
Quick story
- Client came to us with outdated unsupported WinJS application. The first version was created by client himself. Team worked hard to make it as stable as possible, even implemented new features, reworked event analytics as agreed but architecture and code structure didn’t allow us to improve application as much as we wanted originally.
- Both parts of application (desktop client side and admin panel) were outdated and when we successfully held all planned events we started negotiations about rewriting desktop app at first. The main reasons were decreasing speed of development process because of unsupported technology stack of app (WinJS) and increasing number of bugs that were very annoying.
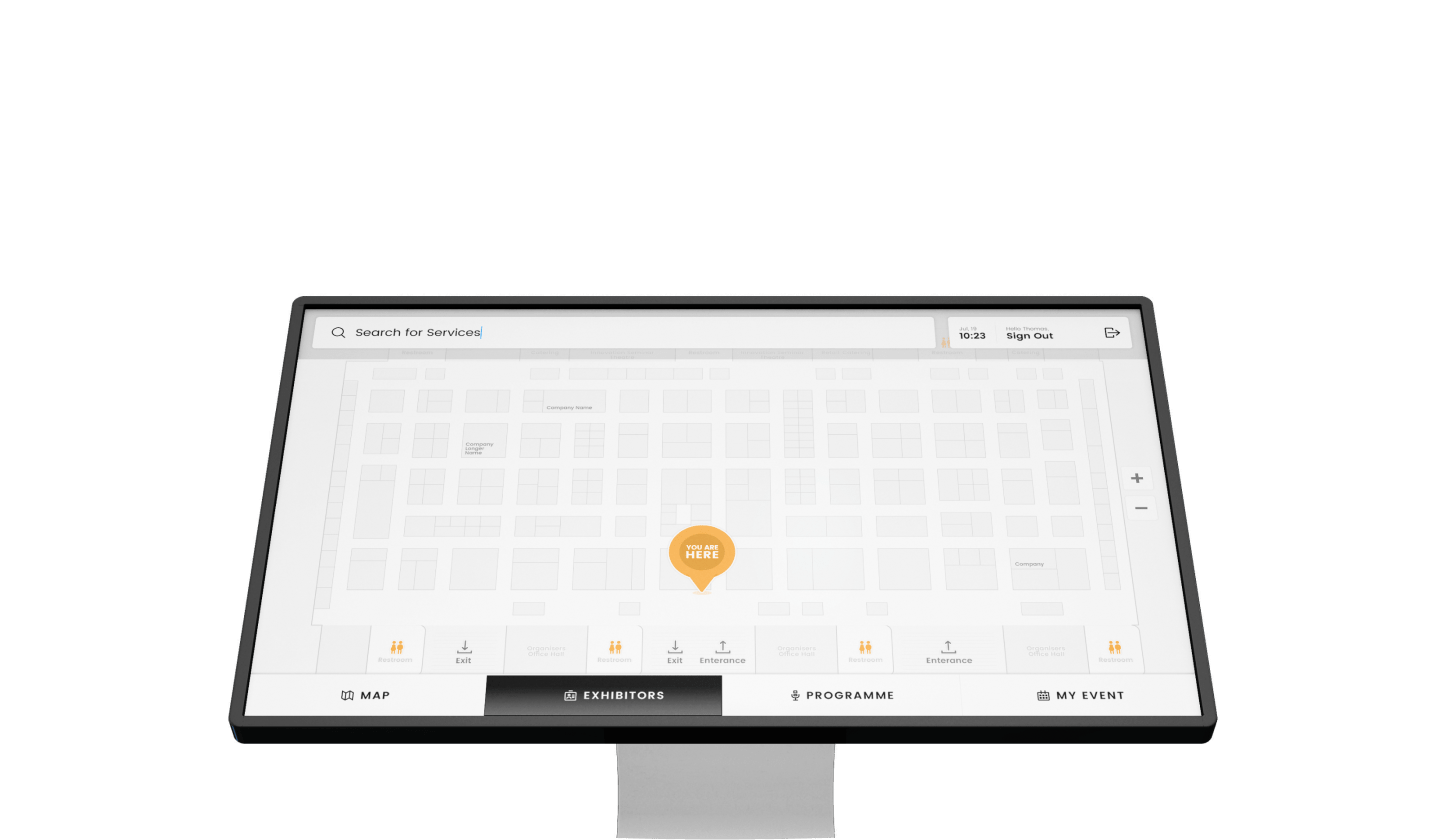
- Although we successfully held an event of course app was lagging because there were 3500 exhibitors. Moreover, client’s requirements for further events were even stricter: performance on 4GB RAM and 2Ghz Celeron processor (quite low spec devices for this purpose) - with 10k exhibitors and 10k stands as a target (almost 3x more that we had).