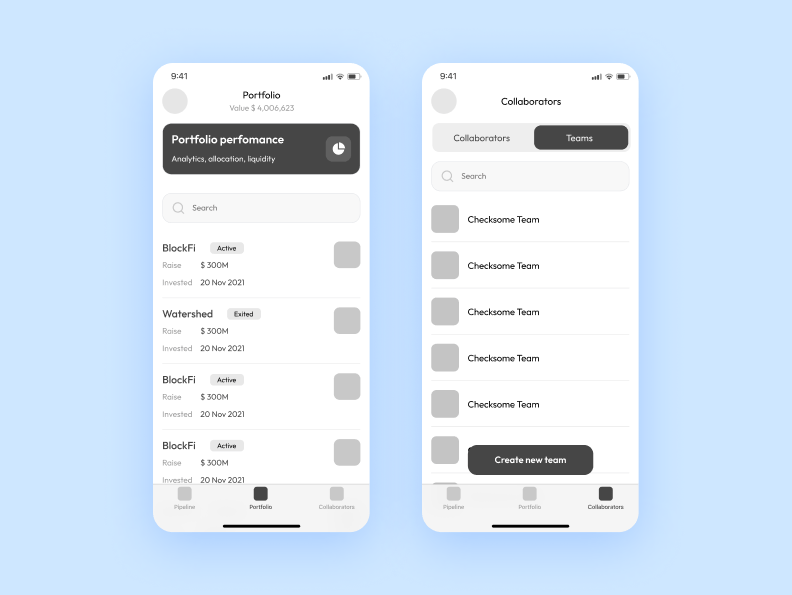
По большей части вайрфреймы статичны и разрабатываются в виде нескольких экранов. Для наглядности они могут быть помещены в воображаемый смартфон:
Разработать вайрфреймы можно двумя способами — от руки на бумаге и с помощью специальных программ. Также набросок на бумаге может быть первым этапом создания «скелета», который потом будет перенесен в графические редакторы.
Дизайнеры Purrweb показывают заказчику вайрфреймы в цифровом виде, так они лучше воспринимаются. Да и отрисованные в редакторе макеты смотрятся «чище» и презентабельнее. Для создания вайрфреймов мы используем графический редактор Figma — там каждый член команды может вносить правки в план в режиме реального времени.
Схематические планы можно сделать интерактивными и объединить экраны в единый прототип. Так взаимодействие со структурой на вайрфреймах максимально приближено к готовому приложению. Экраны будут переключаться при нажатии, и можно будет оценить их последовательность. Всплывет ли форма регистрации после того, как пользователь нажал «зарегистрироваться»? Какой экран возникнет, если нажать на «главную»? Это помогает собирать более точную обратную связь и выявить проблемы в UX.
Каким должен быть хороший вайрфрейм?
Мы разобрались с тем, что вайрфреймы важны. Но как оценить их качество и увидеть по ним, что у команды есть понимание концепции вашего приложения? Чтобы вы могли отличить хорошую работу от плохой, мы собрали несколько характеристик вайрфрейма. По ним в процессе дизайна мобильных приложений или веб-сайта можно понять, будет ли план экранов работать так, как должен, или нет.
Главный принцип хорошего вайрфрейма — визуальная чистота
Хороший вайрфрейм должен быть максимально простым и лаконичным, чтобы не отвлекать внимание на лишние детали. Так он выполнит свою задачу — познакомит с логикой работы приложения.
Под «визуальной чистотой» мы имеем ввиду:
- Минимум цветов. Обычно вайрфреймы создаются в сером, белом и черном цвете, но некоторые студии привносят в них свои фирменные цвета. В любом случае, допустимы 1-2 цвета.
- Один простой шрифт. Чтобы показать структуру и визуально разделить блоки, которые выполняют разные функции, дизайнеры изменяют размер шрифта или выделяют заголовки жирным или курсивом.
- Отсутствие графики и изображений. Все детали, которые касаются визуала, будут обсуждаться на следующих этапах.

Говоря о хорошем вайрфрейме, я бы выделил не только его понятность для заказчика, но и его пользу для работы. Создание вайрфреймов направлено на то, чтобы дизайнер на ранних этапах полностью погрузился в процесс создания удобного и функционального приложения. Если вайрфрейм обеспечивает это погружение — это хороший вайрфрейм.
Разница между вайрфреймами для мобильных или веб-приложений
Схематические планы экранов для мобильного и для веб-приложения сильно различаются внешне. На что обращать внимание при согласовании вайрфреймов с командой? Какая специфика есть у вайрфреймов для разных типов приложений?
1. Размер экрана
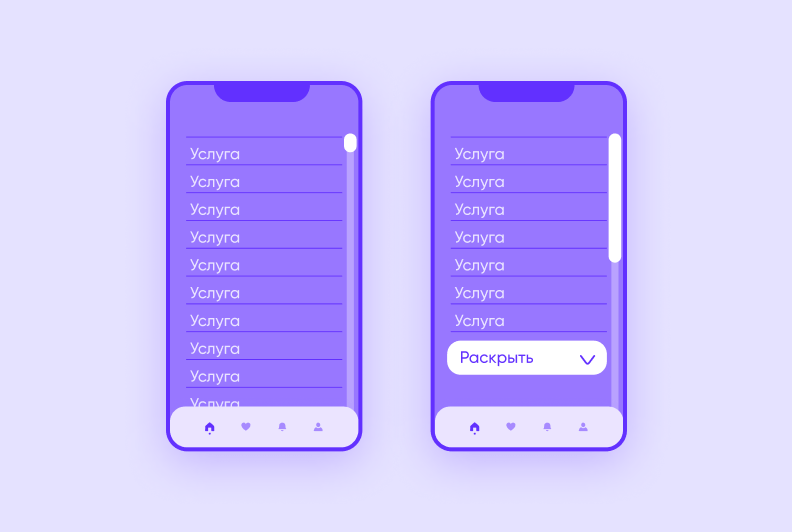
Учитывая то, что экран мобильного может вместить меньше информации, чем экран компьютера, дизайнер должен учесть это в работе. Между блоками с информацией должен быть соблюден баланс, чтобы страница не казалась слишком пустой, или наоборот, захламленной. Если команде нужно сделать и мобильное приложение и сайт в рамках одного проекта, у вайрфреймов будет разная иерархия. Например, и там, и там нужно добавить большой каталог услуг. Чтобы пользователь не был раздражен длинным скроллом страницы каталога, на вайрфреймах нужно отразить, как будет решена эта проблема. Например, через кнопку «раскрыть».
2. Пропорции
Так как человек взаимодействует с экраном смартфона с помощью пальцев, а не тачпадом или мышкой, кнопки должны быть достаточно большими, чтобы пользователю удобно было их нажимать и не задевать соседние элементы.
3. Технические возможности
С экраном компьютера мы можем взаимодействовать только через клики. А смартфон позволяет гораздо больше — например, смахивание картинок в сторону, как в Тиндере. Схематический план будущего приложения должен также отражать все эти способы коммуникации экрана с пользователем.
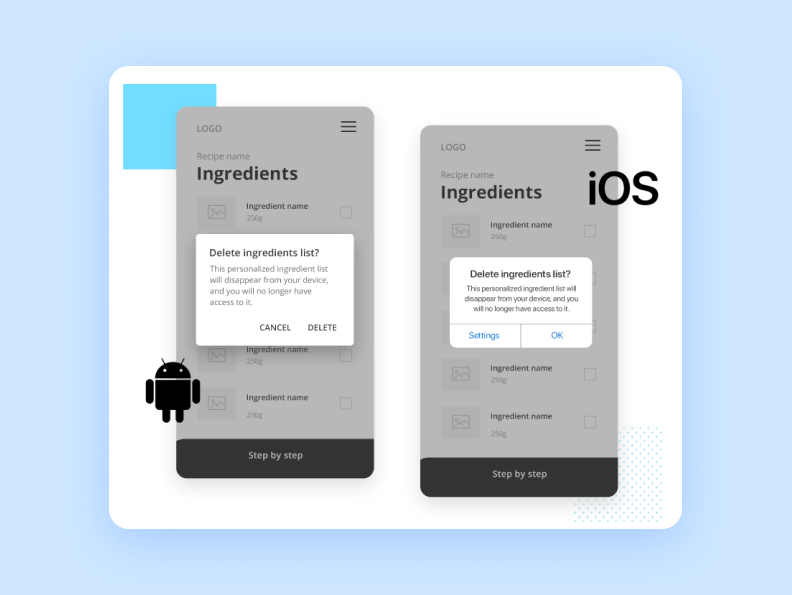
Также дизайнеру нужно считаться с особенностями операционных систем iOS и Android. Они имеют разные кнопки, например, в уведомлениях. Если не учесть этого, можно нарушить привычный пользовательский опыт, и человеку будет неудобно пользоваться приложением.
У каждой из этих операционных систем есть свои требования и рекомендации по дизайну мобильного приложения, чтобы разработчики не усложнили пользователям взаимодействие с экранами красивым, но непривычным визуалом.
Примеры хороших вайрфреймов
Чтобы объяснения стали понятнее, мы проиллюстрируем их качественными работами. С помощью них вы поймете, какую информацию получает заказчик на этапе вайрфрейминга и сможете оценить работу исполнителей.
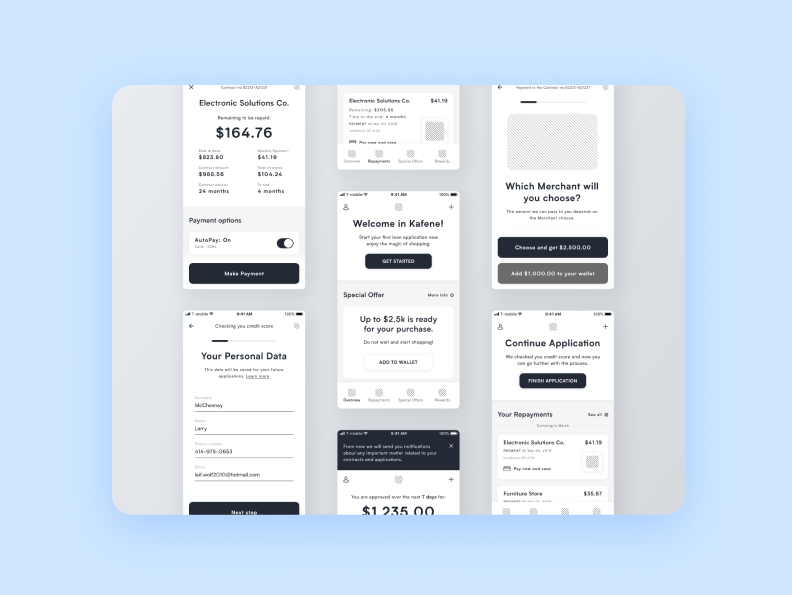
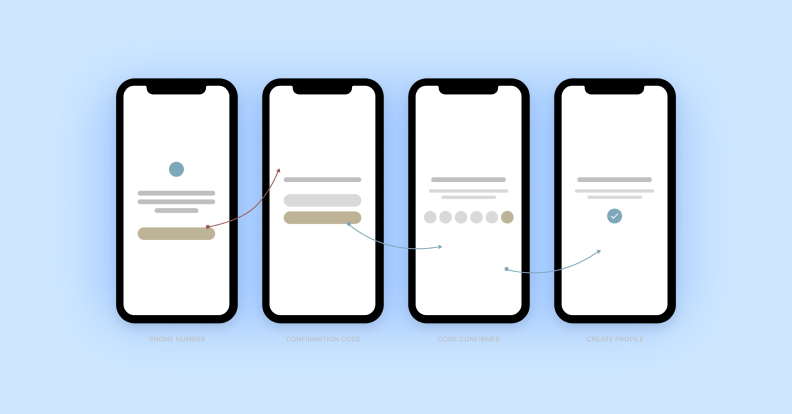
Приложение для погашения кредитов
Это hi-fi вайрфреймы. Здесь обозначены все заголовки и примерные цифры, отмечены места для иконок, подписана информация в профиле, которую пользователю надо будет заполнить. Даже без проработанного дизайна эти вайрфреймы наглядно показывают, как будет выглядеть личный кабинет, профиль, рекламные баннеры. По одному взгляду на эти экраны можно понять суть будущего приложения.
Приложение для молитв
А вот пример вайрфреймов низкой точности. Здесь просто обозначены места для блоков, без заголовков, иконок и других мелких деталей. Что можно узнать и понять из этих вайрфреймов? Во-первых, в них определены отступы и размеры каждого блока. Во-вторых, можно проследить логику приложения: где будут храниться молитвы, как их можно будет удалять, где их можно будет комментировать. На экранах достаточно данных для того, чтобы оценить, есть ли в приложении все необходимые функции, достаточно ли будет их для пользователя.
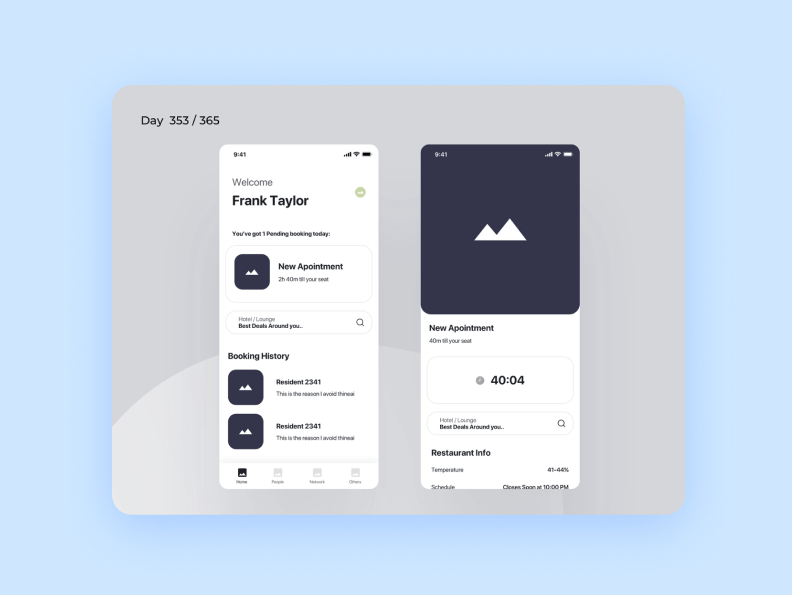
Приложение для бронирования кафе и ресторанов
Ниже — пример вайрфрейма высокой точности с примерным контентом. Помимо отступов и иконок, здесь можно заметить элементы-подсказки для дизайнера, который он должен будет воплотить в визуале. Например, сглаженные края изображения на втором экране, или выделение иконки открытой вкладки на первом экране. Что касается функций, то вайрфрейм четко дает понять, как клиент сможет отслеживать свои бронирования, где будет располагаться информация о ресторане и времени ожидания.
Резюмируем: вайрфреймы нужны и важны
Если вам нужна разработка мобильного или веб-приложения, которое было бы полезным для пользователя, решало его проблемы, и быстро стало бы популярным, без вайрфрейминга не обойтись. И к этому этапу нужно подойти серьезно и исполнителю, и заказчику. Поэтому вайрфреймам нужно уделить должное внимание в работе и обсудить их с исполнителями как можно подробнее, чтобы направить их работу в нужное русло.
Чтобы вам было легче ориентироваться во всей собранной нами информации, мы собрали FAQ ниже. Вы можете обращаться к нему при создании вашего приложения.
За разработкой вашего будущего проекта вы можете обратиться в Purrweb. Мы тщательно прорабатываем вайрфреймы и не приступаем к следующим этапам работы, пока не уточним все нюансы с заказчиком. Подробнее о работе с вайрфреймами вы можете почитать в наших кейсах:
- Кейс приложения Wallet, где мы создавали вайрфреймы для редизайна криптокошелька. Для обновления ui дизайна мобильного приложения тоже требуются вайрфреймы — они помогли нам лучше понять поведение целевой аудитории и добавить функции, которые будут нужны пользователям.
- Кейс Vendify, приложения для умных холодильников. Его заказчики пришли к нам со своими готовыми вайрфреймами, но в итоге на поздних этапах работы пришлось многое менять. Поэтому мы предпочитаем делать вайрфреймы сами — это помогает полностью погрузиться в проект.
Первый шаг на пути к воплощению вашего проекта в жизнь — внизу страницы. Заполните форму и наш специалист свяжется с вами для обсуждения задачи.
[wpim]