




Flutter и React Native — кроссплатформенные фреймворки. С ними легче создать одно приложение для iOS и Android, сэкономить и быстро запуститься. Но какой из них лучше?
В этой статье рассказываем все об этих фреймворках: как они появились, в чем суть каждого + их плюсы и минусы. В конце — наш вердикт, кто победитель.

Сразу хотим сказать — перед вами лонгрид. Если хотите найти ответ на свой конкретный запрос — например, какие плюсы у React Native — воспользуйтесь оглавлением➡️
React Native и Flutter — популярные инструменты для разработки мобильных приложений. Но почему их используют, и какой выбрать? Начнем с разницы между кроссплатформенной и нативной разработкой.
К разработке можно подойти с разных сторон. Есть два пути: разрабатывать нативно или с кроссплатформенными инструментами. Flutter и React Native относятся ко второму — с ними получится сэкономить.
Посмотрите плюсы и минусы кроссплатформенной и нативной разработки — так легче понять, что подойдет для создания MVP:
По сути кроссплатформенная разработка идет так: разработчик пишет код один раз и переиспользует его для другого приложения. И это ее главная фишка — благодаря единой кодовой базе не нужно писать два разных приложения с нуля.
Но это не все. Вот еще несколько характеристик:
Один язык программирования. Достаточно владеть JavaScript или Dart + языками разметки HTML/CSS. Для обычного приложения этого хватит.
Одинаковая производительность на разных устройствах. Кроссплатформенные приложения работают одинаково на Android и iOS, потому что делят один и тот же код. Юзер не будет думать, что над приложениями для разных платформ работали разные команды.
Легко поддерживать и обновлять приложения. Каждая платформа выпускает обновления: добавляет функции и исправляет баги. Новая версия ОС может повлиять на работу вашего приложения — это невозможно предотвратить, можно только исправлять баги.
Кроссплатформенная разработка упрощает этот процесс. Разработчики могут переписать код в одном месте и избавиться от багов в обеих версиях приложения. Не нужно тратить время, чтобы искать строчки кода с ошибками в разных программах.
Можно включить интеграции сторонних разработчиков. Вашей команде не нужно создавать много функций с нуля — они могут переиспользовать то, что есть в интернете.
В случае с нативной разработкой нужно искать интеграции для двух платформ одновременно. Это дольше — можно потратить больше ресурсов и денег на поиск.
Нативные разработчики пишут приложения на языке, созданном для платформы. Например, Swift для iOS и Java для Android.
Вот особенности нативной разработки:
Два языка программирования. Придется создавать два приложения с разным кодом. Это дольше и дороже. К тому же нужно нанимать разные команды разработчиков — платить каждой зарплату.
Приложения быстро работают. Из-за особенностей кода нативные приложения загружаются и реагируют на жесты пользователей без задержки.
Тяжело поддерживать и обновлять. Если нужно добавить новую функцию, придется обновлять два отдельных приложения. А если нашли баги, нужно потратить больше времени, чтобы их убрать.
Можно включить интеграции сторонних разработчиков. У Swift и Java есть свои библиотеки с готовым кодом и функциями. Их легко адаптировать под свои нужды.
В целом кроссплатформенная разработка дешевле нативной, и минусы приложений на React Native и Flutter это не перевешивают. Давайте рассмотрим подробнее плюсы и минусы кроссплатформенных приложений.
Давайте поближе рассмотрим кроссплатформенную разработку — почему ее выбирают стартапы и малый бизнес.
Разберем каждый плюс по отдельности.
Разработчики смогут работать над двумя версиями приложения одновременно. Не нужно прыгать с одной версии на другую, чтобы исправить ошибки — приложение раньше выйдет на рынок.
Не нужно нанимать две отдельные команды и ждать, пока ваши разработчики сделают два полноценных приложения с нуля. В случае с кроссплатформенными приложениями можно сэкономить время — и деньги, потому что большинство разработчиков работают по часовой ставке.
Обычно стартапы, которые вот-вот собираются релизнуться, запускают свой MVP только на одной платформе. Если их целевая аудитория в основном пользуется iPhone, они нанимают Swift-разработчиков и не думают про Android.
С кроссплатформенной разработкой не надо жертвовать сегментами аудитории. Можно сделать одно приложение для Android и iOS — привлечь новых клиентов и сэкономить деньги.
Кроссплатформенные приложения не без минусов — но они не критичны:
Некоторые куски кода придется переписывать, чтобы приложение работало на нескольких платформах. Но это все равно займет меньше времени, чем разработка с нуля.
Нативные приложения работают чуть лучше кроссплатформенных. Но для большинства юзеров эта разница незаметна — их практически невозможно отличить.
Обсудим, откуда эти фреймворка вообще взялись: кто за ними стоит и как давно их выпустили на рынок. Так легче понять, какой из них более надёжный и перспективный.
Кстати, в другой нашей статье мы рассказываем о других фреймворках, которые используют в разработке.
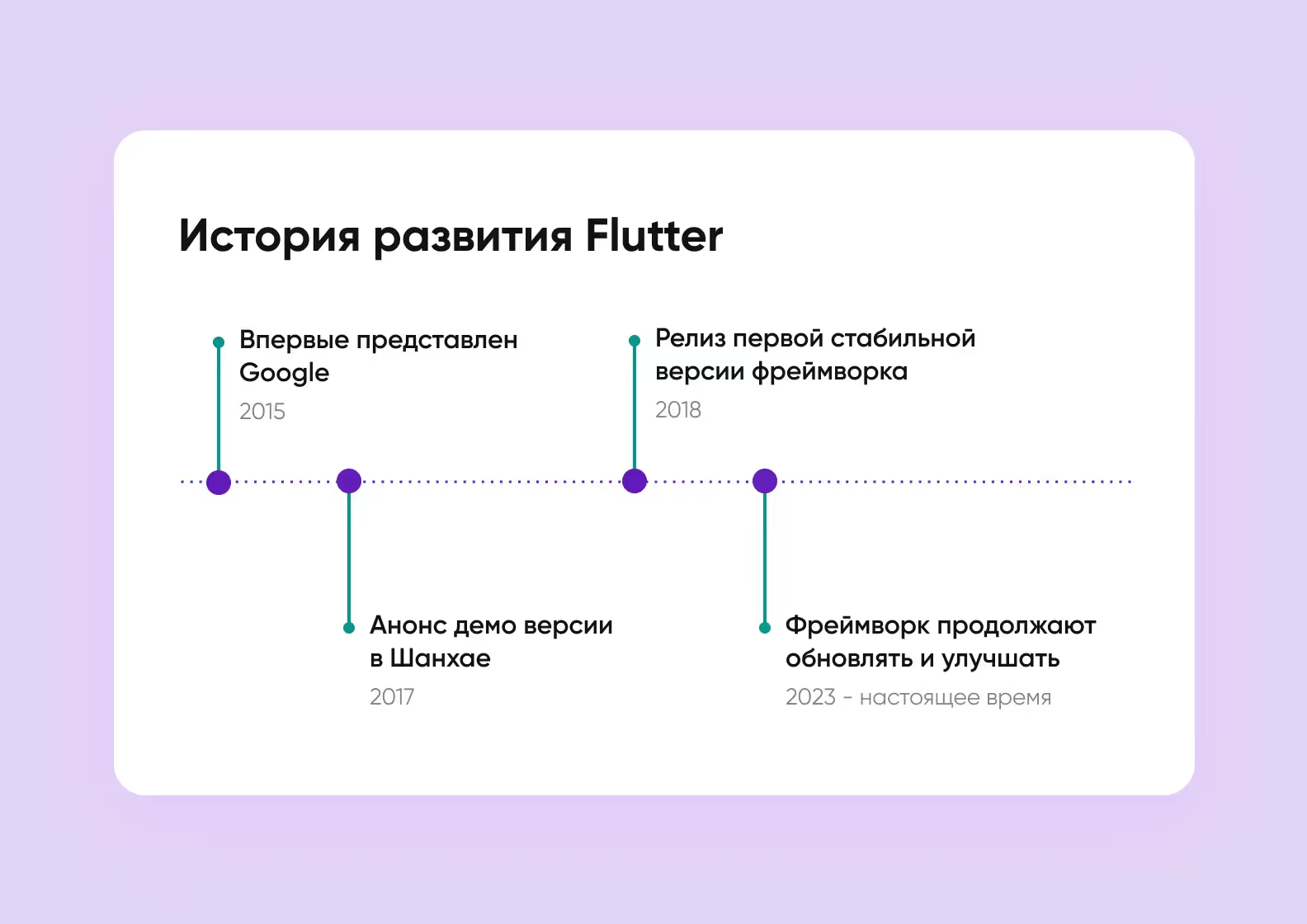
Google представили Flutter в 2015 году. В его основе лежит Dart — язык программирования, который создали в Google. Первую демо-версию фреймворка показали в Шанхае в 2017 году, и релиз полноценной версии 1.0 состоялся в 2018 году.
С того момента Google несколько раз обновила Flutter и Dart — компания поддерживает их до сих пор. Они добавили поддержку новых API — это инструменты, с помощью которых приложение может пользоваться функциями iOS и Android. Например, картами или камерой.

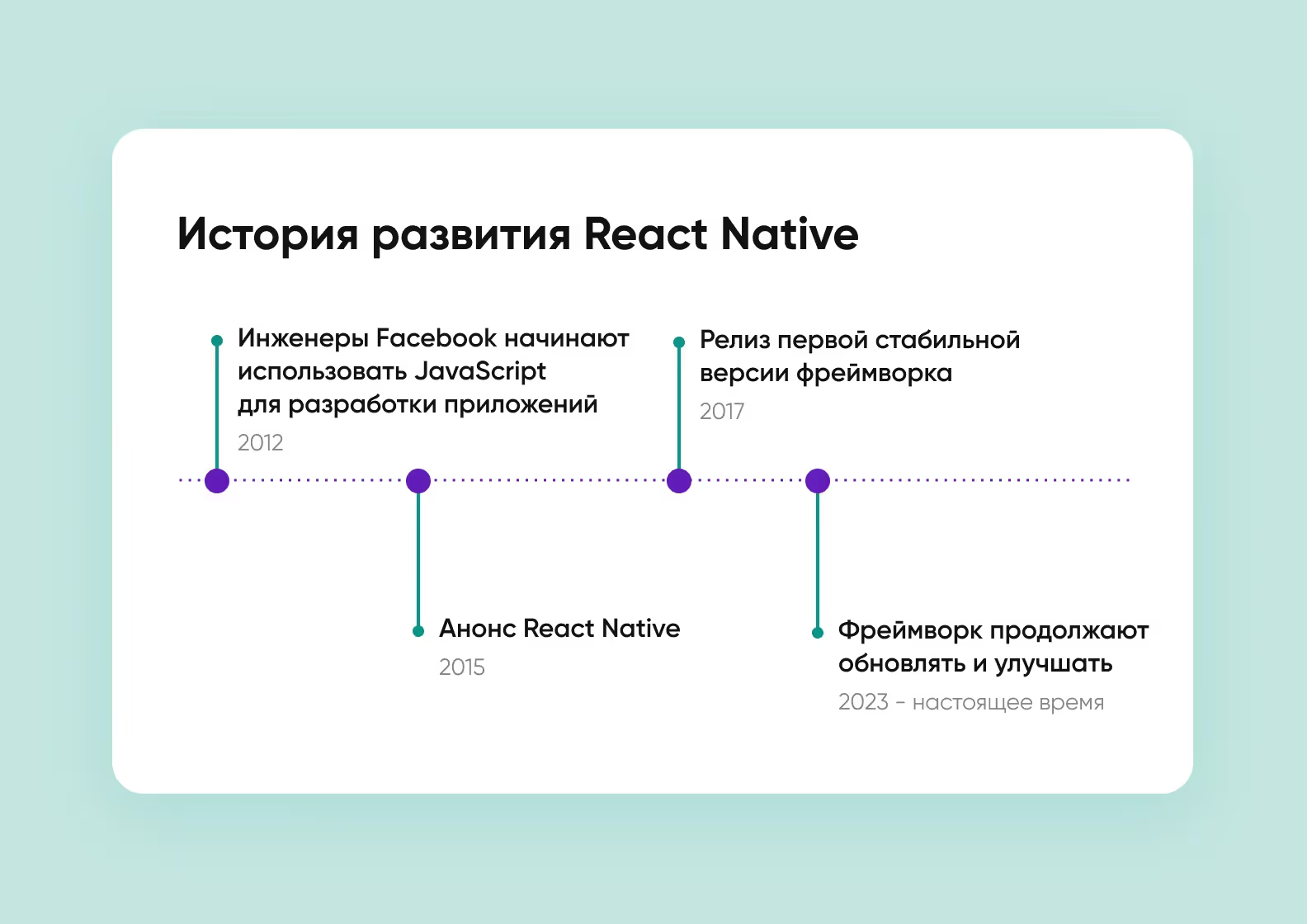
В 2012 году разработчики приложения Facebook* пользовались HTML5, чтобы проектировать новые экраны и функции. С ним было тяжело работать — все зависало. Альтернативой стал JavaScript — он быстрее прогружал интерфейсы приложения.
В 2015 году компания Meta* сделала свой фреймворк на основе JavaScript — React Native. Она выпустила первую версию инструмента в 2017 году. С тех пор появилось множество стартапов и команд, которые не могут без него работать. А сама Meta* обновляет этот фреймворк до сих пор.

Давайте подробнее рассмотрим каждый из этих фреймворков — начнем с Flutter.
Flutter — фреймворк с открытым исходным кодом. С ним легко создавать приложения, которые работают без сбоев, и экономить деньги.
Мы подготовили таблицу с кратким описанием каждой характеристики фреймворка. Чуть ниже раскрываем каждый пункт:
А теперь подробно про каждый пункт.
Весь процесс может занять 4-5 месяцев. Некоторое время уйдет на организацию файлов с кодом — если этого не сделать, приложения на iOS и Android начнут виснуть.
С Flutter можно сильно сократить время на разработку. Одна из причин — UX-библиотеки с готовыми компонентами. Разработчики могут взять платежи и другие функции и добавить их в приложение, при этом не создавать их с нуля.
Приложения на Flutter работают чуть хуже нативных.
Есть некоторые проблемы, из-за которых этот фреймворк проигрывает React Native. Например, анимации. Flutter ограничивает их частоту кадров в секунду до 60, поэтому кажется, что приложение тормозит.
У Flutter есть инструменты, с которыми легче улучшить производительность приложения. Например, можно использовать виджеты с готовыми элементами интерфейса или переписать код. Это хлопотно, но работает.
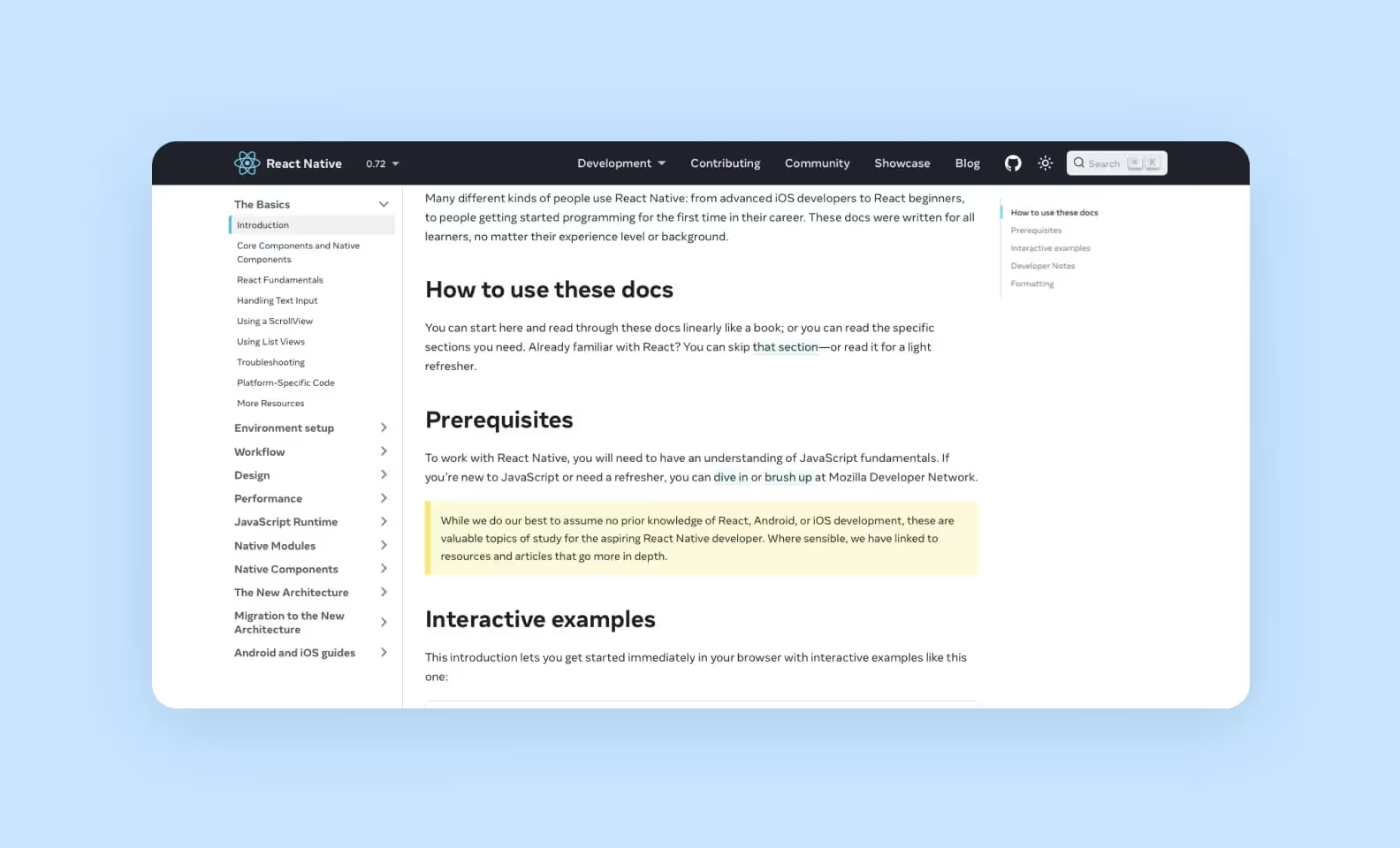
Во время работы программисты почти всегда сталкиваются с вопросами, которые тяжело решить самим. В документации можно быстро найти на них ответы — например, как добавить какой-нибудь API. С документацией не нужно тратить время и изобретать велосипед.
В документации Flutter все темы разложены «по полочкам». Можно почитать раздел «Физика» — и затем добавить анимацию, как баннер двигается при скролле в приложении. Или посмотреть «Cupertino» — и интегрировать уведомления в стиле iOS в свой продукт. Разработчики могут найти функции и техники и не придумывать их из головы — можно сэкономить время и деньги.

В фреймворке Flutter есть UI-kit, внутри — шаблоны приложений и фрагменты кода. Эти фрагменты — готовые виджеты, с которыми можно спроектировать интерфейс. Каждый виджет как блок: один отвечает за скролл, другой за анимацию, третий за изображения.
Виджеты Flutter можно адаптировать под себя. Так легче сэкономить деньги — например, если вы придумали функцию для MVP, разработчик может просто изменить существующий виджет. Не нужно ничего придумывать с нуля.
Этот пункт важен не только разработчикам, но и бизнесу. Если фреймворком никто не пользуется, невозможно найти ответы во время разработки. Весь процесс застревает на мертвой точке.
Flutter’ом пользуются разные компании и разработчики. У фреймворка 138 000 звезд на GitHub — популярном хранилище данных. Сам Flutter — один из самых популярных кроссплатформенных инструментов в мире.

У Flutter много разработчиков, и этим фреймворком не очень сложно пользоваться. Это хорошо: у команды будет меньше проблем во время разработки — а если они будут, она сможет быстро их решить. Разработка не останавливается, и так легче получить приложение в срок.
Это библиотека с фрагментами кода основана на JavaScript — ТОП-6 среди языков программирования в мире. Сам React Native тоже набирает популярность, несмотря на то, что он вышел 10 лет назад.
Рассмотрим особенности React Native — мы подготовили краткую сводку в таблице.
Разработка на React Native занимает около 3-4 месяцев. В основном это из-за сторонних интеграций — разработчики добавляют функции во фреймворк, с которыми легче работать.
Пример такой интеграции — «hot reload». Во время работы программист видит две вещи: окно с кодом и окно с приложением, которое этот код отражает. Без интеграции разработчик переписывает строчку → обновляет приложение, чтобы увидеть изменения. Это занимает несколько минут, но они копятся и затягивают разработку.

Приложения на React Native работают чуть хуже нативных, но это незаметно. Мы в Purrweb пользуемся этим фреймворком уже 10 лет — наши заказчики и их клиенты не чувствуют эту разницу.
В React Native есть разные инструменты, с которыми можно оптимизировать работу приложения. Например, «lazy loading». В этом случае приложение не загружает весь контент сразу — оно подгружает части, которые юзер видит в конкретный момент. Если он не нажимает на карточку товара в интернет-магазине, приложение не загружает контент внутри.
Другой инструмент — «code splitting». Здесь код разбивается на фрагменты — каждый отвечает за конкретную функцию. Если юзер хочет оплатить товар в магазине, приложение запустит кусок кода, который отвечает за платежи. После покупки этот кусок кода не будет работать — до тех пор, пока он снова не понадобится пользователю.

Документация у React Native не такая обширная, как у Flutter. Но в ней есть все необходимое для разработчиков: например, как добавить жесты или уведомления в приложение. Главное — документацией легко пользоваться, и там есть все основные вопросы и ответы по разработке.

В React Native есть готовые нативные компоненты. Их можно добавить в продукт — юзер будет думать, что приложение специально создали для его платформы.
Если каких-то компонентов нет, команда может позаимствовать их у других разработчиков. С этим помогут сторонние плагины с библиотеками. В этом случае разработчик берет функцию, которую создал другой человек, и включает ее в приложение почти без изменений. Например, если нужно создать фитнес-приложение, программист может добавить готовый видеоплеер, календарь и трекер — это сэкономит время и деньги.
React Native — самый популярный кроссплатформенный фреймворк в мире. Им пользуются почти 700 000 человек. Если вы захотите нанять разработчиков на React Native, сможете быстро их найти.
Сами разработчики постоянно обновляют React Native и создают свои интеграции. Можно выбрать из 1000+ библиотек — если нужно добавить какую-нибудь функцию, сможете ее там найти.
С React Native не нужно создавать компоненты с нуля — можно сэкономить время на разработке
Мы сравнили два фреймворка по 9 характеристикам. Вот что получилось:
Рассказываем о трех приложениях на Flutter — Reflectly, Alibaba и eBay.
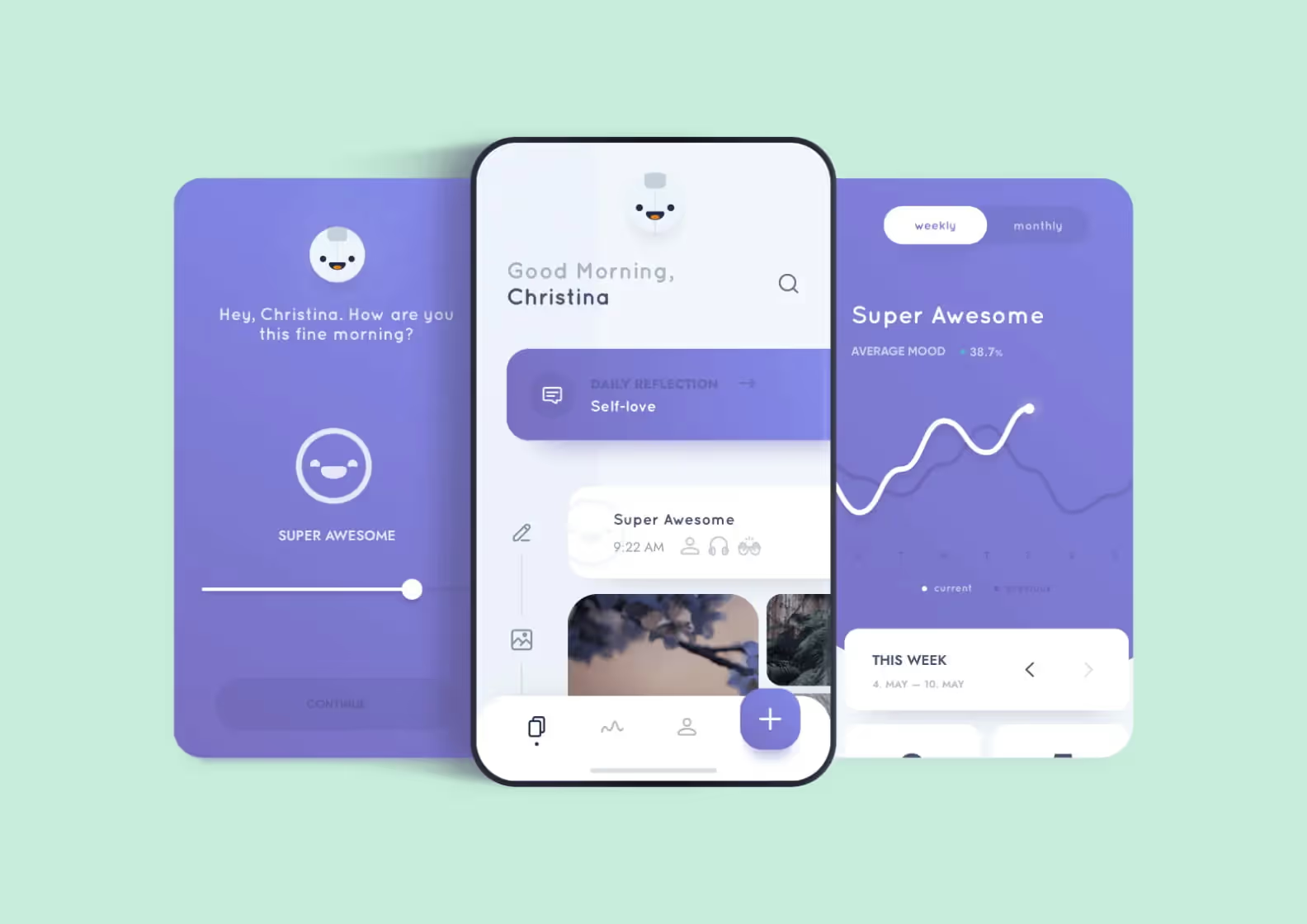
Это приложение-дневник с искусственным интеллектом. Юзер видит подсказки, которые генерирует нейросеть — на их основе записывает свои мысли и настроение. С помощью заметок приложение оценивает настроение пользователя. Если информации недостаточно, дневник задает наводящие вопросы.

Другая функция Reflectly — тесты с опорой на когнитивно-поведенческую терапию.. Приложение собирает ответы юзера и составляет статистику на их основе. Так проще понять, что нужно поменять, чтобы укрепить психическое здоровье.
Главная цель Reflectly — помочь выработать привычку. В приложении есть трекер, который основан на положительном подкреплении. Reflectly присылает уведомления по специальной схеме — со временем юзер улучшает самочувствие, вырабатывает нужные привычки и избавляется от вредных.
Приложение создали с помощью Flutter. Разработчики использовали виджеты из фреймворка: тени, анимацию и другие нативные элементы.
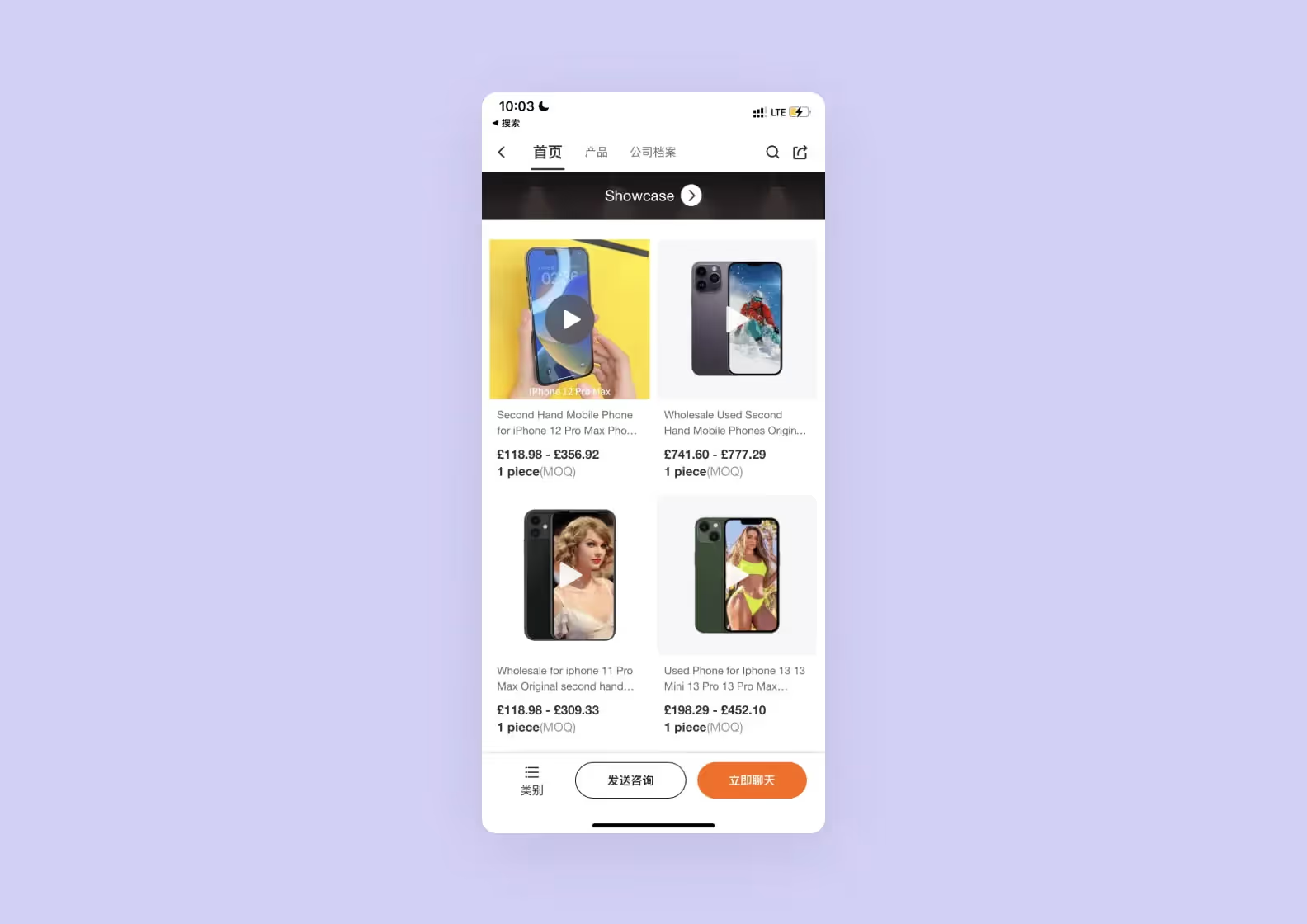
Один из самых популярных интернет-магазинов в мире. Alibaba — это B2B маркетплейс.

Продавец может завести персонализированную витрину в приложении — например, добавить баннер или карточку товара с уникальным дизайном. Так легче выделиться на фоне конкурентов. А если у покупателя появился вопрос, можно связаться с продавцом в чате.
Alibaba тоже сделали на Flutter. Разработчики Xianyu выбрали этот фреймворк, чтобы перейти на единую кодовую базу и сэкономить деньги. Еще им понравились виджеты — команда быстрее спроектировала интерфейс и сэкономила время.
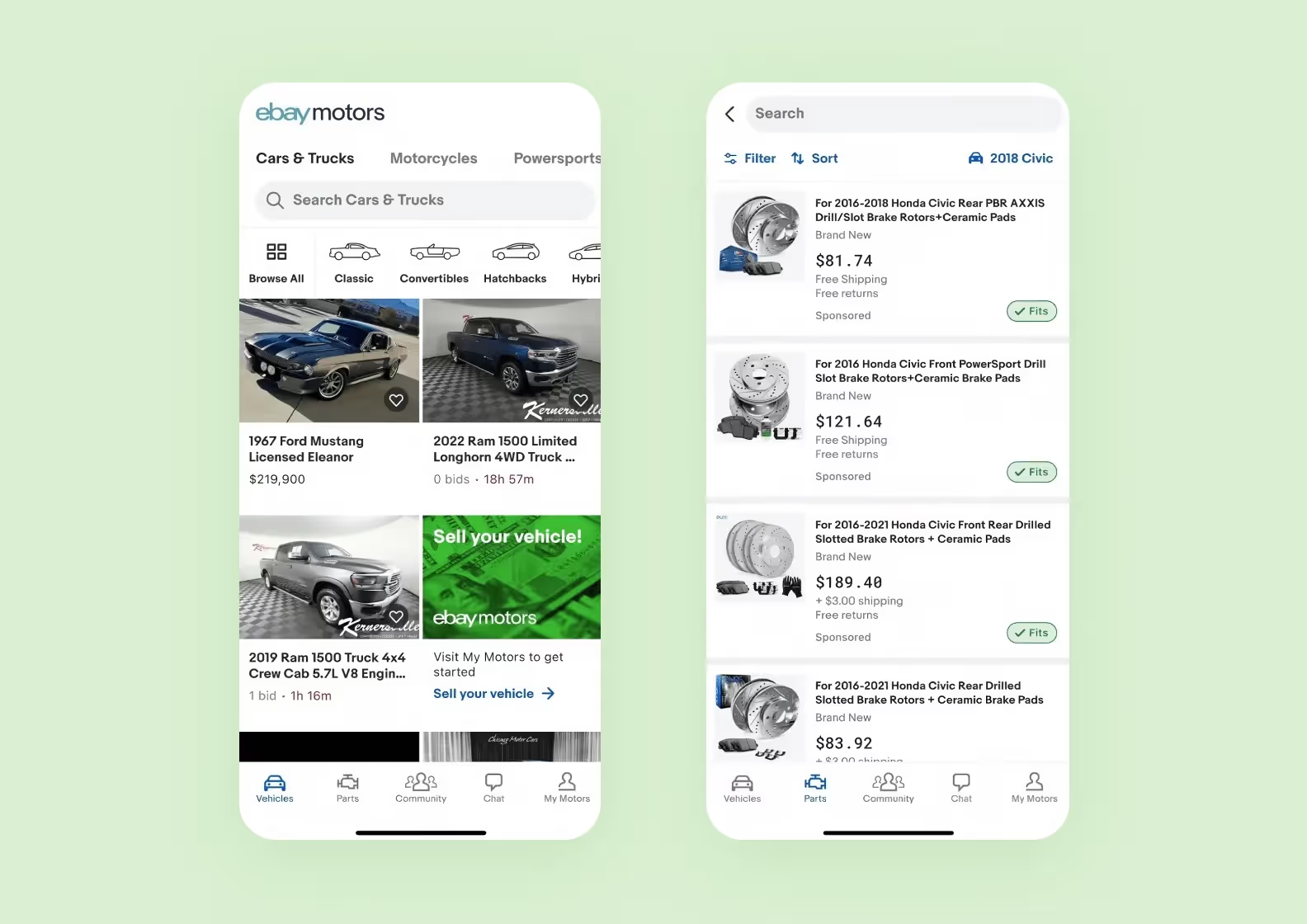
eBay Motors — подразделение eBay. Это магазин, где можно купить или продать редкие автомобили и автозапчасти. Найти модель, проконсультироваться с продавцом и заключить сделку можно в приложении.

Команде eBay Motors нужно было за год создать приложение для iOS и Android. На наем 10-20 разработчиков не было ресурсов и денег, поэтому они выбрали Flutter. В итоге приложение запустили в срок: команде удалось сократить время на разработку в два раза из-за единой кодовой базы.
{{tg-banner}}
Мы 10 лет работаем с React Native — занимаемся разработкой полного цикла: анализ проекта, UI/UX-дизайн, написание кода и QA. Так мы выпустили около 550 проектов на App Store и Google Play.
Делимся 3 примерами приложений на React Native: Broex, Energo и Petbuddy.
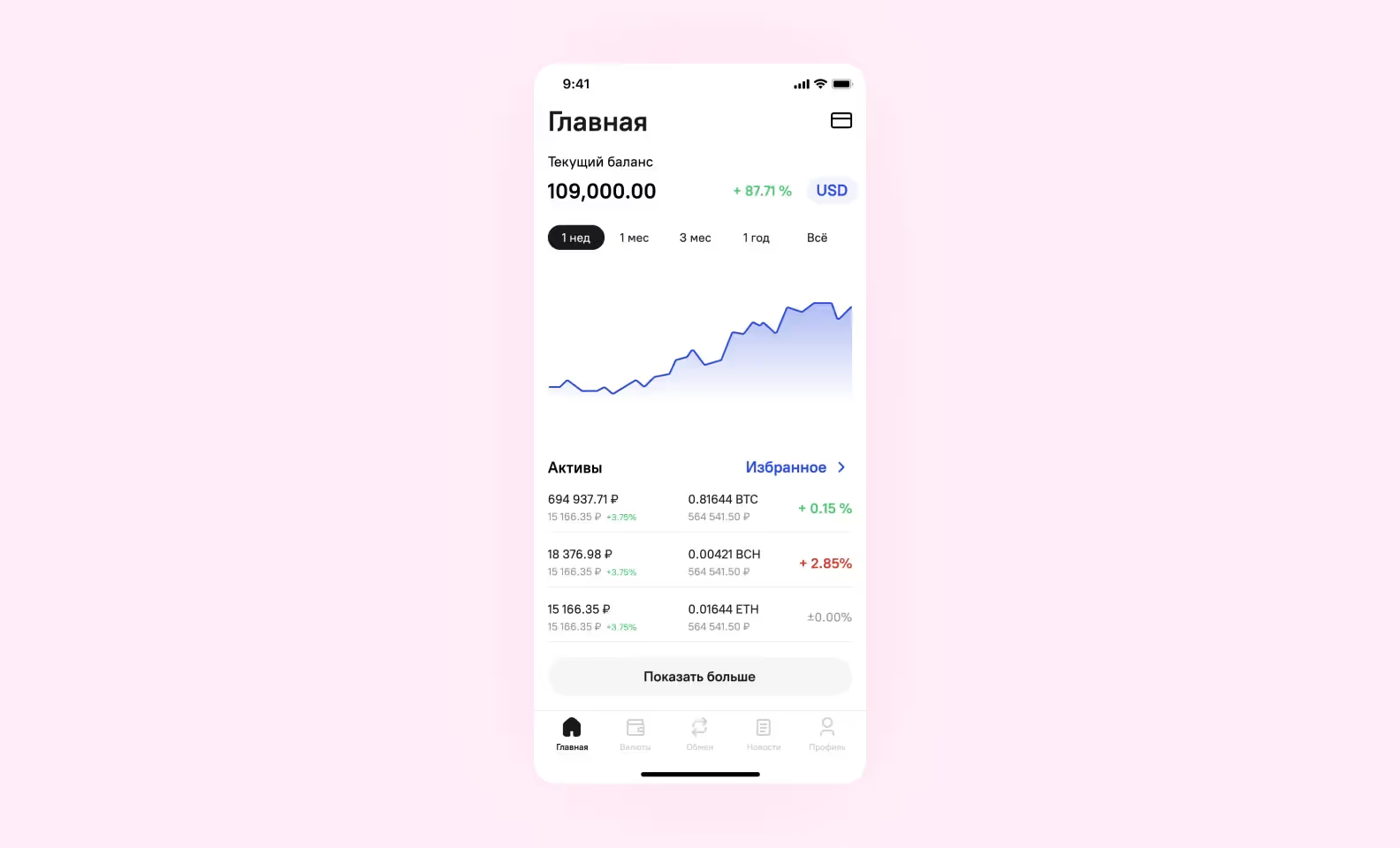
Это мультивалютный криптокошелек — юзеры покупают и обменивают криптовалюту. Мы сделали ставку на новичков, которые никогда не работали с криптой — спроектировали для них интуитивно-понятный интерфейс.

Разработали этот кошелек с нуля — параллельно работали над версиями для Android и iOS. Еще с React Native было легче добавлять новые функции: например, окно с выбором валют. Мы просто взяли вариант, который был доступен в библиотеке фреймворка — с нуля не придумывали.
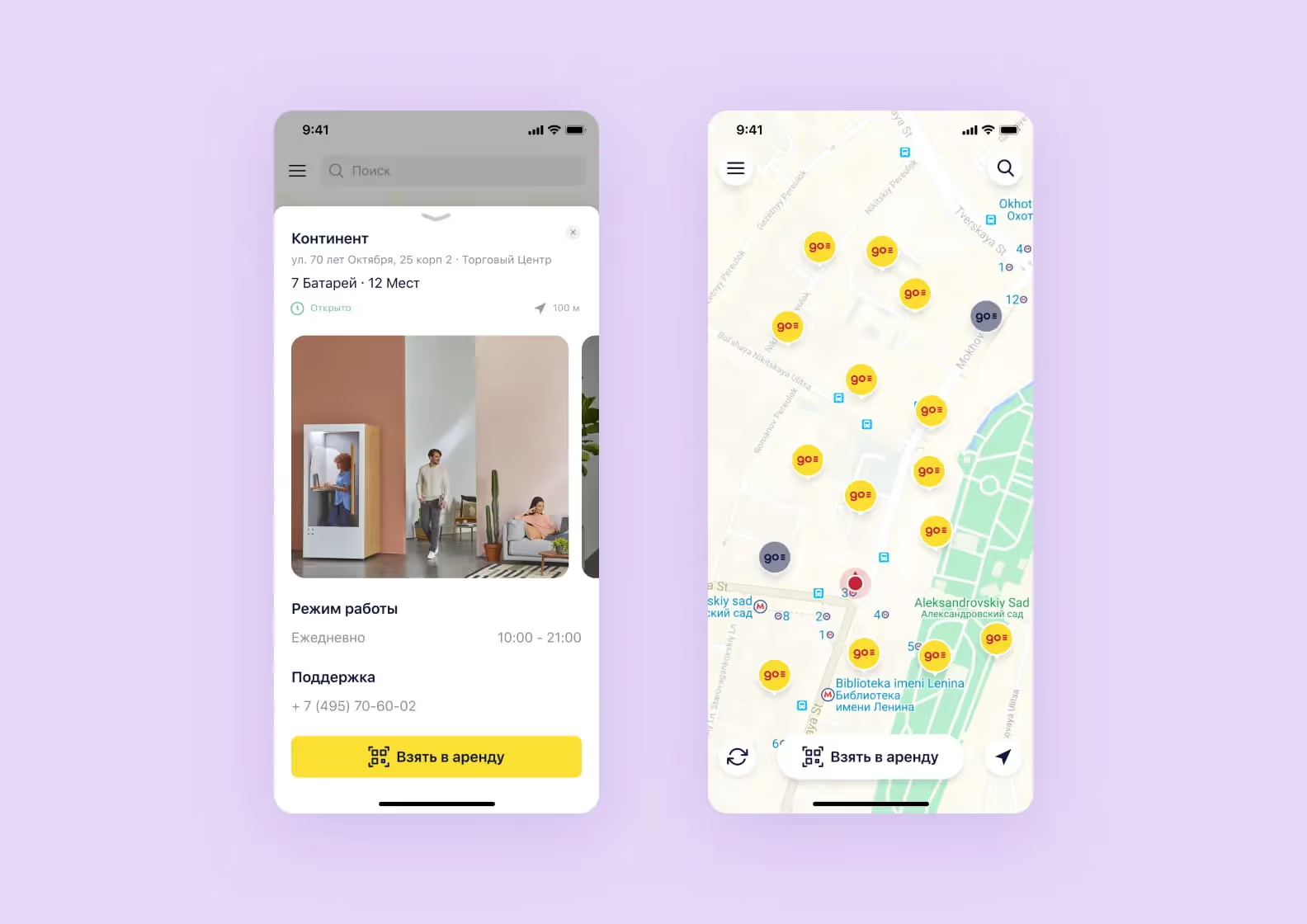
IoT-приложение для аренды пауэрбанков. Юзеры скачивают приложение, сканируют QR-код станции с пауэрбанками и забирают устройство с собой. Для работы над проектом собрали команду: менеджера проекта, UI/UX-дизайнера и трех React-разработчиков.

Мы работали на React Native и Node.js — так легче оптимизировать скорость приложения. Наши разработчики хотели добавить анимацию, из-за которой приложения обычно тормозят — но с плагинами глюков не было.
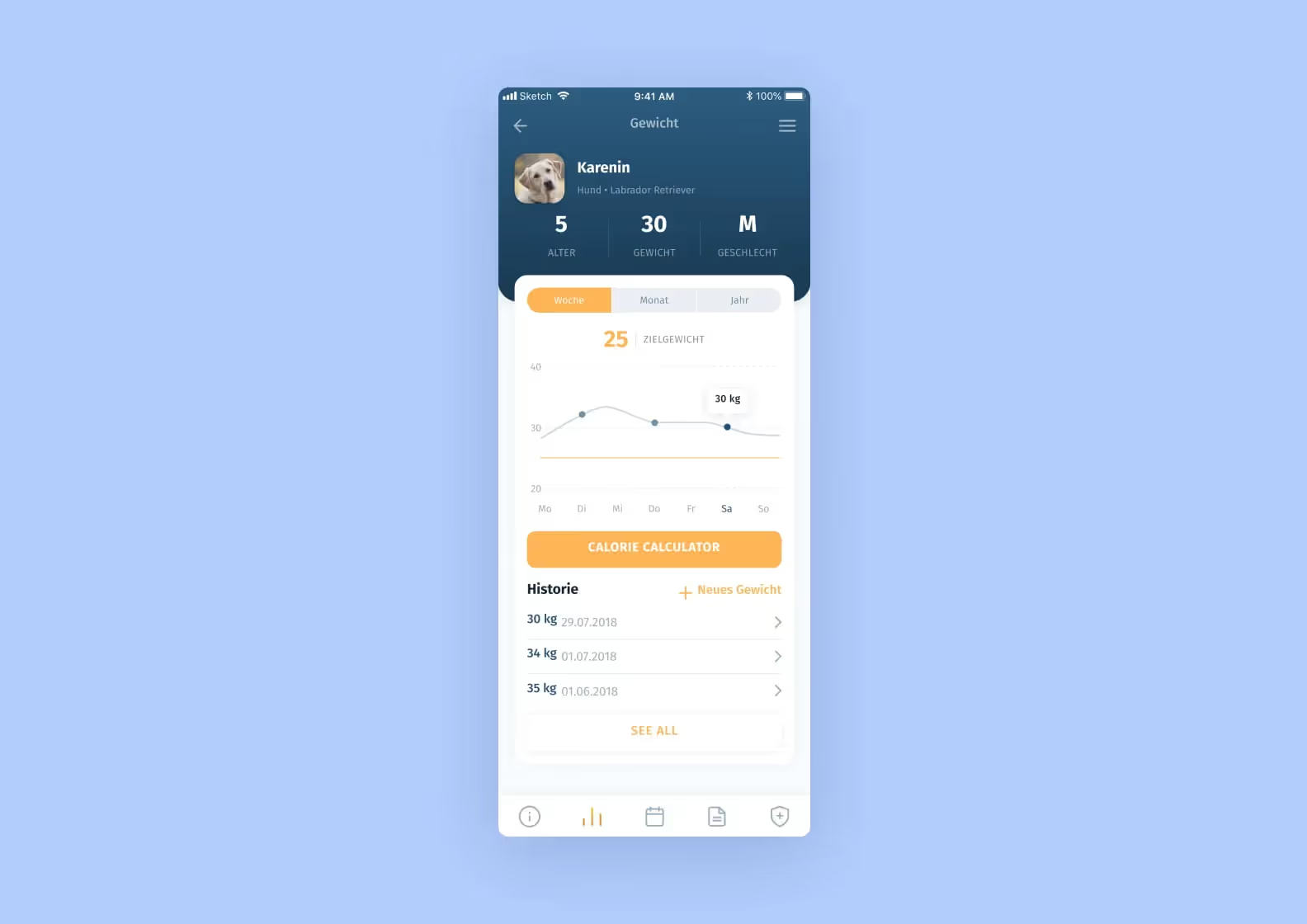
Приложение для владельцев домашних животных. Можно посчитать калории в еде питомца, проверить показатели и записаться на прием в ветеринарную клинику.

Мы создали приложение с нуля за 3 месяца. Работали на React Native — добавили существующие функции из библиотеки фреймворка. Например, регистрацию, push-уведомления и диаграммы со статистикой.
Мы думаем, что лучше выбрать React Native. Вот 3 причины почему мы так думаем:
Легко найти разработчиков. React Native основан на JavaScript — одном из самых популярных языков программирования. Flutter — на Dart, которым пользуется меньше людей. Шансы найти команду на React Native, с которой можно уложиться в бюджет, выше.
Поддержка сторонних разработчиков. Можно найти ответы на все вопросы в интернете или форумах. Не нужно тратить время, чтобы самому придумать решение для проблемы в разработке.
Приложения работают быстрее. Производительность приложений на Flutter чуть ниже, чем на React Native.
В этой статье мы сравнивали Flutter и React Native. Наша команда пользуется React Native — мы думаем, он идеально подходит для MVP-разработки.
➡️ А если у вас есть идея для приложения, <a class="blog-modal_opener">заполните короткую анкету</a>. Наш менеджер свяжется в течение дня — поделится стоимостью и сроками.
<div class="post_divider"></div>
*деятельность компании Meta (Facebook, Instagram*) признана экстремистской и на территории РФ запрещена.