- Идея заказчика — помочь семейным парам справедливо распределять домашние обязанности
- Наши задачи на проекте
- Помогли упростить пользовательские флоу
- Разработка на привычном стеке
- Фичи приложения
- Результат
Ищете слаженную команду разработки?
Поможем с дизайном и разработкой приложений для бизнеса и стартапов
Мы помогли многим стартапам превратить идеи в работающие продукты и знаем: лучший путь — начать с MVP, который решает ключевую проблему пользователя, а затем масштабировать функциональность. Именно так и решил один из наших заказчиков.
Он обратился к нам за разработкой MVP мобильного приложения, чтобы протестировать идею и познакомить пользователей с основными возможностями своего продукта. Дизайн уже был готов, а наша задача — реализовать фронтенд и бэкенд. Рассказываем в кейсе о том, как мы помогли сделать приложение, которое должно сделать проще быт американских семей.
Идея заказчика — помочь семейным парам справедливо распределять домашние обязанности
По просьбе клиента мы не упоминаем настоящее название приложения в кейсе — назовем его просто «семейное приложение».
Идея приложения появилась из собственного опыта заказчика, как это часто бывает у стартаперов. Он и его жена живут в американском пригороде и совмещают карьеру и пет-проекты с заботой о детях и домашними делами.
Заказчику захотелось сделать продукт для таких же семейных пар, чтобы помочь им справедливо распределять обязанности, подхватывать задачи друг друга и не забывать о взятых на себя обязательствах.
Звучит как таск-менеджер Todoist, только для семей 
Чтобы лучше понять идею заказчика, представьте Боба и Мэри — занятую семейную пару с двумя детьми, жизнь которой расписана по минутам. Они распределили бытовые задачи: Боб отвечает за ремонт и ветеринара, Мэри — за детские кружки и няню.
Однажды Мэри просит Боба отменить урок рисования у сына, но Боб не находит контакта учительницы. А Мэри на важном совещании и не может ответить. Вечером они спорят, кто больше занят домашними делами, хотя оба работают и устают одинаково.
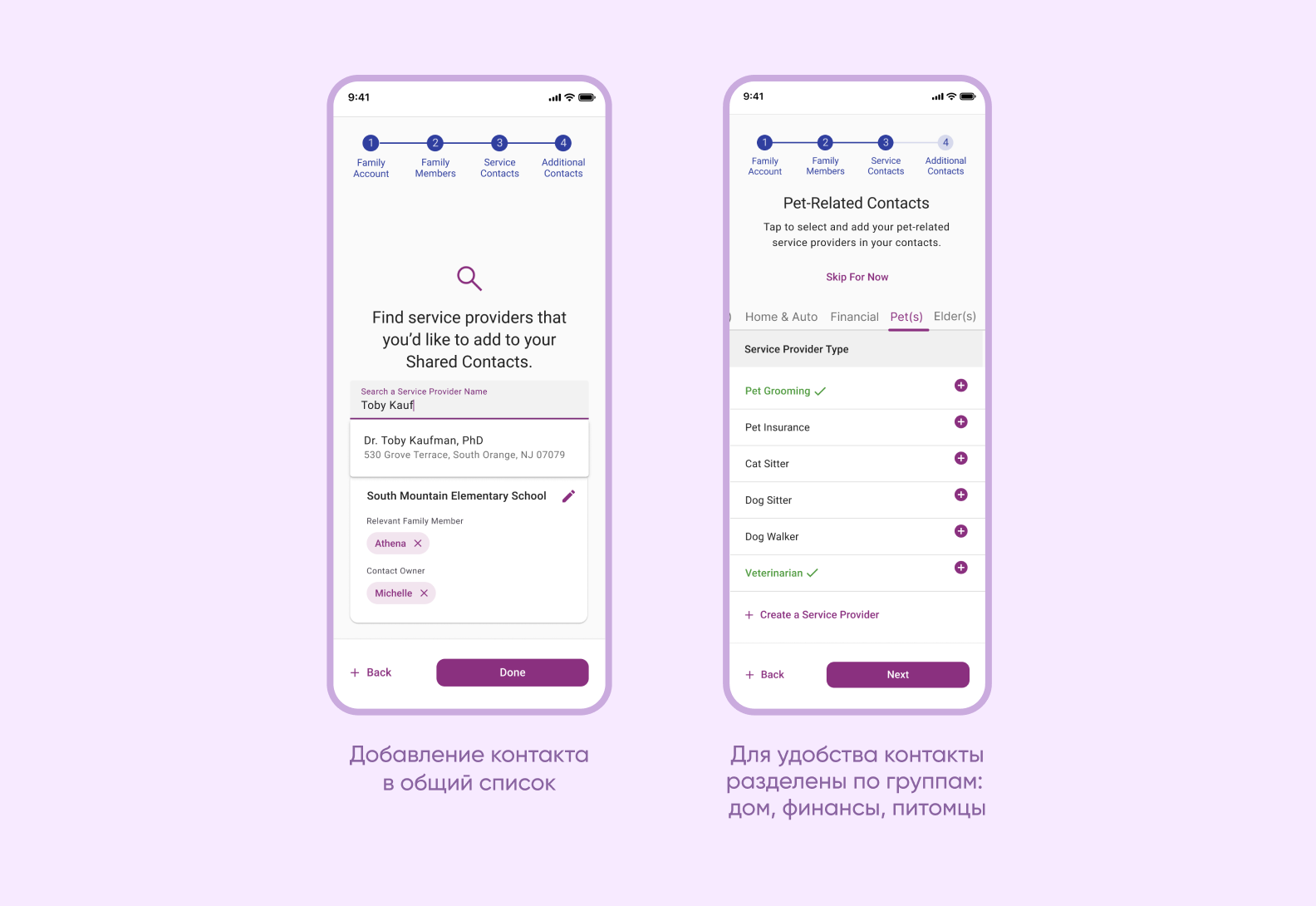
Именно таких ситуаций помогает избежать семейное приложение — оно собирает все важные контакты в одном месте, дает обоим родителям доступ к информации и упрощает координацию домашних дел.
Клиент вместе со своим знакомым дизайнером сделал кликабельный прототип приложения и получил позитивный фидбек от фокус-группы: больше ста пар были готовы принимать участие в бета-тестировании продукта. После этого он понял, что пора лететь в разработку MVP.
Чтобы ускорить процесс, решил привлечь внешнюю команду разработки — частое решение для стартапов, ведь сбор инхаус-команды требует много времени и ресурсов. Этой командой стали мы, Purrweb.


Наши задачи на проекте
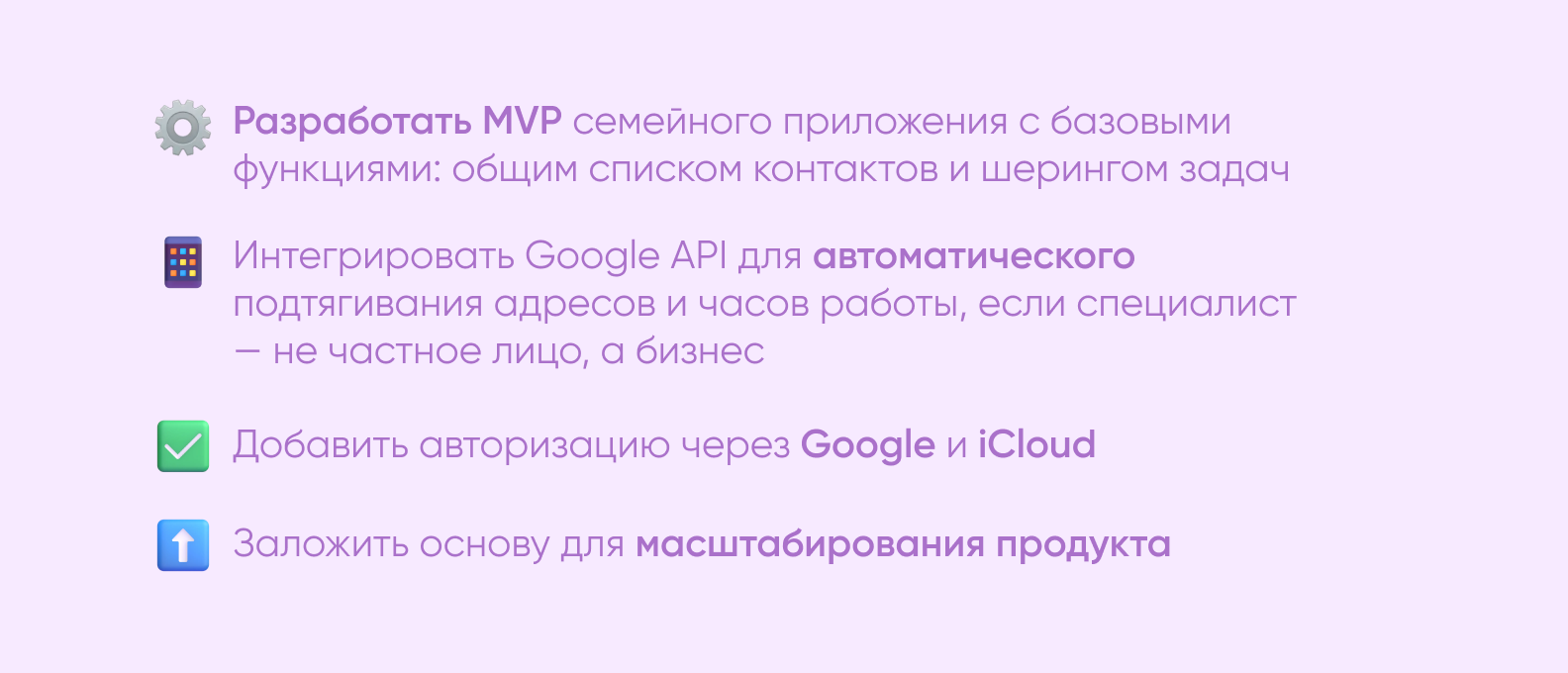
В рамках проекта мы должны были:
Мы хорошо поняли бизнес-задачу клиента: он хотел минимальными средствами проверить идею — действительно ли такое приложение облегчит жизнь родителям и упростит менеджмент.
Кстати, разработка приложения для бета-тестирования или MVP — это не единственный способ проверить жизнеспособность идеи. О других опциях мы рассказали в этой статье:
Помогли упростить пользовательские флоу
У заказчика был готовый дизайн, поэтому мы не подключали к проекту дизайнера. Тем не менее, мы всегда внимательно изучаем макеты в Figma клиента: нужно убедиться, что дизайн технически реализуем и все важные моменты учтены — чтобы не случилось неприятных сюрпризов во время разработки
|
Кейс Purrweb
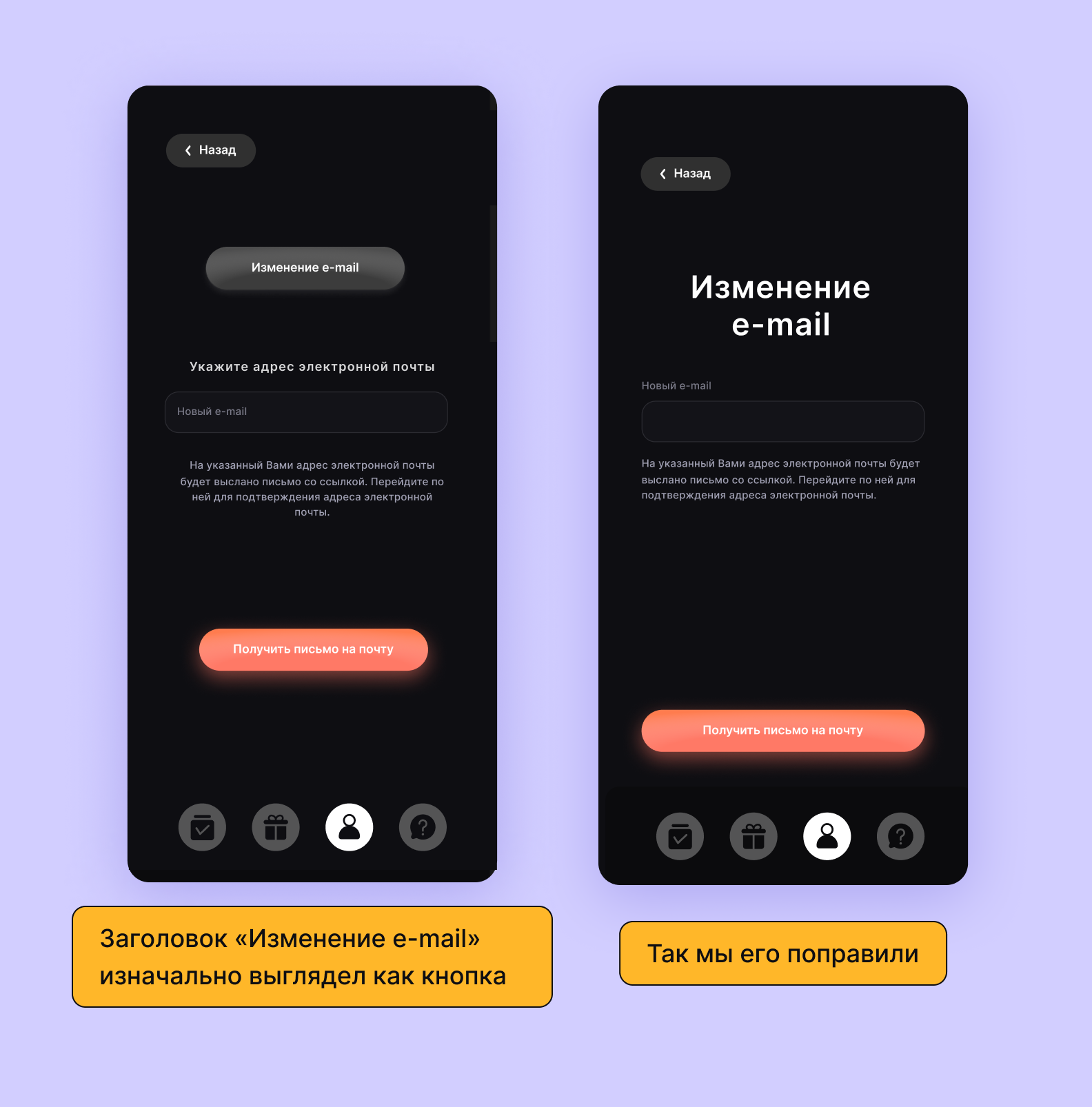
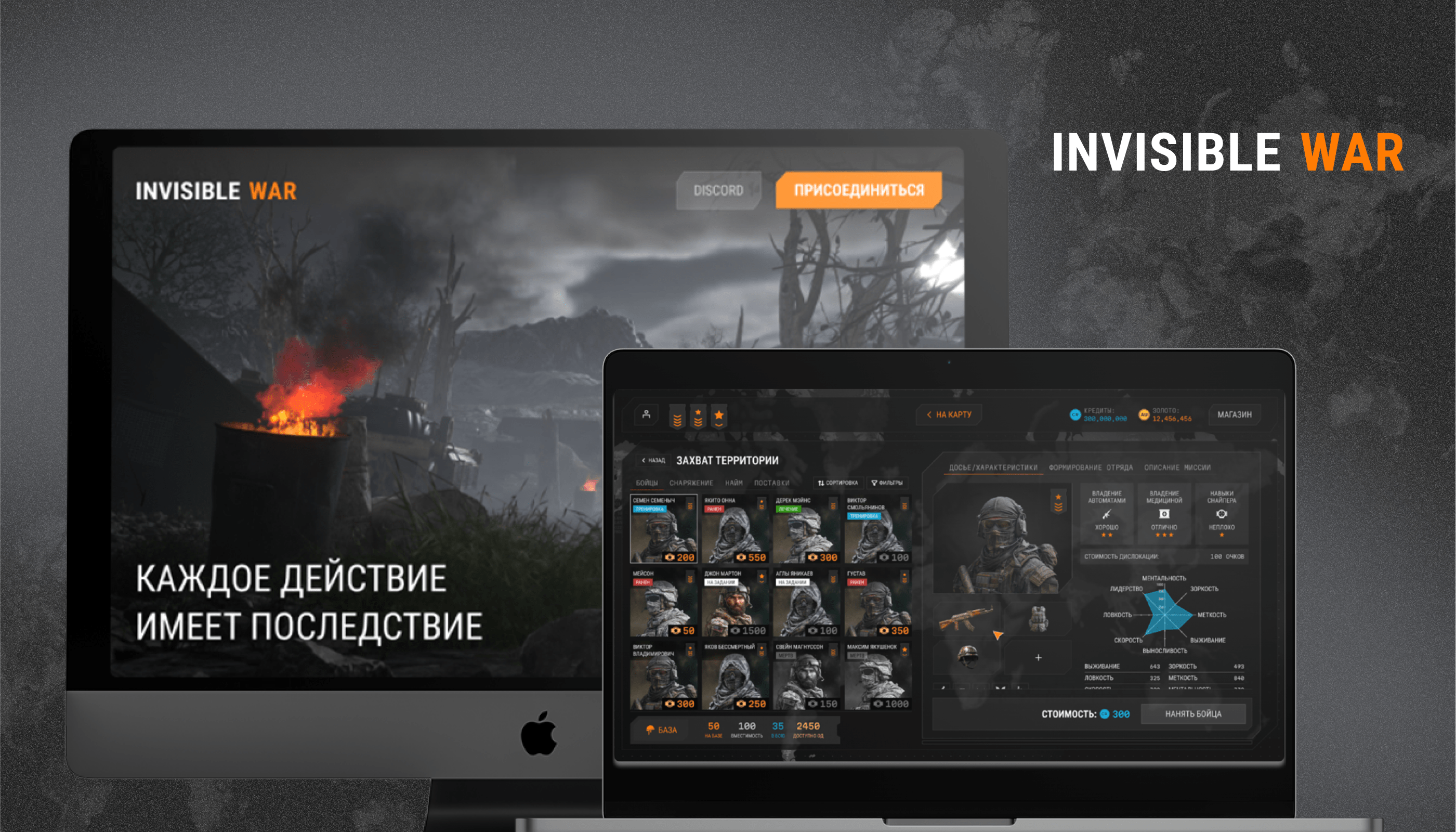
Чаще всего мы берем на себя и дизайн, и разработку продукта. Но иногда заказчики приходят со своими макетами. Так было с проектом SOAK — приложением для продавца электронок. Заказчик пришел с готовым дизайном, но когда мы углубились в задачу, обнаружили, что в макетах не хватает важных деталей: технических экранов, стейтов, всплывающих уведомлений, а также адаптации под разные разрешения экранов. Кроме того, в интерфейсе были нарушения UX-паттернов. Например, некоторые заголовки выглядели как кнопки — пользователь мог попытаться на них нажать, но ничего бы не произошло. Чтобы избежать проблем в разработке, мы доработали макеты вместе с дизайнером заказчика. Это позволило не только ускорить процесс, но и предотвратить возможные ошибки. В итоге справились с задачей меньше чем за неделю и без сложностей на этапе разработки. О том, какие детали в дизайне стоит учитывать, чтобы потом не возникло трудностей в разработке, рассказываем в этом кейсе. |
Так, мы поняли, что нужно переработать UX-логику и упростить пользовательские флоу. И мы помогли полностью переработать флоу онбординга.
Обычно онбординг в приложении знакомит пользователя с возможностями продукта и показывает его пользу. Иногда на этом этапе предлагается заполнить часть данных, но можно пропустить этот шаг.
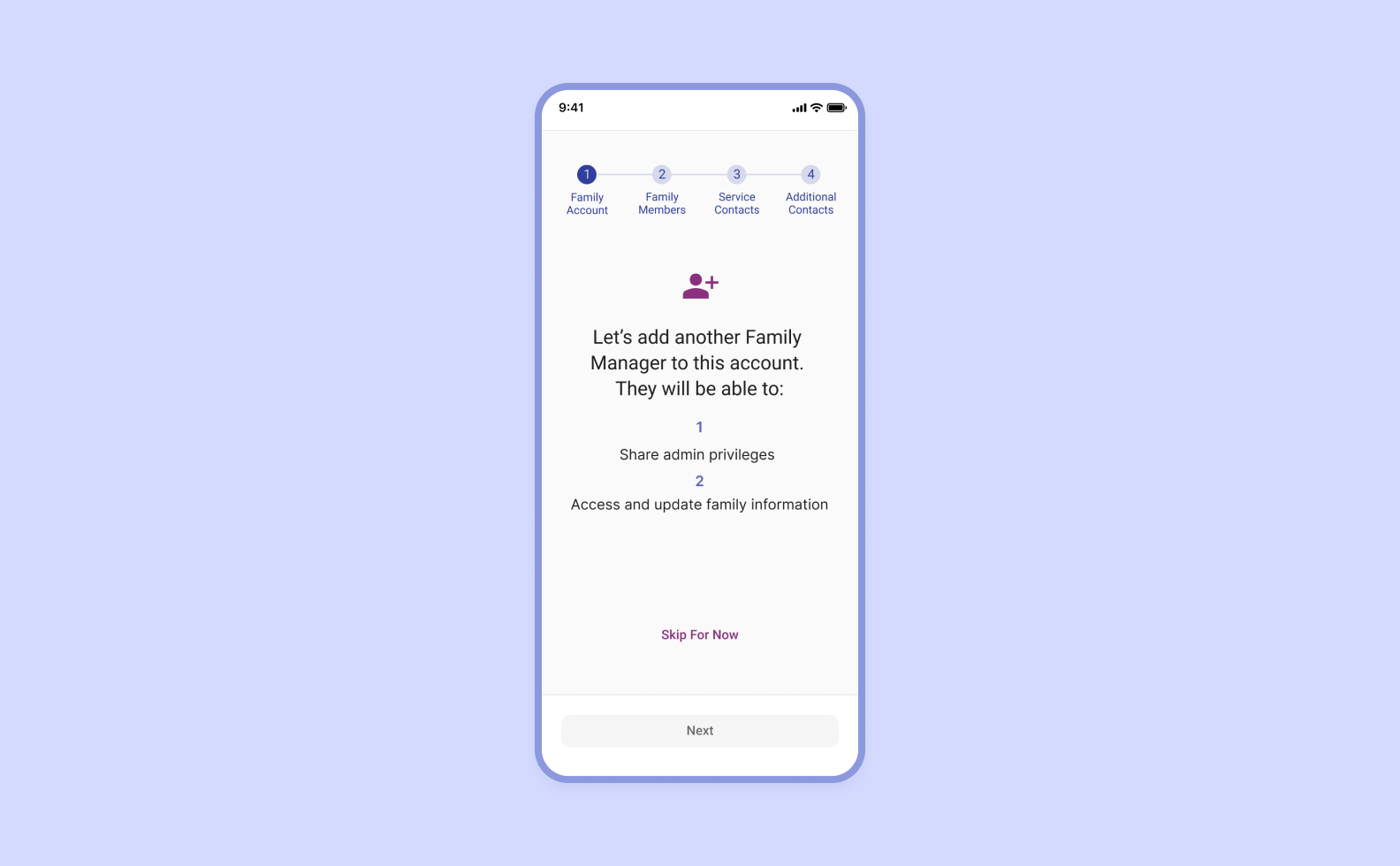
В семейном приложении на этапе онбординга пользователь должен был:
-
- создать аккаунт
- добавить второго члена семьи к аккаунту
- завершить настройку семейного аккаунта
- добавить в общее пространство контакты из телефонной книги
- проверить вручную корректность всех данных.
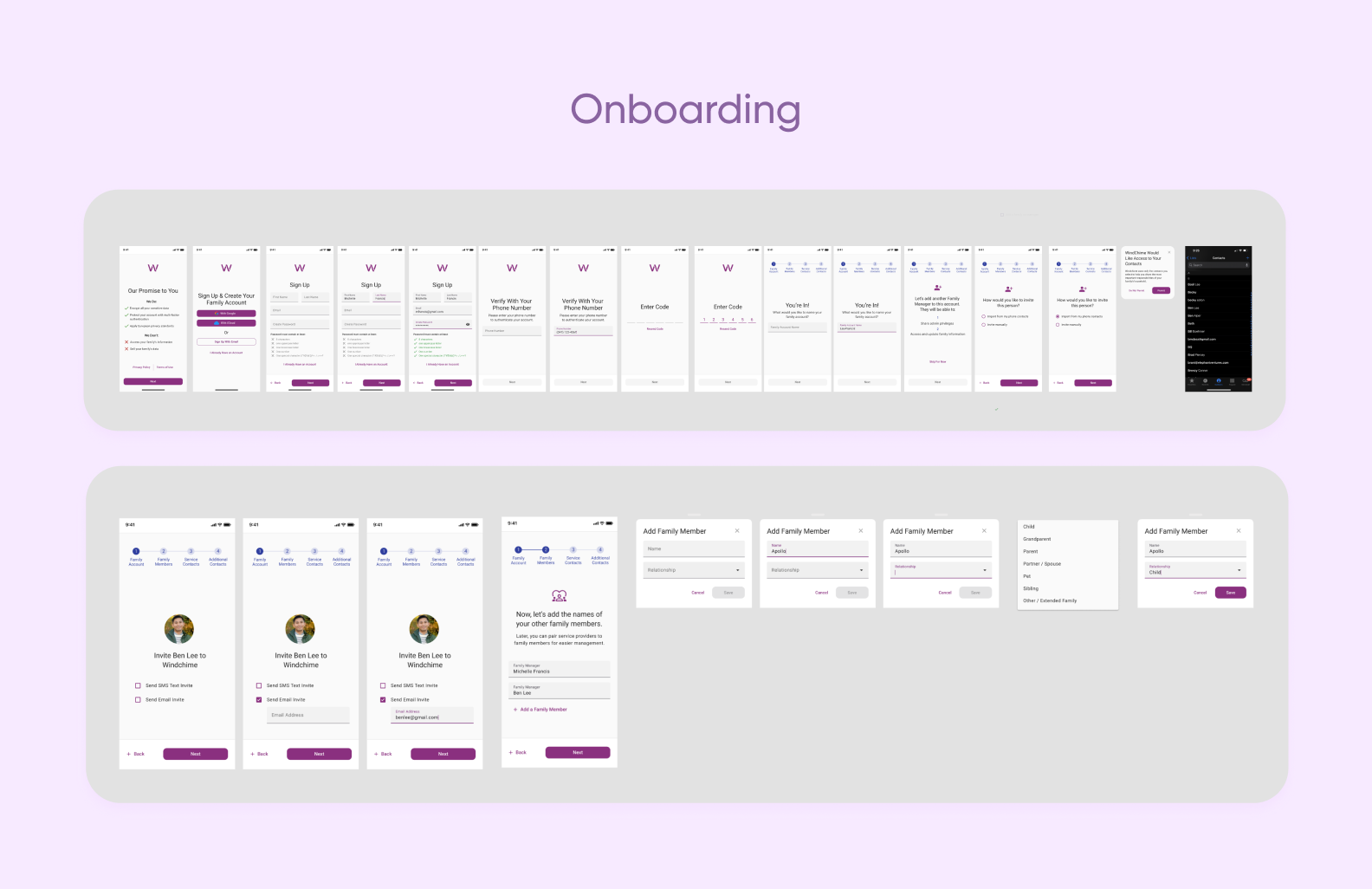
Понимаем, все это и на бумаге выглядит сложно, а теперь представьте, что юзеру нужно было пройти 30+ экранов, чтобы начать пользоваться приложением 

Так выглядел флоу онбординга на макетах в Figma. Кажется, чтобы его осилить, нужно много свободного времени и терпения
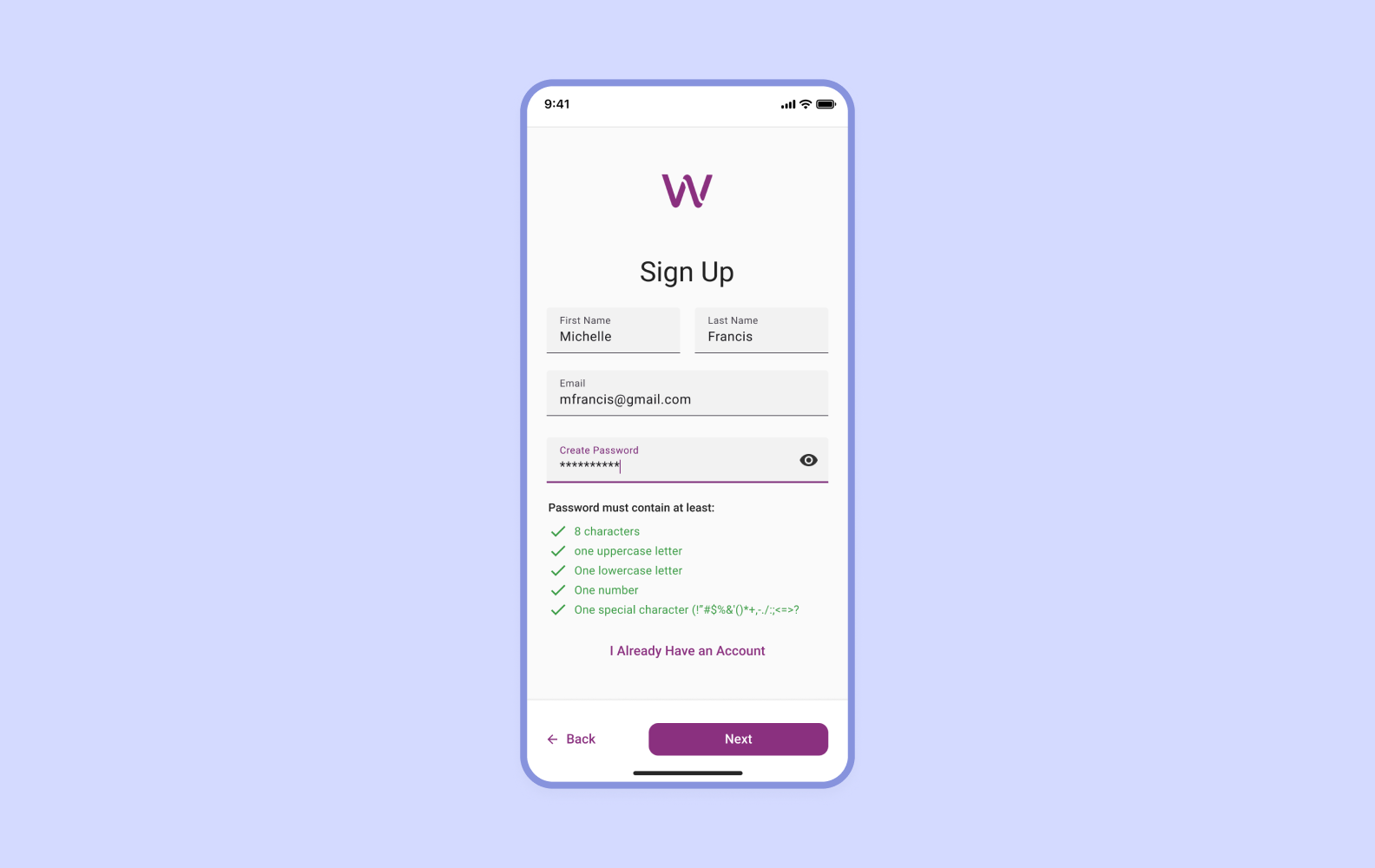
Чтобы продукт стал удобнее для пользователей, мы предложили переработать флоу онбординга.
Вместе с дизайнером со стороны заказчика мы генерировали идеи, обсуждали, как можно изменить этот флоу, чтобы он стал проще, искали лучшие решения.

Например, решили, что убираем возможность регистрации через почту с паролем, если юзер прошел аутентификацию через аккаунт Google или iCloud. Минус несколько шагов в онбординге!


Разработка на привычном стеке
Мы работали стандартными двухнедельными спринтами. Для фронтенд-разработки выбрали стек, который позволяет в будущем легко масштабировать продукт — React Native. В отличие от нативной разработки, в React Native можно использовать один и тот же код для приложений под iOS и Android, это позволяет сэкономить ресурсы.
Бэкенд делали на фреймворке Nest js, для базы данных взяли PostgreSQL. Это технические решения, которые мы не раз проверили на других проектах для стартапов и бизнеса.
Не будем вдаваться в подробное описание процесса разработки, подсветим только самые важные детали.
- Начали с технического дизайна: фронтенд- и бэкенд-разработчики вместе с системным аналитиком создали архитектуру приложения и выбрали оптимальные технические решения.
- Затем приступили к разработке фронтенда и бэкенда: сюда входили интерфейс, пользовательский опыт, управление серверной логикой и базами данных.
- Одной из самых непростых задач оказалась интеграция Google API, хотя у нас был похожий опыт. В Google API сложная документация и множество нюансов в настройке. Мы проводили дополнительные исследования и тестирования, чтобы правильно настроить API и интегрировать его в приложение.
Параллельно тестировщики проверяли приложение на наличие багов.
Фичи приложения
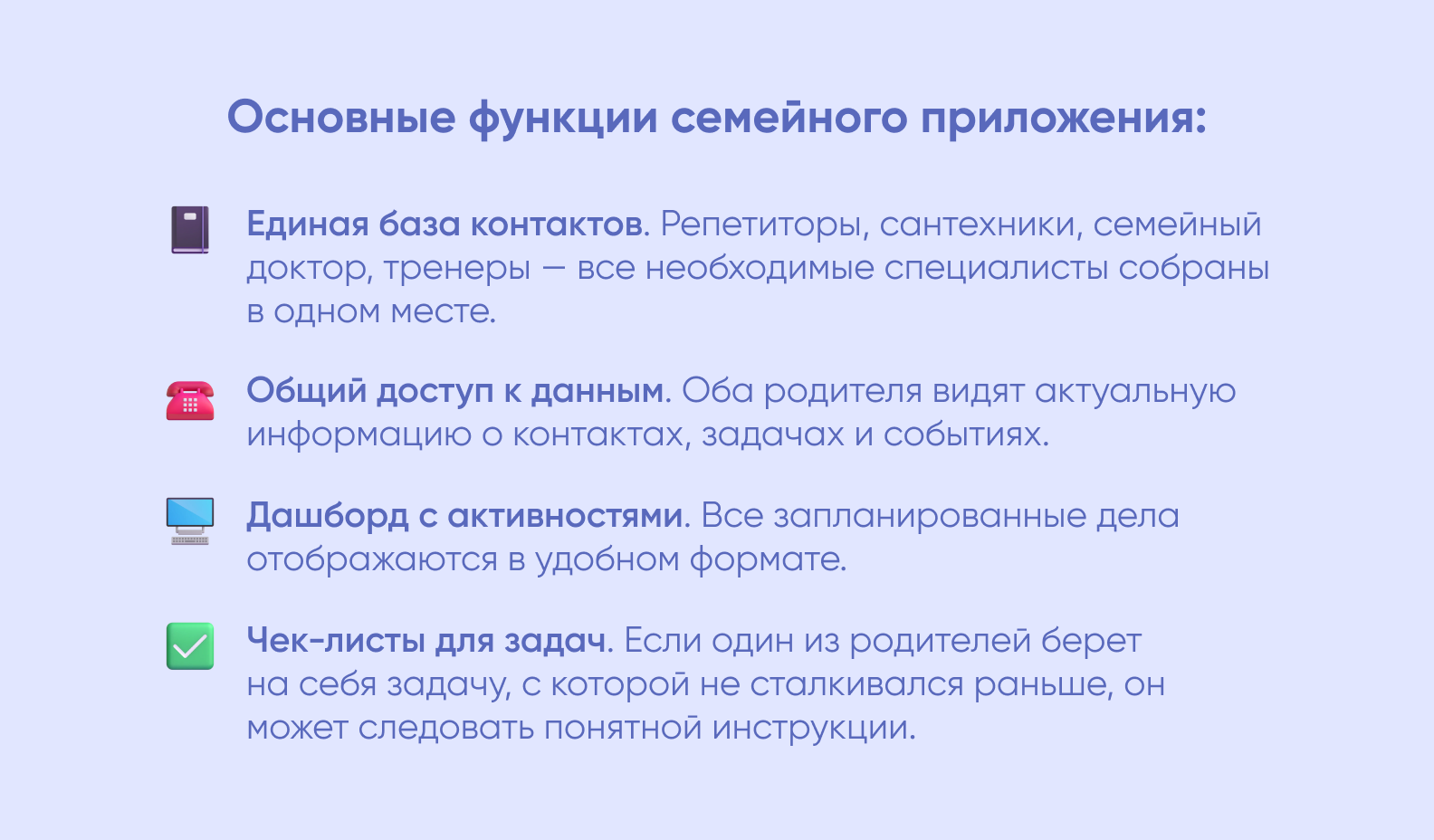
Приложение решает две большие задачи: помогает управлять контактами и делегировать задачи другому члену семьи.
Менеджмент контактов
-
- Создание и редактирование аккаунта, добавление участников.
- Доступ обоих родителей к единой базе контактов с видимостью изменений и владельца контакта.
- Автоматический перенос контактов (телефона, адреса и почты) из списка контактов со смартфона и возможность добавлять контакты вручную и редактировать их.
- Возможность вручную добавлять поля, такие как стоимость услуг, и загружать документы (контракты, справки).
- Просмотр списка всех контактов и поиск.
Совместные задачи
Также в приложении есть дашборд, где отражены списки запланированных дел и совместных задач, событий и расписание. К совместным задачам можно добавлять чек-листы, чтобы партнер, который обычно не занимается этой задачей, ничего не пропустил и все сделал правильно.
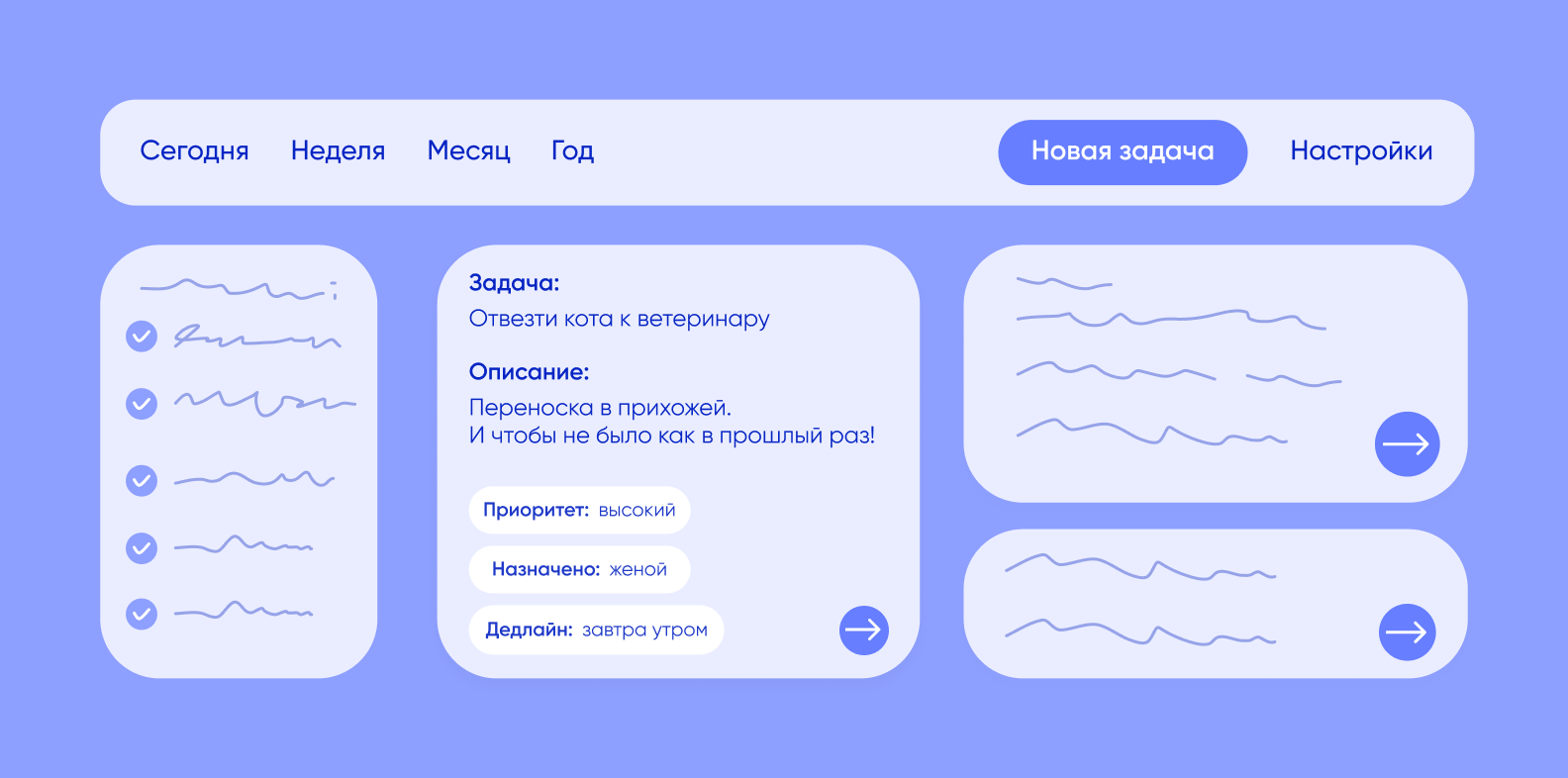
Можно создать совместную задачу, запланировать ее на определенное время, назначить ответственного, подробно описать, что нужно сделать, добавить контакт, настроить уведомление — чтобы узнать, что все готово
Результат
Мы разработали MVP приложения со всеми необходимыми функциями, и передали готовый проект заказчику. Он собрал небольшую команду, чтобы развивать продукт своими силами. Приложение уже в релизе и доступно в сторах.
А вот какой отзыв о работе с нашей командой оставил заказчик!
И краткая текстовая выжимка — для тех, у кого нет времени смотреть видео полностью.
|
«Команда Purrweb помогла в разработке нашего мобильного приложения для управления домашними делами. Особенно хочу отметить профессионализм менеджера проектов, команды разработчиков и QA-тестировщиков. Мне понравился подход компании к нашему проекту, а также слаженная организация рабочего процесса. Благодаря Purrweb, мы вовремя запустили приложение и не вышли за рамки бюджета», — Делано Хинсон, соучредитель и исполнительный директор Stealth startup |

Есть задача? Свяжитесь с нами. Мы прикинем сроки, бюджет, пропишем дорожную карту проекта.
Почему Purrweb
Мобильная разработка полного цикла. Берем на себя весь процесс: проектируем дизайн, разрабатываем, тестируем и сопровождаем релиз приложения в сторах.
Более 10 лет опыта. Мы создаем IT-продукты для бизнеса и стартапов уже больше десяти лет. Реализовали 550+ проектов в самых разных сферах: IoT, EdTech, маркетплейсы, дейтинг-приложения и многое другое.
Современные технологии. Работаем с актуальным технологическим стеком, чтобы воплощать в жизнь самые сложные и продвинутые функции. Наши решения легко масштабировать, обновлять и поддерживать.
[wpim]