


High-quality UI/UX design drives engagement, keeps users from leaving your app or website, and makes money. The potential ROI for such UI/UX design development can reach up to $100 per $1 invested. It’s no secret, then, that good UI/UX design is beneficial in the long run. But how much does UX design cost? And speaking about design, what exactly are you even paying for?
In this article, we’ll analyze what factors influence the price of UI/UX design and how long it takes to create it.

Before we get into the specifics of UI/UX design, let’s explore how website design differs from app design:
Next, let’s break down the cost of UI/UX design.
Whether you’re making an app focused on breathing techniques or a website for tourists, UI/UX design cost is calculated in a similar fashion. When talking about the price, there are several key factors at play: feature planning, the number and the complexity of features, complexity of design elements, and the design team’s expertise. Let’s take a closer look at them — keep in mind that the first three factors are specific to the app design cost:
When a startupper comes to a design agency to create an app, it typically goes two ways.
In the second case, designers have to map out the user journey and determine features to include. They also have to outline the logic of each feature. For example, define how payments are integrated into the app. Finally, the team will need to get the client’s approval. An agency will have to spend extra time for that so the app’s design will cost more than in the first case.

Thus, feature planning is the very first stage of the design process which influences its cost.
More features in an app mean more screens to design — it takes time, which is why it drives up the design cost.
Let’s compare two apps that we developed at Purrweb: an app for pet owners and an ecosystem for nightclubs. The latter cost more to design as the app included way more functions and user roles.


When talking about the UI/UX design of an app, certain features may be more difficult to implement than others. This makes them more expensive to design.
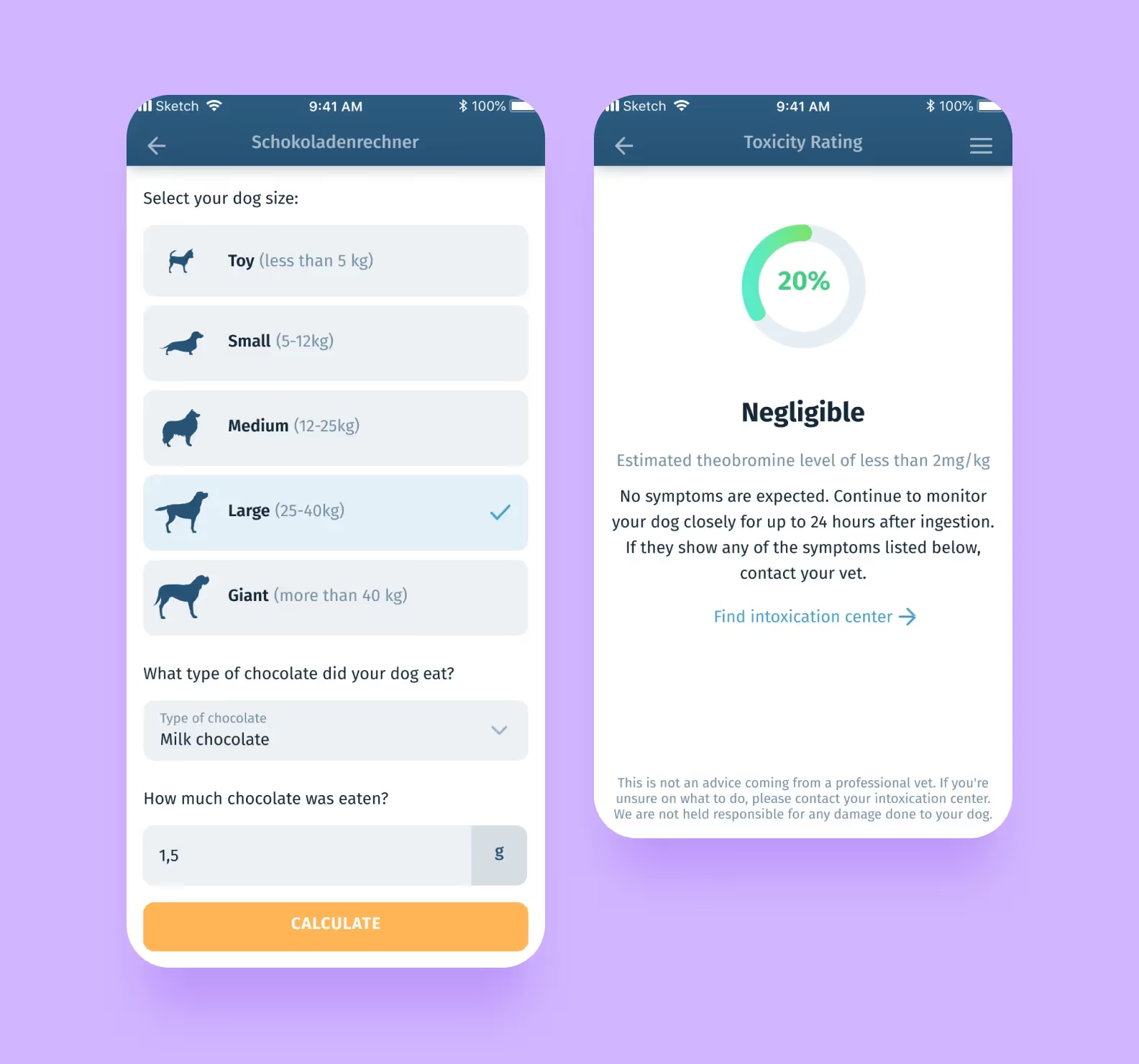
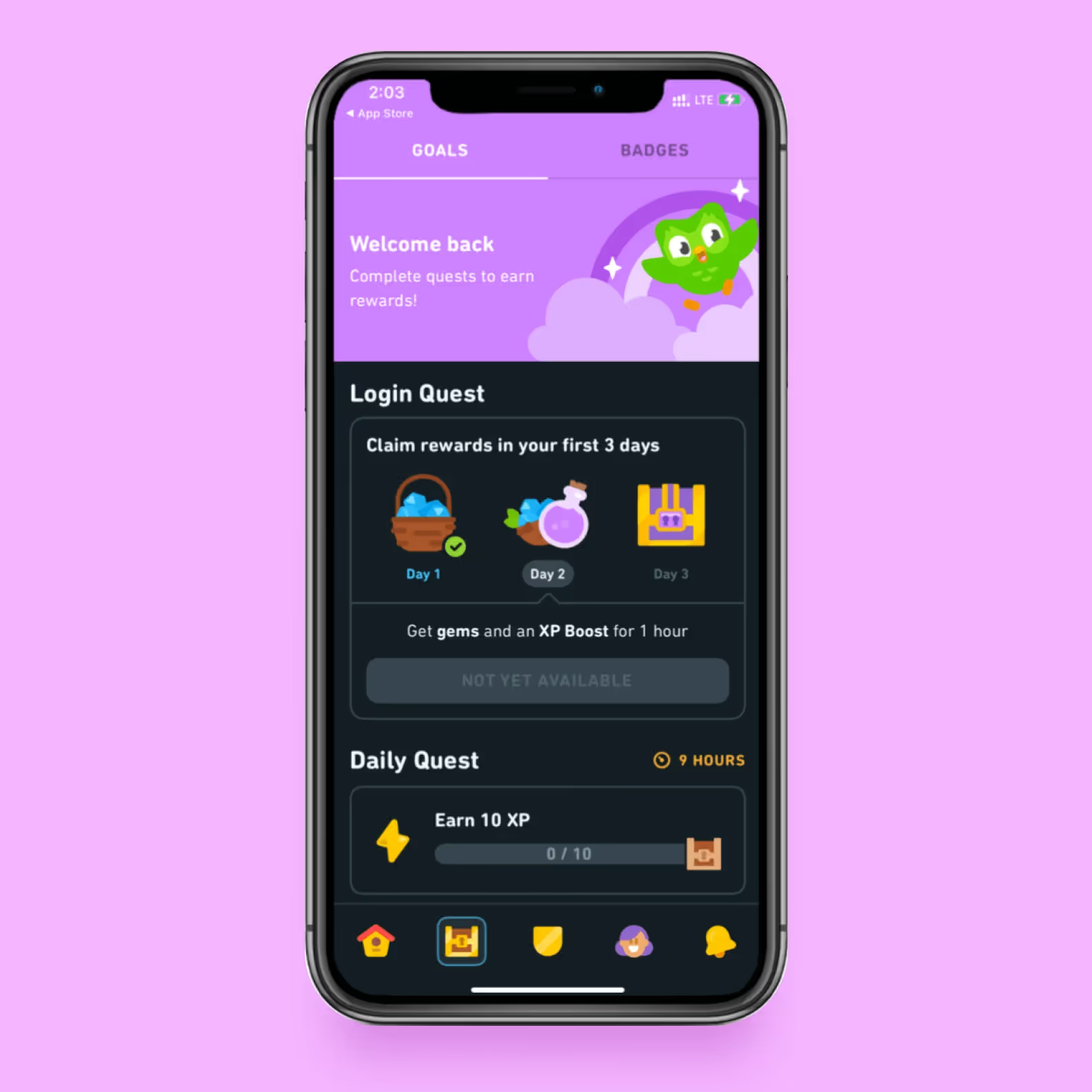
For example, think of an education-based app. Motivating customers to keep studying after each lesson can work two ways in similar apps:
The latter requires additional screens and resources to map out its complex logic, so the design costs more.

Style and aesthetics are a crucial part of UI/UX design cost. Its price will differ if a product or a website is either minimalistic or jam-packed with design features, complex animations, and interactive elements. Here’s a table showing the difference in visual complexity:
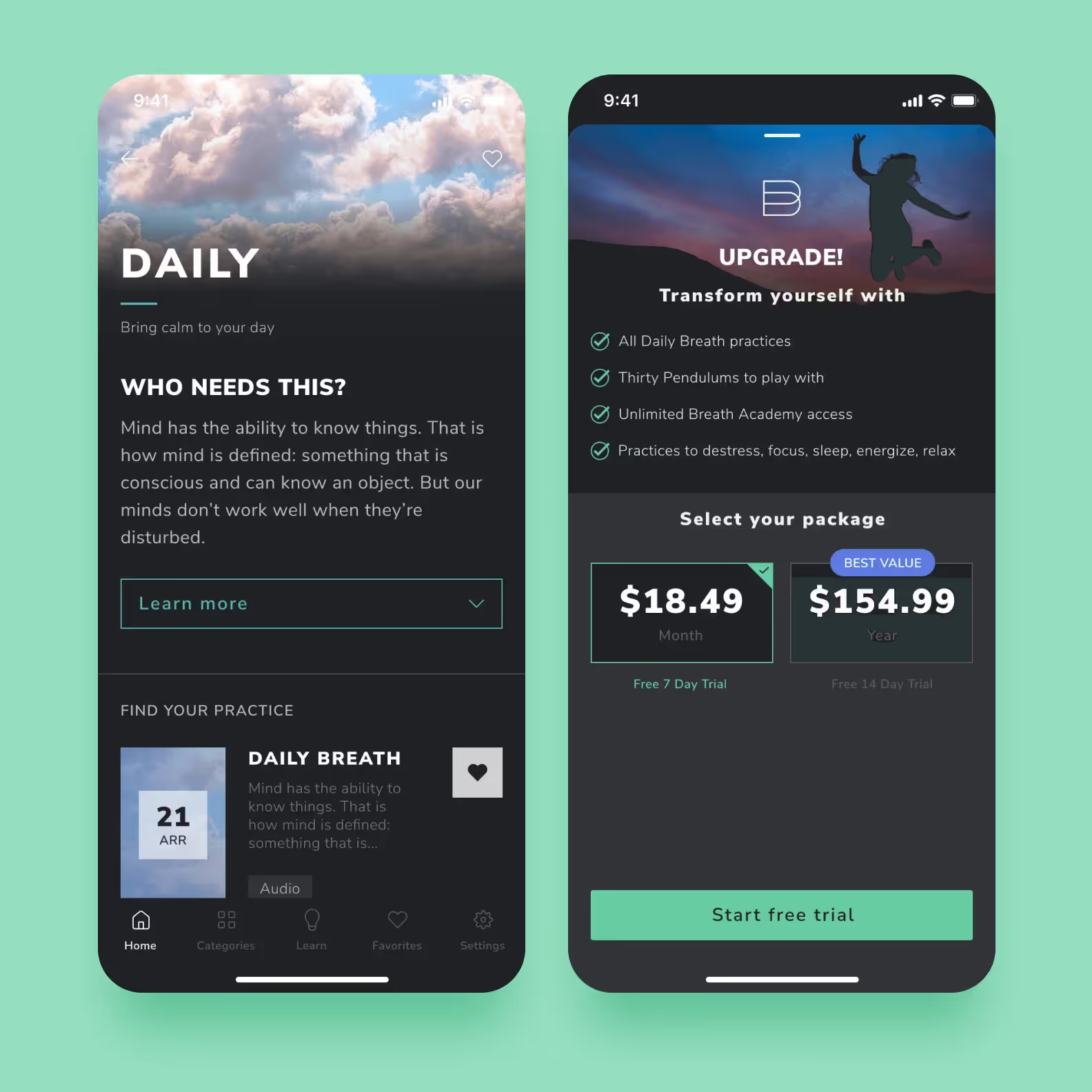
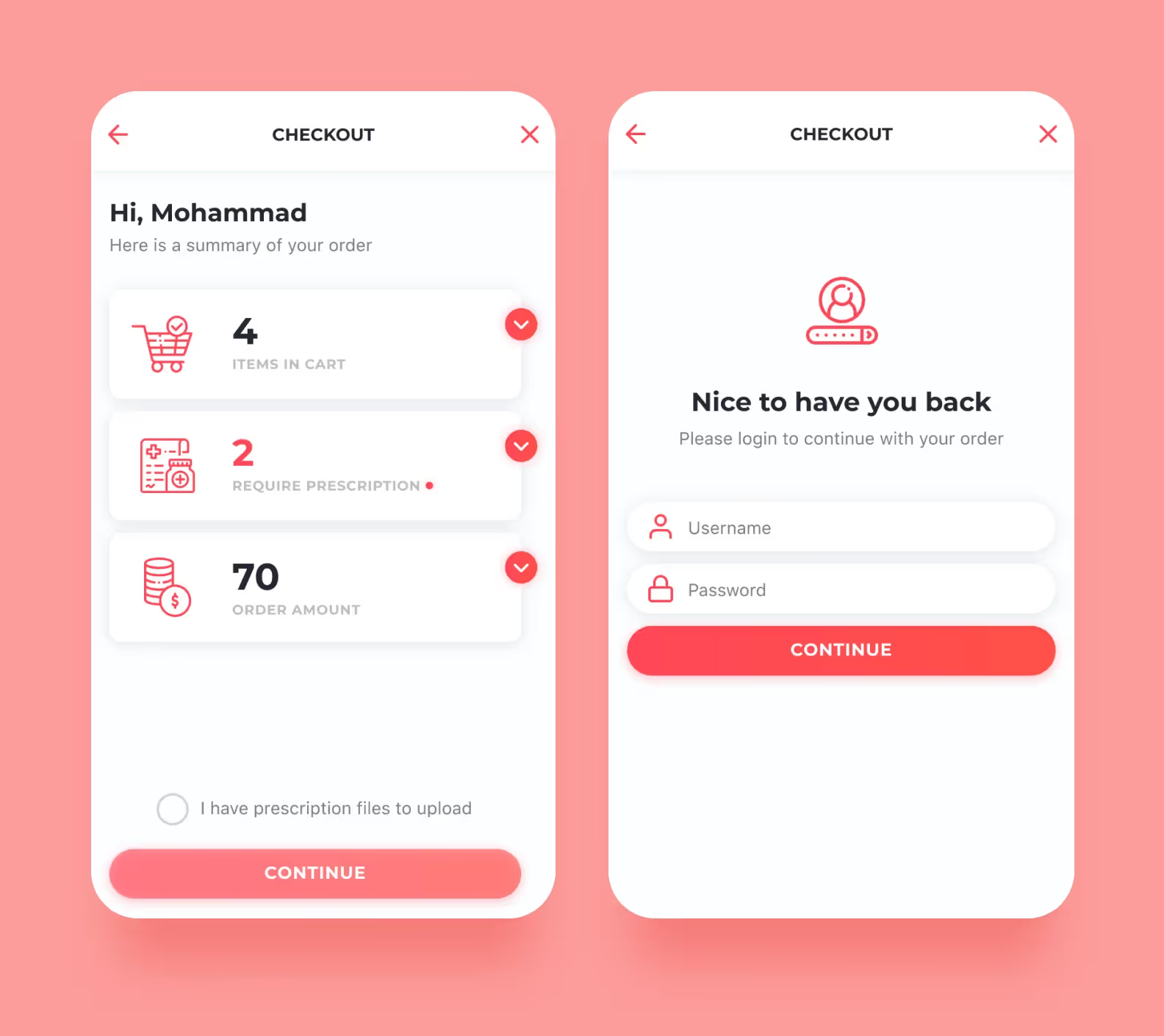
We worked on two apps with different visual complexity of design: Breath Method and a medicine delivery app.
Breath Method is a meditation app focused on breathing practices. The general look of the app needed to have a certain effect on the users: calm and tranquility. To achieve the goal, we integrated photos, created animated elements and icons, elaborated a suitable color palette, and came up with the app branding from scratch.

On the contrary, the medicine delivery app’s design is neutral. It has simple icons, a monochrome color palette, and a standard layout.

When you look for a team to create your website’s or app’s design, you’ll notice that there are many vendors ready to offer you their services. The website or application design cost differs vendor-by-vendor — it’s undeniable. Here’s what it’s dictated by:
Experience. How many years has the team been working on UI/UX design? If an agency has a solid track record, chances are its services will cost extra. It’s still a good deal — the fact that they have many successful projects increases the odds that your case is going to be among the ones that worked and earned their founders’ money.
Type of agency and partnership. The price for design services depends on the type of hiring and can vary wildly. A freelance designer may take less money, but there is no guarantee that they will provide high quality. An in-house team can create a great and efficient design project, but it will cost plenty — the company has to find and sort through candidates, onboard new colleagues, and manage staff. An outsourcing design company strikes a balance in terms of price — yet it delivers solid quality that users adore.
If we’re talking about outsourcing partnerships, the cost is typically defined in the contract. There are hourly rates that are considered the gold standard of the industry of web apps.
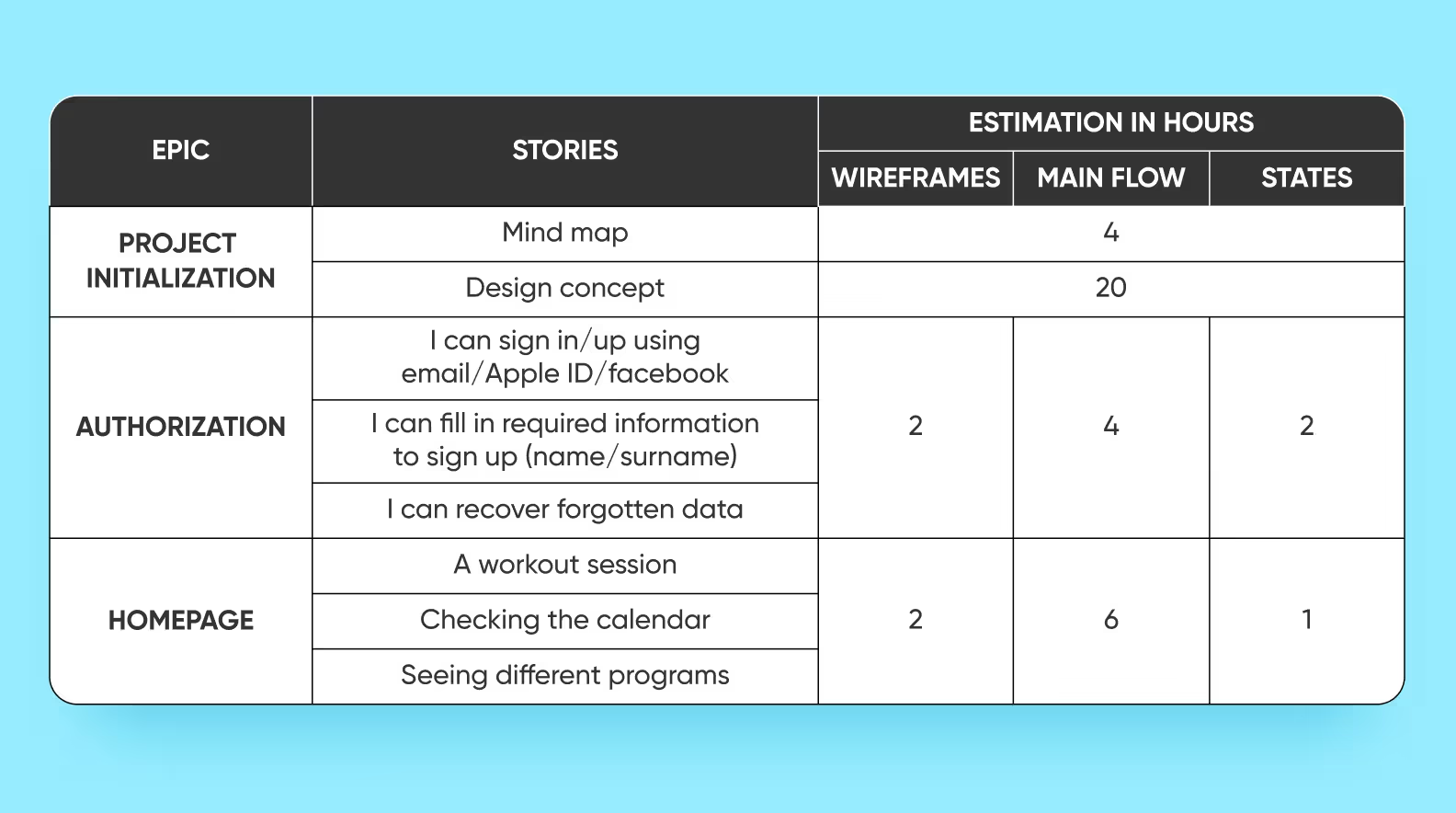
As we’ve mentioned, there are several factors at play when we talk about the price of design. As for price estimation itself, here’s the approach that we use at Purrweb. It allows us to estimate the price of an app’s or a website’s design.
An epic defines one of the steps of a user’s journey. Planning it out is done after the market research and gathering the info needed to make a design project. With epics, designers and project managers can generally visualize how a user is going to navigate websites, and mobile or web apps.
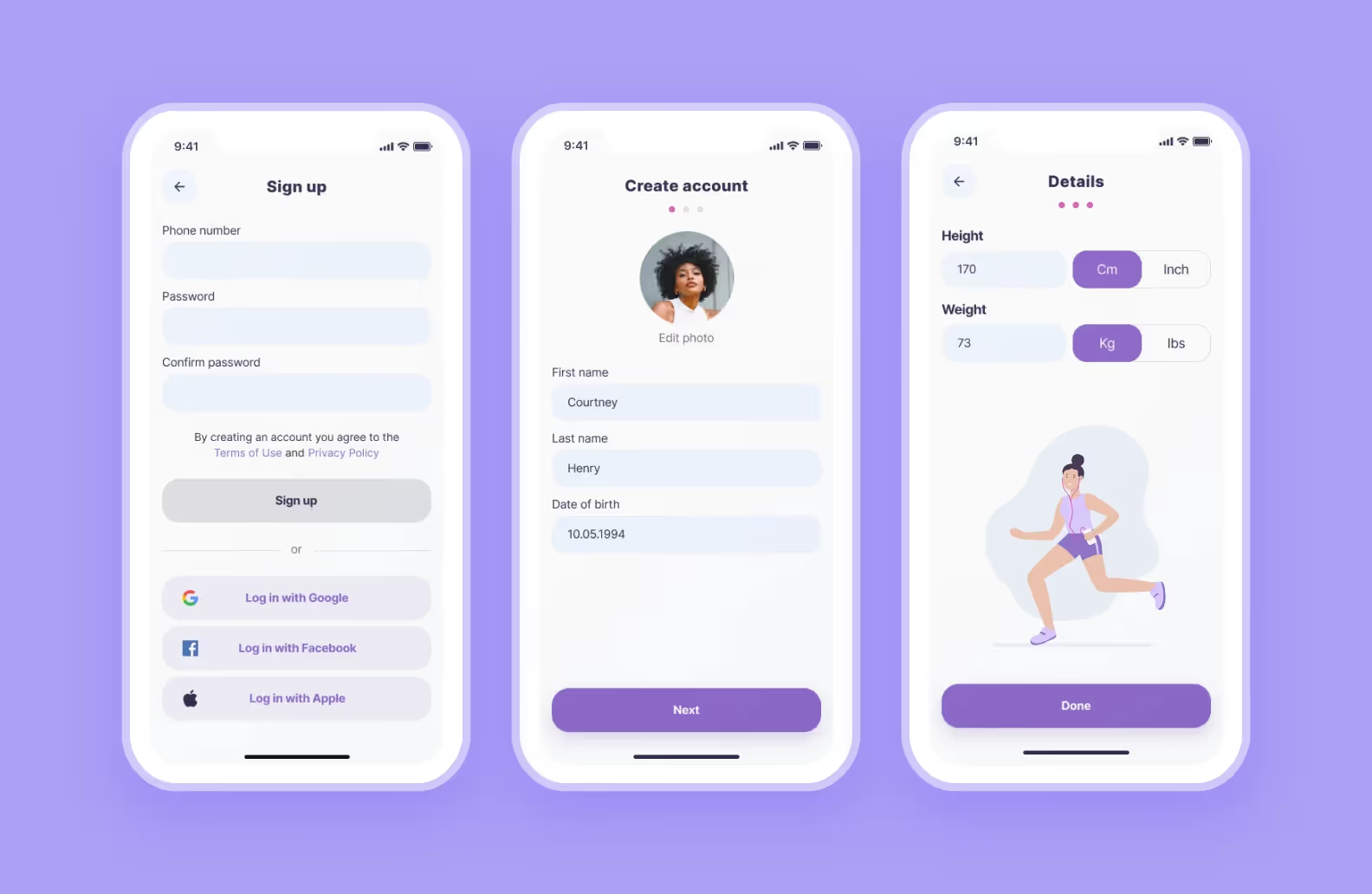
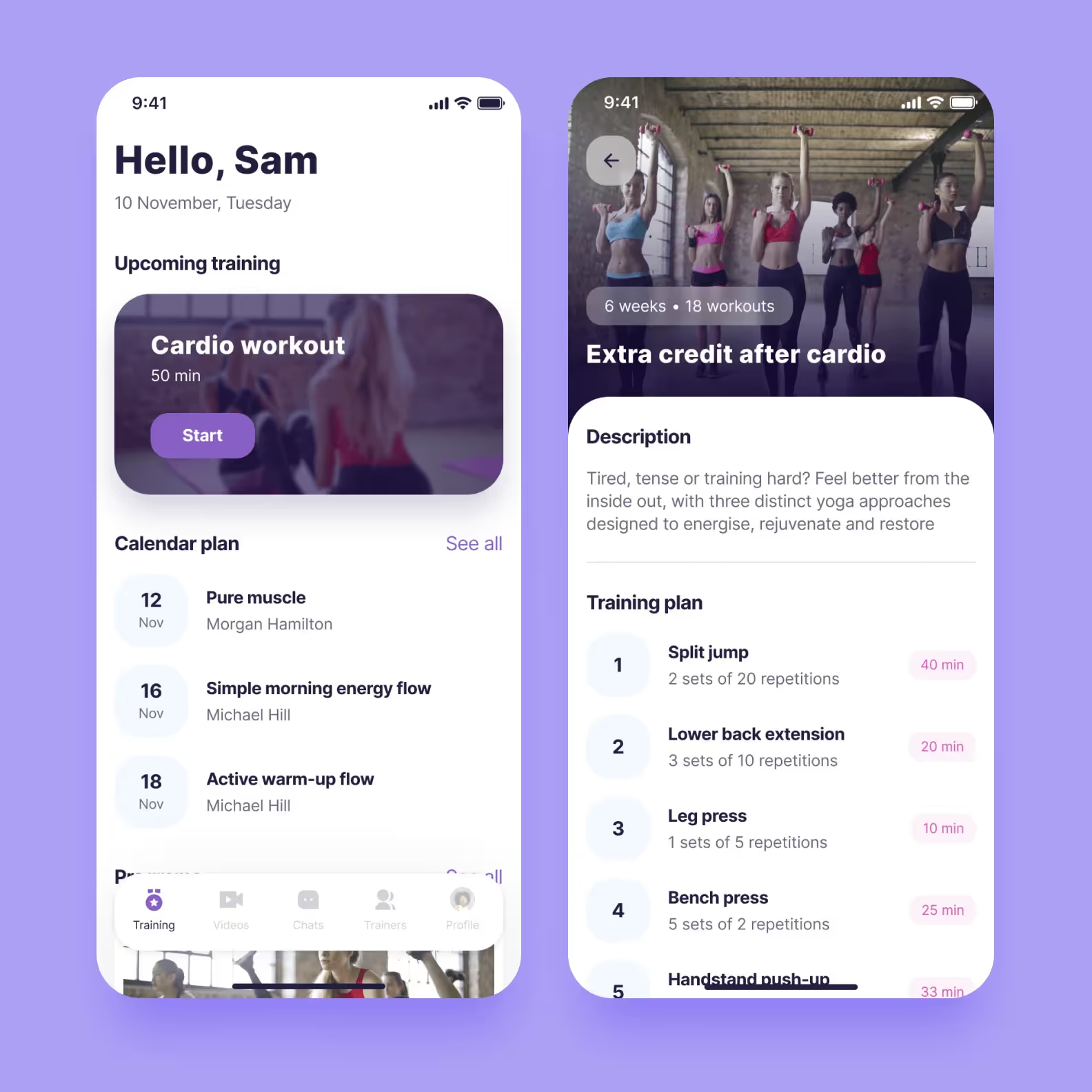
For example, think of a fitness app — we created one at Purrweb. It can have several epics: registration, a homepage with necessary features, and more.

At this stage, a project manager “divides” each epic. User stories are steps of a user’s journey, too — but they’re more specific, and they help outline which features to implement in an app. With their help, you can also estimate how many screens you’re supposed to make, and how complicated they’re supposed to look.
Let’s return to the fitness app. In the “Homepage” epic, you may want to create such user stories as starting a workout session, checking the calendar, seeing different programs, etc.

Finally, a business analyst and the app designers estimate how much time it will take to design each screen or page — keeping epics and user stories in mind. They identify the number of hours to map out user flow, create wireframes (barebone versions of screens), and address all states.
States of a feature define how it may work in different scenarios. For example, for a registration feature, the developer not only has to think about what happens if the user types a correct login but also needs to consider if the user inputs a wrong password or leaves the form blank.
This timeframe is multiplied by an agency’s hourly rate — that’s how you get the price for an iOS or Android app’s design. An approximate estimation breakdown looks like this:

You don’t have to go through this time-consuming process of calculating the price yourself. Purrweb will do it for you, free of charge. If you’re looking for a project manager, business analyst, or designer — contact us using <a class="blog-modal_opener">the form</a>.
Now let’s look at three distinct design projects and see what makes up their overall cost. Here they are:
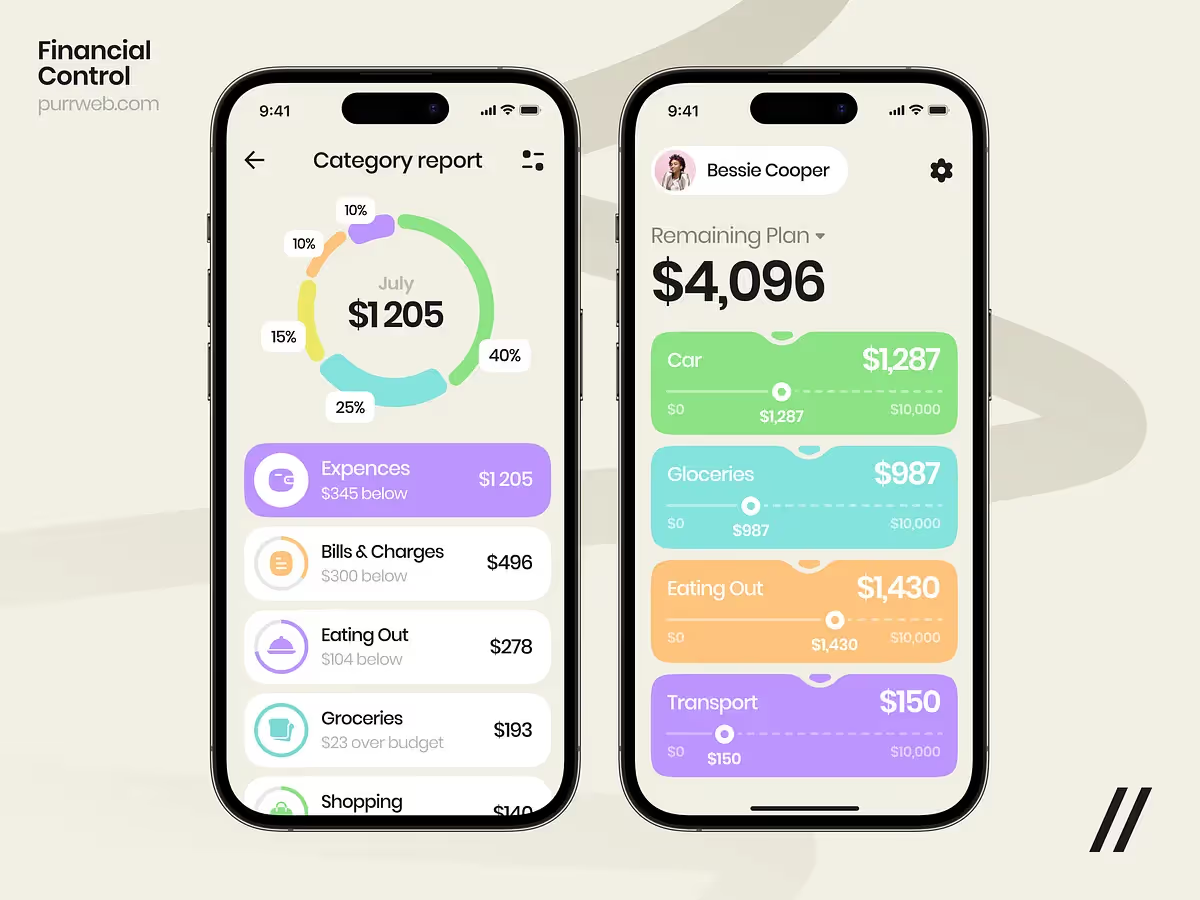
The main purpose behind this service is to manage day-to-day expenses. This mobile app design is relatively simple. There are two main screens: “Category Report” and “Remaining Plan”. The “Category Report” shows a summary of the user’s expenses, organized into categories; it also provides a percentage for every category. The “Remaining Plan” displays the budget available for each category indicated by convenient progress trackers.
Designing a similar mobile app is going to cost you from $ 75,000 to $ 85,000.

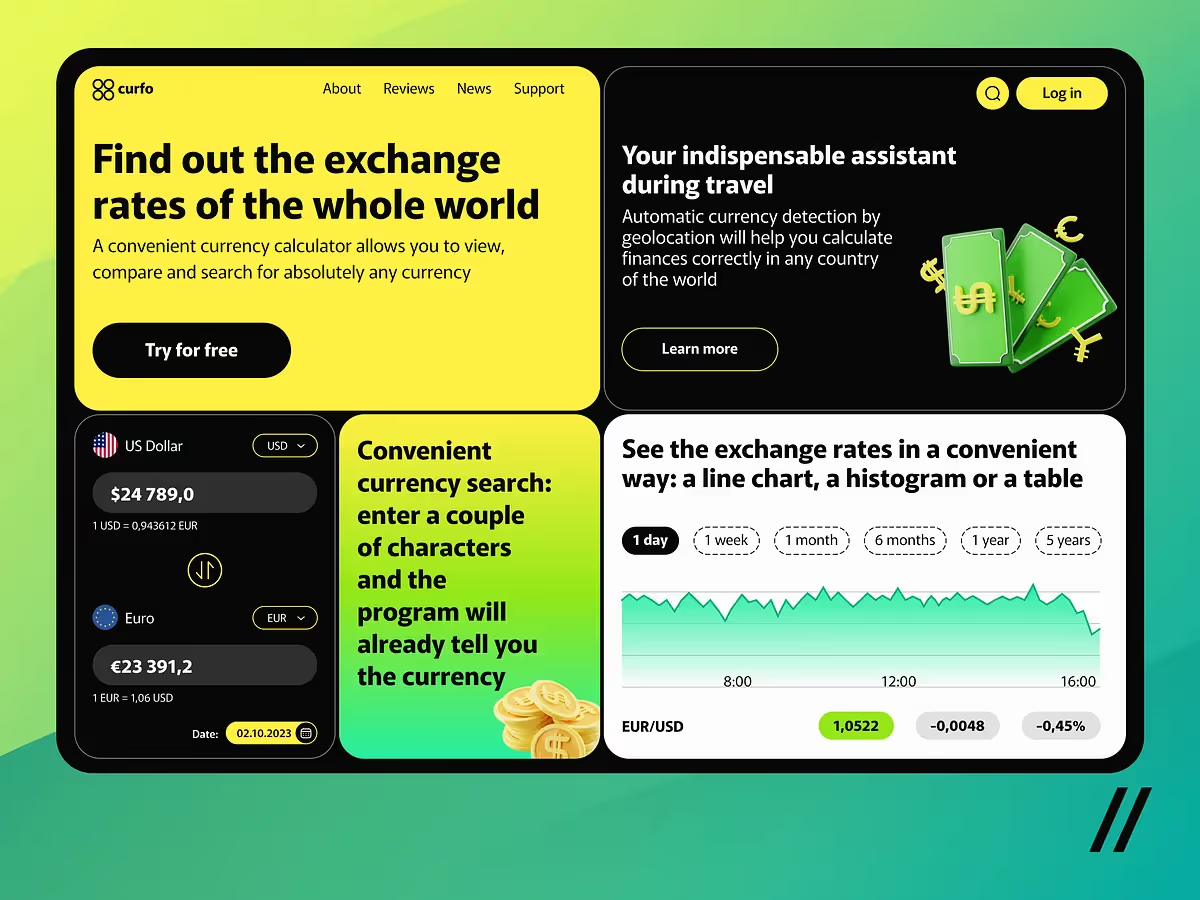
This web app provides users with a convenient way to check currency exchange rates. There are four main blocks on the app’s webpage. The first one provides a description of the app, and the second block promotes geolocation features. Both of these blocks have a button offering additional services to the user. The next block displays the currency calculator, and the final block shows an exchange rate chart. Aside from the 4 main blocks, there’s also a navigational menu, as well as the search and login buttons.
By our estimation, the overall cost of designing an app like this will be from $ 75,000 to $ 85,000.

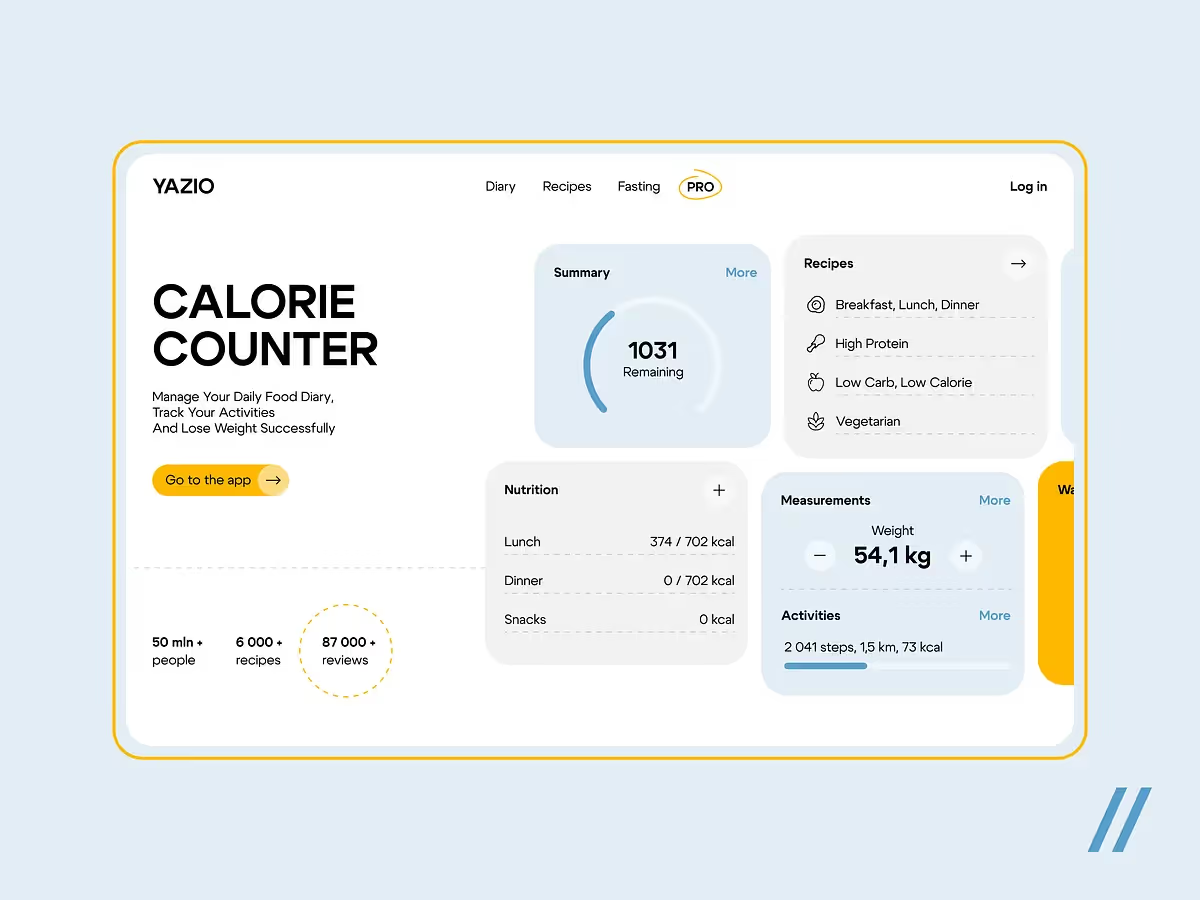
This website provides users with a calorie-counting service. The page includes four widget-style blocks that make up the key functionality of the service. The first one displays a calorie tracker, showing the remaining calorie intake. The second block shows recipe categories, and the third one focuses on nutrition, dividing the calories between meals. The final widget focuses on tracking body weight and physical activity.
Designing a similar website will cost you $ 40,000 to $ 50,000.

Each company has its own process of creating UI/UX design. At Purrweb, we’ve completed over 300 projects over 9 years, including iOS and Android apps. So we’ve streamlined the process of design in order to complete it in the most time-efficient manner possible. You can adapt it for your own app development team — or you can hire us.
Here are the necessary steps to create UI/UX design in a designated time frame.
Our clients come to us with an idea of what their app or website is about. But oftentimes, they have no idea what the market is like. This is where we can help — we can identify our clients’ target audience or analyze other businesses in their niche to determine their strengths and weaknesses.
We ask our client to find some examples of UI/UX design that they either love or dislike. This way, we’re on the same page regarding our clients’ app and website design — there won’t be unnecessary changes along the way that will drag the process on.
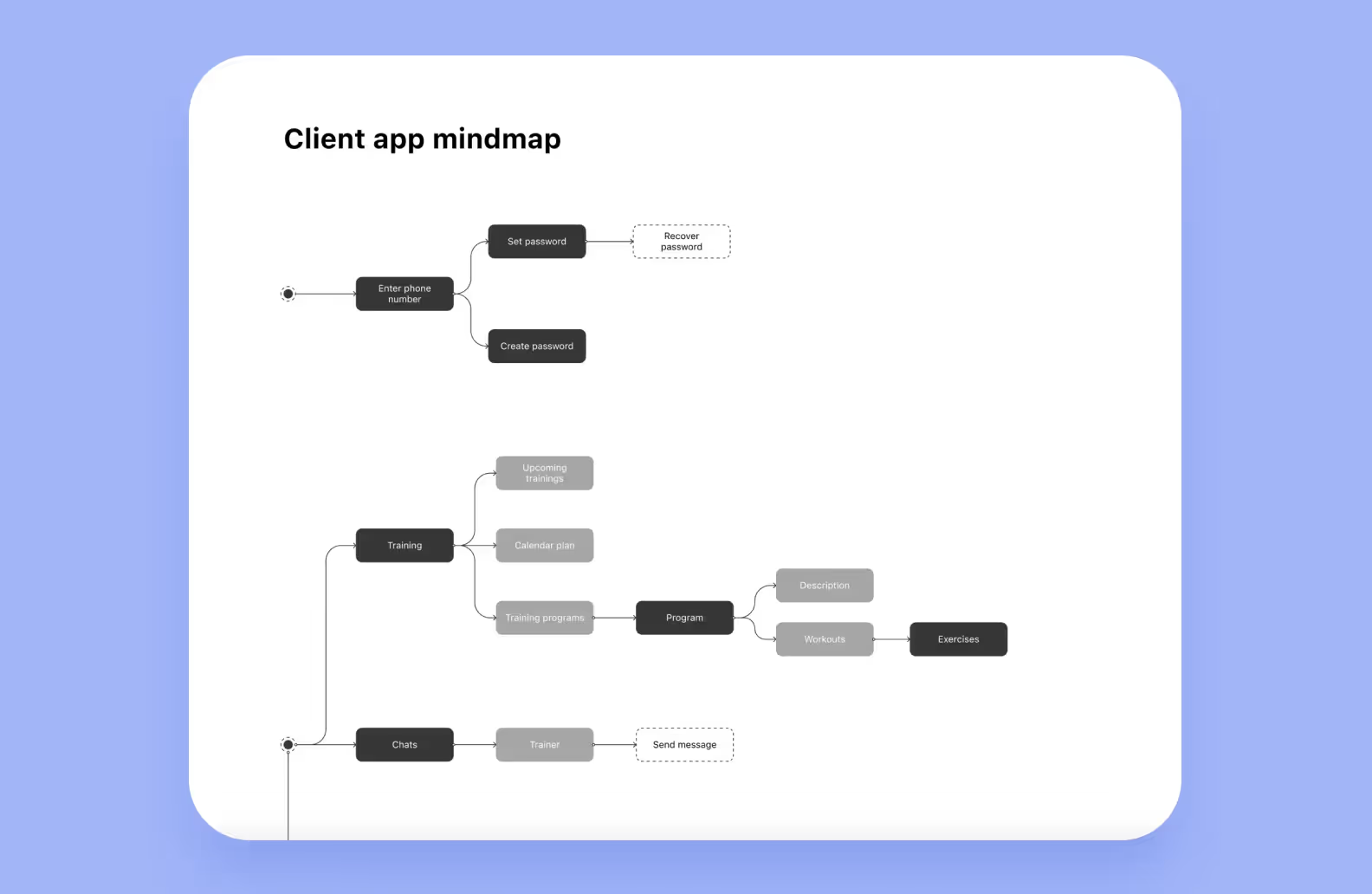
This is also the stage when we define what sort of features the app will have, and create a mind map. The mind map shows how the app works, and how users will navigate it.

They’re created to figure out where to place the content on a website and certain features in the app. Wireframes can also help you imagine how a website or an app will look like. Although you can’t test the wireframes with real users yet, you can still gauge the first impression of the app’s or website’s usability.

We pick 3 to 4 screens and flesh out their design to visualize a core user journey through the app or website.
The design concept is the stage when we get the final agreement on the design look and feel.
Design concepts often differ from wireframes — they look more complete
Clickable prototypes allow us to test how the interface will perform and conduct UX research.
The result of the step is beautiful clickable prototypes and a UI kit which we present to the client. At this stage, we explain certain design choices to our client, e.g. why we chose a particular font or a button design. The finished design can be passed to developers or investors
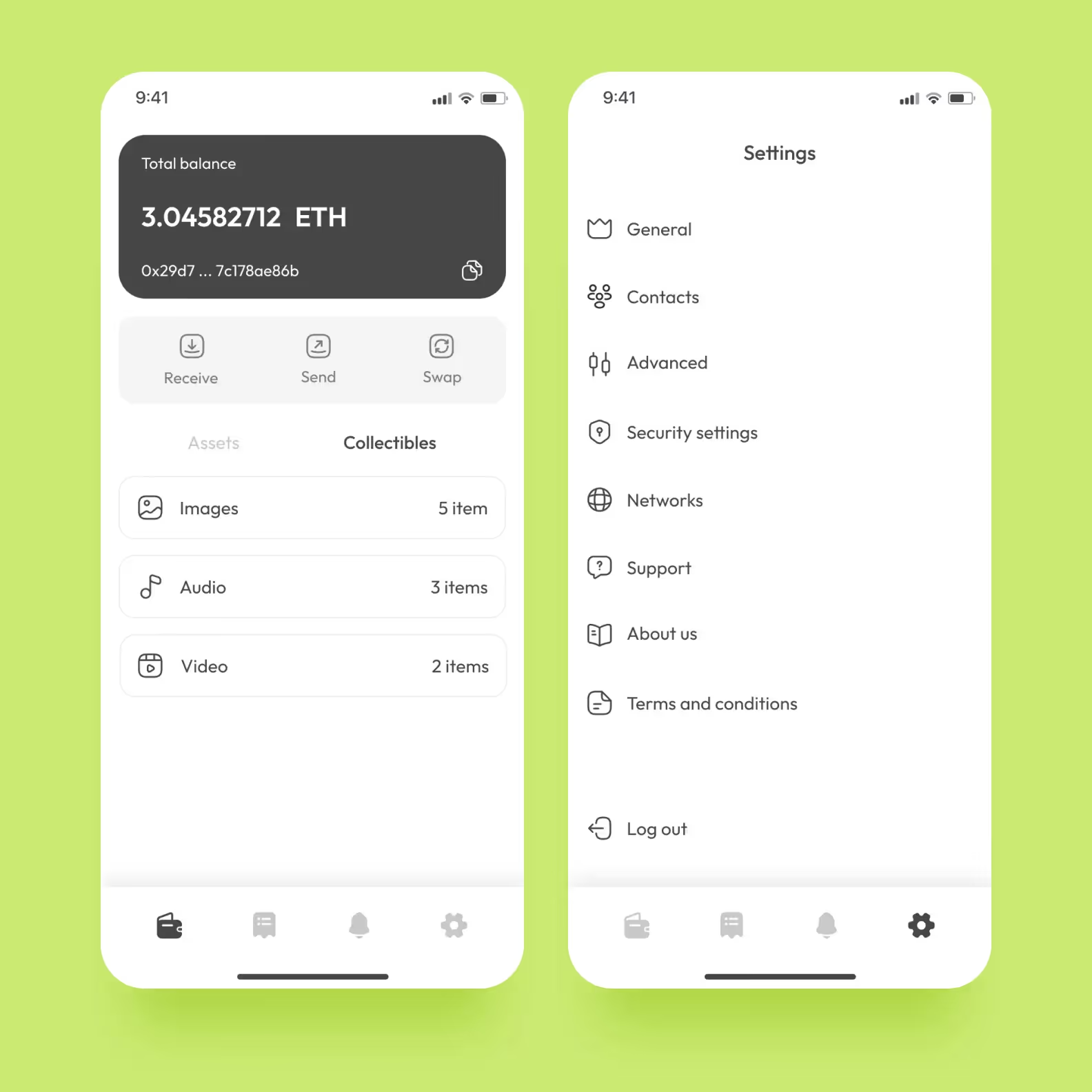
The design of the Crypto Wallet app. The finished design can be passed to developers or investors
Now that we’ve looked at the process of creating a UI/UX design, let’s go over the best methods of hiring qualified web designers. Here are our picks:

Perhaps the most popular method of hiring web designers is through freelance platforms like Upwork. While looking for qualified professionals on these websites may take longer, these platforms attract a diverse group of design experts. That means you’ll be able to find a web designer who is uniquely qualified for your project. Also, hiring web designers through freelance websites can be cheaper. That’s because the freelance space is highly competitive, and many freelancers offer low prices to attract clients. This makes freelance platforms the most cost-effective option for hiring web designers. The downside — every freelancer is a free agent. They can just stop working for you, and there will be no consequences for them. Also, most freelancers are self-taught, which means there is no supervision from a team leader or a CTO, like in big companies and agencies.
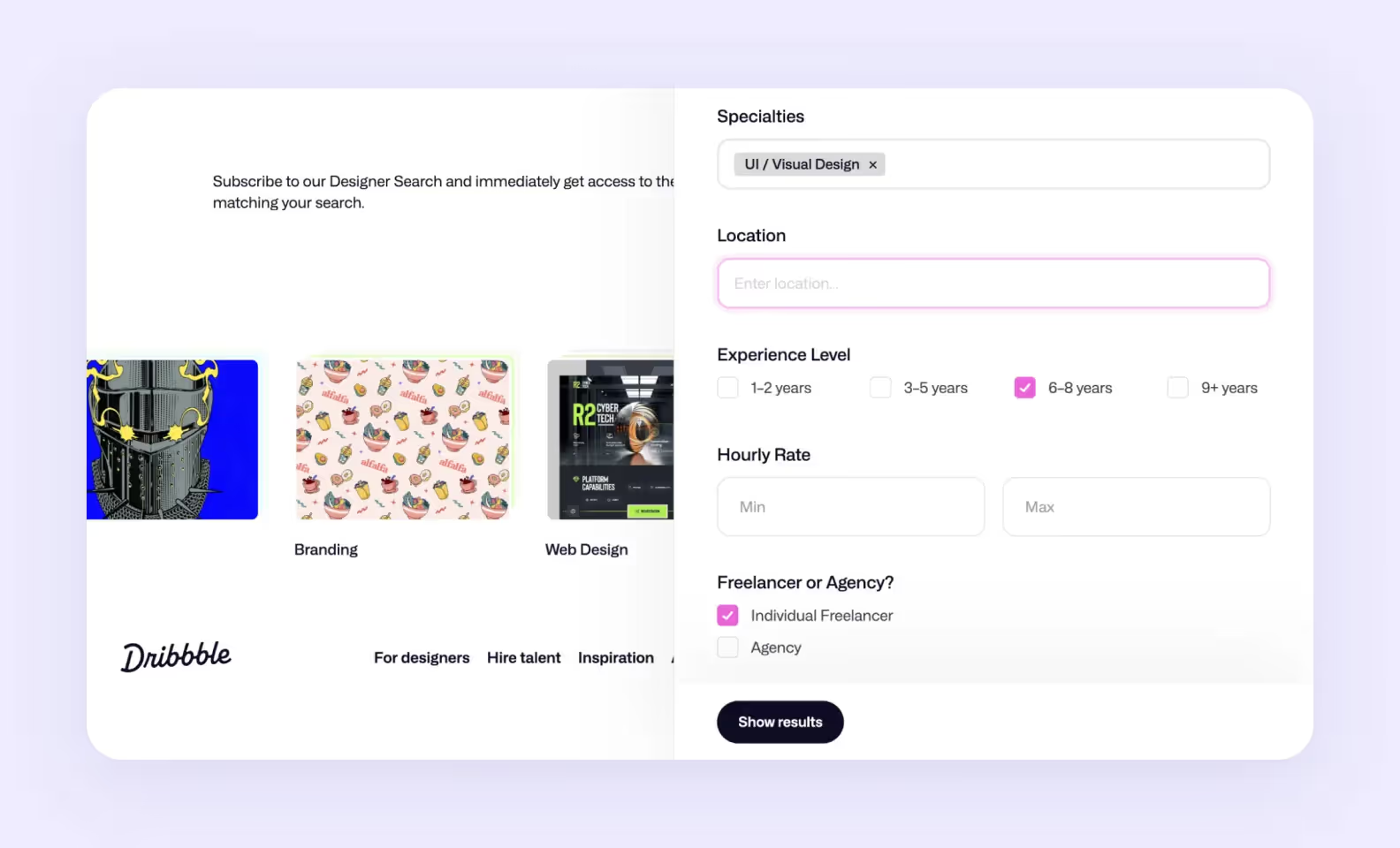
Another option is to hire a local web design agency. While this method doesn’t provide the same level of flexibility as freelance or outsourcing, it has several advantages of its own. When it comes to big projects, many people prefer face-to-face interactions to video calls. A physical meeting with a local web design agency can give you insight into their work process and inspire confidence in their skills. Also, a web design agency from your area will be more familiar with the local context. For example, they know how the local audiences interact with websites: what features they value most, which UI design is more likely to attract them, and so on. Hiring a local web design agency can be a smart choice if you prefer a more hands-on approach to project management. The big downside — the price. Local agencies have to spend money on office space, employee benefits, and so on. And, if you live in California or New York — that will have a significant impact on the final price of their services.

Assembling a full team of capable freelancers takes a long time, and hiring a local web design agency can be too pricey for some. Outsourcing allows you to solve these problems by providing both fair prices and top professionals. A remote team can work from anywhere in the world, which means they don’t have a lot of overhead and can offer the most competitive pricing on the market. Besides, outsourcing companies can hire the best talent from all over the world, which will allow you to have access to the best of the best, no matter which country they live in. Outsourcing has become a new standard, valued for its efficiency and accessibility.
Wonder how much time this UI/UX design process takes? Let’s take a look at an approximate timeline:
At Purrweb, we create a fully-fledged UI/UX conceptual design in about 1.5 months. In the end, the client gets a solid design for the final product.
We executed this process while designing Fin Target — an app for beginner investors. The owner already hired a developer team, and the only issue was UI/UX design — we helped them with that. We implemented several features: authorization, user profiles, and investment strategy search. As a result, the owners got a web app and a mobile app version of the design. It took us 1.5 months.

If you have an idea that you think will conquer the market, and you want to calculate the price and timeline of your project — contact us in <a class="blog-modal_opener">the form</a>. We’ll get back to you in 24 hours.