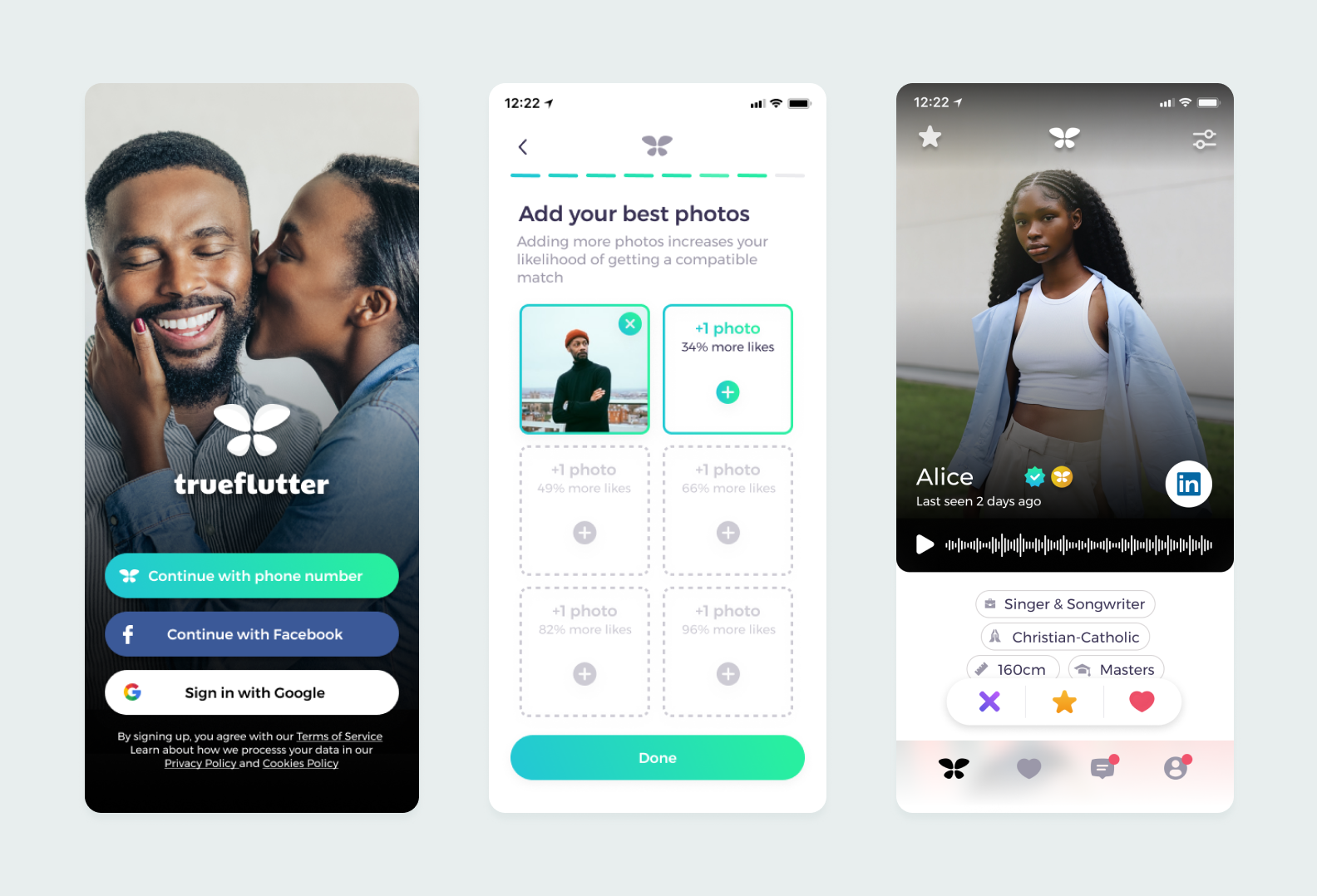
Дейтинг-приложение для рынка Нигерии с активной аудиторией в 100к человек
Летом 2022 года к нам обратились фаундеры стартапа Trueflutter — дейтинг-приложения, ориентированного на рынок Нигерии. В нем учтены местные культурные особенности. Например, нигерийцы ищут пару среди людей с таким же вероисповеданием и обращают внимание на социальный бэкграунд будущего партнера — образование, место работы и так далее. К моменту, когда заказчики пришли к нам, у приложения было 100к активных юзеров.
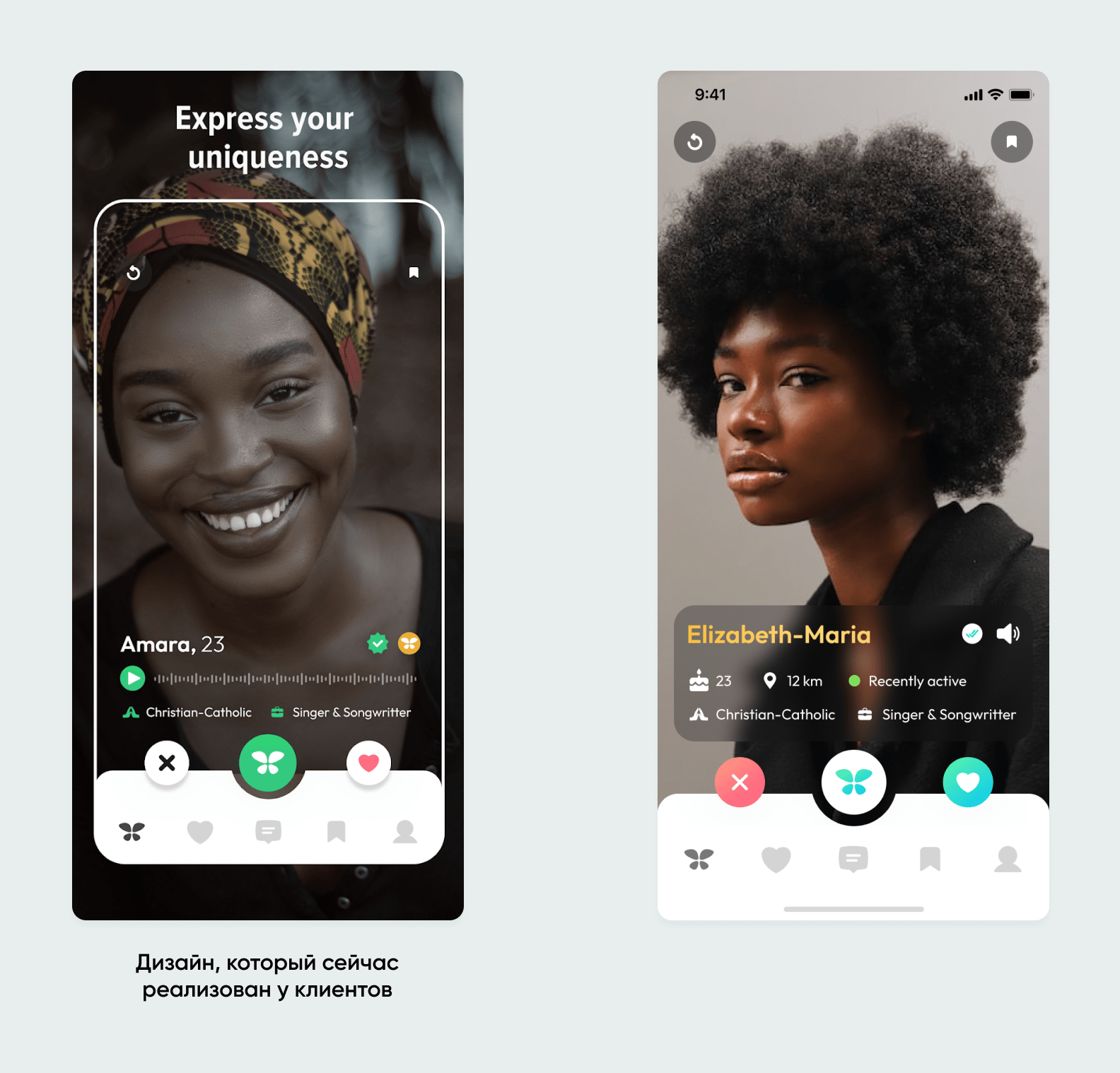
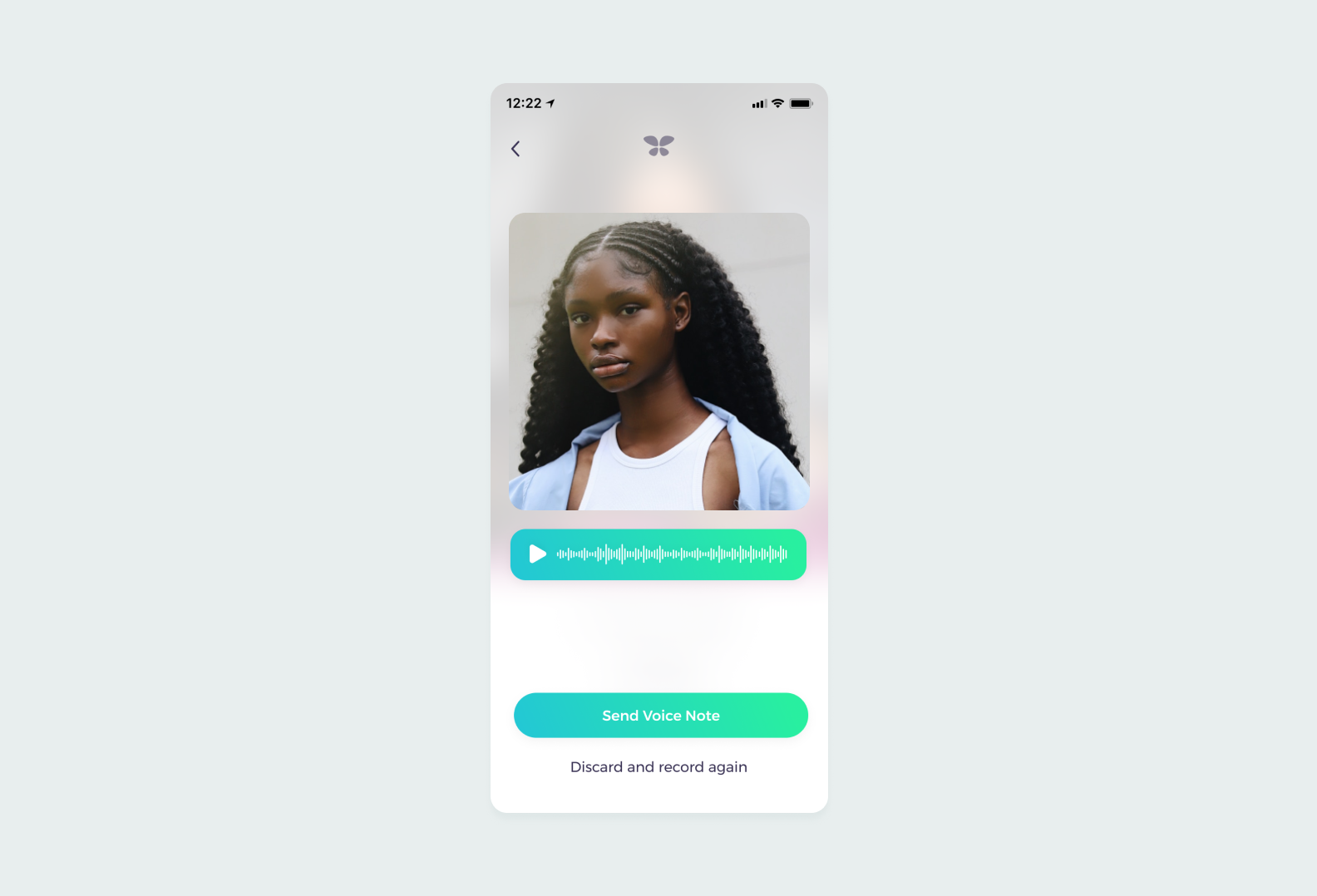
Киллер-фича Trueflutter — голосовое сообщение, которое пользователь может прикрепить в своем профиле.

Возможность не только увидеть фото человека, но и услышать его голос, помогает составить о нем более цельное впечатление
Заказчикам нравился существующий дизайн приложения, но они хотели доработать главную страницу, чтобы выделить киллер-фичу, и улучшить UX на этапе онбординга.
С помощью редизайна клиенты хотели освежить интерфейс приложения — сделать его более привлекательным и современным, но конкретных пожеланий у них не было. Разве что одно: приложение должно выглядеть «на миллион долларов» 🙂
С самого начала мы пропустили две важные вещи: недооценили, как сильно заказчики любят старый дизайн, и не так подробно обсудили с ними их реальную готовность к переменам.
Ведь редизайн — это не просто поменять форму элементов на главной странице или перекрасить кнопки. Он подразумевает цельное переосмысление продукта.
И это нам потом аукнулось. Но обо всем по порядку.
Одна из проблем — низкий уровень вовлеченности юзеров из-за долгого онбординга
Во многих случаях онбординг — штука опциональная: если мы задерживаем пользователя на этапе знакомства с приложением и не даем быстро перейти к основному флоу, то рискуем потерять юзера — у него не хватит терпения скипать экраны и он просто закроет приложение.
Без онбординга нельзя обойтись, если, например, у приложения уникальные функции или для дальнейшего пользования юзер должен заполнить информацию о себе. Кстати, в этой статье мы разобрали, какие UX-решения влюбят юзеров в ваш продукт — про онбординг «здорового человека» там тоже есть.
Грамотно выстроенный онбординг повышает конверсию. Долгий и утомительный — подрезает её. Если пользователю нужно пролистать больше 6 экранов, то такой онбординг считается долгим.
А что было у Trueflutter? Флоу такой: юзер регистрируется, указывает номер телефона и страну. Ему приходит код подтверждения, он вводит его, потом указывает email, имя, дату рождения. Все, можно искать любовь?
Нет, подождите. Еще нужно указать пол, интересы, религию, разрешить доступ к геолокации, загрузить фото.
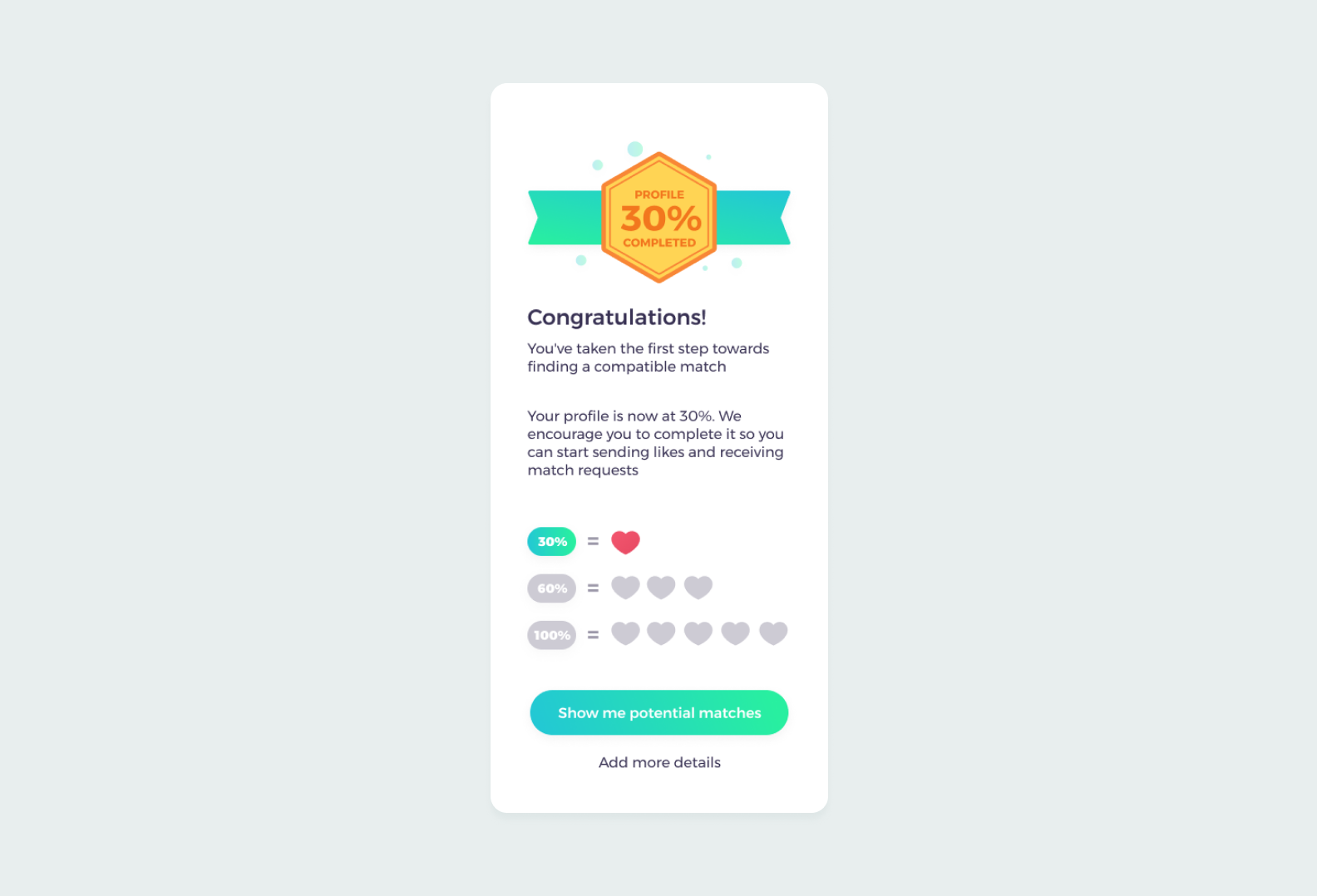
Ну, теперь, кажется, все? Юзер переходит на следующий экран, где его ждет это:

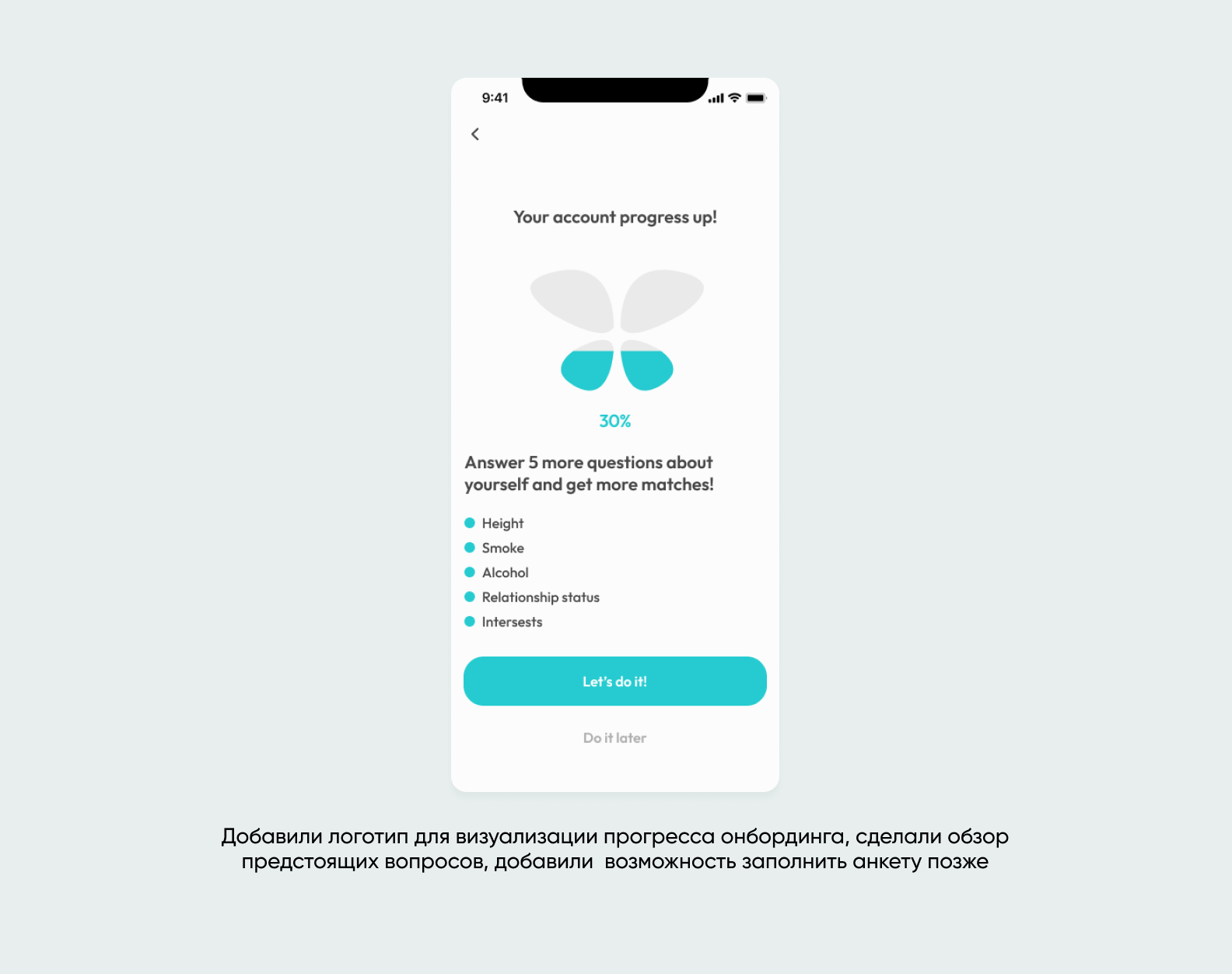
Поздравляем! Вы заполнили профиль на 30%. Более заполненный профиль — больше мэтчей и лайков юзер может получить
Юзер успешно прошел первую фазу онбординга из трех. А дальше — продолжение анкеты и вопросы про рост, место работы, образование, школу, интересы и так далее.

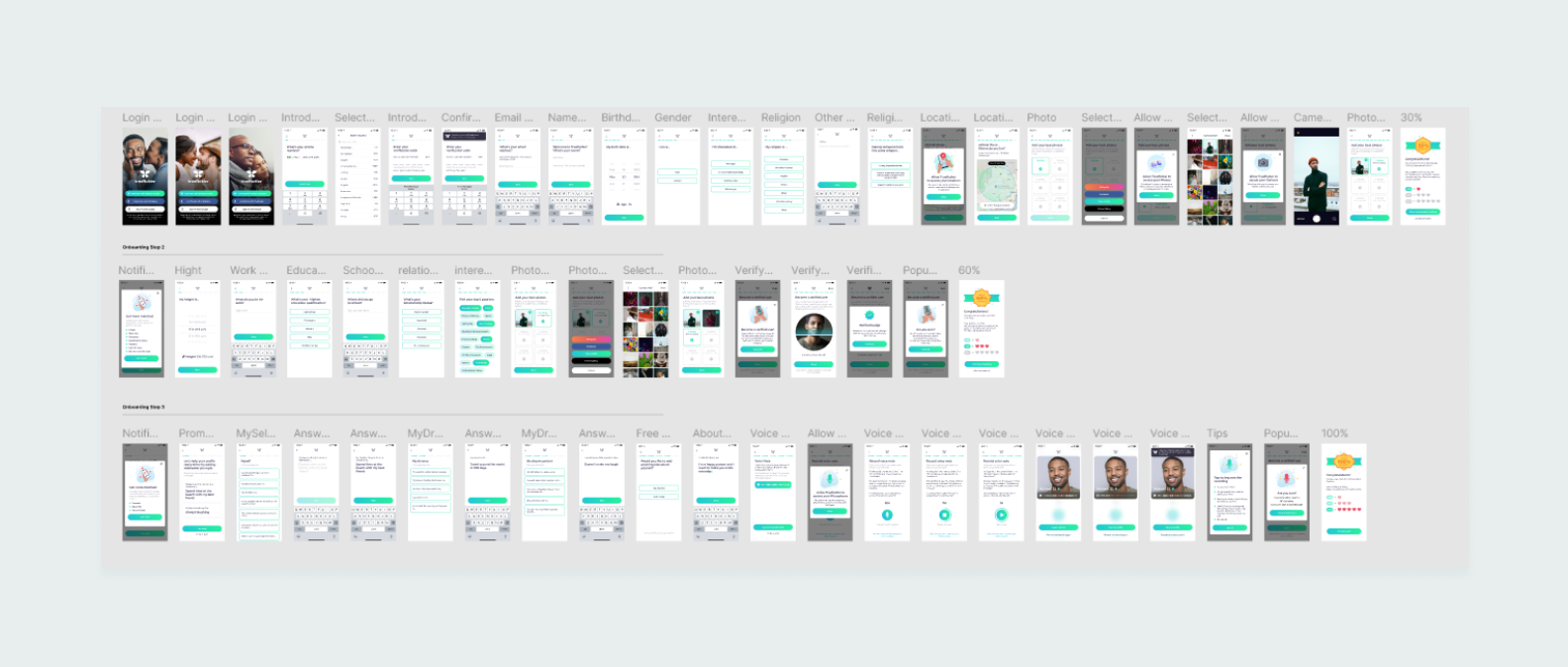
Онбординг был разбит на три этапа. Да, все эти экраны в Figma 🙂 — это только онбординг Пользователю нужно было пролистать 50 экранов, прежде чем перейти к основному флоу
Заказчики рассказали, что у Trueflutter был низкий коэффициент вовлеченности, и вероятная причина — утомительный онбординг.
Но совсем отказываться от анкеты заказчики не планировали: да, юзеры не хотят тратить на нее время, но все еще хотят читать информацию про других людей. Поэтому одной из наших задач стало переработать онбординг так, чтобы заполнять анкету было интересно, и сократить шаги, убрав, например, часть вопросов.
Осталось только разобраться, какие вопросы можно выпилить. Как? Провести исследование и выяснить, какая инфа в профиле важна для других юзеров, когда они принимают решение, писать этому человеку или нет.
Что нам предстояло сделать
Задачи на проекте были такие:
Прежде клиенты работали с дизайнером-фрилансером, но когда речь зашла о редизайне, поняли, что здесь нужна экспертиза команды, которая умеет брейнштормить и сможет сгенерировать что-то крутое.
Из нашей практики знаем, что клиенты часто привлекают для редизайна внешнюю команду, даже если у них есть постоянный фрилансер или инхаус-дизайнер. Например, у нас был кейс, когда заказчик хотел, чтобы внешняя команда посмотрела на продукт свежим взглядом и предложила новые идеи.
Провели исследование
Исследование для Trueflutter проводили в два этапа — сначала мы анализировали конкурентов, смотрели лучшие практики и негативные кейсы, а потом проводили юзабилити-тесты с реальными пользователями. Остановимся подробнее на каждом из этапов.
Этап 1: смотрим конкурентов
Неважно, разрабатываем ли мы дизайн для абсолютно нового продукта или делаем редизайн — всегда стартуем с анализа конкурентов.
Так мы лучше понимаем, как пользователи взаимодействуют с похожими продуктами. Роль юзеров примеряем на себя, но смотрим на все профессиональным взглядом: проходимся по флоу, фиксируем плюсы и минусы, ищем, что можно реализовать в нашем дизайне.
В этом проекте особое внимание обращали на реализацию главной страницы и онбординга — это могло бы подсказать нам, как адаптировать решения конкурентов для Trueflutter.

Отобрали 40 прямых и непрямых конкурентов Trueflutter: смотрели дейтинг-приложения и сервисы для общения с носителями иностранных языков
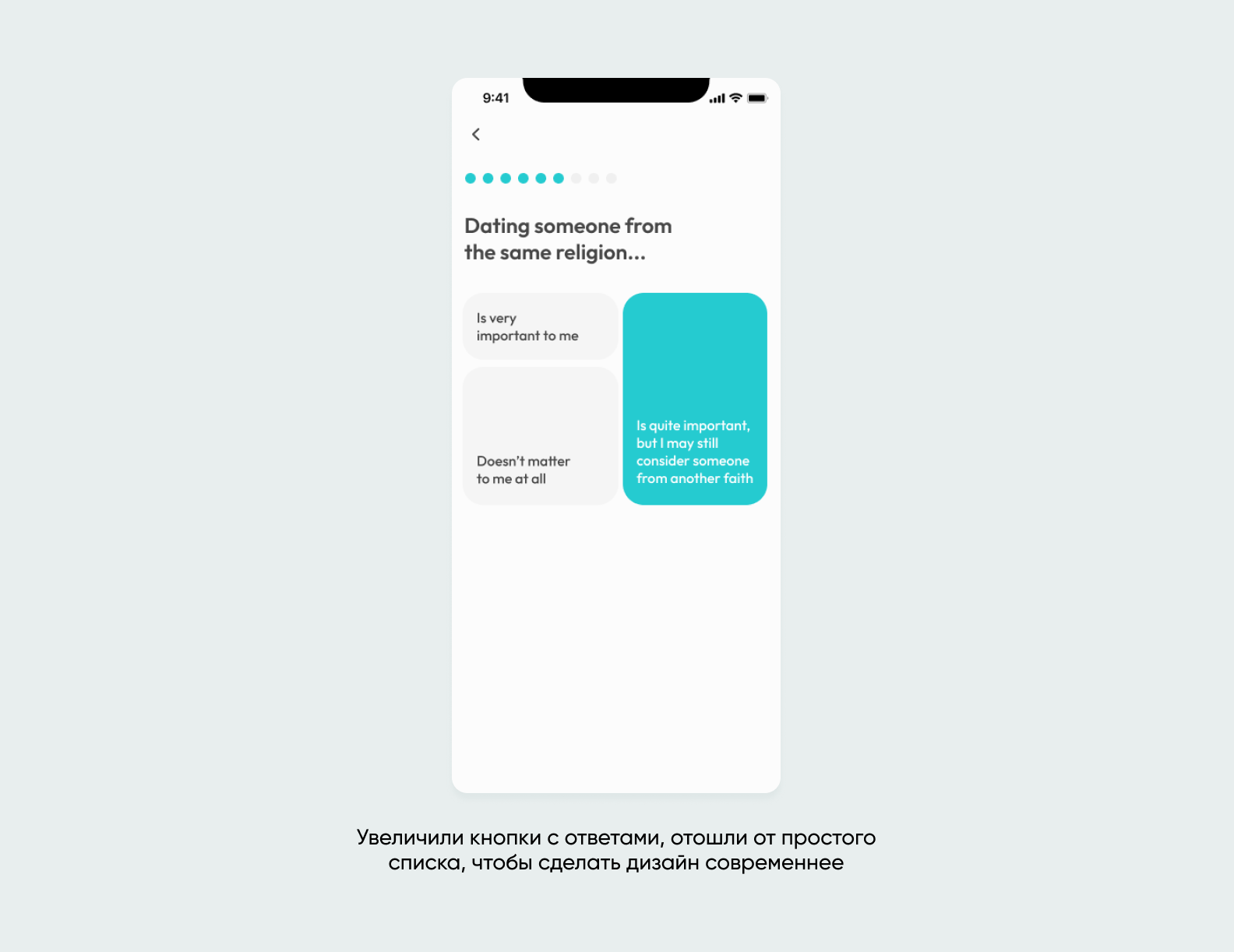
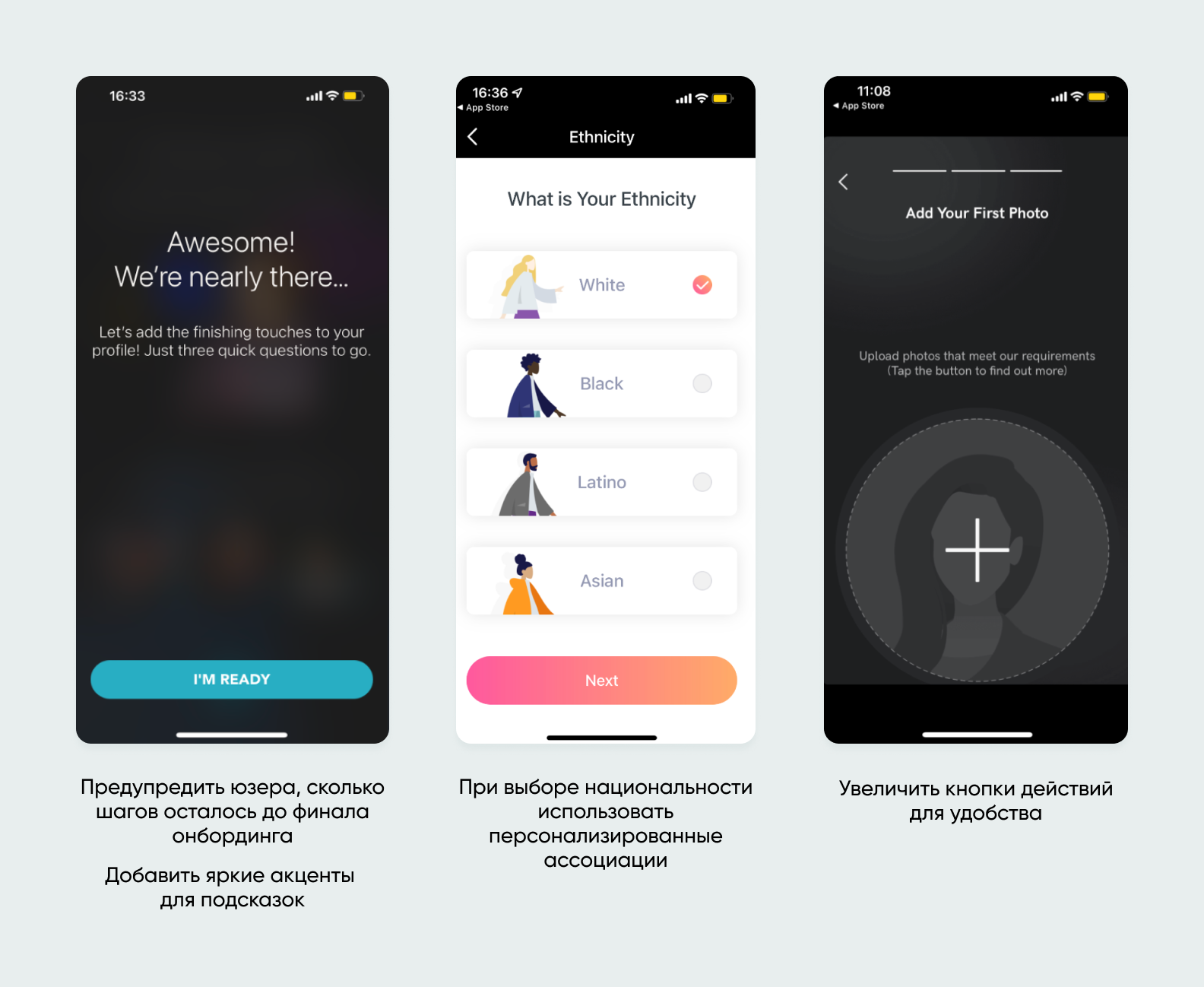
После анализа предложили ряд улучшений: например, предупреждать о следующих шагах в онбординге, усилить акценты в интерфейсе с помощью ассоциаций, увеличить размер кнопок и сократить количество открытых вопросов, предложив больше вариантов с выбором ответа.
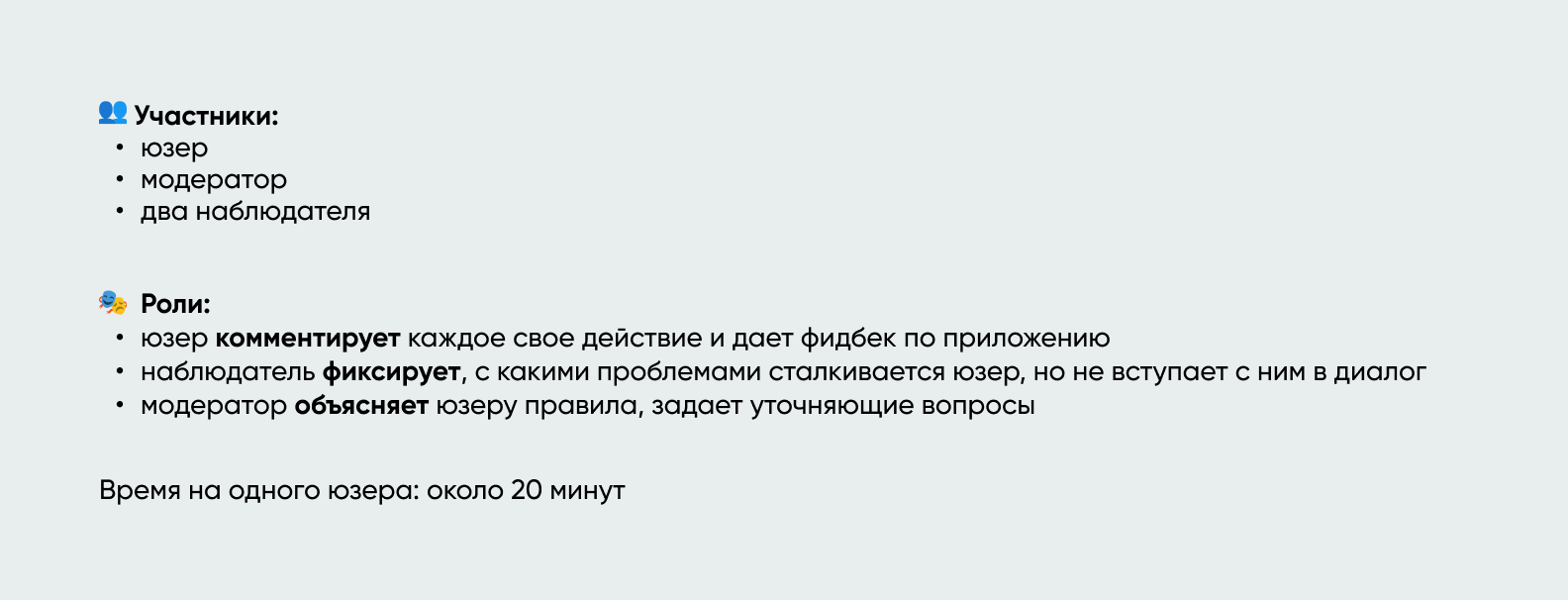
Этап 2: заставляем юзеров искать себе пару
Исключительно в рамках исследования 🙂 Для юзабилити-теста мы отобрали людей с разным опытом онлайн-дейтинга — как совсем новичков, так и «профи». Всем поставили одинаковую задачу: найти в Trueflutter партнера.
☝️ Важный момент: выбирали участников без экспертизы в UI/UX дизайне, чтобы это не исказило результаты.
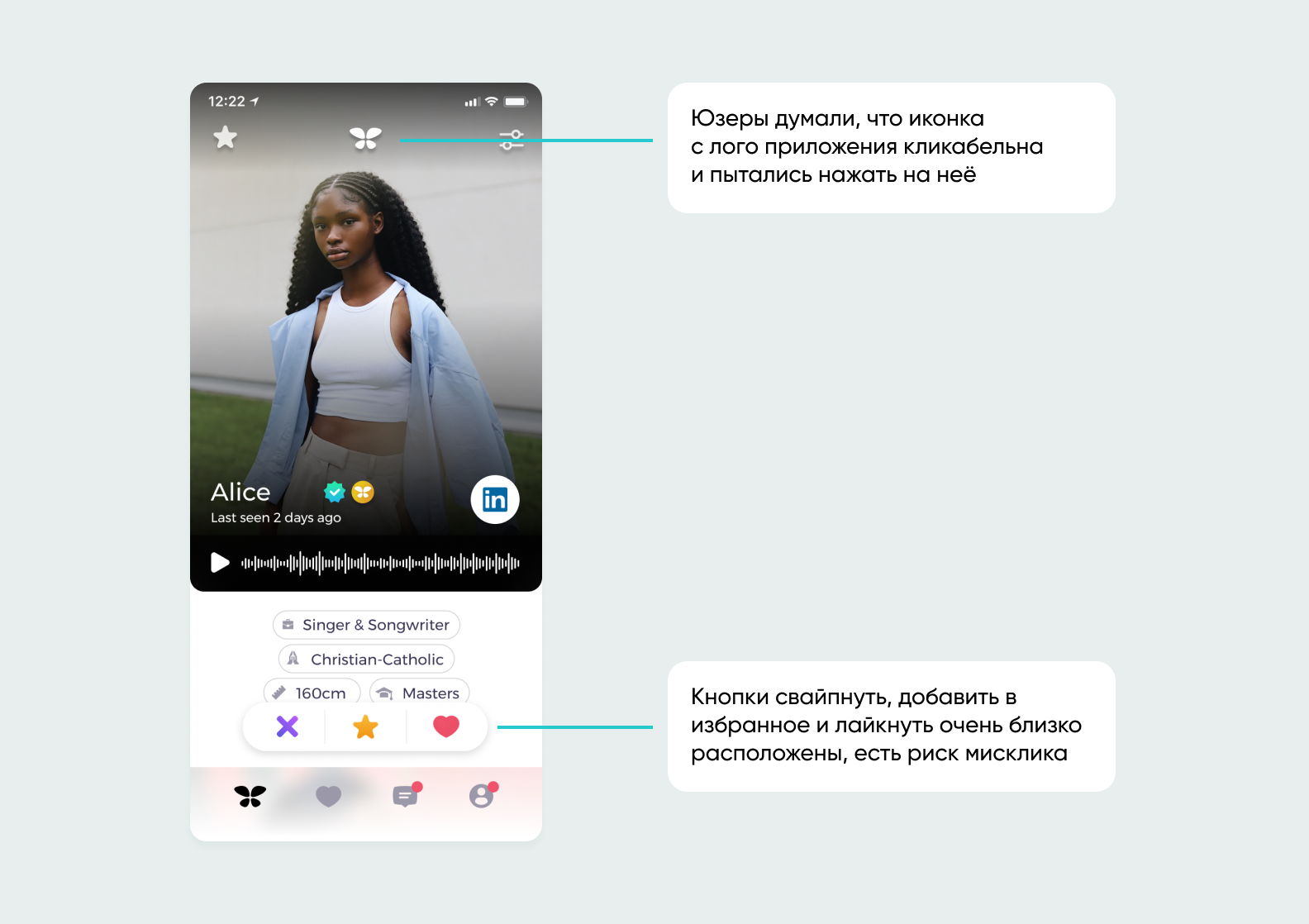
На тестировании юзеры отмечали проблемы: скучный, немного устаревший дизайн, неудобная навигация на главной, перегруженный интерфейс.
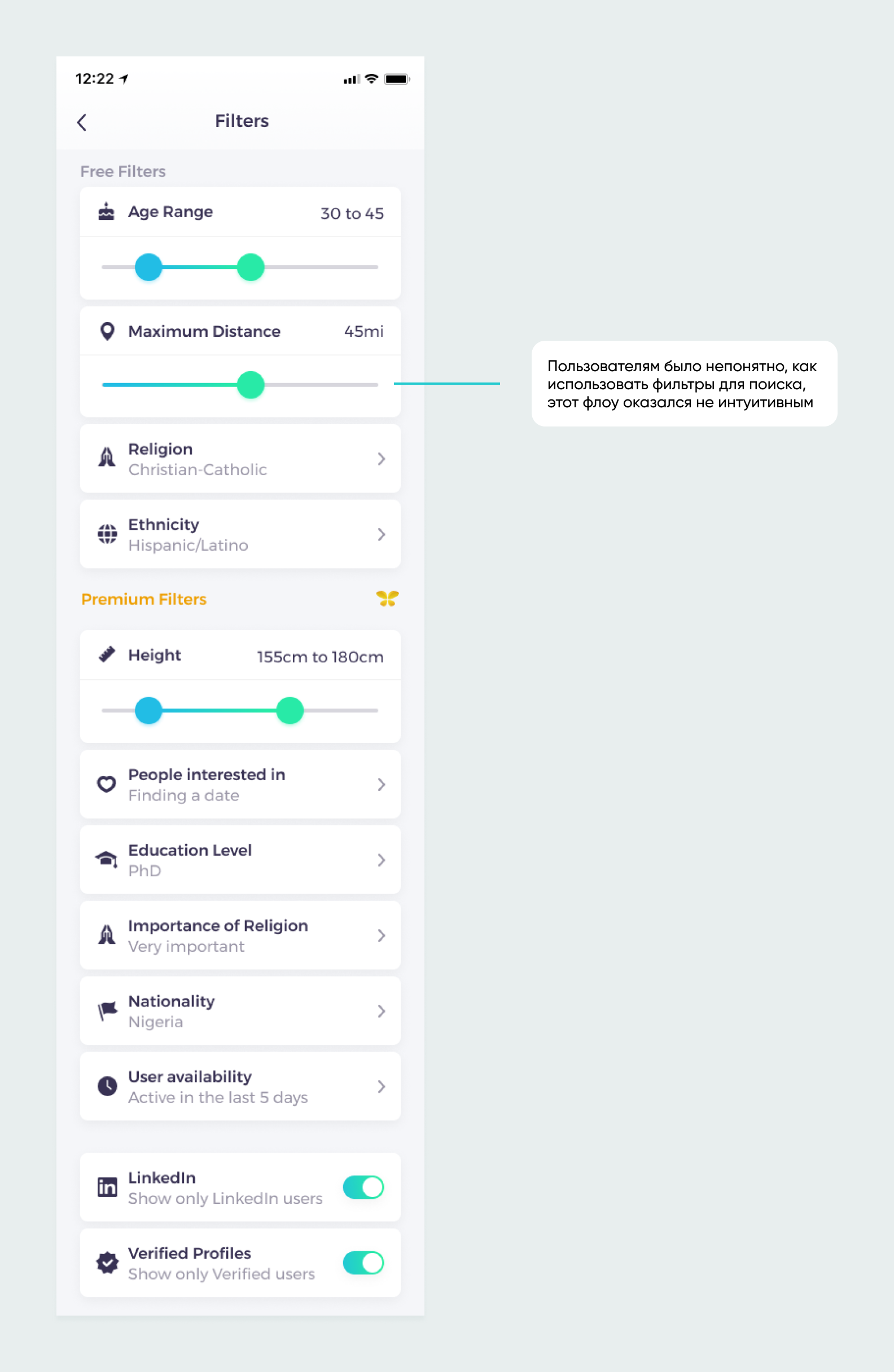
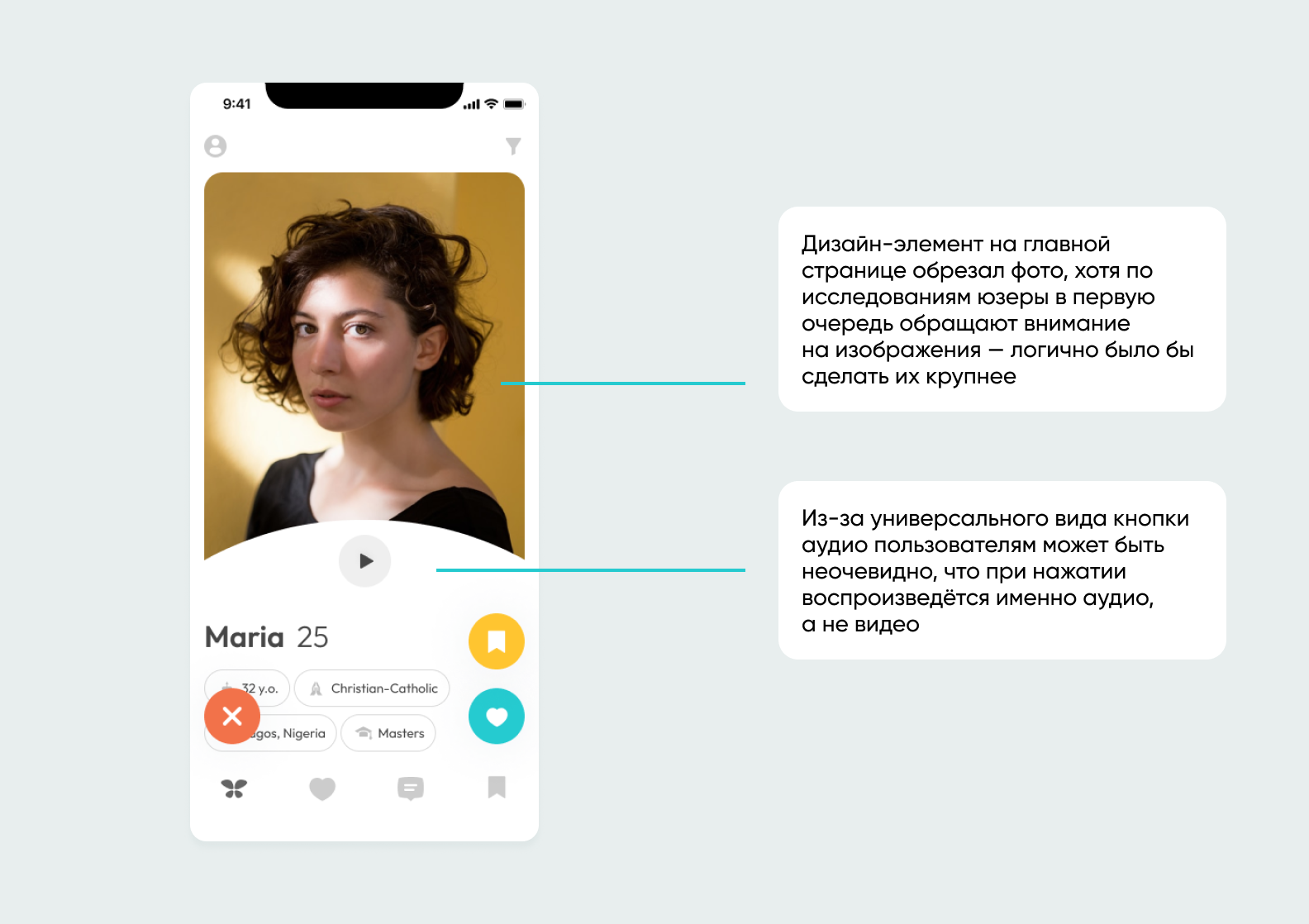
Пользователи говорили, что не хватает подсказок в навигации, некоторые элементы интерфейса не функциональны и отвлекают внимание или плохо читаются с экрана:
А еще мы получили инсайт: первое, на что обращают внимание пользователи — это фотография. Вся остальная инфа в био отходит на второй план.
Результаты исследования мы обсудили с заказчиком и вместе генерировали идеи, что и как можно улучшить.
Тогда казалось, что у нас с заказчиками полное взаимопонимание и синхрон — по проблемам, по решениям, по тому, куда мы двигаемся дальше.
Пролетели с дизайн-концептом
Следующим шагом было создание дизайн-концепта. Решили не менять всё кардинально, а сосредоточиться на точечных изменениях — обновить цветовую палитру, улучшить UX и сделать дизайн более чистым и минималистичным.
Вот так было…

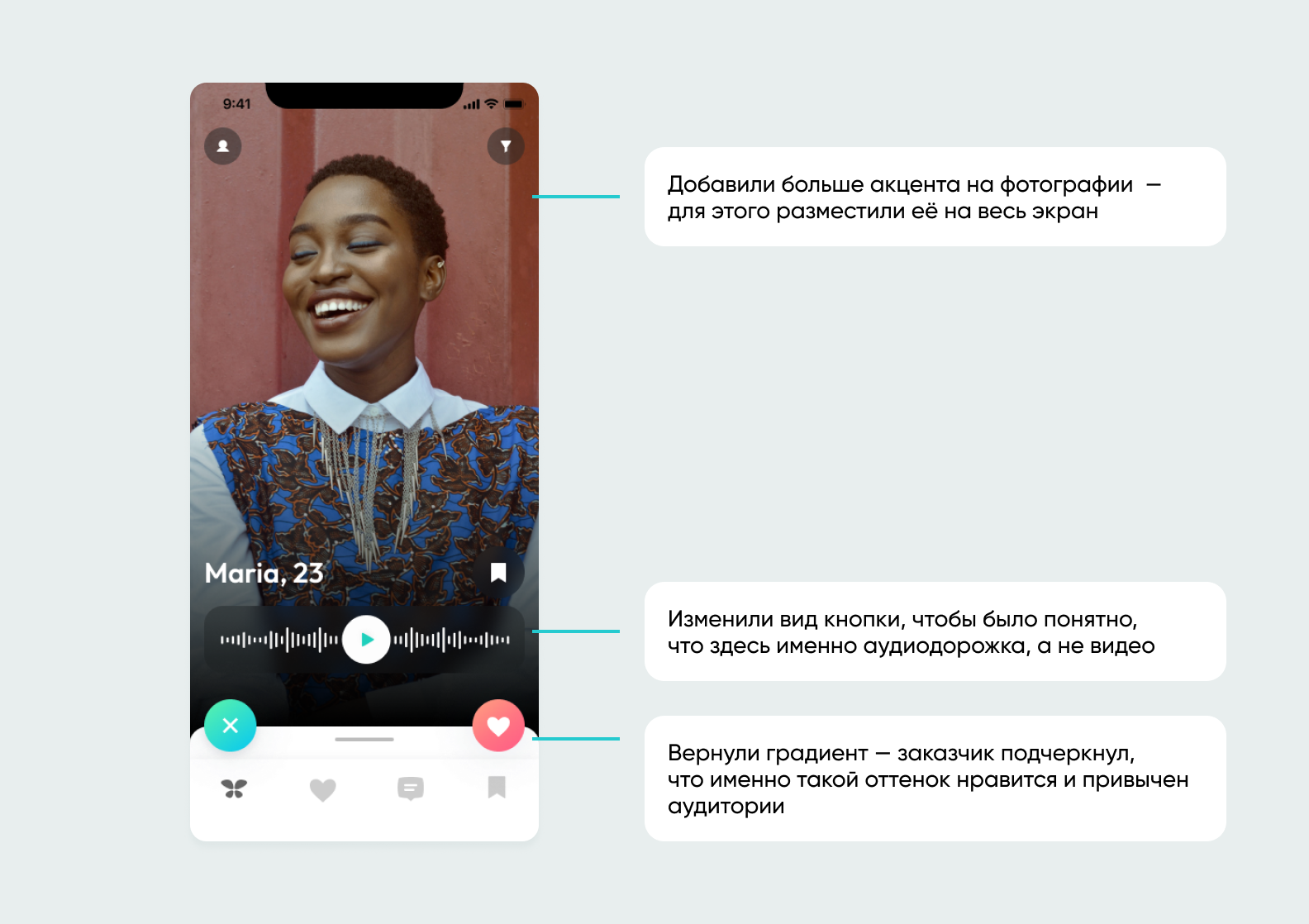
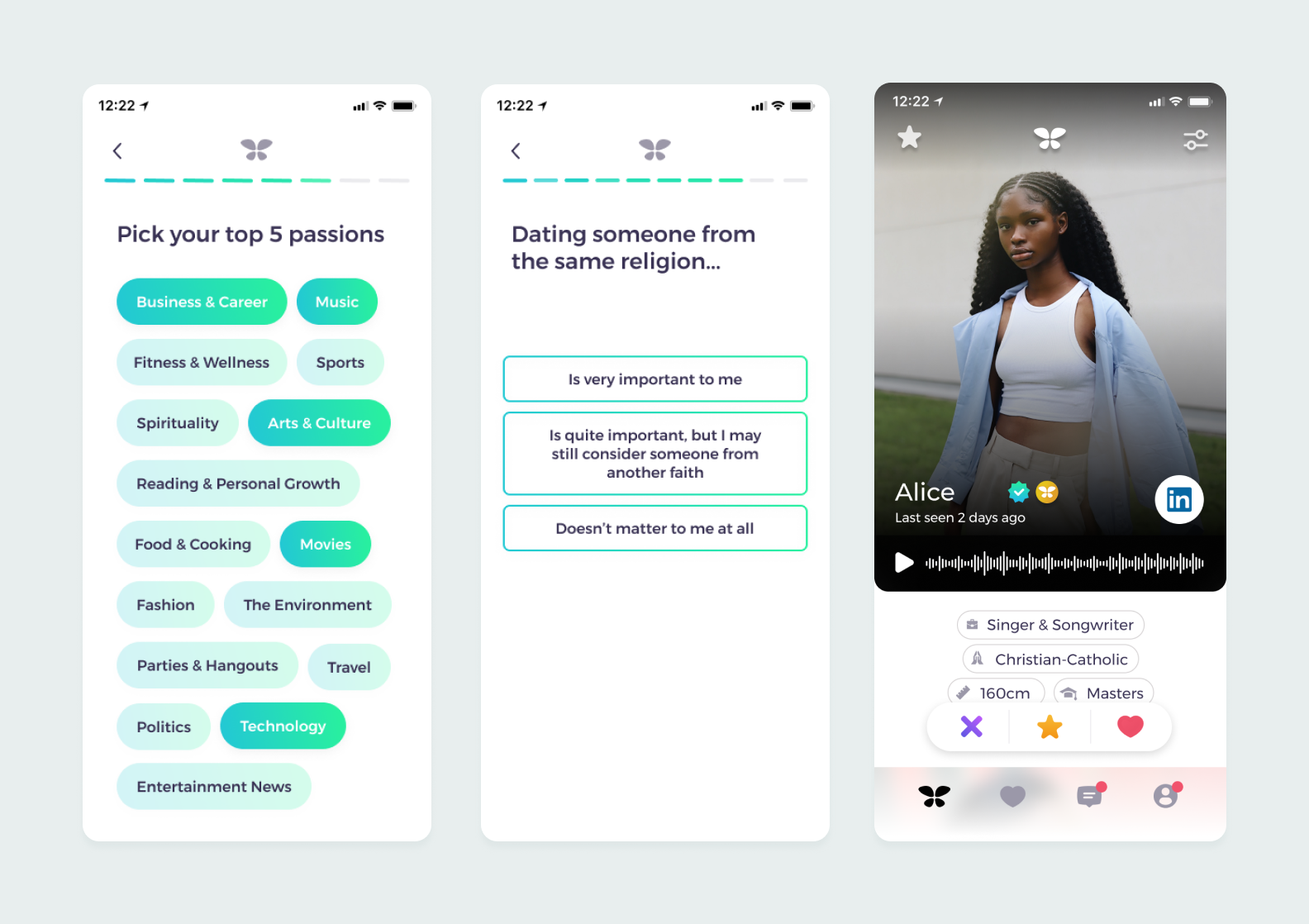
В редизайне отталкивались от проблем,на которые указали юзеры — скучные решения в дизайне, перегруженный интерфейс, некоторые важные фичи незаметны
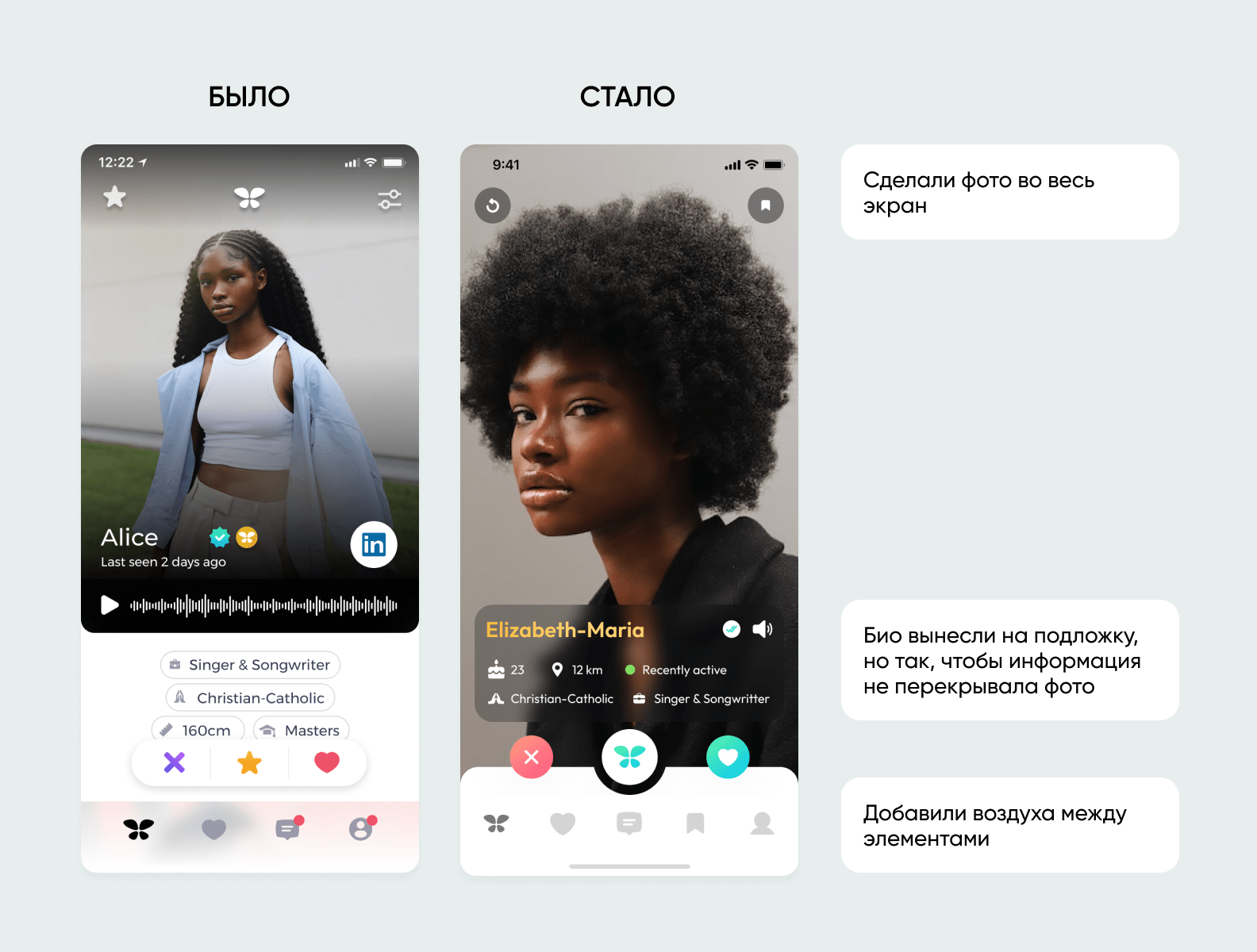
…а так стало. Мы оставили базовые цвета приложения, но убрали градиенты, освежили дизайн более актуальным шрифтом, формами и эмодзи. Листайте, чтобы все увидеть 👉
Заказчикам понравилось, как мы поменяли расположение кнопок на домашней странице, и что сделали такой чистый и светлый дизайн. В остальном концепт не попал в их ожидания.
И это нормально🙂 Этот этап и нужен, чтобы согласовать видение перед началом полноценной работы. Когда презентуем дизайн-концепт, всегда готовимся к тому, что мэтча может не случиться.
Мы обсудили с заказчиками их сомнения по поводу некоторых решений, собрали фидбек и пошли дорабатывать концепт.
В итоге работали над концептом две недели — хотя обычно укладываемся в неделю. У нас было несколько промежуточных вариантов: смотрели разные цвета, меняли внешний вид элементов, обсуждали с заказчиками UX-логику.

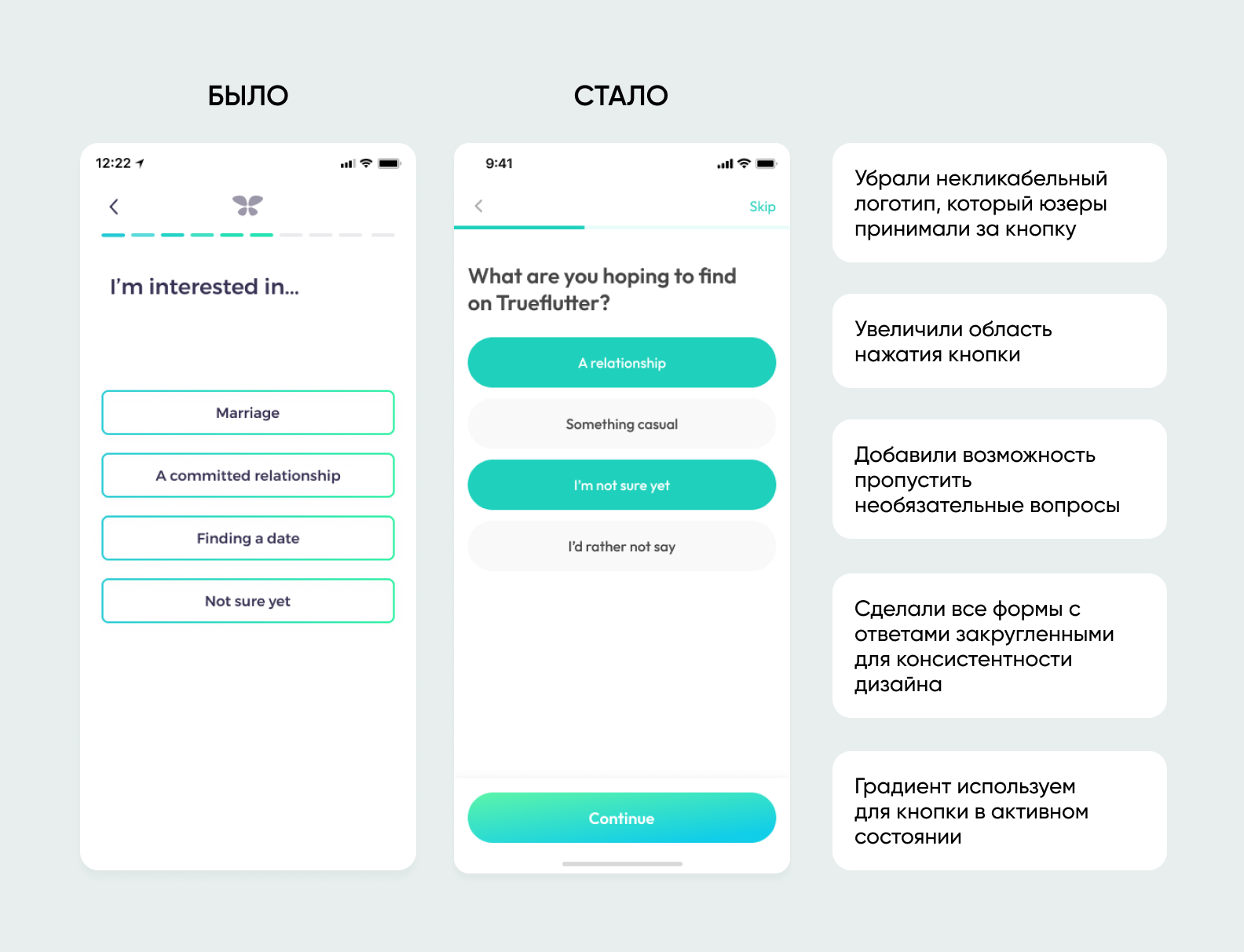
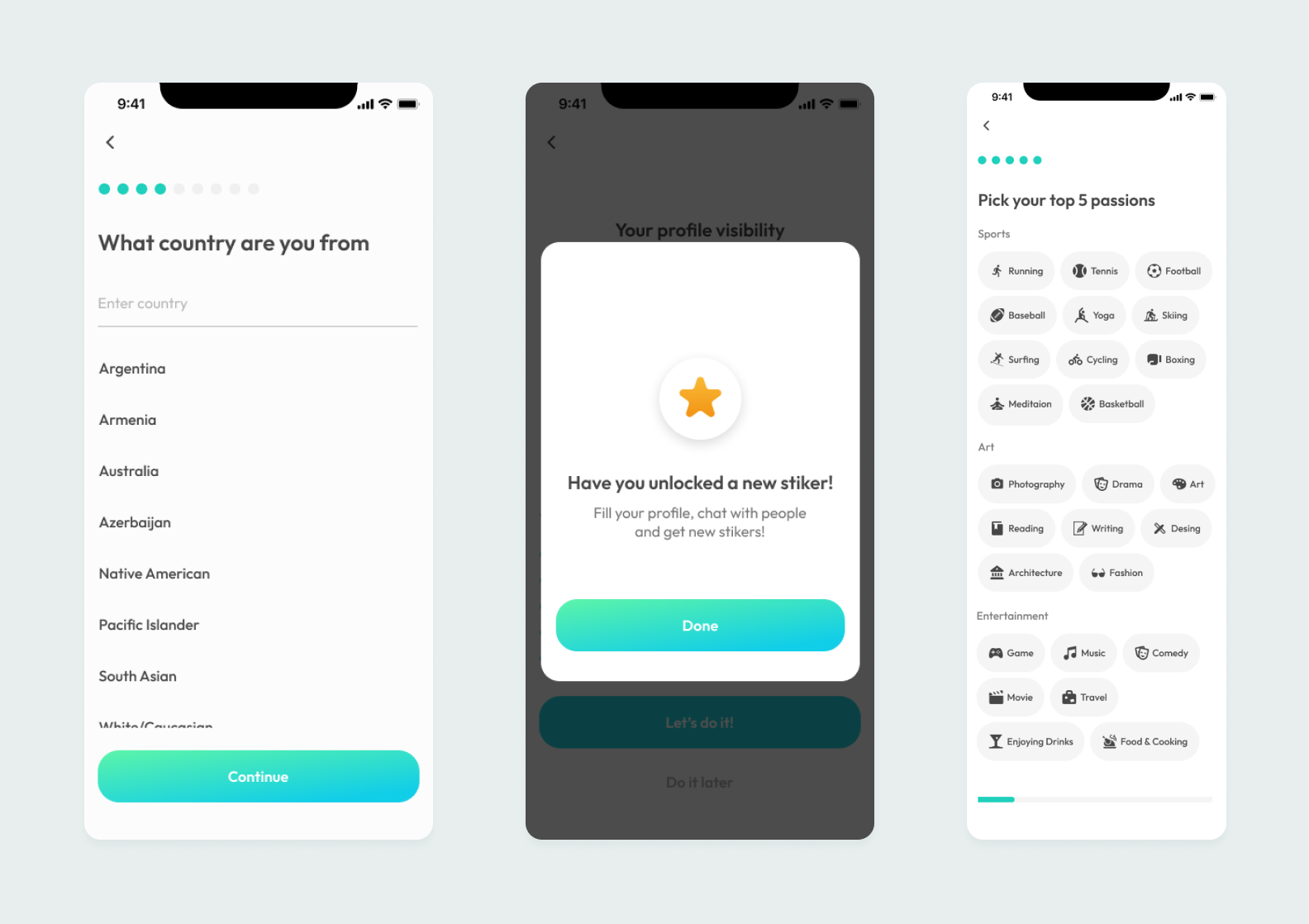
Экраны онбординга почти не поменяли, только вернули градиент, убрали иллюстрации, добавили элемент геймификации — стикер за определенное количество ответов в анкете
Мы согласовали концепт и полетели в полноценный UI/UX редизайн приложения, хорошо понимая бизнес-задачи клиента и конечную цель. Что может пойти не так? Как оказалось, мы не учли эмоциональную составляющую.
Когда клиенты хотят в редизайн, но не хотят
Во время работы над новым дизайном клиенты признались, что привязаны к старому дизайну и не хотят от него отказываться 🙃
Конечно, мы готовы к любым неожиданностям — а без них в IT-проектах никак — и стараемся быть гибкими. Но это стало для нас сюрпризом: казалось, что заказчики осознанно шли на перемены и понимали, зачем им это нужно.
Настрой клиентов повлиял на нашу работу: часто получалось, что, пройдя несколько итераций правок, мы возвращались к исходным решениям — нас буквально просили «вернуть как было» и слабо прислушивались к нашей аргументации.
Мы обсуждали эту ситуацию с заказчиками и искали подходящее решение. Проект превратился в поиск золотой середины: чтобы редизайн был не очень радикальным, но в то же время чтобы мы не вернулись к тому, с чем заказчики и пришли. На это уходило много времени, поэтому готовый дизайн мы отдали намного позже, чем планировали изначально.
Обновленный дизайн для Trueflutter
Показываем, что получилось в итоге.
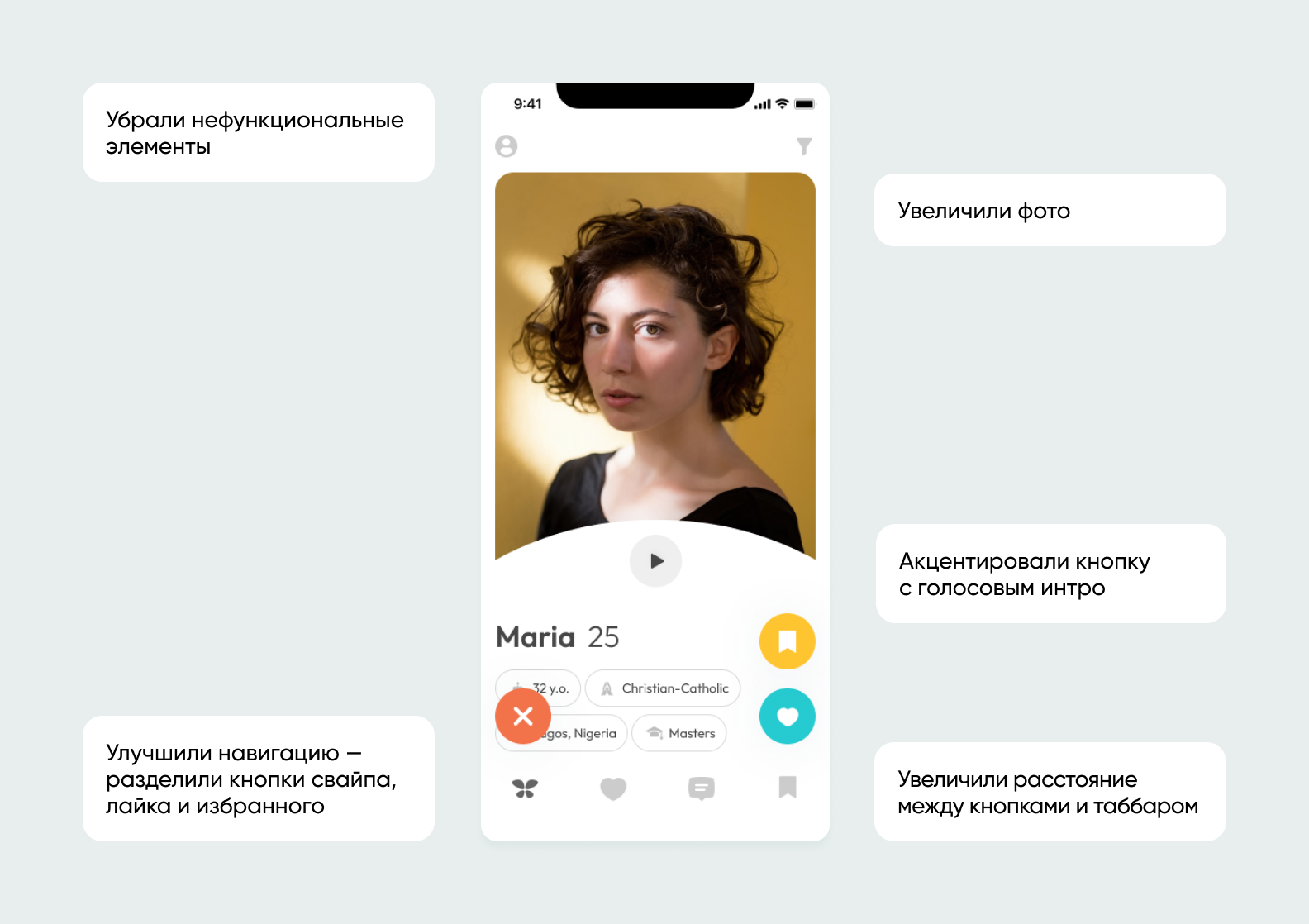
Домашняя страница
Мы не сразу нашли лучшее решение для домашней страницы и прежде чем это случилось, отработали много фидбека от клиентов 🙂 Например, несколько раз меняли реализацию кнопки аудио. Если сначала заказчики хотели сделать на ней акцент, то позже попросили спрятать её — чтобы она не перетягивала на себя внимание.
Онбординг
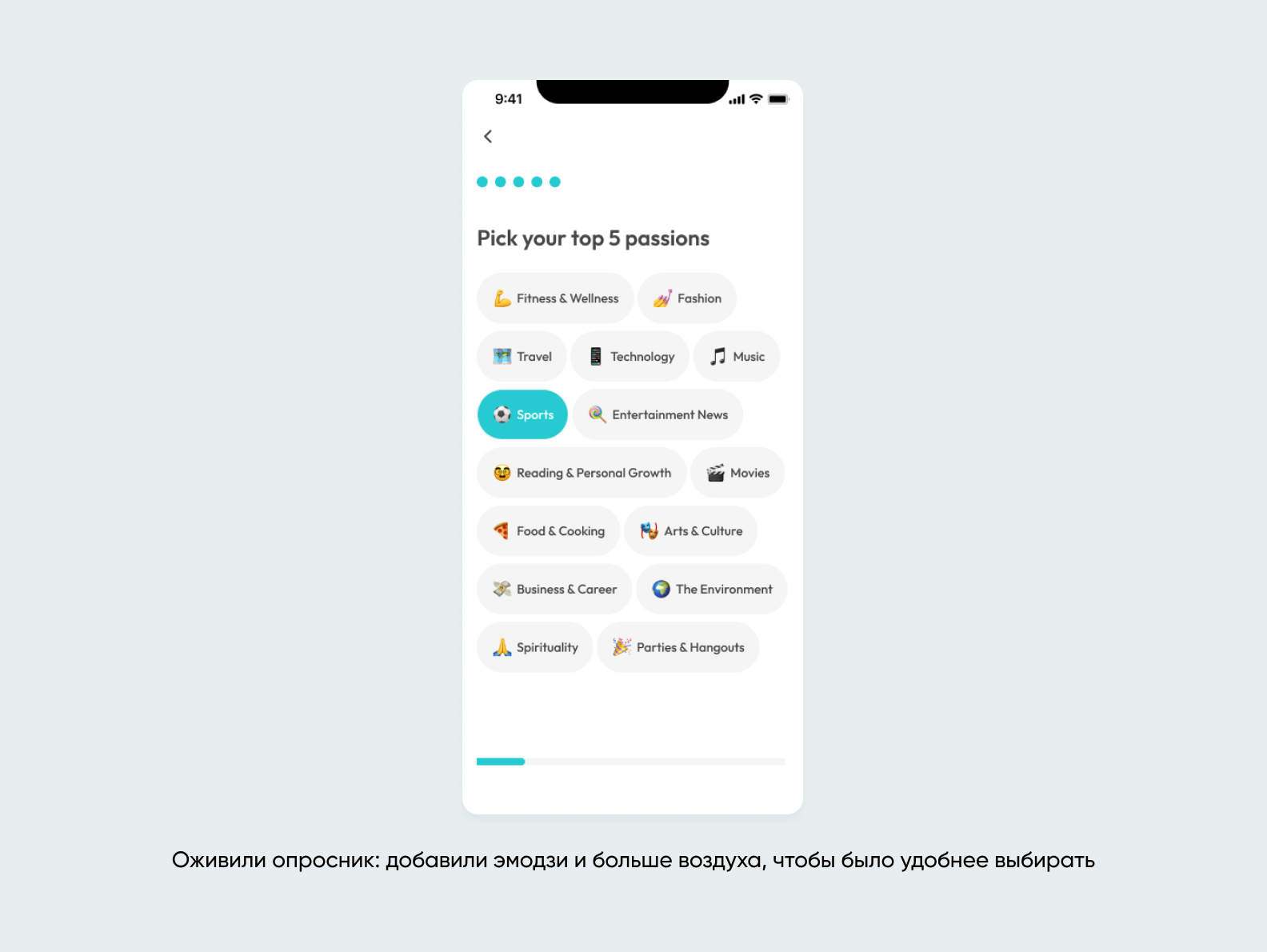
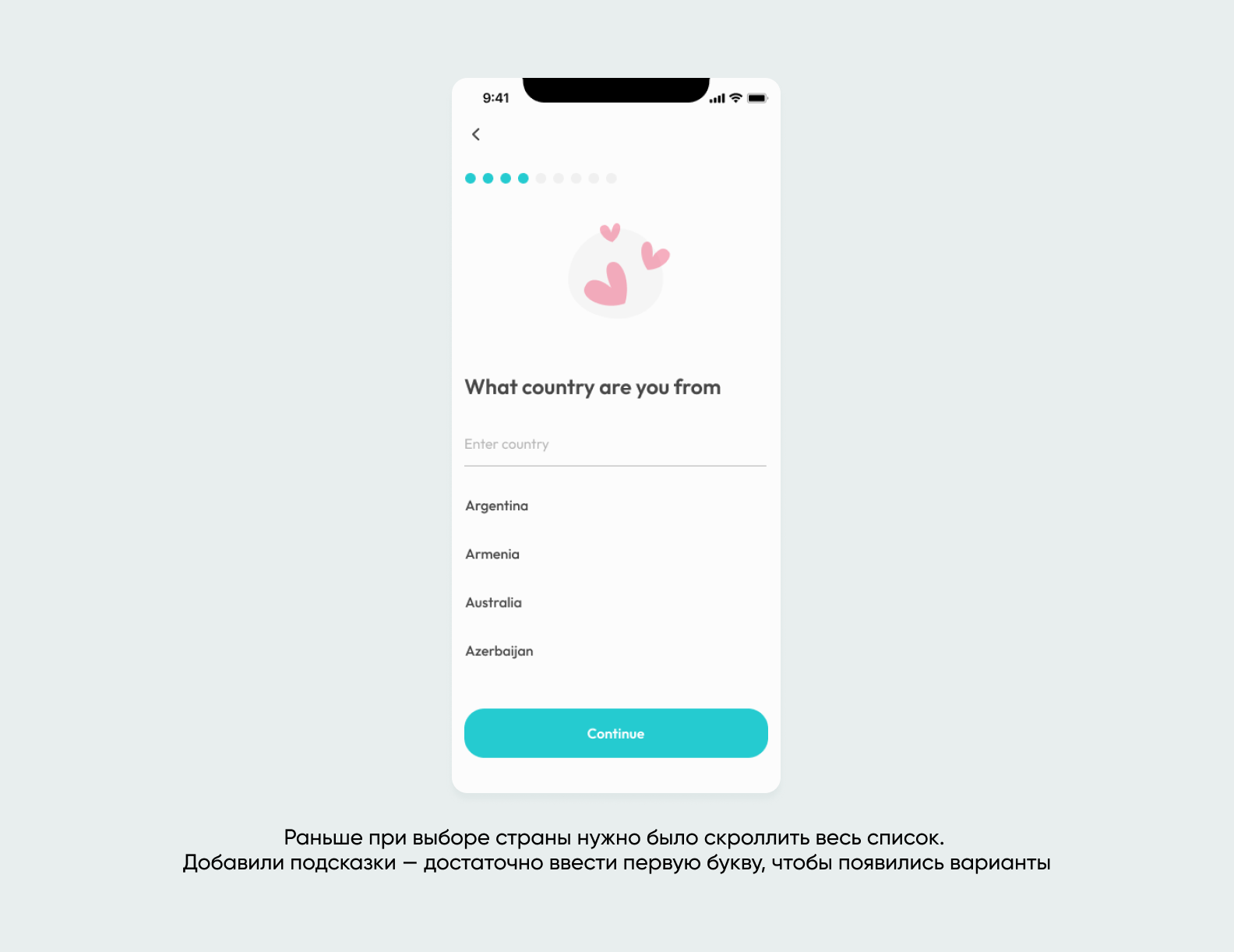
Мы улучшили отдельные элементы и сделали заполнение анкеты более удобным для пользователей. Поработали над деталями: например, раньше не везде дизайн был согласованным. Уменьшили количество шагов за счет того, что сгруппировали некоторые вопросы. Но радикально сокращать анкету не стали: получилось два этапа вместо трех и 30 экранов вместо 50. Хотя исследования показали, что онбординг стоило бы сократить, заказчики в итоге решили не менять его.
Почему? Нам самим сложно назвать точную причину. Но мы знаем, что заказчики вдохновлялись дейтинг-приложением Bumble и в какой-то момент стали подцеплять оттуда многие штуки, которые просили реализовать нас в дизайне Trueflutter. А в Bumble — длинная анкета на этапе онбординга, возможно, поэтому заказчики не захотели убирать её и в своем приложении. Как мы не пытались их переубедить ссылками на наш ресерч 🙂
Иногда нас посещает тревожная мысль: а вдруг заказчики с самого начала хотели просто позаимствовать идеи из приложений конкурентов, и не решились сказать это напрямую? 🤔 А их аргумент про эмоциональную привязанность — просто отговорка?
Финал истории: клиенты вернулись к старому дизайну, но использовали часть наших наработок
Приложение Trueflutter в релизе, но не с нашим дизайном: макеты так и лежат в Figma. Но кое-что клиенты использовали: например, структуру для домашней страницы взяли из наших наработок, только с другой цветовой палитрой и немного отличающимся расположением и внешним видом элементов.
Мы выполнили задачи и помогли клиенту определить новое видение продукта. Хотя признаемся честно: нас сильно удивило, насколько резко заказчик изменил направление 🙂 Но такое случается — считаем, что получили интересный опыт.
А еще этот проект заставил нас пересмотреть некоторые процессы. Вот три главных урока, которые мы извлекли:
1️⃣ Обсуждать с заказчиком на берегу, насколько он готов к изменениям и редизайну. С самого начала мы недооценили, насколько заказчики привыкли к дизайну своего продукта и как его любили. И хотя они сами понимали необходимость перемен, эта привязанность все переселила, поэтому какие-то решение принимались вопреки результатам исследований. Поэтому важно еще на старте убедиться, что заказчик понимает масштаб предстоящих изменений и готов к ним.
2️⃣ Взять паузу при большом количестве правок. Когда от клиента поступает слишком много фидбека, важно вернуться на шаг назад и обсудить его ожидания. Например, на этом проекте мы получали много фидбека, и поняли, что зашли в тупик. Мы обсудили это с заказчиками и спросили, чего они ожидают: хотят ли они, чтобы мы предлагали решения, основываясь на своей экспертизе, или просто вносили правки? В итоге мы договорились, что заказчики делятся идеями, исходя из своего понимания рынка, а мы адаптируем их с учетом нашего опыта в UI/UX дизайне.
3️⃣ Учитывать культурные особенности. И не бояться спрашивать у заказчика, почему он настаивает на том или ином решении — возможно, оно связано с культурным и социальным контекстом рынка, на который ориентирован продукт, и особенностями аудитории. Например, заказчики настаивали на сохранении существующей цветовой палитры, и вскоре стало понятно почему: зеленый цвет используется на флаге Нигерии и считается национальным. Клиент хотел сделать такую отсылку к своей родной стране.
➡️ Нужна команда UI/UX дизайнеров, которые не просто вносят правки, а предлагают решения, основанные на экспертизе и анализе рыночных трендов? Мы, Purrweb, готовы помочь. Проанализируем вашу нишу, изучим подходы конкурентов, проведем исследование и предложим оптимальное решение для вашего продукта. Свяжитесь с нами — обсудим запрос, рассчитаем бюджет и сроки.