




Перед релизом каждый продукт проходит через дополнительную фазу тестирования. Это помогает убедиться, что каждая функция приложения работает правильно, и что финальный продукт принесет прибыль.Тестирование фронтенда — ключ к созданию успешного приложения. Расскажем о том, как устроены эти тесты, какую пользу приносят бизнесу, а также разберем 5 главных шагов тестирования фронтенда.

Перед выпуском продукта, нужно протестировать его каждый компонент, особенно те, которые видны пользователям, например, меню и кнопки. Вместе эти визуальные элементы составляют фронтенд приложения, то есть его пользовательский интерфейс (UI). Чтобы UI правильно отображался на всех устройствах и операционных системах, его нужно тщательно тестировать.
Тестирование фронтенда — важная часть цикла разработки. Оно позволяет находить баги на ранних стадиях, а также совершенствовать функции и навигацию приложения. В конечном счете, фронтенд-тестирование помогает выпустить качественный продукт, который сможет привлечь широкую аудиторию и принести прибыль.
Большинство продуктов состоят из фронтенда и бэкенда — внутреннего ядра приложения, которое обрабатывает данные и взаимодействует с сервером. Тестировать бэкенд не менее важно, чем фронтенд. Давайте посмотрим на разницу в тестировании этих элементов.
Бэкэнд и фронтэнд отвечают за разные компоненты приложения. Фронтенд формирует пользовательский интерфейс и остальные визуальные элементы, а бэкенд обрабатывает данные и связывает приложение со сторонними сервисами.
Поэтому тесты фронтенда сосредоточены на UI, системе навигации и пользовательских маршрутах в приложении. А тесты бэкенда обычно посвящены хостингу, базам данных и всей внутренней архитектуре продукта.
Наш опыт. Если говорить о создании качественного фронтенда приложения, визуальный дизайн выполняет как минимум половину работы.
Когда мы редизайнили платформу музыкального стриминга Voxtox, мы изучили каждый пользовательский маршрут, чтобы сделать навигацию как можно интуитивнее. Создали для приложения меню, в котором все функции размещены так, чтобы их было видно с первого взгляда.

Для тестирования бэкенда используют другие инструменты, нежели для фронтенда. Например, программы для проверки безопасности приложения, интегрированных API и баз данных. Такие тесты можно автоматизировать, но они устроены сложнее чем инструменты для тестирования фронтенда.
Бэкэнд не может тестировать та же команда тестировщиков, которая проверяет фронтенд — это разные специализации. Тестировщики бэкенда должны разбираться в программировании, серверной логике и сторонних интеграциях. А специалисты по фронтенду должны знать принципы UI/UX-дизайна и понимать, как проводить тесты интерфейса: например, тестирование юзабилити и доступности.
Теперь перейдем к конкретным преимуществам фронтенд-тестирования. Вот как они могут помочь вам в разработке приложений.
Детальное тестирование фронтенда поможет создать приложение, которое будет работать на любом устройстве или браузере. А всесторонняя совместимость позволит заинтересовать широкую аудиторию. Можно еще сильнее расширить охват, протестировав приложение на доступность, чтобы им могли легко пользоваться как можно больше людей.
Наш опыт. Сделали редизайн образовательной платформы Zeroney, чтобы придать ей современный вид и привлечь новых пользователей. Чтобы заинтересовать молодую аудиторию, мы добавили шкалу прогресса и яркие иконки наград, а также информативный дашборд. Новый дизайн пришелся по вкусу целевой аудитории Zeroney, и заказчик остался доволен.

Регулярное тестирование фронтенда на протяжении цикла разработки поможет снизить стоимость проекта. Вы сможете устранять баги на ранних стадиях, вместо того, чтобы срочно исправлять их после запуска приложения, что намного сложнее и дороже.
Если пользователям что-то не нравится в продукте — они быстро уходят. Тестирование фронтенда поможет избежать этого сценария и сделать UX (пользовательский опыт) как можно комфортнее. В этом пригодятся юнит-тесты, тестирования производительности, интеграционные и другие тесты. Вместе они помогут укрепить доверие клиентов к вашему продукту.
Наш опыт. Планка качества для современных приложений доставки очень высока. Поэтому при работе над приложением OrderUp мы постарались довести пользовательский опыт до идеала. Для этого внедрили в приложение удобный поиск блюд по категориям и сделали процесс заказа максимально простым.

Есть много разновидностей тестирования фронтенда, и каждая по-своему полезна. Давайте рассмотрим наиболее эффективные типы и расскажем, в чем их польза.
Чтобы добиться наилучших результатов, советуем комбинировать методы тестирования, чтобы проверить все аспекты приложения.
Вот краткая таблица с основными типами:
Теперь перейдем к детальному разбору.
Юнит-тестирование — это проверка отдельных компонентов пользовательского интерфейса. Цель юнит-тестов — убедиться, что каждый отдельный элемент правильно отображается и функционирует. Например, если в приложении есть функция логина, то стоит провести юнит-тест, чтобы проверить, правильно ли работает авторизация на платформе.
Юнит-тестирование входит в нашу услугу UX-аудита — анализ эффективности продукта. Мы проводим детальные тесты приложения в рамках UX-аудита, чтобы повысить конверсии и вовлеченность пользователей. Заполните форму внизу страницы, чтобы оставить заявку.
Чтобы проверить, насколько быстро загружается приложение, проводится тестирование производительности. В случае веб-приложения главный показатель — скорость загрузки страницы: в идеале она не должна превышать 3 секунды. Тестировать производительность нужно в разных условиях: при плохом интернет-соединении, на разных устройствах и так далее.
Эти тесты позволяют изучить все пользовательские сценарии в приложении от начала до конца. В случае маркетплейса типичный маршрут пользователя может начинаться с поиска товара и завершаться оформлением заказа. Сквозное тестирование дает полное представление о пользовательских сценариях, что в итоге помогает запустить продукт, который соответствует целям бизнеса.
Интеграционное тестирование проверяет, как функции в приложении взаимодействуют друг с другом. Например, в случае с интернет-магазином, купленный товар должен появиться в истории заказов пользователя. За это отвечают разные функции, и интеграционное тестирование позволяет оценить, насколько слаженно они работают вместе.
Визуальная регрессия — метод тестирования, с помощью которого выявляют визуальные изменения в интерфейсе приложения на протяжении нескольких версий.
Код приложения может сильно меняться во время разработки, и из-за этого элементы интерфейса часто отображаются с ошибками или смещаются. Тесты визуальной регрессии помогут сохранить последовательный визуальный стиль приложения.
Такие тесты помогают сделать приложение удобнее для пользователей с ограниченными возможностями. В ходе тестов на доступность проверяют, можно ли пользоваться сайтом без мыши, или оценивают цветовые контрасты, чтобы убедиться, что каждый элемент хорошо различим. Конечная цель этих тестирований — создать удобный для пользователя продукт с минимальным порогом доступа.
Чем больше у приложения функций, тем больше тестов придется провести. Среди основных — тестирования юзабилити и функциональности. Если продукт рассчитан на широкую аудиторию, то не обойтись и без тестов на доступность.
Наш опыт. Тестирование сложных функций — привычное для нас дело. Например, мы разработали шопинг-приложение Eyebuy с функцией прямых трансляций. В карточку каждого товара нужно было внедрить стрим, демонстрирующий его в прямом эфире. Эту функциональность нужно было основательно протестировать. Мы провели множество тестовых стримов, чтобы устранить баги и повысить скорость загрузки трансляций.

Хотя современные браузеры довольно мощные, кросс-браузерное тестирование по-прежнему важно. Это позволит приложению стабильно работать в любом браузере, в том числе в устаревших. А это поможет расширить охват аудитории и укрепить репутацию бренда.
Тестировать интерфейс приложения до завершения работы над бэкендом — не лучшая идея. Дело в том, что функции фронтенда опираются на бэкенд. Поэтому, например, чтобы протестировать процесс оформления заказа, сначала придется внедрить платежные API (интерфейсы программирования), иначе не получится провести оплату.
Чтобы исключить такие сценарии, лучше разработать функции бэкенда до начала фронтенд-тестов. Тогда фронтенд приложения будет взаимосвязан с функциональностью бэкенда, и вы сможете добиться точных результатов тестов.
Вот наша подборка инструментов для тестирования фронтенда, которые помогут оценить качество приложения.
Cypress — популярный фреймворк для фронтенд-тестирования, оснащенный массой функций для автоматизированного тестирования веб-приложений. Он поддерживает перезагрузку тестов в реальном времени, которая помогает сэкономить время. А также сохраняет снапшоты приложений на разных стадиях тестирования, что позволяет отслеживать ход тестов.

Jest — фреймворк для тестирования приложений на JavaScript, который позволяет проводить тесты без предварительной настройки. Тестовая среда платформы изолирована, а значит результаты одного теста не влияют на результаты другого. Jest также включает функцию таймеров и поддерживает параллельное тестирование.

Если вы разрабатываете веб-приложение, Playwright может стать вашим любимым инструментом для тестирования фронтенда. Он включает широкий набор функций для кросс-браузерного тестирования и умеет имитировать особенности работы различных девайсов. Playwright также умеет моделировать разные браузерные условия, как если бы приложением пользовались несколько юзеров одновременно.

Прежде чем начинать первый тест приложения, стоит заранее продумать все шаги. Вот 5 ключевых этапов фронтенд-тестирования.
У любого теста есть конкретная цель, будь то проверка скорости загрузки приложения или кросс-браузерной совместимости. Задайте параметры для каждой тестовой сессии — это поможет оценить результаты тестов и направить команду разработчиков в правильное русло.
Затем стоит подготовить сценарии тестирования, в которых будут описаны цели и желаемые результаты каждого теста. К примеру, если нужно проверить функцию регистрации, опишите каждый шаг, который пользователь пройдёт, чтобы зарегистрироваться в приложении. Например, нажатие на кнопку «Регистрация», создание пароля и отправка данных на сервер.
Приложение должно сохранить пользовательскую информацию и создать профиль. Если этого не происходит, попробуйте найти причину с помощью интеграционного тестирования.
Теперь пришло время провести тесты с помощью любимых инструментов тестирования. Чтобы ускорить процесс, автоматизируйте тесты или привлеките мануальных тестировщиков, которые проверят каждый пиксель. Оба подхода полезны — сочетайте их для достижения наилучшего результата.
Результаты тестирования нужно подробно фиксировать. Это позволяет тестерам передавать информацию о багах программистам, которые их фиксят. Чтобы помочь разработчикам правильно расставить приоритеты, разделите баги на две категории — критические и второстепенные.
После устранения найденных багов приложение стоит протестировать еще раз, чтобы убедиться, что функции работают исправно. При повторном тестировании старайтесь использовать расширенный набор тестовых инструментов, чтобы выявить как можно больше ошибок. Чем больше багов получится найти до релиза, тем качественнее будет финальный продукт.
{{tg-banner}}
Вот 3 рекомендации, которые помогут повысить эффективность фронтенд-тестов.
Конечная цель тестирования фронтенда — выпустить продукт, который будет востребован у целевой аудитории. Поэтому важно ставить интересы пользователей превыше всего.
Подумайте, как улучшить пользовательские маршруты в приложении. Возможно, получится упростить процесс регистрации или систему навигации. Даже небольшие улучшения UX-дизайна помогут сделать продукт удобнее и полезнее для клиентов.
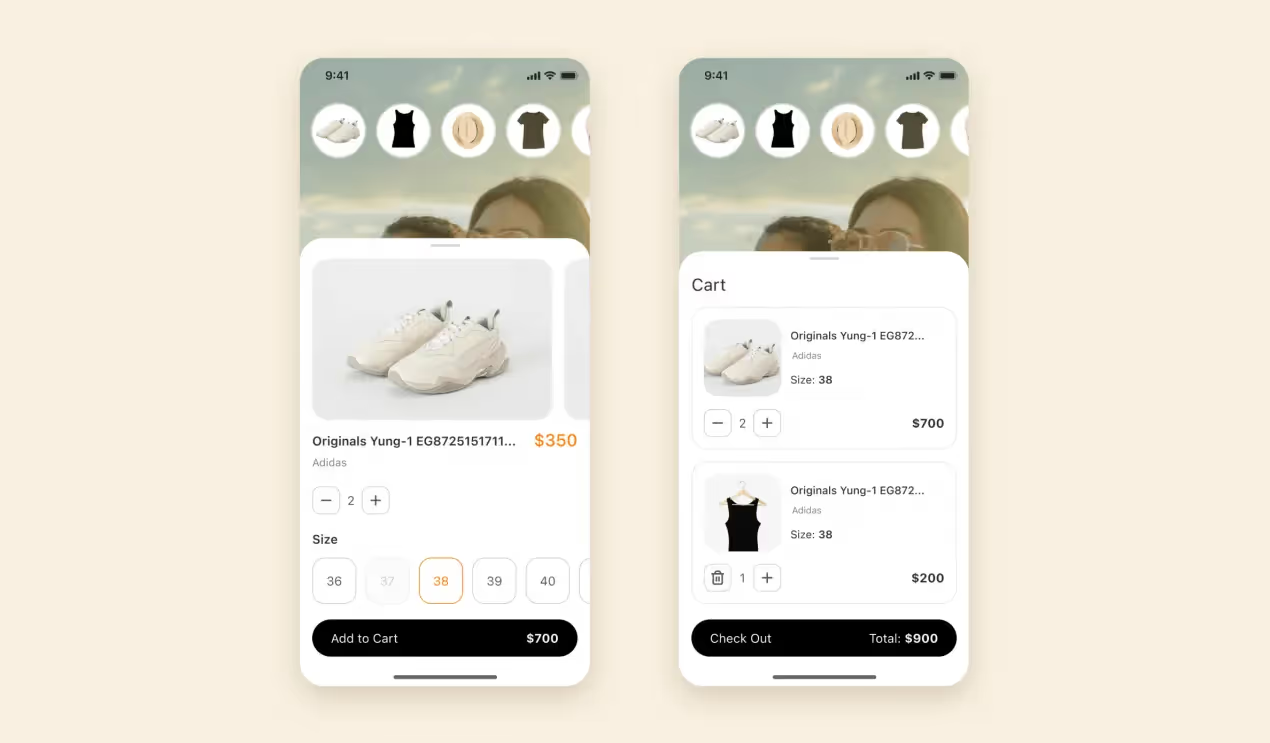
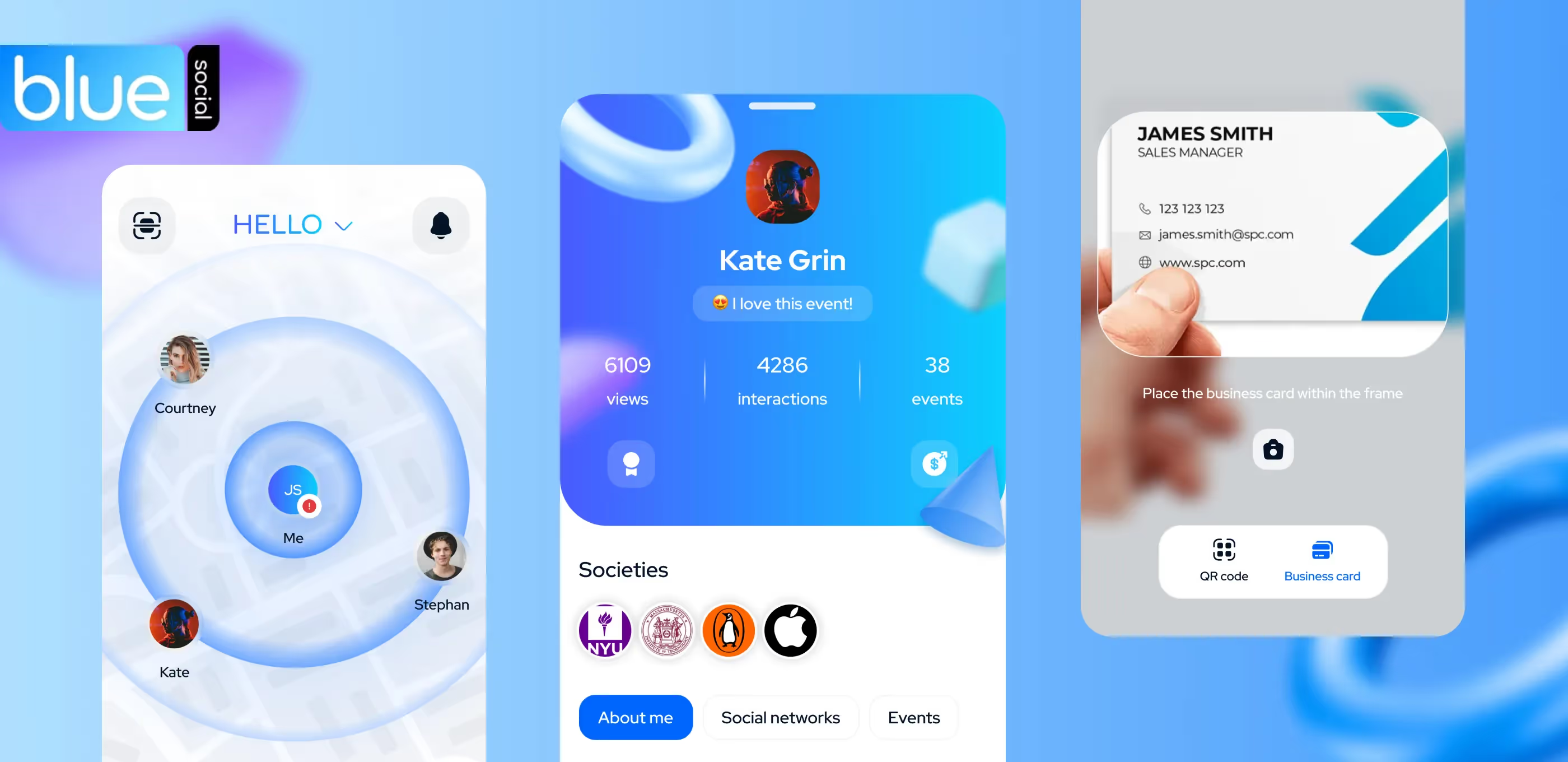
Наш опыт. На одном из наших проектов мы сделали редизайн социального приложения, чтобы оно лучше отвечало запросам целевой аудитории. Клиент хотел привлечь на платформу больше зумеров. Поэтому мы сфокусировались на геймификации и разработали удобный модульный интерфейс.

Рекомендуем проводить фронтенд-тесты на протяжении всего цикла разработки. Так вы сможете выявлять и исправлять баги на ранних этапах, что позволит избежать проблем при запуске.
В Purrweb мы разрабатываем приложения двухнедельными спринтами. Во время каждого мы внедряем новую функцию и тестируем ее, проверяя, насколько она вписывается в общую концепцию продукта. Потом мы обращаемся к клиенту за фидбеком, вносим правки и переходим к следующему спринту.
У каждого приложения есть ключевые функции, без которых оно не было бы востребованным. Например, сервис Apple Music не работал бы без встроенного аудиоплеера, а Telegram не стал бы популярным без чатов в реальном времени.
Во время тестирования фронтенда, в первую очередь уделяйте внимание ключевым функциям, чтобы сделать приложение полезным для целевой аудитории.
Тестирование фронтенда — ключ к успеху приложения. Независимо от того, какие тестовые инструменты вы используете, ориентируйтесь на пользователей. Старайтесь мыслить как они и задавайте вопросы от их лица. Клиентоориентированный подход к тестированию поможет укрепить доверие аудитории и сделает продукт востребованным на годы вперёд.
Если вы ищете компанию для разработки приложения, мы с удовольствием вам поможем. Наша команда позаботится обо всем, от UI/UX дизайна до публикации в магазинах приложений. Если хотите поделиться с нами идеей приложения, ➡️ <a class="blog-modal_opener">заполните форму</a>, и мы ответим вам в течение 24 часов.