Умная система отслеживания.
Записывает каждый разряд.
О проекте

К нам обратился производитель электрошокеров для полицейских и охранных предприятий, выпускающийся под брендами Gard, Magen и Lumos. Компания продаёт шокеры в трёх странах. Нужно было сделать дизайн и разработать десктопное приложение для анализа данных с шокеров.
Задача
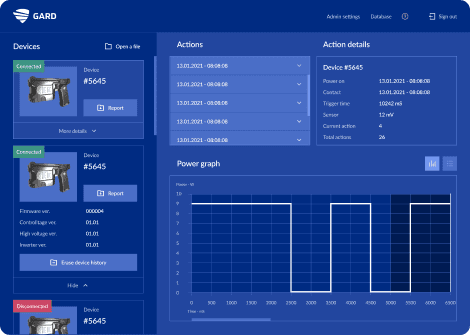
У заказчиков уже был работающий прототип с интерфейсом в стиле Win XP. Для проверки работоспособности идеи этого хватало. Но чтобы создать действительную ценность для пользователей шокеров, нужно было сделать удобный и понятный интерфейс. Мы полностью переосмыслили UX и одели его в трендовый и цепляющий UI.
Как работает
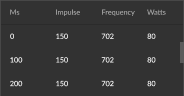
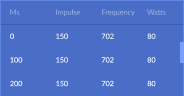
В шокере есть чип, который подключается через провод к компьютеру и загружает приложение. Приложение считывает все выстрелы из шокера. Это нужно, чтобы оправдать или наоборот, призвать к ответственности человека. При каждом выстреле чип фиксирует время, длительность работы и силу заряда.

Пользователь
0
часов дизайна
0
часа разработки
Дизайн
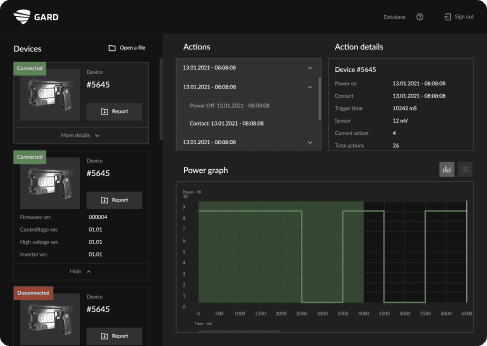
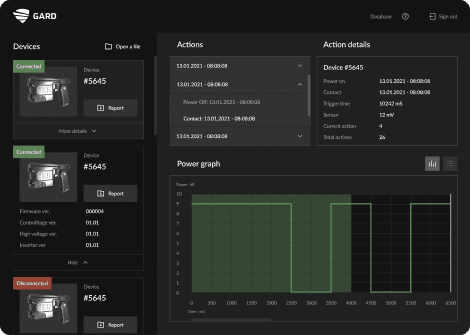
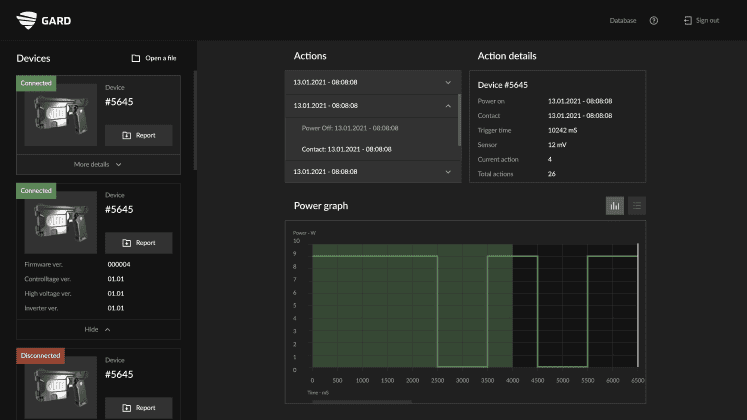
В стилистике мы ориентировались на интерфейс игры Call of Duty: тёмные тона, контрастные цвета и акцент на диаграммах и цифрах








Дизайн
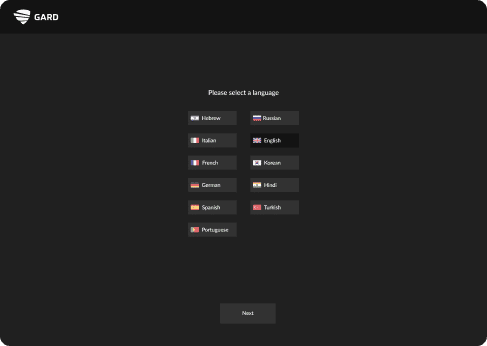
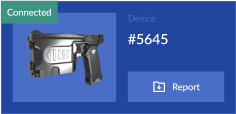
Так как шокеры выпускаются под разными брендами, нужно было подготовить разные UI, но с одинаковым UX. Для брендов Gard и Lumos проработали чёрно-зелёную тему, а для Magen - сине-белую.








Фидбек
Демонстрация концепта была короткой, потому что было всего три комментария:
-
Вау, смотрится очень круто!




-
Давайте чуть-чуть
изменим цвет



-
Увеличьте
немного заголовки



32
24
16
Типографика
Lato
Semibold
Regular
Цвет
131313
202020
5C5C5C
23E272
002B82
22469F
7296EF
CA4665
Шрифт
У заказчиков не было своей типографики, поэтому шрифт мы выбрали сами - взяли Lato. Он хорошо подходит к дизайну, потому что нейтрален и сочетается с любым интерфейсом.
Дизайн






Дизайн
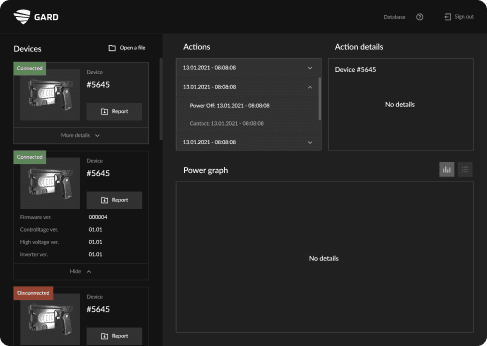
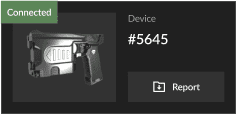
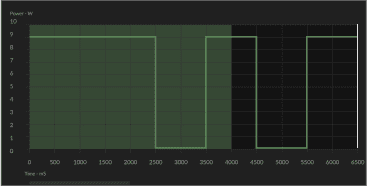
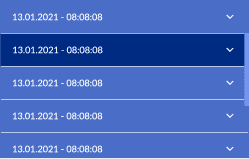
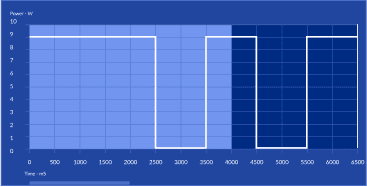
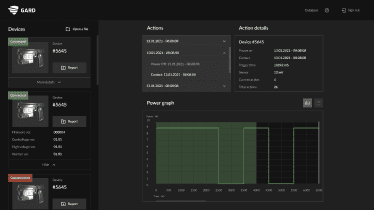
Интерфейс поделен на три смысловых блока: девайс, информация о выстреле и диаграмма разряда. С такой структурой пользователю легко ориентироваться на экране. От диаграммы разряда пользователя отделяет всего 2 клика.
В синей теме заказчики хотели сделать зеленые линии на синем фоне. Мы предложили их сделать белыми, чтобы добавить контрастности. В итоге диаграмма стала более читаемой.
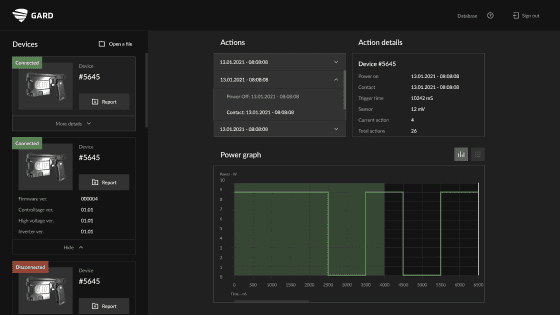
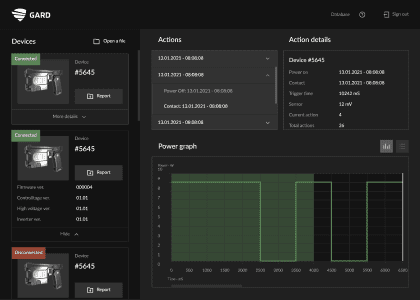
Сделали адаптивный дизайн
Дизайн, разумеется, адаптивный, чтобы приложение корректно отображалось на разных устройствах и размерах экранов.





1280х720
1440х1024
1920х1080
2560х1440
Разработка
Мы разработали приложение на Electron.js. Это сэкономило время и деньги заказчика: писали один код, а в результате получилось три приложения - Mac, Windows и Linux.
Разработка
Мы разработали приложение на Electron.js. Это сэкономило время и деньги заказчика: писали один код, а в результате получилось три приложения - Mac, Windows и Linux.
Поработали с железом
Чтобы протестировать все возможные случаи, мы попросили заказчика выслать нам один шокер. Нам его не выслали 😔 Но выслали микросхему из шокера, которой хватало для тестирования основных функций.
Вспомнили, как паять провода
Микросхема подключалась к ноутбуку через два провода. И один провод постоянно отсоединялся, поэтому наш проектный менеджер достал папин советский паяльник и вспомнил, как им орудовать.
Что с проектом сейчас
Мы передали готовое приложение заказчикам. Они в восторге от результата. Сейчас они переделывают корпусы для шокеров, первая серия скоро будет выпущена, поэтому приложение ждёт своего звёздного часа ⭐️
Хотите рассчитать стоимость вашего проекта бесплатно? Оставьте заявку!
Хочу!Ваша заявка уже у нас :)
Обычно ответ занимает от 12 до 24 часов.
Может, вы хотите запланировать онлайн встречу?