Logistics App Development for provide delivery service




The application for companies that provide delivery service. It synchronizes drivers, warehouses, provides real-time traffic and data updates to make sure customer orders are delivered properly.
UI/UX Design
Purrweb, 2019

Userflow
The greatest design focus was done on the usage scenario. This is why this case is presented as a user journey.
-
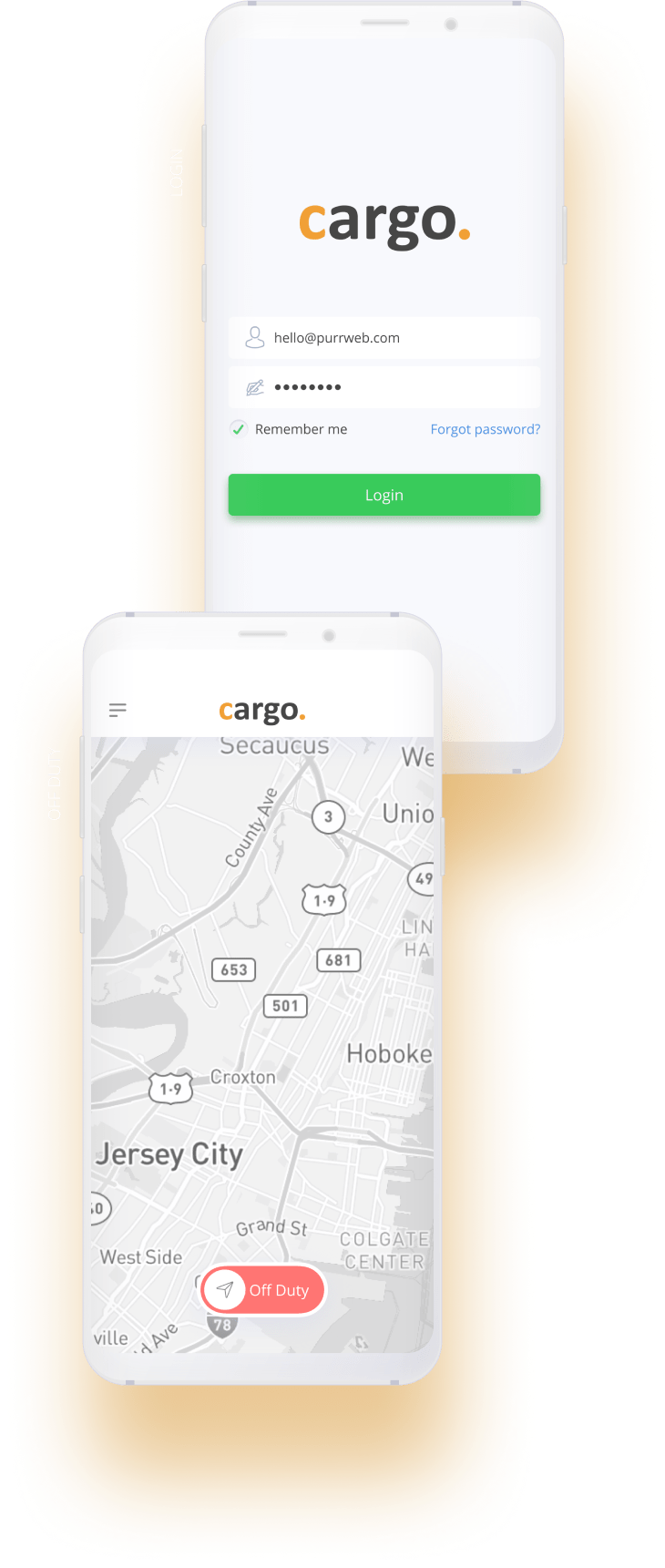
Login
For the Login flow, we considered marketing purposes which are relevant for our client as the company sells the app to other businesses.
We placed a big Cargo logo which highlights
the company-supplier branding.Rest of the screens are clean and simple as it should be for login.



-
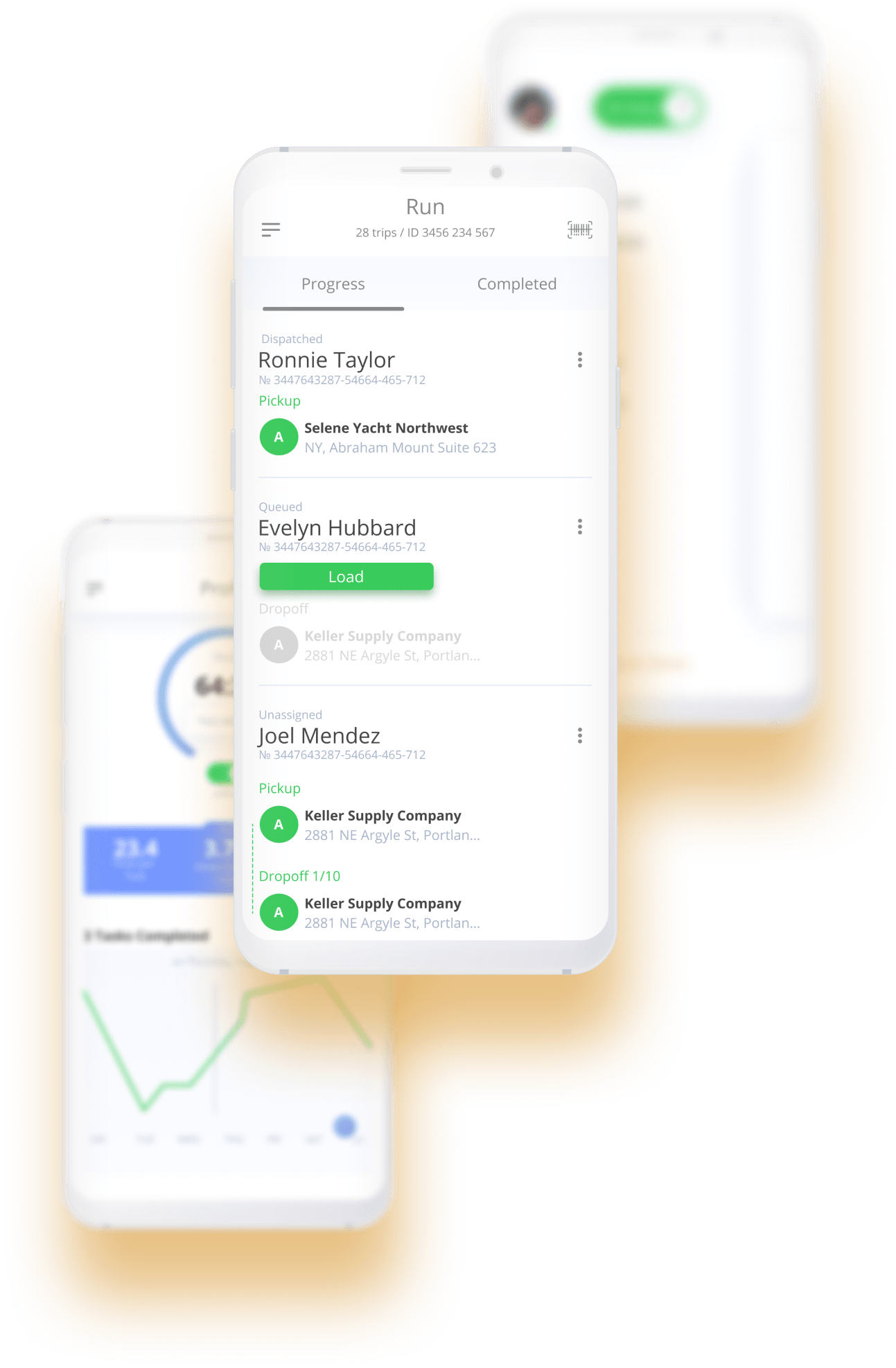
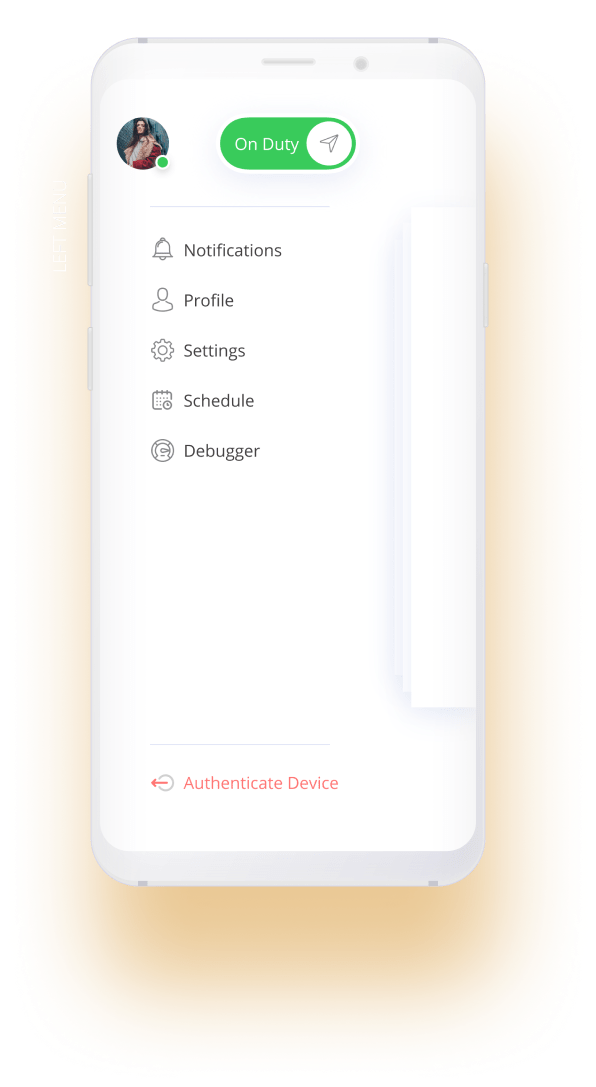
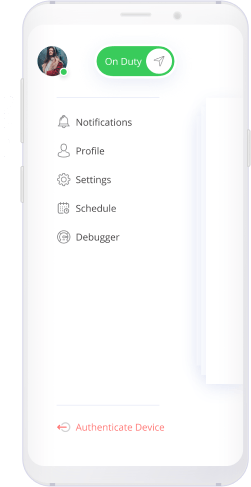
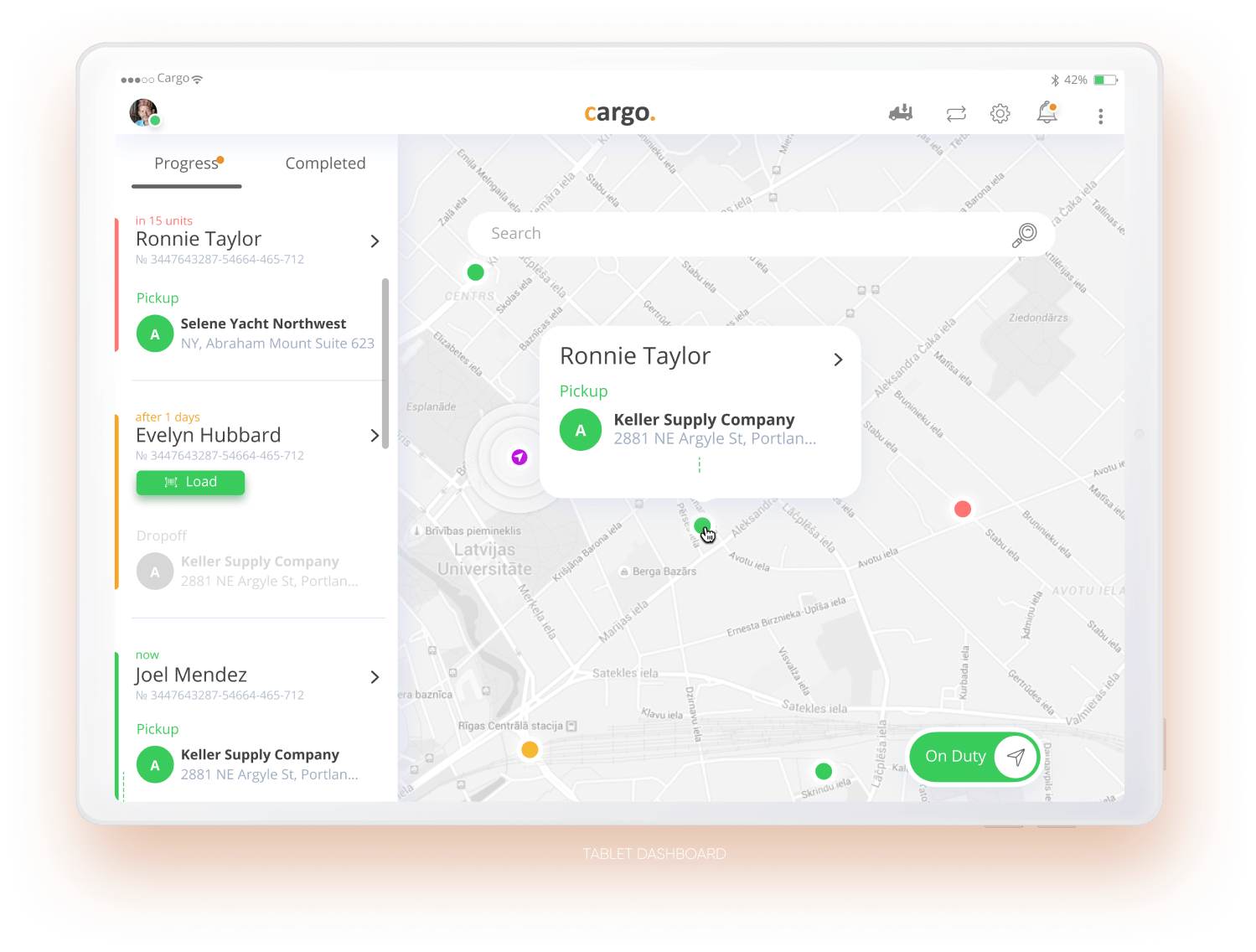
Dashboard
When in a hurry, it’s easy to mess things up.
We eliminated any chance of misclick by having a minimum amount of buttons on a single screen at a time.
Particularly, 1 toggle to start a working shift,
1 button to load the parcel, 1 action
to start the delivery.

-
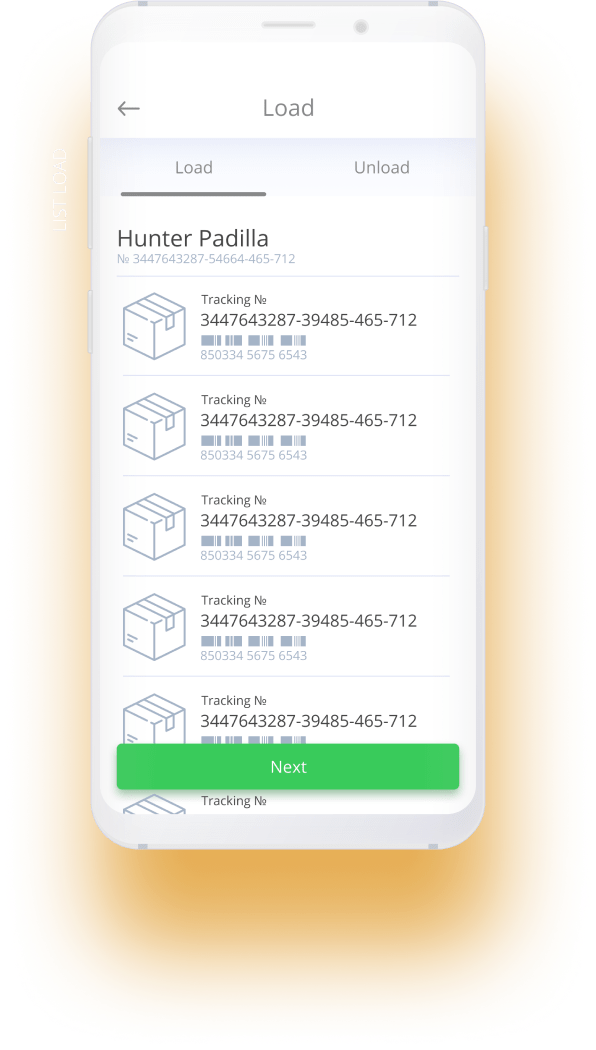
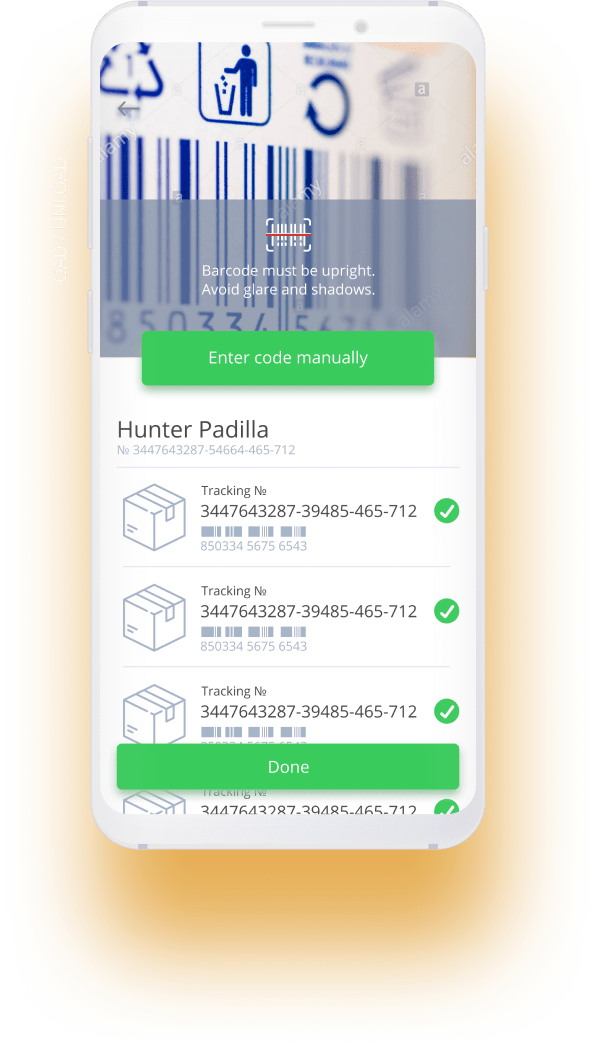
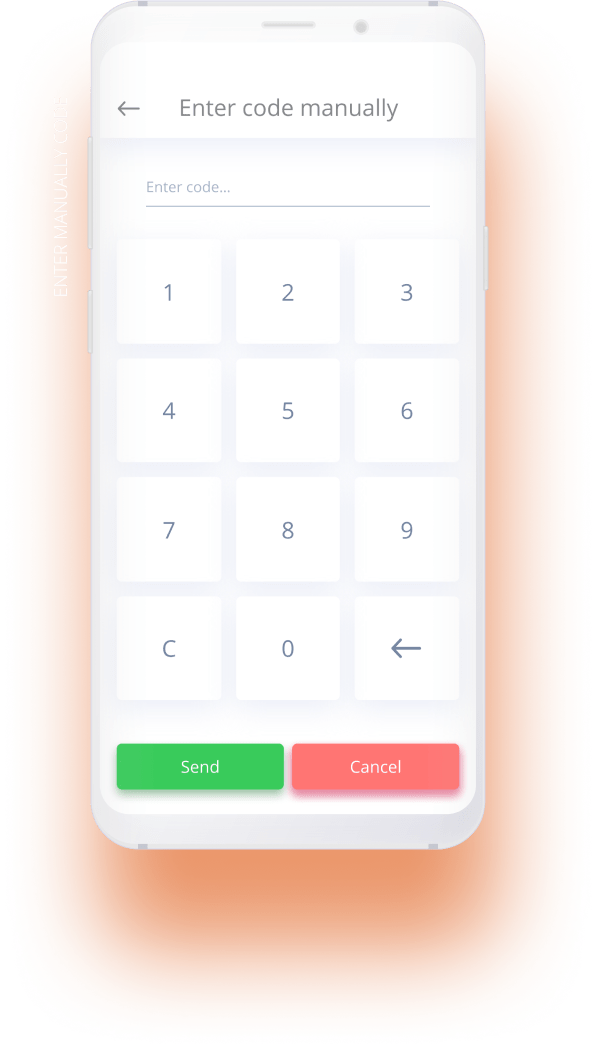
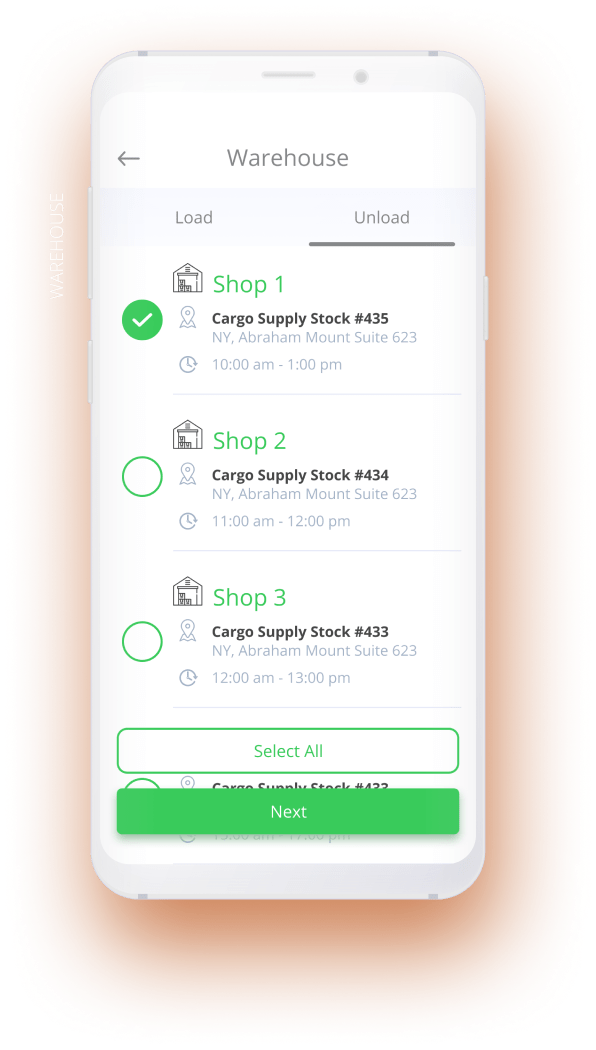
Loading
Parcel loading can be a very time-consuming process. We come up with a barcode scanning flow to match parcels and save drivers’ time reducing the working routine.
We couldn’t ignore real situations that happen
in the delivery business - sometimes barcodes
are faulty and cannot be read by scanners.
In this case, the driver can enter the code manually.


-
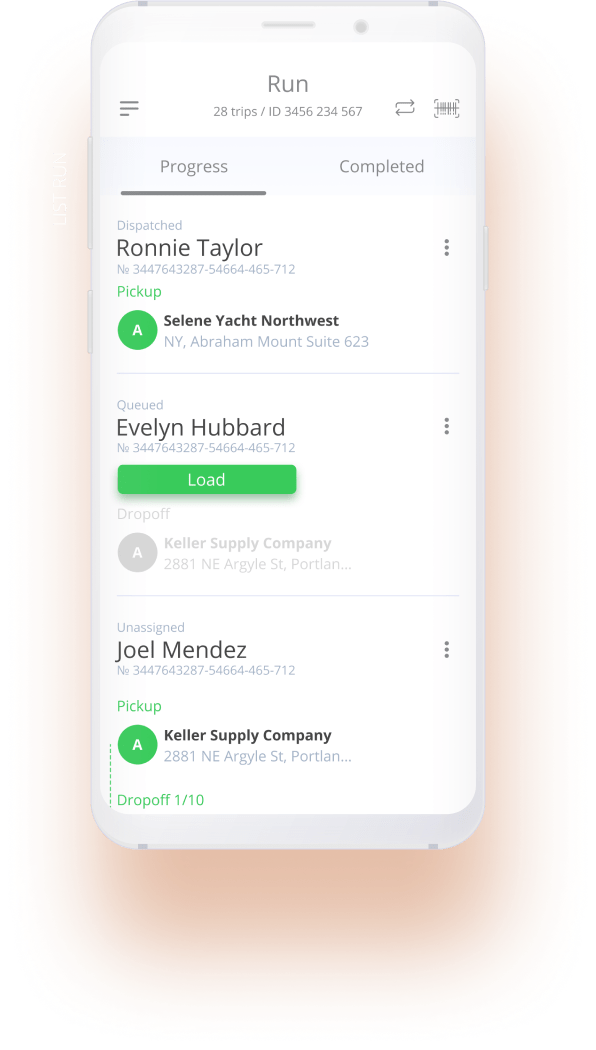
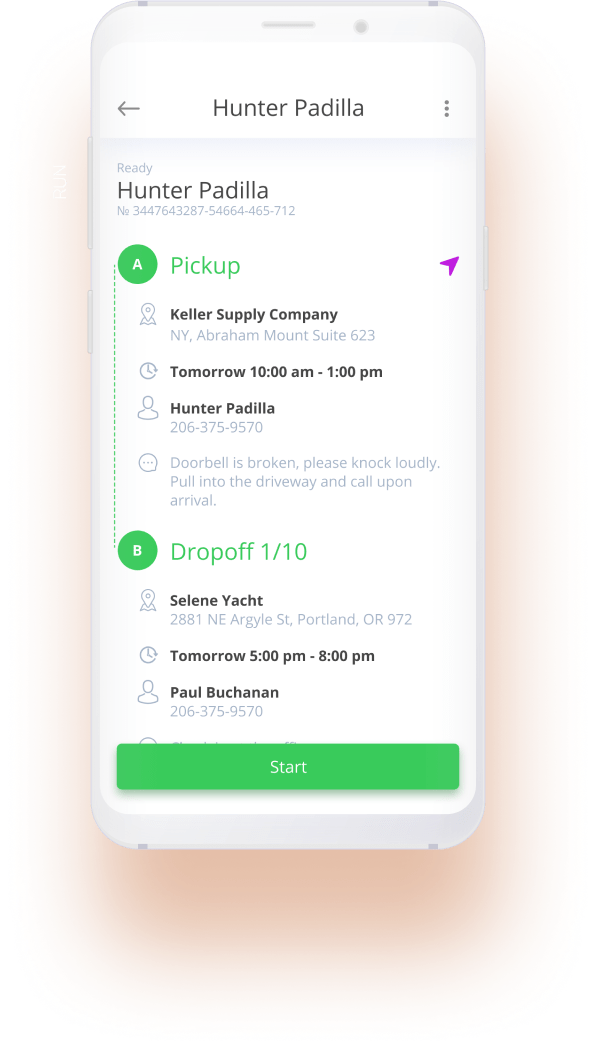
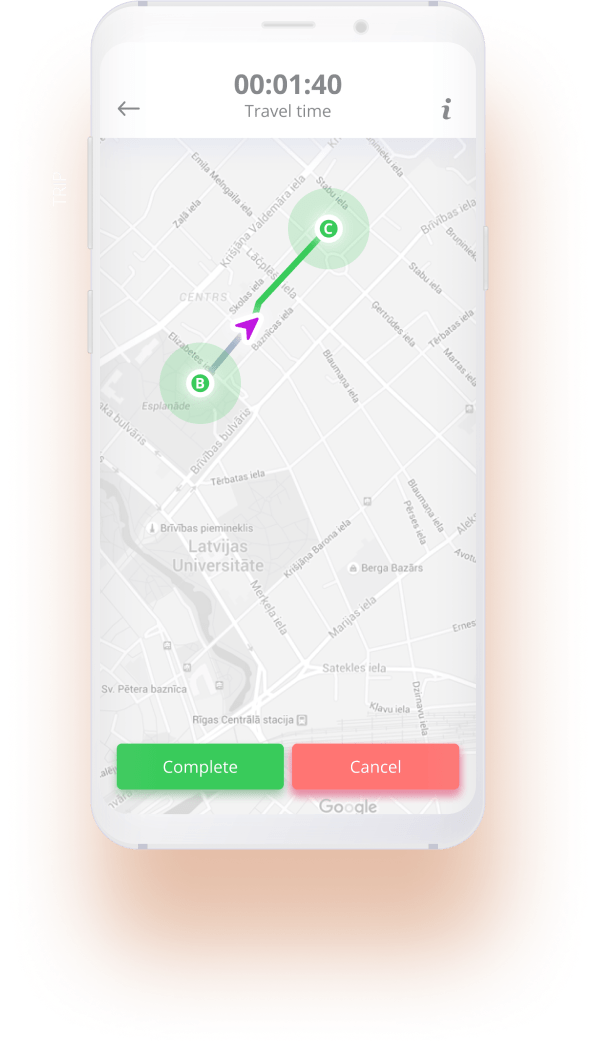
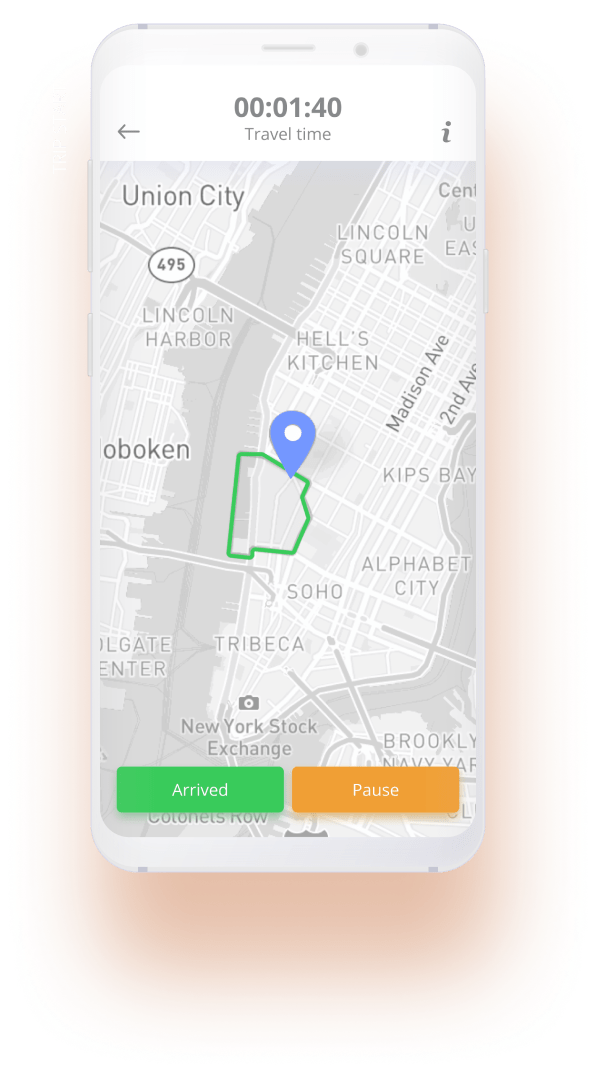
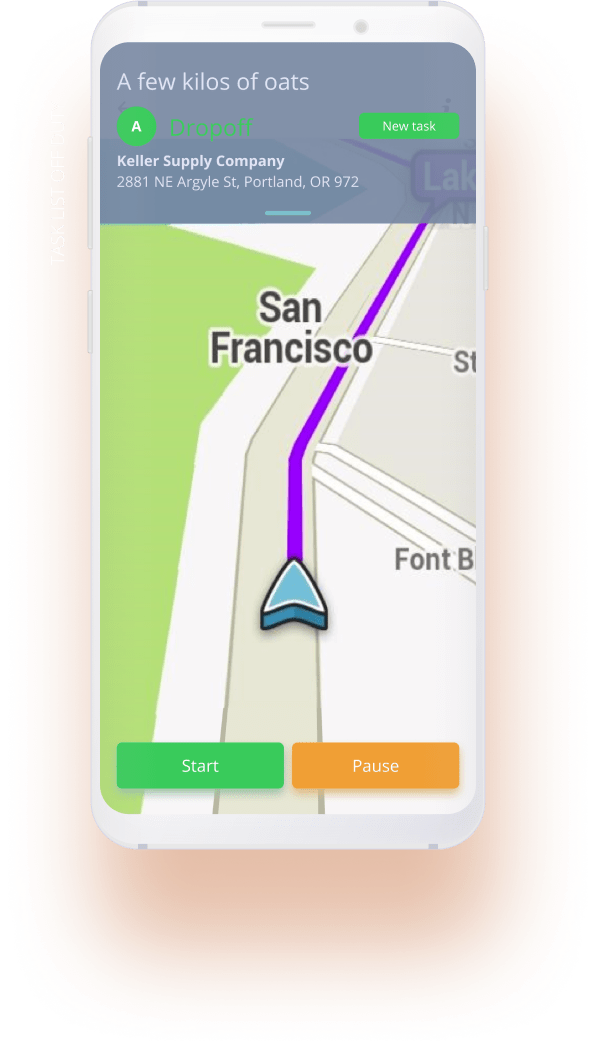
Tracking
Map is the only thing that matters for the driver during the ride, but we had to consider edge cases as well. So, we designed the opportunities to pause the run, resume and mark it as undelivered.
Relevant notifications with new or removed runs come as half transparent toast - enough to let the driver know what has changed
and not enough to disturb from driving.


-
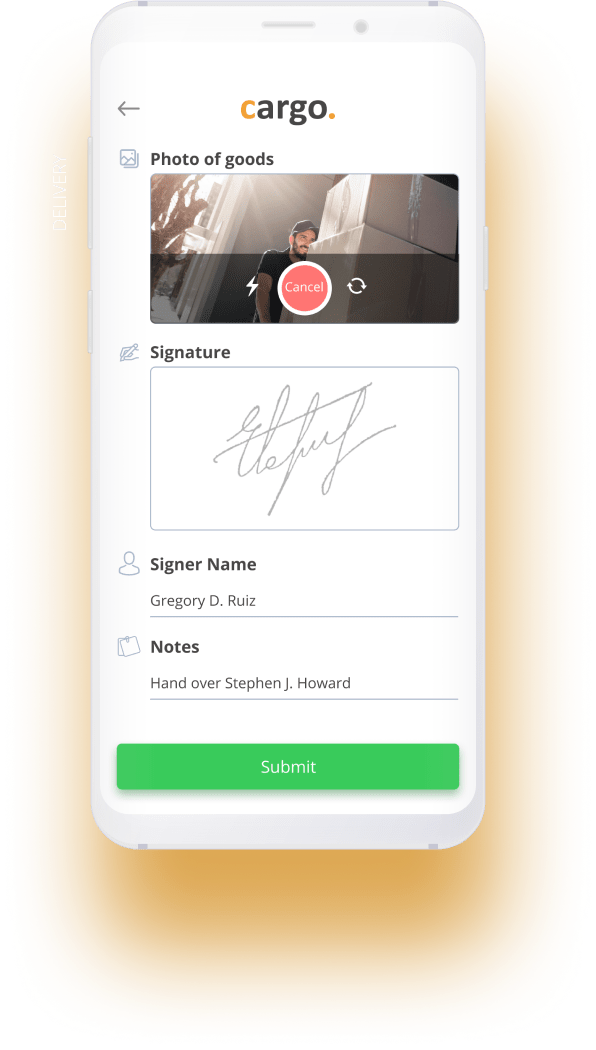
Delivery
The moment of delivery is all about bureaucracy. We developed a form where the driver captures the picture of the parcel, takes the signature
of the recipient and puts his own notes - all wrapped up into a nice user-friendly interface.


-
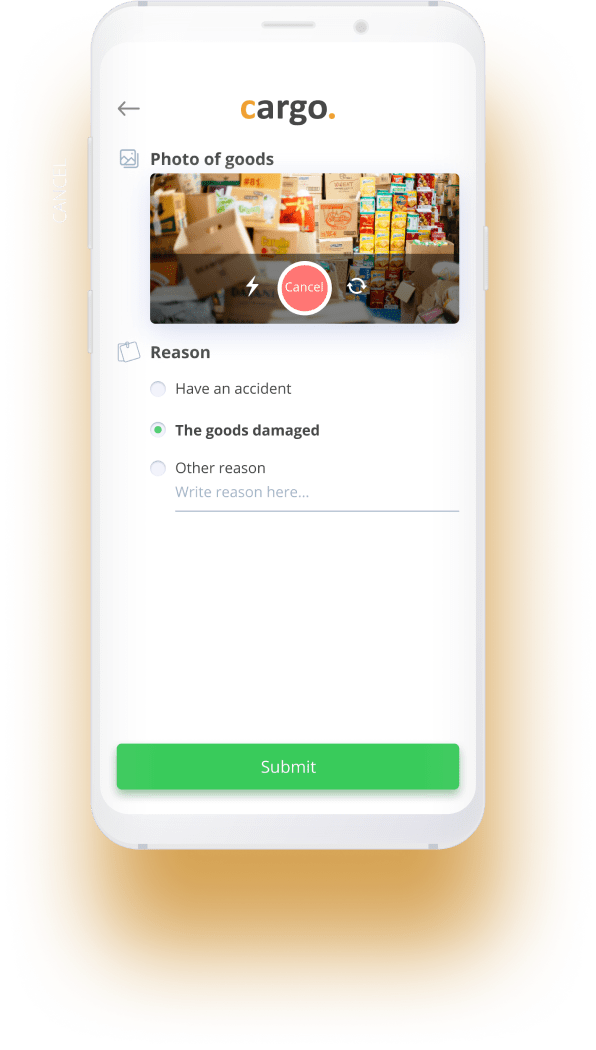
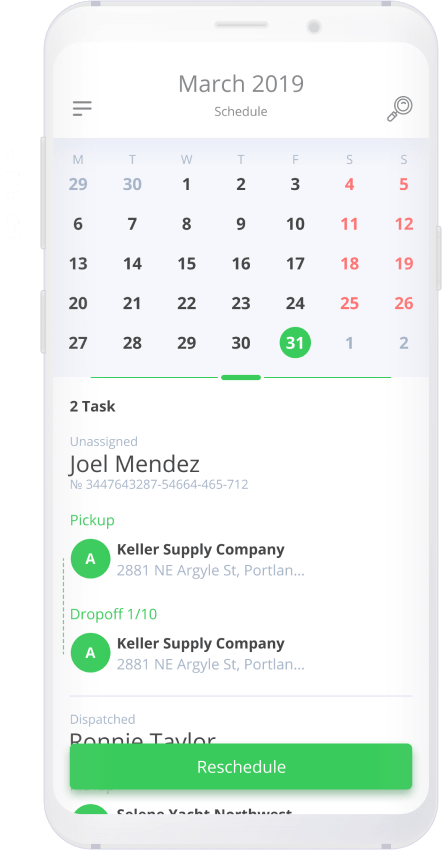
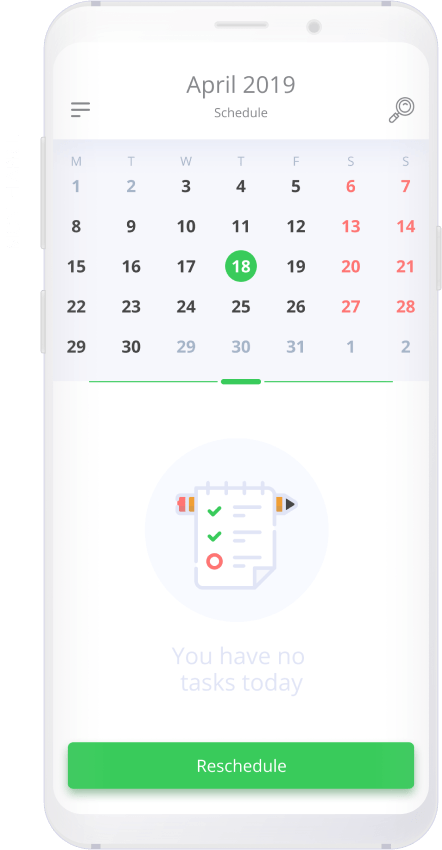
Secondary scenarios
There are always cases that are not part of the main flow.
But we can’t diminish their importance. We have also thought of how a driver can reschedule the run, launch the app
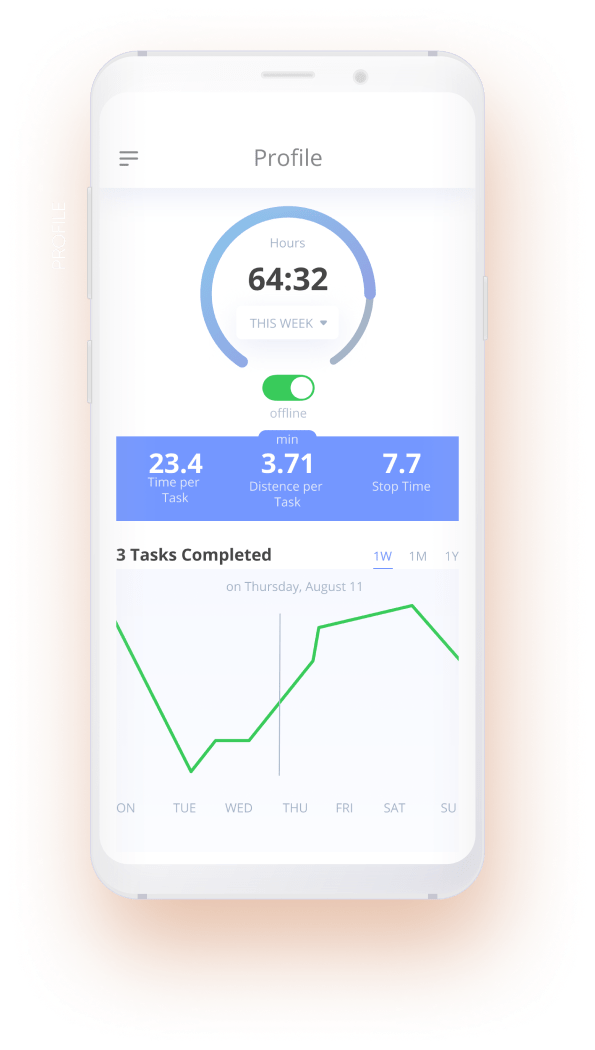
on a tablet device and check key performance metrics.



-
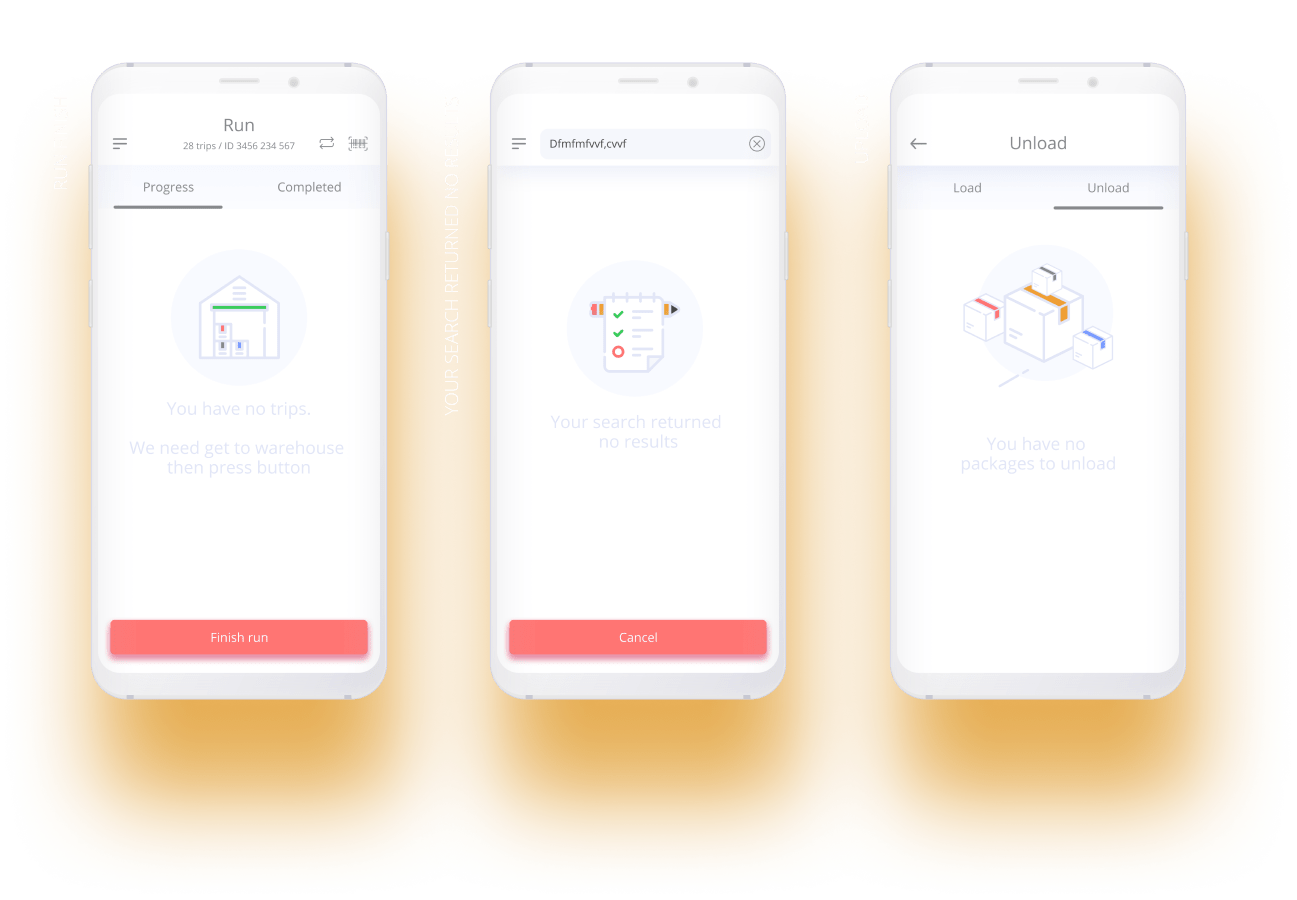
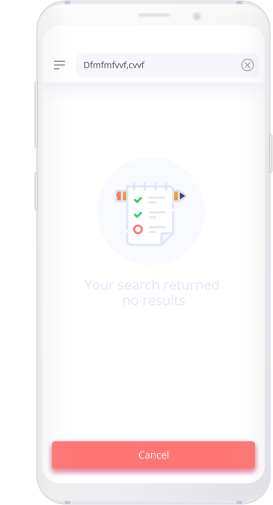
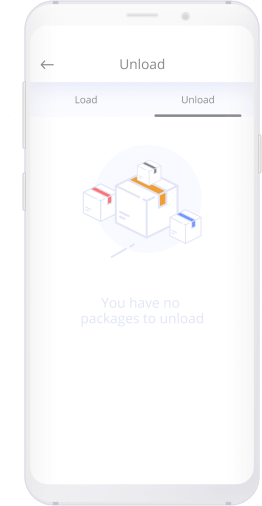
Empty screen states
Lots of people don’t take into account that the devil is always in the details. Such a thing as no information states shouldn’t make
the app bold and ugly, as it’s still the UI.



Roadmap
This is the summary of a long journey we had. Hope you enjoyed it a lot because we loved that experience and thinking process.


Sorry, something went wrong with your request.
Please, try again later.











