




Оценивать и переписывать чужой код сложнее, чем делать то же самое с нуля и самому. Для нас в Purrweb такой задачей со “звездочкой” стало приложение для родителей. Рассказываем, что мы увидели в исходном коде, какие эмоции при этом испытали и что с этим сделали.

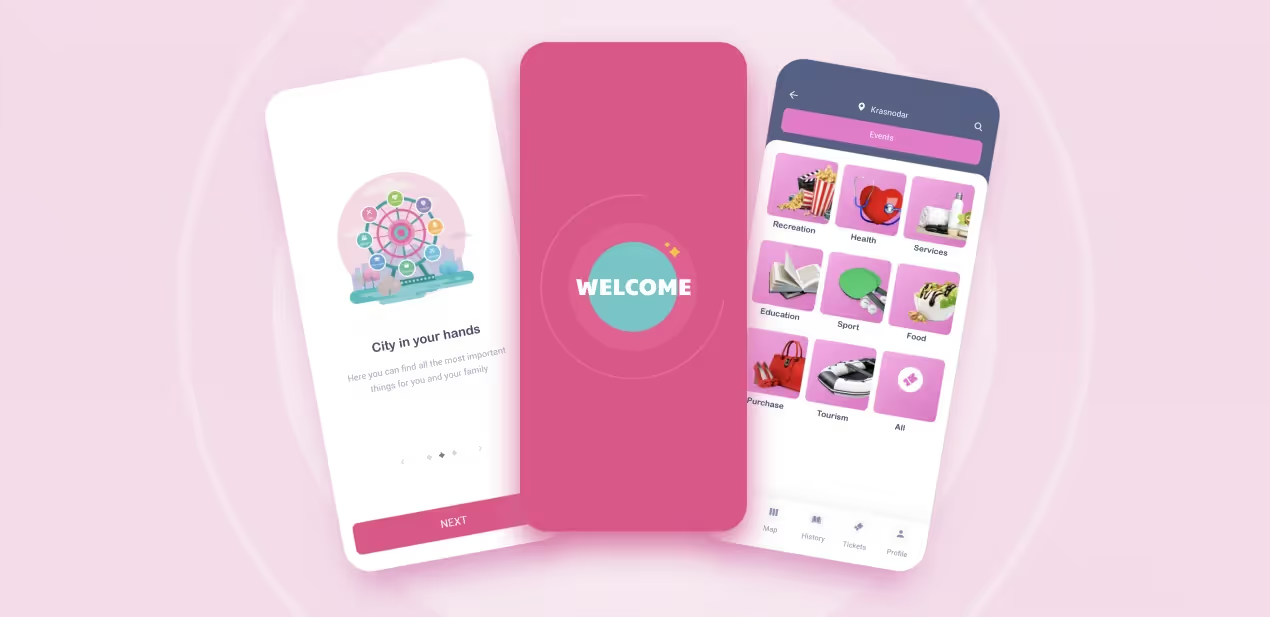
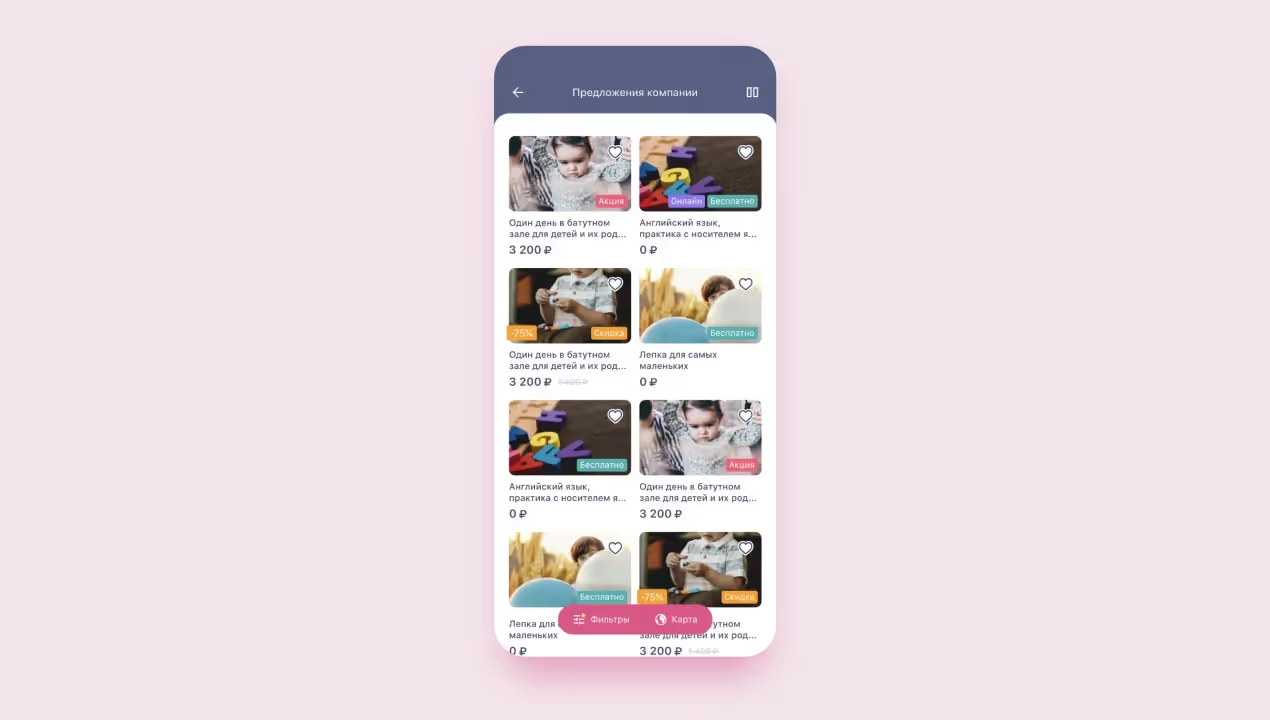
Разработка этого мобильного приложения задумывалась как “точка входа” для родителей, которым нужны товары и услуги для детей, а искать подходящее среди разбросанной по интернету информации времени нет. Главная фича приложения — поиск организаций, которые предоставляют услуги для детей: от аттракционов с батутами до детских садов и спортивных секций.

Идея создать такое приложение, на платформе которого разные бизнесы могут предлагать релевантные для родителей с маленькими детьми услуги, пришла заказчику из “жизни”. Он обратилась к нам с готовым приложением: его писали год, но так и не довели до состояния работающего продукта. В проект вложили много сил и времени, поэтому команда через год работы находилась в фрустрации, а руководитель проекта — заказчица — разрывалась между разработкой и маркетингом.
Мы должны были выступить в роли CTO: используя знание матчасти, улучшить приложение и помочь довести проект до релиза. По ходу нужно было наладить менеджмент: скрам, спринты и ежедневные митинги.
Мы начали обсуждать разработку мобильного приложения в конце августа. В этом проекте нам предстояло:
Заказчик планировал зарелизить все к 15 сентября, но после ревью кода сроки оказались нереальными. Мы обозначили, что реалистичная дата релиза — 15 ноября: нужно было доделать уже живущие в приложении фичи, переделать кривые и сделать новые. Заказчик планировал “взлететь” с приложением в новогодние праздники: 10 дней в квартире с детьми — тяжелое мероприятие, которое точно нужно разбавлять батутами и другими развлечениями.
Разработка мобильного приложения складывалась для нас в пять пунктов:
С нашей стороны в команду вошли проектный менеджер и фулстек-разработчик, а позже добавился фронтендер, со стороны заказчика — дизайнер, фронтендер и бэкендер.
Фронт приложения написан на React Native, бэк — на Laravel. React Native для нас привычен, поэтому решили работать с тем, что есть. С Laravel пришлось повозиться: фреймворк PHP, а мы с PHP не работали последние четыре года. Нужно было справляться силами бэкендера заказчика — подключать к задачам и курировать его работу.
Параллельно с разработкой мобильного приложения начали настраивать менеджмент. До нас у команды разработки со стороны заказчика не было планирования и четкого понимания объема работ. Задачи ставились и распределялись хаотично, а понимания о том, как заставить фичи работать и развивать продукт дальше — не было.
“Раньше задачи решали самостоятельно, над планом и приоритетными задачами не думали. С появлением проектного менеджера появилось представление, что мы делаем и куда идем. Задачи стали решать быстрее.”
Для планирования скоупа внедрили скрам и двухнедельные спринты. В октябре перешли на недельные спринты, потому что заказчик планировал обновляться каждую пятницу. Мы заложили схему: 3 дня работаем над фичами, два дня з̶а̶л̶е̶ч̶и̶в̶а̶е̶м̶ ̶р̶а̶н̶ы̶ фиксим баги — старые и новые. Мы не только писали код, но и параллельно обучали ребят, чтобы после нашего ухода настроенные процессы продолжили работать.
Ничего нового не расскажем, если обозначим, что на нас давили сроки и заказчик, а на заказчика давил инвестор. Поэтому мы сократили количество фич, которые войдут в релиз, чтобы релизиться вовремя.
Так, в наш релиз не вошла связь в приложении с компанией-организатором: родитель может подобрать релевантные мероприятия и услуги, а вот связаться с организатором в самом приложении через чат пока не может. Не вошли в скоуп онлайн-оплата в приложении, подборка “вместе с этим смотрят” и внутренний блог со stories.

Оказалось, код — не самое хаотичное и некорректное в проекте. Когда мы начали разбираться с дизайном проекта, поняли, что:
Архив с родительскими сценариями — это 600 скринов неупорядоченных действий в сервисе, архив с организаторскими сценариями — это 400 аналогичных хаотичных скринов. Каждый раз, когда нам нужно было что-то поправить, мы выискивали конкретные скрины, отправляли их дизайнеру и ждали исправлений.

Исходный код был плохим: кое-что работало с багами, кое-что не работало совсем. Существование готовой версии приложения нам никак не помогало, только мешало.
Мы столкнулись с жуткими проблемами с неймингом: функция “функция” и “функция 1” или переменные “mad” и “bus” абсолютно ни о чем не говорят человеку, который с этим кодом работает не с начала. Правда, как показала практика, они ни о чем не сказали и человеку, который эти переменные придумал. Для кода в 1000 строк это проблема — его невозможно прочитать.
Когда мы начали работать, наш фронтендер и фронтендер заказчика быстро синхронизировались и работали сообща. С бэкендером было сложнее: он не всегда укладывался в сроки, и мы не могли валидировать его код, потому что он писал на Laravel/PHP. Нам приходилось доверять бэкендеру, если он говорил, что где-то проблемы — проверить это мы не могли.
Иногда в коде на стороне бэка не хватало буквально одной буквы или символа. В этом случае наш фронтендер замораживал задачу и ждал правок на бэке. Задача на паузе — фронтендер переключается на другую задачу, и ему приходится постоянно переключаться между задачами.
Одно из пожеланий заказчика — чередование в поисковой выдаче онлайн и офлайн-мероприятий. Но в списках сортировка стояла по геопозиции в связке с локацией пользователя. А у онлайн-мероприятия такого показателя нет. На бэке это сделать сложно, на фронте выглядит криво: есть 20 онлайн-мероприятий и два офлайн-события. Как сортировать и отображать? Нам удалось убедить заказчика, что это нежизнеспособное решение. Тогда мы сделали две отдельные табы под разные события.

Мы столкнулись с проблемами в фильтрации. Одним из фильтров на третьем уровне были “категории”: вместо выбора, например, размера и цвета, покупатель на третьем уровне снова выбирал обувь это, аксессуары или одежда. Мы обнаружили этот баг вовремя и исправили.
Проект занял 2,5 месяца фуллтайм работы и обошелся в ₽1 млн (мы работали на почасовой основе). Если бы мы отрефакторили код на старте, смогли сэкономить время, но заказчица была уверена, что это надолго. Код отрефакторен частично и работает почти как надо.
Проектный менеджмент и планирование настроены — мы помогли команде перестроиться и поработали с ними в новом формате.
Сейчас разработка мобильного приложения передано на поддержку команды разработчика заказчицы. Вероятнее всего, без сторонней помощи ребята самостоятельно не дошли бы до релиза, потому что фронтенд и бэкэнд шли параллельно, и очень редко интегрировались.
Команда планирует доделать:
В приложении еще многое нужно доделать, но оно наконец-то появилось в сторах и готово радовать родителей и детей. И заказчик может сфокусироваться на продвижении и маркетинге, а не руководить ненастроенным процессом разработки.
Комментарий заказчика проекта:
«Это был нестандартный проект, потому что Purrweb вели его не с начала. Я хочу отметить команду в плане проектного менеджмента: мы легко зашли, подключились к работе. Мы собрали билд и переработали процесс работы — это большой плюс. Дэйли каждый день добавили проекту прозрачности.»