


Apps are all around us. With them, it’s easier than ever to order a taxi, buy groceries, or rent an apartment. However, mobile and web apps are different beasts: each type has its strengths and weaknesses.
If you’ve been thinking about developing a product for your business, you’ll need to choose whether you want to make a web or mobile app. Let’s break down the key differences between web and mobile apps to help you decide which type will better fit your project. Here we go!
.avif)
If you own a smartphone, then you know what mobile apps are. You download them from app stores and install them on your mobile device. They’re engaging, easy to use, and always at your fingertips.
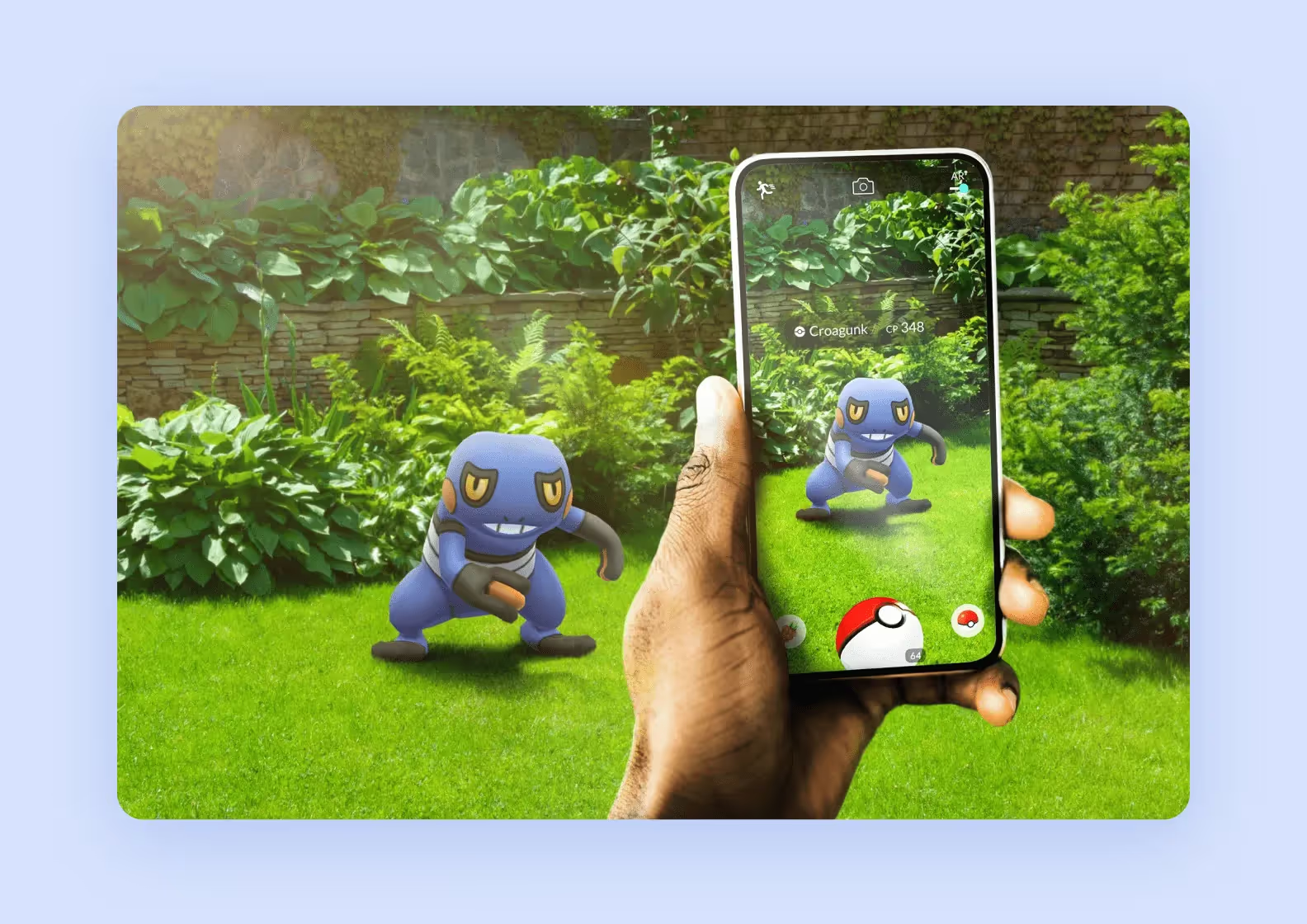
Mobile apps leverage your smartphone’s built-in features. For example, Google Maps relies on GPS tracking to plan routes in real time, and AR games like Pokémon Go use the camera to engage players even further.

The market of mobile apps continues to grow year after year. Experts predict that by 2029, global mobile app revenue will increase to $782 million. Gaming remains the most profitable niche, closely followed by social networking apps. If you’ve been thinking about launching your own mobile app, now is the perfect time.
Now, let’s look at the benefits of mobile apps for a business.
Mobile apps can achieve higher user engagement rates compared to web apps. One big reason for that is push notifications — they give users reminders and motivate them to check back in the app. Another reason is the high performance of mobile apps. The fact that users install them on the device, makes the in-app experience quick and seamless, increasing user satisfaction, and therefore engagement, even further.
Native mobile apps take advantage of built-in smartphone functionality. For example, TikTok can access your phone’s camera, and Uber can see your location in real time. These native features make mobile apps more convenient and appealing to users.
Popular mobile apps have in-app purchases, letting users buy in-game items or remove ad banners. By now, it has also become standard for mobile platforms to offer clients premium subscriptions inside the app. If you choose this approach, consider giving your users one free month of the subscription. This way, they’ll be more inclined to pay the full price in the future, and your app will earn more revenue.

Well-optimized mobile apps load very quickly — in a fraction of a second. This can improve user retention rates since slow performance won’t frustrate people. When it comes to mobile apps, load times can make or break a product. Many people simply abandon apps if they have to sit through loading screens for more than 5 seconds.
Let’s go over some of the drawbacks of mobile apps:
Native mobile apps often take longer to build compared to web apps. Sometimes, you’ll even have to make a separate app version for each platform, which increases the development time. Also, in the case of native apps, programmers need to use different frameworks and workflows for each version, which can complicate the process.
Instead of making multiple versions of a native app, why not go cross-platform? Tools like React Native allow you to develop a single mobile app that supports both iOS and Android. As a result, you’ll be able to save a lot of money and launch your product sooner.
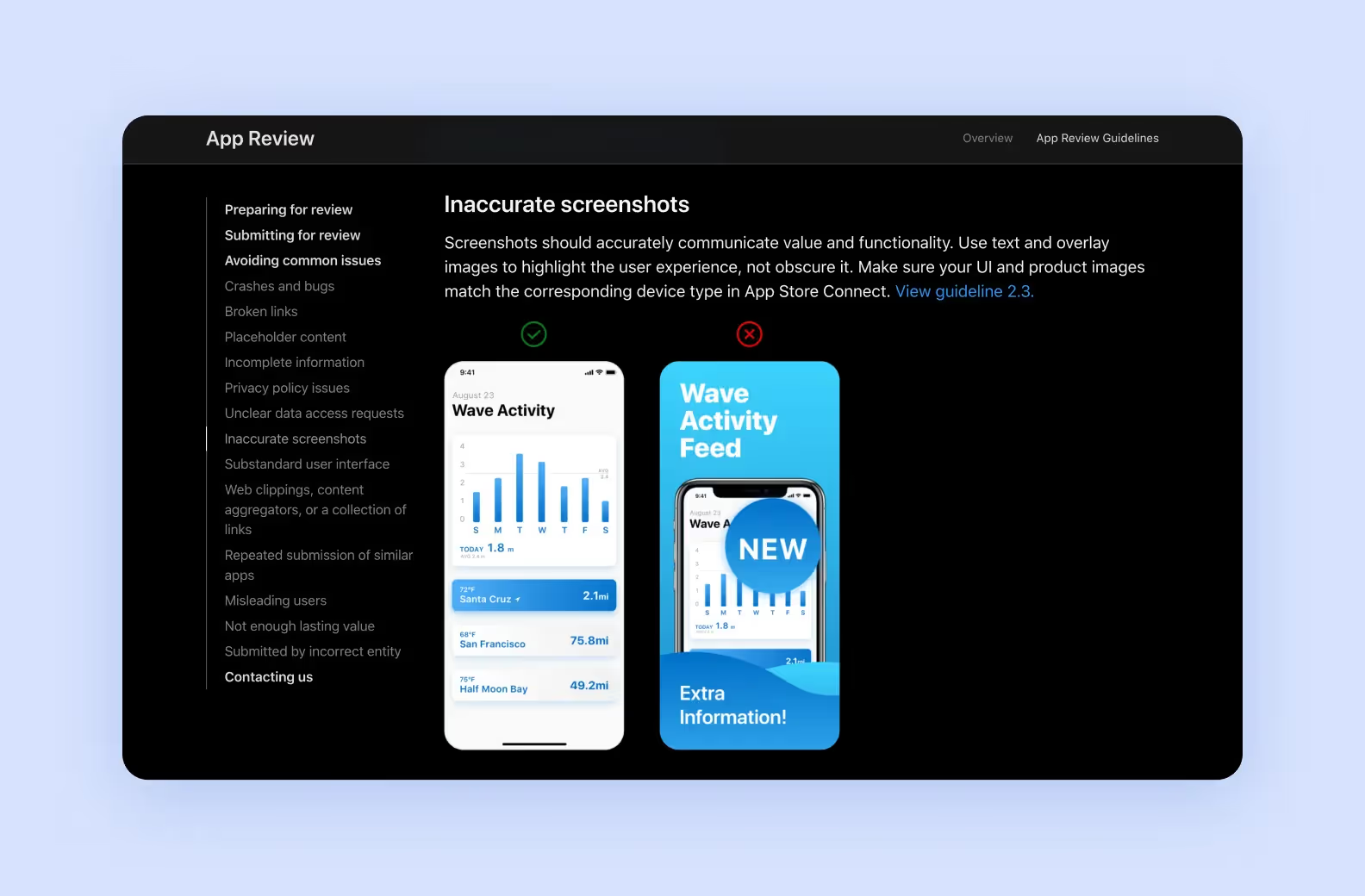
If you want your mobile app to succeed, you’ll need to publish it to the app stores. For Android, it’s the Google Play Store, and for iOS — the Apple App Store. Every product submitted to the app stores goes through an approval process, which takes time. And to get published, every app needs to follow strict rules set by Apple and Google, or there’s a risk of rejection.

People have to download and install mobile apps, which can be a barrier to onboarding new users. Also, people instantly delete an app if they don’t see value in it right away. To attract and retain users, we recommend making each feature as engaging as possible. It’s also important to create an effective marketing strategy to get noticed.
Developers need to work on each separate mobile app version, making improvements and fixing bugs. Because of this, maintaining native apps is often costly in the long run. That’s one more reason to develop a cross-platform mobile product. Since you’ll only need to update one app version, you’ll be able to save money on maintenance.
Web apps work just like regular websites: you can access them through any browser, on both desktop and mobile devices. You don’t need to install them on your phone — just enter the web address and you’re in.
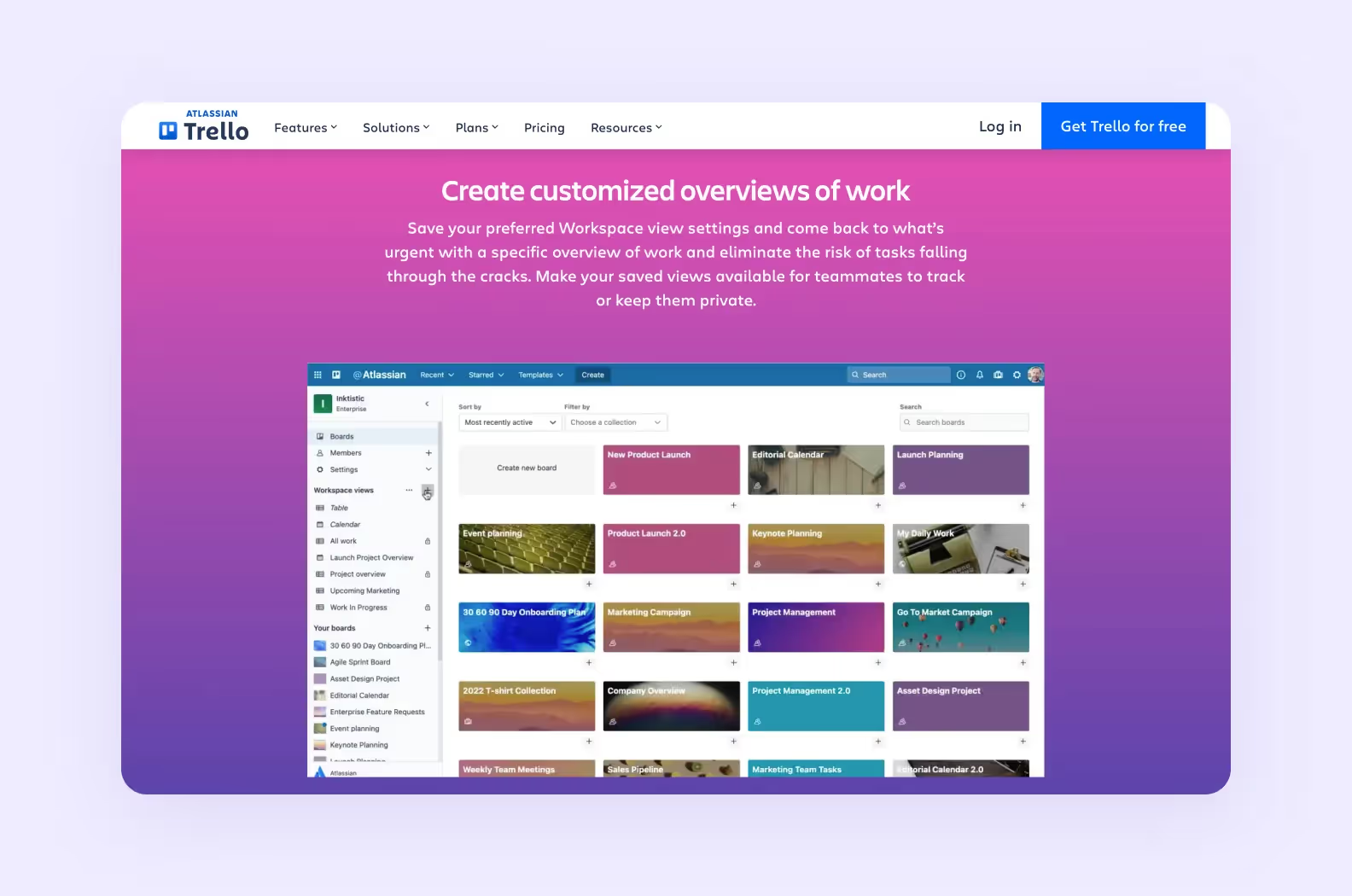
Web apps can give you access to a huge global audience. That’s why even the largest companies rely on web platforms, from Google and Netflix to Microsoft.

If you want to create a feature-rich product for a massive audience, why not build a progressive web app? They're optimized both for desktop browsers and mobile devices. PWAs often include features similar to native apps: push notifications, offline functionality, and fast load times. Progressive web apps are the best of both worlds, combining high engagement potential with cross-platform support.
<div class="post_divider"></div>
⭐ Our experience
Here’s a carbon accounting platform that we’ve developed. It’s a progressive web app that analyzes greenhouse gas emissions to help businesses care for the environment.
When creating the UI/UX, we included analytics dashboards and focused on quick user flows. We also integrated features for automatic emission calculation and PDF file export.

<div class="post_divider"></div>
Everyone uses web browsers. This makes web apps highly accessible, which is why platforms like YouTube attract a massive number of users daily. And since app stores don’t regulate web apps, you’ll have more freedom in choosing a specific audience niche for your product.
Building web apps is often cheaper compared to mobile apps. You can develop a product for several platforms at once using a single codebase. This will allow you to cut back on development costs and quickly launch the app. Just make sure your webpage displays correctly on any screen size and device type.
Since web applications are essentially websites, search engines, such as Google, index them. Thanks to that, you can take advantage of SEO to make your web app more visible to users online. This can help you drive organic traffic to your platform without spending tons of money on marketing campaigns.
Every web app is based on a web server, so you don’t need to install anything on your desktop or mobile device. This helps businesses with onboarding new users and maximizing retention rates on their platforms.

One of the biggest drawbacks of web apps is that most of them don’t work without an internet connection. This can harm user engagement and lead to increased drop-off rates. To solve this problem, some progressive and hybrid apps include offline features, such as storing cached info locally on the users’ devices.
Web app performance depends on the quality of your internet connection. Also, since web apps run inside web browsers, they’re limited by their capabilities. Browsers transmit information from the web server to your device, and sometimes, this process can be slow, leading to high load times. This is especially true for feature-rich and poorly optimized web apps.
Most web apps don’t have push notifications, and this can be problematic when it comes to user engagement. Without them, it becomes more challenging to remind users about your product and motivate them to check back in.
While some web apps use things like GPS tracking and camera integration, they can’t leverage native device functionality like mobile apps can. That’s because web platforms are constrained by their browsers, which usually don’t support advanced hardware integration. Also, since web apps are cross-platform, they rarely include device-specific features as they would be too expensive to build.
Now that we've gone over the pros and cons of web and mobile apps, let’s take a look at a cheat sheet with the main differences between mobile and web apps.
Here are the key differences between web and mobile applications to help you decide:
When trying to decide between developing a web app and a mobile app, it’s important to consider several key factors. Let’s go over the 3 main ones.
Do you want to create an app for every platform out there, or just for one? The sooner you answer that question, the quicker you’ll enter the market. Web apps are limited in terms of functionality, but give you access to all platforms at once. Mobile apps, for the most part, are only available on Android and iOS devices, but allow you to implement the most advanced features.
Web app development works best for all-in-one solutions with simple features, while mobile development is ideal for specialized projects with custom functionality. For example, if you want to create a social platform with only 3 core features, building a web app will let you fit into a smaller project budget and still reach your users. But if you want to make a feature-rich app with native device functionality, mobile app development is the way to go.
Web and mobile apps are a bit different when it comes to monetization strategies. To earn money, web apps mostly rely on ad banners, affiliate marketing, and e-commerce integration. Popular mobile apps tend to include in-app purchases and premium subscriptions. We recommend looking at the full range of monetization options across different platforms to decide which type of app will suit your business best.
At Purrweb, we’re no strangers to app development, be it web or mobile. Take a look at some of our projects.

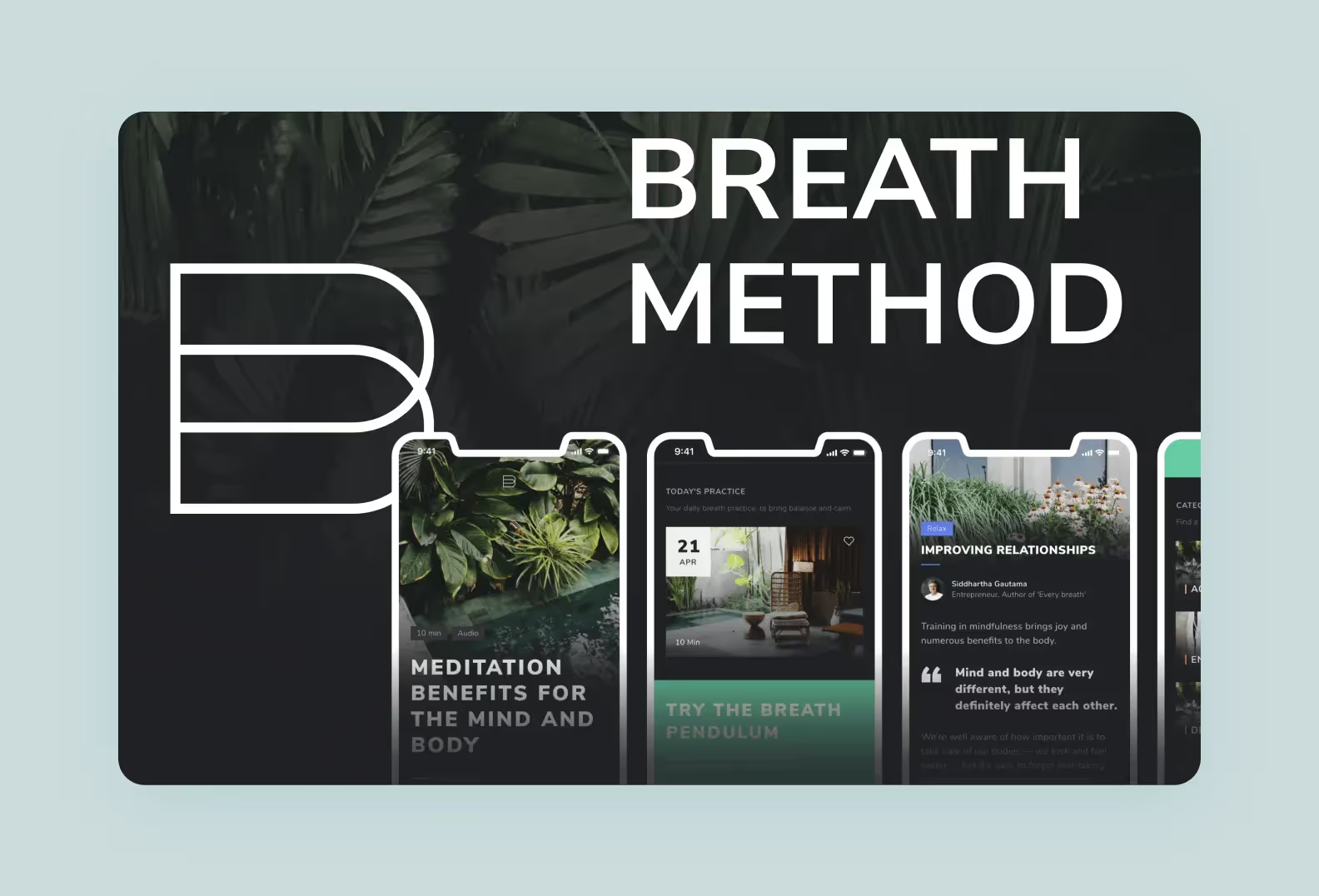
Breath Method is a meditation app from Singapore that teaches users breathing techniques and meditation practices. The platform offers audio lessons, educational articles, and custom playlists. In this project, we designed the UI/UX and seamlessly integrated it with the backend — the result is an eye-catching and user-friendly mobile app.

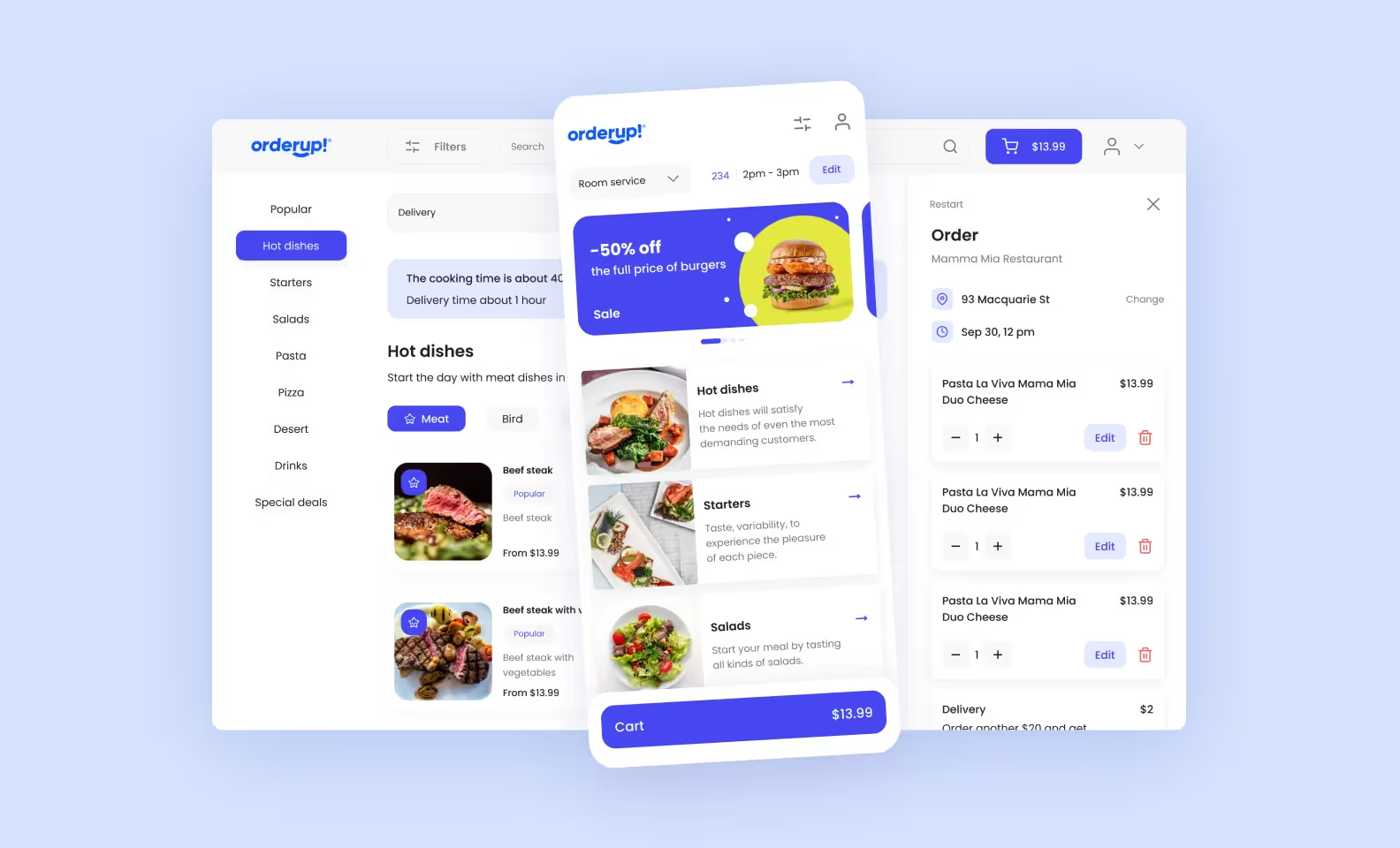
Food delivery is among the most profitable mobile app niches. We've worked on OrderUp, a platform similar to DoorDash. It lets users quickly order meals and includes search filters and categories. We came up with a memorable color scheme for the app, designed an intuitive UI, and implemented a dark mode.

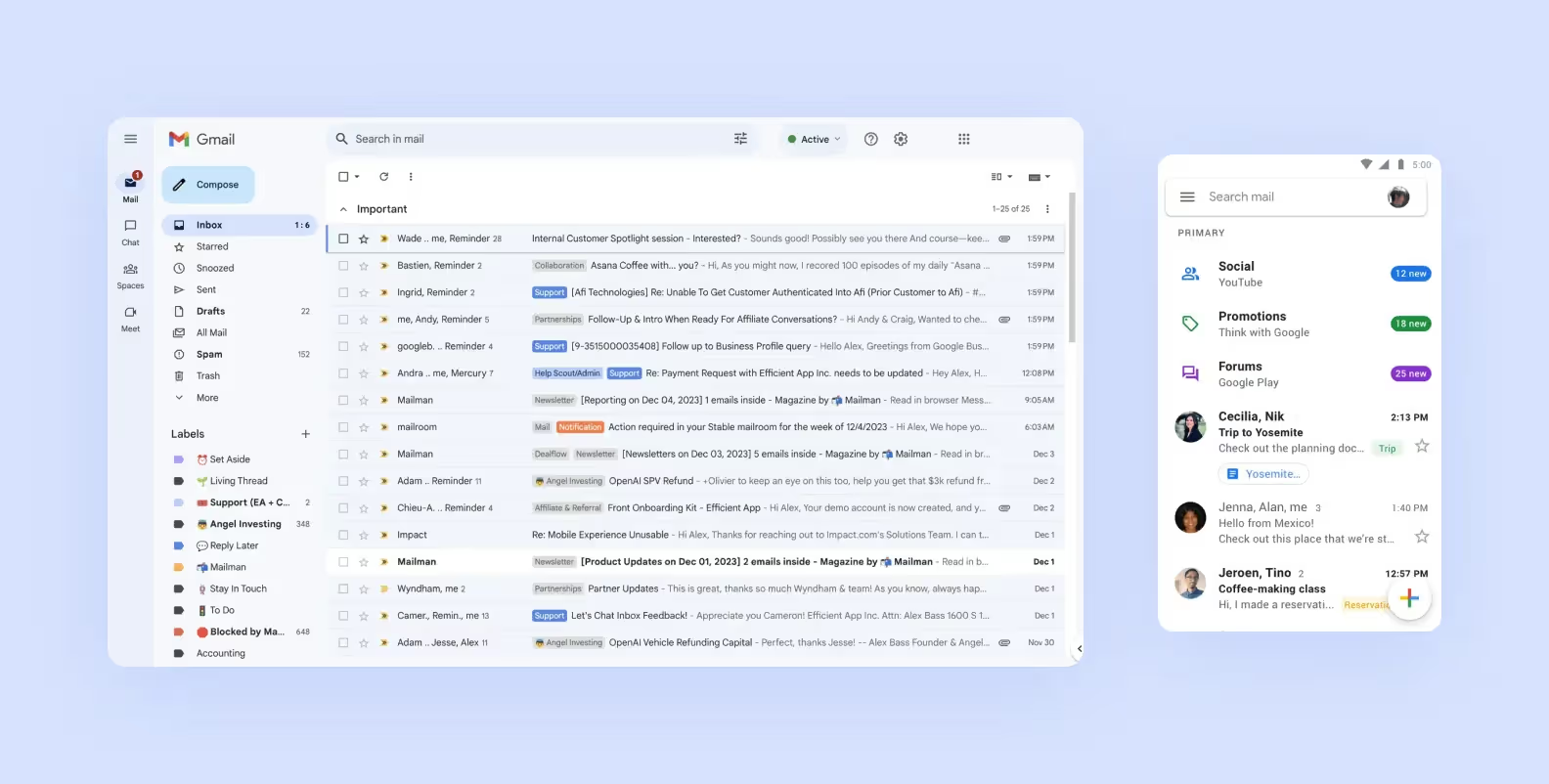
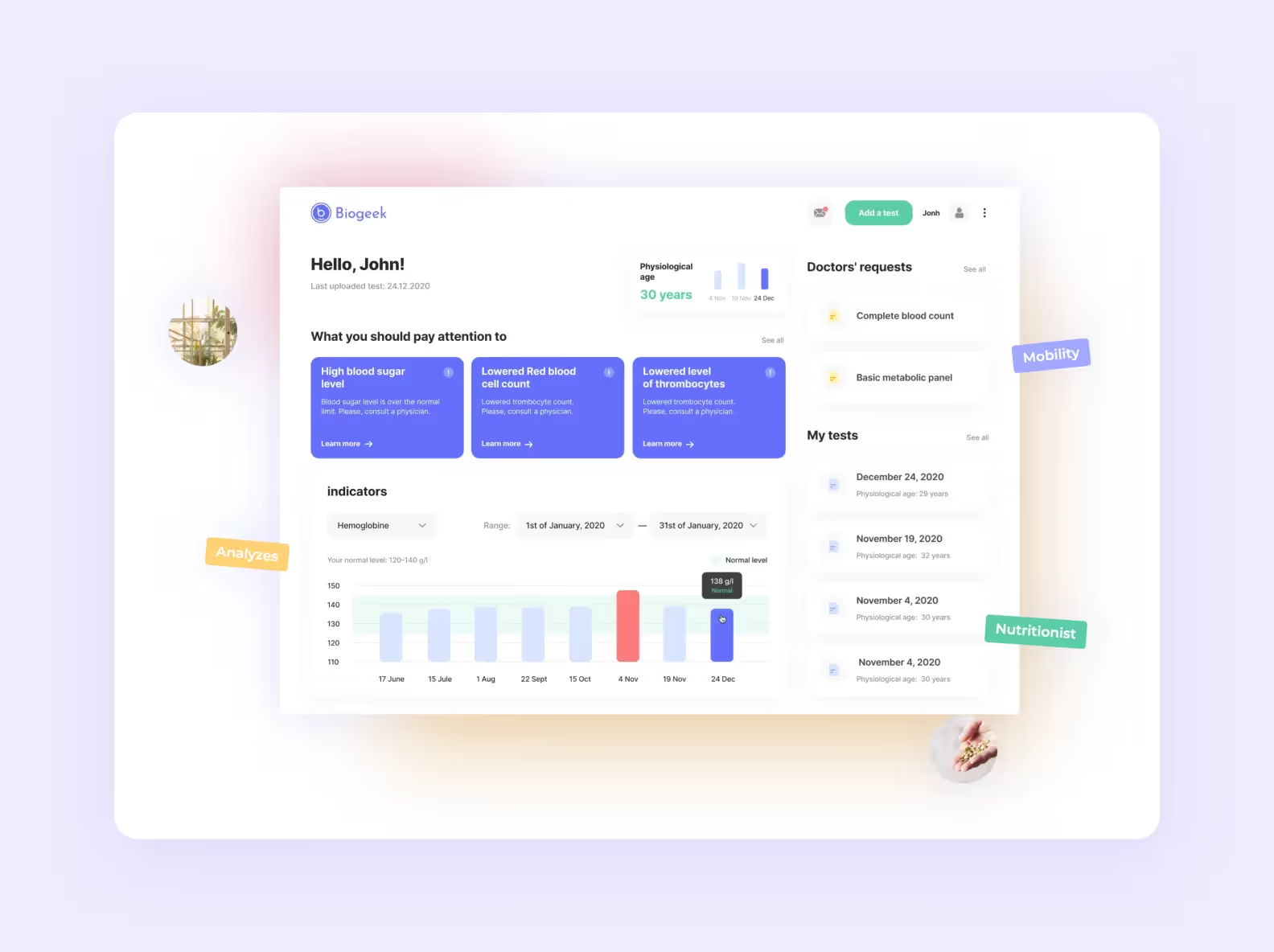
BioGeek allows users to view the results of their medical tests in any internet browser. When designing the platform, we focused on simple navigation and quick user flows. We managed to streamline in-app onboarding, and now users can use every feature without long-winded onboarding processes.

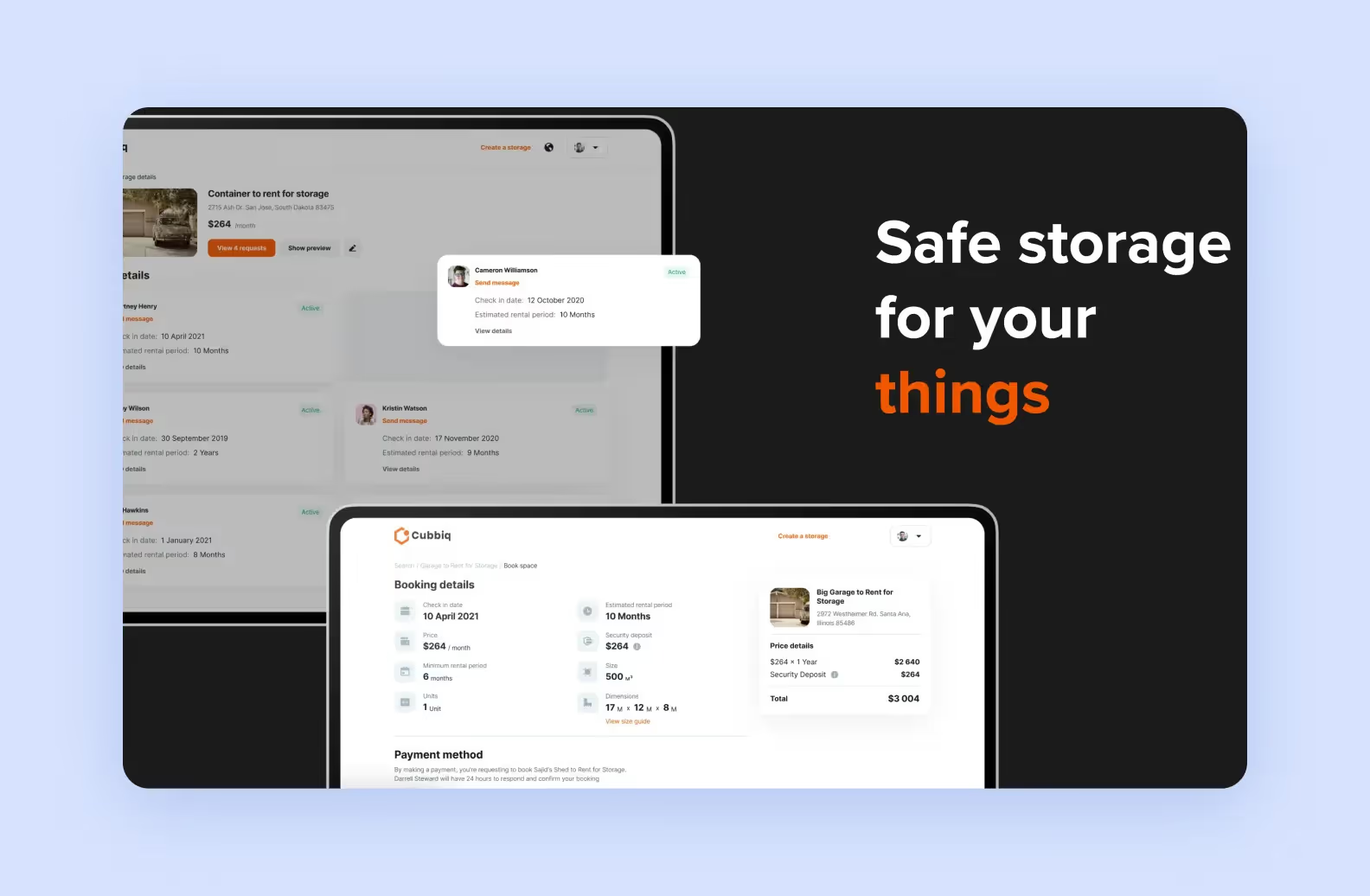
Cubbiq is a web app that lets users rent storage spaces in a matter of minutes. We built the MVP from scratch: created design mockups, implemented on-site payments, and developed the admin feature. In the end, the app became popular in the Asian market and continues to grow year after year.
Both web and mobile apps can help you build a profitable business. If you can’t decide between them, we recommend thinking strategically. For example, if you want to launch a food delivery service with location tracking, mobile is the way to go. Or, if you’re looking to create a social media platform for a massive audience, consider developing a web app.
If you want to launch your app in the shortest time possible, consider making an MVP, a product that includes only the essential features. At Purrweb, we can design and develop your app from scratch, no matter how complex.
➡️ If you want to tell us about your product idea, <a class="blog-modal_opener">fill in the form</a>, and we’ll get back to you within 48 hours.