


Standard app creation process consists of 6 steps: coming up with an idea, selecting features, designing, developing, testing, and launching & maintaining. During the development phase, the product owner and the team have to decide which technology stack will be used.
The choice of a stack is critical for startups, as it significantly impacts the development process, speed, scalability, and cost. The best tech stack for startups depends on your specific business needs and goals, and it’s essential to select one that aligns with your vision and long-term strategy.
This article explains how to choose the right technology stack for your project, so you could avoid any issues in the future.

Let’s start with the tech stack definition.
A tech stack refers to a combination of technologies used to build software applications. It includes programming languages, frameworks, databases, and other tools.
A tech stack for startups works as a foundation upon which they build their digital presence. It includes both the frontend and backend components, along with other essential technology infrastructure.
To explain how it works, we can use an analogy. Tech stack means a set of tools used to build an app, and it could be compared to the components used to build a house.
In both instances, the various components work together to create a robust structure.
How you plan your development process and which tech stack you choose will determine the future growth of your business. There’s no need to hurry, . I it’s better to weigh the pros and cons.
The choice of a right tech stack for startups is important: it can affect the quality of the product, user experience, and ease of maintenance.
To mitigate these risks, when selecting a tech stack, you need to assess your project requirements and consider factors such as scalability and maintainability.
.avif)
Let’s look at an example: Alex runs a small business. He wants to create a mobile application for his employees so that they can log the time they come to work, start and end their breaks, and leave the office. This makes it easy for employees to track the hours they work monthly, and overtime or missed hours will be accounted for to ensure transparency in the payments.
These kinds of apps are usually pretty simple, single-page applications. When choosing a startup tech stack, Alex did not plan to implement military-grade data encryption, payment gateways, connections to social networks, or advanced animations. There is no reason for him to overpay for these complex features. All he needs is a database, an intuitive interface, and autosave functionality. If the tech stack is selected wisely, his idea can be implemented cheaper and faster, with maximum benefit for the business.
To ensure an effective combination of tools and frameworks, several factors need to be carefully analyzed. Each of them will contribute to the balance between innovation, productivity, and long-term sustainability.

Before you start coding, you should carefully study the project requirements. Determine whether you want a web, mobile, cross-platform, or desktop app. Decide what tasks it will perform. The scope and complexity of the project are also important. One programming language may be ideal for developing enterprise web solutions or ERP (Enterprise Resource Planning) systems, but not suitable for single-page applications. You can find out which technologies are most commonly used for projects similar to yours.
The next cornerstone is the budget you set aside for app development. This includes not only license fees for certain technologies, but also long-term maintenance costs, upgrades, and potential scaling costs. Open-source technologies are typically cost-effective, while complex features and innovative approaches are more likely to cost more.
If the chosen tech stack for startups is unfamiliar to the development team, they may need time to learn it, and this will lead to an increase in costs. Sometimes it’s useful to look at more popular solutions, as you will find experts who already know this stack and have a lot more experience with it. Try to assess the total cost of development from the start, so you don’t end up with a half-baked product by the time the money runs dry. We’ve put together tips for estimating costs and timelines in the article below:
Scalability is crucial to accommodate growth and ensure that the system can handle increased loads, as the user base expands. Consider the scalability of both the backend and frontend components to avoid performance bottlenecks.
Consult the experts to learn more about the ways you can scale your app. You may want to ask the following questions:
When you come up with an idea to create a new product, you may want to hit the market as fast as possible. Of course, developers can’t create the perfect app in a couple of days, and you need to set aside time for development.
But if time-to-market is very important, you can try to reduce the development time with the help of the correct choice of frameworks. Check whether the framework provides fast development, whether it has libraries or tools for code reuse, and how easy it is for developers to customize the development environment.
This point is especially important for those who want to create a complex app. For example, it can be a marketplace which needs product cards, filters, a search bar, a rating system, payment gateways, a chatbot with technical support, and more. To create a system like this, you require a whole set of frameworks and tools. If you want to implement something even more advanced, like VR or crypto payments, the complexity of the stack will increase.
You’ll need to either ensure that your team learns the technology and is capable of applying it, or you need to call in the experts. The easier the stack is, the faster you can create a product, and vice versa.
Maintenance is an ongoing aspect of software development. A tech stack that is easy to maintain reduces the likelihood of bugs, provides smoother updates, and makes it easier to add new features over time. Here it’s also important to consider the cost of maintenance, if you use any technologies on a subscription or per-purchase basis.
Think about the type of databases you will be using and the availability of automated testing tools. Learn how often security updates and patches are released for the selected technologies. Only if you are completely satisfied with it, can you safely start using this stack. If not, look at possible analogs and compare their pros and cons.
The best tech stack is the one that aligns with your specific needs the most. Still, there are several widely used options that have their benefits and drawbacks. In this section, we’ll discuss all the different tech stacks. This part is all about the technical details, but don’t fret. Even if you’re far from programming and specialize primarily in business tasks, a general understanding of this can be useful.
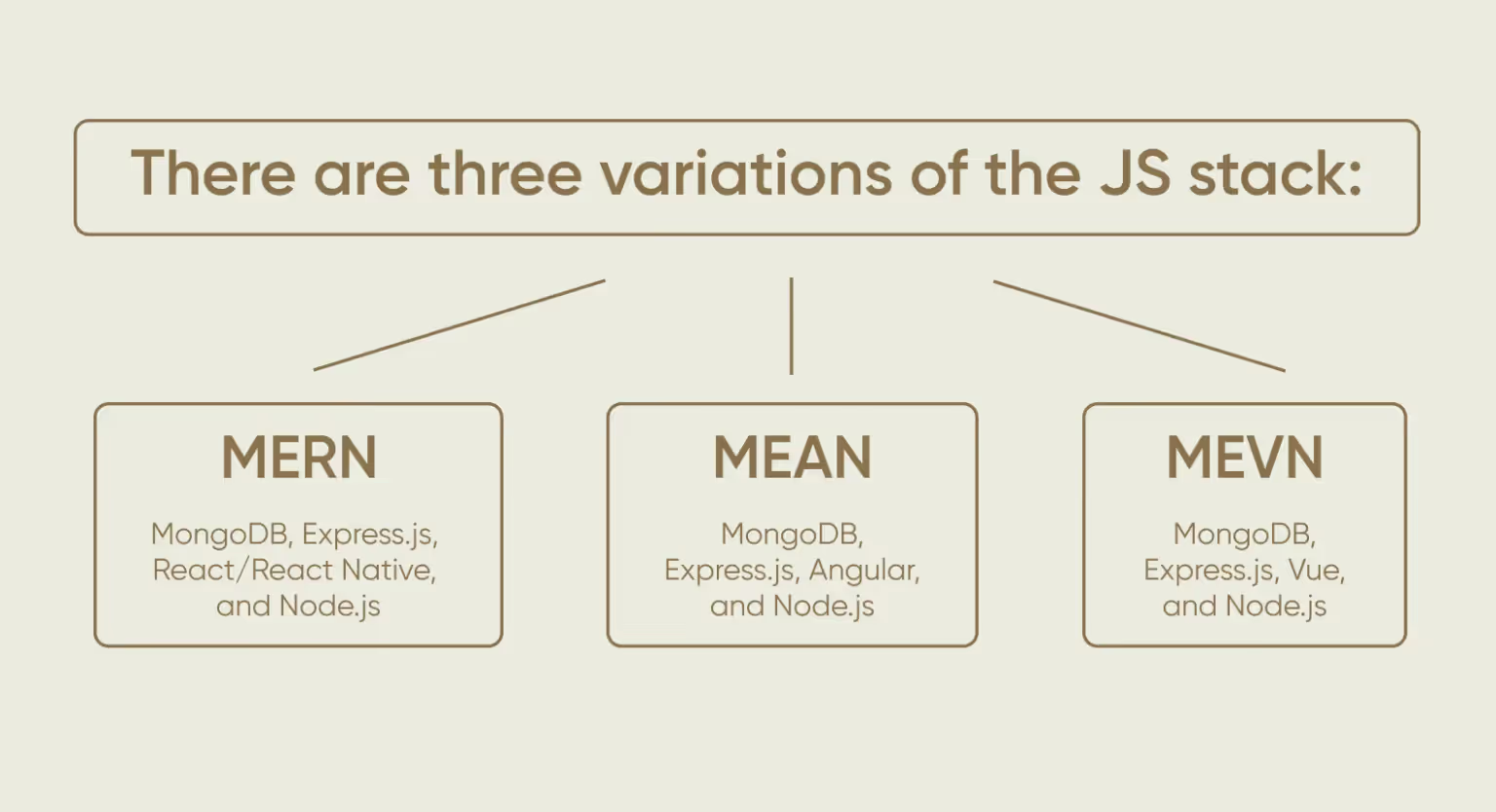
Let’s begin by looking at some JavaScript-based tech stacks: MERN, MEAN, and MEVN. They provide a full development environment for building scalable and efficient web apps, each of them having their own strengths and use cases.

The choice between them often depends on the development team’s expertise, the specific requirements of the project, and personal preferences.
It’s a JavaScript stack that includes a database, a backend framework, and a frontend framework or a library. There are other components, like a package manager, a version control system (Git), module bundlers, compilers, and cloud platforms. These components are used together to develop applications.
For frontend or client-side development, MERN tech stack utilizes JavaScript frameworks like React Native or React.js. The latter is a popular JavaScript library for building user interfaces that allows developers to create reusable UI components.
As for backend development, the most popular choices include Node.js and Django. Node.js is a JavaScript runtime that allows developers to run JavaScript on the server side. Django is a high-level Python web framework. When combined with Node.js for handling asynchronous tasks, it can form a full-stack solution.
The most typical databases that are used in applications written with the MERN tech stack include MongoDB and MySQL. MongoDB is a NoSQL database that stores data in a flexible, JSON-like format. It’s often used with Node.js and Express.js.
Depending on the project requirements, a traditional relational database like MySQL or PostgreSQL might be used instead of a NoSQL database.
This is a variation of the MERN stack. The main difference lies in frameworks used for client-side development.
Frontend. Instead of React.js, MEAN stack utilizes Angular.js, a full-fledged front-end framework for creating dynamic web apps. It follows the Model-View-Controller architecture.
Backend. Apps created with the MEAN stack often use Node.js and Django for server-side scripting. Since both Angular.js and Node.js are based on JavaScript, they’re often used together to shorten time-to-market and optimize management workflows.
Database. Some well-suited systems include MongoDB and MySQL, with the former being a great choice for e-commerce and other products with a high volume of data.
MEVN operates similarly as other JavaScript-based stacks do, with a minor exception:
Frontend. This stack includes Vue.js, which is a progressive JavaScript framework for building UIs. It’s incrementally adaptable and can be integrated with other libraries and projects.
Backend. Client-side technologies utilize the same Django and Node.js frameworks. Both are excellent choices for making development more efficient and your app scalable and secure.
Database. The main tools of choice are MySQL and MongoDB.
Here are some benefits of MERN, MEAN, and MEVN tech stacks:
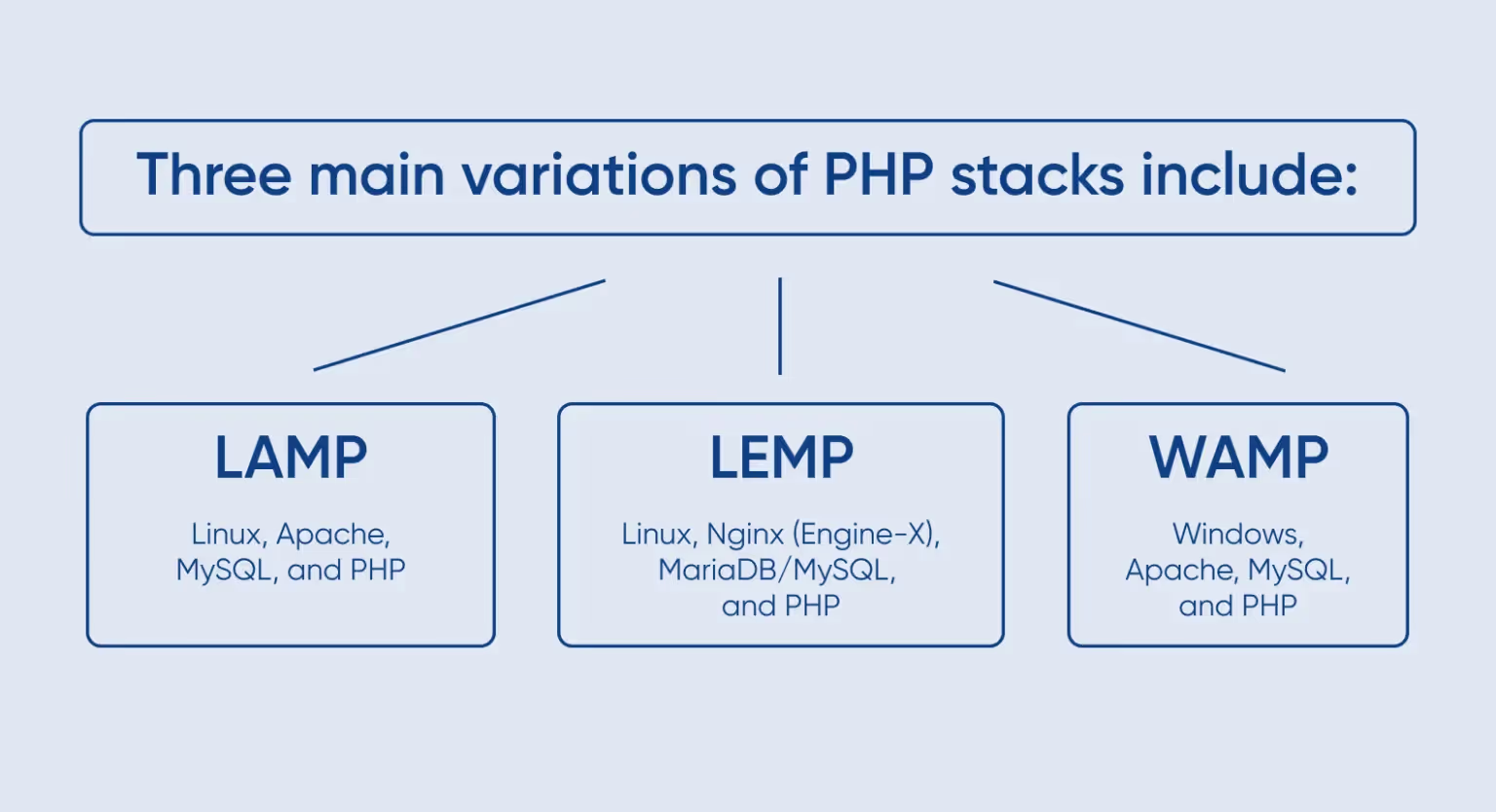
Let’s transition to PHP stacks. It refers to a combination of technologies used for building web applications using the PHP programming language.

Similar to other stacks, the average PHP stack includes a frontend framework, a backend framework, a database, and a server-side language. It also offers object-relational mapping, a package manager, and a version control system (Git). Web application servers, containerization, and firewalls are optional.
Frontend. PHP, being a server-side language, is mainly used to generate dynamic content on the server. In the case of LAMP, the fundamental technologies for building a user interface and processing interactions on the client side are HTML, CSS, and JavaScript.
Backend. Hypertext Preprocessor (PHP) scripting language processes requests, interacts with the database, and generates dynamic content. PHP is embedded in HTML code, making it easy to mix server-side logic with frontend markup. It’s a key part of the LAMP tech stack.
Database. Relational database management systems (RDBMS) commonly used with PHP for storing and retrieving data are MySQL, MariaDB, and PostgreSQL. MySQL is suitable for a wide range of apps, from small-scale websites to large-scale enterprise systems. It’s used with content management systems like WordPress, Drupal, and Joomla.
Web server. The LAMP tech stack uses an open-source web server called Apache. It’s highly modular, allowing users to extend its functionality. It is used in web hosting environments such as shared hosting, virtual private servers (VPS), and dedicated servers.
This is another PHP-based stack with a different web server.
Frontend. The majority of LEMP-based apps use HTML, CSS, and JavaScript. These technologies allow streamlining development and building interactive user interfaces.
Backend. PHP helps the app handle data input, retrieve and process information from the database, and provide a seamless experience for the user.
Database. Key technologies involved with database management are PostgreSQL, MySQL, and MariaDB. PostgreSQL is known for its extensibility, standards compliance, and advanced features. It’s well-suited for apps that require complex queries, transactions, and data integrity, for example, in GIS (Geographic Information System) apps.
Web server. Developers use the Nginx web server to handle incoming HTTP requests, execute PHP scripts, and send the generated content back to the client. Efficient and scalable, Nginx utilizes an event-driven, asynchronous architecture and is commonly used as a reverse proxy, forwarding requests to other servers.
This stack is similar to LAMP and LEMP with a key difference: it’s adapted to a different operating system — Windows.
Frontend. For client-side mobile app development, developers have to stick to HTML, CSS, and JavaScript. All three of these languages are great tools that ensure beautiful design and smooth interactions with the app.
Backend. PHP is the key choice for server-side scripting. It’s a programming language with a variety of uses: from complex B2B solutions and mobile app development to websites and video games.
Database. The main database management systems used include MariaDB, PostgreSQL, and MySQL. MariaDB is used to replace MySQL, especially in projects where the community-driven and open-source nature of the database is a priority. It focuses on security and performance improvements.
Operating system. While LAMP utilizes Linux, WAMP uses Windows. Both include the basic components for building web applications written in PHP. The choice between these systems depends on factors such as the development environment, familiarity with technology, and project requirements.
Benefits of using the LAMP, LEMP, and WAMP stacks:
Flutter is an open-source user interface software development kit created by Google. It’s used for creating native-like apps for mobile devices, websites, and desktops using a single code base. Startups choose Flutter because of its cross-platform development capabilities, high performance, and an expressive and customizable user interface. Find out if it’s suitable for your business in this article.
The Flutter stack typically involves the following components: the core software development kit, Dart programming language, state management solutions, widget libraries, a version control system (Git), and testing frameworks.

Frontend. Flutter provides a set of Material Design and Cupertino widgets, layouts, and themes to build modern and visually appealing user interfaces. Many developers use additional third-party libraries for specialized widgets or UI components.
Backend. Flutter can be integrated with various backend services, such as Firebase, AWS Amplify, or Parse, to handle server-side logic, authentication, and data storage.
Database. Flutter supports various databases, such as SQLite and Realm, to store and manage application data.
Benefits of using the Flutter stack:
While popular tech stacks can be a good starting point, the best tech stack for startups depends on your specific needs and goals. A stack that suits one startup may not be the best fit for another. So don’t chase after what’s popular, the best tech stack is the one that aligns with the startup’s vision, team expertise, and long-term goals.

In order to make the best possible choice, you need to consider the following aspects:
And if you don’t have the time or level of expertise to consider all of these things, there’s an easier way — outsourcing the project to a team of professionals.
Choosing the right startup tech stack leads to faster development and lower costs. It can also help a startup scale more efficiently and adapt to changing market conditions. Let’s look at examples of how a stack for startups can benefit you.
Using the right tech stack, developers can optimize performance and make sure that everything runs smoothly and meets user expectations. A scalable and well-supported database such as MongoDB, MySQL, or MariaDB, can prevent performance bottlenecks as your user base grows.
To help a startup launch an IT-product faster, consider using the tech stack that facilitates faster development cycles. It could be Flutter, as it offers cross-platform development and allows for code reuse. Other frameworks and tools that support agile development can also accelerate the software development process. This allows your team to iterate quickly and release new features or updates on time.
Choosing the right tech stack helps to manage costs, both in terms of initial development expenses and ongoing maintenance. Open-source technologies, such as PHP stack (as well as cloud services), are cost-efficient alternatives to proprietary software. However, if you see fit to use licensed private tools, you may do so.
Developers can focus more on writing code and building features rather than grappling with complex configurations or unfamiliar technologies. New team members quickly become productive, reducing the time and resources required for training. If the tech stack is right, the team can quickly identify and address issues or fix bugs, as well as smoothly deploy updates.
A poorly chosen tech stack can lead to delays, inefficiencies, and higher costs. Here are some common pitfalls to avoid and their examples.
The wrong stack may lead to longer development cycles and delays in bringing the product to market. For example, component or tool incompatibility issues can slow down development.
A tech stack lacking proper support and documentation can result in maintenance challenges. If you rely on outdated or deprecated technologies, it may lead to security vulnerabilities and additional maintenance efforts.
Choosing a non-scalable tech stack may hinder the ability to handle increased user loads, limiting the startup’s growth potential. For instance, using a database that doesn’t scale well could result in performance issues as the user base expands.
Uncommon or niche technologies may make it challenging to find skilled developers, which potentially leads to a shortage of talent. But there are two sides to this coin. On the one hand, an obscure programming language may limit the pool of available developers. On the other hand, if you need those specific niche technologies, put in the time in advance to find the labor, and everything will go as planned.
The right technology stack significantly influences development speed, scalability, and cost. Consider your project type, projected costs, desired scalability, and development speed. Remember that launching the app is not the final step. You will have to constantly update it, remove possible bugs, and add new features. If the startup tech stack is chosen correctly, this will be easy to do.
At Purrweb, we have been developing IT-products for more than 10 years, and we emphasize the need for alignment with business goals in selecting the stack. Choosing the best technology stack depends on the specific goals of the startup, not just what’s popular right now. We discussed seven popular stacks for tech startups — JavaScript, Flutter, and PHP. You can choose one of them or find an alternative that suits you better.
➡️ We're glad to answer your questions regarding web, desktop, and mobile application development. <a class="blog-modal_opener">Fill in the form</a>, and we will contact you in 48 hours. Launch your app with Purrweb!