







Breathmethod is a kind of meditation app that teaches users to breathe properly. It’s important to breathe the right way, otherwise you may feel distressed, run-down, and worn-out.
Dominic and Caroline are a couple from Singapore.She is practicing yoga and giving breathing classes; he is a top-level manager who is also interested in breathing methods.

Although they initially came to us for the UI/UX design, we knew right away we’d work on the development part together too. So we agreed on building an MVP. They didn’t have any specifications yet we got to know they do like the combination of living green, gray concrete, and light wood – kind of European constructivism.

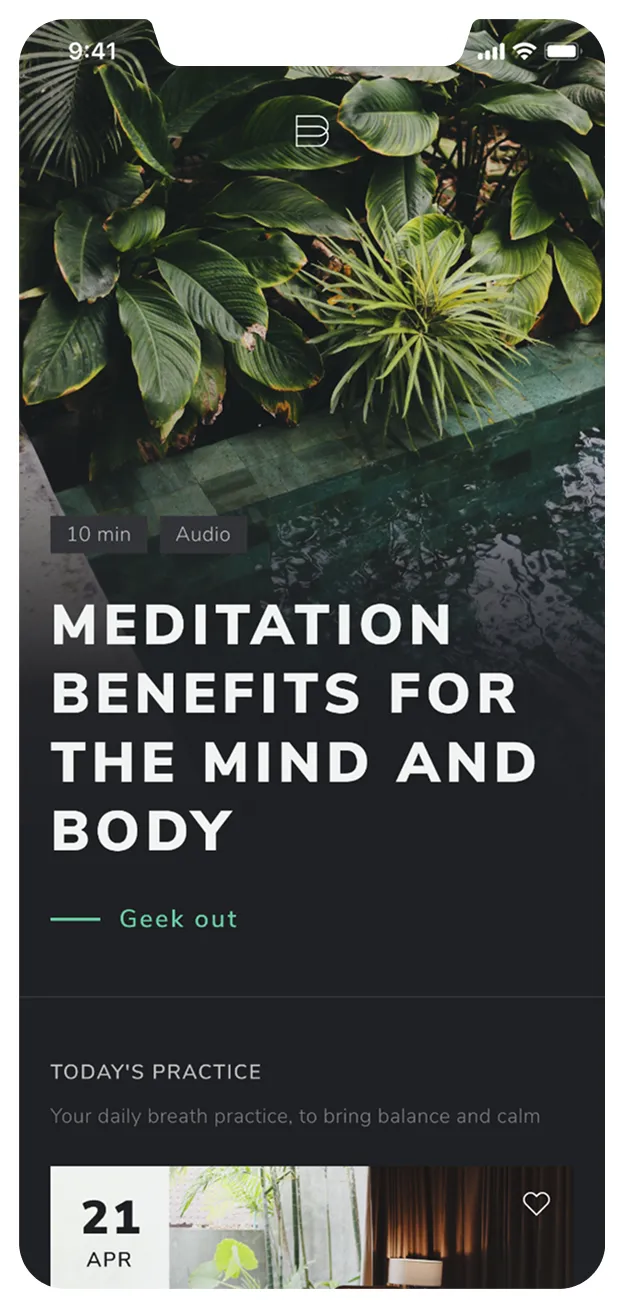
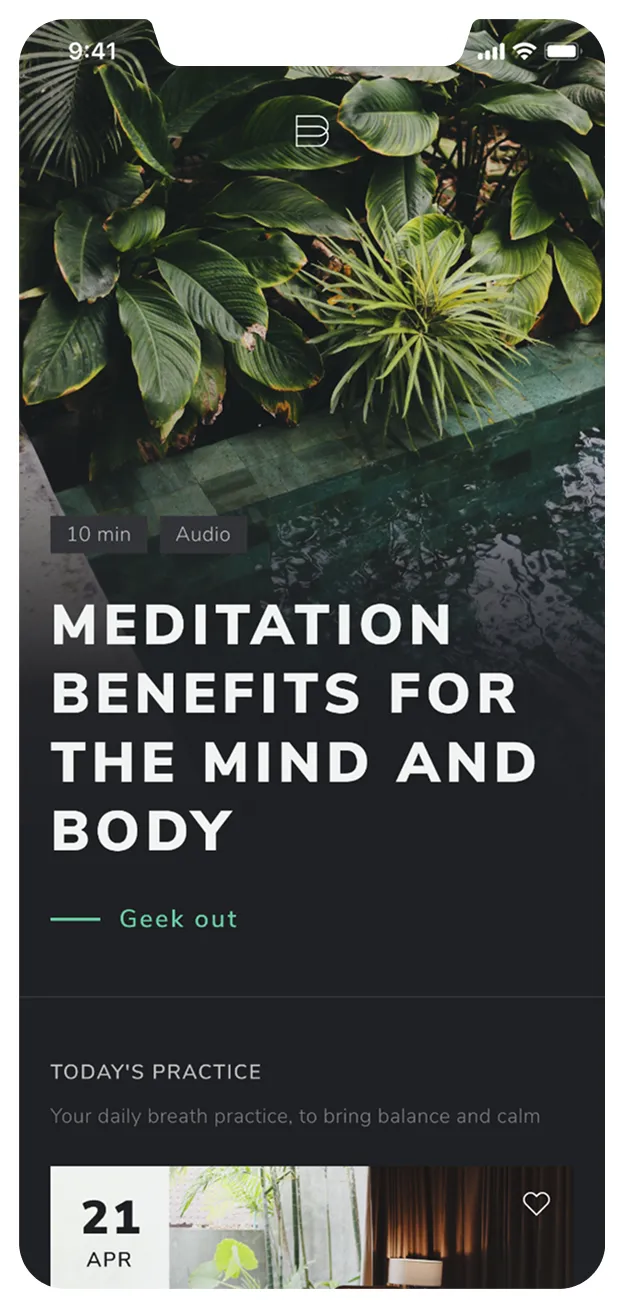
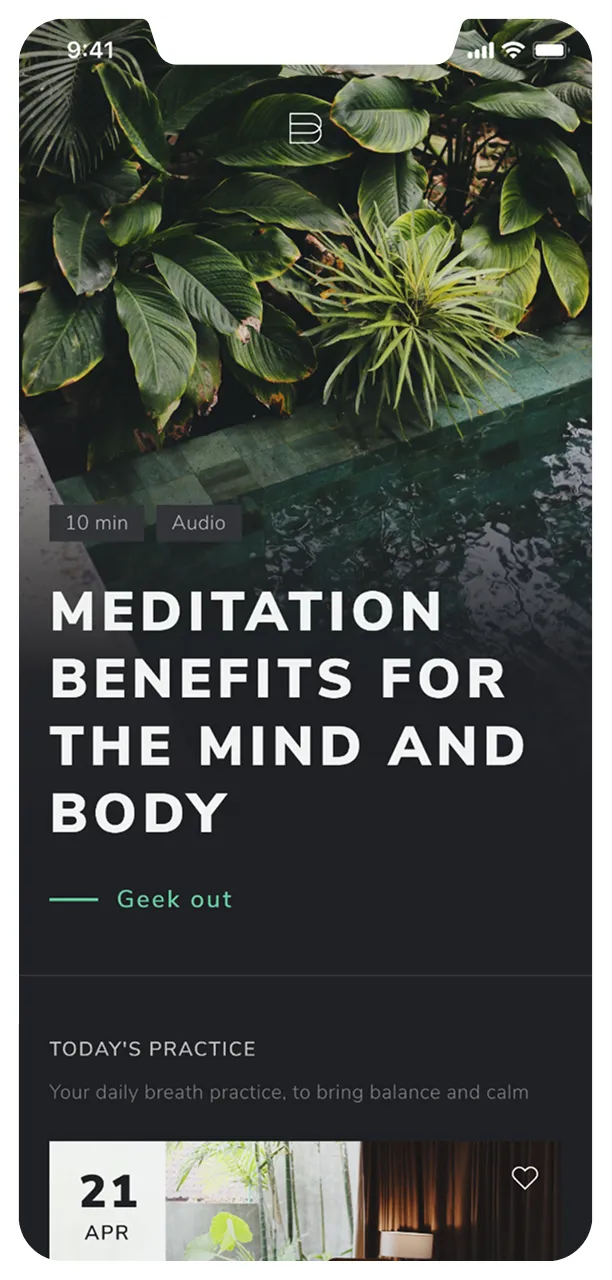
The motto of the app is ‘BREATHE WELL,
LIVE WELL’, which means users will transform their life with better breathing
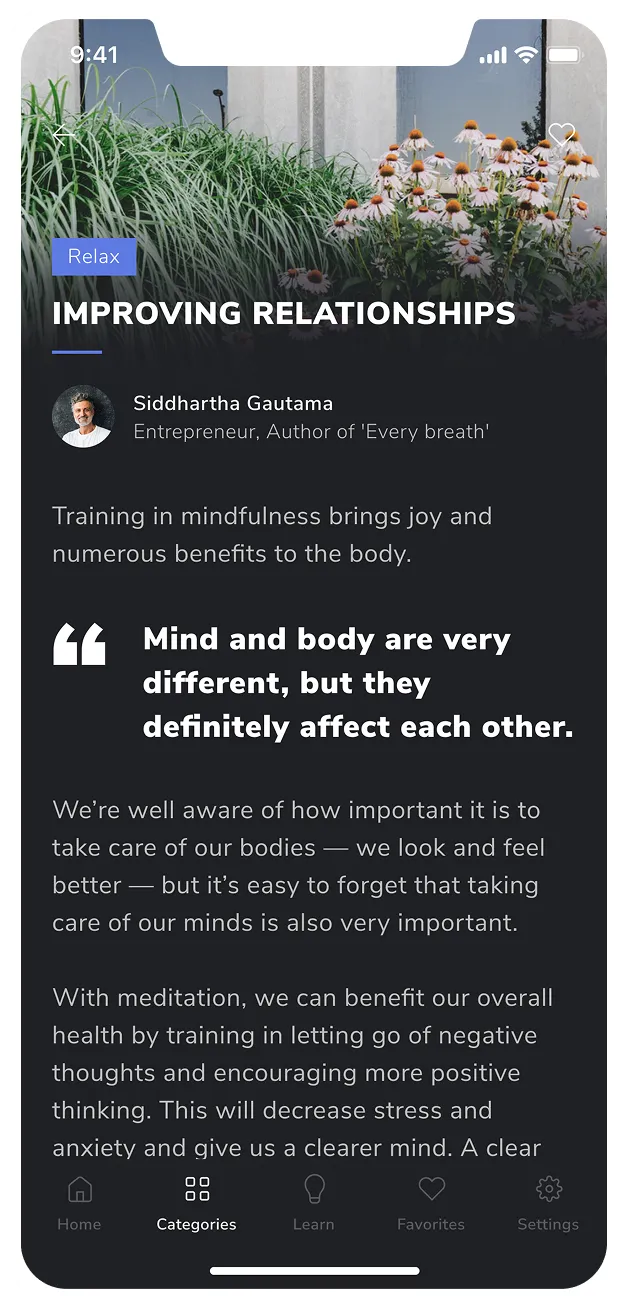
With the app, users can access a large collection of breath-related articles that state how breathing affects our life

With the app, users can access a large collection of breath-related articles that state how breathing affects our life

With the app, users can access a large collection of breath-related articles that state how breathing affects our life

The target audience is people tired of the hectic pace of big city life who feel depressed or emotionally drained and want to reunite with nature.



The first step is an analysis of competitors. We started by making a list of the most relevant applications and continued by learning their advantages and disadvantages. We found outmost of them lack breathing exercises and set focus on them.







High-quality and super-realistic photographs becamea core part of the entire product interface. It’s statedby the client that illustrations are too frivolousand won’t work for his audience. To make the applook serious yet interesting, we used photographswith nature patterns: water, rocks, plants.


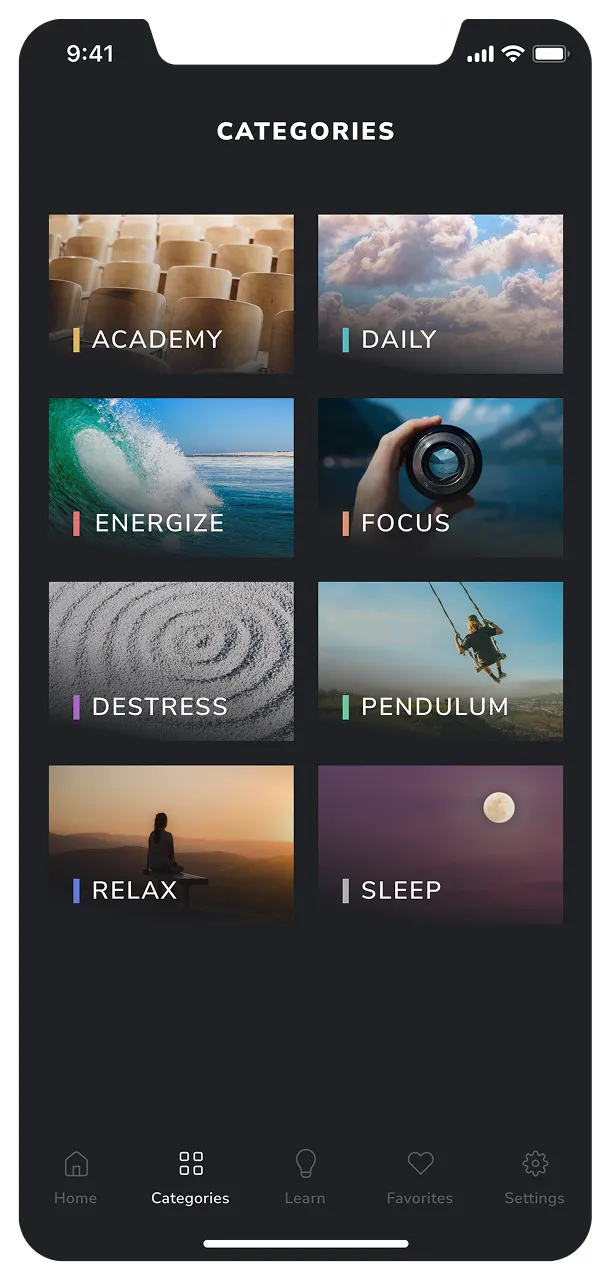
Helps to gently lead the body and mind into a state of easy, deep restfulness for a long, nourishing sleep
Helps to focus breathing on rhythm, inhalation and light holds to take the user to peak mental performance and a clear, sharpened mind
Helps to boost oxygen level swith vitalizing breathing techniques for greater physical and mental energy and performance
Helps to balance balance the user’s nervous system so they feel centred, connected and calm in them selves
Helps to destress situations with specific breathing practices that release tension and bring the user into neutral for a more level life
Helps to soften and release the user's mind and body in just a few minutes— breath in and out for a complete rest







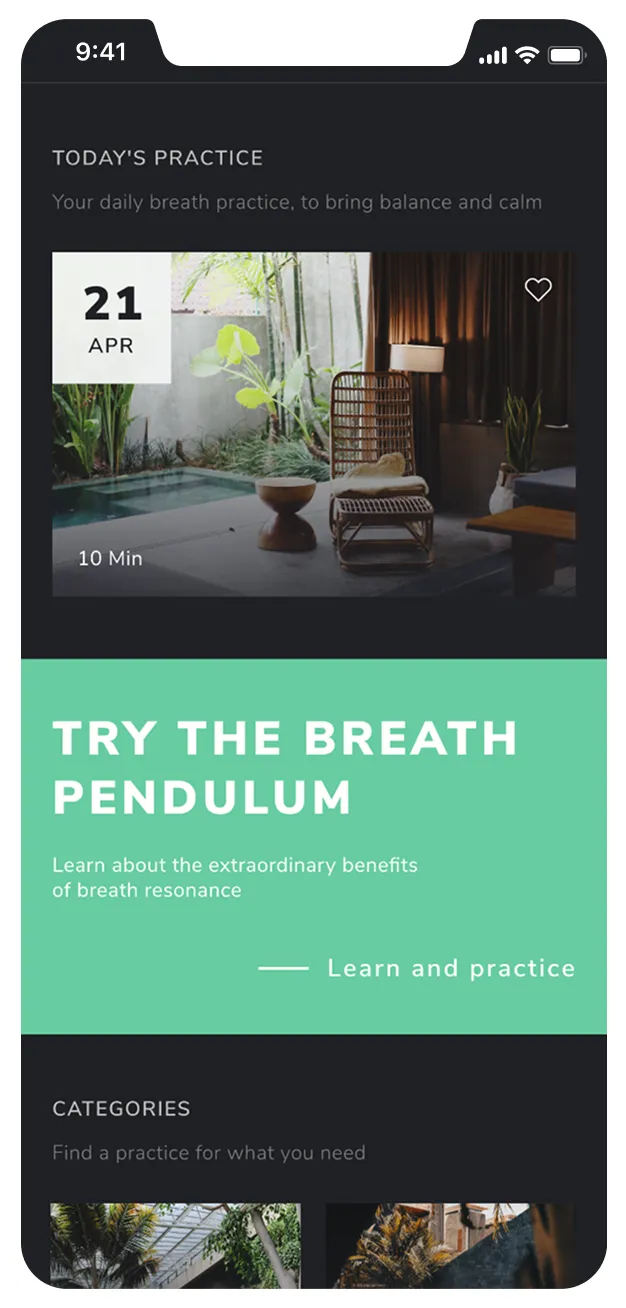
In addition to general sets, every day the app generates Daily playlists. The admin plans breathing sessions that are sent to users at the start of each day. These sessions are meant to correct imbalances, recondition muscles, and reset breathing for a more functional day ahead.
The Pendulum set is designed to give the user an exact practice that will fit their objectives. The app has special sets prepared in advance that allow users to choose what they need at the exact point of the day. Whether they need to energize, focus, destress, relax or sleep. Plus, users can customize a set and start practising right away.


The client already had an idea for the logo: we were to polish and work it off. We got the idea on paper— then considered the concept and formed our vision. Taking into account the tendency to simplify and minimize things — clean shapes and basic colors — we came up with the result




The project manager was asked to send the most heartfelt
thanks to the designer: ‘Please tell the team they are doing
a great job. We are close to finishing design now.’







Breathmethod became the first app into which weintegrated signing in via Apple ID. The point is thatApple released its requirements for implementingauthorization through Apple ID in October 2019but obligated developers to do it only in April2020. This way creators had half a year to meetthe requirements. We started workingon the development of Breathmethod in May2020 — so we had no choice but to do it.
We used ‘react-native-touch-id’ to implement Touch ID and Face ID logging in the app. This is a simple library that helps the app detect hardware of the device. The app scans a device and, depending on the result, suggests different options: if the device has Face ID — the app will offer to use it, if the device has Touch ID — the app will propose using the user’s finger instead, or if the device has nothing like this— it will ask the user to think up a simple code.



React has a library called ‘react admin’. It allows developers to quickly make the administrator panel.We used the library to develop the admin panel for Breath method. However, it can never be this simple.‘React admin’ is a complicated library that requires perfect understanding, while its documentation doesn’t provide you with answers.

What we did: we took the best parts of the library,wrote down some parts of the code by ourselvesand ended up with the great admin panel thatworks like a Swiss watch.
Allows to work with cache prefetching
Makes it possible for the page to be indexed, which is extremely important for landings
The page benefits from both the engine and the generator of static web pages
We recommend Gatsby.js to everyone who needs a modern site with thefastest loading time, support of PWA technology, and offline mode!

In order to integrate posts from Instagram we hoped to use one of the Gatsby’s plugin— ‘gatsby-source-instagram’. But once we tried using it, we realized it can only help to get posts. Getting posts was not enough.We wanted to integrate them: so the feed was always up-to-date, and users could see not only pictures but also texts.
Thus, keep abreast of events. Having managed to get the posts, all we had to handle was the timeline development ,the slide implementation, and the problem solution... It all turned out to be an easy task for us.






We linked the landing page deployed on Githubto Netlify. Then connected it to Gatsby.jsand Gatsby.js to all content managing platforms— from Contentful to Instagram. The problemis that Instagram doesn’t have wehbooks.
We decided to automate the build configurationprocess: used Zapier, an automation service thatlets you create automated actions for literallyeverything, so that Netlify generates a new buildat the scheduled time. This was how we resolvedthe problem.
In order to integrate posts from Instagram we hoped to use one of the Gatsby’s plugin— ‘gatsby-source-instagram’. But once we tried using it, we realized it can only help to get posts. Getting posts was not enough.We wanted to integrate them: so the feed was always up-to-date, and users could see not only pictures but also texts.
Thus, keep abreast of events. Having managed to get the posts, all we had to handle was the timeline development ,the slide implementation, and the problem solution... It all turned out to be an easy task for us.




We linked the landing page deployed on Githubto Netlify. Then connected it to Gatsby.jsand Gatsby.js to all content managing platforms— from Contentful to Instagram. The problemis that Instagram doesn’t have wehbooks.
We decided to automate the build configurationprocess: used Zapier, an automation service thatlets you create automated actions for literallyeverything, so that Netlify generates a new buildat the scheduled time. This was how we resolvedthe problem.

