2021
Vendify
Vendify is an IoT application that communicates with smart vending machines that sell fresh food.

-
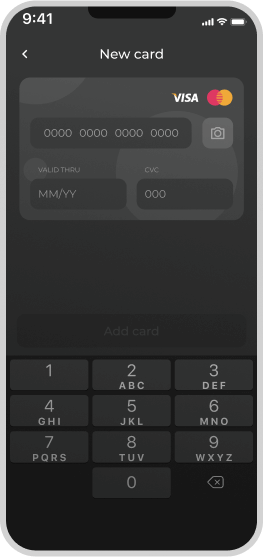
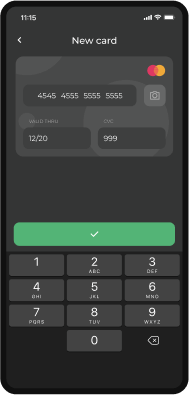
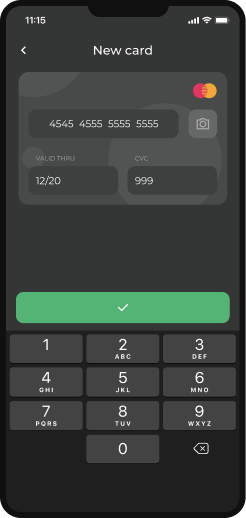
User adds bank card
-
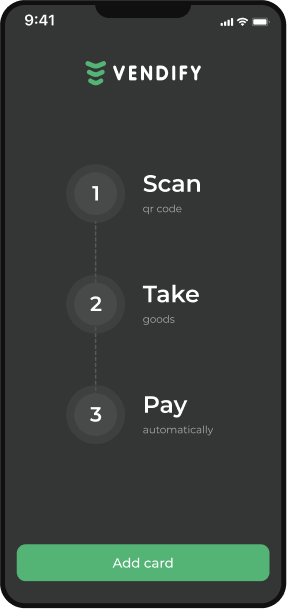
User scans QR-code on Vendify fridge
-
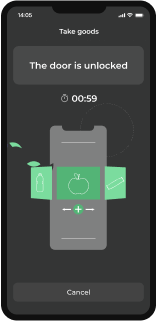
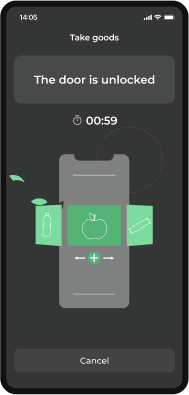
The fridge door opens
-
User takes goods from the fridge
-
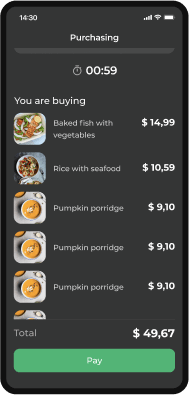
Fridge sees what goods the user took and sends this information to the app
-
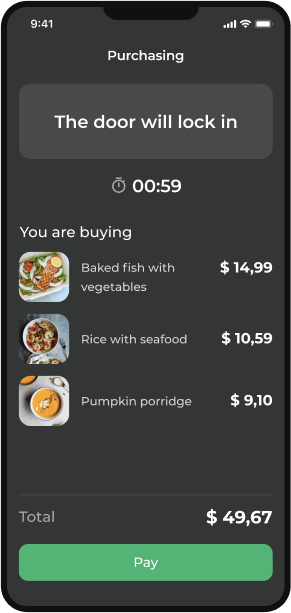
Before payment, the user can check everything and return some goods
-
Payment proceeds automatically after the user closes the fridge door

Concept

Illustrations

Animations

Frontend
Client
The clients are from Latvia. Maxim — experienced backend developer, Aivis — investor that finances the idea.
Idea: Vendify fridges will be installed in business centers, hotels, and other similar venues — it will allow guests to get fresh and healthy food quickly.


Scope of work
-
Mobile app design
-
Concept
-
Illustrations
-
Animations
-
-
Mobile frontend development with React Native
-
Frontend
-
Design
Initialization
The clients already had a corporate identity and a ready-made brand book — it really simplified the process of creating the concept since we didn’t need to choose colors and fonts.
There aren’t many screens in the app: logic of the app was based on working principles of the fridges. And, of course, the clients already had business logic, so basically, we just needed to design what they came up with. We received main user flows and got started.


Concept
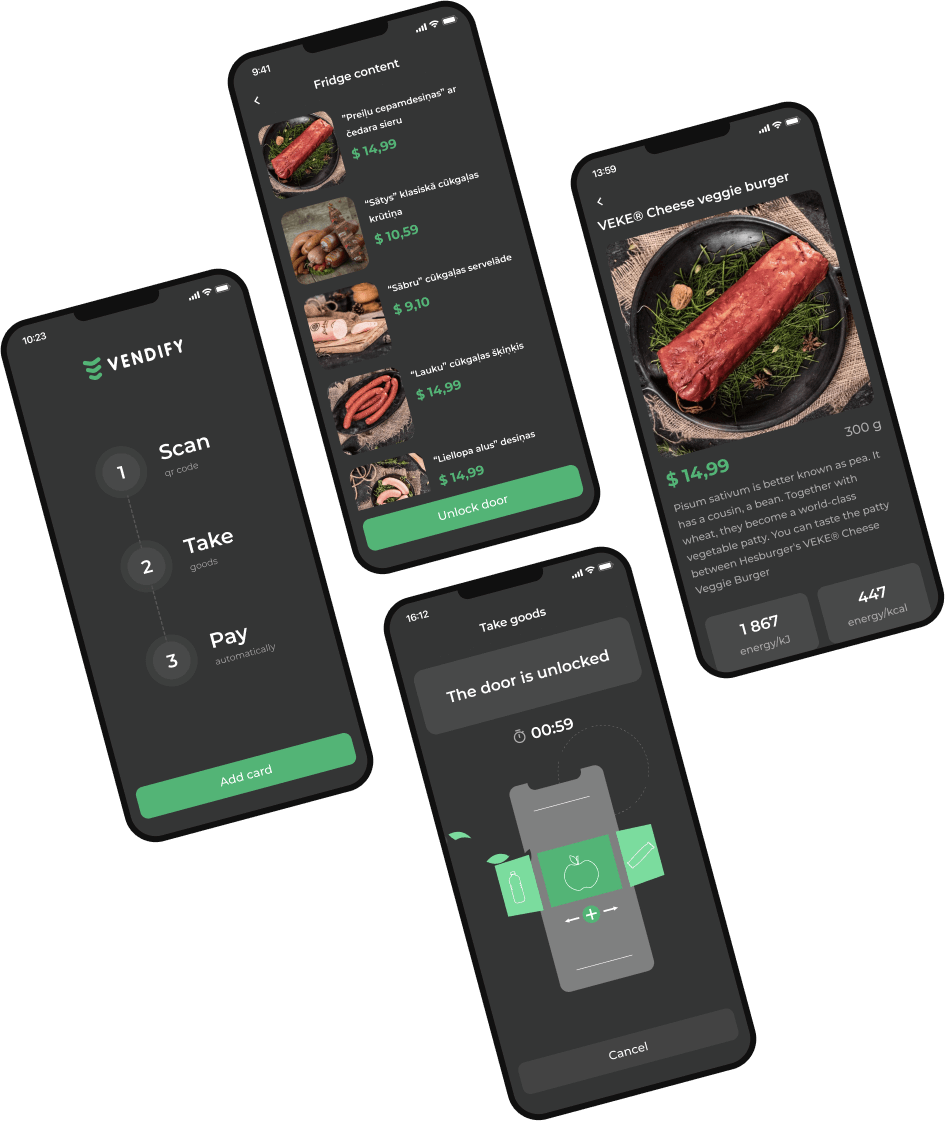
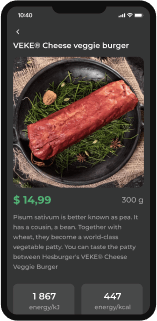
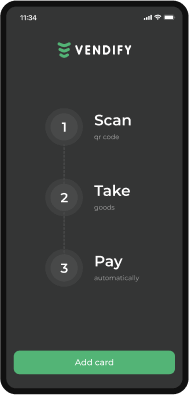
We prepared concept of the interface in a dark theme — to match the fridge. The client didn’t expect us to make such a move but the concept impressed him a lot.

I liked the work on the design of the application, Especially the solutions the team offered us.
Vendify

Further, we had difficulties working on the interface: changed indents, moved pixels, redesigned buttons. Edits were going on and on and on. Working in mode ‘change it’ -> ‘we changed’ -> ‘we don’t like it, undo the changes’ is inconvenient. That’s what we did: called the client and agreed on all changes in real-time, further the work went without any helter-skelter.
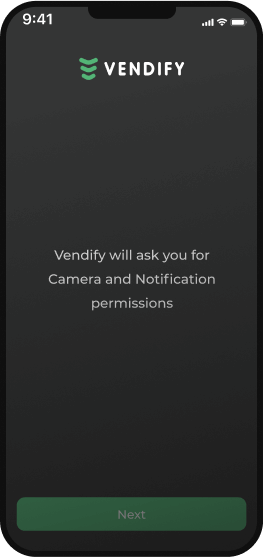
Onboarding
Guys wanted to make illustrations for onboarding but then changed their minds in favor of a simple list on one screen. Why? Because it’s MVP.












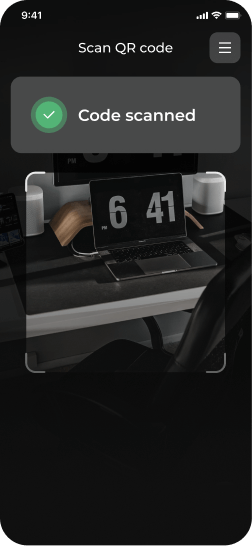
QR-code
Initially, we designed the QR-code screen with blurred background. However, the client asked us to make it just like Bolt’s — with darkened background. We said ‘sure thing’ but didn’t take into account that we couldn’t access this exact screen of the app from Russia. Eventually, we found an article with a screenshot of this screen and met the client’s request.
Development
The clients chose tech stack for Vendify app themselves. They used Ruby on Rails for the backend, we used React Native for the frontend.
We needed to develop the frontend part of the app with React Native, integrate Stripe for payments, create deep links (links that lead users to the mobile app).
When a user scans QR-code, there can be two scenarios:
-
The app is installed
Smartphone opens the app right away
-
The app is not installed
Smartphone opens the Vendify page in an app store
System of stock accounting is implemented in the backend — it knows which goods are in every fridge.
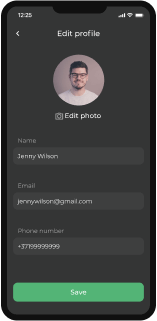
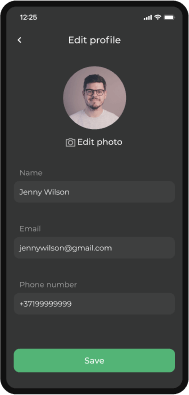
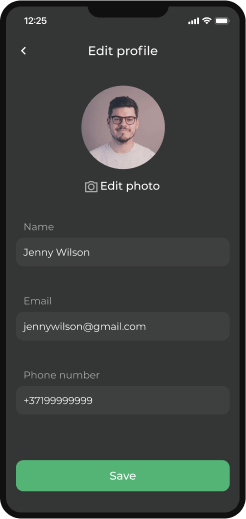
We thought to add an opportunity to log in via phone number but eventually decided to make authorization as short as possible and not overload users with extra actions.
To start using the app, users only need to add their bank card, the rest data (phone number, email, name, etc.) can be added later if desired.
I.e. the app works on the principle ‘Add your bank card and go’!
Tipsi-stripe
We used the tipsi-stripe library but with custom form since STPPaymentCardTextField doesn’t work in tipsi-stripe. With tipsi-stripe it’s possible to meet SCA requirements — it’s authentication of bank cards wide-spread in Europe.

Stripe is good for integration in web applications and native iOS and Android apps. It didn’t support React Native so we needed to be inventive: took a ready-made decision tipsi-stripe v.10 — although, we didn’t get how exactly it works (and how it’s supported) — we improved the code and delivered a convenient flow.



Push notifications
We needed to decide whether we use Amazon SQS or native push notifications. If we make them not native then when a user closes the app, they don’t get the notifications. There won’t be such problems with native notifications, so we went this way.
But since we work with hardware, the notifications can be lost because of lags. We decided to send additional requests to the backend to check current state of fridges — this way we don’t lose anything.
Typography
-
Montserrat
Semibold
AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPpQqRrSsTtUuVvWwXxYyZz
1234567890!@#$%^&*(){}?./, -
Montserrat
Regular
AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPpQqRrSsTtUuVvWwXxYyZz
1234567890!@#$%^&*(){}?./,
Colors
-
#FFFFFF
-
#53B476
-
#343535
Results

Our project is technically complicated, that's why it was important to develop a mobile app. We hired Purrweb for the full-cycle development of our app and did enjoy this cooperation. The result is great, we liked how the team worked on the design as well as the solutions they offered.
Sorry, something went wrong with your request.
Please, try again later.