




Веб-приложения с каждым годом становятся все популярнее, и 2025 год не исключение. И неудивительно — они крайне удобны в использовании и дешевы с точки зрения разработки. Сегодня спрос на них высок как никогда, но в постоянно растущем рынке веб-приложений бывает сложно сориентироваться. Мы сделали обзор 15 идей для веб-приложений в 2025 году, чтобы помочь вам запустить разработку собственного веб-приложения.

Понятие веб-приложений предельно простое — это приложения, которые открываются через веб-браузер. Они запускаются на веб-сервере, поэтому для того, чтобы ими пользоваться, не нужно скачивать и устанавливать ничего кроме браузера. Сейчас на рынке много продвинутых веб-приложений, и их используют для самых разных задач — от планирования встреч до покупки продуктов. Раньше дело обстояло иначе: в ранние годы интернета, веб-приложения были довольно примитивными и предоставляли пользователям только самые базовые функции. Давайте отправимся в путешествие в прошлое и посмотрим на историю возникновения веб-приложений.
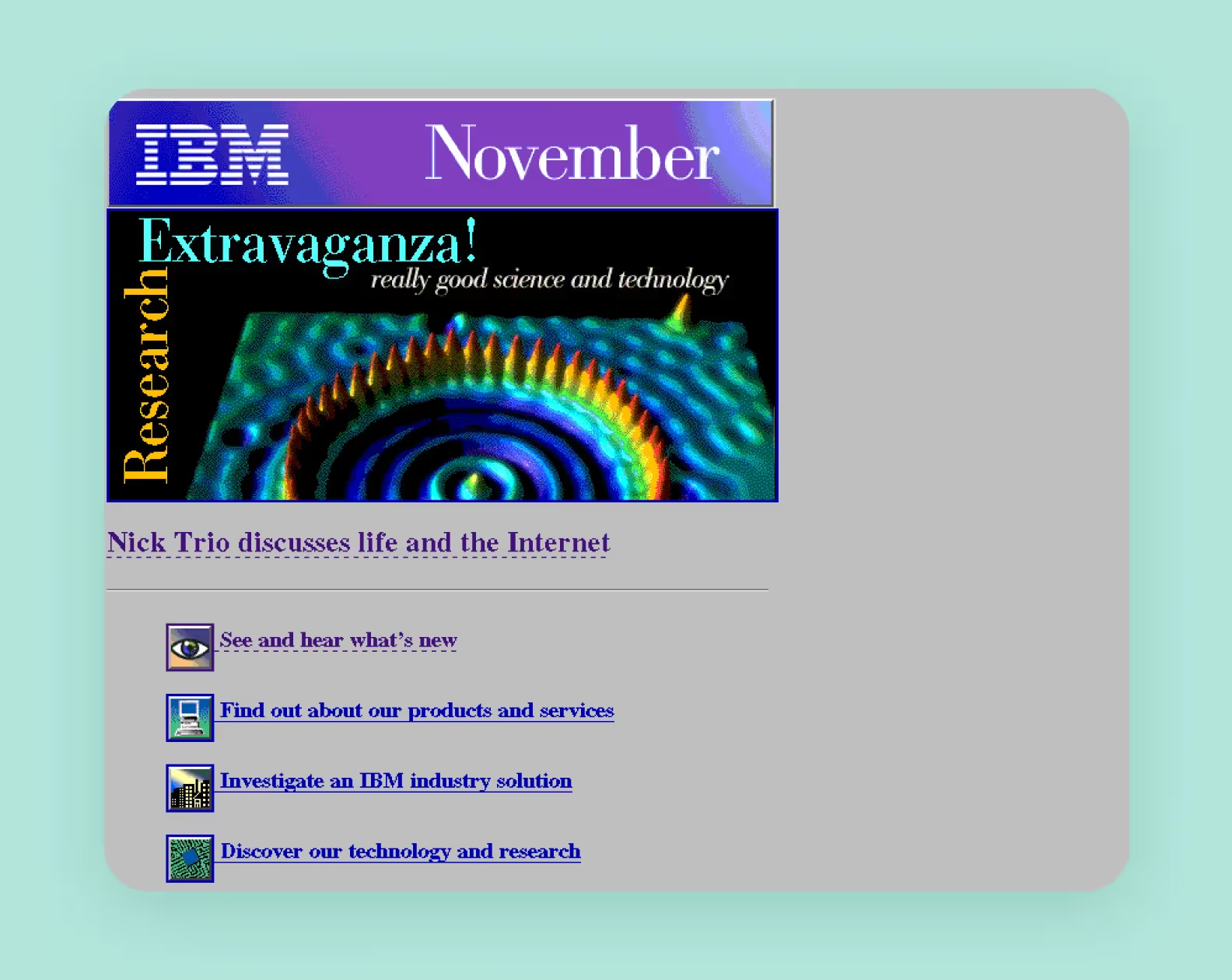
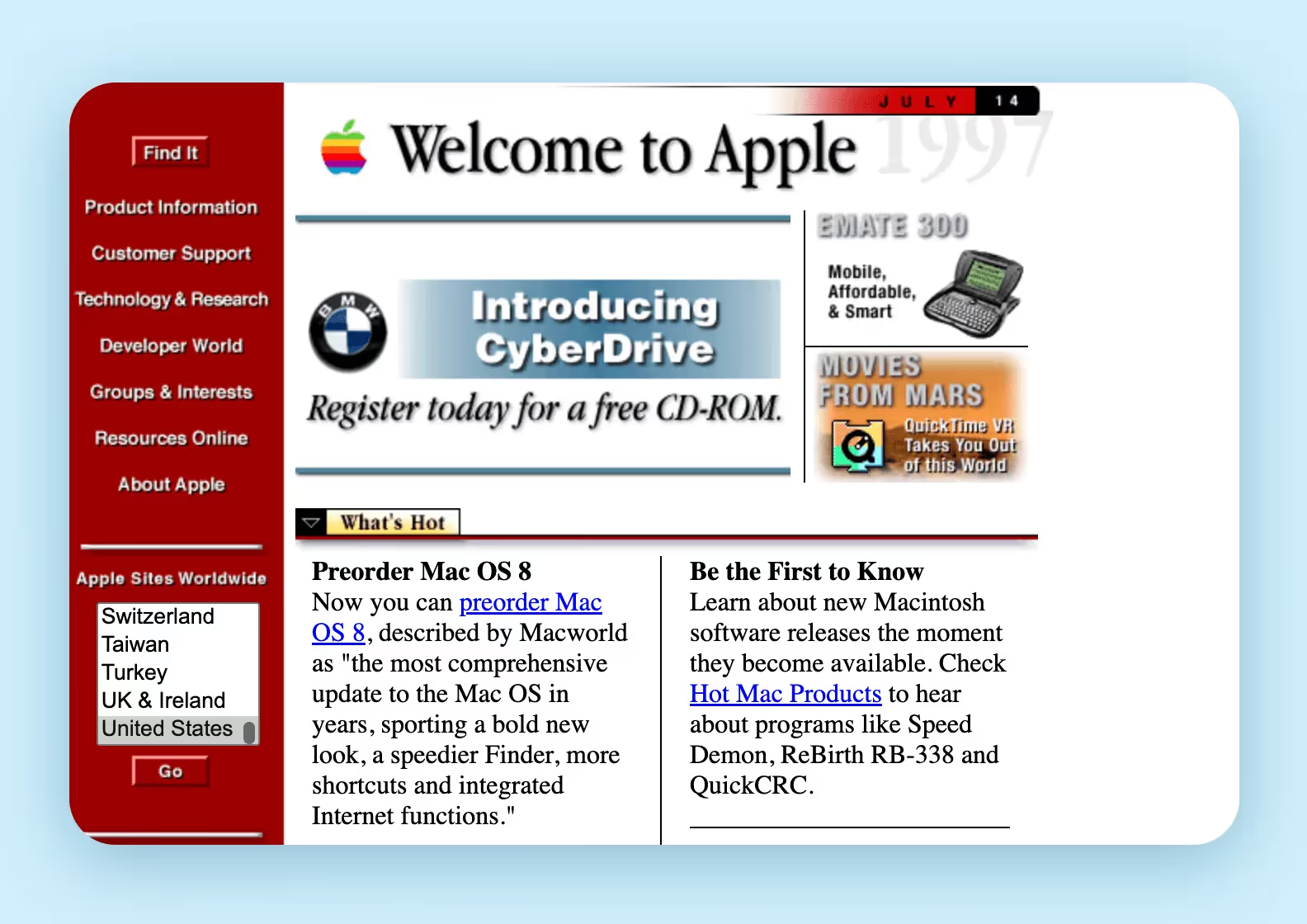
История веб-приложений началась в 1990-х, когда интернет стал доступен для персонального и коммерческого использования. Теперь кто угодно мог создать свою собственную веб-страницу с нуля — возможности казались бесконечными. Это был совершенно другой мир, своеобразный «Дикий Запад», где царили эксперименты, а стандарты веб-разработки только начинали зарождаться.

В то время большинство веб-страниц были полностью статическими, и писались на основе HTML — CSS и JavaScript тогда еще не было. Это сильно ограничивало возможности веб-дизайна, и динамические функции вроде анимаций почти не использовались. В сайтах начала 90-х даже картинки встречались редко — веб-страницы в основном заполняли текстовым контентом. Но 1995 год был уже не за горами, и веб-разработку ждали большие перемены.
Середина 1990-х была важным периодом для веб-разработки. В 1995 году вышел язык программирования JavaScript, который произвел настоящую революцию в разработке сайтов. JavaScript не только позволил создавать веб-страницы с динамическими интерактивными функциями, но и упростил процесс взаимодействия с сайтами в целом. Раньше нужно было вручную перезагружать веб-страницу, чтобы увидеть новый контент, а с JavaScript сайты стали обновляться в режиме реального времени.
Благодаря этому пользователи стали гораздо активнее, а разработчикам стало проще привлекать их внимание. А ещё, JavaScript позволил разрабатывать сайты, реагирующие на действия пользователей, и создавать полностью интерактивные веб-приложения.

Еще одним достижением в области веб-разработки стало появление CSS (Cascading Style Sheets — каскадные таблицы стилей) — языка разработки, выпущенного в 1996 году. Если JavaScript помог сделать сайты интерактивными,
то CSS позволил разработчикам сосредоточиться на том как они выглядят. CSS дал возможность создавать для веб-страниц уникальные стили, которые не влияли на общую структуру сайта. Благодаря CSS, веб-сайты научились адаптироваться под разные размеры и разрешения экранов. Из этого вырос адаптивный веб-дизайн — отдельная философия веб-дизайна, которой сегодня следуют практически все веб-разработчики.
Начиная с 1990-х годов, веб-приложения не перестают развиваться. За последние двадцать лет вышло множество новых инструментов разработки, включая современные фреймворки на основе JavaScript, такие как React Native. Благодаря этим инструментам современная разработка стала эффективной и организованной. Кроме того, современные практики разработки позволяют снизить затраты на создание приложений.
Развитие облачных технологий сделало разработку приложений еще более доступной, и позволило веб-приложениям справляться с повышенной пользовательской нагрузкой. В целом, современные веб-приложения обладают намного более широким набором функций по сравнению с их предшественниками и ценятся за адаптивность и защищенность.
Итак, мы ознакомились с контекстом, и наш исторический экскурс можно завершать. Теперь давайте подробно разберем плюсы и минусы современных веб-приложений.

Очевидно, что почти любому современному бизнесу пригодилось бы собственное веб-приложение. Но прежде чем начинать разработку, стоит изучить преимущества и недостатки веб-приложений. Чтобы помочь вам определиться с выбором, мы подготовили список плюсов и минусов веб-приложений:
💻Совместимость со всеми устройствами. Веб-приложения не требуют установки и доступны на любом устройстве с интернет-подключением. К тому же, сейчас почти каждое веб-приложение обладает кросс-браузерной совместимостью и имеет аналогичный набор функций вне зависимости от браузера. В общем, доступность современных веб-приложений на всех устройствах помогает расширить охват и ускорить рост аудитории.
👩💻 Быстрая разработка. У веб-приложений есть одно важное преимущество перед нативными — их, как правило, проще и быстрее разрабатывать. Веб-приложения обычно кроссплатформенные и полностью зависят от браузеров, что позволяет использовать всего одну кодовую базу для всех версий приложения. Благодаря этому разработчики могут переиспользовать большие фрагменты кода и экономить время и силы в ходе разработки.
Нативные мобильные приложения требуют создания отдельных кодовых баз для разных платформ, что увеличивает время и стоимость разработки. Кроме того, веб-приложения обычно пишутся на основе всего трех языков программирования: HTML, CSS и JavaScript. Эти языки — одни из самых распространенных сегодня, поэтому найти достойную команду разработчиков веб-приложения будет несложно. А для разработки нативных мобильных приложений обычно нужны специализированные языки, такие как Swift или Kotlin.
🔁Поддержка мгновенных обновлений. Регулярные обновления помогают стимулировать интерес клиентов, и веб-приложения упрощают эту задачу. Современные инструменты разработки позволяют программистам вносить изменения в веб-приложения в режиме реального времени, не вредя пользовательскому опыту. Это значит, что можно быстро выпускать новые версии приложения и ненавязчиво устранять баги в коде.
Если возникли проблемы с новой версией приложения, разработчики могут легко откатиться к предыдущей, чтобы отменить изменения. Это снижает время простоя веб-сайта и позволяет не жертвовать пользовательским опытом ради обновлений, сохраняя вовлеченность аудитории. В общем, мгновенные обновления дают возможность создавать бесшовные веб-приложения с акцентом на удобство и легкость использования.
📡Ограниченная оффлайн-функциональность. Самый заметный недостаток веб-приложений — их ограниченная оффлайн-функциональность. Большинство веб-приложений нуждаются в стабильном интернет-соединении, без которого они не работают. Это связано с тем, что создание надежной оффлайн-инфраструктуры для веб-приложений — зачастую сложный и ресурсоемкий процесс. Для этого вам потребуется квалифицированная команда для разработки оффлайн-режима. Это многоэтапный процесс, который включает в себя настройку синхронизации данных для стабильного обмена между сервером и пользовательским устройством.
Помимо этого, нужно разработать оффлайн-систему хранения данных — это позволит приложению сохранять данные на устройстве пользователя. Поскольку передача данных в оффлайне — рискованный процесс, важно учитывать угрозы безопасности при внедрении этих функций. То есть, как минимум использовать необходимые протоколы безопасности и методы шифрования. Разработка оффлайн-функций не всегда дается легко, но подобные фичи все чаще появляются в современных веб-приложениях.
Есть даже отдельный тип веб-приложений с упором на оффлайн-функциональность, — прогрессивные веб-приложения. Такие приложения отличаются расширенной поддержкой оффлайна и часто включают в себя такие функции, как push-уведомления и динамическая подгрузка контента.
🔒 Ограниченный набор функций. Веб-приложения обычно не такие продвинутые, как нативные, хотя их функциональность с каждым годом становится всё более впечатляющей. По сравнению с нативными,веб-приложения часто ограничены в производительности. Нативные приложения используют весь потенциал своей платформы, и это помогает максимально увеличить производительность. Веб-приложения существуют внутри браузеров и не имеют доступа к системным файлам, что снижает максимальную производительность. У нативных приложений также есть системные привилегии, которые позволяют им выполнять фоновые задачи.
Веб-приложения ограничены браузерами, поэтому они не могут использовать все возможности платформы, например, для фонового обновления или загрузки. Это может стать проблемой в зависимости от того, для чего предназначено ваше приложение. Например, если вы хотите создать приложение для велосипедистов, отслеживающее геолокацию в фоновом режиме — лучше сделать выбор в пользу нативной разработки. Напротив, если говорить о приложении для онлайн-кулинарной книги, такое приложение не будет нуждаться в каких-то сложных функциях. В этом случае, разработка веб-приложения будет наиболее логичным вариантом.
🛒 Нет поддержки магазинов приложений. Магазины приложений давно используют для продвижения нативных мобильных приложений, так как они отлично подходят для привлечения аудитории. Магазины приложений дают платформу для оценок и обзоров, и предлагают массу возможностей для продвижения. У веб-приложений нет этого преимущества, поэтому им приходится полагаться на другие способы привлечения аудитории. Например, на SEO (Search engine optimization — оптимизация поисковых систем), маркетинг в социальных сетях, электронные рассылки и рекомендации пользователей.
Давайте вкратце рассмотрим наиболее важные факторы разработки приложений, такие как: стоимость разработки, производительность приложения, дизайн, монетизация, и так далее. И затем на основе этих факторов сравним веб-приложения с нативными, чтобы получить полную картину. Приступим:
После этого сравнения очевидно, что веб-приложения сильно отличаются от нативных — надеемся, мы предоставили достаточно контекста для того, чтобы помочь вам с выбором. Теперь перейдем к нашему списку 15 лучших идей веб-приложений в 2025 году!
Сейчас повсюду столько разных идей веб-приложений, что выбрать подходящую — задача не из легких. Мы обыскали весь интернет в поисках самых инновационных идей веб-приложений, — и теперь готовы представить наш список. Составляя его, мы руководствовались многими факторами, такими как современные тех-тренды, возможности для монетизации и сложность разработки. Итак, давайте приступим к списку лучших идей для веб-приложений!

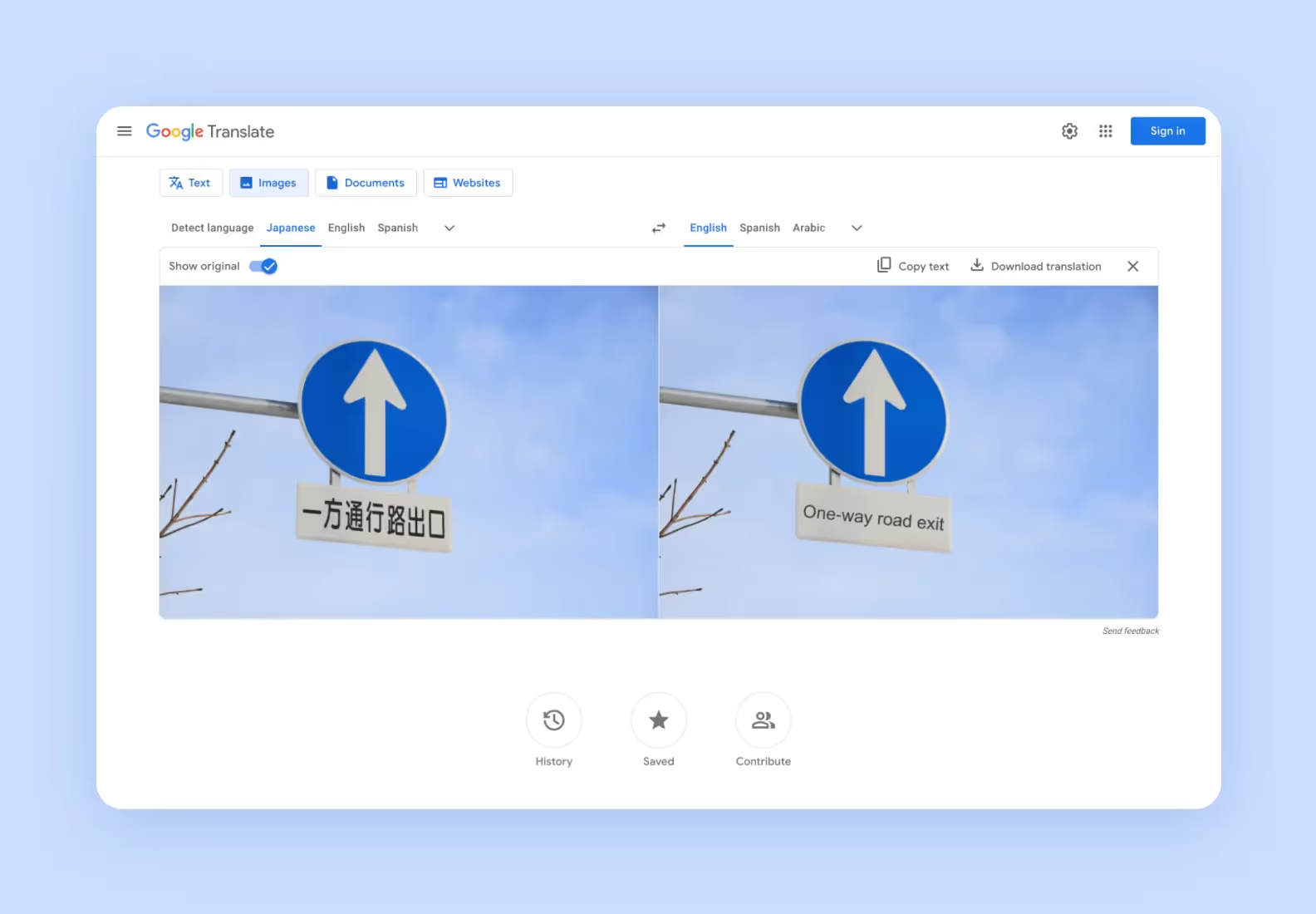
Сегодня бессчетное количество приложений используют искусственный интеллект и машинное обучение. Идей веб-приложений на основе ИИ настолько много, что голова идет кругом! Одно из лучших применений искусственного интеллекта и машинного обучения — перевод. Эта область стремительно развивается, но в ней всё ещё есть пространство для экспериментов.
Если вы хотите выделиться из толпы, ваше приложение должно иметь несколько ключевых компонентов: простой пользовательский интерфейс, широкий выбор языков и, самое главное, способность к точному переводу. Большинство подобных веб-приложений все еще ограничены в понимании контекста, хотя в последние годы им легче дается естественный перевод. Если вам удастся объединить адаптивный дизайн с превосходным качеством перевода, шансы вашего приложения на успех значительно возрастут.

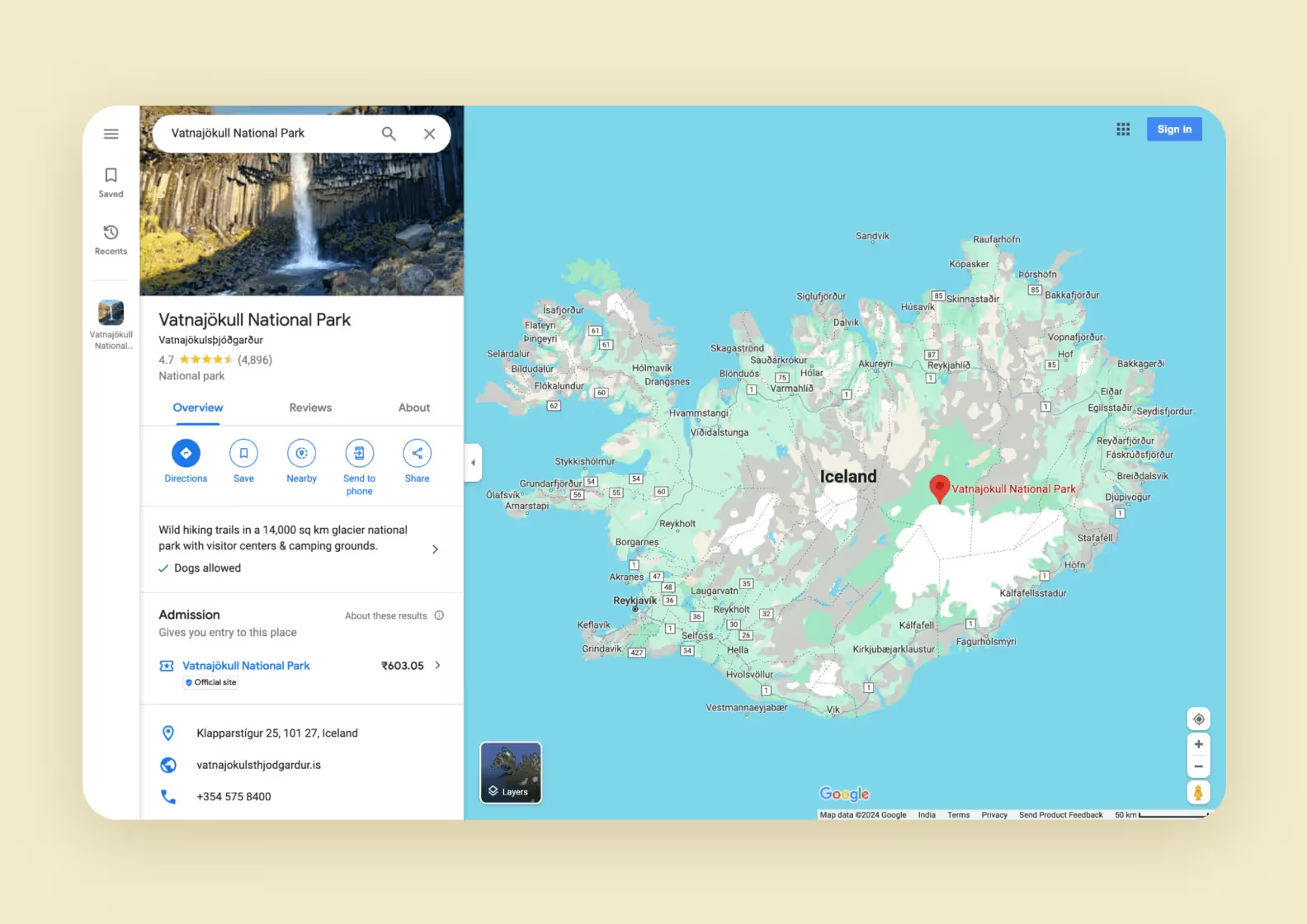
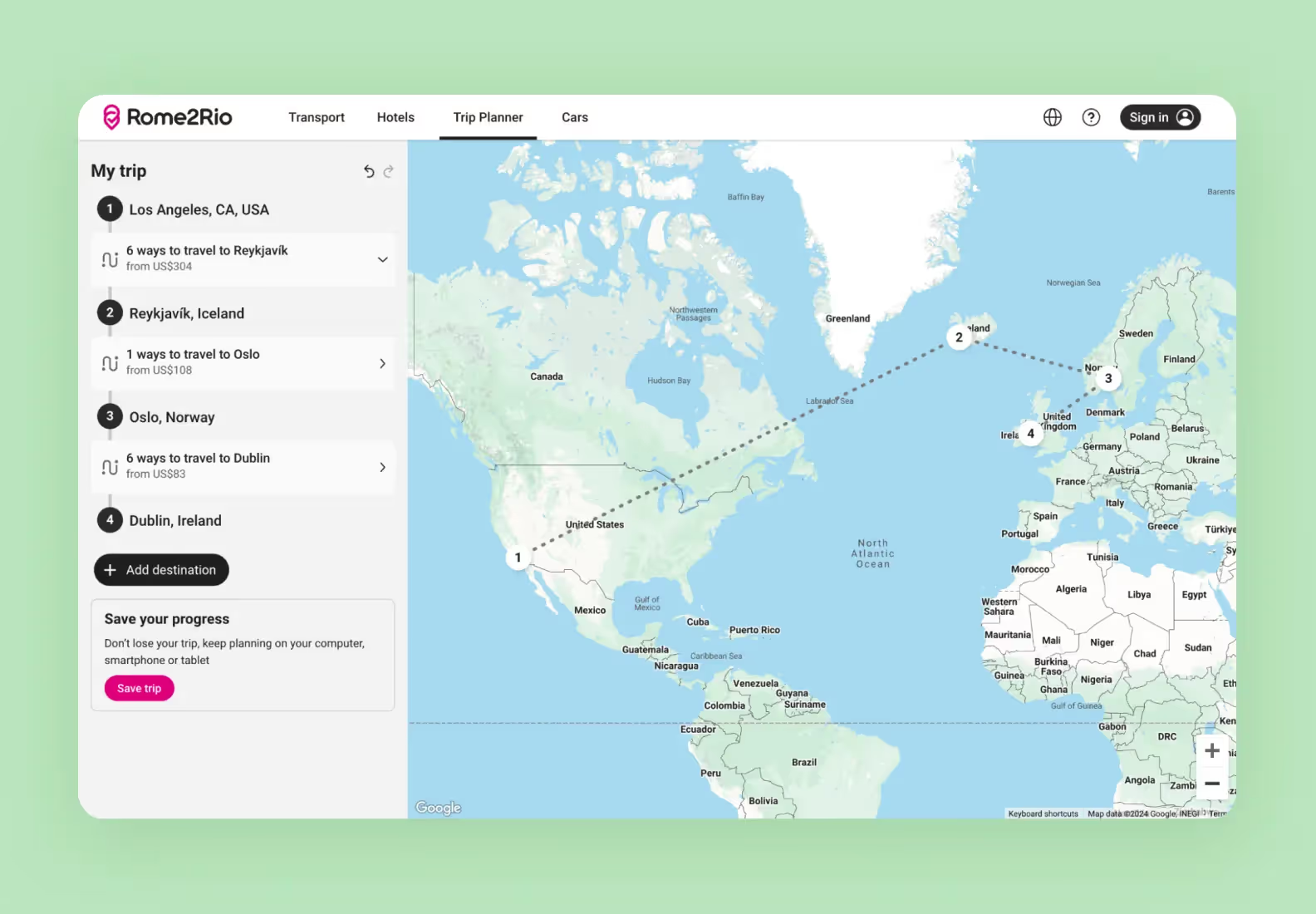
Мечта многих людей — увидеть мир, так почему бы не помочь им ее осуществить? С окончанием пандемии мировой туризм стремительно растет, и веб-приложения для путешествий снова пользуются спросом. Популярные приложения для планирования поездок, такие как Kayak и Rome2Rio, предоставляют широкий спектр функций, призванных упростить планирование путешествий. Вместо того чтобы копировать их, попробуйте определить какие фичи отсутствуют у этих веб-приложений и заполнить эту нишу.
Чтобы выделиться на фоне крупных игроков, мы рекомендуем ставить потребности клиентов на первое место и стремиться угодить запросам вашей целевой аудитории. Например, многие предпочитают путешествовать группами, так что создание приложения для планирования совместных поездок станет логичным ответом на этот запрос. Вы можете даже внедрить дополнительные функции, такие как отслеживание бюджета или умные рекомендации, которые меняются в зависимости от пункта назначения. Существует множество подходов к созданию уникального веб-приложения для планирования поездок, которое принесет клиентам дополнительную пользу.

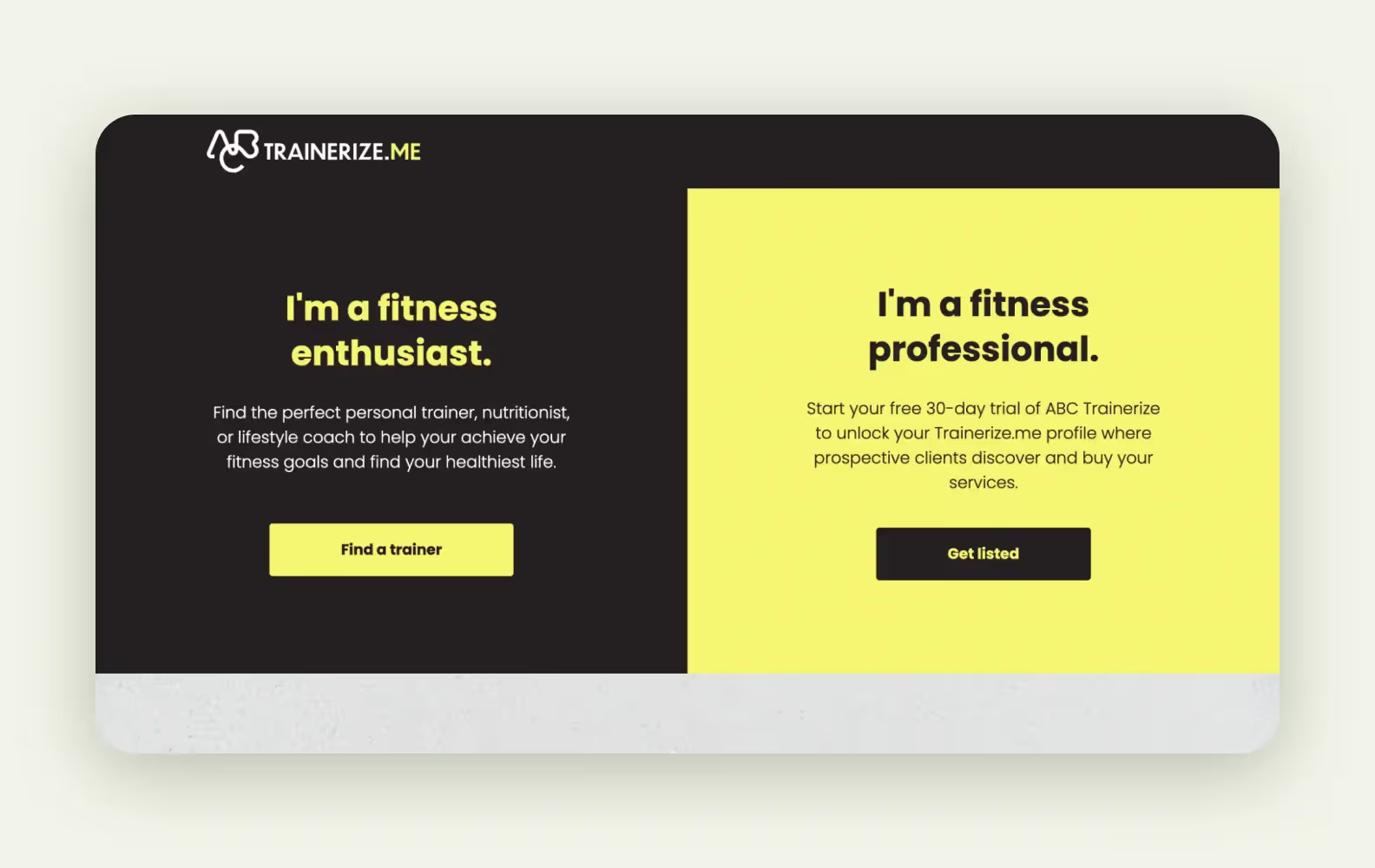
В последние годы все больше людей выбирают тренировки дома вместо походов в тренажерный зал. Домашний фитнес дешевле и удобнее чем тренировки в спортзале, но у него есть один большой недостаток. Спортзалы предлагают услуги персональных фитнес-тренеров, которые многие считают незаменимым элементом своих тренировок. Большинство людей не могут нанять персонального тренера на дом, и наша идея фитнес-приложения помогает решить эту проблему.
Популярные фитнес-приложения, такие как Trainerize, предлагают множество функций, включая персонализированные планы тренировок, отслеживание прогресса и рекомендации по питанию. Чтобы не остаться незамеченными, попробуйте внедрить уникальные функции, которые заставят вашу целевую аудиторию пользоваться именно вашими услугами. Определите основные функции вашего веб-приложения, на которых будет сосредоточено внимание клиентов. Например, вы можете предложить персональные видеоуроки и образовательные материалы, или встроить элементы геймификации вроде достижений. Если вы реализуете эти вещи лучше, чем ваши конкуренты, то пользователи отдадут предпочтение вашему продукту.

Доставка продуктов из магазина стала крайне популярной в последние годы. Мы рекомендуем пойти еще дальше и разработать веб-приложение для покупки продуктов с функциями дополненной реальности. Хоть они не будут такими же продвинутыми, как в нативных мобильных приложениях, этого будет более чем достаточно для того чтобы выделиться на фоне конкурентов. Например, одна из наиболее полезных функций дополненной реальности — распознавание изображений. Пользователи могут загружать фото продуктов, которые уже есть у них на кухне, и приложение, используя AR, распознает эти продукты, а затем ищет их в ближайших магазинах. Таким образом, функции дополненной реальности могут помочь пользователям сэкономить время и упростить процесс планирования покупок.

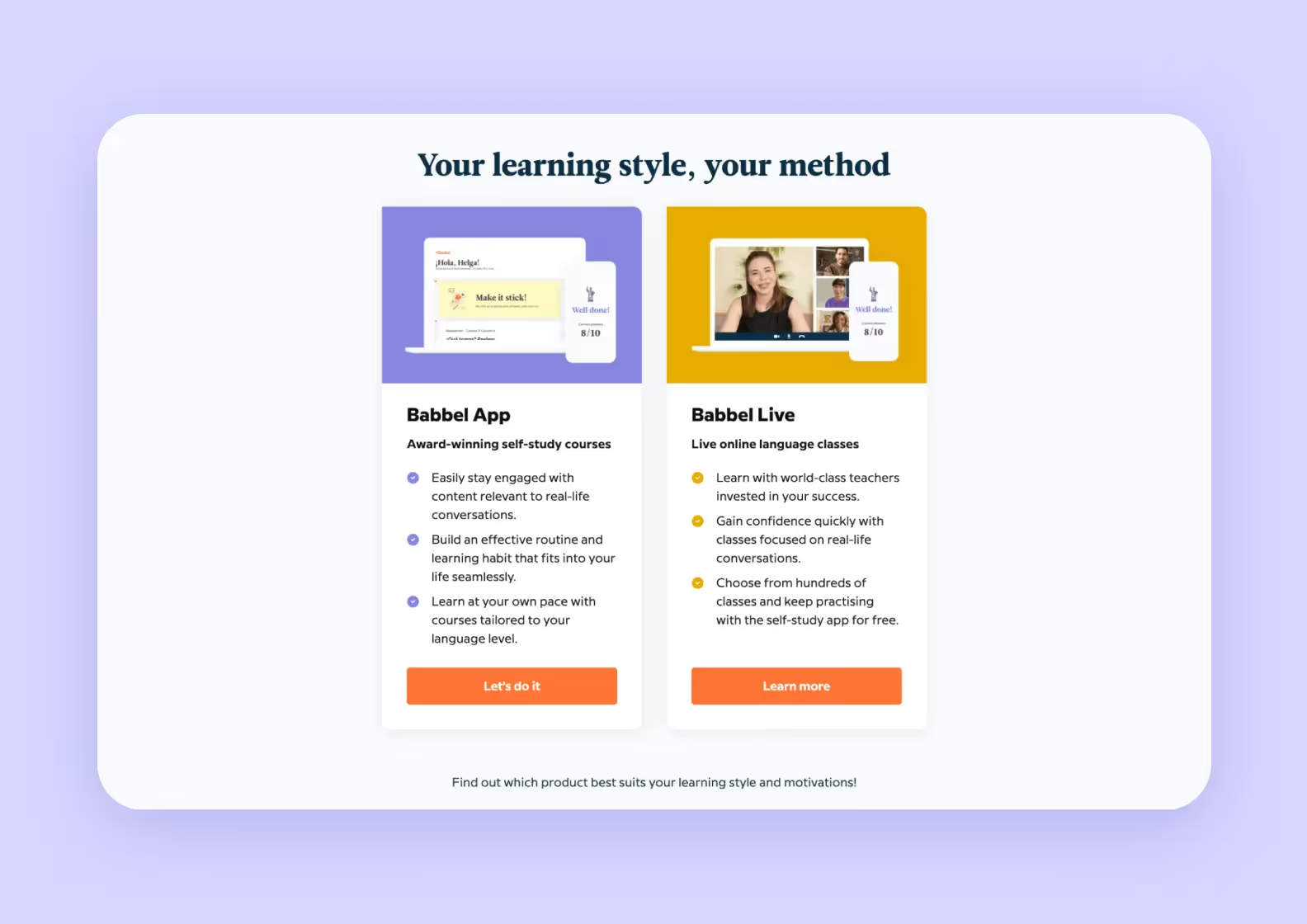
Если вы хотите лучше понять людей из другой культуры, — изучите их язык. Качественное приложение для изучения языков знает, как заинтересовать пользователей и сделать исследование новых культур увлекательным.
Чтобы создать уникальное приложение для изучения языков, попробуйте сосредоточиться на функциях, которые будут активно помогать вашим клиентам углублять их знания. Например, разработайте разные методы обучения, чтобы сделать учебный процесс привлекательным для каждого клиента. Или предложите пользователям интересный исторический контент, чтобы придать вашему приложению дополнительную ценность. Вы можете также задействовать машинное обучение, чтобы ваше приложение адаптировалось к конкретным потребностям индивидуальных клиентов.

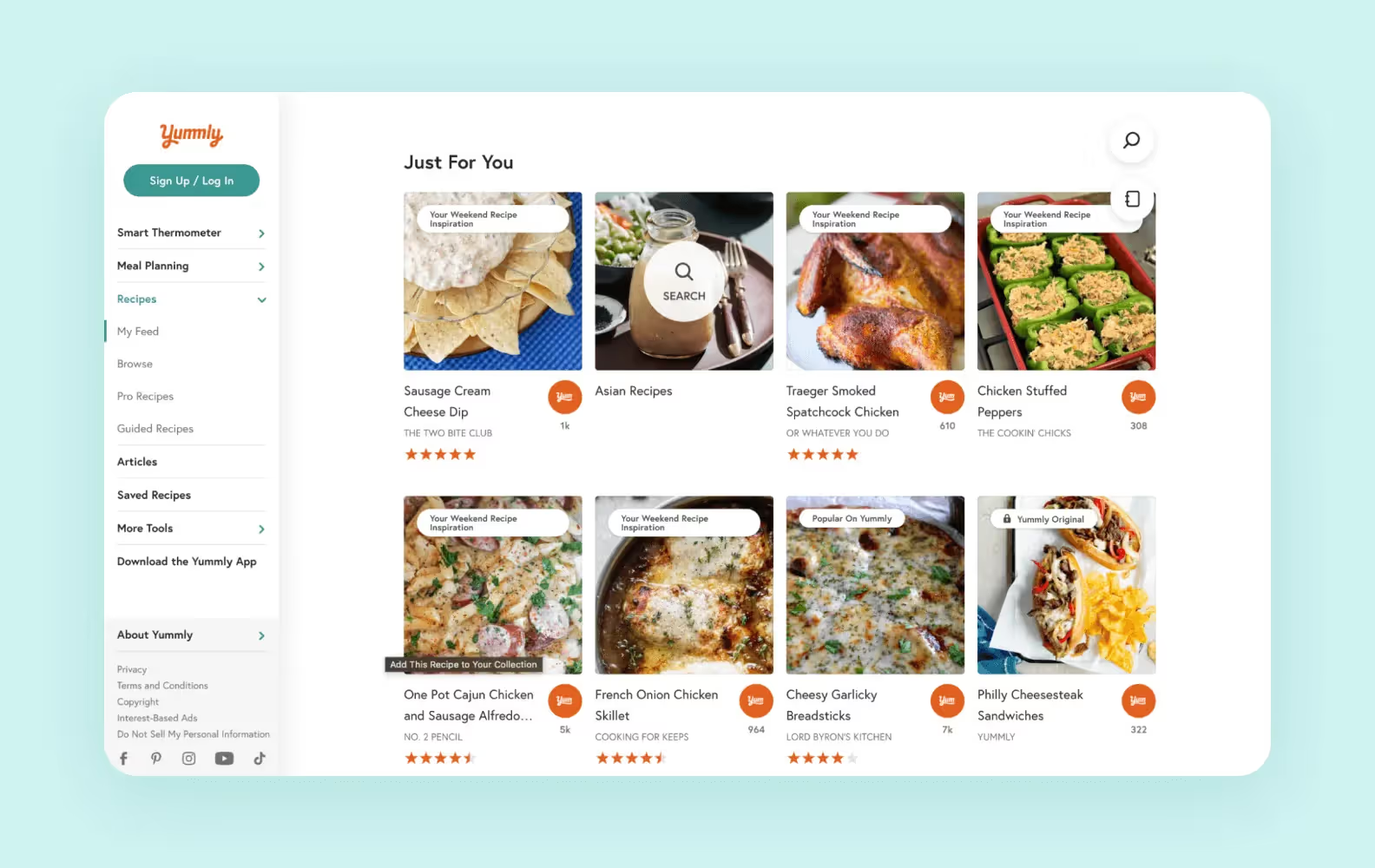
Растущая мода на здоровый образ жизни привела к повышенной популярности веб-сайтов и приложений с рецептами. Рекомендации по приготовлению домашних блюд сейчас как никогда актуальны, и веб-приложения облегчают процесс обмена новыми рецептами.
Наша идея для веб-приложения с рекомендациями кулинарных рецептов заключается в том, чтобы предложить клиентам удобный способ находить новые рецепты. Прежде всего, мы рекомендуем разработать интуитивный пользовательский интерфейс, чтобы приложение было удобным в использовании. Затем разработать функции на основе ИИ, которые будут предлагать клиентам креативные идеи для приготовления блюд. Следуя той же логике, можно внедрить функцию интерактивного конструктора рецептов, который позволит пользователям создавать собственные неповторимые рецепты, прямо в приложении.

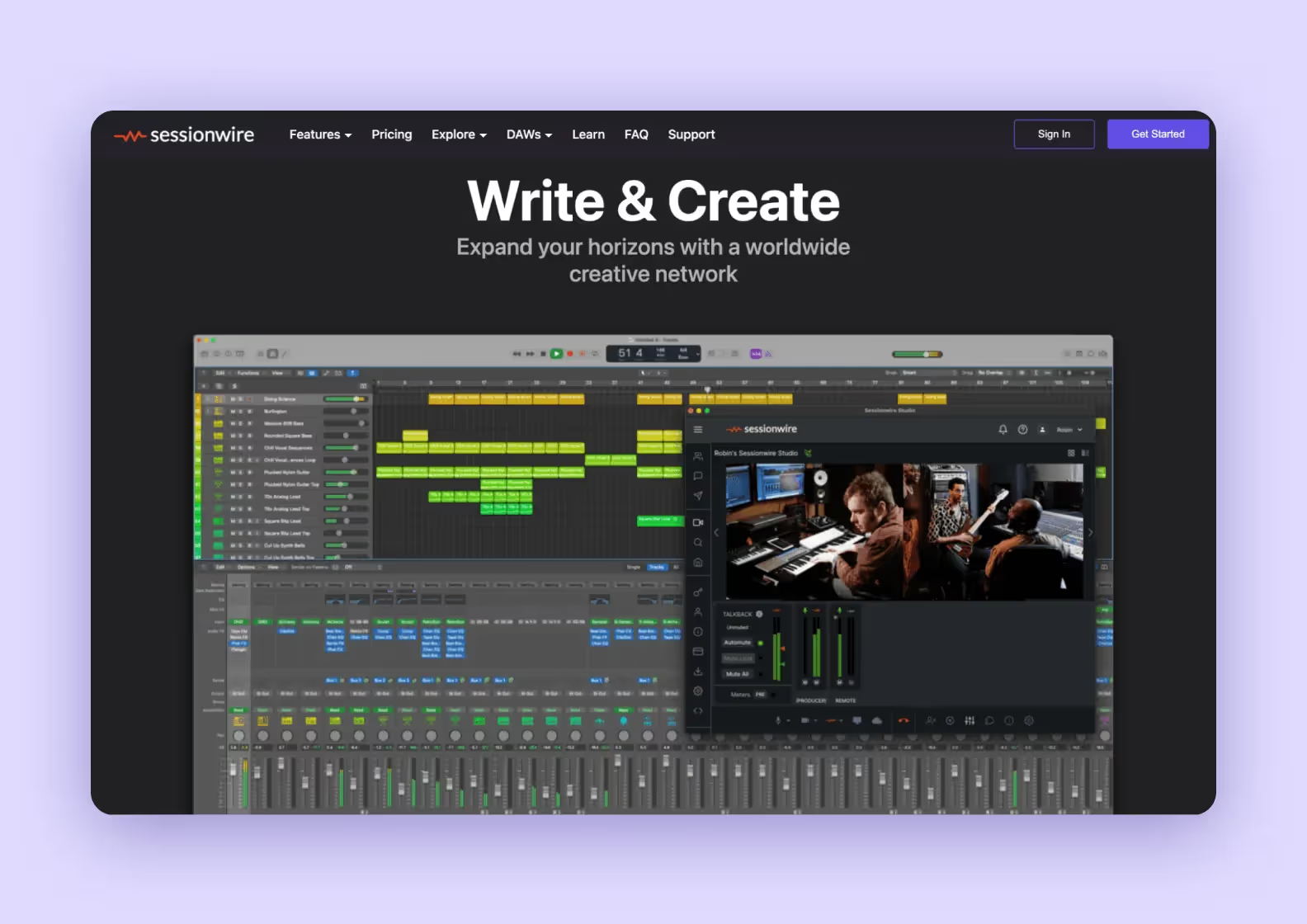
Разработка специализированного приложения для музыкантов — идея которая потребует определённого уровня креативности. Такие веб-приложения, как Sessionwire и BandLab, дают музыкантам возможность сотрудничать онлайн в режиме реального времени. Благодаря функции управления сессиями звукозаписи внутри браузера, эти приложения быстро набирают популярность среди профессиональных музыкантов.
Чтобы разработать успешное приложение для музыкальных коллабораций, попробуйте внедрить в него технологии, которые задействуют весь потенциал современных веб-браузеров. У музыкальных онлайн-коллабораций есть одна большая проблема — задержка аудио. Почему бы не сосредоточиться на ее решении? Это откроет музыкантам доступ к плавной онлайн-записи музыки и выделит ваше приложение на фоне конкурентов.

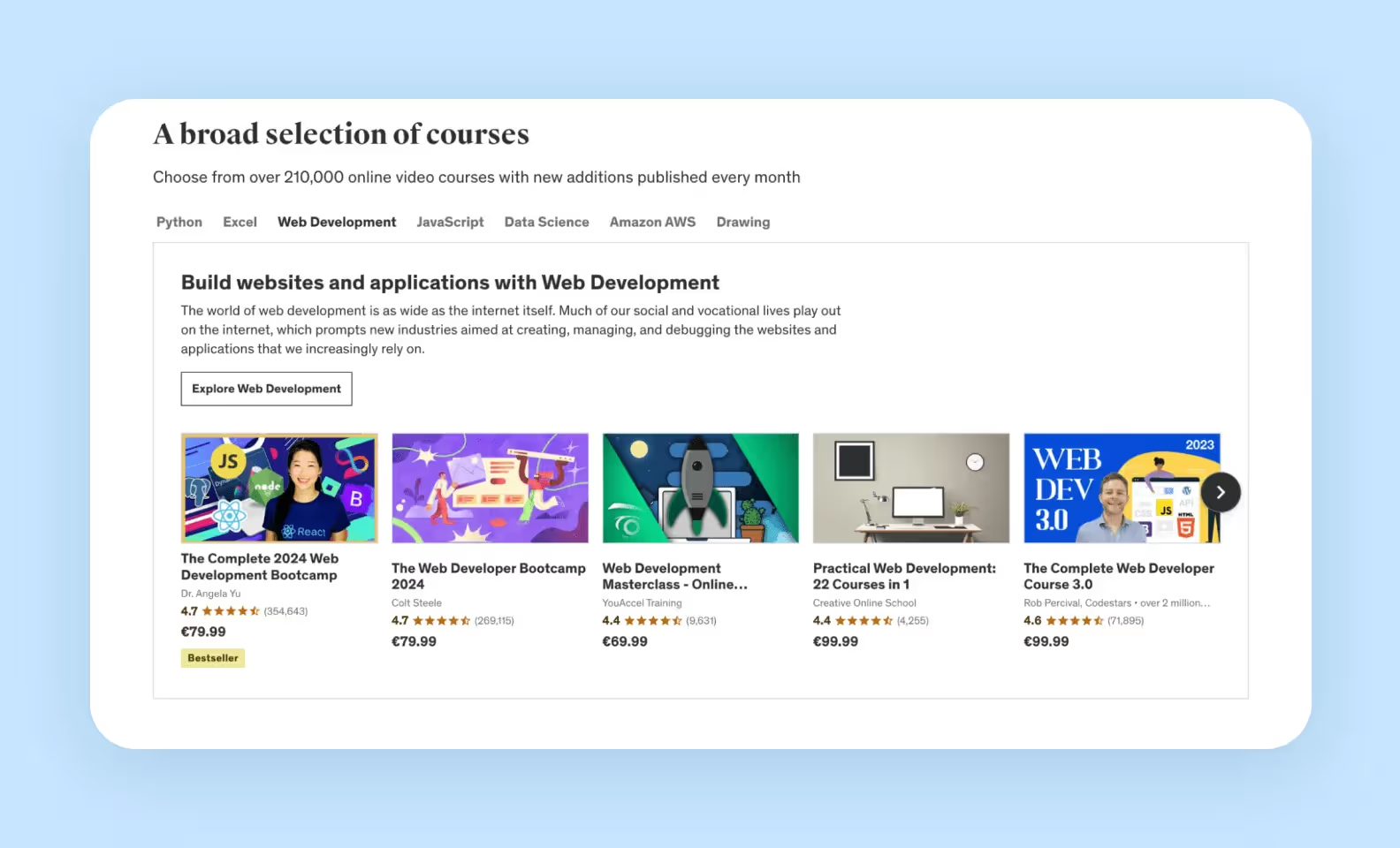
Мир онлайн-курсов огромен, что неудивительно, учитывая цены на высшее образование. Многие хотят изучать профессиональные навыки онлайн, поэтому создание образовательного приложения может стать прибыльным предприятием.
На образовательных платформах вроде Coursera и Udemy все курсы имеют жесткую структуру, которую нельзя адаптировать под индивидуальные предпочтения студентов. При создании веб-приложения для онлайн-обучения вы можете экспериментировать с этой системой и разрешить студентам выбирать собственные учебные планы. Такой модульный подход к образованию привлечет молодую аудиторию, которая любит пробовать новое, и выделит ваше приложение на фоне других.

После потрясающего успеха Tinder многие компании пытаются заработать на популярности приложений для знакомств. Некоторые компании добились в этом успеха, но пока никто не смог революционизировать сферу приложений для знакомств так, как это сделал Tinder.
Своим успехом Tinder доказал, что пользовательский интерфейс в приложении для знакомств важнее всего. Функция свайпа очень простая, но эффективная, и любое новое приложение для знакомств должно стремиться к тому же уровню простоты, чтобы стать успешным. Если у вас выйдет совместить изысканный дизайн с эффективным алгоритмом подбора и креативным брендингом, ваше приложение выделится среди конкурентов.

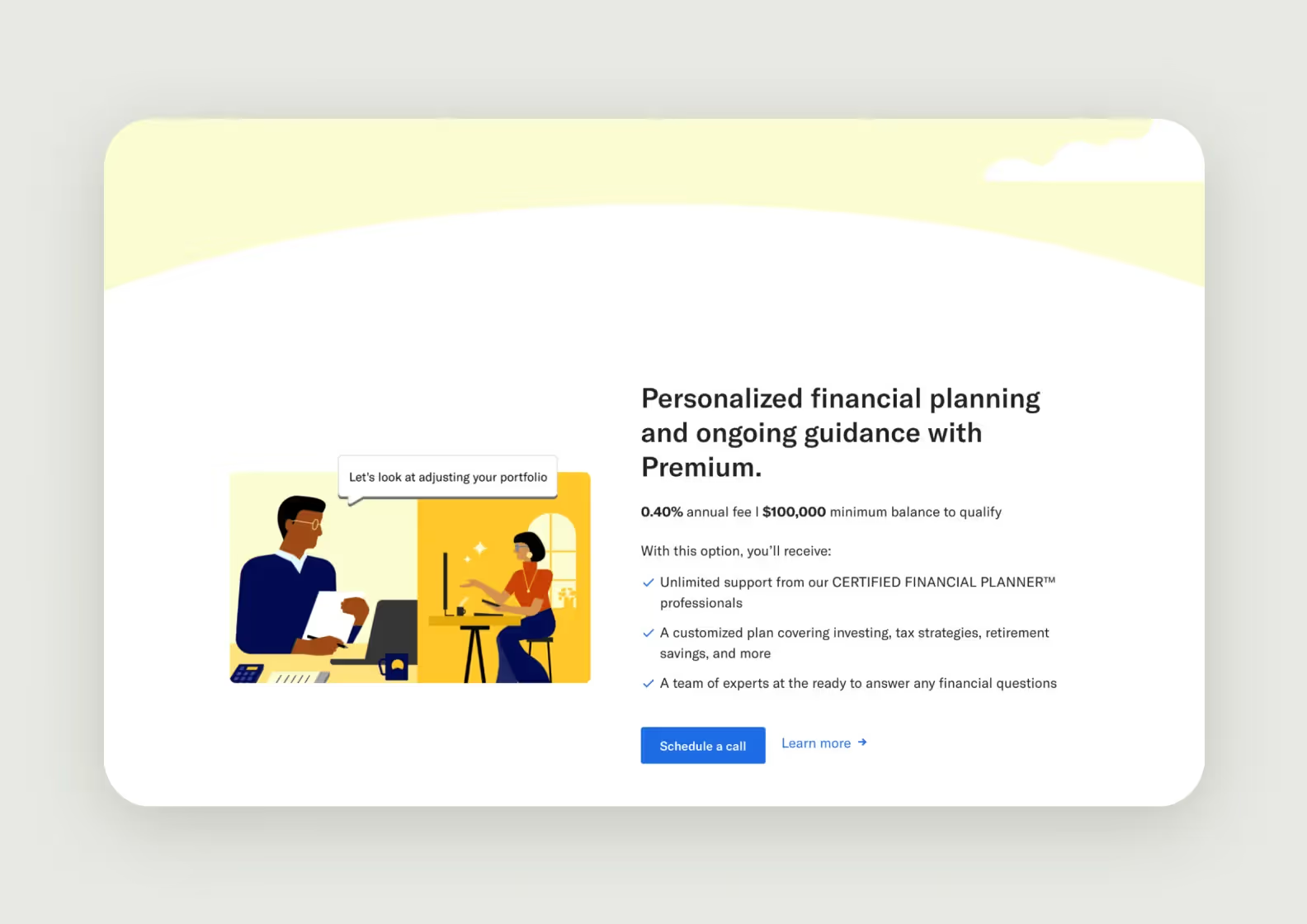
Кажется, что спрос на инвестиционные приложения растет с каждой минутой, ведь все больше людей вступают в мир криптовалют и онлайн-банкинга. Большинство инвестиционных приложений стремятся удерживать клиентов, упрощая процесс инвестирования. Однако сейчас одно лишь наличие качественного интерфейса не гарантирует успех.
Чтобы создать увлекательное инвестиционное приложение, попробуйте добавить функции, которые заинтересуют вашу целевую аудиторию. Например, внедрите элементы геймификации в виде наград и достижений. Еще один вариант — использовать машинное обучение для создания виртуального помощника. Он может предоставлять пользователям индивидуальные рекомендации по инвестициям на основе подробного финансового анализа.

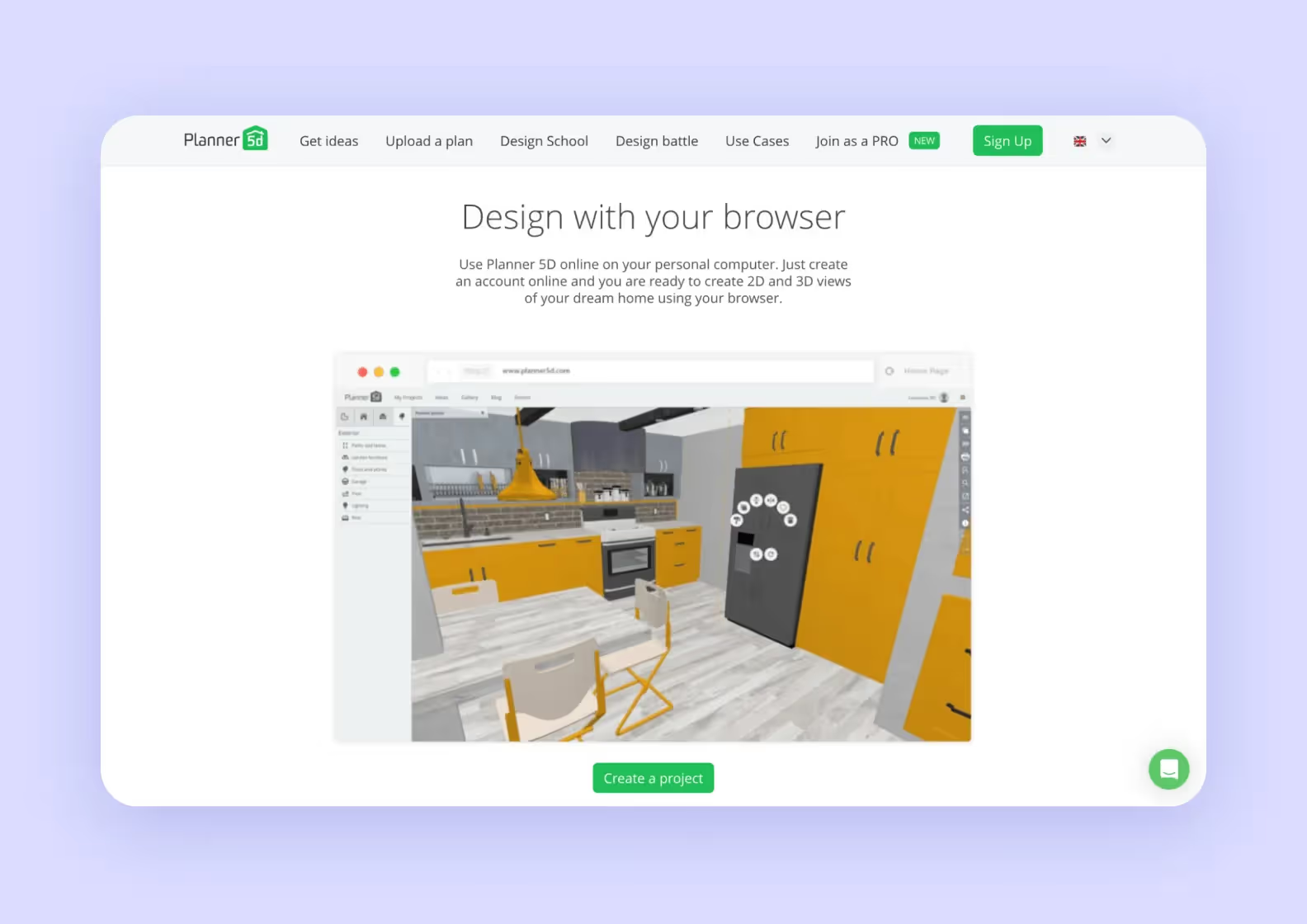
Современные браузерные технологии позволяют создавать облачные приложения для 3D-моделирования, работающие в режиме реального времени. Такие приложения особенно полезны для планирования интерьера, позволяя экспериментировать с дизайном прямо внутри браузера.
Для создания успешного приложение для дизайна интерьера потребуется приличный бюджет. Здесь также пригодится опыт в технологиях 3D-визуализации, так что советуем нанять квалифицированную команду разработчиков. Чтобы сделать процесс планирования интерьера увлекательным, внедрите такие функции как персонализация мебели, умные дизайнерские рекомендации и обучающие уроки по дизайну. А чтобы приложение приносило прибыль, можно сотрудничать с производителями мебели для интеграции бесшовной рекламы их продукции в вашем приложении.

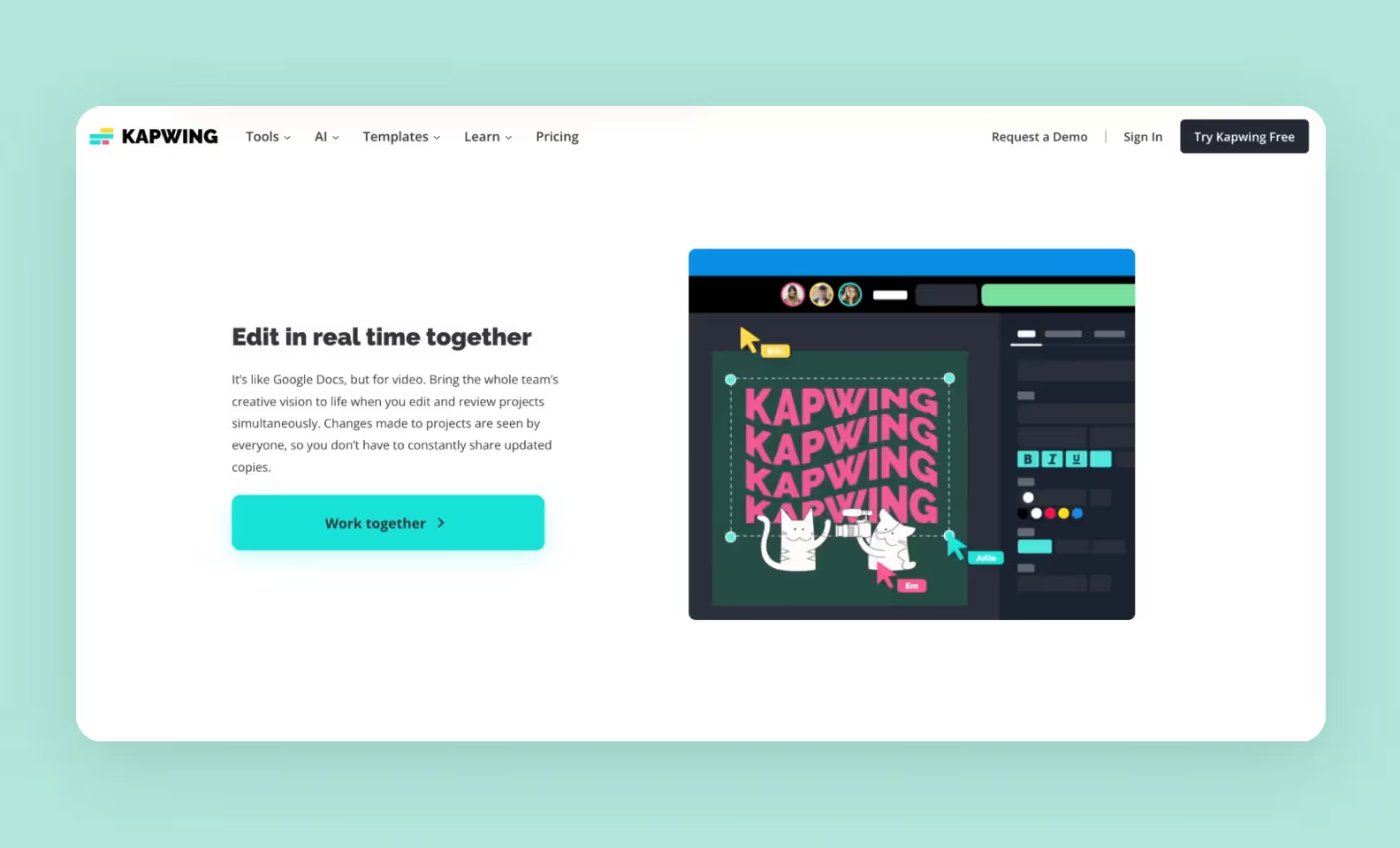
Кажется, что буквально вчера приложения для видеомонтажа имели громоздкие интерфейсы и нуждались в крупной мощности для выполнения даже самых простых задач. Это уже давно не так, и сейчас доступно множество приложений, позволяющих быстро редактировать видео внутри веб-браузера.
Современные веб-приложения для видеомонтажа обладают такими функциями, как: облачное хранение данных, интеграцию с социальными сетями и совместное редактирование в реальном времени. Если вы хотите создать неповторимое приложение для видеомонтажа, мы рекомендуем следовать той же логике. Внедрите в ваше приложение современные функции, такие как масштабирование картинки с помощью ИИ, многоступенчатые анимации и пространственный звук. Это повысит ценность вашего продукта и мотивирует людей сделать выбор в пользу вашего приложения.
{{tg-banner}}

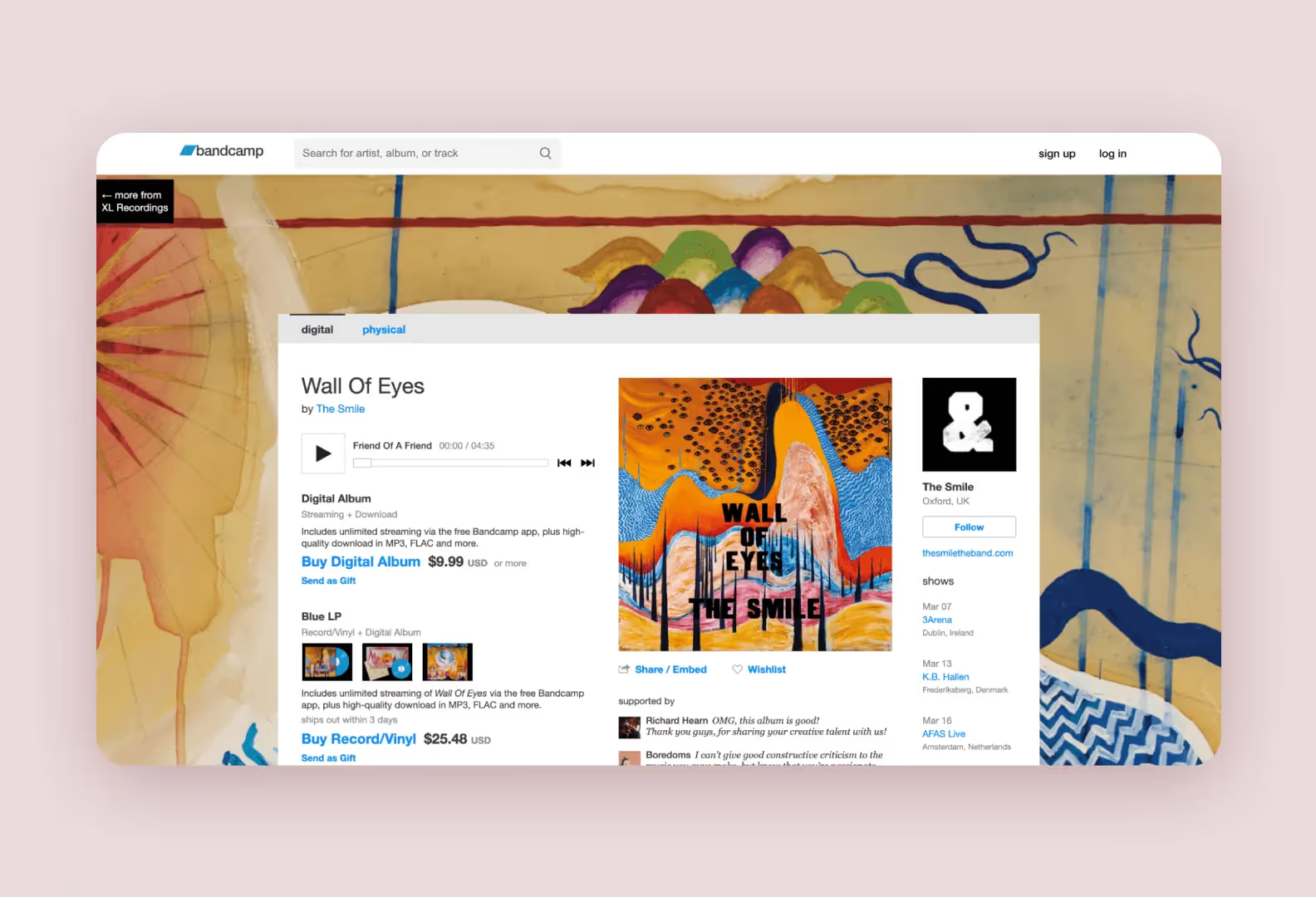
В сфере музыкального стриминга преобладают всего лишь несколько крупных платформ, что не помогает здоровой конкуренции. Тем не менее, в ней все еще остается место для успеха — нужно только проявить креативность.
Приложения для стриминга музыки, такие как Bandcamp, нашли свою нишу, сосредоточившись на создании фанатских сообществ и поддержке исполнителей. Это позволило им проявить уникальность и выделиться на фоне ключевых игроков в индустрии. Руководствуясь теми же принципами, можно придумать неповторимую идею для музыкального приложения. Вы можете внедрить интерактивные функции вроде совместного радио, музыкальных викторин или перевода текстов песен, чтобы привлечь внимание музыкальных фанатов.

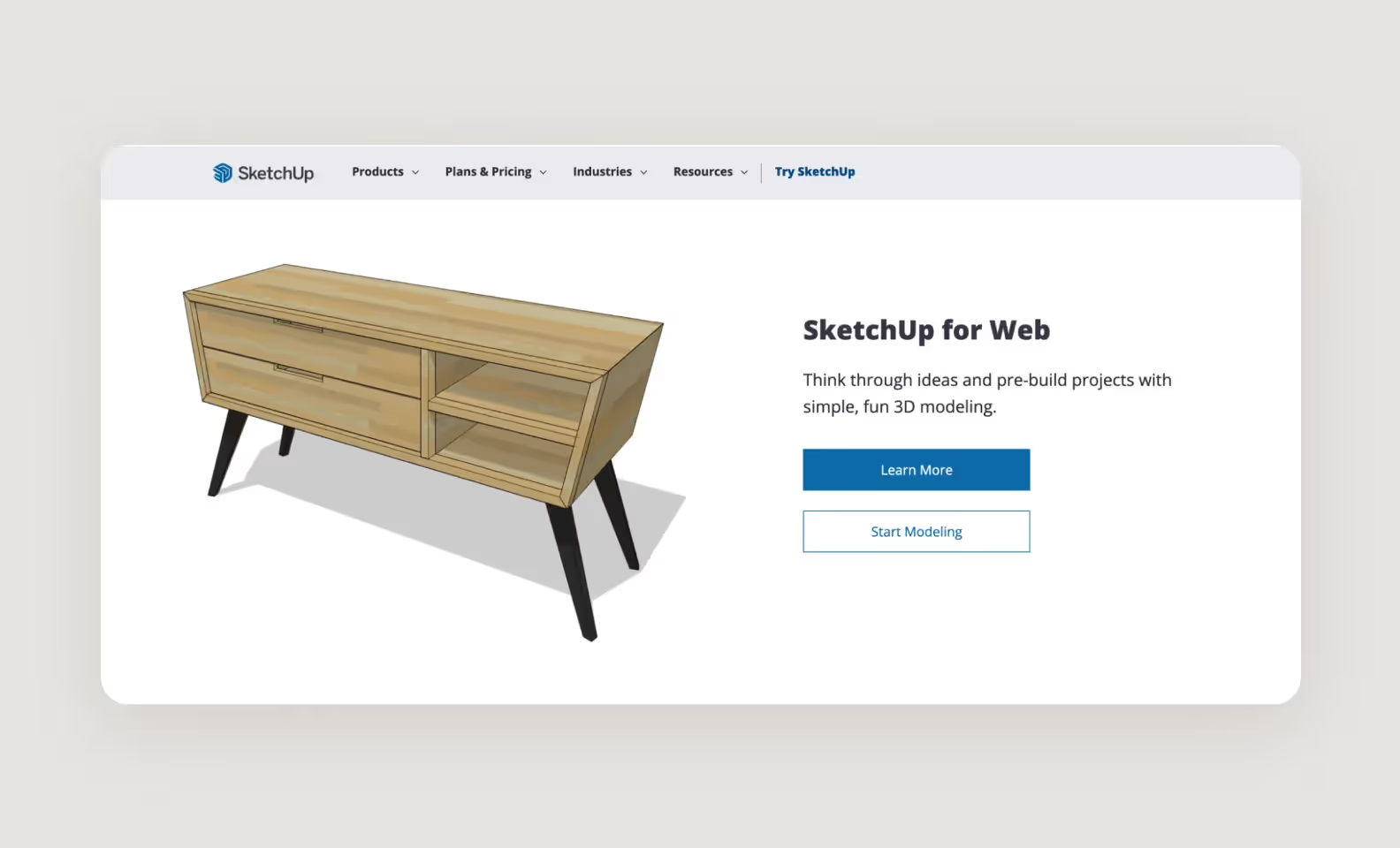
Веб-приложения также пользуются спросом среди ремесленников и мастеров. То же касается и профессиональных дизайнеров мебели, которые зарабатывают тем, что придумывают идеи для домашней мебели. Онлайн-приложения для дизайна помогают упростить рабочий процесс и стимулировать креативность.
Веб-приложение для дизайна мебели должно предлагать пользователям продвинутые функции 3D-моделирования, но при этом оставаться простым в использовании. В такое приложение стоит добавить функции, предназначенные для работы с мебелью, — такие как реалистичное отображение материалов и точная оценка габаритных размеров. Для придания приложению интерактивности вы можете предложить пользователям каталог дизайна мебели, контент-галерею или исторический справочник по истории мебели.

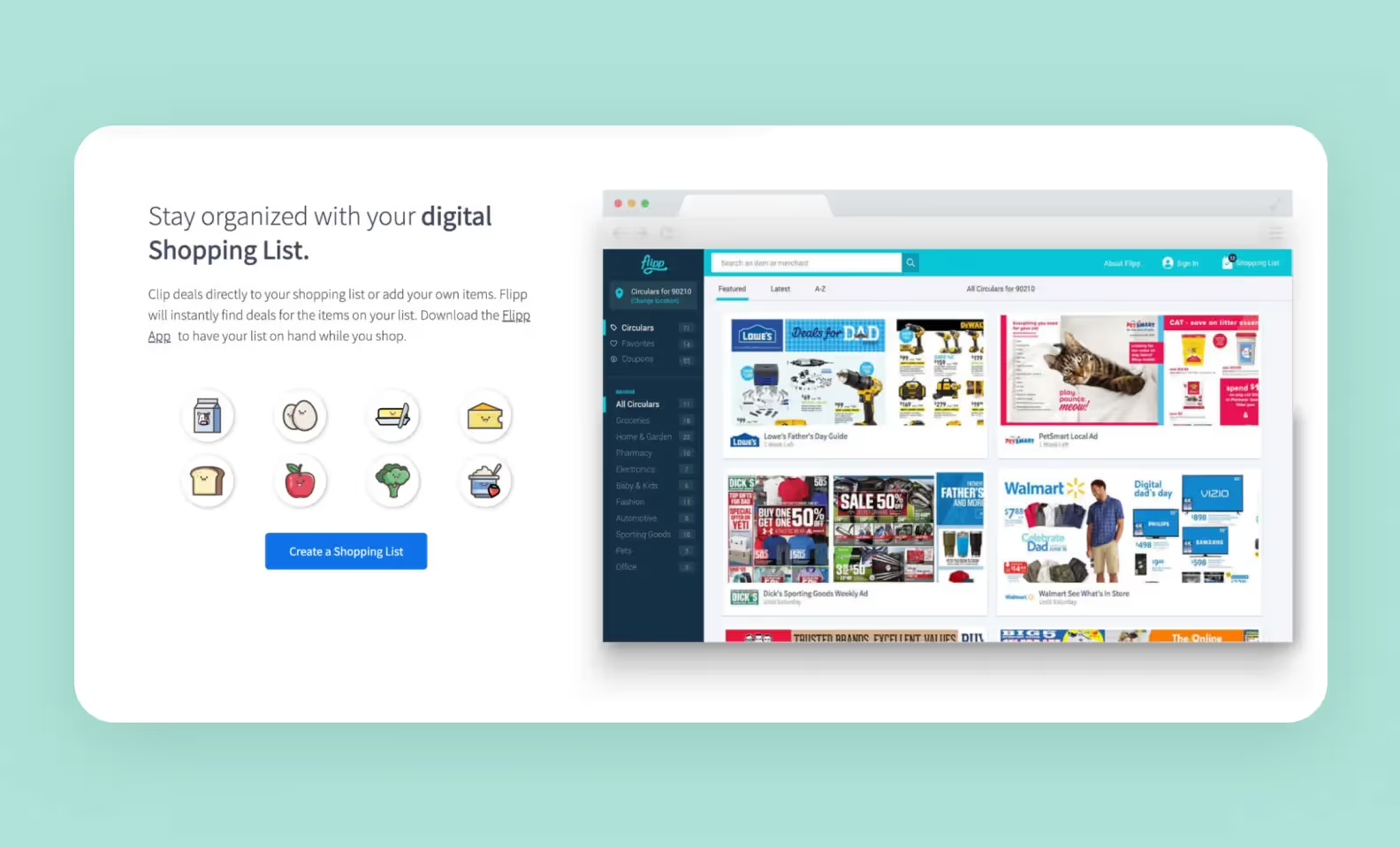
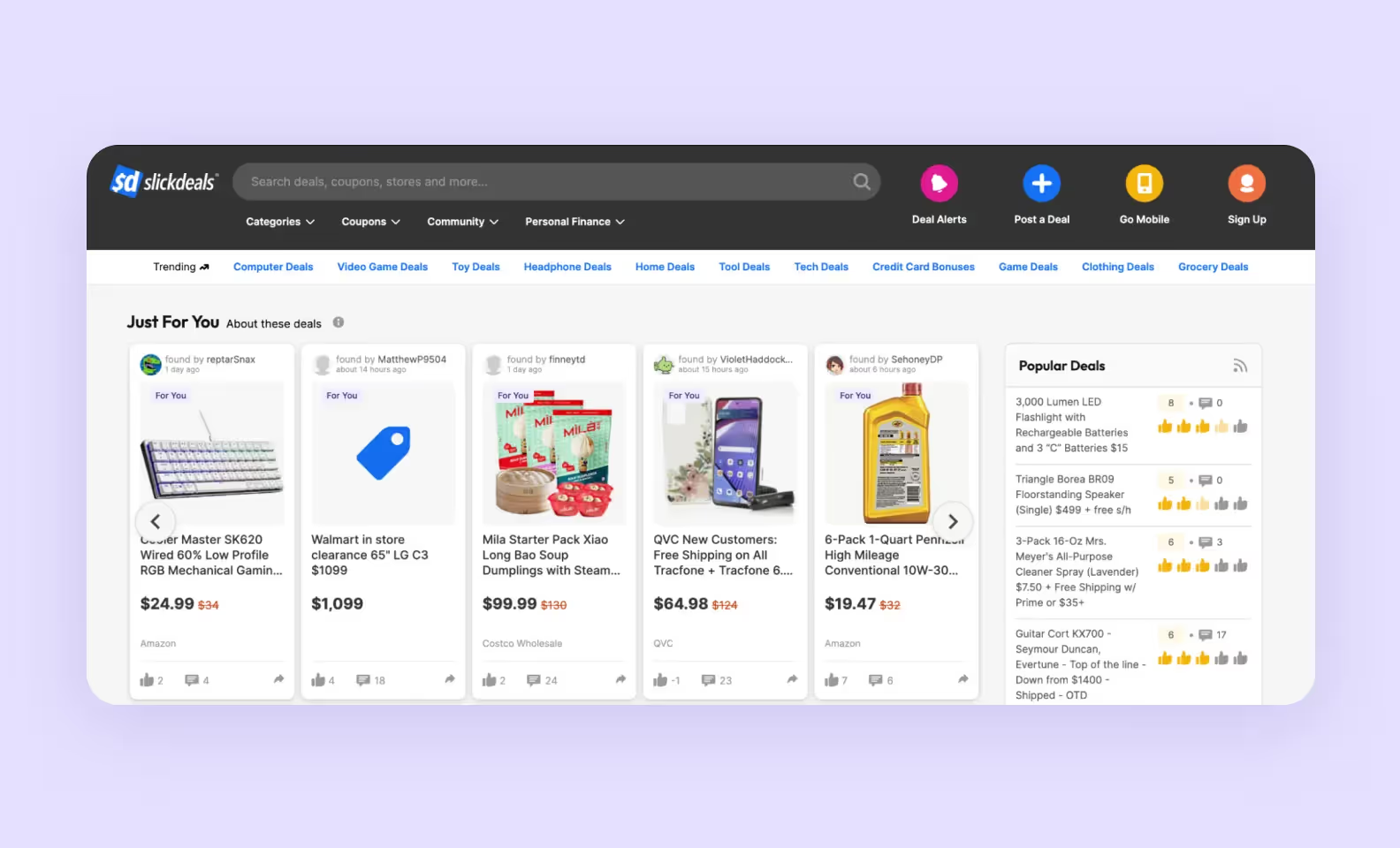
Экономия денег на скидках — незаменимый инструмент для многих людей, который помогает им в ведении домашнего бюджета. Но когда вокруг сотни магазинов, искать все скидки вручную — неблагодарное занятие. Веб-приложения для отслеживания цен решают эту проблему. Они собирают актуальные скидки и отображают их на одной странице, упрощая процесс покупок.
Чтобы создать успешное веб-приложение для отслеживания цен, сосредоточьтесь на создании простого, но эффективного пользовательского интерфейса. Это позволит клиентам не запутаться среди массы скидок и обеспечит приятный процесс поиска. Здесь также не обойтись без умной системы отслеживания цен — в ней должна заключаться основная функциональность вашего приложения. Вы также можете предложить своим клиентам дополнительные функции, такие как умное прогнозирование цен или сравнение цен в разных магазинах. Если вашим приложением будет просто и удобно пользоваться — клиенты увидят в нем пользу.
В нашем списке мы сосредоточились на самых инновационных идеях веб-приложений, но мы успели коснуться лишь верхушки айсберга. Придумывать новые идеи для веб-приложений — дело креативное, так что не бойтесь фантазировать! Если у вас есть своя идея для приложения, поделитесь ей с нами, и наша команда превратит ваш проект в реальность.
Надеемся, что наш список идей для веб-приложений принес вам пользу и дал пищу для размышлений. Помните: даже самые инновационные веб-приложения начинают с малого, так что не бойтесь мечтать! А если вам нужна помощь в разработке вашего веб-приложения, <a class="blog-modal_opener">свяжитесь с нами</a>, и мы как можно скорее вам ответим.