




Однажды стартапер поспорил, что сможет написать самый короткий рассказ, способный растрогать любого. Он выиграл спор: "Продается приложение для iOS. Написано на Swift". Мы в Purrweb не любим грустить, поэтому используем React Native. Кроссплатформенный фреймворк позволяет быстро написать код, подходящий для iOS и Android. В этой статье рассмотрим другие преимущества React Native и сравним его со Swift — нативным языком от компании Apple. Добро пожаловать на поединок React Native vs Swift!

Но перед смертельным боем разберемся, что такое “нативная” и “кроссплатформенная” разработка, и поговорим о языках программирования для мобильных приложений.
Нативные приложения разрабатывают только под одну операционную систему. Такое приложение создано с использованием языков программирования для приложений и инструментов, специфичных для одной платформы. Например, можно разработать приложение для Android на Java или Kotlin, а для iOS выбрать Swift и Objective-C.
Нативные приложения обеспечивают исключительный пользовательский опыт (UX), поскольку они обычно обладают высокой производительностью. Пользовательский опыт также улучшается, потому что визуальные эффекты адаптированы к UX дизайну платформы. Но есть небольшая проблема, которая для стартапа станет настоящей настоящей катастрофой: нативные приложение неприлично дорогие. Не крыло самолета, но для бюджета бесследно не пройдет. Для создания двух нативных приложений придется разрабатывать параллельно для обеих платформ.

И все-таки: React Native vs Swift, что круче? Кроссплатформенная разработка — процесс создания приложения, которое работает на нескольких платформах. Это делается с помощью таких инструментов, как React Native, Xamarin и Flutter. Приложения, написанные с помощью этих технологий, можно развернуть как на Android, так и на iOS.
У кроссплатформенной разработки есть два больших плюса — она экономит время и деньги. И один минус — иногда продукт теряет в качестве. Дело в том, что трудно создать приложение, которое оптимально работает на разных платформах и обеспечивает такую же производительность, как нативное.
Мы в Purrweb специализируемся на создании MVP — минимально жизнеспособного продукта, приложения, сокращенного до основной функциональности без UI/UX изысков и сложной разработки. MVP нужен стартапу как воздух: он помогает представить идею инвесторам и получить деньги на дальнейшую разработку. Здесь как раз нужно быстро и без лишних вложений разработать “первую версию” приложения, так что кроссплатформенная разработка, языки программирования для приложений и MVP идут рука об руку.
Когда речь идет о нативных приложениях, нужно выбрать, для какой операционной системы писать в первую очередь и какой язык программирования для приложений использовать. Вот и начинается борьба React Native vs Swift. Если кратко: для iOS. Пользователи этой операционной системы привыкли платить за контент и приложения. Ребята с айфонами — еще и лидеры мнений, поэтому показать им MVP в первую очередь выгодно для стартапа.

Этот план звучит как “трата времени и денег” для стартапа 🤪
Если все-таки пришлось сначала писать приложение для iOS, советуем сделать это на React Native. Так вы сэкономите не только время на поиск и онбординг новой команды, но и на разработке второго приложения. На выходе получите кроссплатформенное MVP, которое легко переобувается в обе платформы. Круто? Конечно!
В битве React Native vs Swift для стартапа побеждает React Native. И не потому что мы используем этот язык в своих проектах — тут все честно! Вот несколько преимуществ, которые стартапер оценит уже на ранних стадиях разработки проекта.
Вы спрашиваете: React Native vs Swift, а мы не устаем повторять, как хорошо React Native справляется с задачей “сэкономить как можно больше ресурсов”. Время, деньги и силы стартапера, которые уходят на поиск, онбординг и работу с нативными командами. А потом эти команды — хорошо, если параллельно — берутся за разработку, делают приложение, приносят его на правки тестируют, правят, тестируют, правят… Ну, вы поняли.
В работе с кроссплатформенным фреймворком тоже будут этапы тестирования и доработки, но на выходе вы получите приложение, которое легко можно переобуть под нужную платформу.
Кроме того, нативные разработчики iOS обычно имеют высокие зарплаты, в то время как разработчики кроссплатформенных мобильных устройств будут брать с вас меньше. Например, Android-разработчику придется заплатить $1500, а разработчику на React Native — в три раза меньше. Stonks!
Код, написанный на React Native, легко “переобуть” под любой платформу, будь то iOS или Android. Переиспользовать код гораздо проще, чем написать новый, и это опять же экономит время и деньги стартапера. Забавный факт: код, написанный на React Native для iOS, не будет сильно отличаться от нативного.
Наши разработчики говорят, что освоить язык JavaScript и фреймворк React Native проще, чем Swift. Если команда уже пишет веб-приложения на React, то обучиться созданию кроссплатформенных приложений для мобильных устройств не составит труда.
Яркий пример приложения с нативными элементами — Instagram. Несмотря на то, что приложение написано на React Native, внутри есть много нативных элементов. Дело в том, что в React Native легко интегрируются части нативного кода, и это улучшает качество работы приложения.

В Purrweb мы делаем классные MVP на React Native. React Native vs Swift — тут даже думать не надо. В этой области у нас неплохая экспертиза, поэтому в этой статье сделали подборку именно наших приложений. Мы еще не написали свой Instagram, Skype или UberEats, но парочку интересных проектов все-таки реализовали (на самом деле их количество давно перевалило за сотню). Рассказываем про яркие примеры нашей работы с React Native.
А тут найдете топ-20 приложений на React Native — обновленная версия 2021 года, залетайте за свежими идеями 🤗
Возможно, вы уже видели рекламу этого приложения на YouTube — ребята выросли с MVP до настоящего крутого приложения и уже запустили рекламную кампанию. TuneTank предоставляет клиентам возможность покупать лицензию на любой трек для дальнейшего использования в коммерческих целях. Для музыкантов TuneTank — альтернативный источник дохода. Площадка позволяет загружать композиции, продавать на них лицензию, а также предоставляет защиту авторских прав и помогает с продвижением.

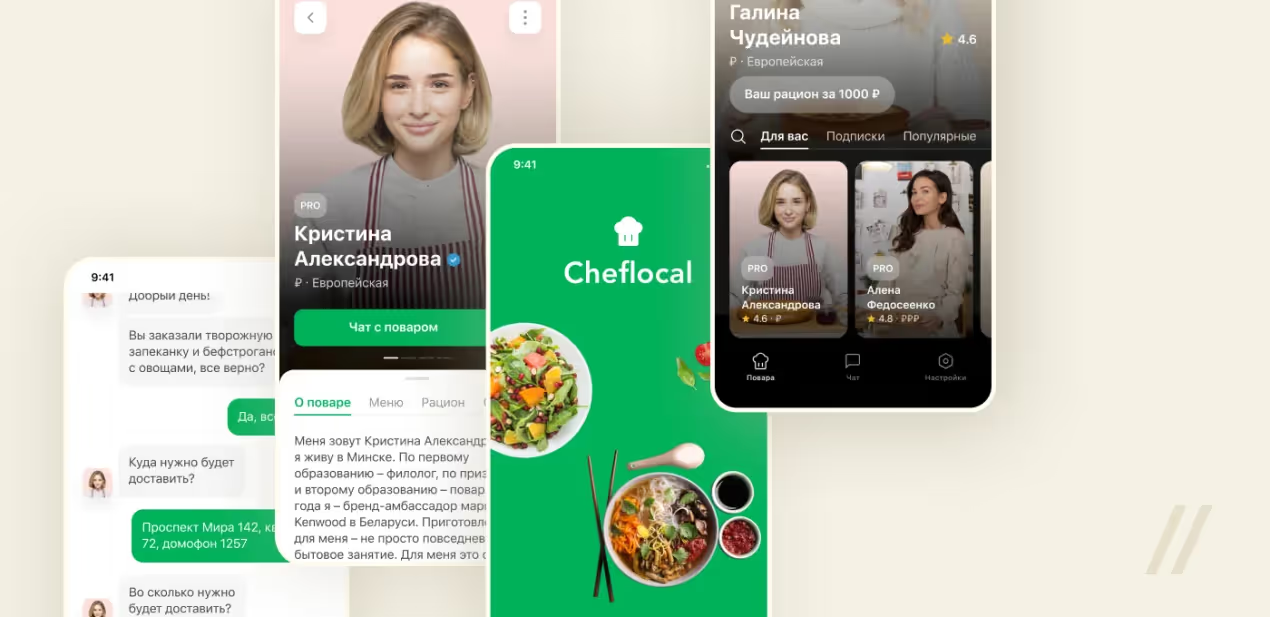
Ниша фудтеха развивается с невероятной скоростью, и мы успели залететь туда со своим приложением. Talentum — сервис по поиску личного шеф-повара. Идея простая: люди любят домашнюю еду, но не всегда могут потратить время на поход за продуктами и готовку. На помощь приходит наш сервис: пользователь ищет повара, связывается с ним через чат, выбирает блюда из меню, оплачивает и ждет свежую и вкусную еду.

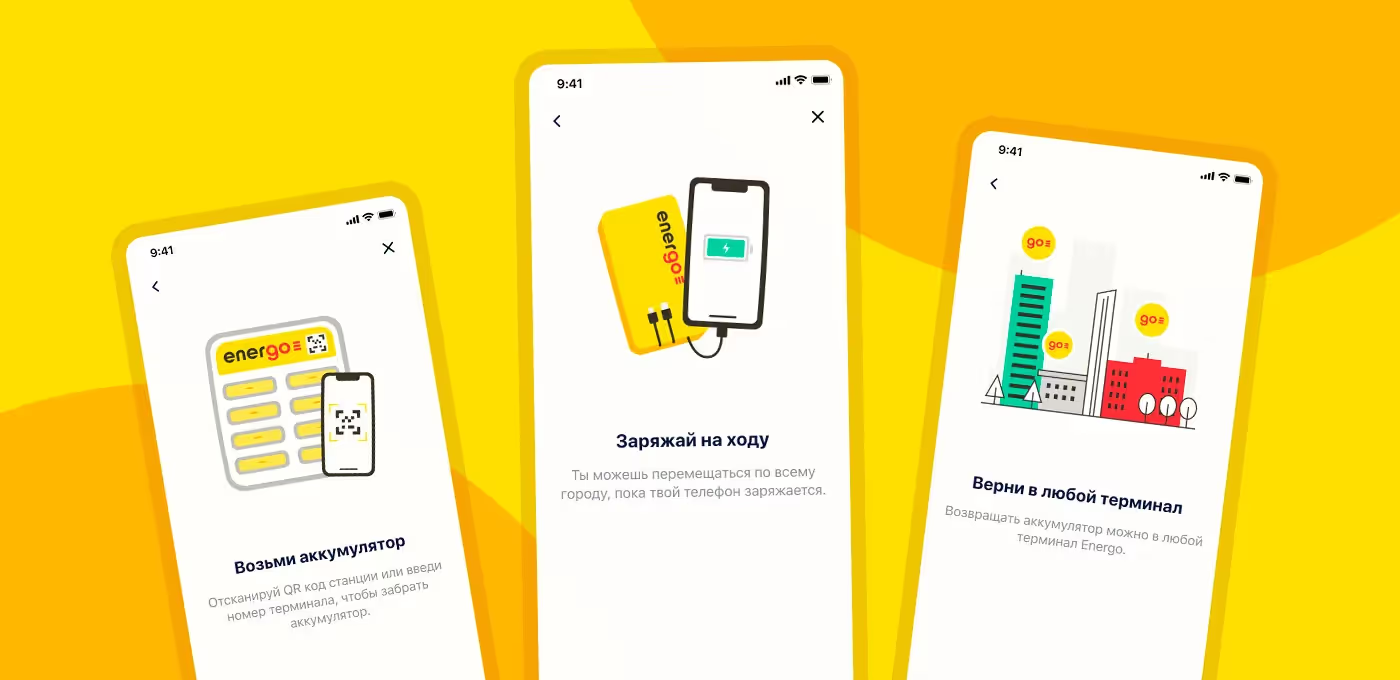
Разработка мобильного приложения с железом из Китая похожа на первую поездку на велосипеде: колеса умеют ездить только по китайским дорогам, ты знаешь, как крутить педали, но не понимаешь, как связать с ними ноги. Такой “поездкой” для нас стала разработка IoT приложения EnerGO. EnerGO — стартап, с помощью которого пассажиры московского метро и посетители кафе могут арендовать павербанки для смартфонов на одной станции и оставлять на другой.

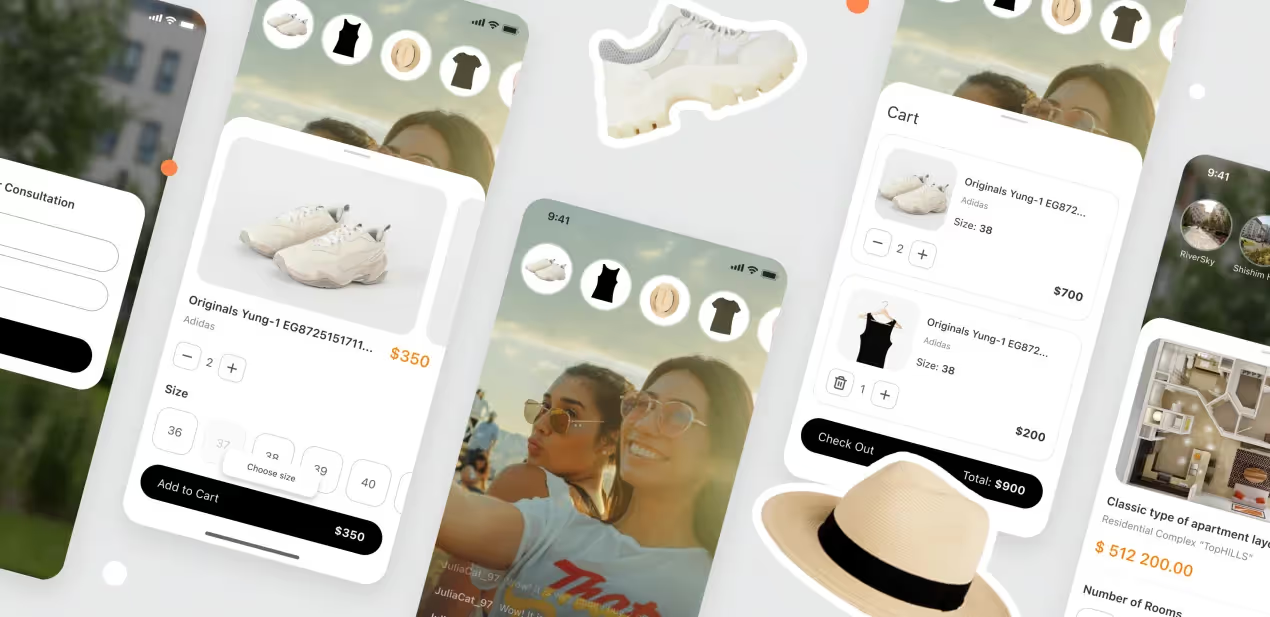
Когда мы делали EyeBuy, в России еще не было аналогов такому приложению. Спойлер: до сих пор нет. Live-stream-shopping индустрия движется к нам из Китая, но пока еще не обрела должной популярности. Покупать товары прямо на стриме — круто, не так ли? В EyeBuy мы реализовали возможность добавлять вещи в корзину, пока стрим еще не кончился — чтобы ничего не потерять. Тестировали пилот приложения сразу с крупными брендами, а на стрим залетели 500 зрителей.

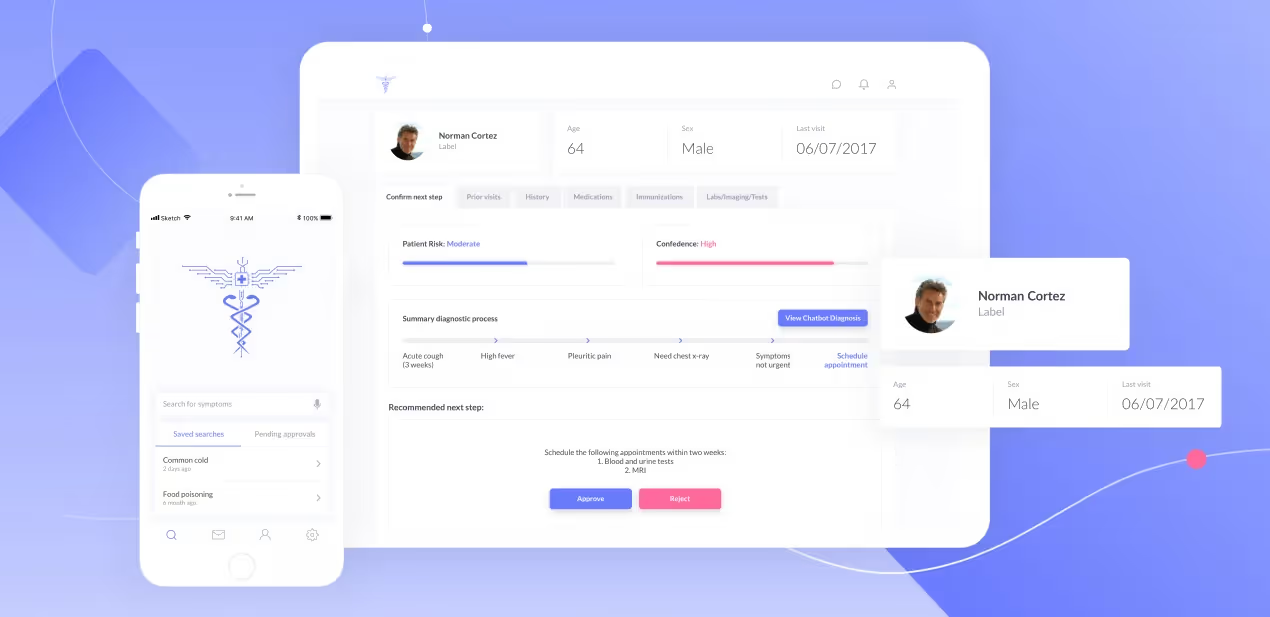
Lytic — чудо-стартап, который пришел к нам с $1,5K, а ушел с $400K. Идея сервиса заключается в следующем: если человека что-то беспокоит, он может написать свои симптомы в приложении. Чат-бот задаст уточняющие вопросы и подскажет причины плохого самочувствия. После этого приложение порекомендует, какие анализы нужно сдать, и предложит записаться к врачу, который специализируется на данных заболеваниях. Интересно, скачали бы вы такое приложение? Мы бы да!

{{tg-banner}}
Из всех языков программирования React Native позволит с одной командой разработать приложение для двух платформ. Так стартап экономит время и приближает релиз приложения. А чем быстрее вы зарелизитесь, тем быстрее получите драгоценный фидбек от пользователей, пойдете вносить правки и улучшать приложение. Также работа с кроссплатформенным фреймворком позволит сберечь копеечку, потому что не придется искать нативных разработчиков на двух языках и платить им сверхбольшие суммы.
Instagram, Skype, Walmart, Tesla, Facebook, Wix — вот неполный список приложений, написанных на React Native. Помимо всем известных гигантов только в портфолио Purrweb больше сотни успешных проектов с этим фреймворком. У нас целая команда специалистов, которые не первый год работают с технологией, и за три месяца сделают крутое MVP для вашего стартапа!