- С кем и над чем работаем?
- Особенности создания продукта «по обе стороны баррикад»
- Декомпозируем задачу на блоки
- Эволюция карточек инвестиционных стратегий
- Создаем личный кабинет пользователя
- Добавляем базу знаний и недостающие страницы
- Задача выполнена!
Ищете слаженную команду разработки?
Поможем с дизайном и разработкой приложений для бизнеса и стартапов
Инвестиции — это сложно. Чтобы не потерять деньги уже сегодня, нужно хорошо разбираться в теме. Знать, какие акции покупать, какие продавать, разбираться в финансовых показателях. Таким выглядит мир инвестиций для новичков. Им вроде хочется, но колется. Они медлят, а банки и брокеры теряют потенциальных инвесторов. А ведь нужно просто правильно упаковать существующие инструменты, чтобы было понятно всем.
В проекте с БКС-брокер мы нашли баланс между горящими сроками, сложной тематикой и согласованиями — поблочную разработку UI/UX дизайна для MVP, и в итоге сделали понятную для новичков инвестиционную платформу всего за 1,5 месяца вместо прогнозируемых трех.
Кейс будет полезен:
- Продакт менеджерам и маркетологам больших компаний. Как пример того, что сотрудничать с подрядчиками можно классно и продуктивно — когда обе стороны понимают, что происходит, и не забивают на обратную связь.
- Руководителям агентств, аккаунт-менеджерам и дизайнерам-фрилансерам. Как пример организации работы над проектом.
А теперь обо всем в деталях.
С кем и над чем работаем?
БКС-брокер, одна из крупнейших российских компаний на рынке ценных бумаг.
Раньше инвесторы приходили к ним на стадии, когда были «обучены» для самостоятельной работы. Хотя у БКС был инструмент, идеально подходящий для новичков — автоследование. Это когда торговые поручения выполняются автоматически на основе выбранной инвестиционной стратегии. Услуга была популярна среди текущих клиентов БКС, но во «внешнем» мире о ней никто не знал.
Ребята выдвинули гипотезу, что смогут привлечь больше клиентов, если покажут, что инвестиции — это просто, даже если у тебя не так много опыта. Чтобы быстро протестировать гипотезу, команда БКС решила сделать MVP — минимальный жизнеспособный продукт.
Задача — сделать отдельную витрину под услугу автоследования, которая должна конвертировать визиты в регистрации, а также личный кабинет пользователя только под эту услугу.
Продукт назвали Fintarget — магазин инвестиционных стратегий.
Особенности создания продукта «по обе стороны баррикад»
У БКС была своя команда разработки, для MVP им не хватало дизайн-экспертизы. Обычно мы разрабатываем продукт целиком, погружаясь во все тонкости уже на старте и закрывая UI/UX и dev-части самостоятельно. На этом проекте привычный «комплексный» формат работы сменился на разработку «по обе стороны баррикад». Коллективное создание проекта внесло коррективы в рабочий процесс — добавился этап согласования с технической командой заказчика.
Пара слов про согласование проектов между 2-мя сторонами. Как правило, чем крупнее заказчик, тем больше лиц, влияющих на решение. Каждый из них оценивает результаты работы и пишет список правок, который отправляется нам для доработки. Лиц много, график у всех плотный, на получение обратной связи могут уходить недели — что, разумеется, только отдаляет дату сдачи проекта.
Со стороны БКС с нами работали проектный и продакт-менеджеры Fintarget, всего два человека — необычно для такой большой компании. Ребята с самого старта наладили внутреннюю коммуникацию, агрегировали правки в одном списке — по итогу мы общались только с проектным менеджером. Играть в «глухой» телефон не пришлось, в случае вопросов мы четко понимали, кто поможет их закрыть.
Пометка для заказчиков: на общение с подрядчиком выделяйте одного человека, пусть он же занимается согласованиями внутри вашей команды — это сильно ускорит работу на проекте.
Разработка и дизайн проекта шли параллельно, поэтому мы придерживались такого режима работы:
- Делаем новые экраны.
- Согласовываем их.
- Один дизайнер переключается на новый экран, а второй работает над адаптивами и запросами от разработчиков БКС.
В принципе, этот же подход можно применять, если вы обращаетесь в агентство как за UI/UX услугами, так и разработкой.
Декомпозируем задачу на блоки
Итак, нам нужно спроектировать интерфейс финансового инструмента в современном стиле, основываясь на бренд-гайдлайнах продукта Fintarget. Сделать особый акцент на карточке стратегии — было важно сделать ее понятной даже человеку без опыта в инвестициях.
Время на разработку ограничено: нужно было зарелизиться за 3 месяца. Поэтому мы договорились не делать весь дизайн сразу, а двигаться мелкими итерациями, поблочно:
- Первым делом начали именно с карточки стратегии и витрины стратегий
- Затем перешли к профилю пользователя
- Потом перешли к важным, но не срочным элементам сайта: разделам «FAQ» и «О проекте»
Эволюция карточек инвестиционных стратегий
Первая итерация — это про «прощупать почву»: понять в правильную ли сторону движемся, какие принципиальные моменты нужно учесть — определить пожелания и видение клиента на тестовом варианте интерфейса проще, чем в вакууме.
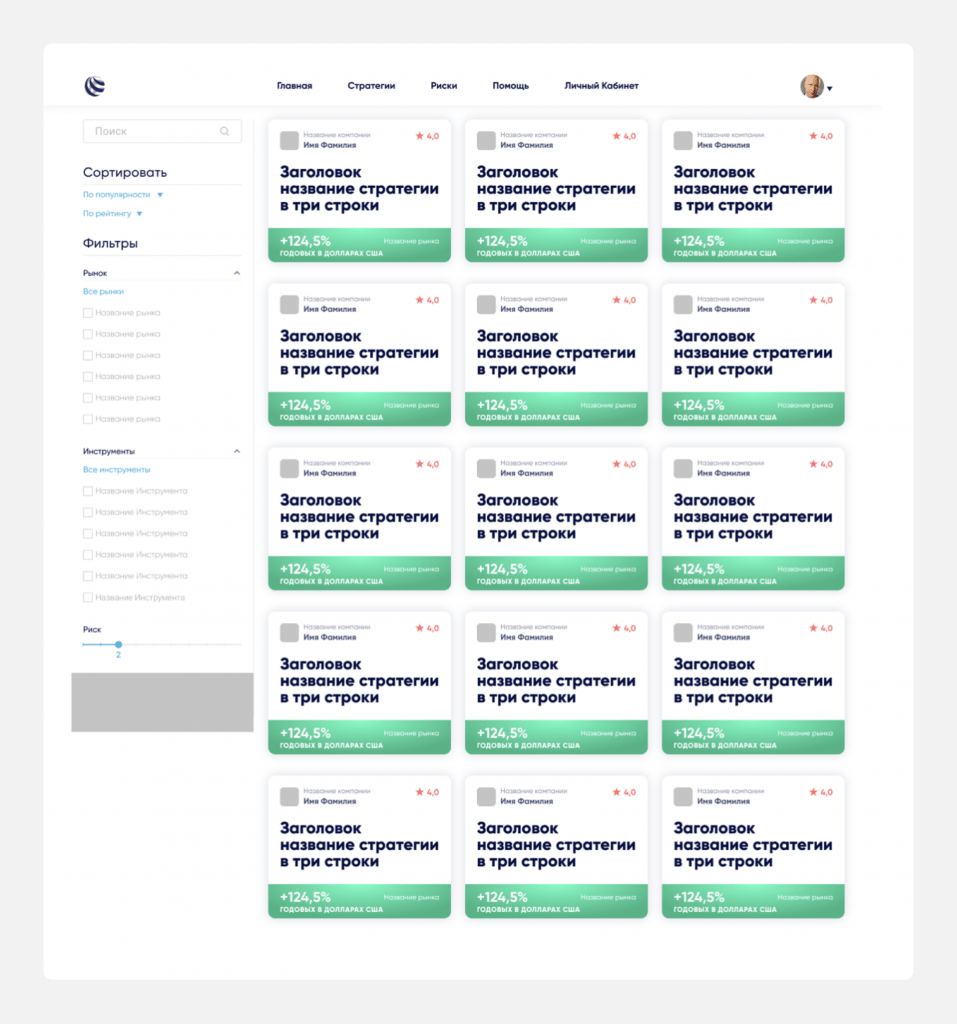
При разработке первой версии карточек инвестиционных стратегий мы ориентировались на текстовое ТЗ заказчика, но понимали, что «текстовое представление» может сильно не соответствовать визуальному результату. Вот что получилось:
Принципиальная ошибка в том, что мы не учли гайдлайн и использовали другие цвета, шрифты и стили. Но основной процесс согласования пришелся на информацию, размещенную на карточке — ее мы обсуждали долго. В том числе то, на чем стоит сделать акцент — мы ведь создаем платформу для тех, кто почти ничего не понимает в инвестициях. Смотрели на конкурентов, подключали аналитиков и согласовывали решения текстом прежде, чем внедрять в дизайн.
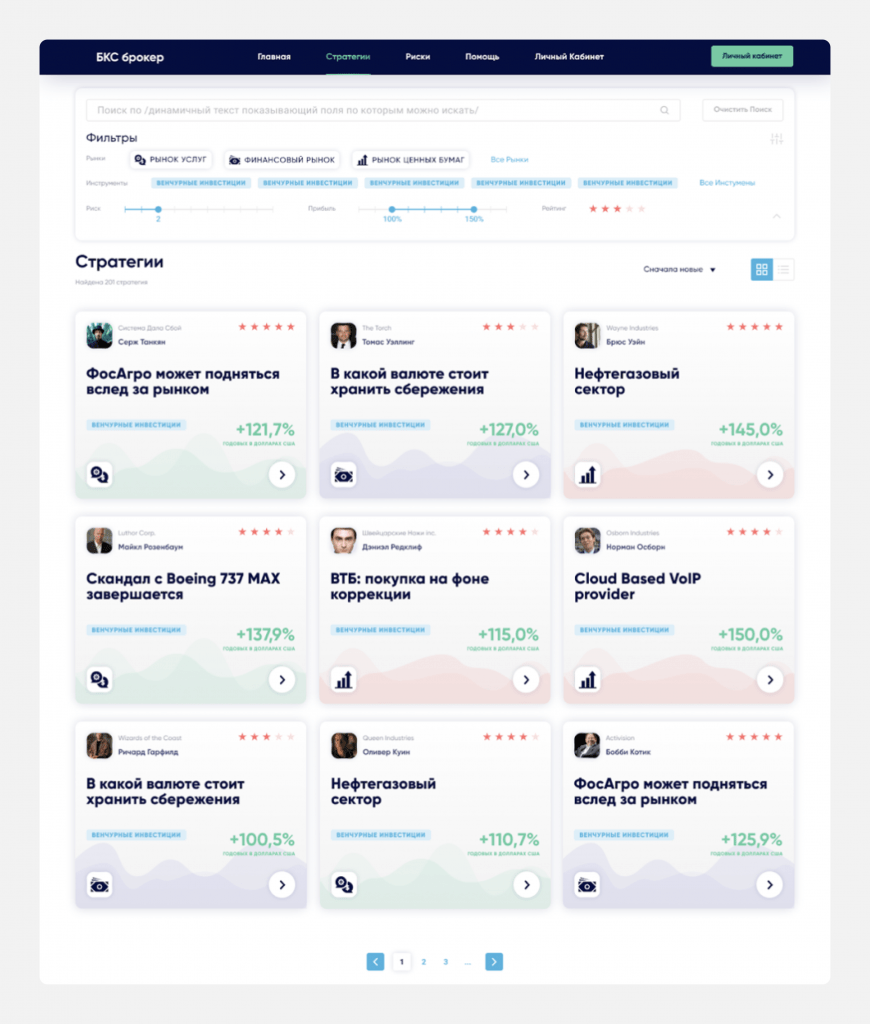
В итоге измененный внешний вид и содержание карточки критических замечаний у клиента не вызвали. Мы использовали цвета, шрифты и другие элементы их оригинального брендинга и показали важную информацию для начинающего инвестора: доходность, рейтинг стратегии, автора стратегии и название рынка. Чуть позже числовой рейтинг стратегии заменили на звезды — цифр в интерфейсе и так было достаточно. Результат ↓
Мы оставили цветовые акценты на карточках, но сделали их бледнее и в виде графиков. За счет этого страница стала выглядеть менее строго, появился игровой мотив — это хороший результат, учитывая, что мы делаем продукт для начинающих. Добавили на карточки стрелочку, которая призывает перейти к подробностям стратегии.
На этой стадии согласование прошло быстро — клиент утвердил макет. Но хотелось «еще поиграть с креативностью».
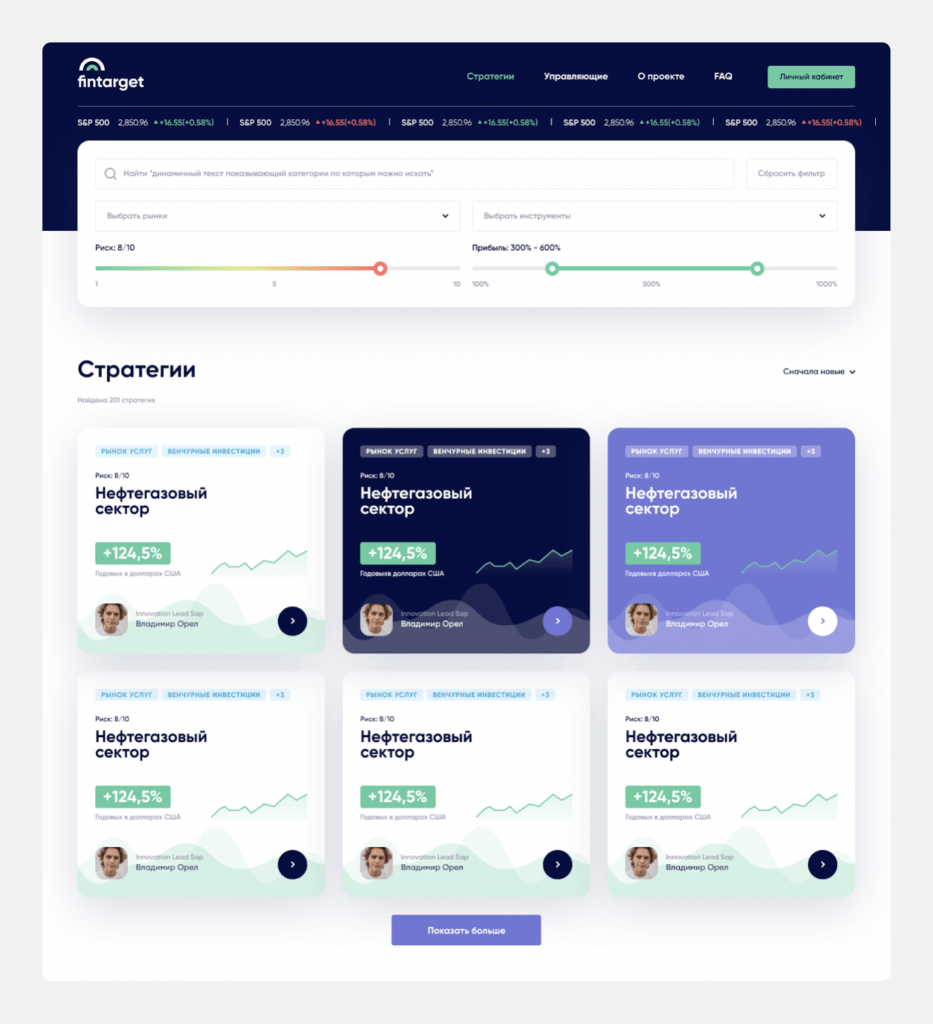
Так выглядит «боевой» макет:
Сделали часть карточек цветными, сделали больший акцент на доходность стратегии, добавили теги, которые вкратце рассказывают подробности стратегии.
Добавили градиент в слайдере при выборе риска: зеленая часть — наименее рискованная, а красная — наиболее. Плюс добавили бегущую строку с финансовыми показателями — по условию клиента она должна быть на всех страницах сайта.
Дальше все шло как по маслу: мы нащупали формат и «полотна» правок уже не получали. Были незначительные замечания, которые быстро исправляются и не ломают концепцию — это нормальный ход работ.
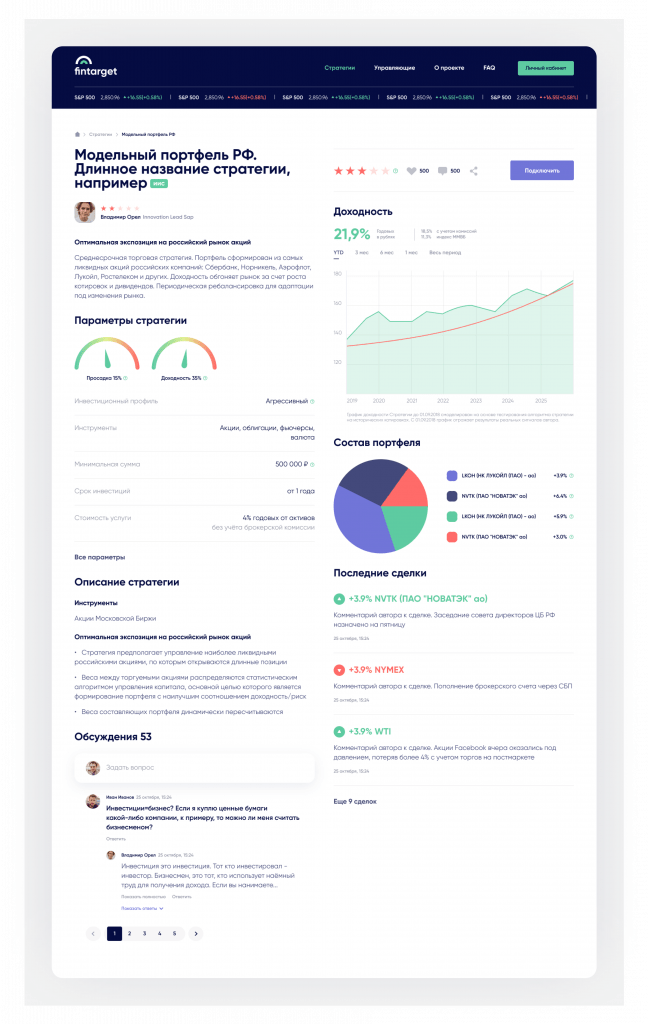
Например, страницу самой стратегии согласовали быстро:
На ней есть все необходимые данные для принятия решения о подключении стратегии: история сделок и их результат, состав портфеля, параметры и подробное описание стратегии, а также чат с другими инвесторами, чтобы посоветоваться, если необходимо.
Создаем личный кабинет пользователя
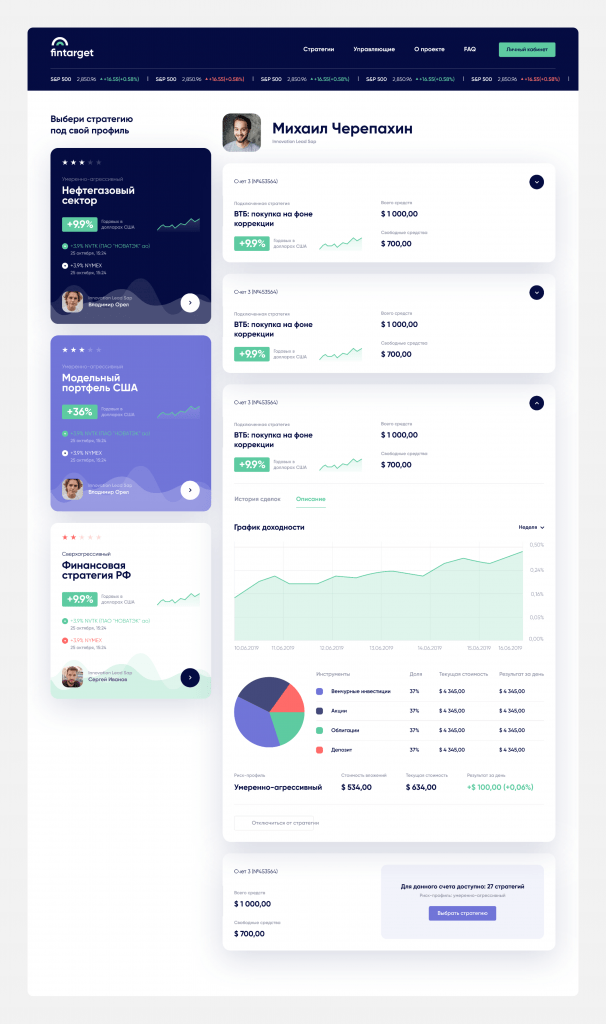
В профиле самое главное для пользователя — это ответ на вопрос «как у меня дела?». Иначе говоря, какая доходность (успехи-падения) у подключенного инвестиционного профиля. Это был наш уровень понимания задачи, от этого и шли.
Эта страница тоже создавалась в несколько итераций. Детали от аналитиков и маркетологов клиента помогали понять некоторые тонкости и ограничения.
Например, сейчас к одному инвестиционному счету нельзя подключить несколько стратегий, но можно открыть несколько счетов и подключить к ним разные стратегии. Нужно было отразить и это, и детали каждой стратегии в дизайне, не заняв слишком много места. Так появились раскрывающиеся карточки:
Признаться честно, сначала мы совсем забыли отобразить возможность отключиться от стратегии. Потом искали место, чтобы это удачно расположить, но не привлечь слишком много внимания к этому действию — клиент считает, что оно не должно быть ярким. В итоге отобразили эту кнопку в бледно-сером цвете в конце раскрывающейся карточки.
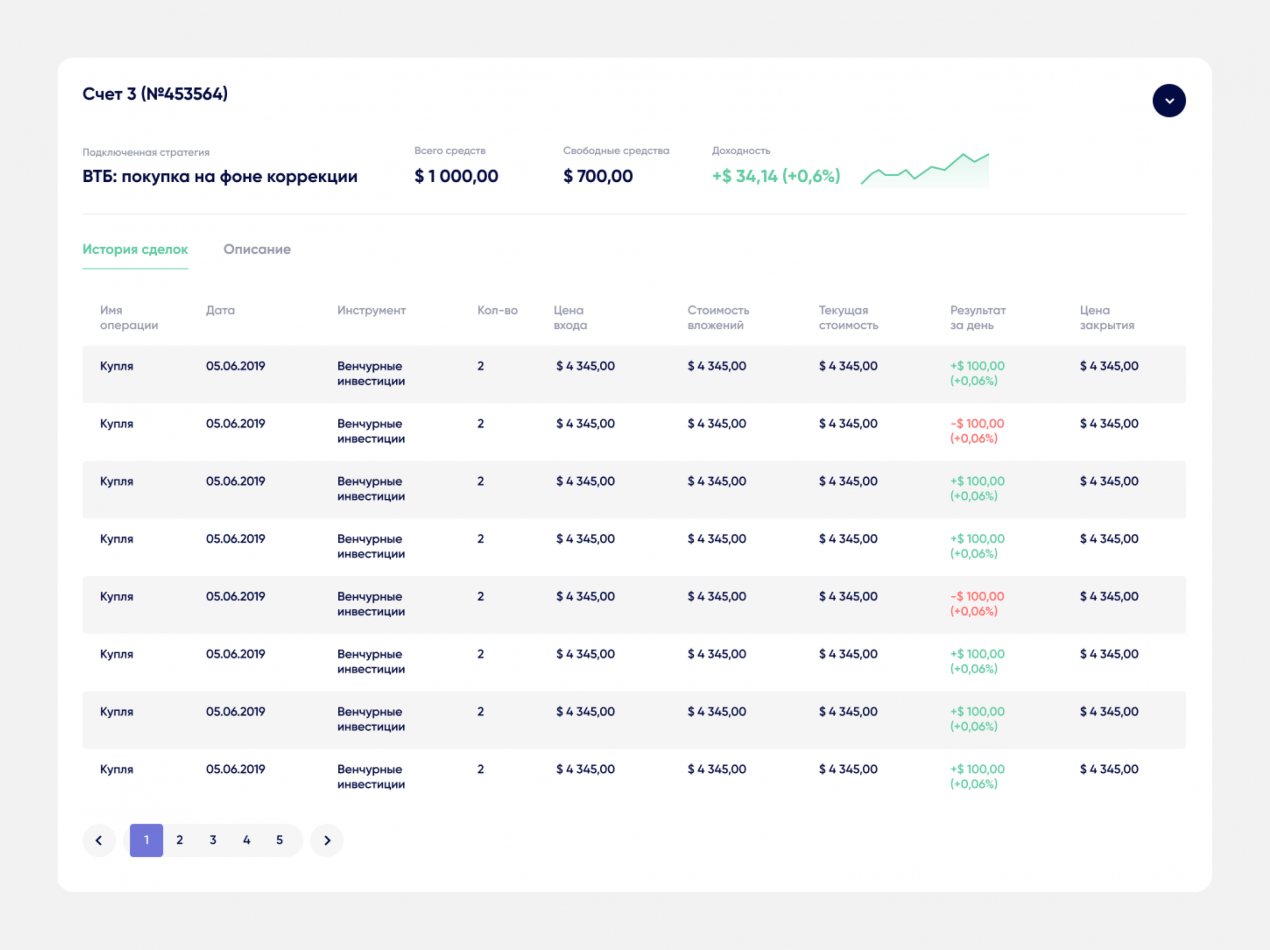
А так выглядит биллинг по каждому счету:
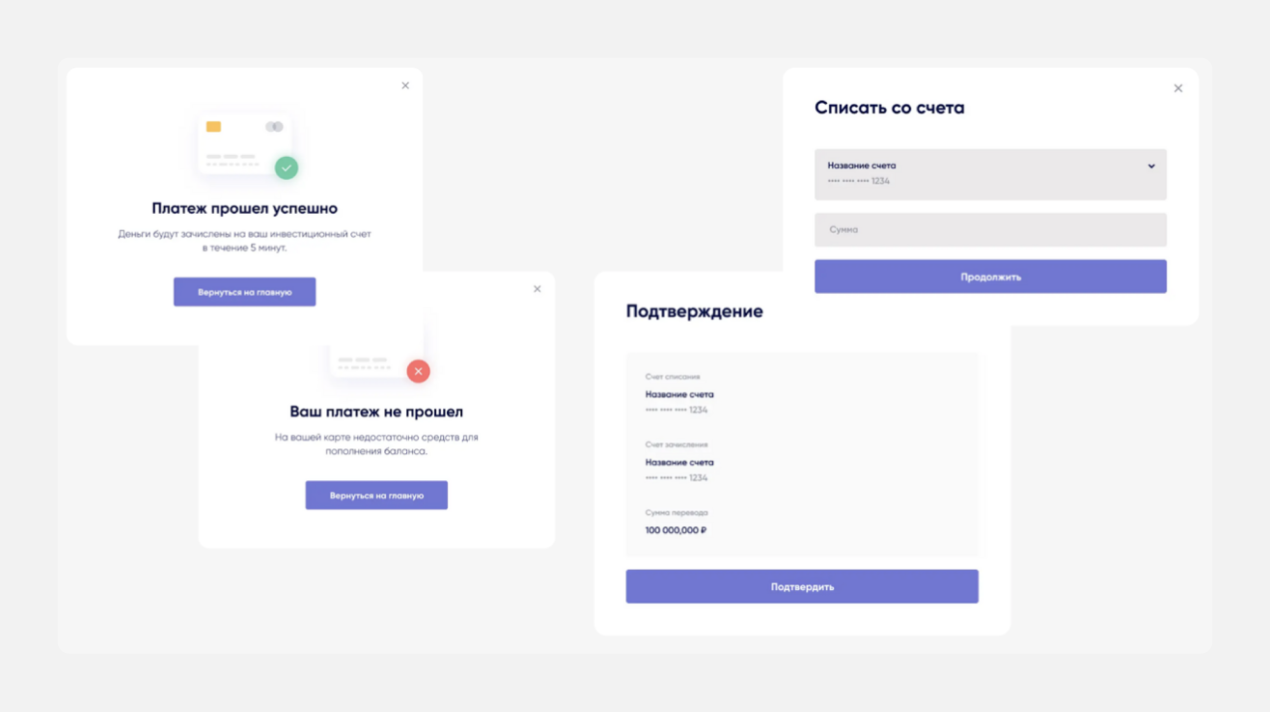
Для работы со счетом мы создали простые формы с большими кнопками и короткие информативные уведомления о совершенных действиях:
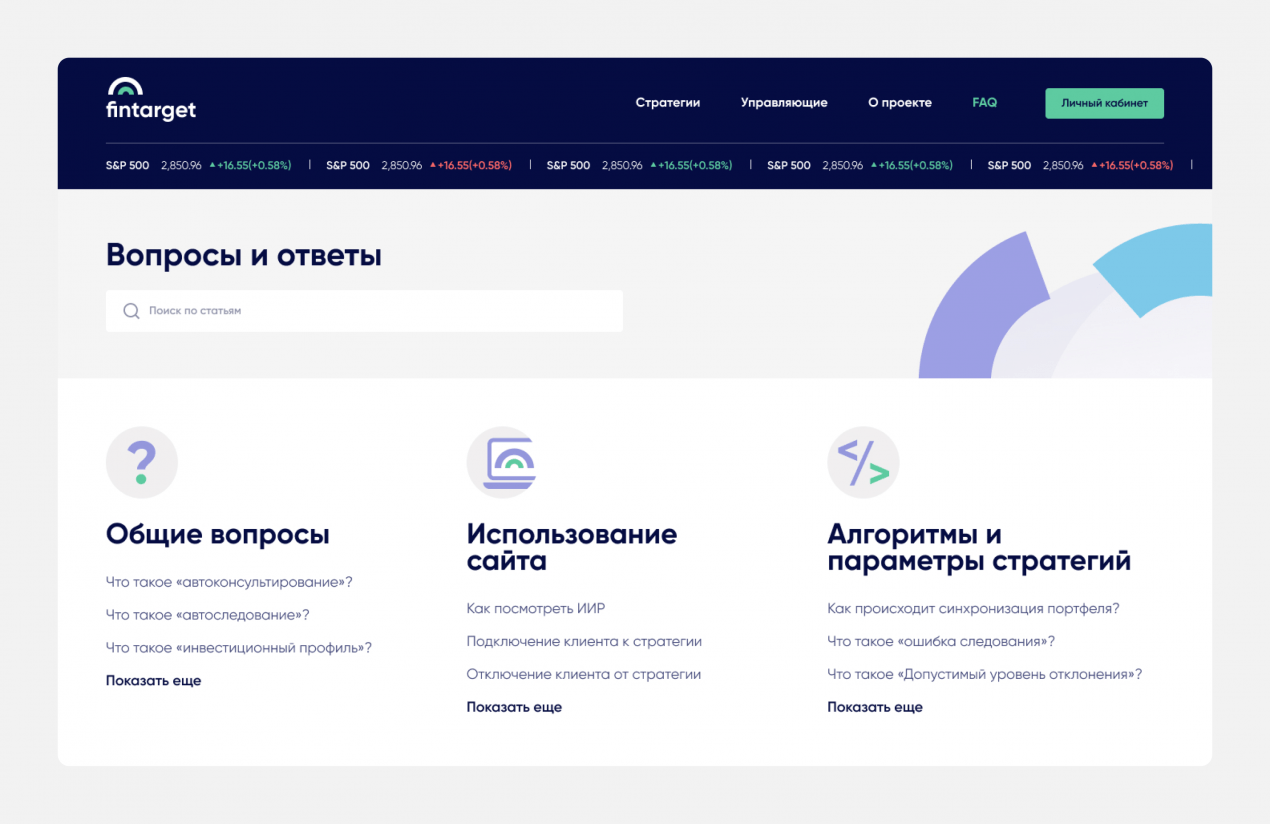
Добавляем базу знаний и недостающие страницы
База знаний — очень важный блок для новичков. Мы разделили вопросы на категории, а самые популярные показали прямо на первом экране:
Также доработали главную страницу и страницу О проекте.
Поскольку Fintarget работает в веб-версии, мы сделали визуализации не только под 1280 и 320, но и под 768, 1024, 1440. Обычно мы жертвовали промежуточными состояниями (особенно 768 и 1024) и отдавали это на откуп разработчиков. А здесь заказчик потребовал детальной прорисовки. В целом это очень круто, но мы этого не ждали 
Задача выполнена!
Проект уже запущен, посмотреть результат нашей совместной работы можно тут – fintarget.ru.
[wpim]