


Sometimes, an app just flows and feels right — you understand where to click next and the colors are pleasant to look at. Every detail is so smooth and balanced that you don’t even notice it. That’s exactly what good UX and UI design is.
UI and UX design often go hand in hand in app development, yet they serve distinct purposes. While both services are crucial for successful digital products, designers, developers, and businesses must also know their differences. In this article, we take a closer look at the differences between UI and UX design and explore how they work together to create seamless digital experiences for app users. Let’s dive in!
.avif)
UX design is the process of planning how a user will interact with a product. The term first appeared in the late 1980s or early 1990s, coined by cognitive psychologist and designer Don Norman to describe his job at Apple. Now, the service is so widespread that there are UX designers on almost every development team.
📚 Let’s imagine a book as an example: UX design is the words that are written, structure, and overall flow of the narrative. For example, it determines how quickly you can find the chapter you need or whether the paper is nice to the touch.
“But why should it matter to me?”, you might ask. Improving UX design to increase customer retention by just 5% can translate to a 25% rise in profit.
The process starts with thorough research. UX designers learn about the target audience and match their needs with a product.
After UX designers research and understand the requirements, they create user personas(UP) — a generalized representation of an ideal customer. UP’s help with understanding the needs, desires, and limitations of the real target audience. Based on this information, the UX team proposes the design solutions that will work best.
UX design process includes aspects of:

UI, or user interface design, is responsible for “the looks” — the visual elements and interactions of a digital product.
The primary goal of UI designers is to create intuitive, visually appealing, and user-friendly interfaces that are easy for users to look at and comprehend.
This involves careful consideration of layout, color, typography, iconography, and overall aesthetics.
📚 Let’s look at our book example again: UI design is similar to a book cover, where the visual elements like fonts, illustrations, and overall aesthetic are meant to immediately catch the reader’s eye and suggest what the book is about.
The UI process also starts with research to understand the target audience, their needs, pain points, and expectations. However, UI design focuses on what customers expect to see and how they would want information to be laid out.
Based on data from user research and user personas, UI designers plan the layout and create prototypes of visual design. They then explore different options for layouts and interactions, gather feedback on the designs, and pick the best one.
Key aspects of the UI design process include:

Now that we have defined UX and UI, let’s discuss why they are not exactly the same. The differences between UX and UI design can be boiled down to three key factors.
Now let’s go over them one by one, in more detail.
Even though UX and UI design both focus on the user, they prioritize different aspects of a customer-product interaction.
UX design prioritizes how an app feels. This means that a product should be intuitive and seamless for a user to navigate through. If a customer completes their journey without doubting where to click next, it’s a success for UX designers.
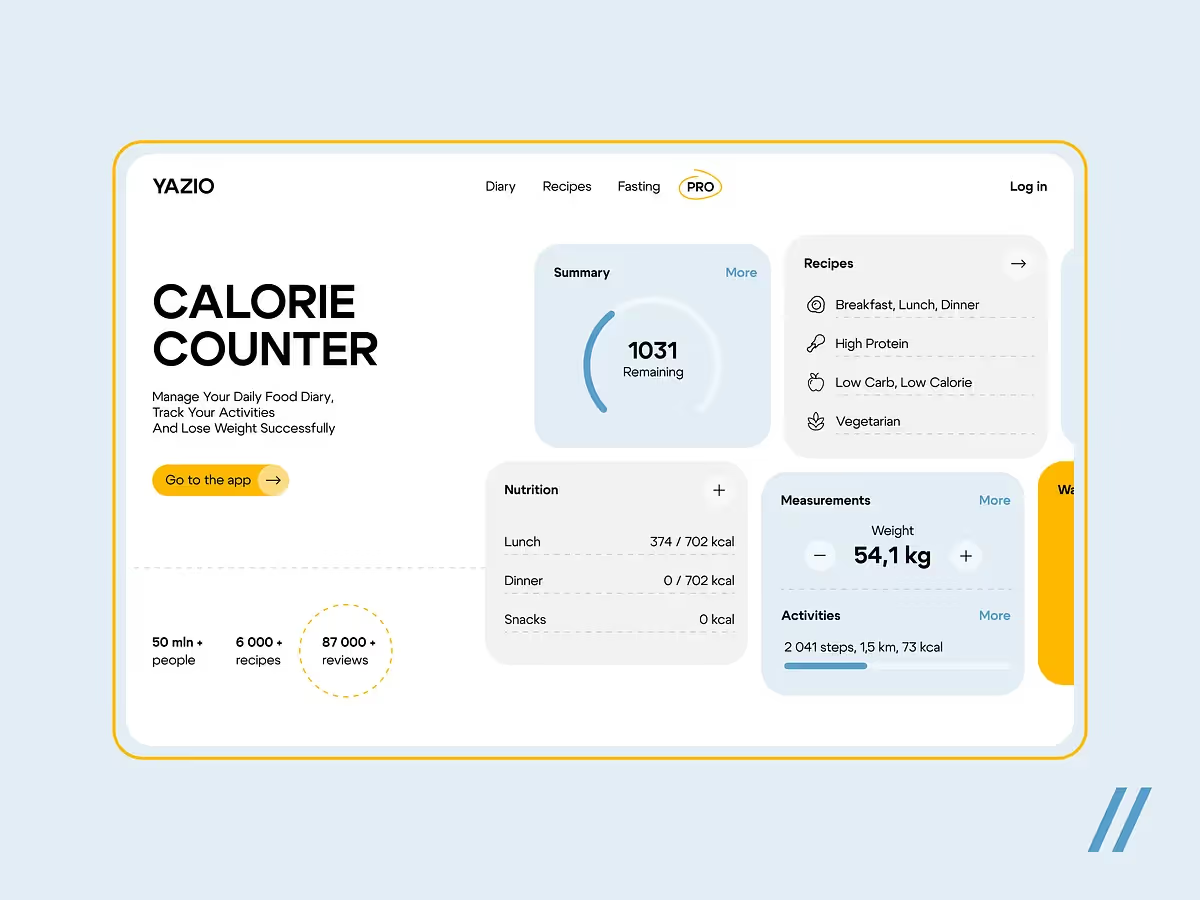
UI design focuses on how a product looks. For example, this includes choosing a color palette for an app. The palette should not only correspond with the company’s brand identity but also influence user behavior and guide them through an interface.
Both UX and UI design include research as a tool to understand what the target audience wants, but they apply this information in different ways.
User experience design is a big part of a concept-to-prototype development process, and it lays the foundation of a future product. UX designers are responsible for creating wireframes and prototypes, determining how users will move through an app and what screens need to be developed.
UI design gets into full swing right before the development stage, when the designers finalize the product and design for actual user engagement.
There are differences between UX and UI design, in terms of general approach as well.
UX takes a high-level approach and prioritizes an overview of a product. This means that rather than zooming into every detail, UX designers focus on the consistency and cohesion of an overall flow the user goes through.
UI design takes care of the detail — individual pages, buttons, and small interactions — to ensure they are thought out and functional.
UX and UI share the same goal — to make a product as user-friendly and intuitive as possible. That’s why, despite their differences, they need to work in a joint effort.
So, how do these two work together? Here’s a typical scenario:
This back-and-forth continues throughout the design and development process. The UX designer ensures the product is functional and meets user needs, while the UI designer makes sure it looks great and is enjoyable to use.
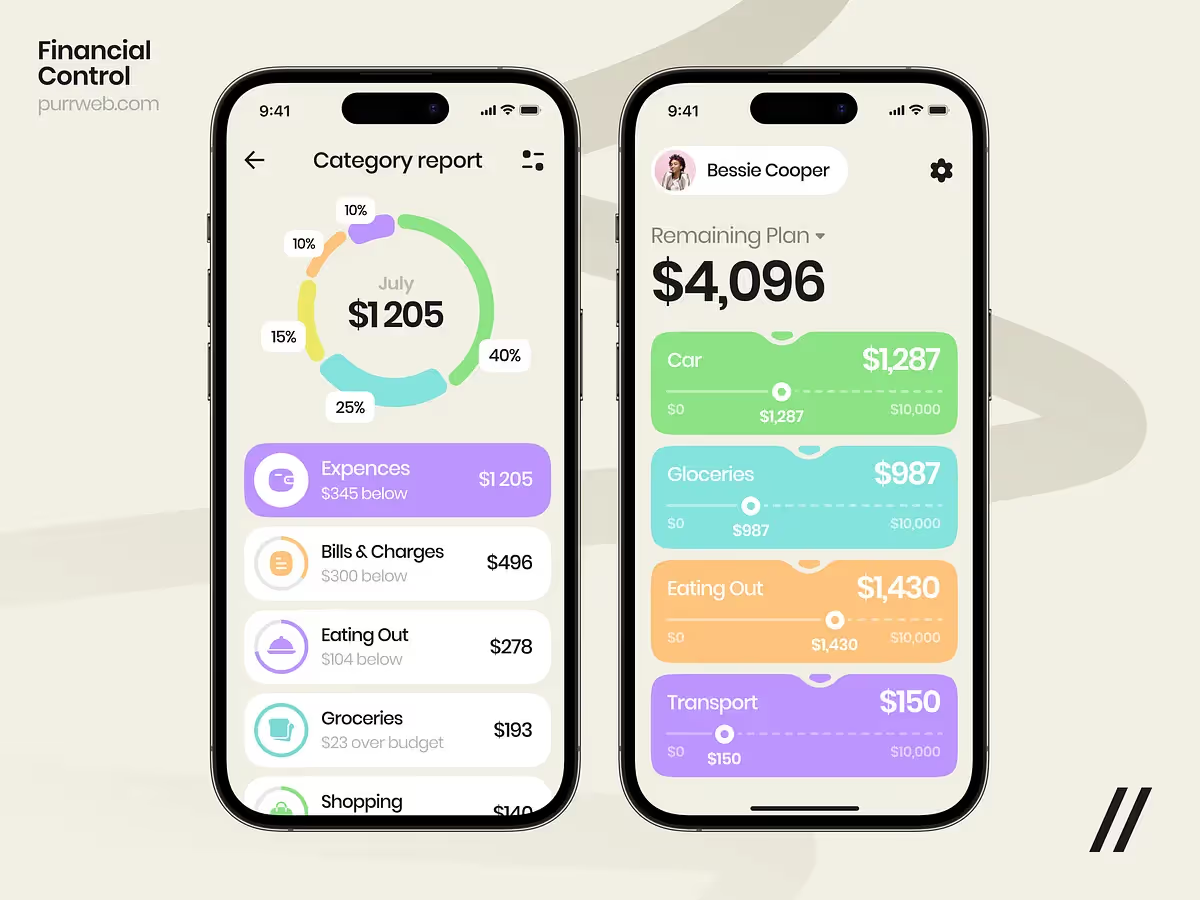
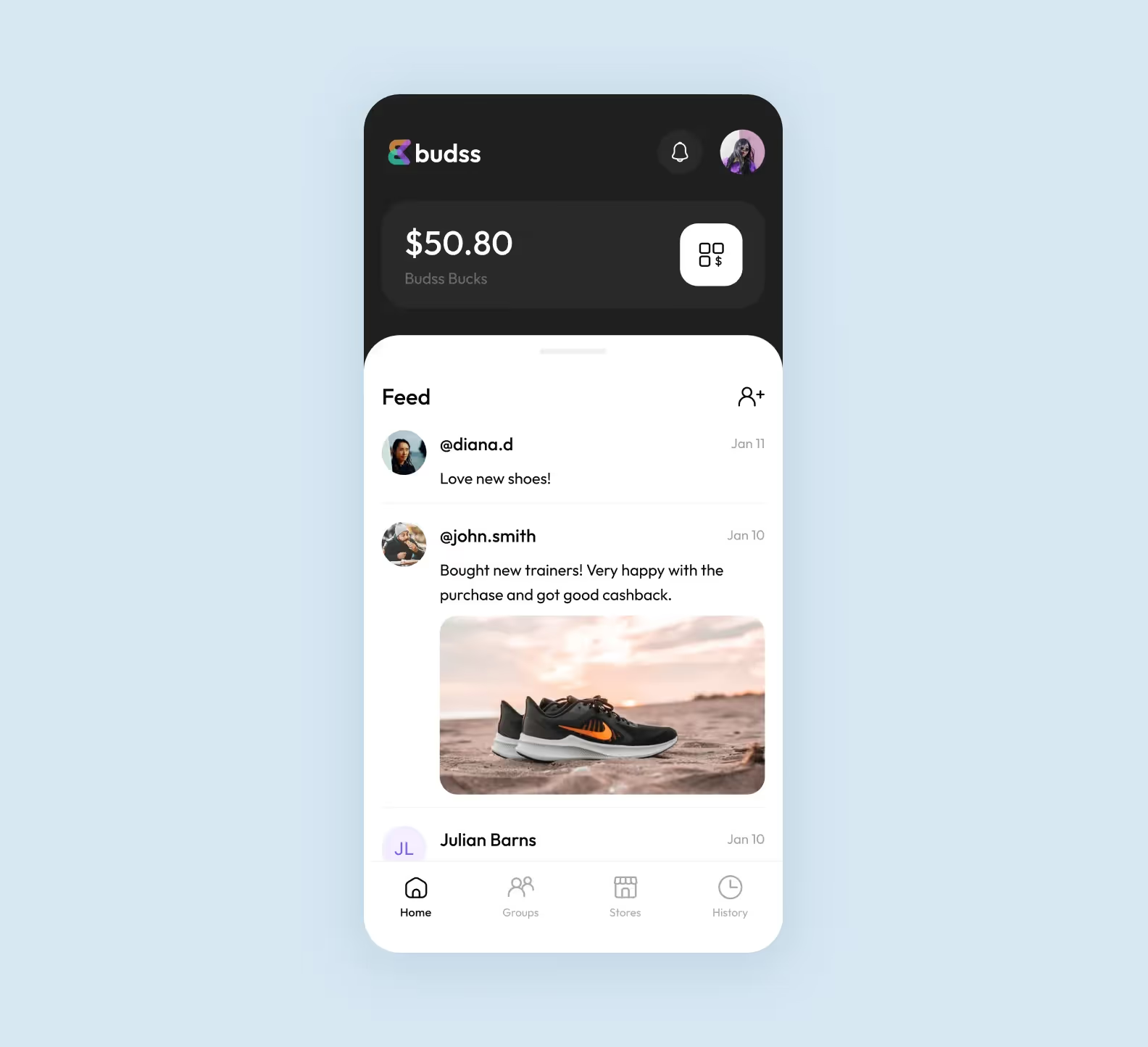
Let’s say you’re designing a cashback service. The UX designer might determine through research that quick access to account balance is a top priority. They would create a user flow where the balance is prominently displayed on the home screen.
The UI designer would then decide how to present this balance. They might use a large, bold font for the numbers, choose a color scheme that makes the balance stand out, and design an icon visually representing the account type.
Together, they have created a feature that’s both useful (UX) and visually clear (UI).

UX designers create functional and user-friendly digital experiences, so they are must-have members of any development team. Let’s review four tasks that UX designers do on almost a daily basis.
Designers look for people, who will potentially use a product, in order to understand their needs and preferences. They might conduct interviews, send out surveys, or organize focus groups. The goal is to get inside customers’ heads and figure out what makes them tick.
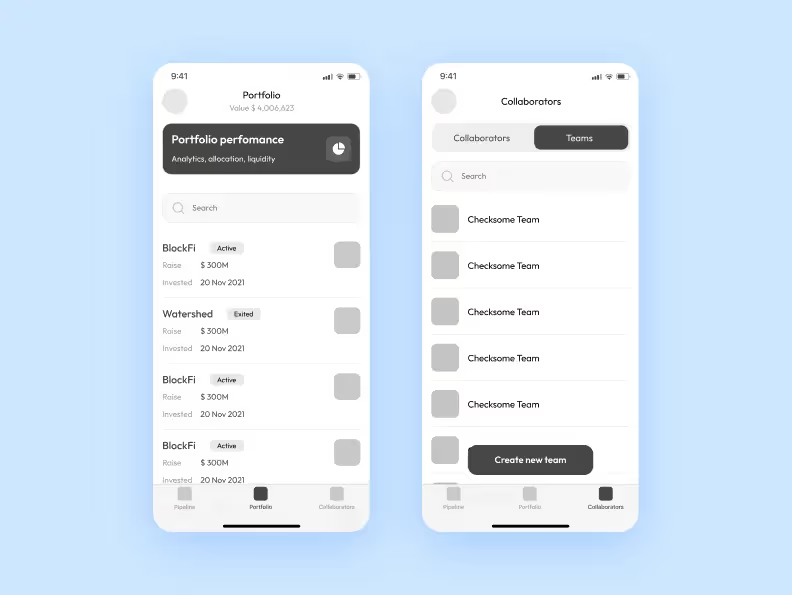
UX designers draw simple outlines of screens to plan the layout of different pages. This process is similar to sketching a house plan but for digital apps. These static wireframes help visualize how users will interact with the screen and move through the product.

Once the wireframes are ready, designers create the first full versions of the product for people to try out. These prototypes aren’t perfect, but they’re good enough for testing, since users can play around with them and provide feedback.

After testing, designers analyze the data. They look at user comments, behavior patterns, and test results to spot details that can be improved. Basically, both UX and UI designers are looking for more user experience problems that they can solve.
UI designers contribute to the success of the product as much as UX specialists. Here are everyday tasks that a UI designer focuses on.
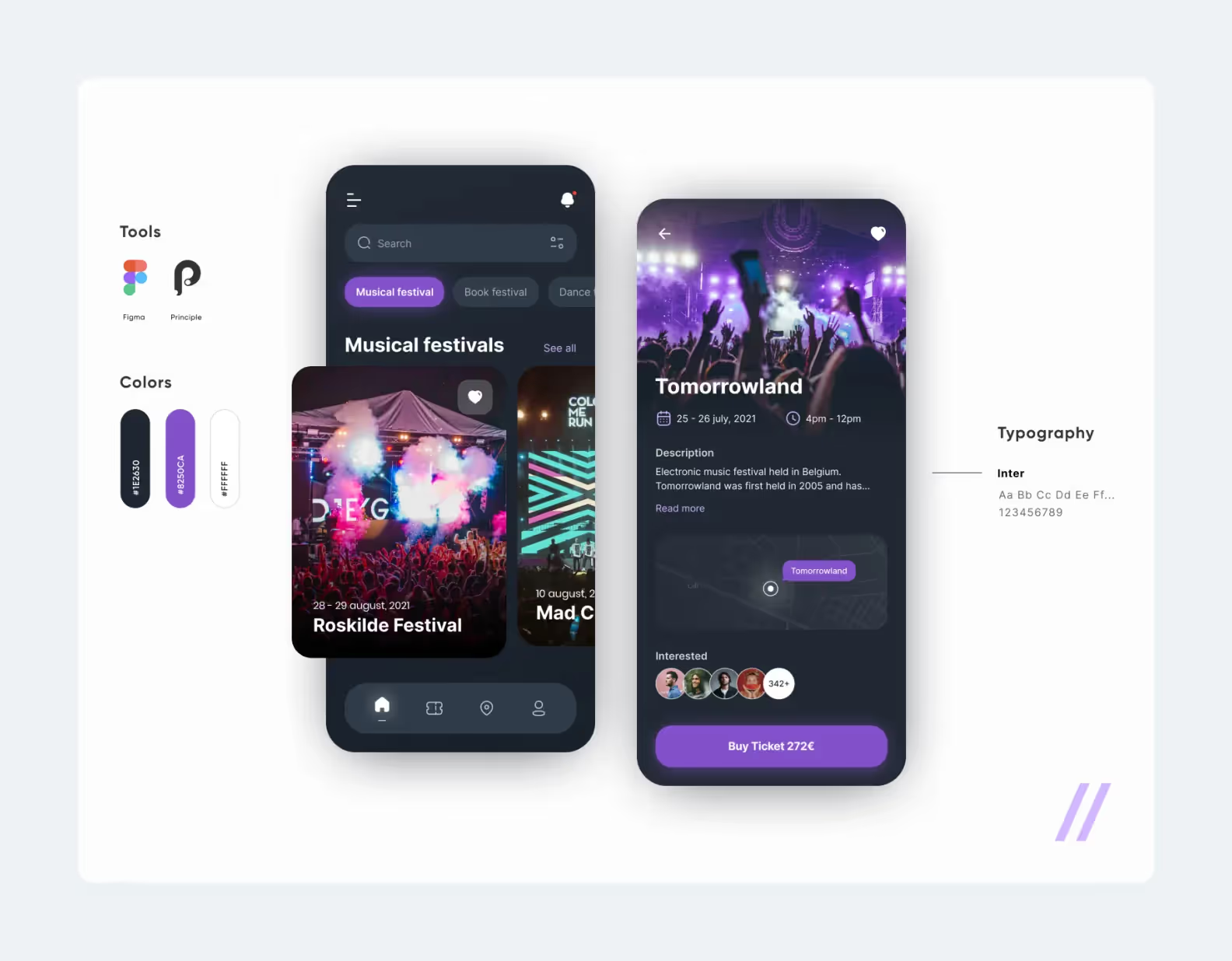
UI designers take the wireframes and prototypes, created by UX designers, and bring them to life. They choose color palettes and typography, determine the color palette, and create custom icons and buttons. It’s like completing a coloring book, filling it with different colors, and experimenting with designs while staying within the borders.
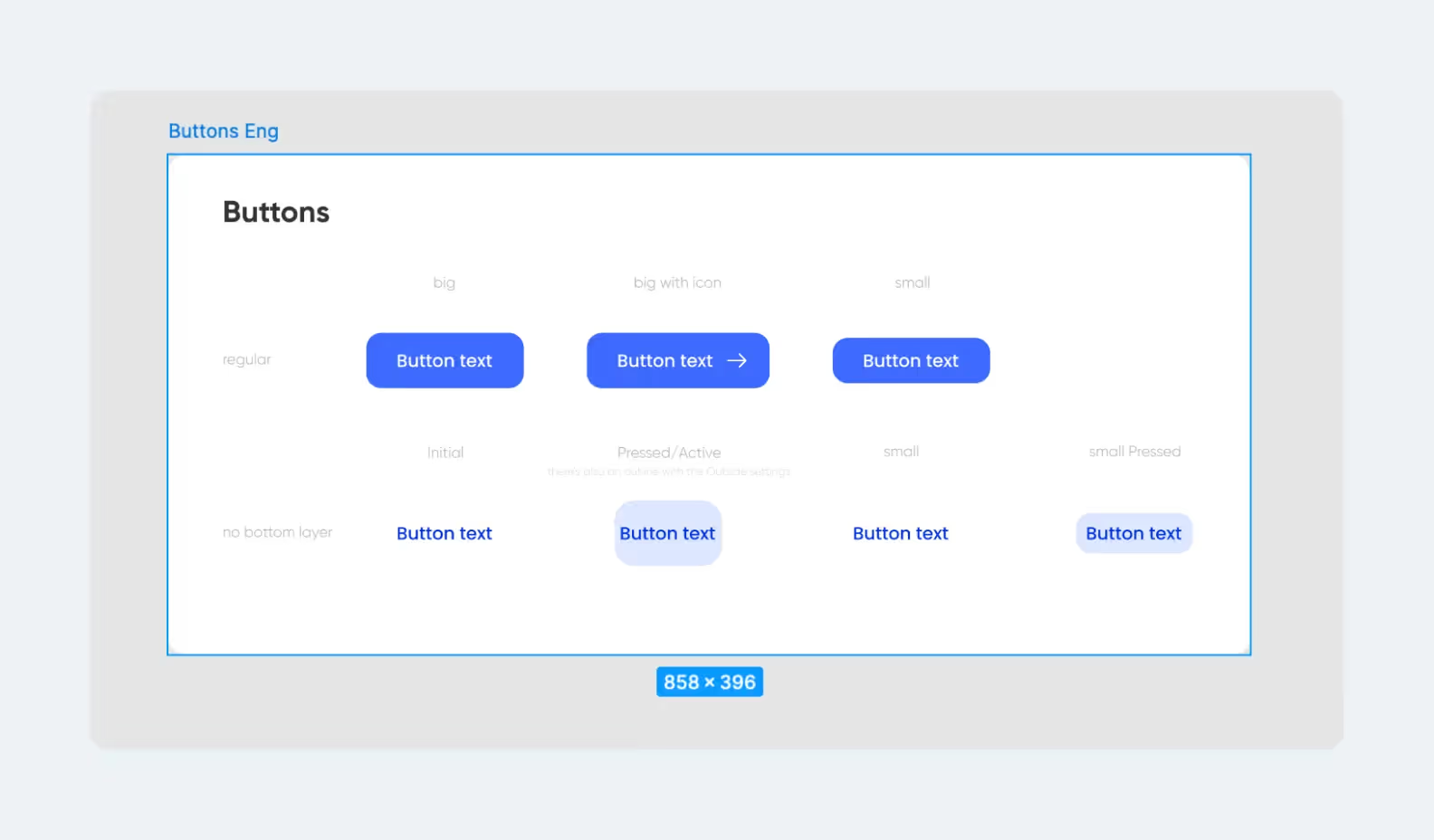
In order to complete the designs, UI designers need to craft the visual elements with which users interact. This includes buttons, form fields, drop-down menus, and other interactive components. They ensure these elements are not just pretty to look at, but also intuitive to use and follow UI pattern standards.

To maintain consistency across the product’s screens, UI designers create a UI kit with branding guidelines. These documents outline the visual standards for the product, including color palettes, font choices, and button styles.
Here’s an example of a sample UI kit built by Purrweb. To see the settings of every element, you can copy the file and save it to drafts.

UI designers also add motion to the interface by designing animations and transitions. This could be anything from how a button changes when clicked to how screens transition between each other. These details make the product feel more dynamic and engaging.
We came up with an animated tab bar to switch between different color-coded app screens
Whether you are just coming up with an idea or have a working product already, understanding both UX and UI is a must for any startup owner. You have to know what they bring into a project.
👇🏻 Here are 3 reasons why.
When you understand the UX and UI design stages well, you can better organize the app development processes. This can help you better understand the scope of the project, set realistic goals, and make informed decisions.
UI and UX specialists bring quality and aesthetics to any project. Rooted in user research and their needs, these design services are what make the product seamless on the user’s side. If you know how to juggle UX and UI design processes and analyze customers’ feedback, you can adjust the product and directly impact user satisfaction.
Understanding UX and UI in detail will help you better articulate what you want to see in a project, and also predict technical limitations that might come up during the development process. You will be able to speak the same “design” language as your team — explain your choices, avoid misunderstandings, and ultimately, create an end product that meets user needs and stays in the technical possibilities of your team.
UX and UI design go hand in hand during the development processes. When creating a web or mobile app, UX leads with functionality, and UI follows with aesthetics. Though these services are different, they share an ultimate goal — to build a user-oriented product that will be intuitive, effortless to navigate, and good-looking. Both are needed to create a harmonious user experience that customers don’t even notice when it’s done right — they just enjoy using a product.
➡️ If you have an idea that you think will conquer the market and would like an estimate of costs and a timeline for your project <a class="blog-modal_opener">contact us in the form</a>. We’ll get back to you within 48 hours.