Если вы не уверены в том, что ваш продукт сможет выделиться на фоне конкурентов и завоевать сердца пользователей, MVP — рабочее решение, которое может стать началом вашего бизнес-пути. С MVP начинались такие крупные мировые компании, как Facebook, Instagram, Shopify, Twitter, Amazon, Dropbox и Uber.
Концепция MVP достаточно проста. Представьте, что вы художник. Вы начинаете с простого наброска карандашом, который затем дорабатываете, добавляя все больше и больше деталей. Художнику нужны кисти и краски, чтобы создать шедевр. Стартаперу для разработки продукта — специальные инструменты. Например, фреймворки Xamarin, Meteor и React Native. Каждый из них имеет свои плюсы и минусы, так как же выбрать тот самый, который подходит именно под ваши задачи?
Преимущества MVP на React Native для вашего бизнеса
MVP — продукт с урезанным функционалом, который нужен, чтобы провалидировать идею уже на старте.
Вот основные преимущества выбора React Native для разработки стартапа:
-
- узнаете, стоит ли
игра свечидея реализации - получите фидбек, который поможет понять пользователей
- изучите рынок в полевых условиях и сформируете бизнес-план
- будет с чем пойти к инвесторам
- узнаете, стоит ли
Почему React Native?
React Native — фреймворк команды Facebook, который используется для разработки кроссплатформенных решений для iOS и Android. Завоевал доверие таких гигантов, как Instagram, Shopify, Skype, Walmart, Pinterest, Soundcloud, Bloomberg, Tesla, и Adidas.
Преимущества React Native для разработки MVP
Почему именно React Native? Что он может дать вам? Он позволяет создать работающий продукт сразу для двух популярных операционных систем — iOS и Android. Без огромных затрат.
Единая кодовая база
С React Native вы сможете одновременно выйти на два крупных рынка и охватить большую аудиторию.
 Единую кодовую базу можно использовать как для разработки приложений для iOS и Android, так и для создания веб-версии
Единую кодовую базу можно использовать как для разработки приложений для iOS и Android, так и для создания веб-версии
Простое обслуживание
Благодаря единой кодовой базе процесс дальнейшей поддержки приложения в актуальном состоянии становится проще.
Открытый исходный код
React Native — фреймворк, у которого есть куча библиотек готовых компонентов с исходным кодом. И эта коллекция постоянно пополняется.
Крутой дизайн и быстрое обновление
Благодаря готовым инструментам пользовательского интерфейса React Native вы можете быстро создать приятный и удобный для пользователя дизайн вашего MVP. Разработчики могут интегрировать новые функции в продукт даже после релиза — когда пользователи уже пользуются приложением.
Сторонние плагины
React Native позволяет использовать готовые решения других разработчиков.
Легкое тестирование идеи
Можно протестировать ваш продукт одновременно и на iOS, и на Android.
Нативный UI/UX
Все элементы UI собраны в нативные компоненты.
Меньшая стоимость разработки мобильного приложения
За счёт одновременной разработки двух приложений — стоимость разработки снижается почти вдвое.
Легко найти разработчика на React Native
React Native использует JavaScript — один из наиболее популярных языков программирования.
 Искать разработчика можно на таких площадках, как Fiverr, Upwor или Toptal
Искать разработчика можно на таких площадках, как Fiverr, Upwor или Toptal
Вы можете нанять фрилансера или проводить бесконечные интервью с разработчиками, пытаясь оценить их опыт работы с React Native. А можете работать с Purrweb — командой с сильным техническим бэкграундом, и опытом использования React Native на реальных проектах.
Стартапы-единороги, которые выбрали React Native для своего стартапа
Мечтайте о большем, но начинайте с малого — так думают те, кто успешно запускают стартапы. Ловите примеры реальных компаний, которые начали с MVP и получили прибыль в миллиардах долларов.
Идея приложения была в том, чтобы соединить студентов Гарварда в онлайн-комьюнити. Цукерберг создал веб-сайт продукта и представил ее небольшой группе пользователей. Первая версия Facebook’а была мало чем похожа на нынешний формат: пользователи могли только заполнять поля своих интересов и подписываться на новости своих друзей.
В 2004 году у Facebook было не так много функций. Вот что могли делать пользователи тогда:
-
- создать учетную запись (обязательно с электронным адресам домена @harvard.edu)
- отправить запрос на дружбу
- добавить аватарку
- заполнить блок “Обо мне”
- искать людей по году поступления и текущему курсу в университете
- настроить приватность
Цукерберг запустил свой сайт через месяц и начал собирать фидбек от пользователей, и уже на его основе начал добавлять новые фишки. Сейчас Facebook — самая популярная социальная сеть в мире.
Facebook Ads — первое приложение React Native для Android
Facebook Ads прекрасно справляется с различными форматами рекламы.
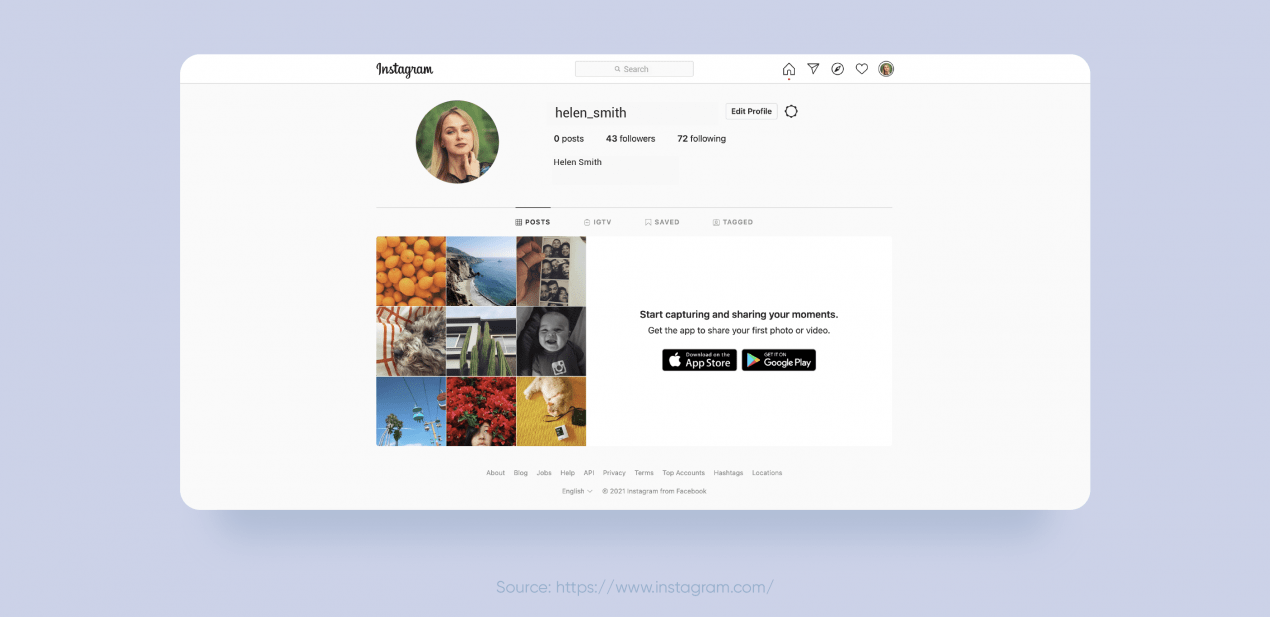
MVP позволял пользователям применять фильтры и делиться фотографиями с друзьями.
Перед тем, как компания Facebook купила Instagram, ребята уже успели разработать отдельные версии под iOS и Android. Чтобы побыстрее добавить новые функции в обе версии, команда Facebook обратилась к React Native.
Shopify
Shopify был основан в 2004 как онлайн-магазин по продаже экипировки для сноубордистов. Со временем Shopify из магазина превратился в коммерческую экосистему стоимостью 10 миллиардов долларов, которая позволяет продавцам товаров создавать собственные e-commerce сайты.
В 2020 году компания перешла на React Native — теперь все мобильные приложения от Shopify делаются на нём.
Как разработать MVP?
Сфокусируйтесь на основных функциях и убедитесь, что ваш продукт работает “без перебоев”. Схема такая: запустить MVP, собрать фидбек от пользователей и улучшить продукт. Повторить.
Создание чего-то нового — это всегда большой риск. С MVP на React Native вы сможете протестировать идею в реальных условиях рынка и получить фидбек за короткие сроки.