



We are lucky to have cool projects for the Middle East market. For example, we made the Kem fintech app for Kuwait — which attracted $1,000,000 in investments in the first stage and more than 100,000 users. It looks like we can expect success for our new project. We’re All Winners — an app that sells discount coupons and is aimed at the Egyptian market. Believe us, we think so, not because we designed and developed the app 🙂 The numbers speak for themselves.

We started working with We’re All Winners last year. A tight deadline, redesigns, working with someone else’s frontend, and writing the backend on an unfamiliar technology… in other words, it’s a checklist for a perfect Purrweb project 😄 But it was worth it. In this case, we will tell you about one of our coolest recent projects.
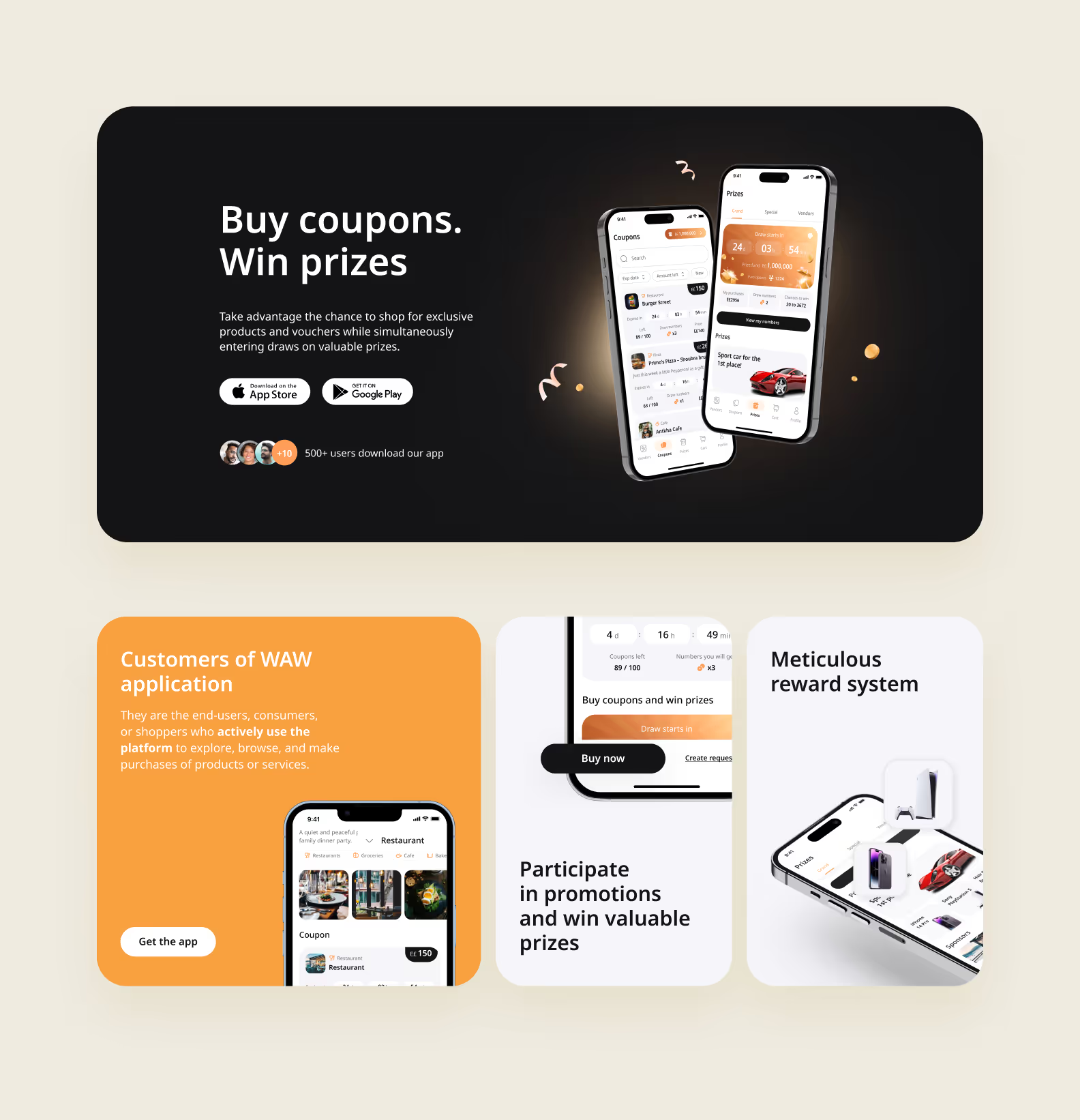
Download the app from Google Play and App Store
In the spring of 2023, we were approached by Esham, an engineer from New York, and Mohamed, a business owner living in Cairo. Together with their team, they were working on an app that sold discount coupons for the Egyptian market. There are hundreds of similar services worldwide, but our clients have figured out how to stand out from them.
Lotteries for coupon buyers are the app’s killer feature. Most of the services offer only discounts, but here, people can also win prizes. Hence the name: We’re All Winners or WAW.
Anyway, how does this coupon thing work? If you ever Googled the “discount coupons” in your city, you’ll have an idea 🙂 If not, we can explain using WAW as an example.

WAW makes contracts with vendors — shops, restaurants, clubs, etc. The app then sells prepaid coupons that allow users to buy products or services from vendors at great discounts.
Everybody wins 👌 Users save money, businesses get one another advertising channel or an opportunity to sell excess goods, and our clients get their share.
Besides, vendors fund lotteries in WAW, and this helps attract new users and increase their loyalty.
When the clients came to us, they had the frontend groundwork and finished design, which they didn’t like. They looked for an experienced team that would redesign and make it right.
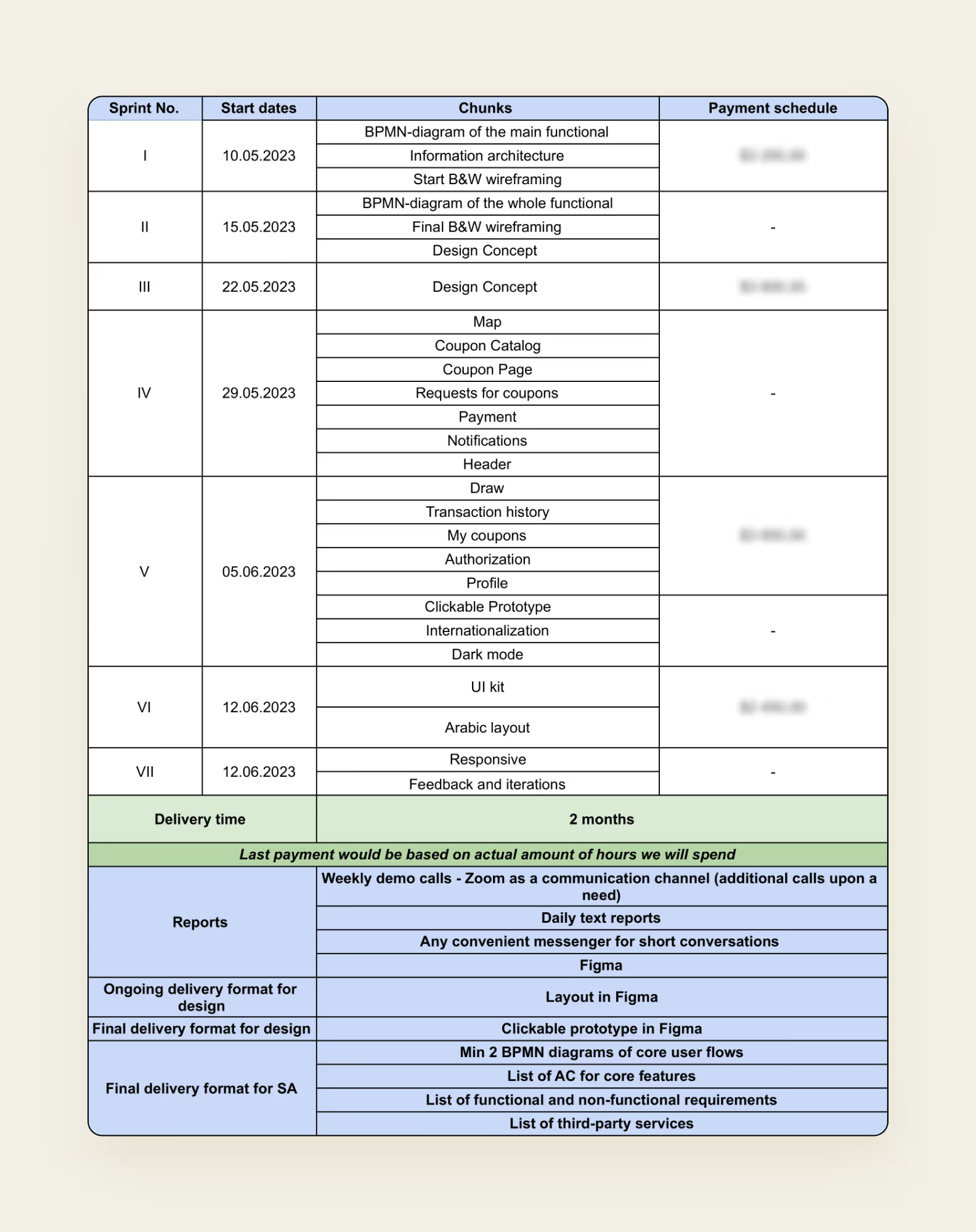
We, Purrweb, became this team. Although we were not the only candidates, the clients eventually chose us: we charmed them with our commitment and structured approach. We thoroughly explained how we would work and made a clear project roadmap that met the clients’ deadlines and budget.


Initially, we discussed only creating a UI/UX design for WAW. However, in the end, the clients decided to entrust us with the backend development as well.
We’ll talk about this later. Now, we will tell you about the WAW features to help you understand how this all works.
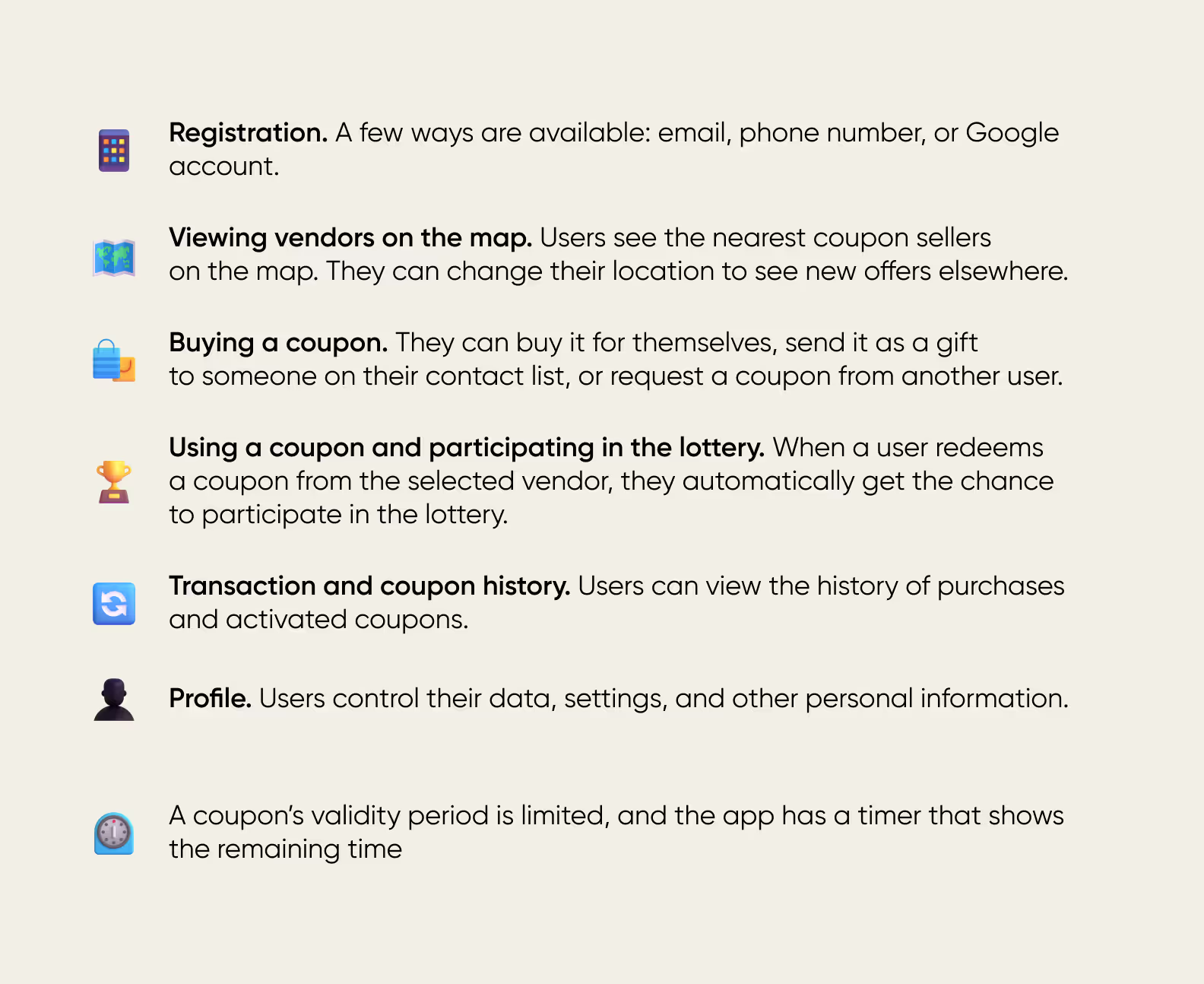
The We’re All Winners flow looks like this:

We had to develop a convenient and simple design that would meet the app’s logic, the client’s expectations, and the target audience’s needs. Now, we will tell (and show!) you how we coped with this task 🙌
The clients had no Figma mockups, which made the task even more complicated. So, we had to make the design nearly from scratch — let’s assume that there was no preliminary design 🙂
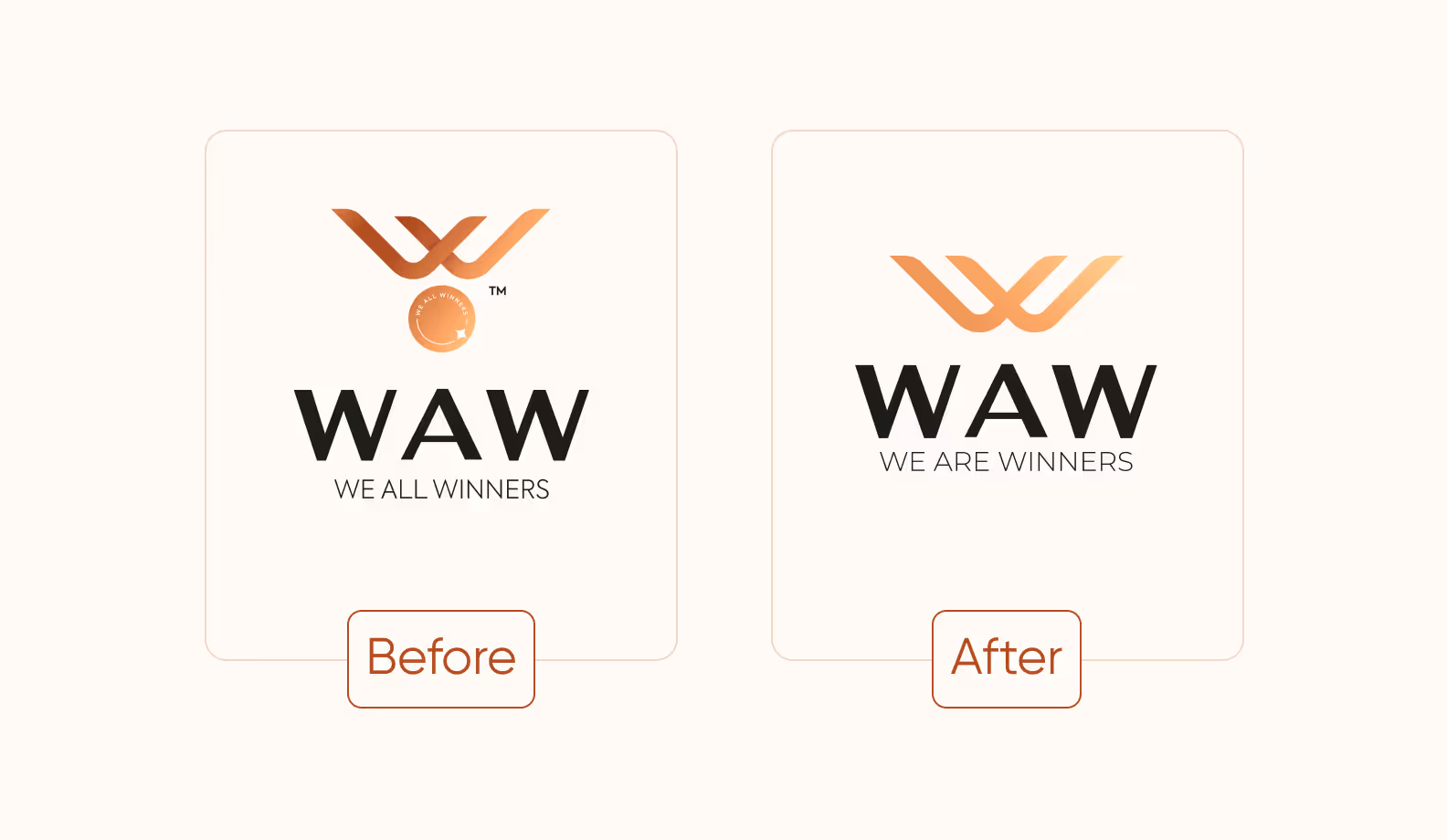
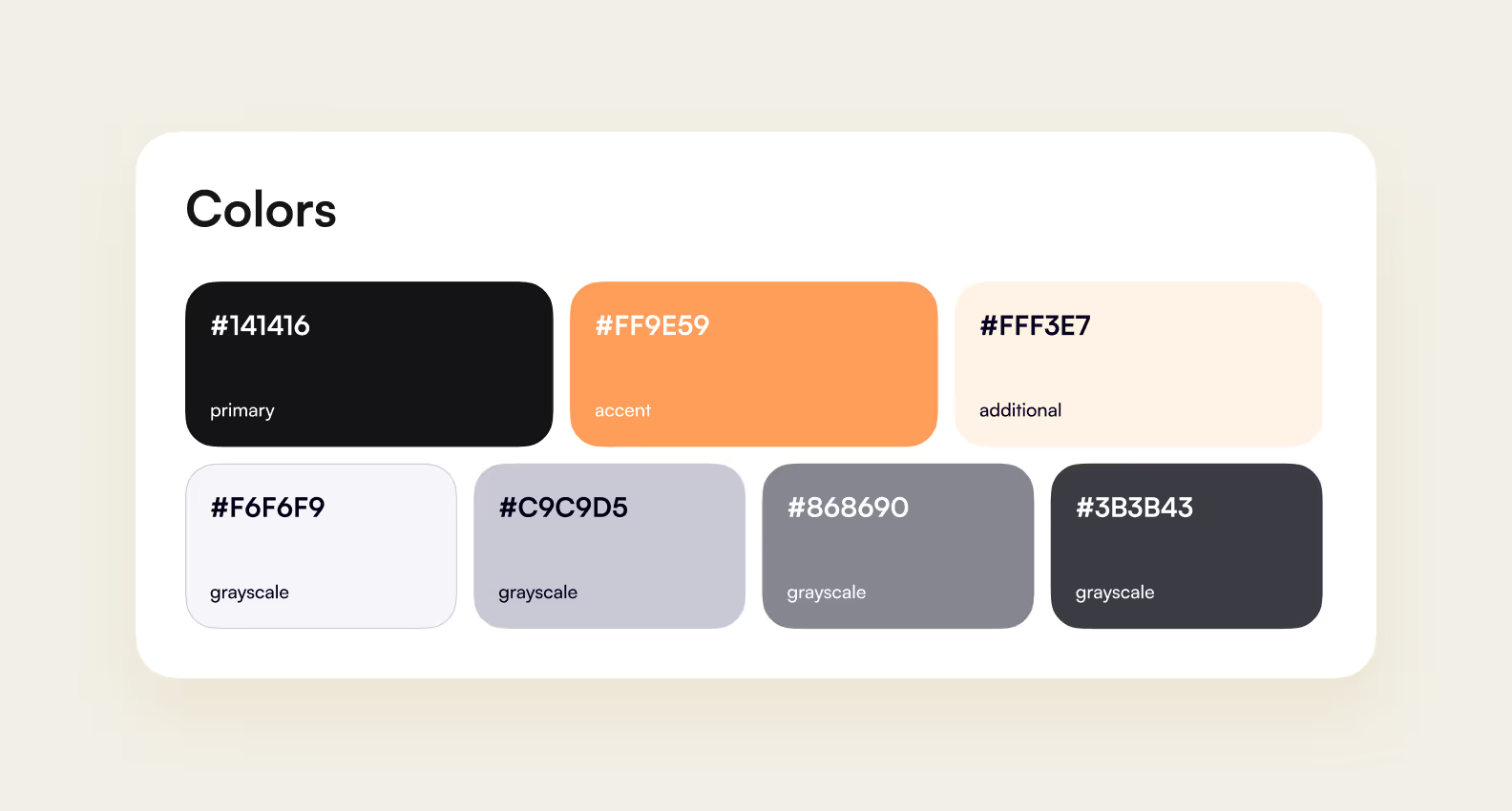
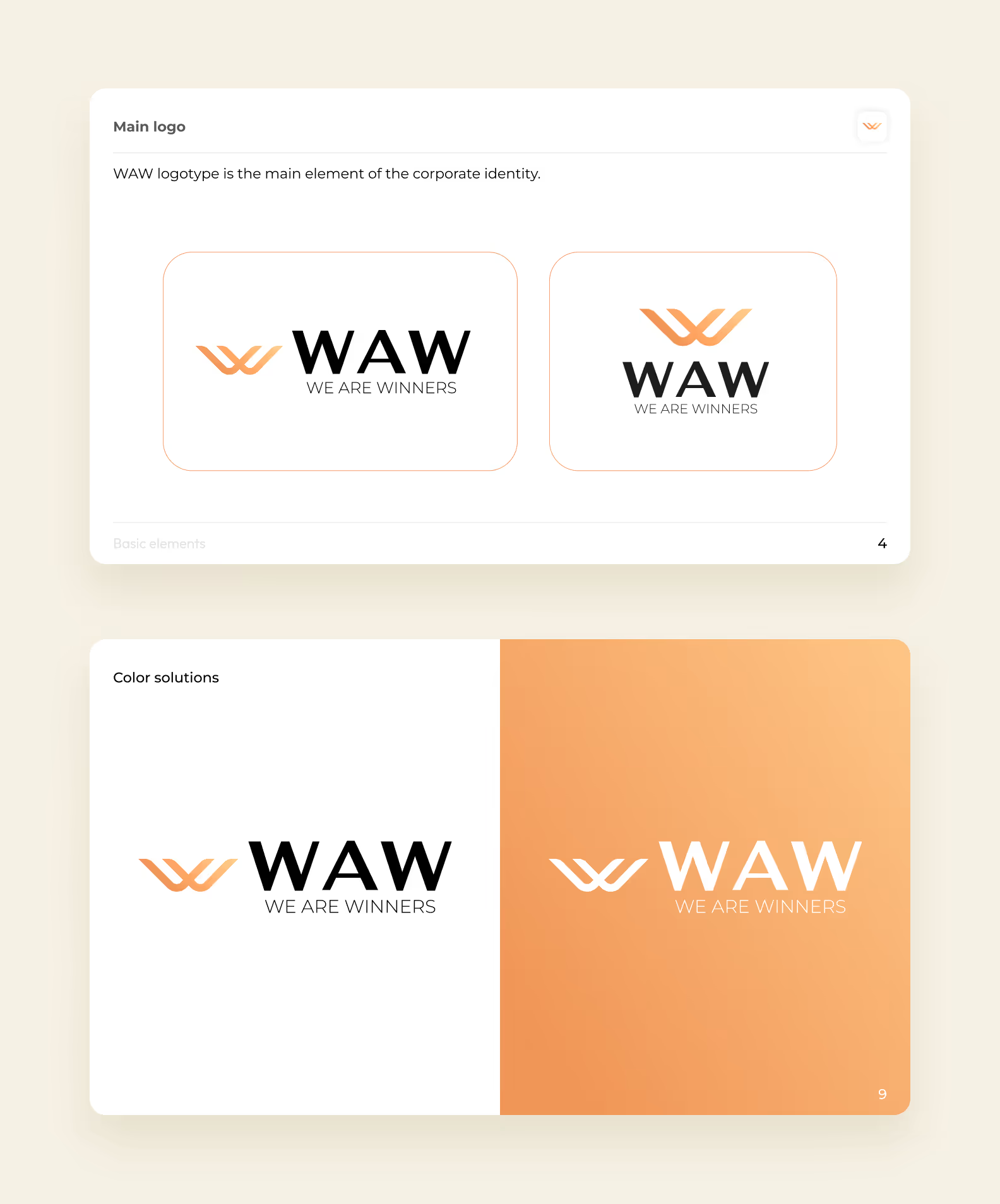
Nevertheless, we could use some of the clients’ developments. These were some UI kit components, such as the color palette for the coupons. Also, they had a logo, which we used as a basis and refined at the clients’ request: they didn’t like the old design.

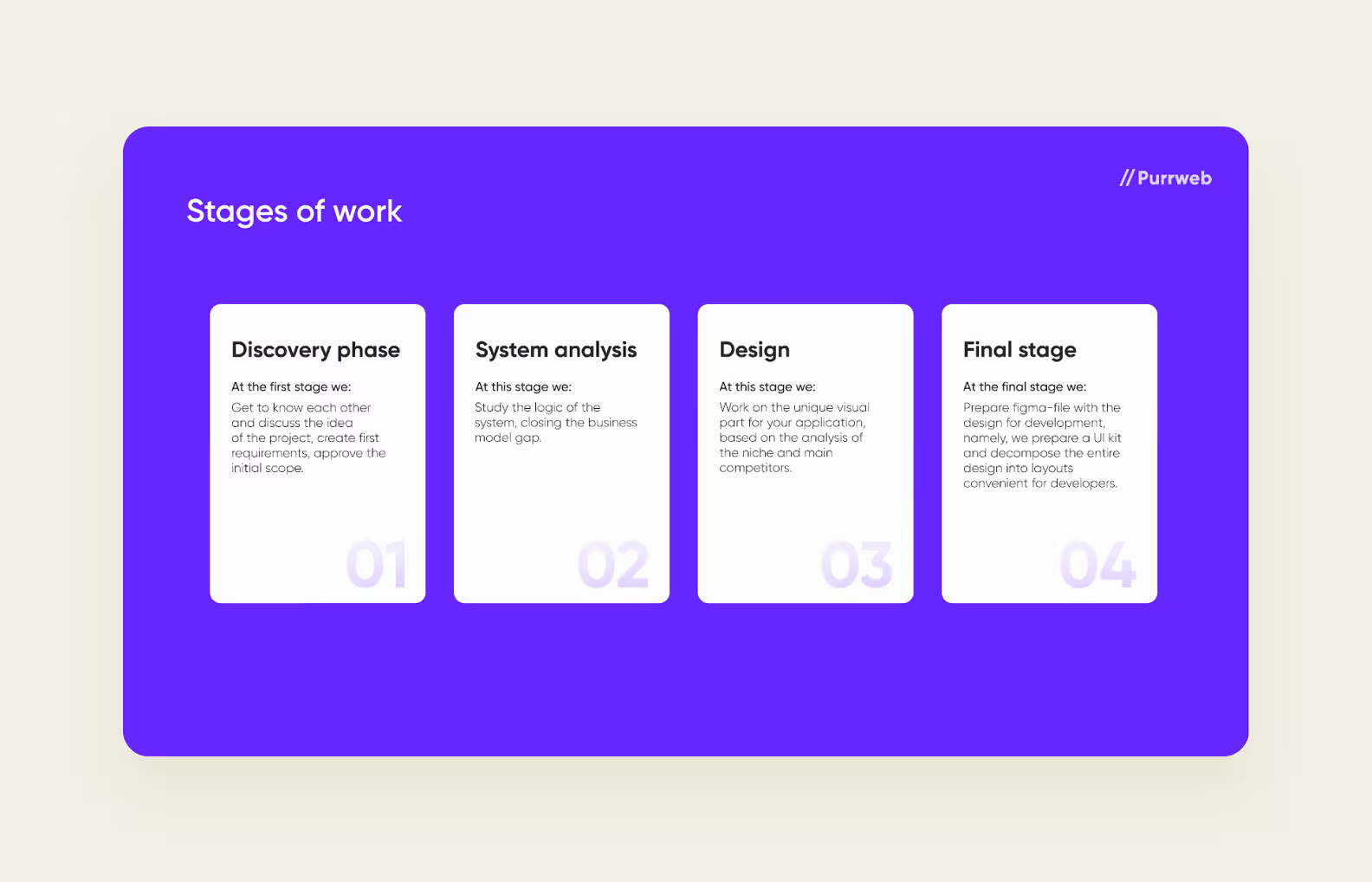
Before diving into developing a full-fledged UI/UX, we prepare a design concept: collect references, determine the color palette, and design a few key screens to represent the logic and visual solutions.
We need a design concept to synchronize with our clients. We need to be sure that we’re on the same page — this will reduce the number of edits and therefore, save the clients’ budget.

This is what our design concept looked like — we will show you a few screens.

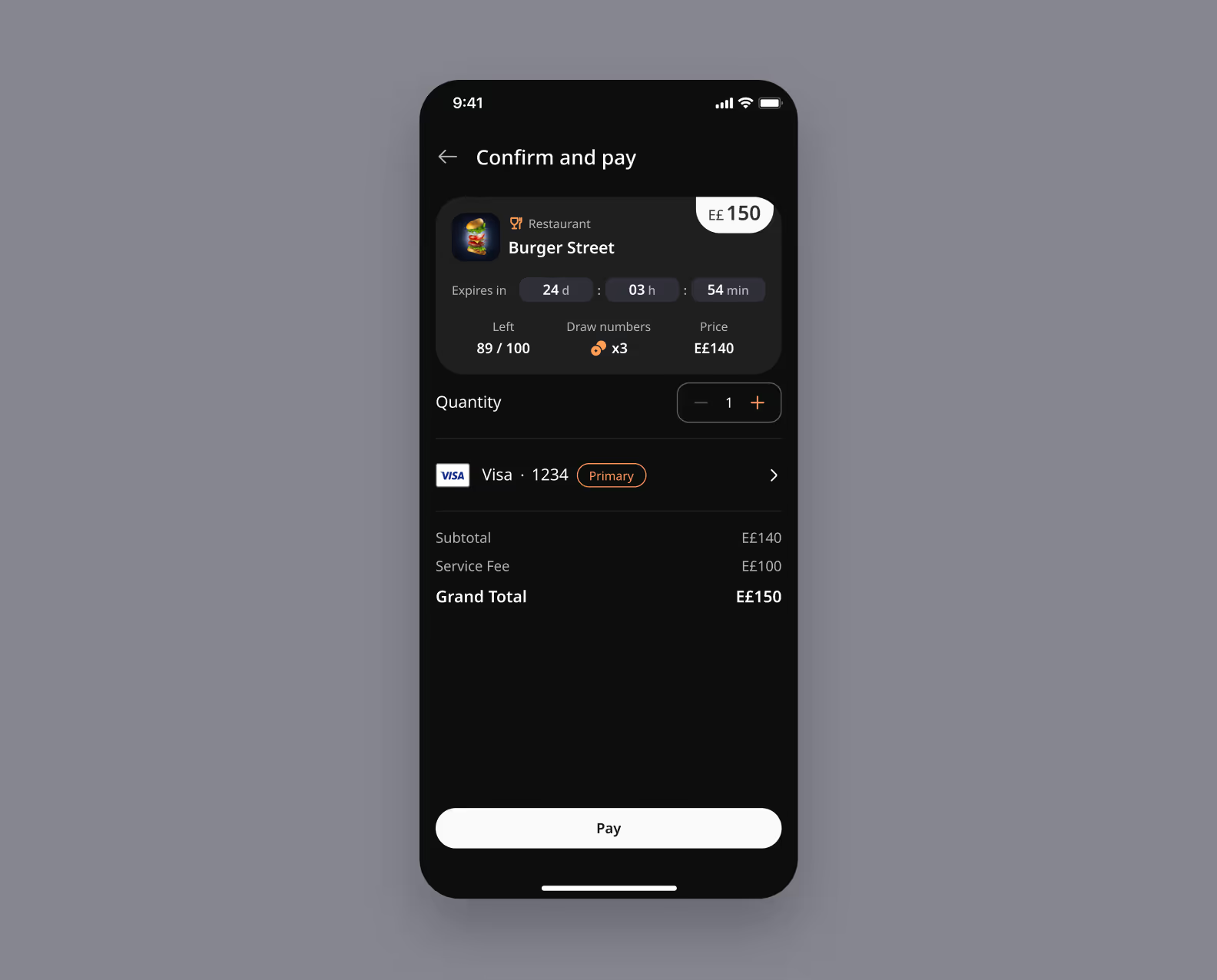
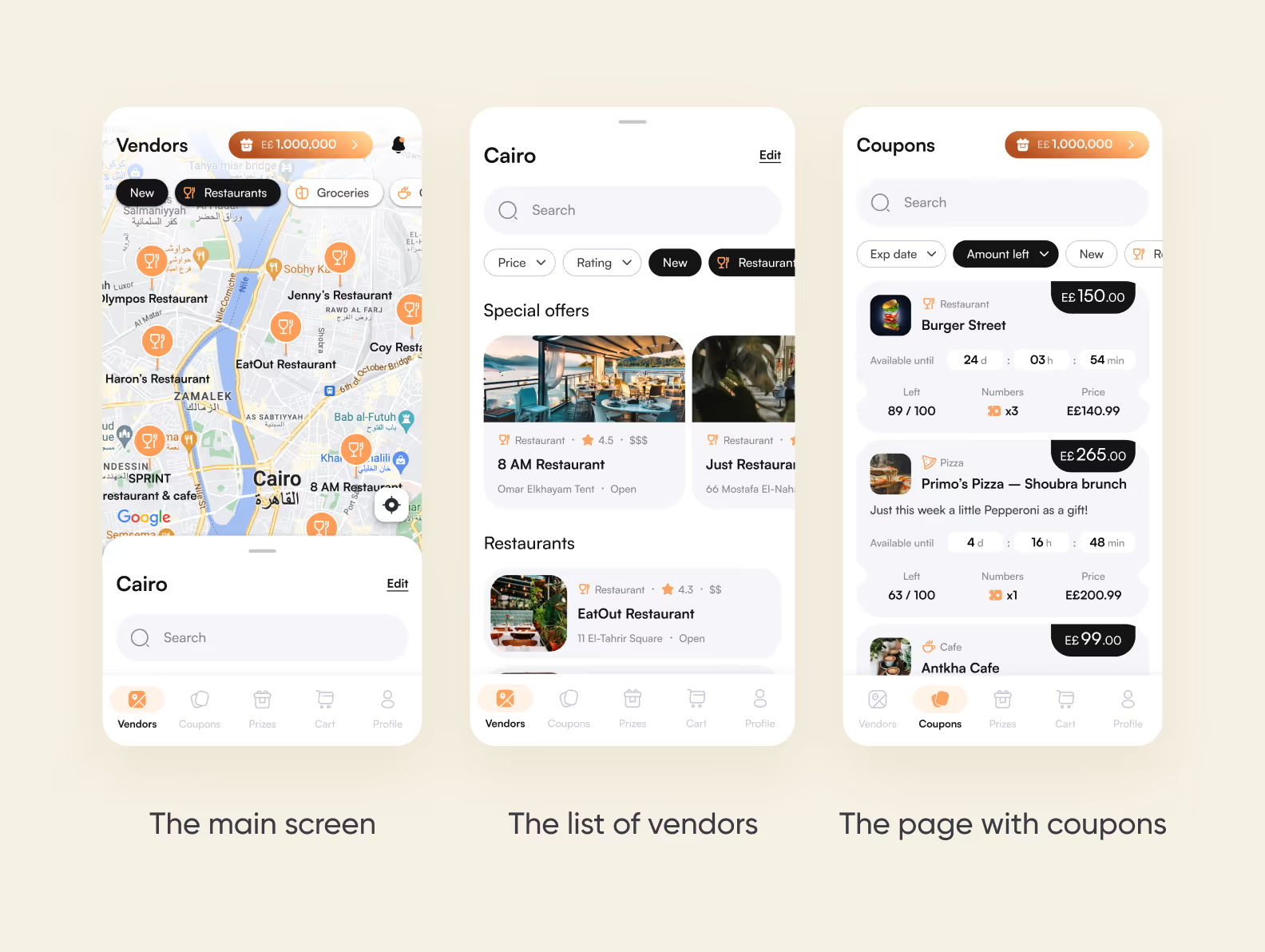
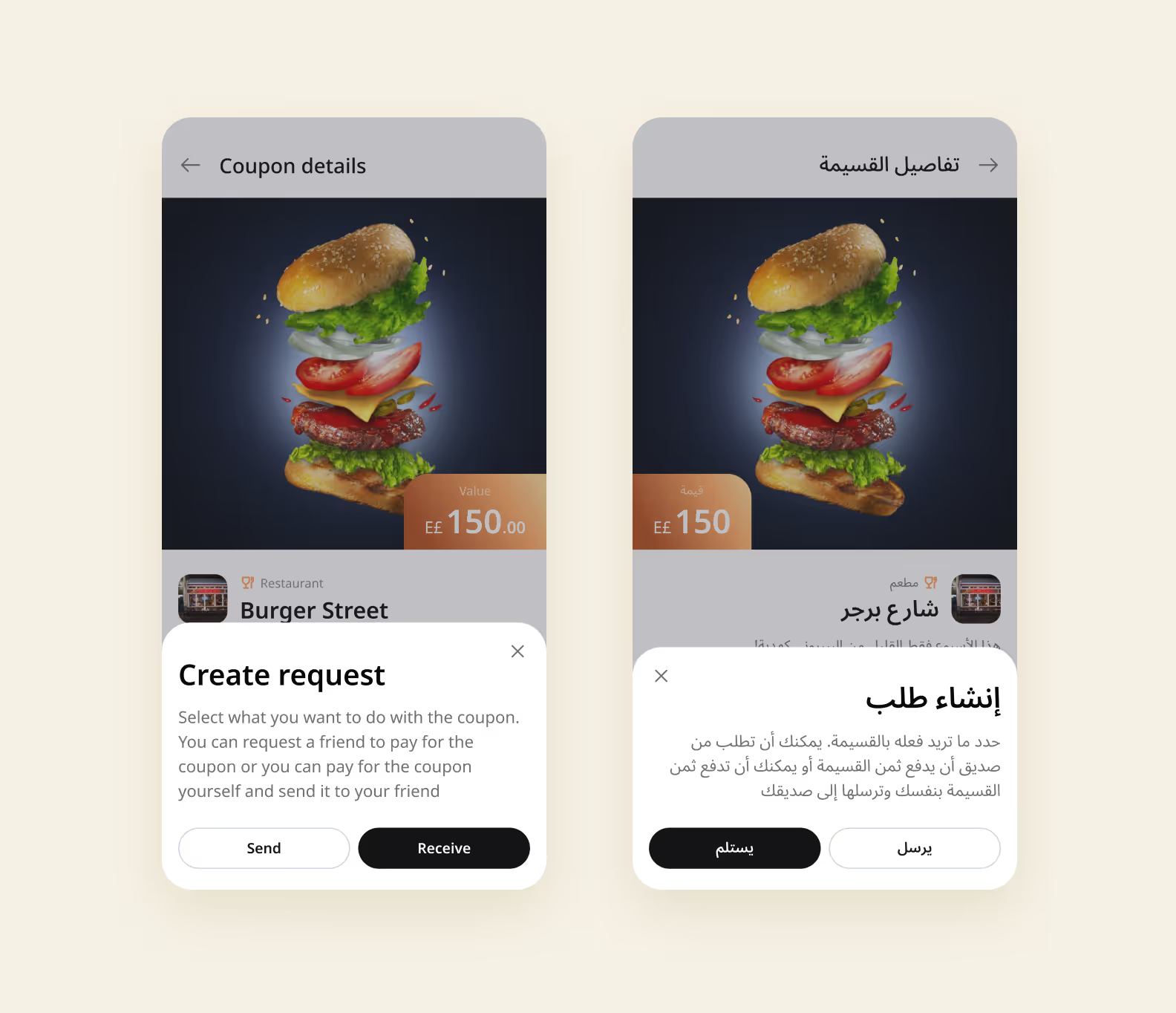
Below, you can see the final version. It’s as close to the concept as possible: the clients liked our vision and execution.
These are the same screens, but in the dark theme.
We used a dark shade as the main UI color. It makes a great contrast with the white background, helps users focus on the content, and is visible on the screen even in the bright sun — it’s relevant for Egypt ☀️ The soft orange color emphasizes accents here.

The app is available in two languages, English and Arabic. The Arabic UI could become a true challenge, but it didn’t 🙂 It wasn’t our first client from the Arabic world, and we knew what to do.
We adapted the text for reading from right to left and increased the size: Arabic has no capital letters, and the font can look smaller than its English version. But it’s just one part of our work 🙂 We took many other important details into consideration — we thoroughly explained them in our article about Halal design. It took us 20 hours to adapt the UI to its Arabic version.

Also, we designed the app’s landing page, including a responsive version, and compiled a style guidebook.


It took us 4 months to design the mobile app, landing, and guidebook. When we presented the final design, the client decided to stay with us. 😀
The client’s team worked on the frontend, and we had to take on the development of the backend and admin panel. However, we usually do an entire project.
Of course, working with someone else’s code is always a bit of a challenge. On top of dealing with the technical part, you need to establish communication with developers from the client’s team. But it wasn’t the first time — we have already refined this flow in other projects. For example, we had a similar experience when we developed the Vendify app for smart fridges and a CRM system for working in the field (literally!) for Koblik Group.
First, we wanted to make the WAW backend with our usual NestJS stack. But the client told us that it would take too long and we would miss the deadlines. And it was important to be on time: the release date was already announced, and marketing activities, as well as agreements with vendors, were tied to it.
To speed up the development, the client suggested using the Firebase stack: it offers ready-made solutions. We’ve never made a backend with Firebase before, but we decided that it was a great opportunity to learn a new technology.
But there was one problem. And it was quite a big problem: we estimated that the development would take 7 months, even with the ready-made solutions from Firebase. In this case… we would miss the deadline the client needed. What could we do?
We absolutely loved this project, and there was no way we were going to give up. That’s why we started thinking: are there any other ways to speed up? And we found a solution.
To meet the deadline, we agreed with the client to break all the app features into a few phases. Besides, our enthusiasm boosted the development speed. When it was necessary, we called other employees for help.
We had no time to dive deeply into researching the new technology, that’s why our developers jumped from theory to practice: the study-implement approach helped them keep up.
The team pulled together and worked like a conveyor belt. Spoiler alert: it took us 4 months to complete the project that was expected to keep us busy for 7 months.

We expected certain difficulties: we’re working with a new backend stack and a new database type — Firestore. But everything was just fine and without any problems.
Excellent communication with the client’s team helped us quickly puzzle out the new technology: they shared their experience and highlighted important aspects.
Our tech lead showed initiative — he established regular communication with the tech lead on the client’s side, who consulted us on Firebase.

Also, we actively interacted with the client’s frontend developers because it was important to synchronize the development processes. Of course, it placed certain restrictions, but finally, we established great communication, split responsibilities, and did everything together to make the app quickly.
The client had many wishes for features, and if we rushed into developing everything at once, we would risk missing the release date. How could we prioritize everything and meet the deadlines?
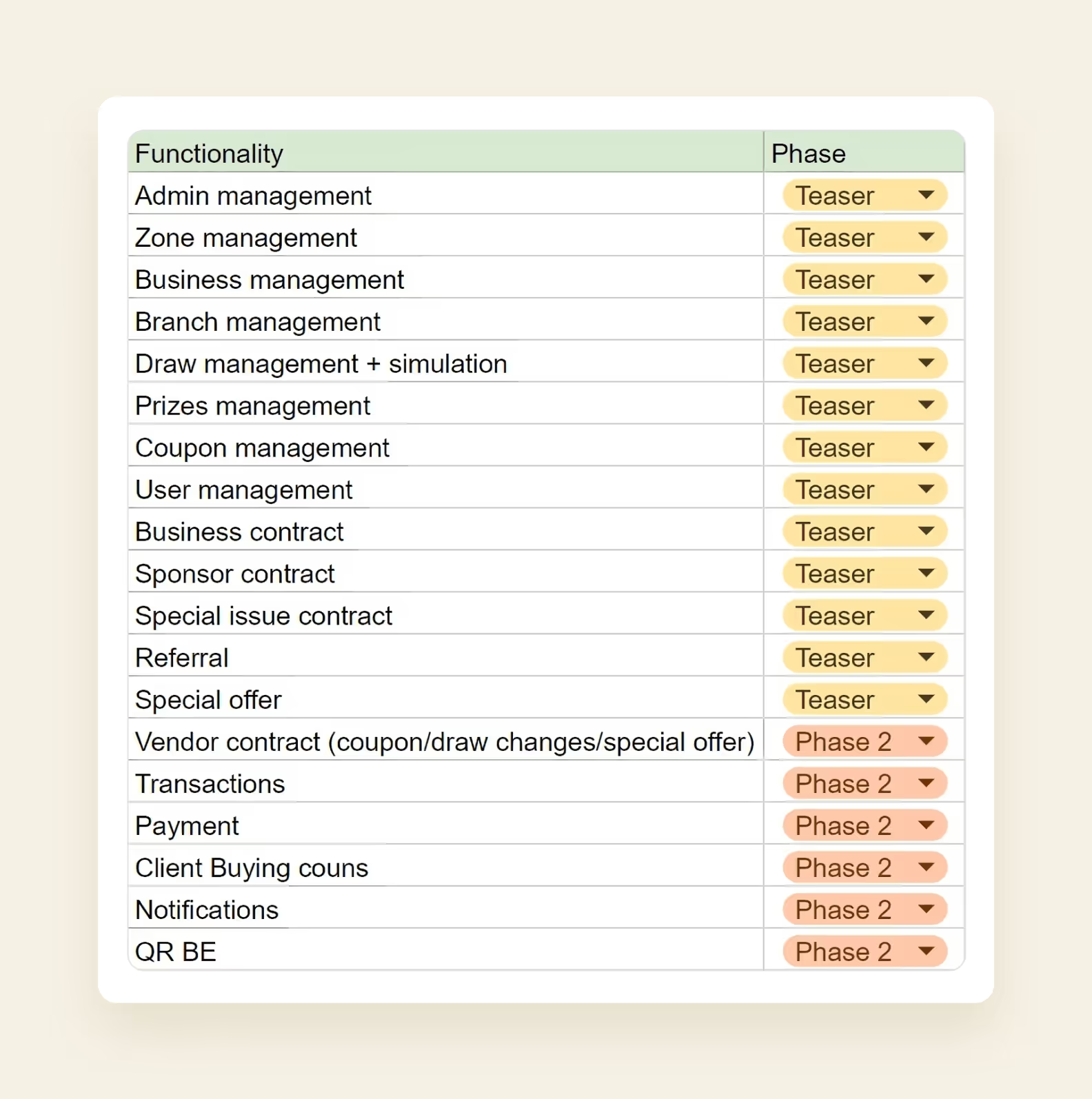
We couldn’t drop any features, so we suggested another solution to satisfy everybody: we prioritized each feature and divided the app’s versions into four phases.

Let us explain how this works. The first stage, or the teaser version, includes all the basic features we need for the release. Later, we will add other features with a lower priority. At the same time, we will get feedback from users and see clearly how the app functions in the field.
We released the teaser version of WAW. Then, we started developing features for the second stage.
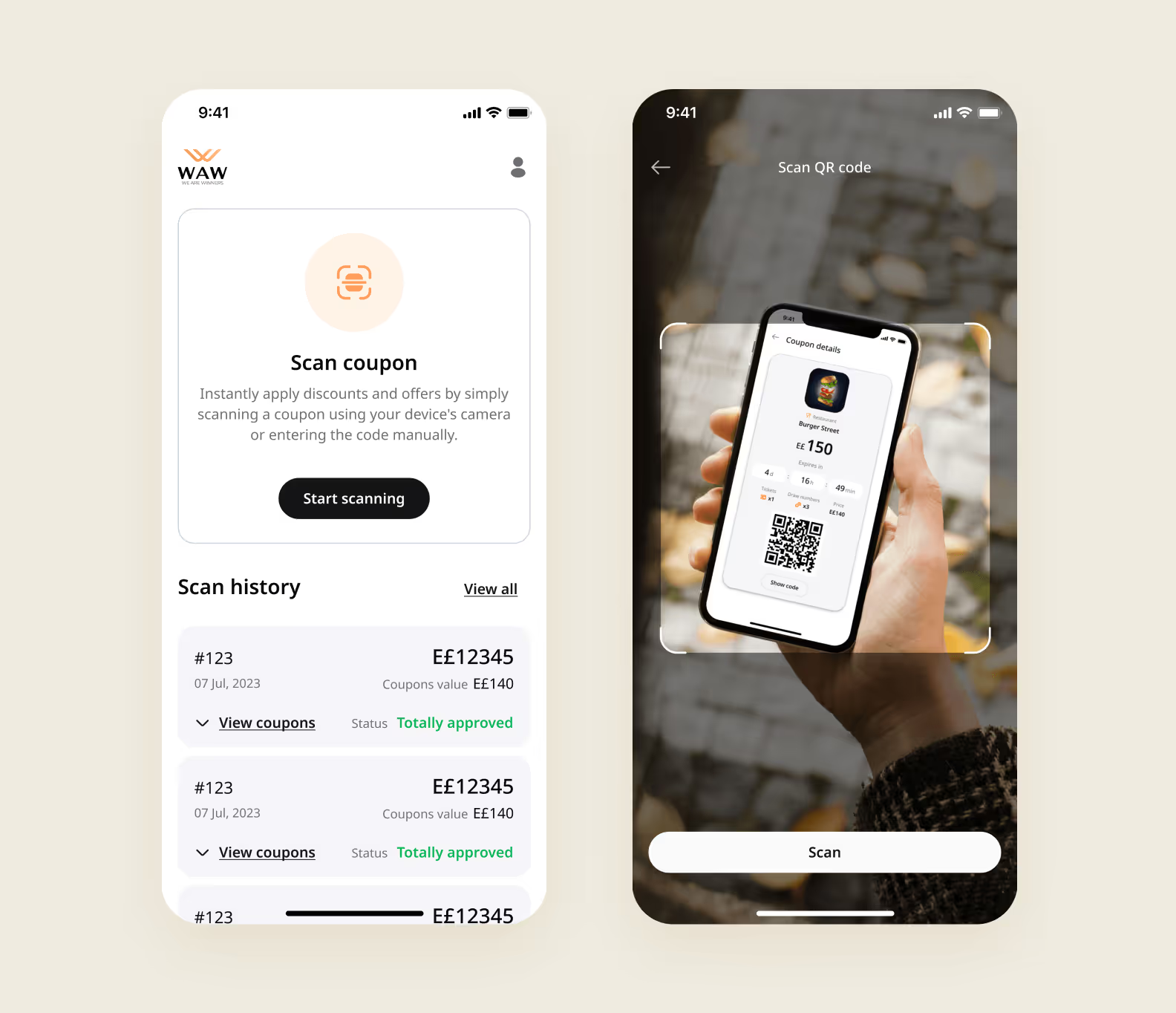
While the main part of the team worked on the second-phase features, we involved other employees in developing a separate coupon scanning app. By dividing the work, we were able to make an additional product in the same period of time — and we didn’t have to sacrifice developing new features for WAW.

Task prioritization was key: we optimized the feature list and determined the features necessary for the release. We left the rest for later so we could meet the deadline.
Creating the admin panel became one of the main challenges for us, although, as they say: “Who would have thought?” 🙂
As a rule, we make admin panels using the React Admin stack. Technically, it’s a kit with ready-made solutions that allow developers to build an admin panel very quickly. Quickly means that you’ll save your client’s budget.
So, the advantages of this approach are obvious. But it has its own limitations: any kit offers only a basic set of features. For example, React Admin allows developers to make an admin panel with features like user management, access rights control, and content management. As a rule, it’s enough. But if you need to solve more complex issues in your admin panel, you’ll need a custom system.
Yes, you get the point 🙂 We had to make such a custom system, using the capabilities of React Admin for better speed.
First, let us explain why the WAW admin panel has such complex logic, and then we’ll tell you about our solution. I promise we won’t burden you with all sorts of obscure details!
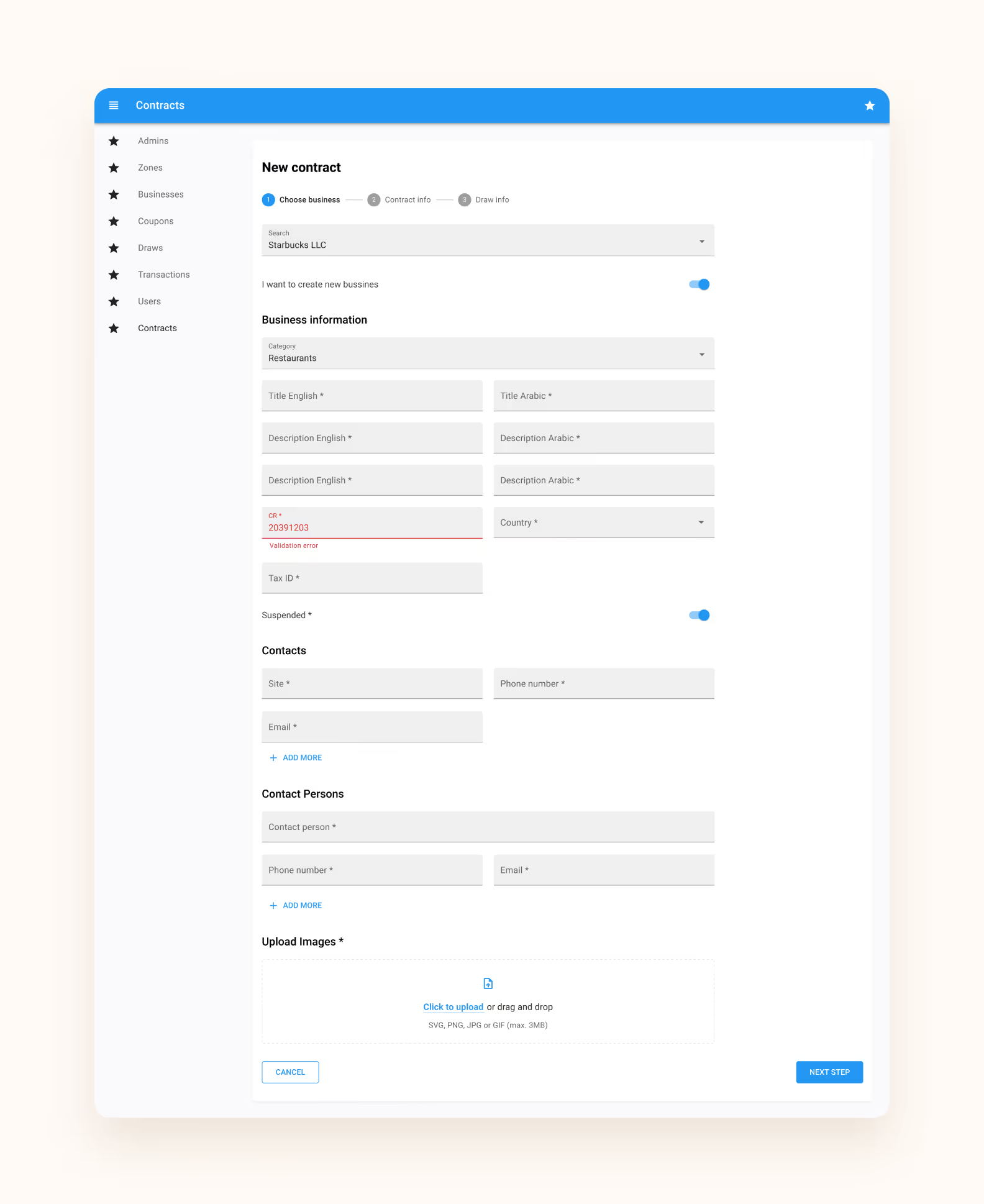
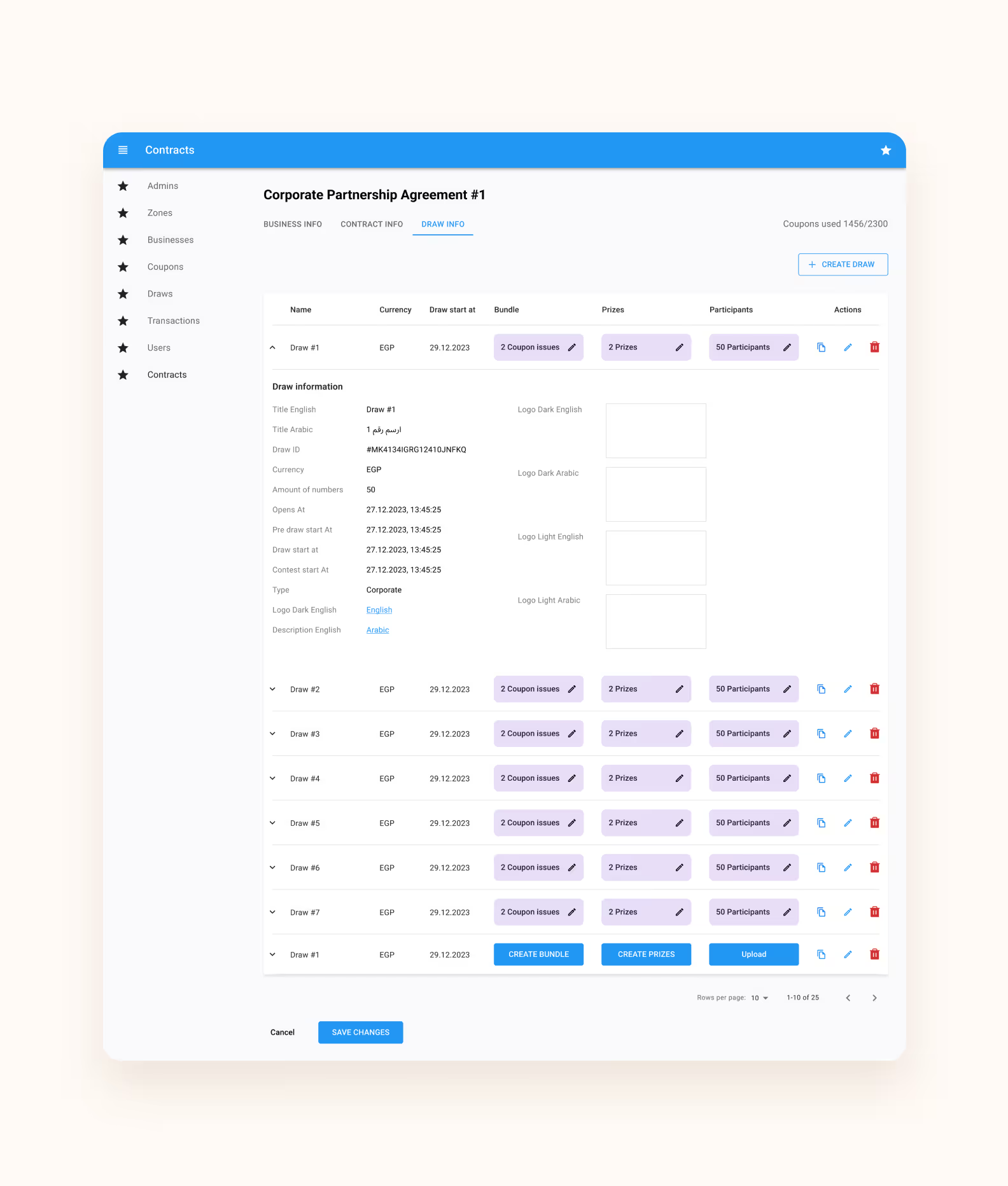
WAW sells coupons, but sale conditions can vary. To describe these conditions, contracts are created in the system — digital versions of real-life contracts. A contract specifies all the legal aspects of selling coupons via the app — it’s important to comply with the law.

Our task was to ensure that all the parameters are displayed correctly via the admin panel. We had 5 types of contracts, and each of them had its own unique conditions, which we had to configure in the admin panel correctly.
First, we followed the standard pattern: we made admin panel screens on React Admin, but we quickly realized that it wasn’t enough.
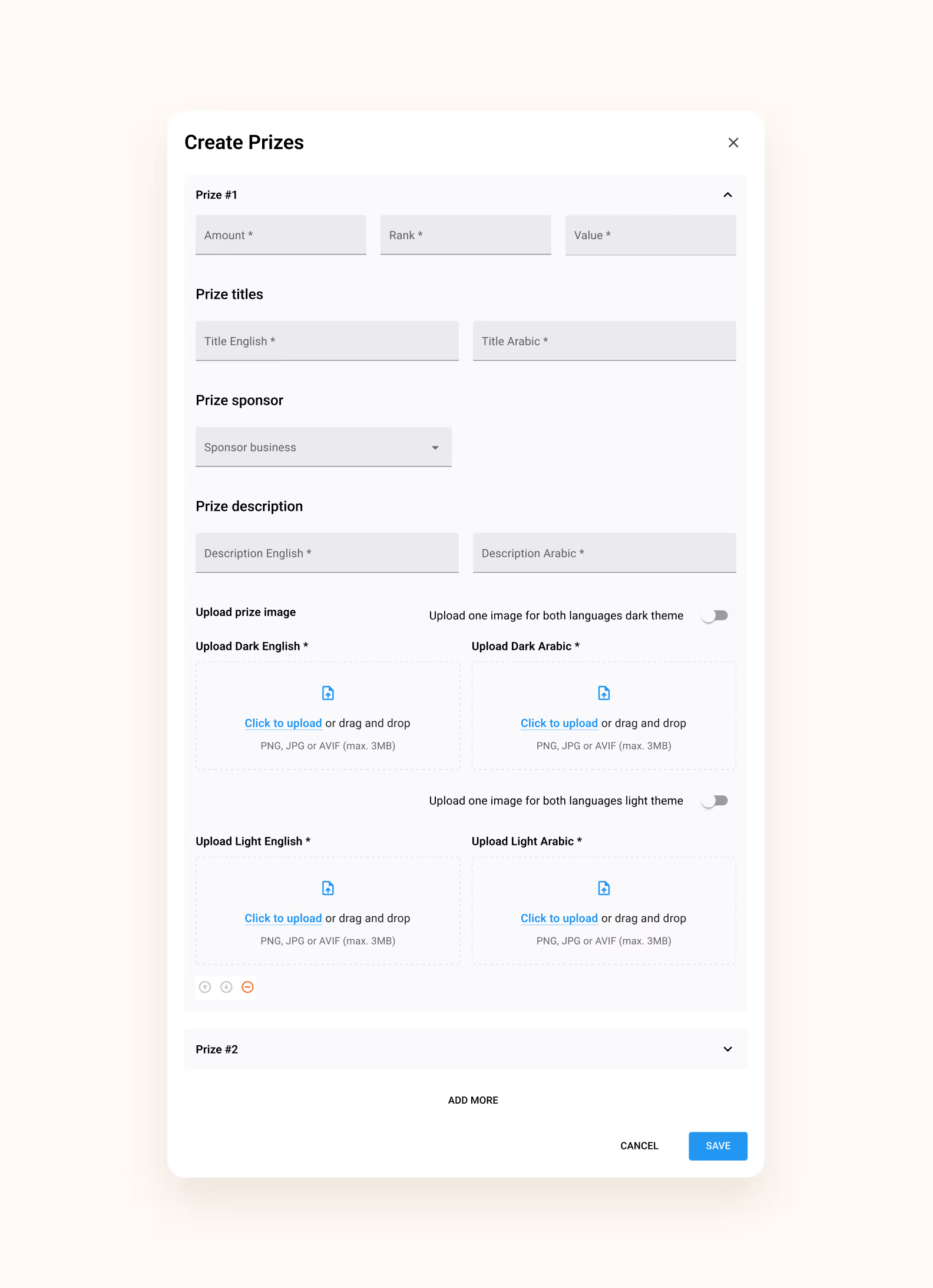
To develop the custom admin panel faster, we decided to make a design and develop it based on that. This would allow us to take all the complex logic with contracts into consideration.

As a rule, we don’t design the admin panel screens — we take the ready-made components from React Admin. That’s why we didn’t expect that we would have to prepare mockups at the design stage.
We engaged our UI/UX designers. A frontend developer, a system analyst, and the backend developers helped them so that they would take all the details into consideration, and wouldn’t miss anything. As a result, they not only coped with the task but also learned how to make custom admin panels and use the capabilities of the React Admin kit 🤘

In this project, we built a clear system of communication with the clients and their development team — which helped us move quickly and meet the deadlines.
We had to keep our client on top of all our steps and get our solutions approved to meet the deadlines and budget expectations.
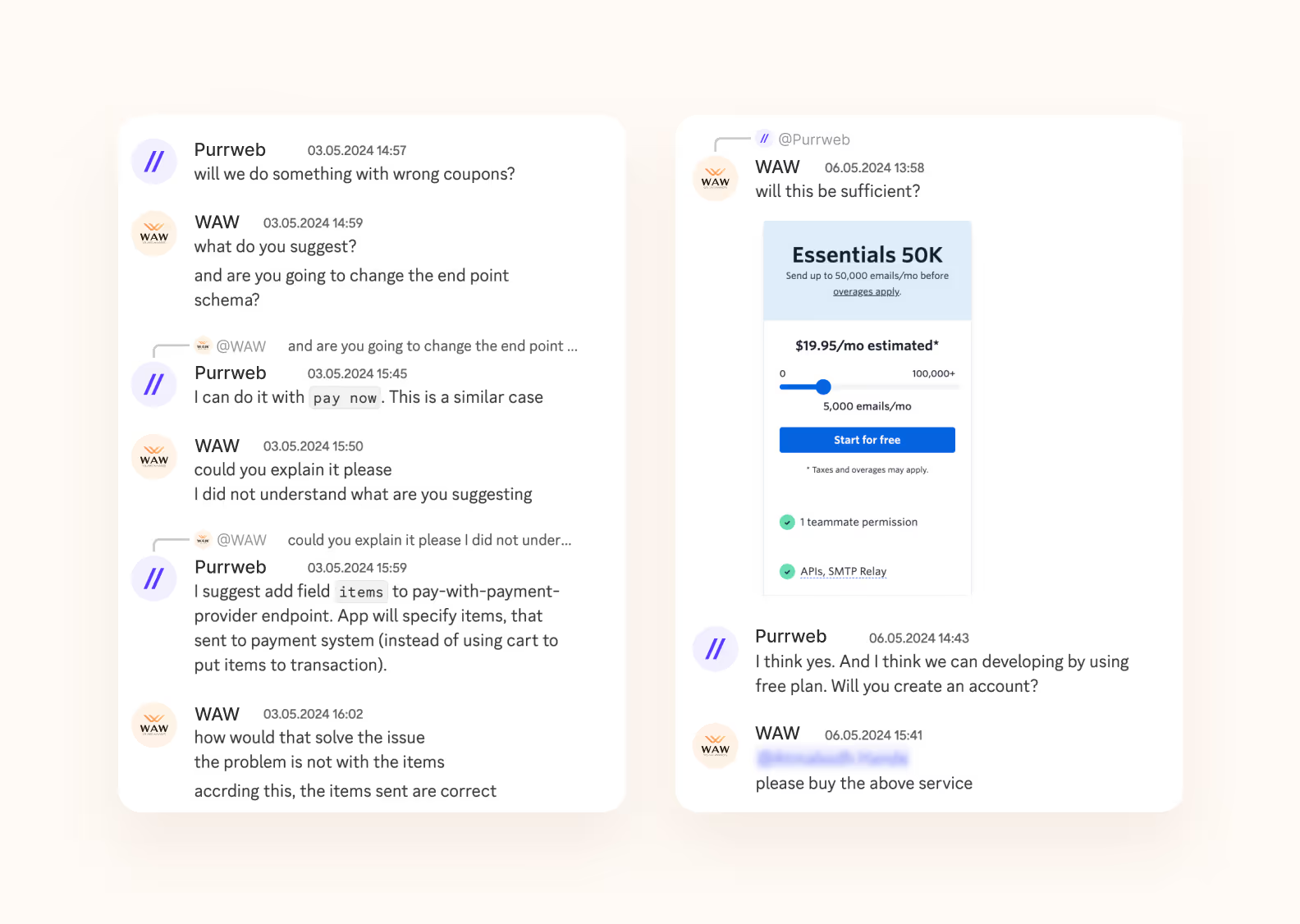
We understand that a client doesn’t always have an opportunity to quickly get in touch, answer our questions, or give approvals. But if we just sit and wait until a client responds, we risk stalling the project — we don’t want this at all. What can we do? Be proactive! 😼 That’s why we agreed with the client that:
Although the communication was flawless in the development stage, we had certain issues with the support. Here’s why: the person from the US who made the key decisions left the project. The Arabic party sometimes left matters hanging, which made the processes more complicated.
We work with clients from different countries and understand that everyone has their own mentality and way of doing business. So, we just relaxed, accepted this, and started thinking about what to do. And we found a way out. 🙂
To speed up the work and reduce our dependence on approvals, we made an agreement with the key decision-maker on the issues that we could solve independently — without approval.
We didn’t expect the app to be so popular and attract so many users — people in Egypt proved to be true coupon fans.
In just the first two months after the release, we got 73 thousand active users. Their number was growing every day — about 500 people a day.
Cool! But we feared the scaling problems — we prepared for the need for more capacity. As a result, the infrastructure works seamlessly and withstands the load. Our backend has never crashed — even during peak load. And the client was so impressed with our expertise that they sent their DevOps specialist to learn from us for half a year 😀

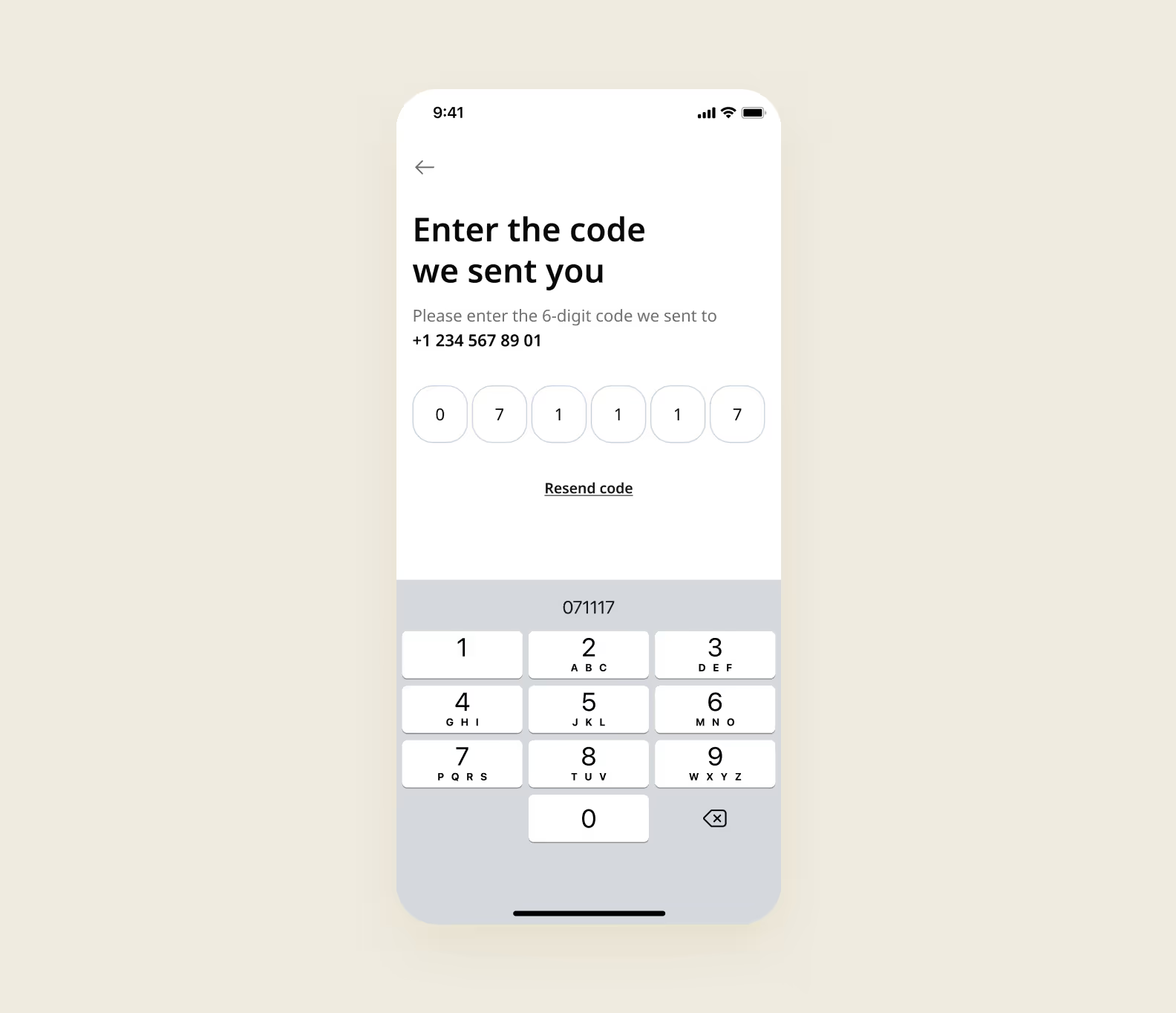
Still, there were minor problems, but we found a way out. The skyrocketing popularity of the app boosted clients’ spending on Google Auth — the service for sending SMS codes during user registration. So we decided to stop using it.
In a short time, we rewrote the authorization features and replaced Google Auth with an integration with the local SMS provider. This way, we reduced the client’s spending and ensured that the system would work independently of the third-party services.

We started active development in November 2023, and the first release in stores took place in March 2024 — we fully met the deadline.
Do you remember that we estimated this work to take 7 months at first? As a result, we did it in 4 months — almost twice as fast. Thanks to the team’s super enthusiasm and the guys’ immense involvement — they just went crazy for the project 🤘
The client was so satisfied with the result that we were able to expand the scope of work and double the working hours.
Now, we are in the support stage — finishing features and fixing minor bugs.
The We’re All Winners app is available in all the stores. WAW is only half a year old, but during this time, it has been downloaded over 100k times from Google Play alone, and the number of active users has exceeded 130k.
The clients are planning to expand — enter the Saudi Arabian market and, in the future, the Turkish market.
Recently, the WAW team took part in a large-scale conference in Egypt, where they met with potential vendors and investors — the project attracted too much attention.

And they thanked us for the huge contribution: just look at the warm words the client wrote to our team 🥹

We’re proud of this project. No wonder we both solved the client’s business tasks brilliantly and leveled up as a development team 💪
Here’s what we’ve learned:
And finally, there is one more message from our client — to melt your hearts 😭❤️

➡️ If you want to develop your project not only with the guys who write the code but with those who will find solutions, aren’t afraid of challenges, and know how to build communication on the project to achieve results — just remember that we — Purrweb — are here. <a class="blog-modal_opener">Contact us</a> and we’ll discuss your project as well as calculate the development costs and time.