Crypto
Wallet


The app’s purpose
The 2009 crypto investors used only bitcoins. The modern crypto market offers over 1500 various altcoins. Some coins help preserve savings, the others are unpredictable. That’s why it's vital to invest in several different coins to decrease financial risks.
Traditional banks keep away from bitcoins, so users need an alternative to manage tokens.
Both newbies and experienced users will appreciate this crypto wallet.


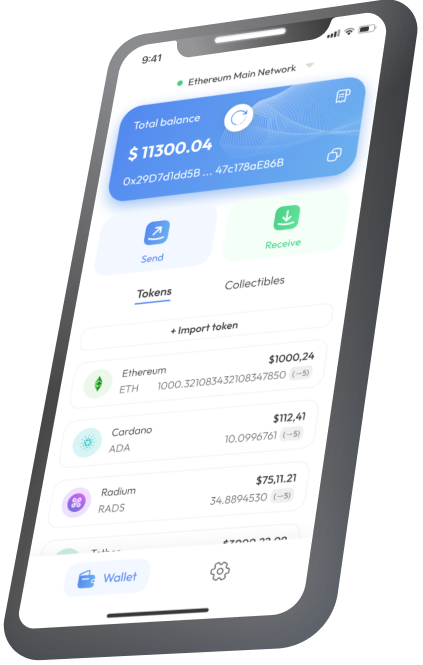
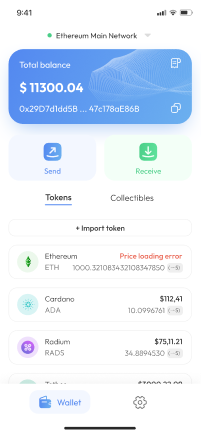
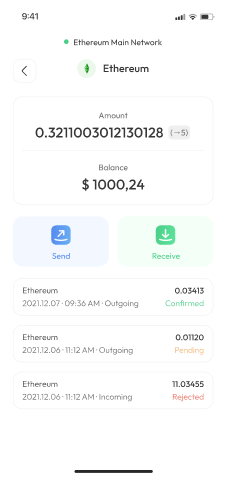
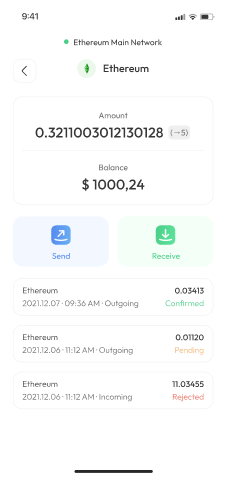
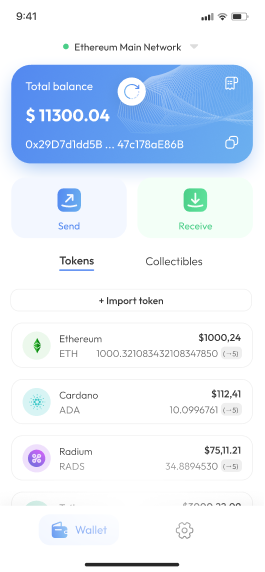
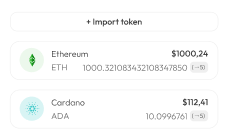
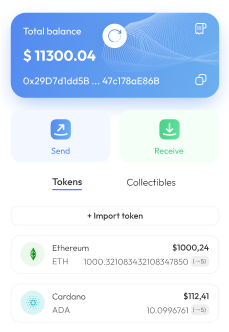
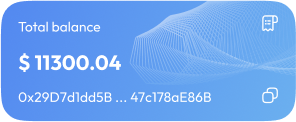
The main page displays a user’s total balance in fiat and a list of their tokens.
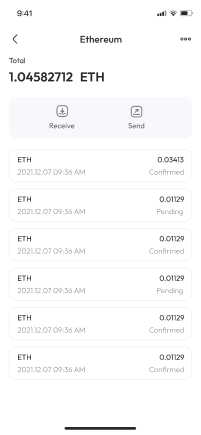
As users enter such apps, they see their balance and can quickly send and get tokens.



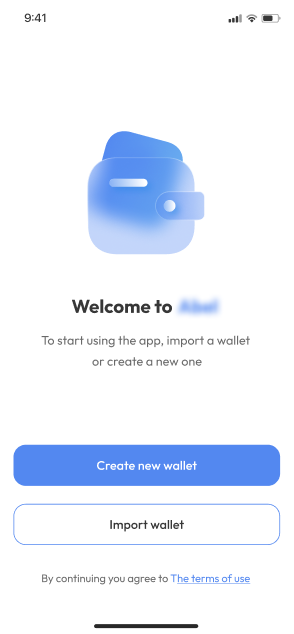
Two ways to start using the app:

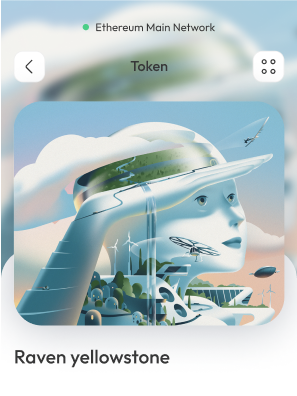
Besides, a user can see their imported NFT tokens, but can’t buy new or sell old ones.
A user can have only one wallet at a time, but they can delete it and create a new one. The deleted wallet can be easily restored from Ethereum.

 Revenants
5 Items
Revenants
5 Items

Kitty
#1094





Mind map
and wireframes
ImToken and Metamask were our references for the app’s functionality, and we created the mind map based on them. The clients provided us with references for wireframes too.
This stage took us 7 hours.

Analytics
We analyzed the project in detail. As a result, we preserved the reference’s advantages like the main screen functionality and got rid of the disadvantages like the complicated navigation and unrequired scroll.
Read more on this below.
UI/UX

We developed a pure and minimalist design with white as the key color. The clients’ designer reviewed our work.






This is the main reference - Metamask
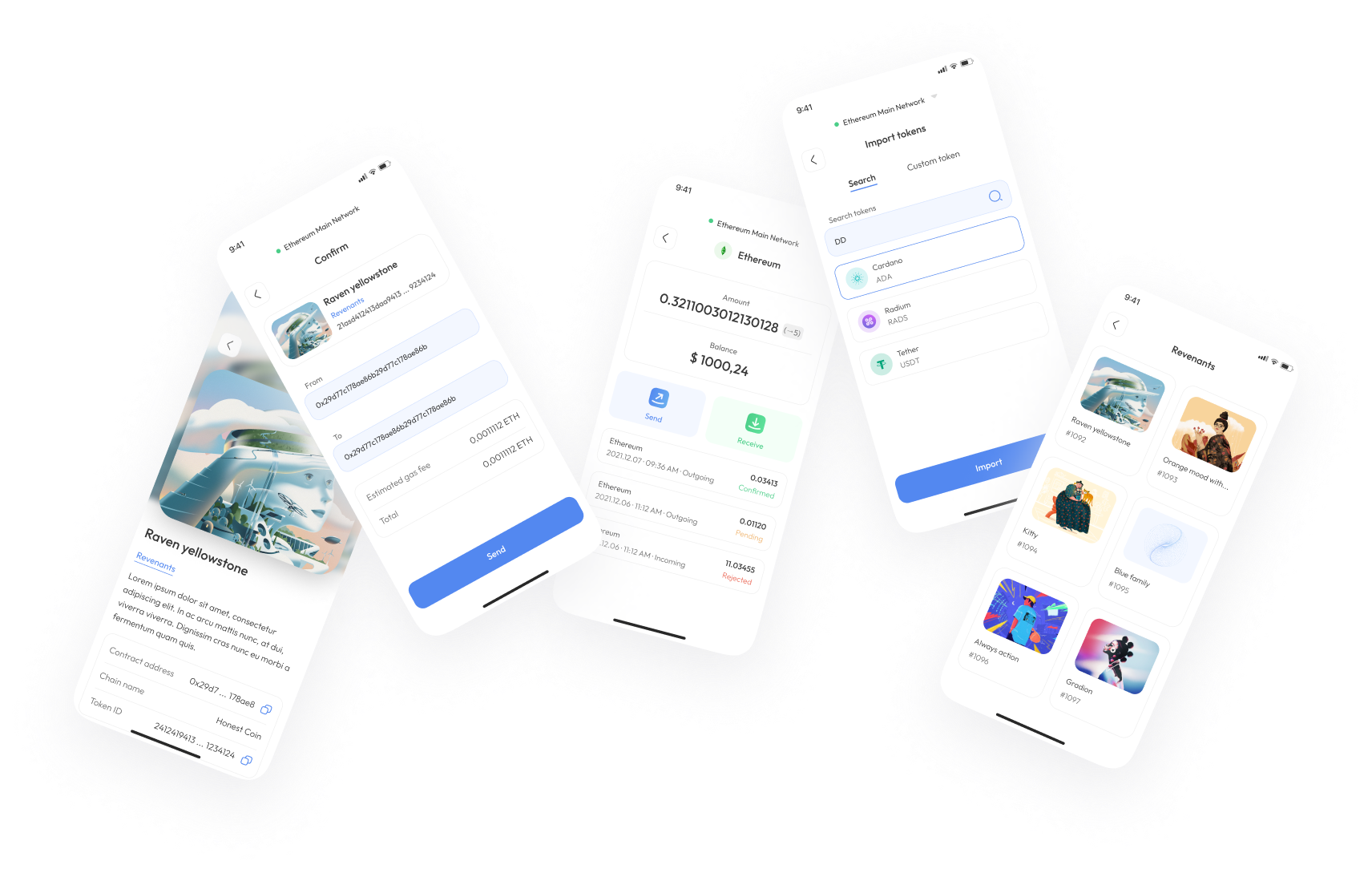
And here's our design
The UX was inspired by Metamask.
There was no need to reinvent a bike and cause any inconvenience to users.





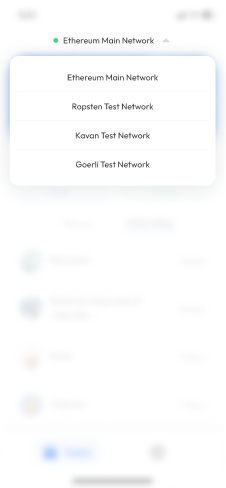
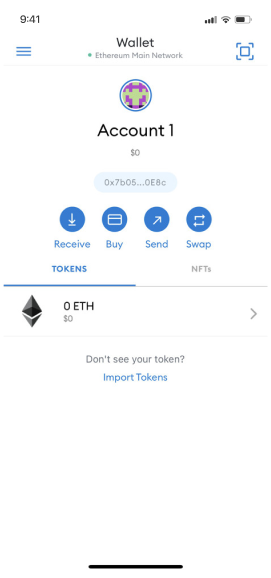
We made some changes to the reference UX. In Metamask, they use an outdated burger menu in the left upper corner. Having considered the usability, we implemented a tab bar instead. The tab bar is more convenient because a user doesn't have to stretch their fingers reaching the upper corner or use the other hand.
The reference app has the Token Import button placed under the token list. Having many tokens, one has to scroll down to find the button. We placed the button on top of the token list so that users can access it quickly.
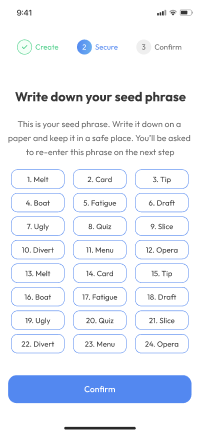
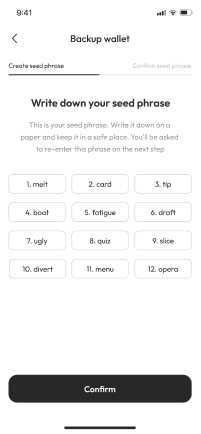
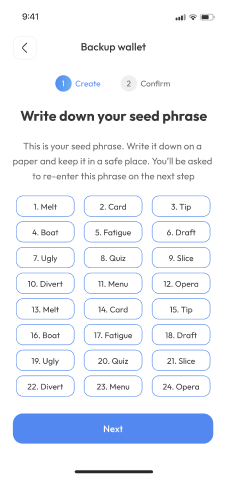
We preserved the main screen functionality: the balance display, a list of tokens, and the option to get them quickly. These are the most popular crypto wallet functions. Besides, users can still restore a wallet with a seed phrase.

Typography and colors

We used the Outfit typeface, as it’s pretty readable and looks fresh to users.
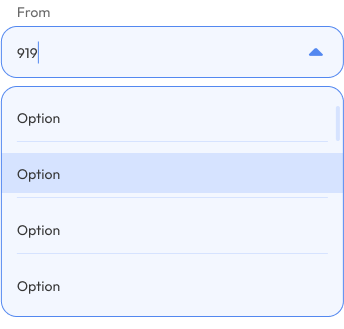
The figures have the perfect width to display long numbers. It’s crucial as tokens may have multiple signs after a comma.
Outfit



The clients wanted the app to look clear, so we used a light blue shade. It gives a sense of purity and lightness. Besides, it makes a good contrast with white.

Development
We picked a standard React Native stack for mobile apps.

As a rule, apps work like this: the backend processes data, and the frontend displays them and creates new requests.



As a rule, apps work like this: the backend processes data, and the frontend displays them and creates new requests.
App without backend
The crypto wallet has no backend. Instead, its frontend turns to Ethereum that deals with tokens.
The app requests some data directly from Ethereum. Independent APIs make the process easier. They conduct transactions and display.
We used only free services,
but clients may have to buy some API’s
full versions as the project evolves. The clients don’t mind this as it won’t be an expensive
deal.
The project’s present.
Sorry, something went wrong with your request.
Please, try again later.








