The client was inspired by his traveling to China: there he met guys who produced IoT devices. When the client came to us, he had already had an idea and investments.
We analyzed competitors, picked minimal required functionality, and thought out the core flow of the app.
На разработку стартапа заказчика вдохновили поездки в Китай: там он познакомился с ребятами, которые делают IOT устройства. Когда заказчик пришел к нам за оценкой проекта, у него уже была идея и инвестиции.
Мы изучили конкурентов, отобрали минимальную функциональность и продумали главные флоу.



It’s easy for us to develop a React Native mobile app. However, we had to integrate the app with an IOT station, which we have never done before.
Сделать мобильное приложение на RN — для нас рядовая задача. Однако, проект предполагал взаимодействие с железом, а мы до этого ни с чем подобным не работали.
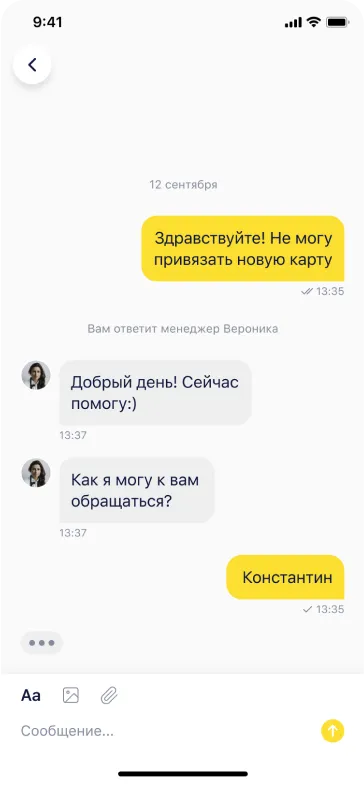
Competitor analysis helped us to sum up the common design and functionality trends incorporating best practices and unique approaches.
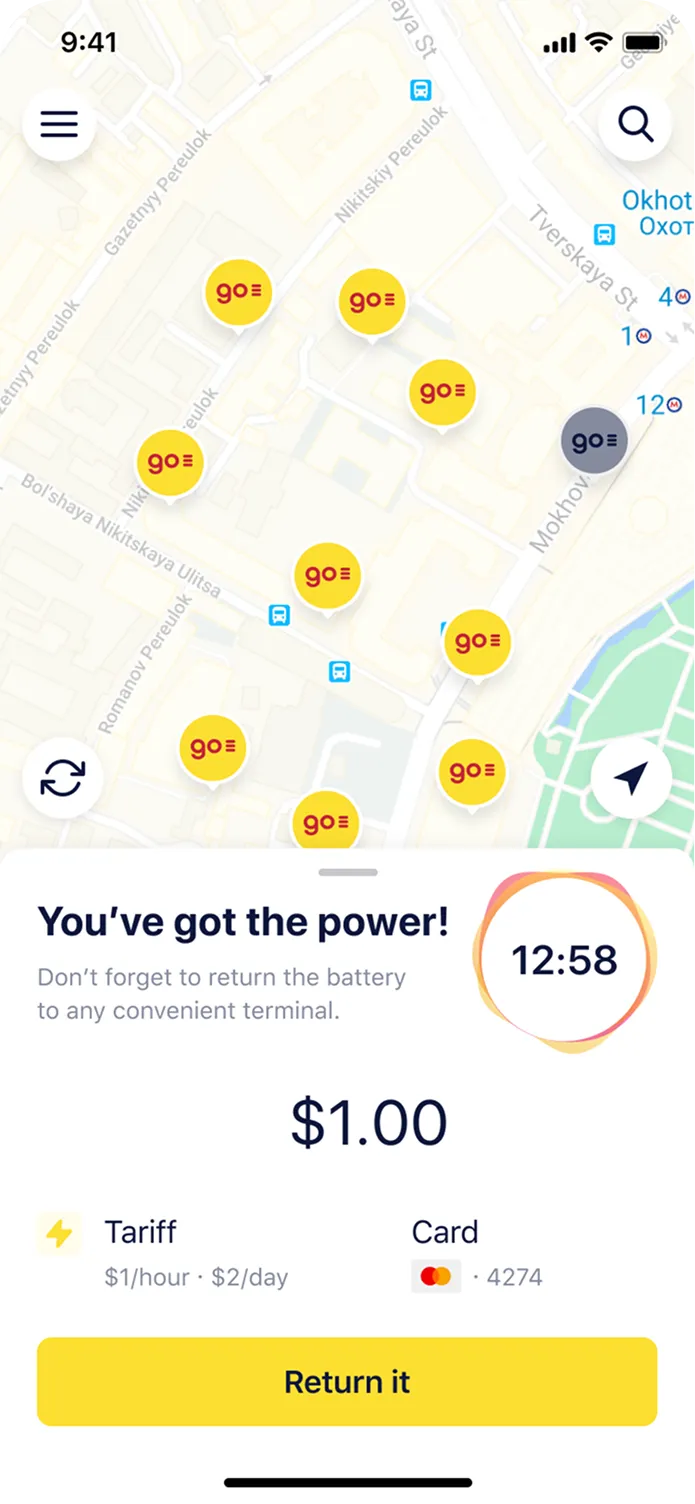
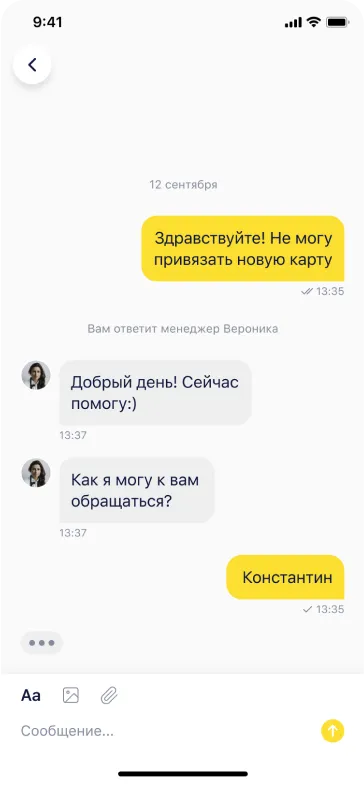
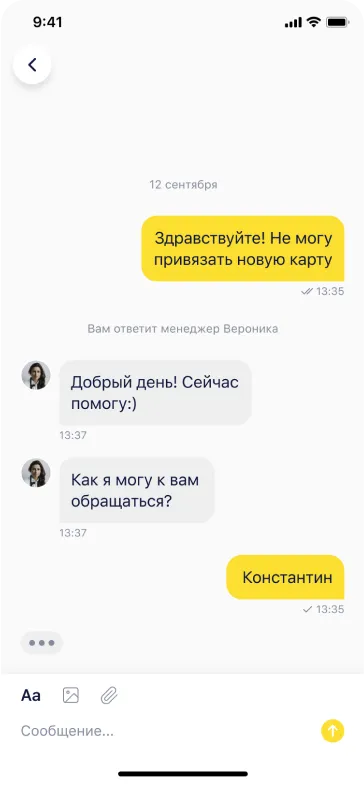
We added anticipation features to simplify processes by responding to needs one step ahead of the user’s decisions. The app knows what users want — there is no need to waste their time.
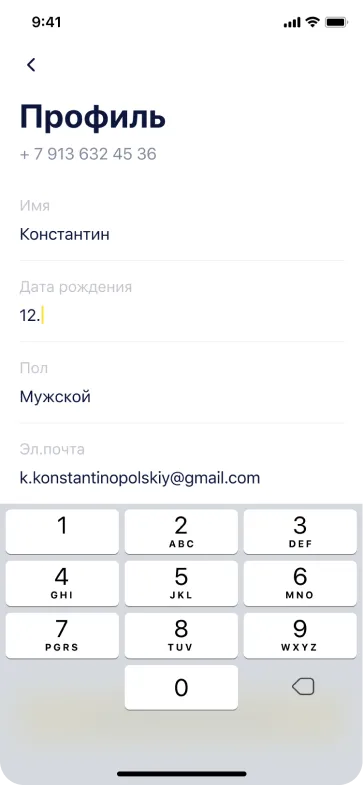
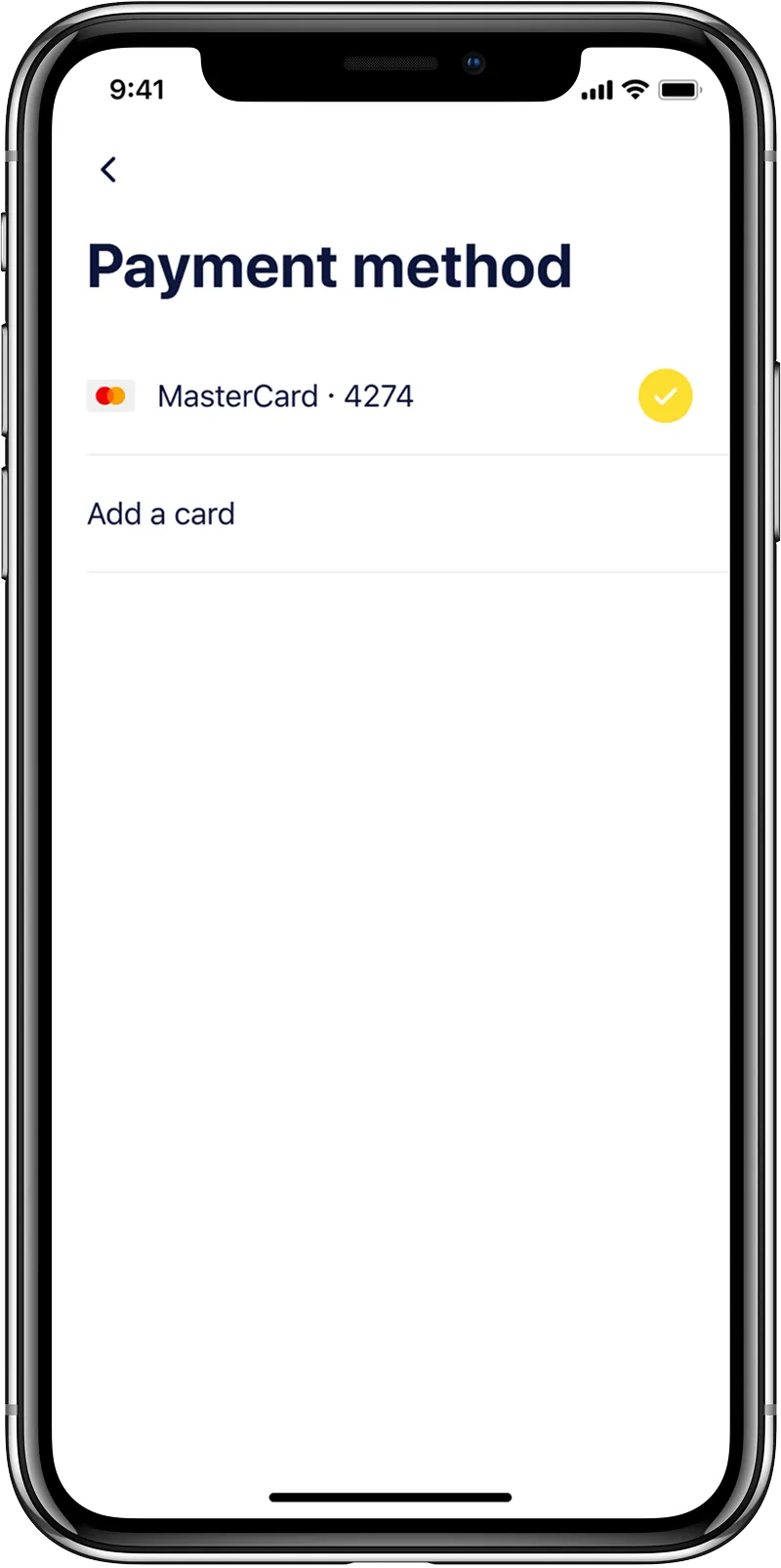
At the design stage, we thought out all drivers, barriers and hooks — so the user won’t get stuck while signing up or interacting with the station.
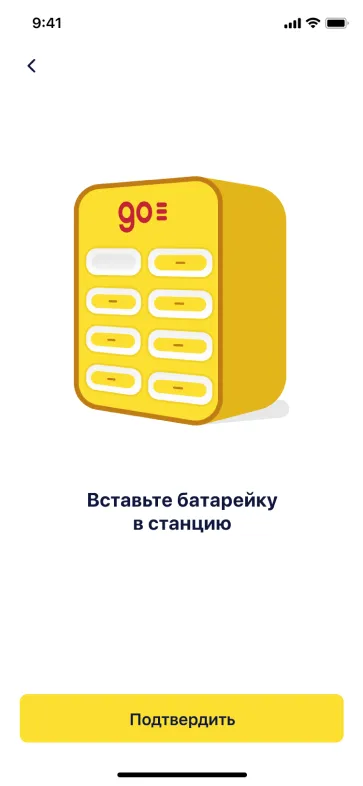
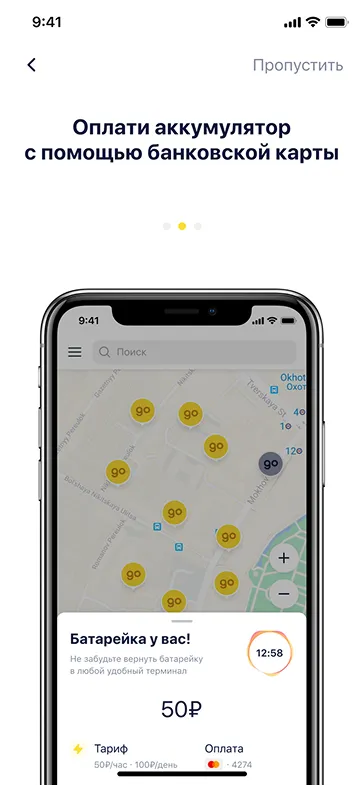
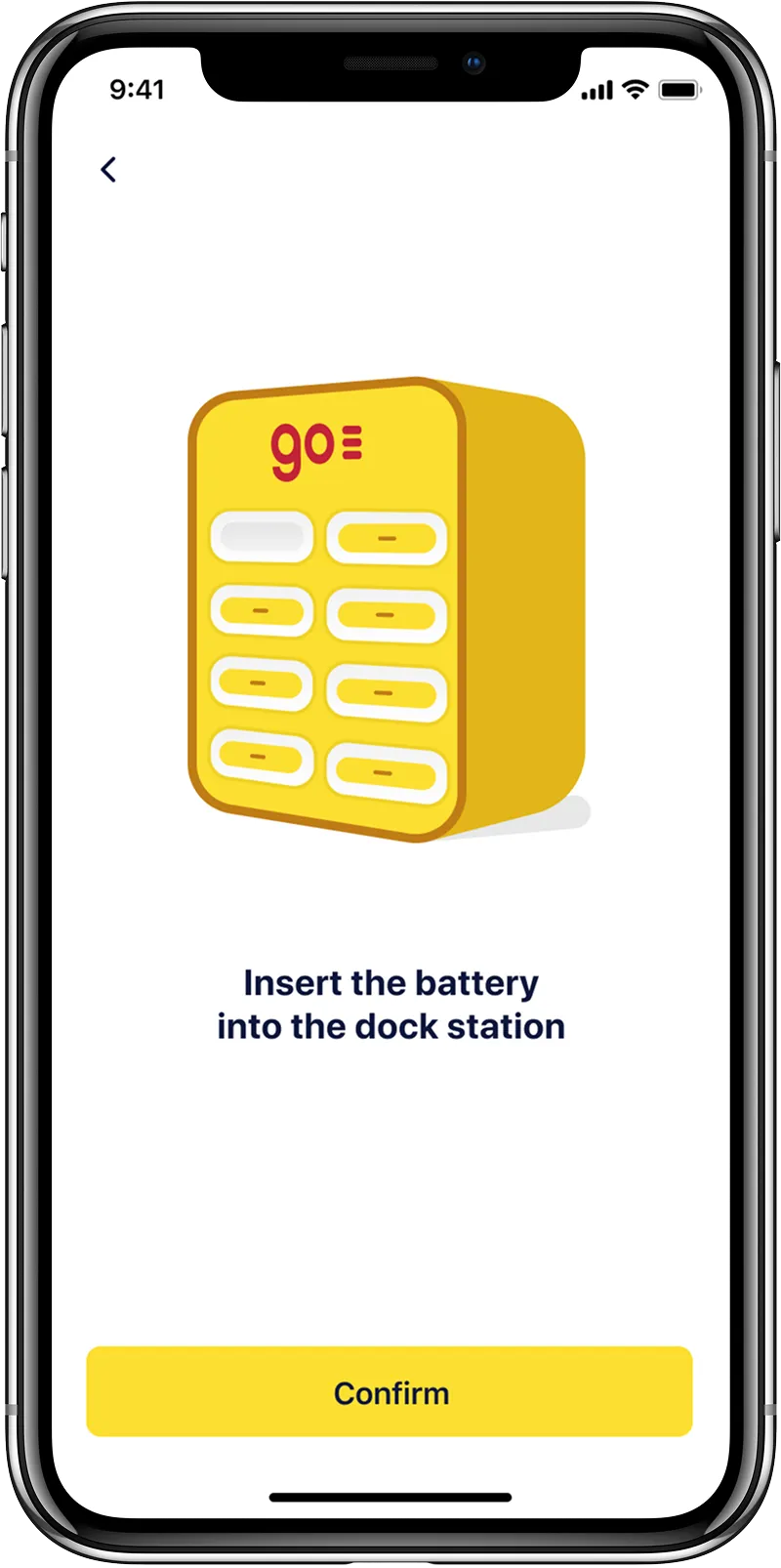
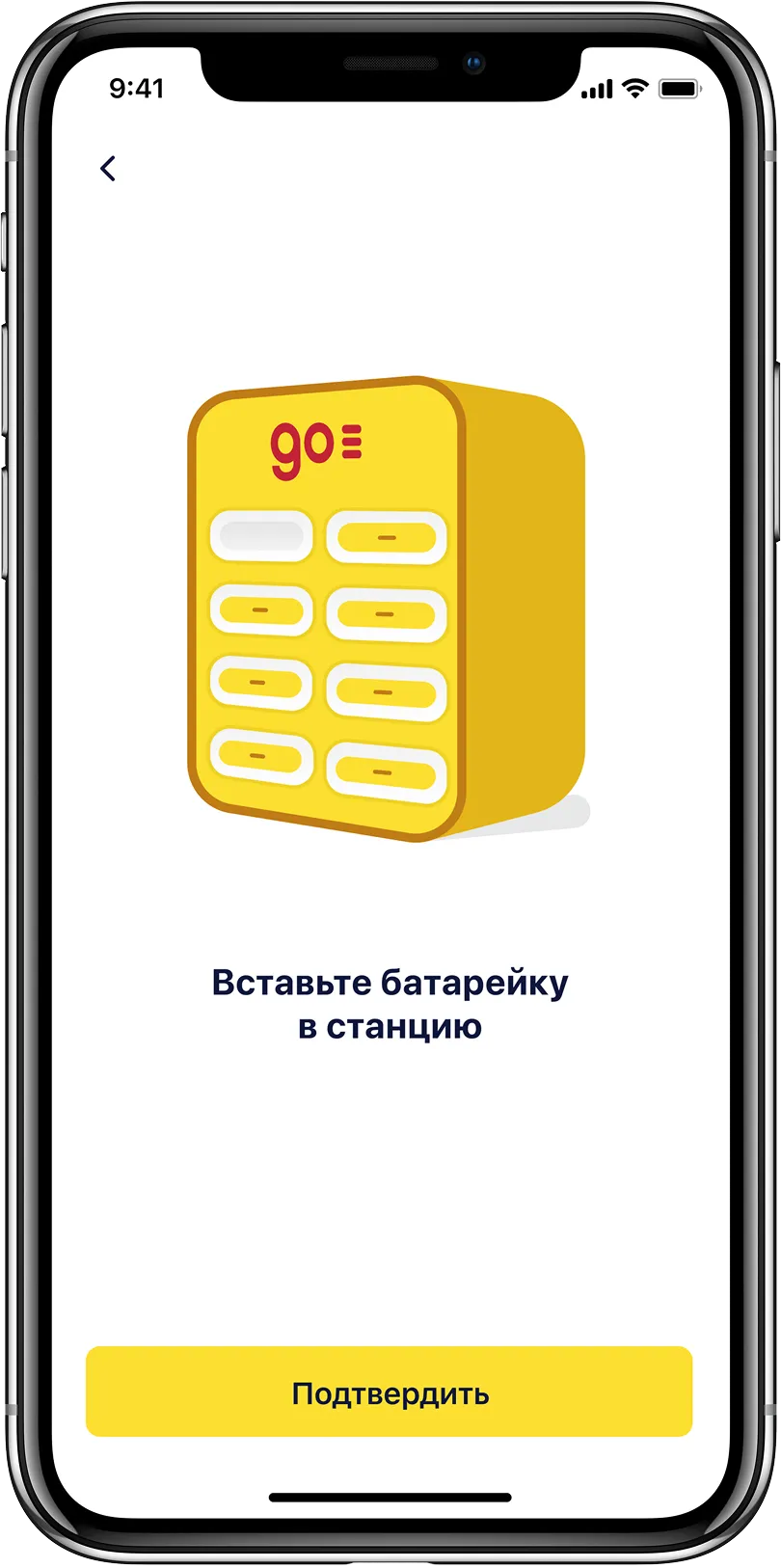
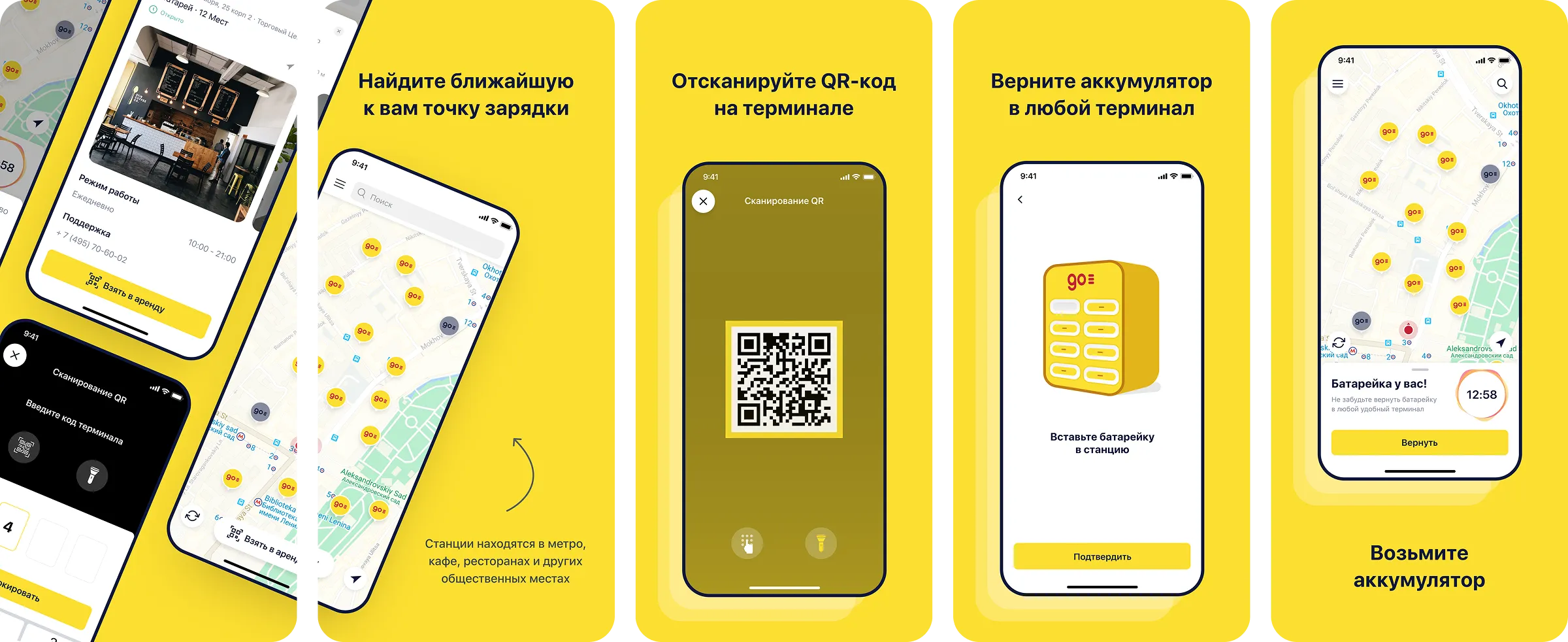
Users will learn how renting a power bank works from the very beginning. We added a bright onboarding with custom illustrations — it clearly demonstrates the basic idea of Energo.
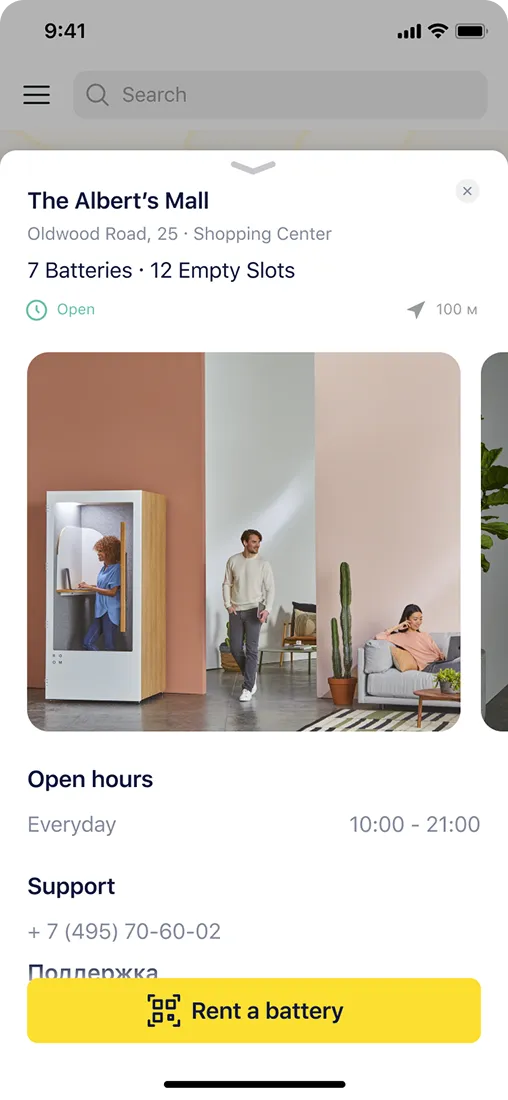
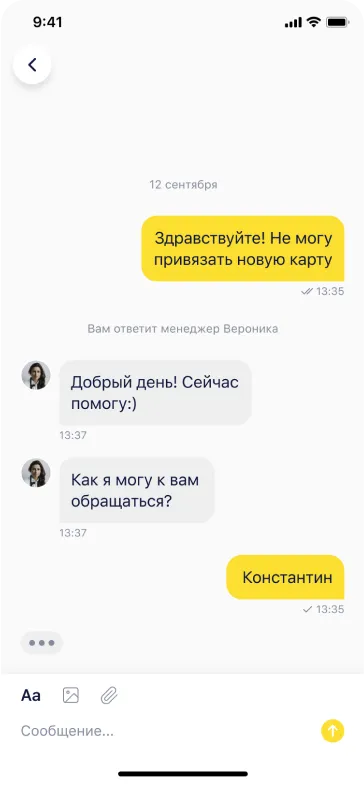
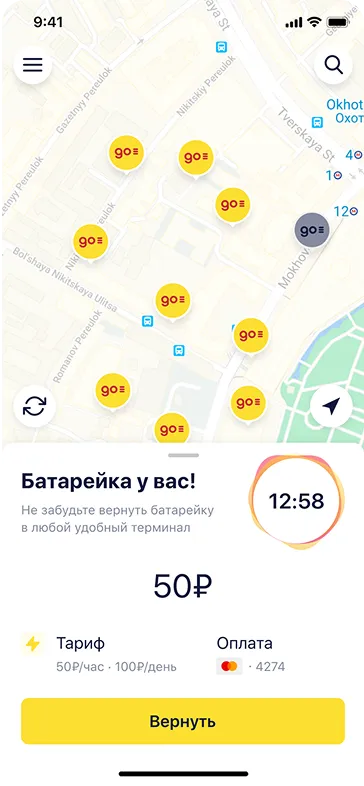
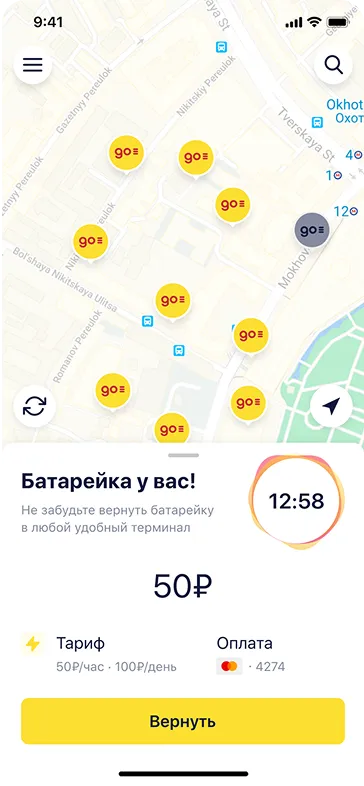
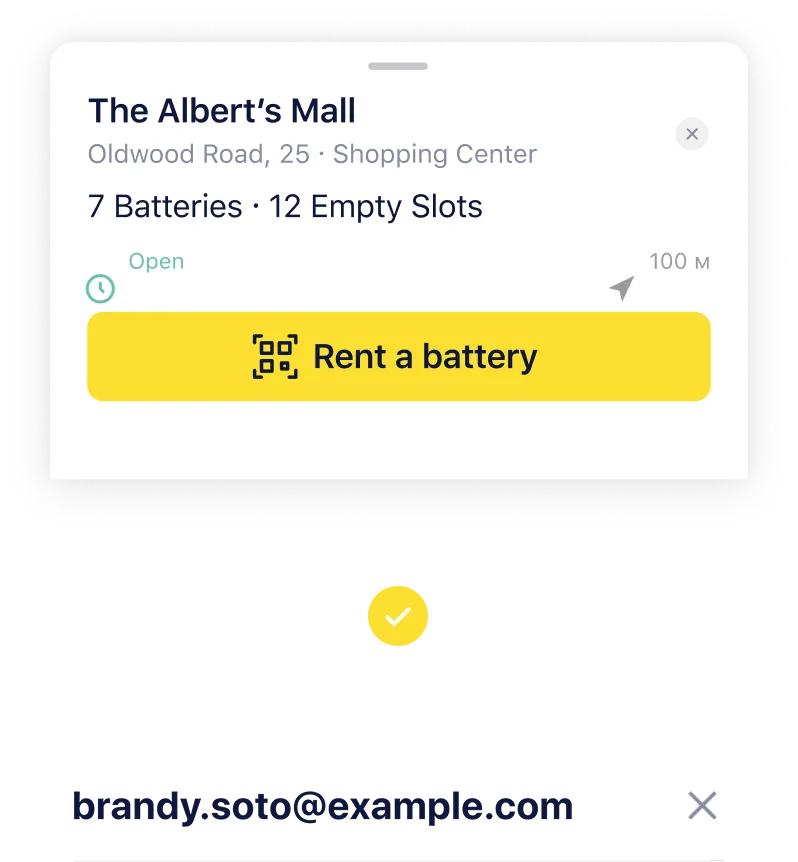
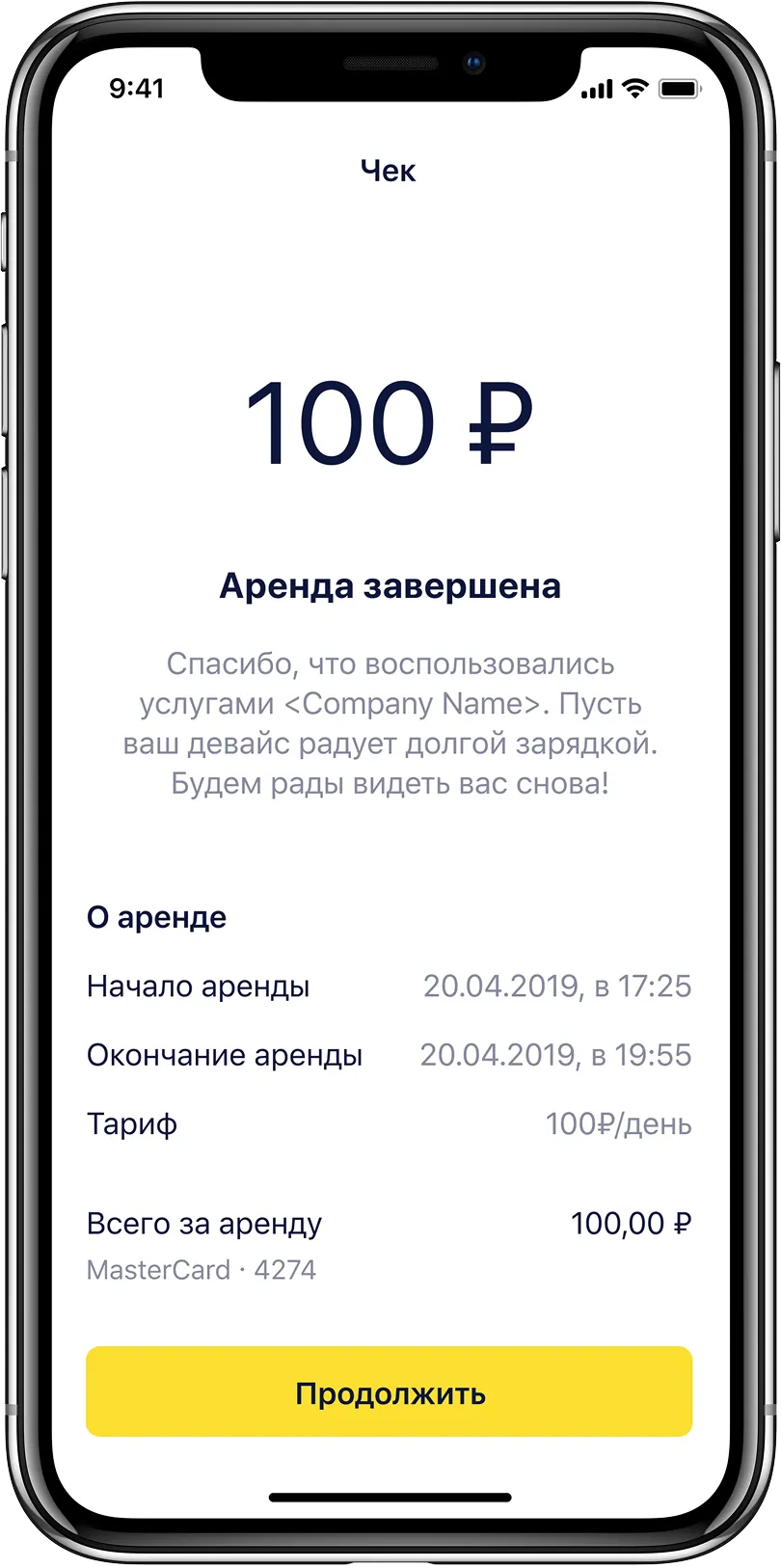
The app communicates with users by giving them visual feedback through microinteractions, animations and in-app notifications.
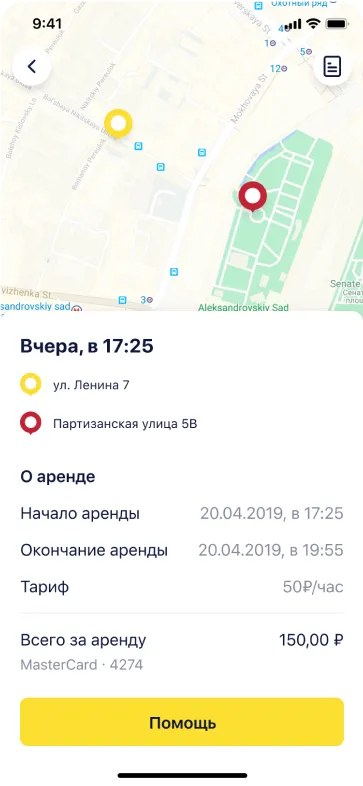
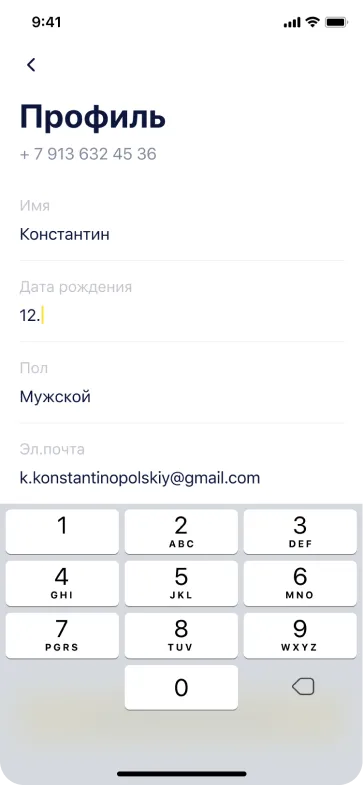
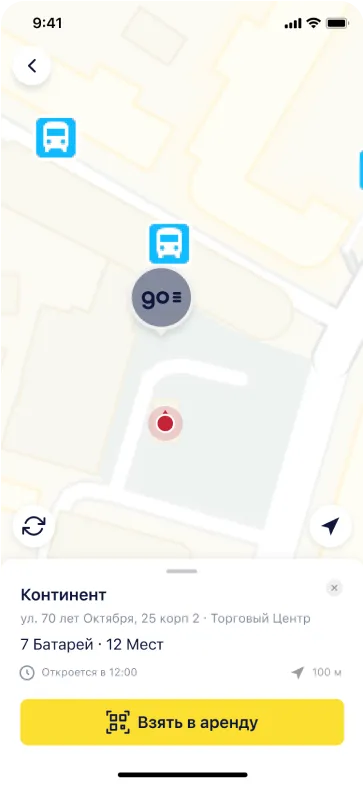
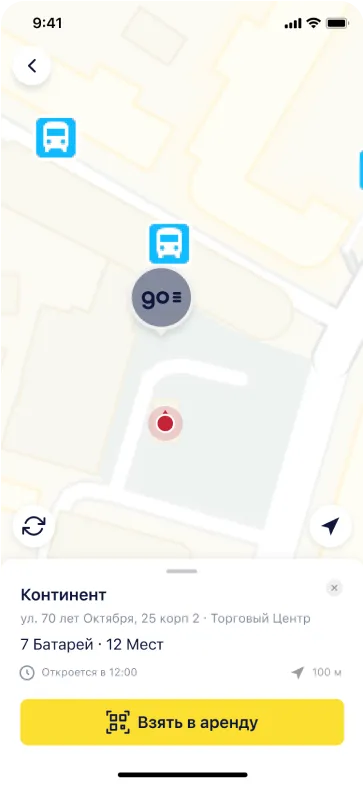
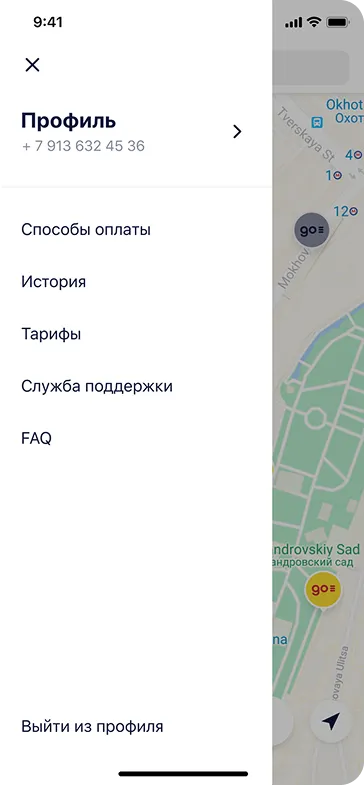
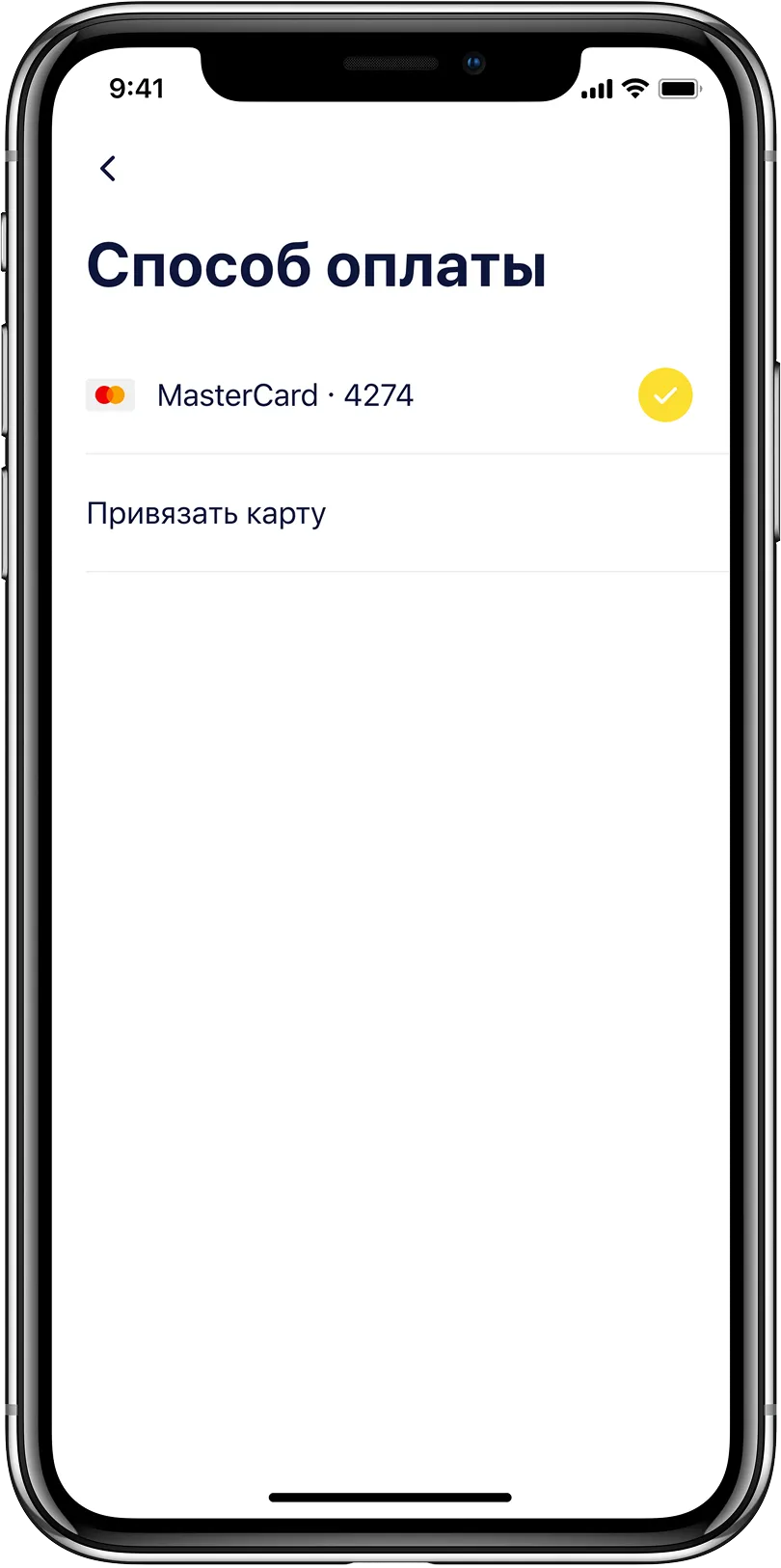
Segmenting enabled us to focus on users and help each audience adopt new behavior patterns. We added location-based autofill, discounts, and special offers.
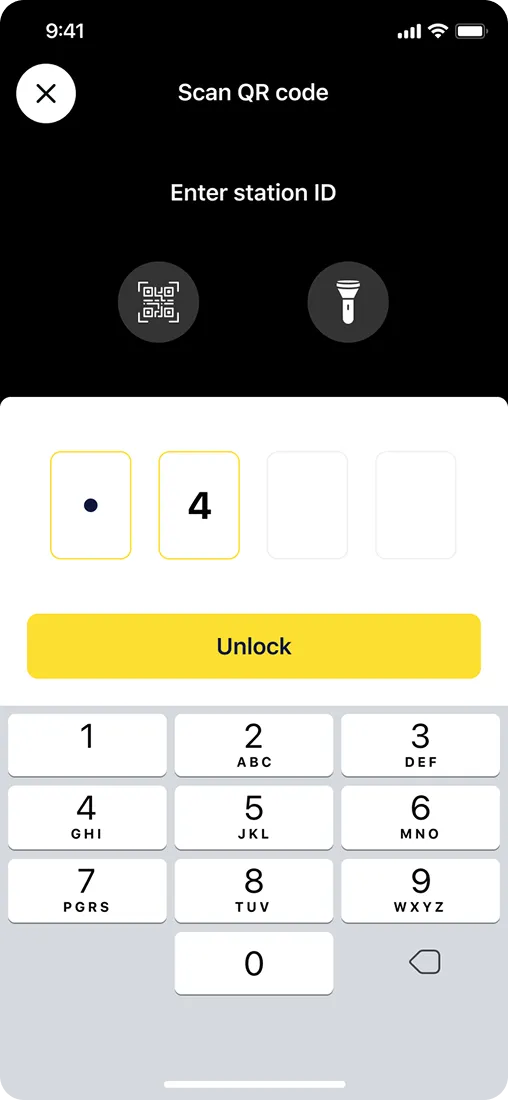
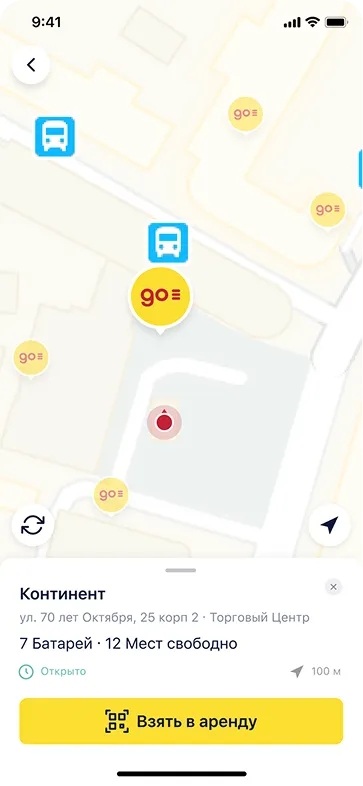
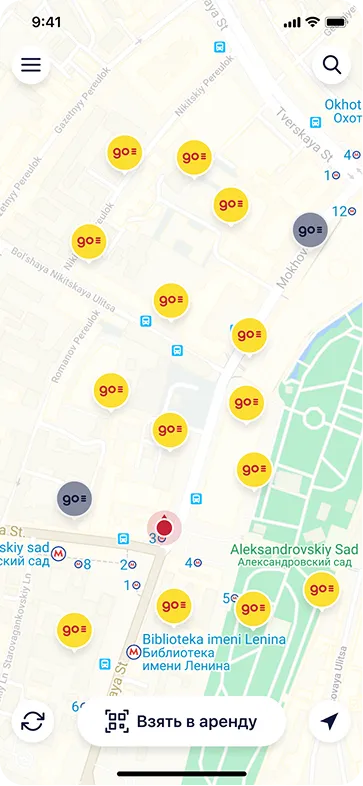
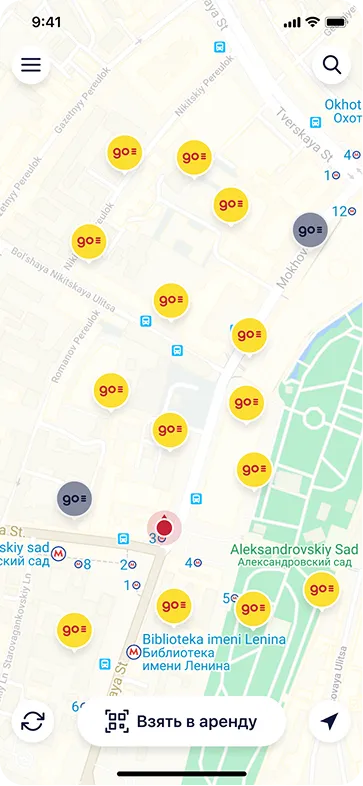
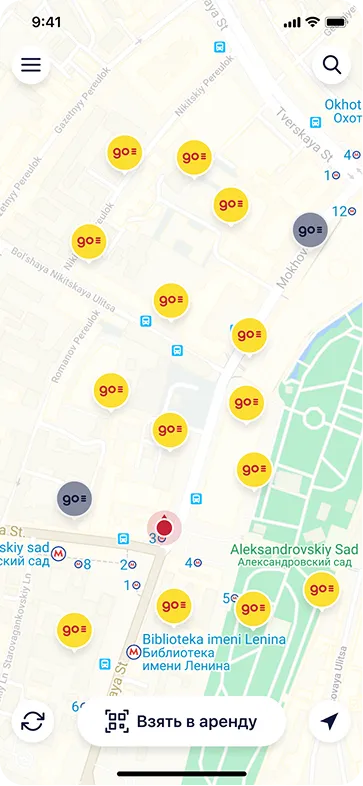
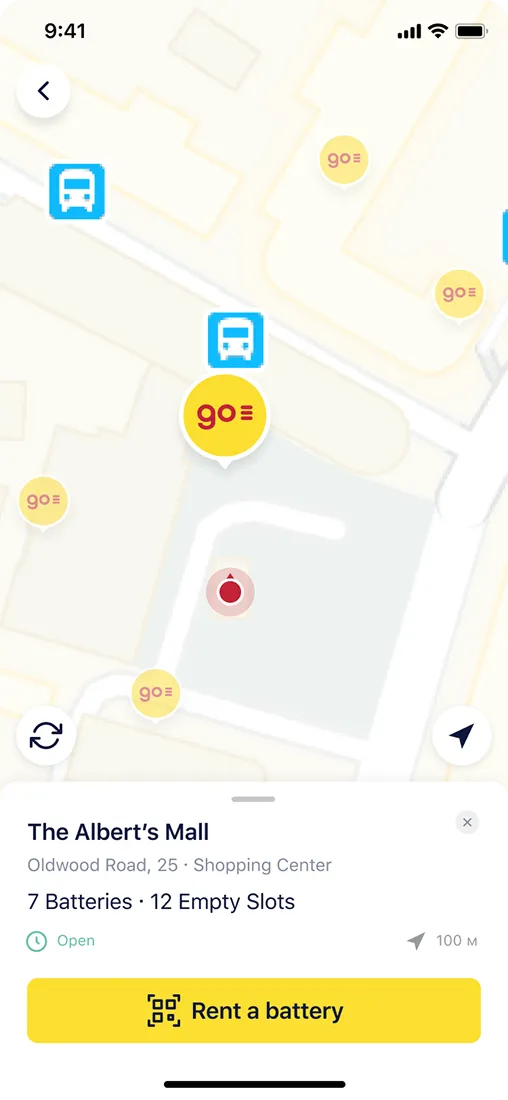
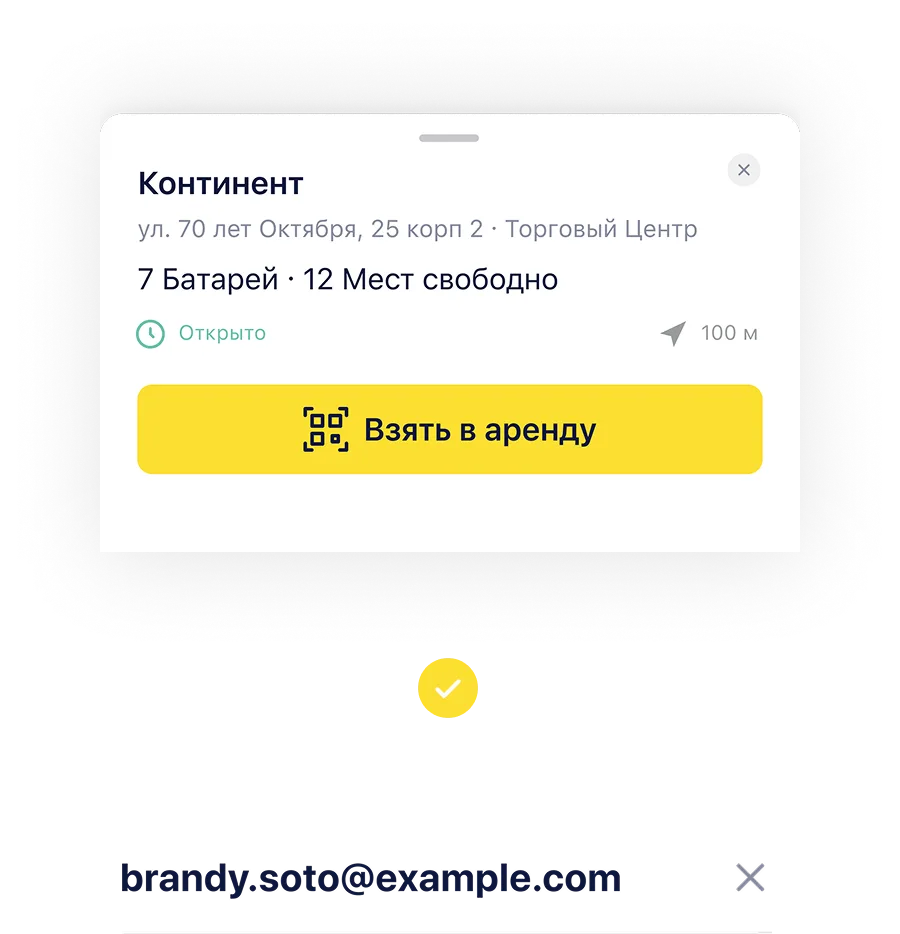
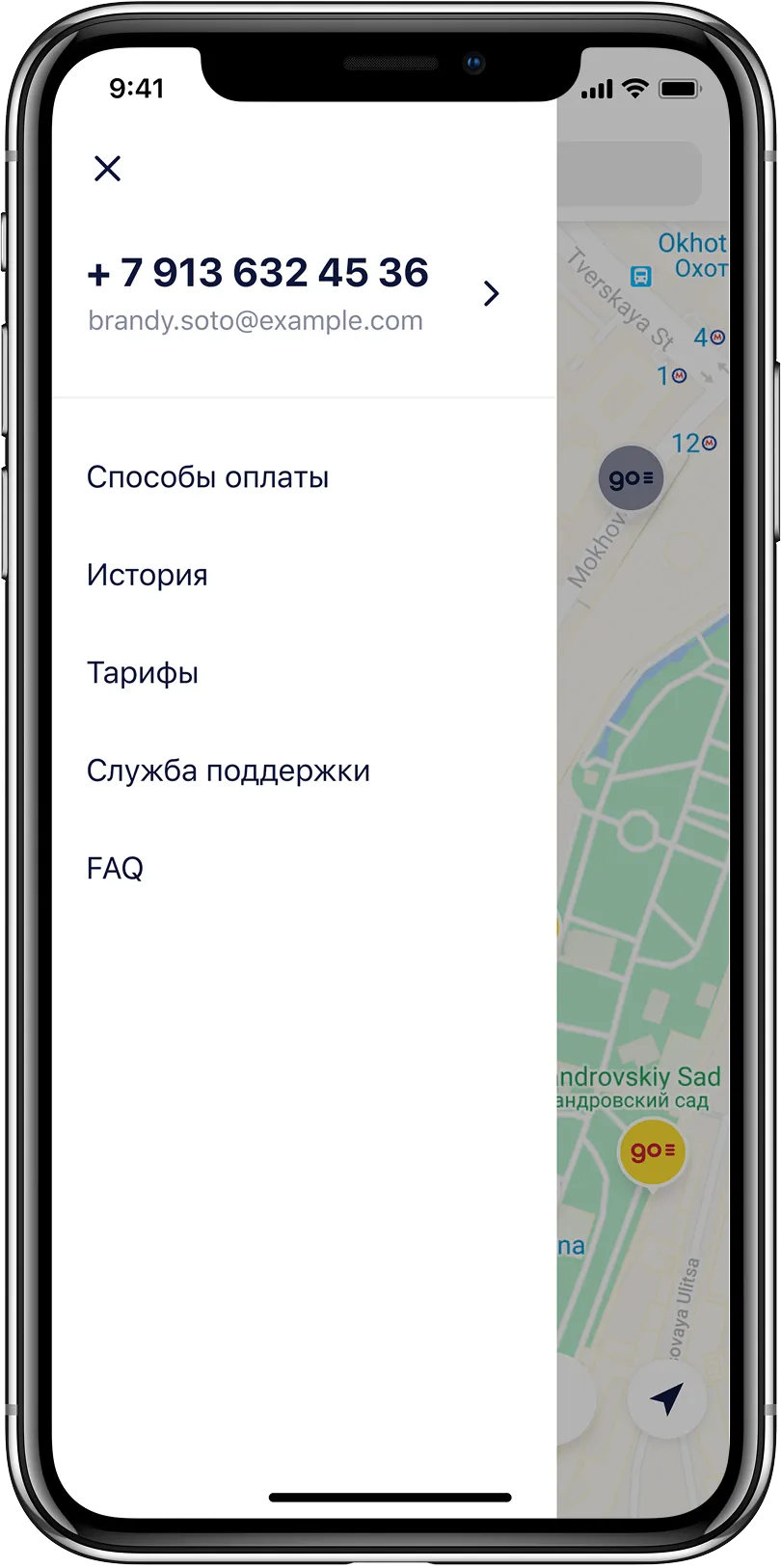
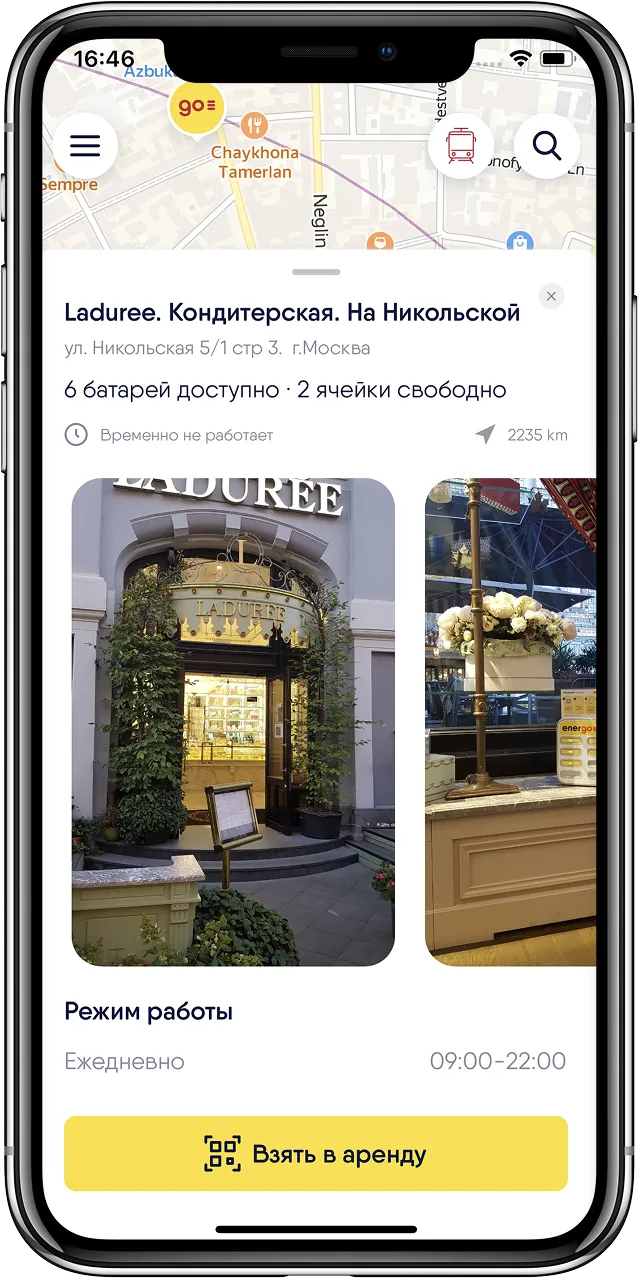
We introduced an advanced search in the app — it’s easy to find the nearest station just in 3 taps. Users can filter the stations by venue, location, street, or choose the recent one in history.










































We used our previous projects, competitors, and Apple patterns — as leverage and made several design concepts.




















It was important to make all texts in the app legible — even if it’s run on a low-spec device. That’s why we used neutral SF Pro Text — a sans-serif typeface developed by Apple.







The client sent us one of the IoT stations he had received from China — it’d help us test the app. When we started developing it, we faced two problems:
1. We didn’t know how to communicate with the station
2. The manual didn’t help us at all
Заказчик прислал нам станцию, чтобы мы могли проводить полноценное тестирование. Когда приступили к разработке, столкнулись с двумя проблемами:
1. Мы не знали, как с взаимодействовать со станцией
2. Документация не помогала
Hoping that we’d figure out how the station worked, we contacted the manufacturer and the client’s previous contractor (he had already developed the first version). Although the contractor worked with Java (we use Node.js), we managed to reverse engineer his code and understand the matter.
Thus, we learned that:
1. Station is not a server (it sends requests, not serve them)
2. Station connects to a fixed IP (and we cannot change it)
3. Station is set up to work with particular mobile service providers
Чтобы разобраться со станцией, связались с производителем и предыдущим подрядчиком заказчика — до этого он успел разработать десктопное приложение. Несмотря на то, что старый код был написан на Java (мы работаем с Node.js), смогли произвести реверсинжениринг и разобраться в сути.
Так мы поняли, что:
1. Станция ≠ сервер (она посылает запросы, а не обрабатывает их)
2. Станция подключается к фиксированному IP (поменять его мы не можем)
3. Станция настроена на работу с операторами сотовой связи (не всеми)
You cannot deploy the station on-premise: it requires connection to the up-to-date code run on a server.
In addition, the manufacturer stated that we couldn’t change IP by ourselves. We asked them to help — downloaded TeamViewer, gave access to the code, and looked out for their steps. We would never do it, because everything was written by hieroglyphics. We did capture their steps and began puzzling out — as a result, we found out that they entered data in the Hexadecimal system. All we needed to do was to repeat the actions and convert ASCII into HEX.
Подключить станцию локально нельзя: чтобы она получала и отправляла запросы, нужно постоянно держать включенным сервер с актуальной версией кода.
Сменить IP тоже нельзя: производители станции утверждали, что мы не справимся. Обратились к ним за помощью — скачали TeamViewer, дали доступ к коду и наблюдали, что они делают. Поняли, что без китайцев это сделать было бы нереально — всё писалось иероглифами. Мы записали все действия и сели разбираться.
Они вводили данные в шестнадцатеричной системе и определенном порядке. Воспроизвести их и перевести ASCII в HEX было несложно — так мы и научились менять настройки станции.
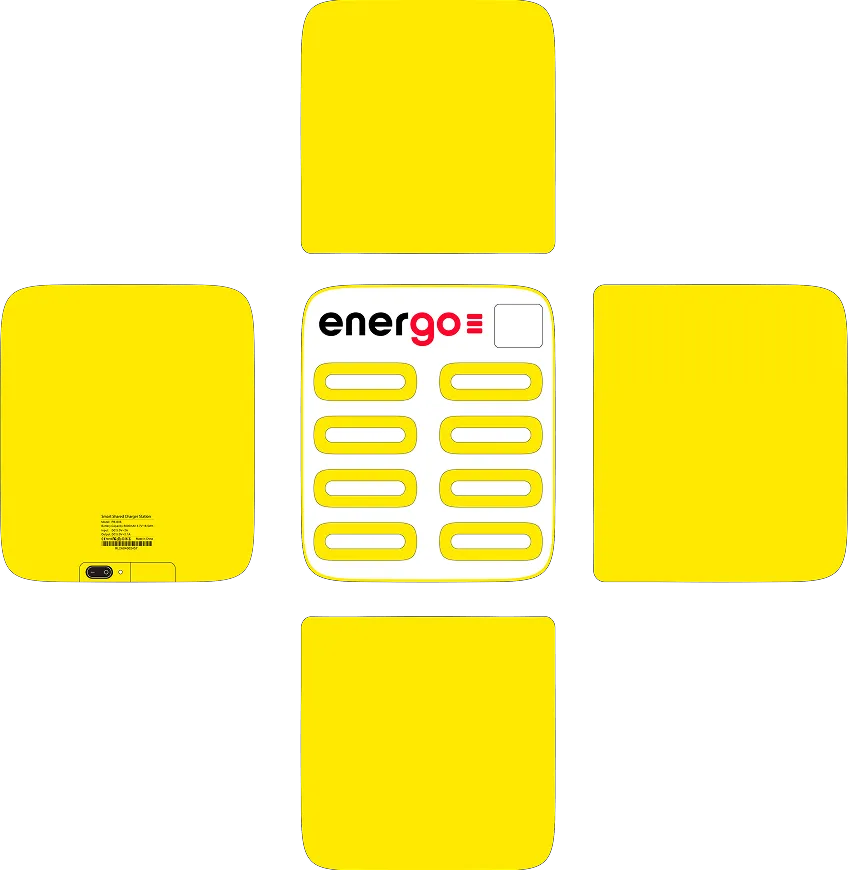
The client had a designer who was to create the station look. However, it turned out that the designer wimped out, so the client asked us to take on the task. We had to design the stations in no time: in China, everything was ready for production.

У заказчика был свой дизайнер — он должен был сделать дизайн для самой станции, но в один момент он просто отказался от работы. Тогда заказчик пришел к нам и попросил сделать развертку дизайна станции. Разумеется, сделать нужно было здесь и сейчас: в Китае к сборке станций все уже было готово.

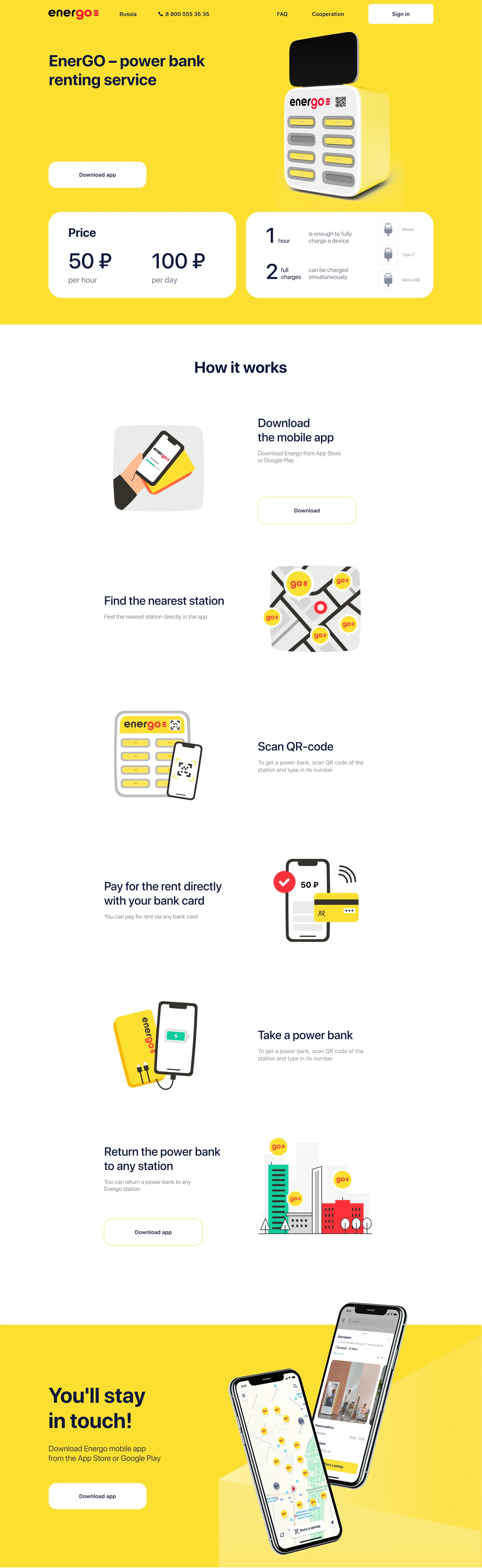
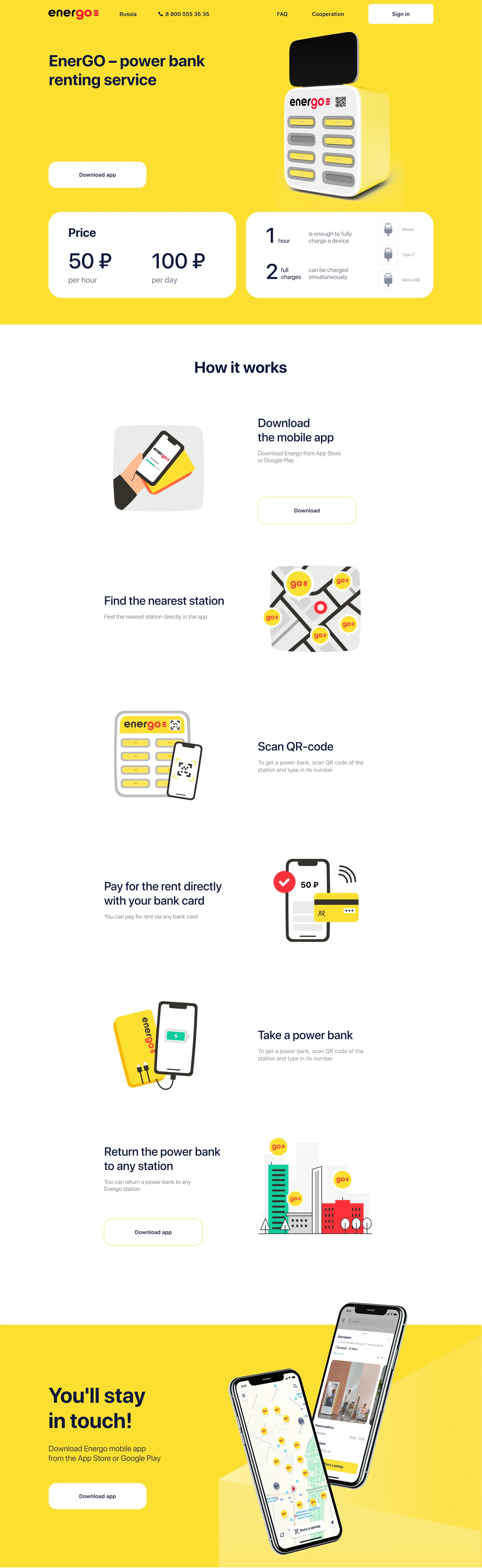
We had a subtask to design a landing page for Energo. Although this time we had requirements, it didn’t help us at all: when we finished designing the page, the client brought a new one.
The landing page is a mix of custom illustrations, bright colors, and minimalism.


Дополнительной задачей на проекте стала разработка лендинга. На этот раз ТЗ было, но работу оно нам не облегчило: после того, как мы подготовили макет, заказчик пришел с новым.
Мы подготовили кастомные иллюстрации и сделали лендинг в лучших традициях минимализма.



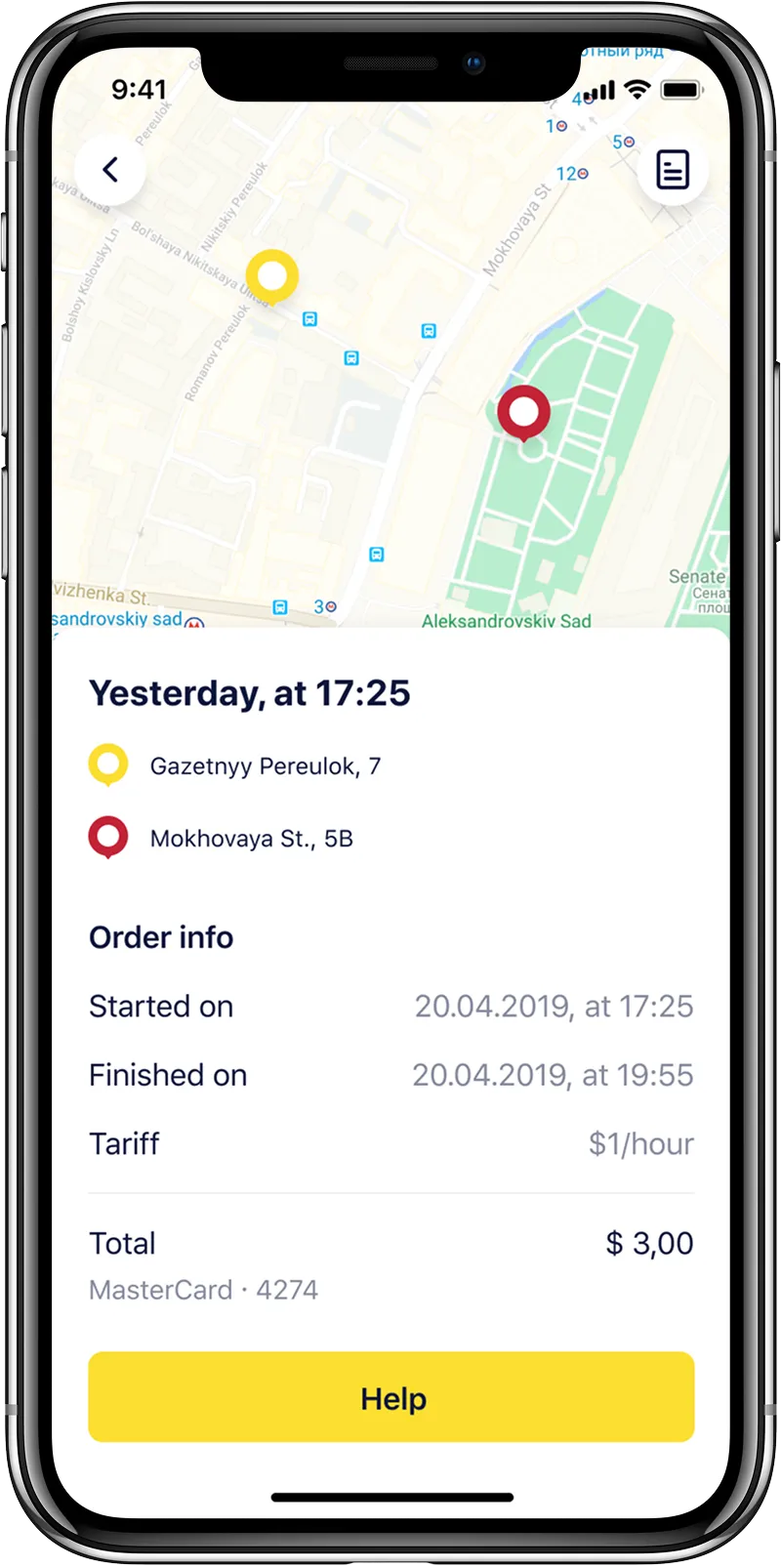
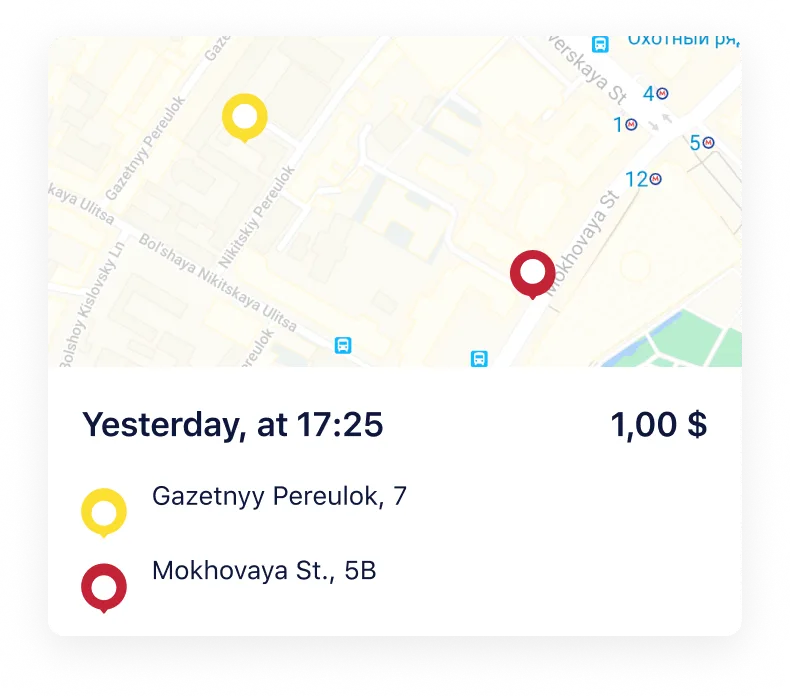
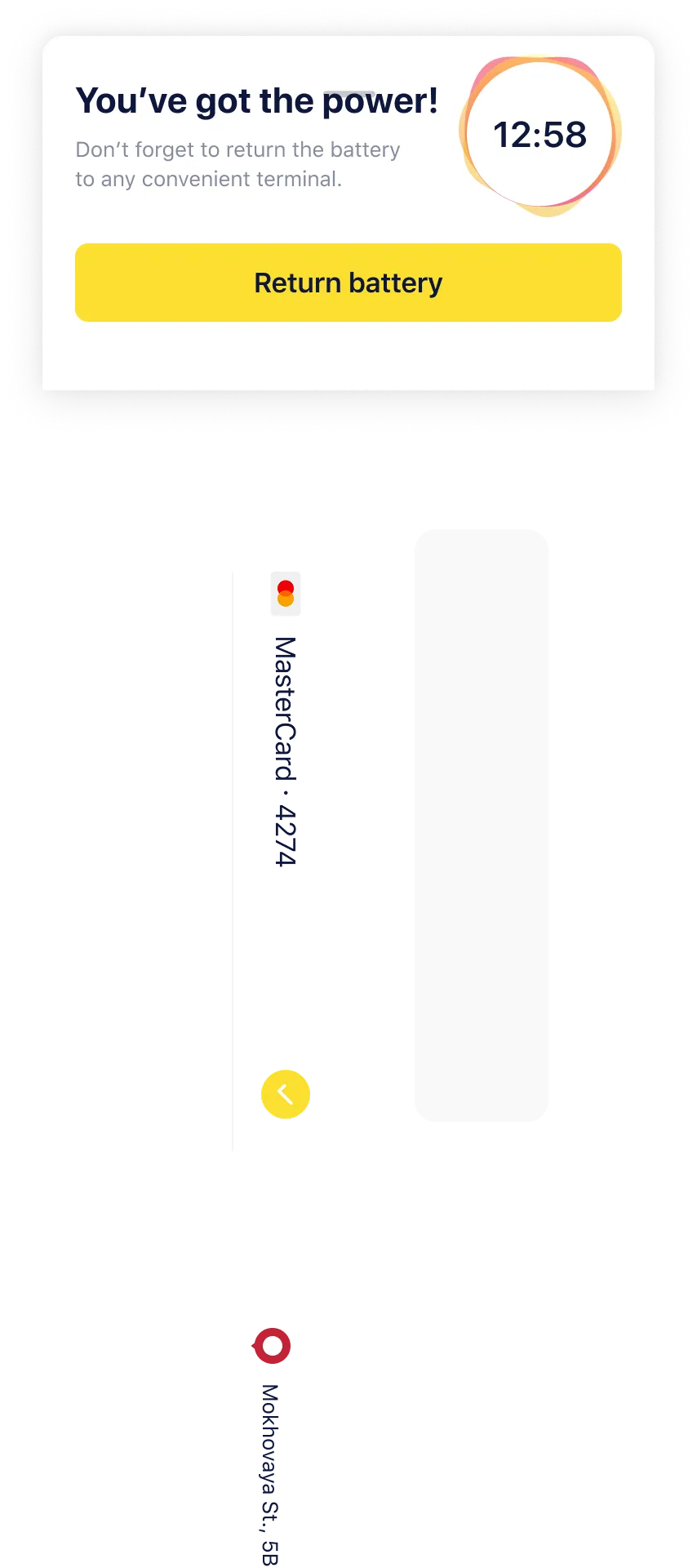
The client asked us to add backdrops — just like in the native iOS Maps. React Native utilizes JavaScript for animation. When you try to animate all properties of an element, the app will experience a dropdown to 30fps.
When we worked on Energo, there were no libraries that could help us. We had to use absolute positioning and overlay elements to ‘hide’ the backdrop in the main screen of the app — this way, the user faces a truly native experience.


Заказчик очень просил добавить бэкдропы как в Maps — нативном приложении для iOS. В React Native анимация делается на JS, из-за чего при попытке анимировать все свойства происходит падение частоты кадров до 30fps.
Когда делали Energo, библиотек, которые могли бы нам помочь, не было. Пришлось использовать абсолютное
позиционирование и делать перекрытие элементов, чтобы “спрятать” шторку на главном экране приложения и имитировать поведение нативного бэкдропа.
We managed to develop a cross platform mobile app for iOS and Android that is connected to the IoT stations. Although we initially agreed on making one app, there were 2 more apps that came along on the road:
App for advertising — an app for stations that play video playlists and show advertising banners.
App for maintenance — a mobile app for servicemen to help them set up and maintain the stations more efficiently.

В итоге мы смогли разработать кроссплатформенное приложение для iOS и Android, которое работает в связке с IoT станциями. Несмотря на то, что изначально мы планировали разработать только одно приложение, в процессе разработки поняли, что заказчику понадобятся еще два:
Приложение для рекламы — приложение для медиарекламы и размещения плейлистов с видеороликами.
Приложение для техперсонала — приложение для техников, которые мониторят работоспособность станций и обновляют прошивку.

Now there are 650 stations in Moscow, 100 of them in the metro. The biggest chunk of the traffic we expect to get in the metro, but we also don’t forget about the cafes.

Сейчас в Москве размещено 650 станций, 100 из них — в метрополитене. Большую часть трафика заказчик планирует привлекать через метро и кафе.
The app is now available on the App Store and Google Play
Приложение уже доступно в App Store и Google Play