Looking for a development team?
We can help with design and development of apps for businesses and startups
The rules of the game in product development have changed over the last few years. It’s crucial to launch your product as quickly as possible, get feedback from customers, and keep improving it until it’s exactly what you dreamed of. How can a company that provides React Native development services help you with this task? Let’s have a look!
If you’re worried about how well your product will perform with users, and against the competition, a minimum viable product, or MVP, is the solution that could be a part of a smart business strategy. MVPs were the first pillars of success for many of the world’s largest companies, such as Facebook, Instagram, Shopify, Twitter, Amazon, Dropbox, Uber, and iPhone.
It’s like being an artist – you start with a rough sketch, and then add more details. But what is the best tool to create your masterpiece? Frameworks like AngularJS, Xamarin, Meteor, and React Native have their pros and cons. Picking the right one is about finding the best fit for your specific requirements.
What are the benefits that MVP can bring to your business?
MVP is a version of a product with just enough features to validate a product idea early in the product development cycle. Benefits that businesses can acquire from React Native for MVP development:
- It’s the fastest way to make sure if the idea is worth pursuing
- Early feedback helps to understand users’ expectations and then, based on what they tell you, find out how to improve the idea. While you work on subsequent features, your idea is validated by users
- Through an MVP you can quickly turn your startup idea into reality and pitch it to future investors in the early stages of product development
- It’ll help you better understand the market – who your competitors are, what contributes to the profitability of their products, and what they lack
What is React Native?
React Native is an open-source development framework created by the Facebook team. Now it’s the most used technology for Android and iOS development. React Native helps businesses create cost-effective MVPs.
React Native is available on Github. Till August 16, 2020, it has 2,207 contributors. The React Native community has committed 20,740 times in 72 branches with 347 releases.
Why React Native?
React Native allows you to build a great MVP within a brief timeline and an affordable budget. It is used by Instagram, Shopify, Skype, Walmart, Pinterest, Soundcloud, Bloomberg, Tesla, and Adidas.
Let’s dive into the world of MVP and React Native and find out how you can transform your business idea into reality.
How your business can benefit from React Native MVP development?
Among all frameworks for MVP development, React Native is the best choice because it requires minimal investment and time. Here are the benefits of React Native for MVP development:
-
Single codebase and reusable code
React Native developers do not have to write code separately for different operating systems. A single codebase could be used to develop an MVP that works seamlessly on both iOS and Android. You can enter both of these markets simultaneously and reach a wider audience.
 With React Native, you can not only develop two apps at once but also reuse the codebase and build a web app
With React Native, you can not only develop two apps at once but also reuse the codebase and build a web app
-
Easy maintenance
Since React Native MVP development requires the usage of a single code, the process of maintenance becomes easy. Cross-platform apps don’t need much maintenance. Plus, React Native has good debugging tools.
-
Free and open-source
Choosing React Native for MVP development, you choose the framework that has an open-source library of pre-built components, and the collection is still expanding. Your developer can use the code written earlier, which saves time and money.
-
Quick designing and easy editing
Thanks to pre-made UI toolkits of React Native, you can quickly create a user-friendly and attractive design for your MVP. React Native developers can smoothly integrate new features into the product while users continue to use it.
-
Third-party plugins
You can use modules created by third-parties while building your MVP. For example, you can add Google Maps to your basic functionality.
-
Easy product testing
You can test your product simultaneously for both Android and iOS.
-
Native-like look and feel
React Native for MVP development: UI is rendered through native views, which gives a pleasant user experience.
-
Cost-effective mobile app development
As we already said, the same team can simultaneously develop an app for both iOS and Android. This drastically reduces the cost of development – labor costs could be reduced roughly in half.
-
Easy to find a React Native developer
React Native uses JavaScript which is one of the most popular programming languages. You can hire a freelancer on platforms like Fiverr, Upwork, or Toptal, and conduct the screening process based on the candidates’ profiles and projects for which they contributed as React Native experts. Another option is to work with the Purrweb team – strong engineering background, solid knowledge of JavaScript, and substantial experience in iOS and Android development will guarantee you meeting your project goals and deadlines.
 Upwork makes it easy to connect with developers and start doing great work
Upwork makes it easy to connect with developers and start doing great work
Unicorn startups that began with MVP or why to choose React Native for MVP development
Think big, dream big, but start small. And MVP is a key to creating a superior customer experience, and as a result – a thriving business. Here are a few examples of minimum viable products that became billion-dollar companies:
The idea for the MVP was to connect Harvard students through an online community. Zuckerberg built a basic model of his product and released it to a small group of users. He coded a website, known as “TheFacebook”, where students could be connected via their college or class. There wasn’t much they could do besides editing their interests and stalking friends’ pages. Features it had in 2004:
- user accounts restricted to @harvard.edu email addresses;
- friend requests
- profiles with a single photo
- ability to list user metadata like gender, birthday, dorm, phone number, favorite music, favorite books, ‘about me’, courses
- search by name, class year, courses
- privacy restrictions
Zuckerberg launched it in just a month and started seeking feedback from users. Subsequent features were added based on users’ reviews. And today Facebook has become the most popular social media platform on the Internet. As of the first quarter of 2020, it has 2.6 billion monthly active users.
Facebook Ads is the first React Native app for Android
Facebook Ads has intuitive navigation, and perfectly handles the differences in ad formats, currency conventions, time zones, etc.
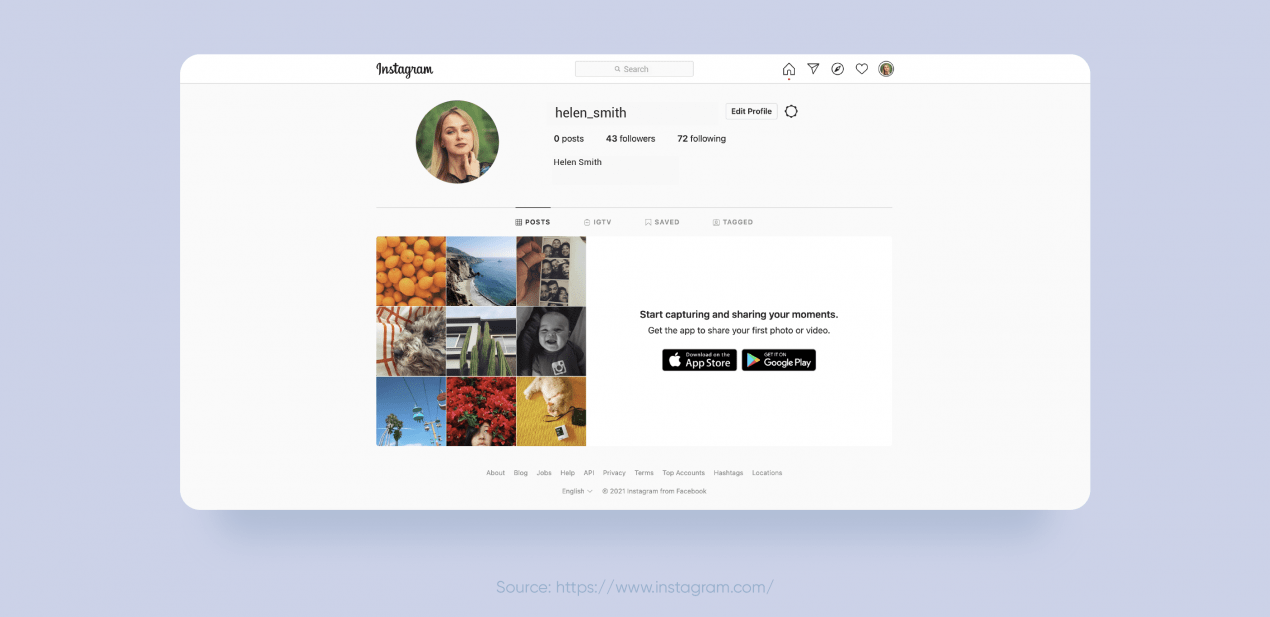
The primary version that went live was much simpler than today’s app. In its MVP form, Instagram users could only apply a filter and share photos with friends.
Before being acquired by Facebook, separate Instagram apps were built for iOS and Android. Then React Native was integrated into the existing native app, which made the addition of new features faster and easier for both iOS and Android. And now React Native is used to build and maintain Instagram.
Shopify
Shopify was founded in 2004 after an attempt to open Snowdevil, an online store for snowboarding equipment. Dissatisfied with the existing e-commerce products, Tobias Lütke built his own instead. Shopify grew from a snowboard shop to a $10B commerce ecosystem, a platform for retailers to set up their own e-commerce shops. It’s easy to navigate and people can set up online stores in moments.
All of the new Shopify apps are being built using React Native starting from 2020. In the blog post, published by Farhan Thawar, Shopify vice president of engineering for channels and mobile, he announced that the company decided to build all their new mobile apps using React Native because it eliminates the need to maintain separate code bases for iOS and Android.
How to make your MVP successful?
Focus on core features, make sure that your MVP works without crashing, and collect data from the users. When your idea is validated, you should work on subsequent features.
The pattern is as follows: launch your MVP, get feedback from users, and improve your product. Do it all over again. And the final product will be tailor-made for the target audience.
Conclusion
Delivering new products is a risky business. Customers don’t just want to use it, they want to be delighted. And here’s where an MVP can help you avoid unnecessary spending. With such an approach, you can test business ideas in real market conditions and receive user feedback within the shortest possible time. It’s a safe way to launch a new product.
React Native has great potential for MVP development – regardless of what your business idea is. The framework is evolving rapidly as developers constantly add new features. React Native is the shortest route to accomplish your project.