




Отдавать свою идею на дизайн в чужие руки волнительно. Мы уже 9 лет в разработке и понимаем, через что вы проходите. Поэтому сейчас поделимся советом, чтобы вы совмещали работу с подрядчиком и здоровый сон: вам нужен грамотно составленный бриф на разработку дизайна. О том, как его заполнить, читайте в статье. А в конце — ссылка на бриф, который можно заполнить самому.

Если кратко, это что-то вроде технического задания на дизайн сайта или приложения. Но развернутого и подробного.
UI/UX бриф — документ, где собрана информация о продукте и бренде, необходимая дизайнеру для работы
Часто подрядчики «брифуют» клиентов с помощью опросника, но можно не дожидаться и скинуть уже заполненный документ. В любом случае отвечайте подробно: качество заполнения брифа влияет на результат. Как это происходит, расскажем в следующем пункте.
Для разных целей дизайна нужно отдельное описание. К примеру, бриф на создание дизайна с нуля будет отличаться от брифа на редизайн. Во втором вас попросят указать отличия новой версии продукта от старой.
Над проектом будет работать сторонний эксперт, который может ничего не знать о вас и вашем бренде. Даже если в своей сфере вы легенда. Поэтому бриф — что-то вроде анкеты для профессионального знакомства.

Когда вы исчерпывающе описываете, какой дизайн сайта или приложения ждете, это ситуация win-win. Плюсы есть и для вас, и для дизайнера.
В нашем портфолио уже 300+ готовых проектов, в каждом из которых мы работали по брифу. Порой клиентам сложно сформулировать требования самостоятельно, тогда не стесняйтесь попросить помощи у подрядчика. Например, мы созваниваемся и обсуждаем проект вместе.
Чтобы вам было проще, делимся подсказками по тому, как заполнить шаблон брифа.
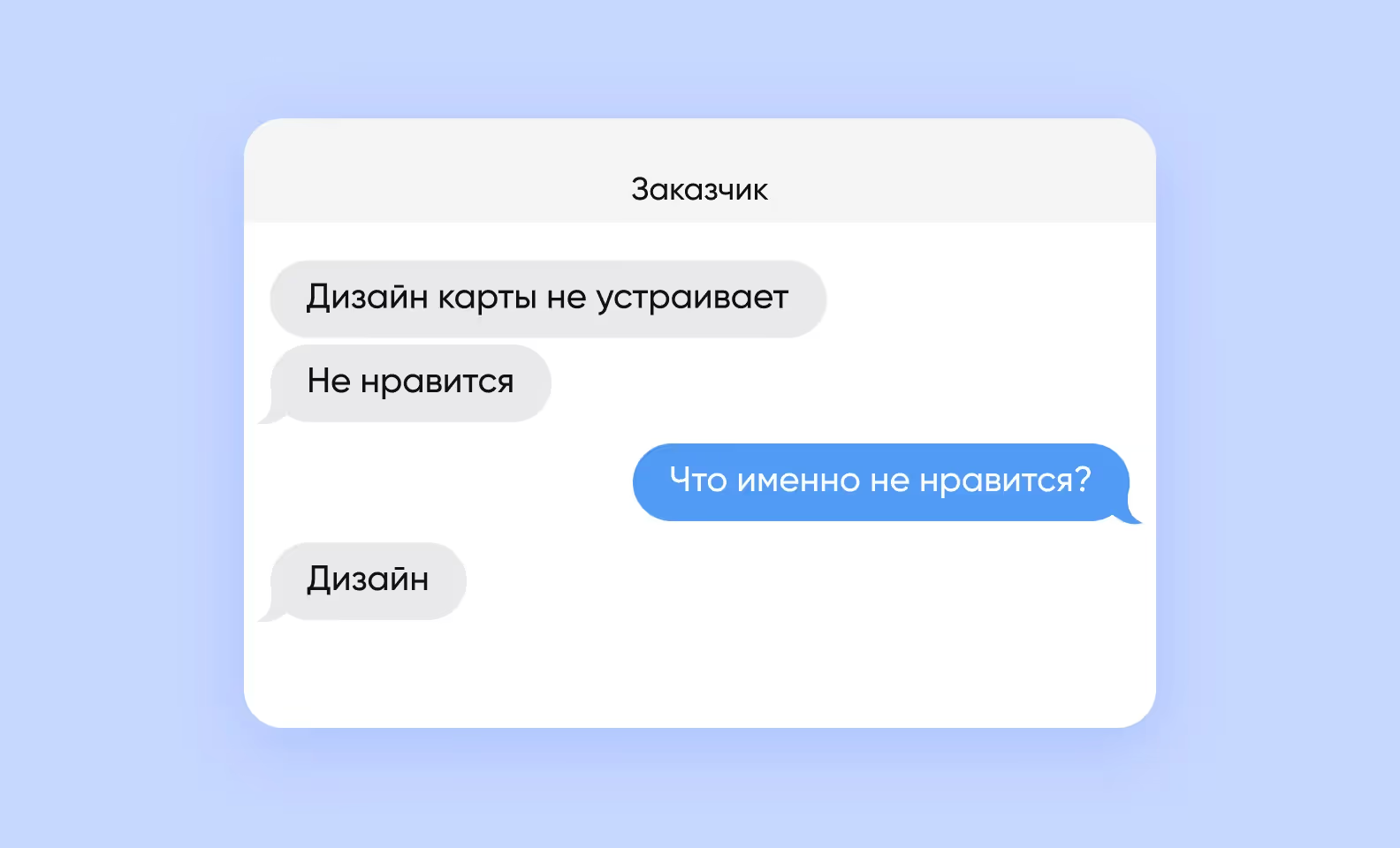
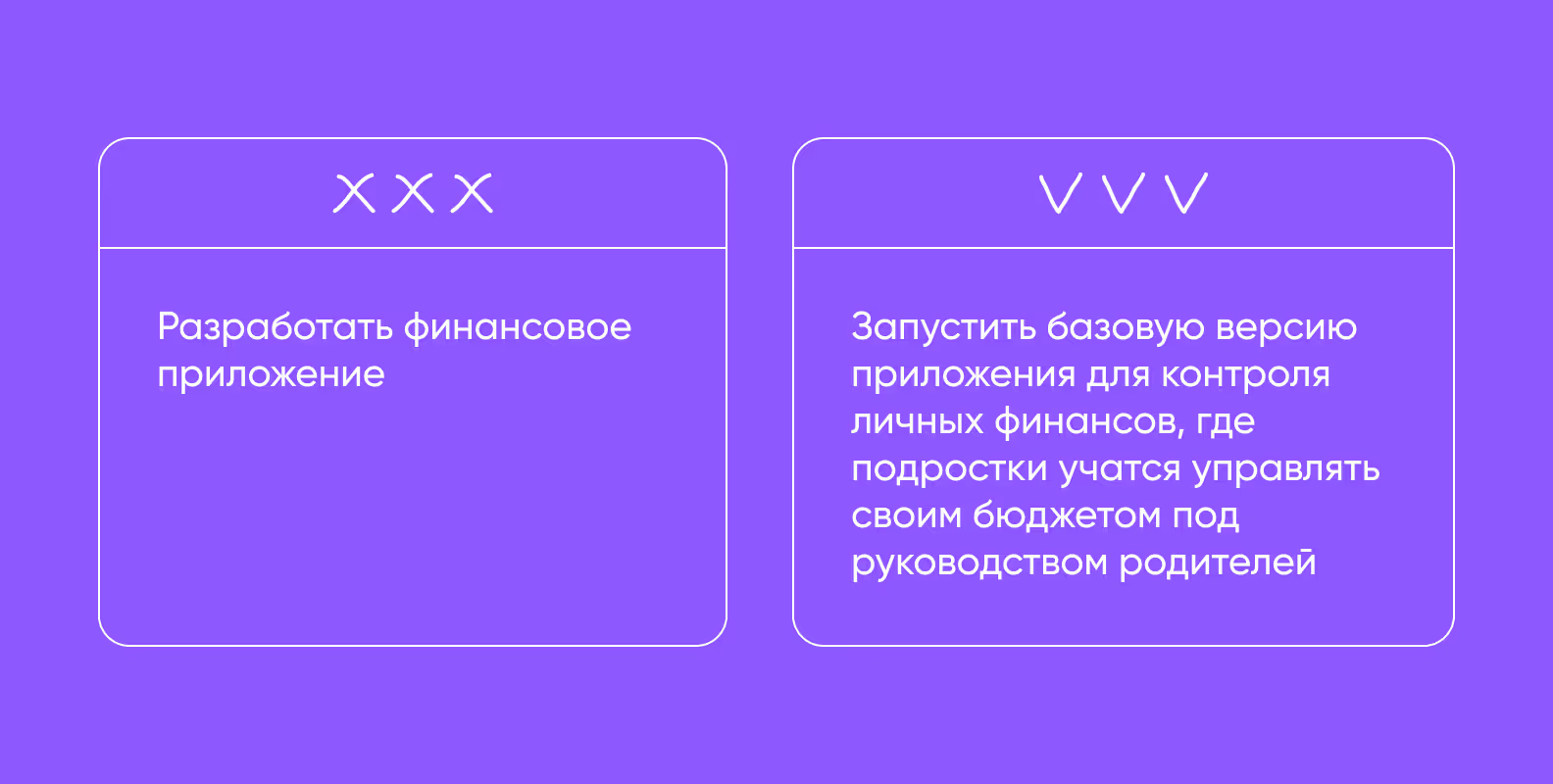
📌На какие вопросы нужно ответить:
Бриф на создание дизайна обязательно включает цели и задачи. Продукта и при желании вашего бизнеса в целом. Сюда можно добавить главную ценность приложения или сайта, его уникальные свойства.

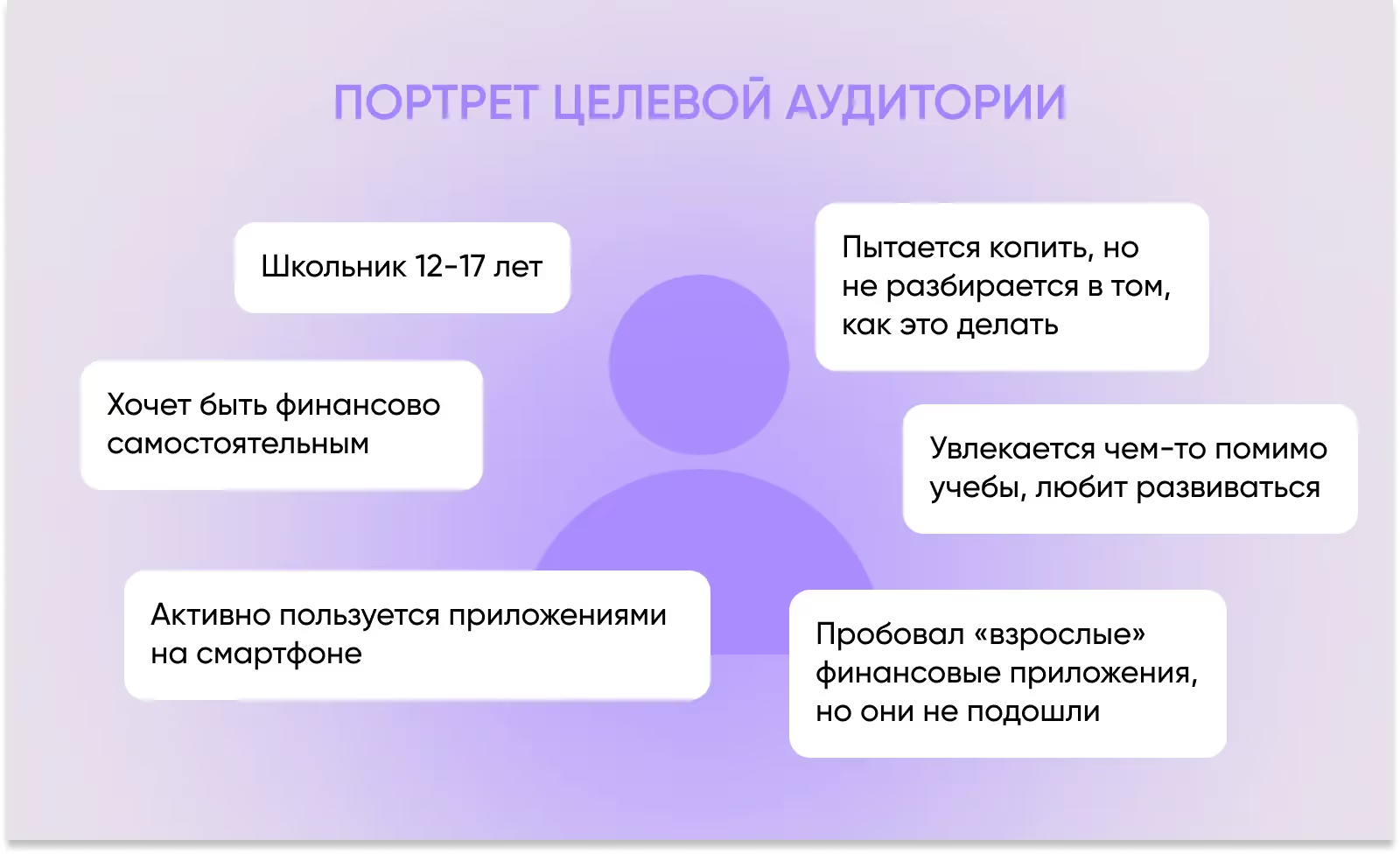
📌На какие вопросы нужно ответить:
Целевая аудитория — люди, для которых вы создаете продукт. Возраст, занятия, привычки, потребности прямо влияют на UX. Например, на сайте для пенсионеров нужен крупный текст и доступная навигация, а вот в приложение для тинейджеров можно добавить эффектные параллаксы и анимации.

📌На какие вопросы нужно ответить:
Выходить на совершенно неизвестный рынок нецелесообразно. Сперва стоит изучить его, посмотреть на предложения конкурентов и набор стандартных фишек, к которым привыкли пользователи подобных продуктов. Пособирать референсы — сайты и приложения других компаний, которые вам импонируют.
📌На какие вопросы нужно ответить:
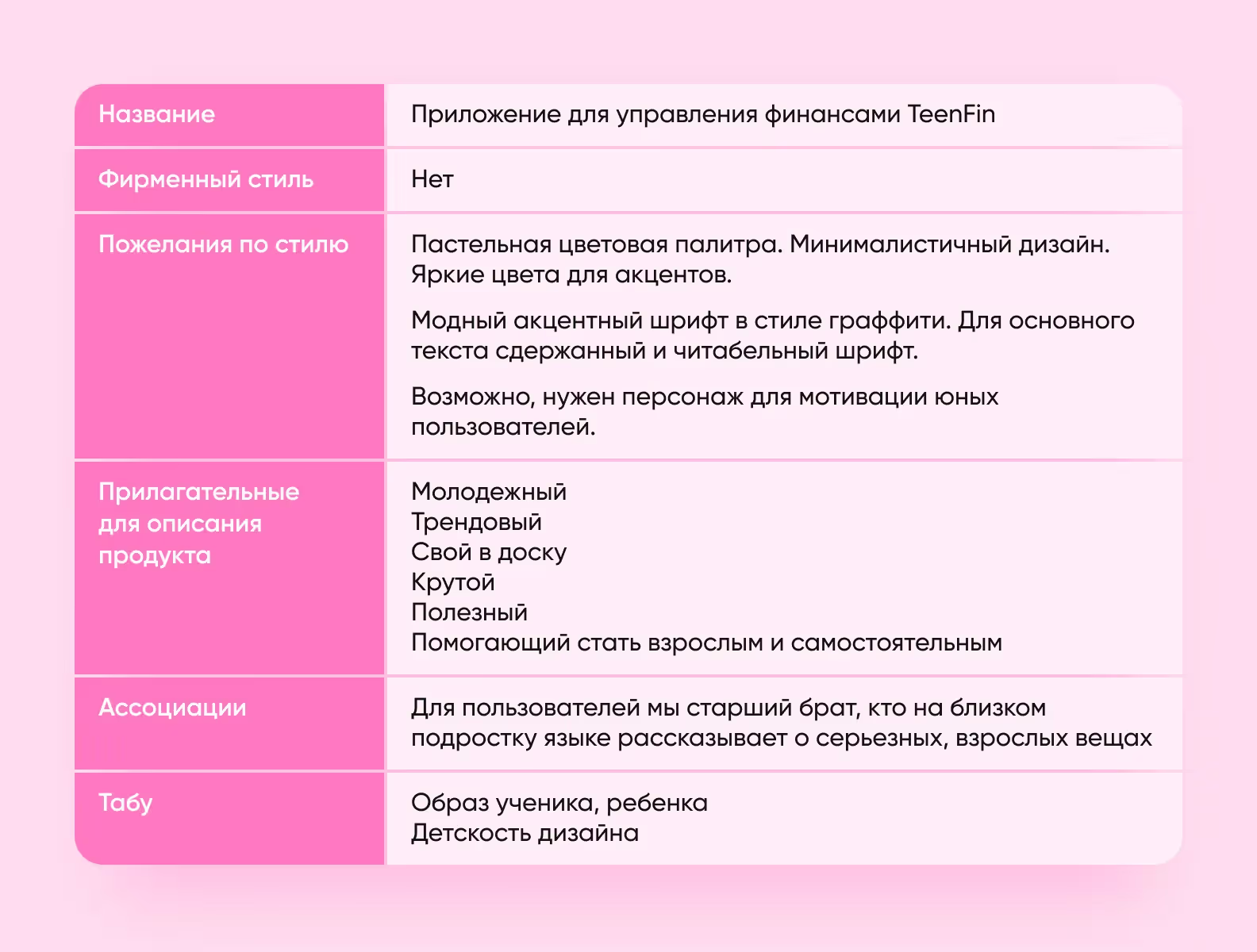
Дизайн интерфейса продукта должен логично поддерживать фирменный стиль компании. Так пользователи легко выстроят ассоциацию между ними. При заполнении брифа расскажите про айдентику или дайте вводные для ее разработки. Пример ниже.

📌На какие вопросы нужно ответить:
Дизайн интерфейса зависит от контента. Например, структура новостного сайта будет отличаться от соцсети. Поэтому обязательно укажите, планируете ли вы размещать кастомные фото, виджеты, статьи, графики.

{{tg-banner}}
📌На какие вопросы нужно ответить:
Последний пункт брифа на разработку дизайна — технические требования. Во-первых, определитесь с устройствами, под которые планируете разрабатывать продукт в первую очередь: десктоп, смартфон или планшет. Это отразится на верстке. Еще пропишете разрешения — чаще всего это 375х812 для мобильных устройств и 1440х900 (1440х700) для десктопа. От разрешения зависит то, как будет выглядеть продукт на девайсах. Например, разрешение 375х812 выглядит гармонично на 80% устройств, но на последней модели «айфона» или «андроиде» 2010 года качество будет несколько хуже.
Заберите готовый бриф на разработку дизайна сайта, заполните его и поделитесь с любым подрядчиком
Надеемся, этот гайд облегчит для вас заполнение брифа и в результате вы получите тот результат, за которым обращались к подрядчику.
Если у вас есть концепция для веб-приложения, мы рады будем обсудить с вами бриф для нее. Делитесь идеей <a class="blog-modal_opener">в форме</a>. У Purrweb 9 лет опыта в разработке MVP, мы знаем, как сделать трендовый и дружелюбный интерфейс.