О чем этот кейс
К нам часто обращаются владельцы офлайн-франшиз, которые хотят улучшить свою IT-инфраструктуру для привлечения новой аудитории и повышения качества клиентского сервиса. Один из наиболее популярных запросов — разработка мобильного приложения. Именно с такой задачей к нам обратилась сеть салонов тайского массажа «Вай Тай».
В этом кейсе мы расскажем, какие задачи бизнеса может решить мобильное приложение, и поделимся решениями, которые позволяют оптимизировать бюджет разработки без отказа от ключевых функций. Кейс будет полезен сетевым компаниям, ориентированным на клиентский сервис, которые задумываются о собственном приложении.
Чтобы скачать приложение Вай Тай, отсканируйте QR-код 📱
Зачем спа-салону мобильное приложение?
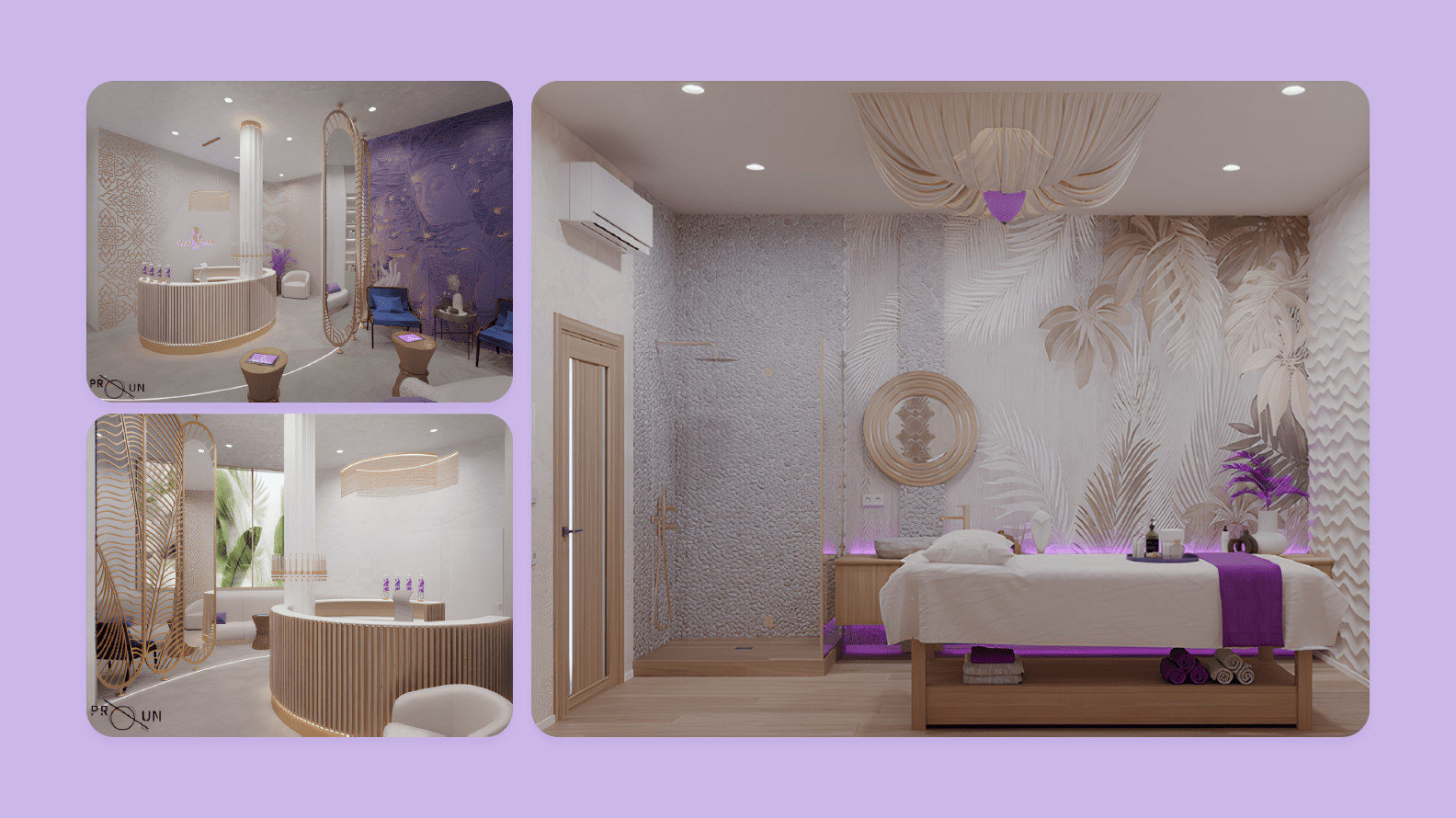
Сеть Вай Тай насчитывает 87 салонов в разных городах России — от Москвы до Читы. Гостям предлагают попробовать традиционный тайский или арома-массаж, спа и другие бьюти-процедуры. Кстати, так выглядят интерьеры салонов: смотришь — и сразу расслабляешься 😊
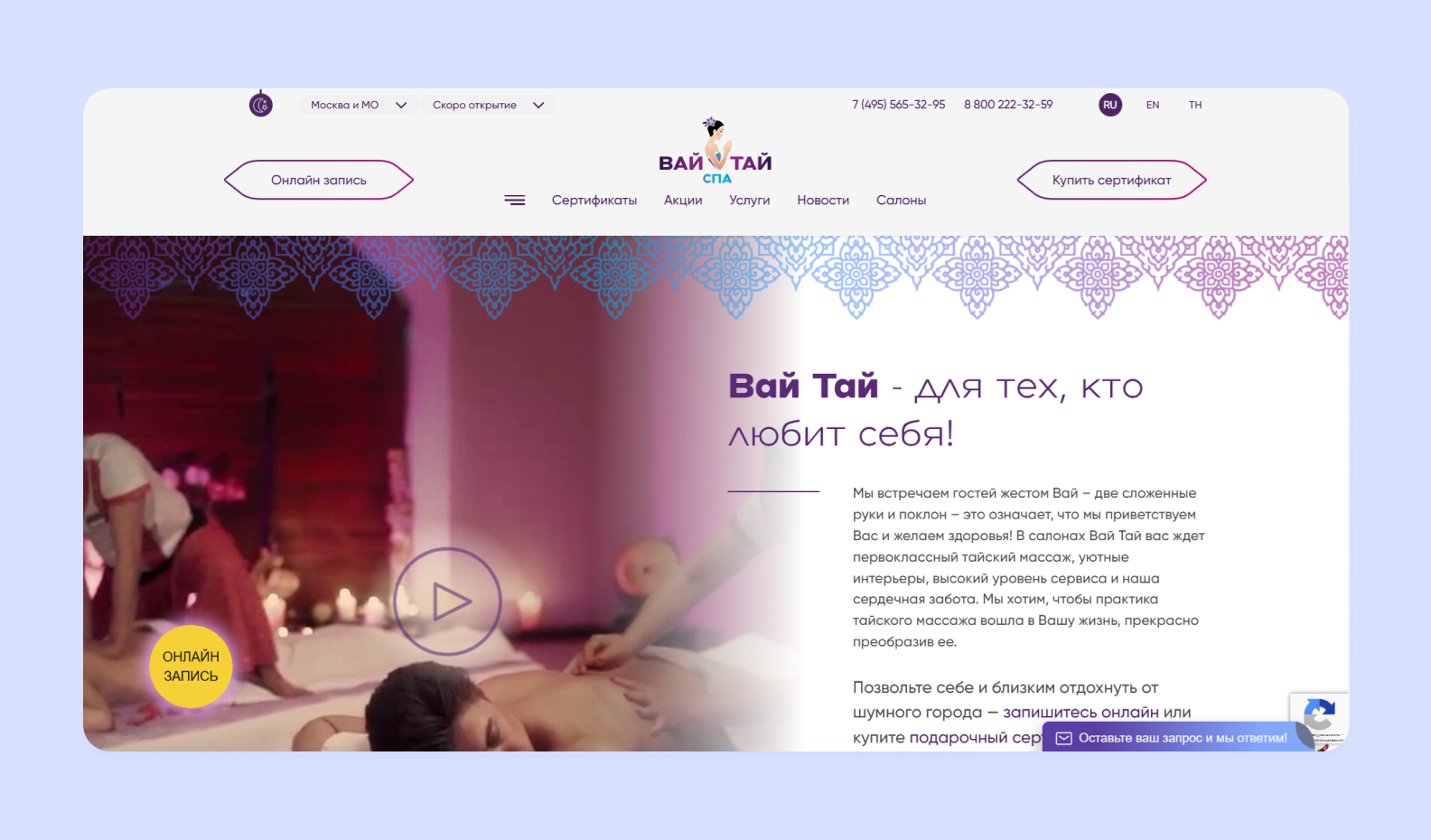
Но вернемся к кейсу 🙂 У Вай Тай был сайт, который предоставлял гостям не все возможности: только запись на массаж или покупку подарочного сертификата и абонемента.
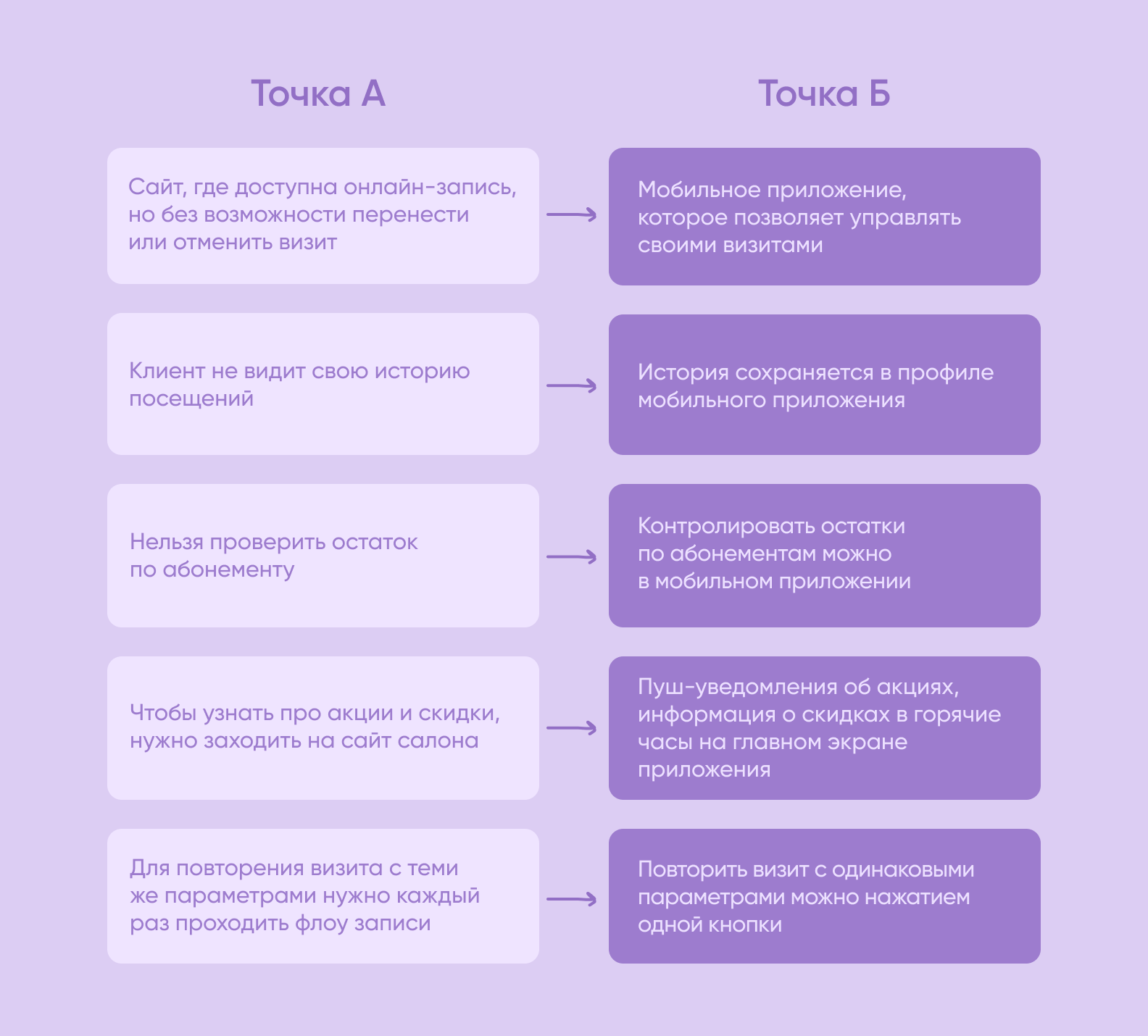
При этом проверить остаток по абонементу гости не могли — приходилось держать эту информацию в голове. Для переноса визита нужно было звонить в салон. Это создавало неудобства для клиентов и перегружало сотрудников, так как большое количество звонков по переносу записей отвлекало их от других задач.
В итоге команда Вай Тай решила: нужно запускать мобильное приложение, чтобы решить эти проблемы. А также закрыть другие важные бизнес-задачи:
-
- сократить расходы на смс-рассылку — вся информация об акциях будет приходить в пуш-уведомлениях;
- информировать клиентов о скидках в «горячие» часы, чтобы сократить простой персонала;
- увеличить продажи абонементов и сертификатов благодаря удобным флоу в приложении.
У Вай Тай была инхаус-команда, которая развивала внутренний IT-продукт — кастомную CRM-систему. Но опыта в мобильной разработке у нее не было, поэтому решили привлечь аутсорс-команду с подходящей экспертизой.
Вай Тай обратились к нам с запросом на разработку мобильного приложения. Заказчикам было важно, чтобы аутсорс-команда также обладала большим опытом в UI/UX-дизайне. А это про нас: мы в Purrweb не только больше 10 лет разрабатываем приложения для iOS и Android, но и создаем эффектный дизайн, уделяя особое внимание удобству пользователей.
Оптимизируем бюджет, не выкидывая базовые фичи
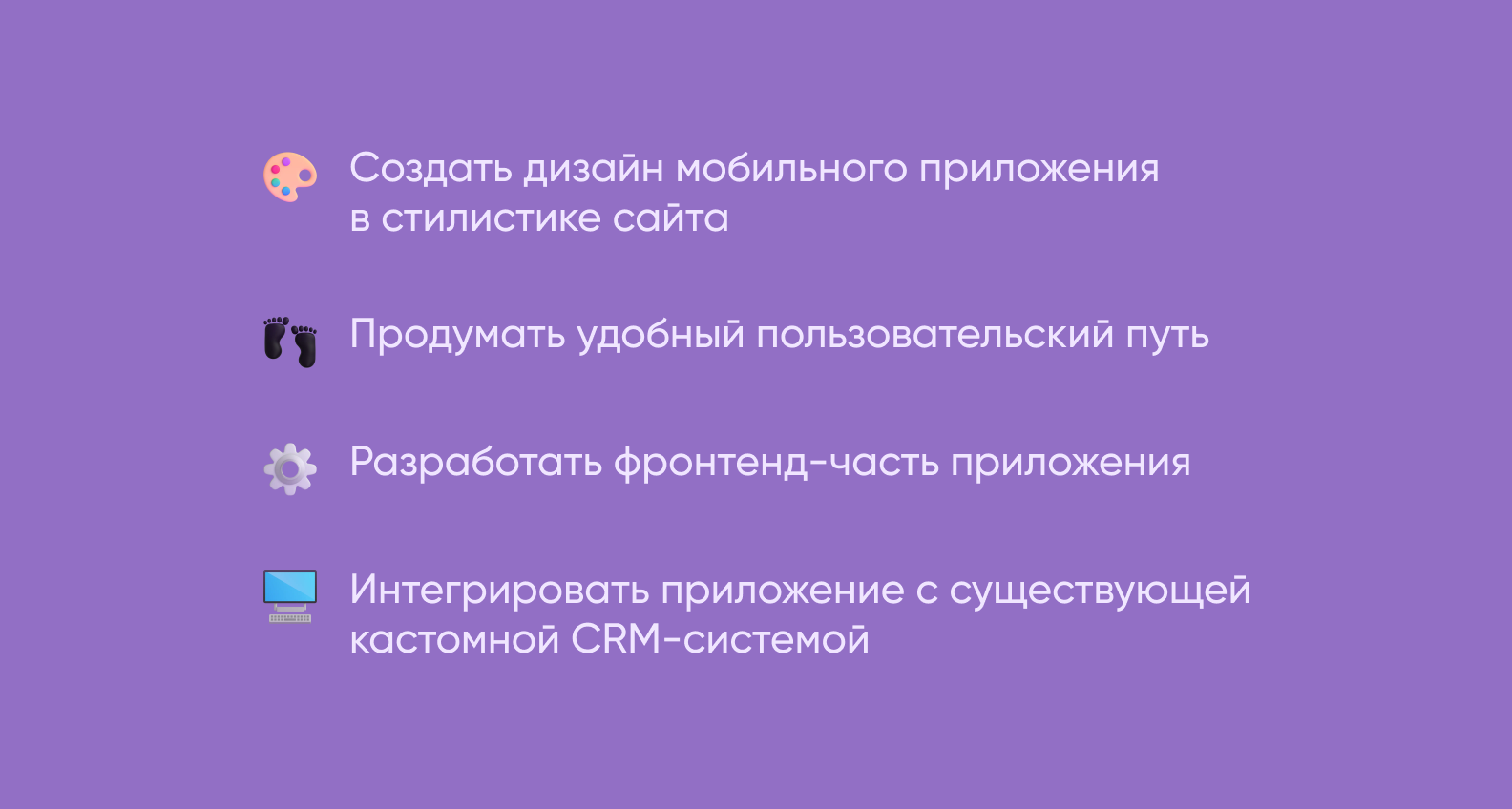
Перед нами стояли такие задачи:
Обычно мы отвечаем за разработку и бэкенда, и фронтенда приложения, но на этом проекте бэкенд-логика уже была написана инхаус-командой Вай Тай. За базу данных отвечала кастомная CRM-система — именно в ней хранилась вся информация о клиентах. Так что нашей задачей было сделать так, чтобы данные оттуда быстро и без ошибок подтягивались в приложение.
|
Кейсы Purrweb
В нашей копилке это не первый проект, где мы разрабатываем только одну часть приложения, и работаем в тесной связке с инхаус-командой заказчика. Например, у нас был кейс разработки IoT-приложения для умных холодильников Vendify, где мы создавали фронтенд, который общался с железом и бэкендом. Более подробно о разработке Vendify рассказали здесь. Было и наоборот: команда заказчика пишет фронтенд, а мы — бэкенд. Так мы работали над приложение со скидочными купонами и розыгрышами призов We’re all winners (WAW). Кстати, мы писали бэкенд на стеке, который раньше не использовали, и уложились в супер-ограниченные сроки: за 4 месяца успели то, что изначально оценили в 7. Как нам это удалось — читайте в этом кейсе. |
Мы с заказчиками обсуждали возможность добавления абсолютно новой логики, для которой бэкенд-часть должны были написать мы. Например, сделать в приложении персонализированные уведомления, основанные на геолокации. Они подсказывают гостям, сколько времени займет дорога до салона с учетом дорожной ситуации и рекомендуют идеальное время выхода.
Но это довольно сложная фича: на ее реализацию потребовалось бы гораздо больше времени и бюджета. А заказчики хотели быстро запустить приложение и собрать обратную связь от гостей. Было непонятно: а точно ли нужна гостям такая функция? Может, достаточно базовых возможностей?
Мы хорошо понимаем эти сомнения и ищем решения, которые закрывают задачу, но при этом позволяют сэкономить бюджет. Поэтому предложили выпустить минимальную версию с ключевыми функциями и несложными интеграциями, чтобы зарелизить приложение в сторах как можно быстрее.
Договорились с заказчиками, что делаем приложение, которое закрывает три ключевые цели:
-
- позволяет гостю быстро забронировать визит и перенести бронь, если нужно;
- дает возможность купить сертификат или абонемент не заходя на сайт, но без интеграции платежной системы в приложении;
- сообщает о скидках в часы, когда поток гостей в салоне минимальный, чтобы сократить простой персонала.
А уже позже, если приложение понравится гостям, можно будет добавить более сложные функции: персонализированные уведомления с интеграцией Яндекс.Карт и встроенные платежи.
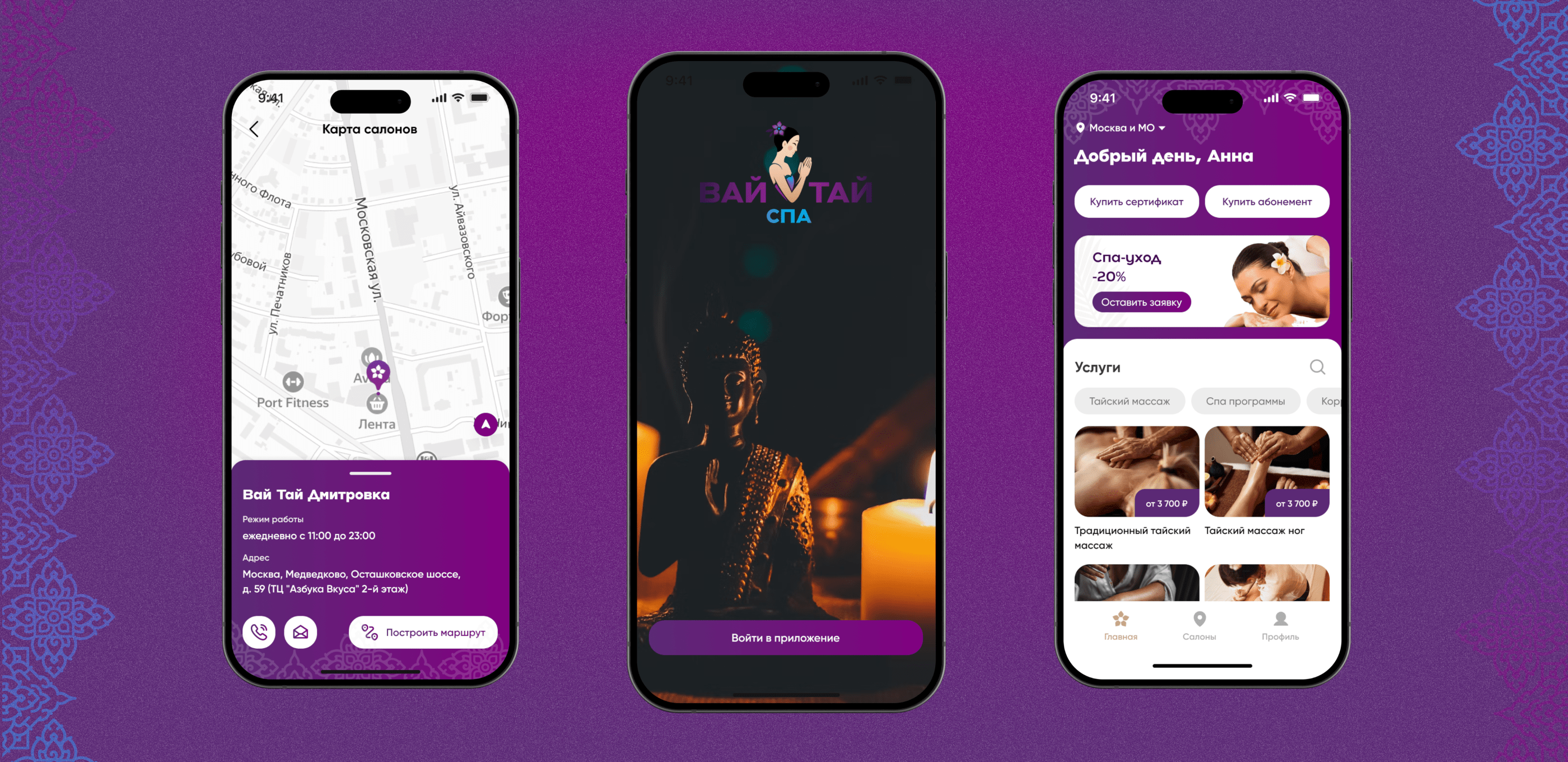
Как устроено приложение Вай Тай
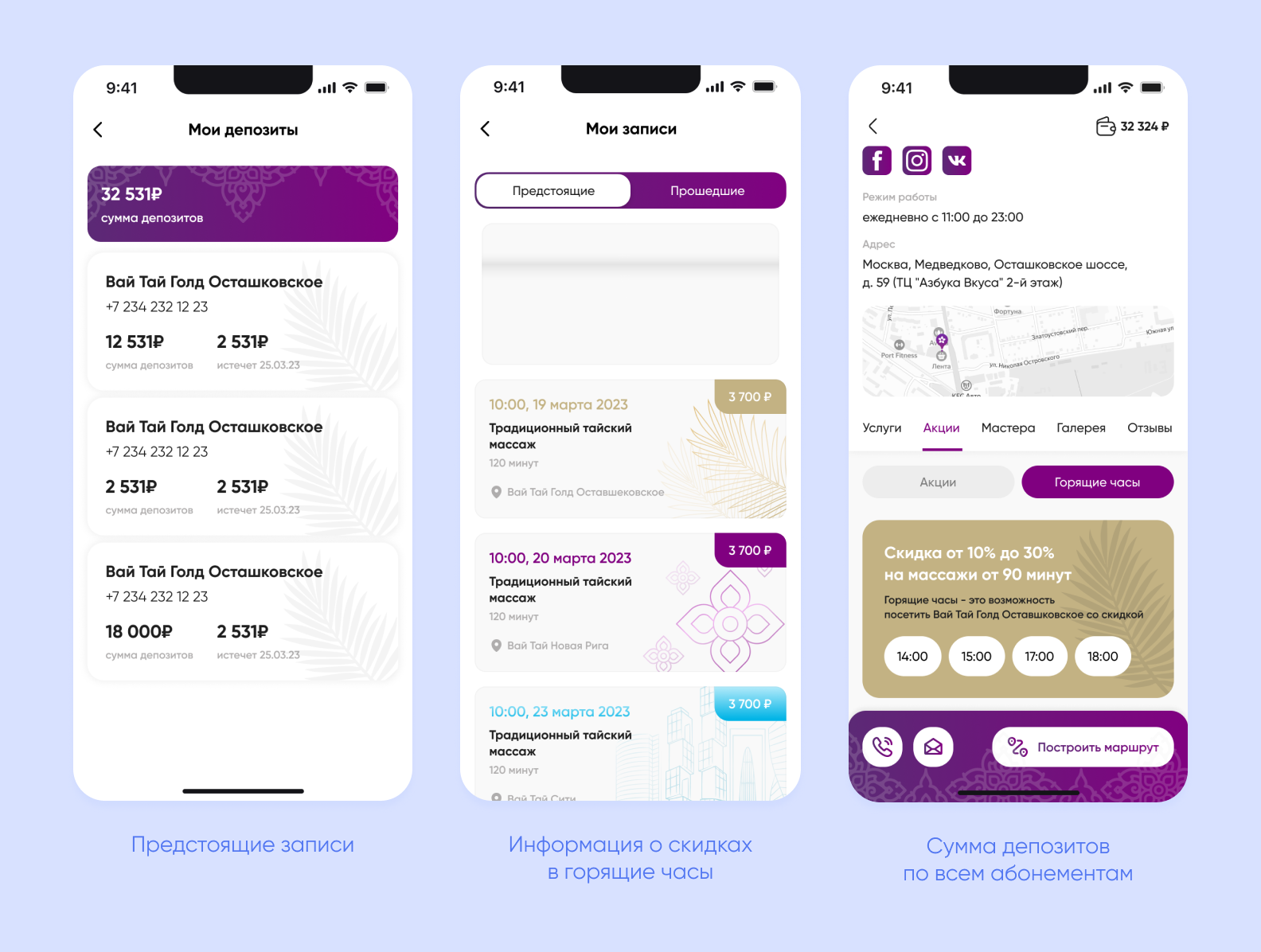
В приложении пользователь может:
-
- Завести аккаунт и редактировать профиль;
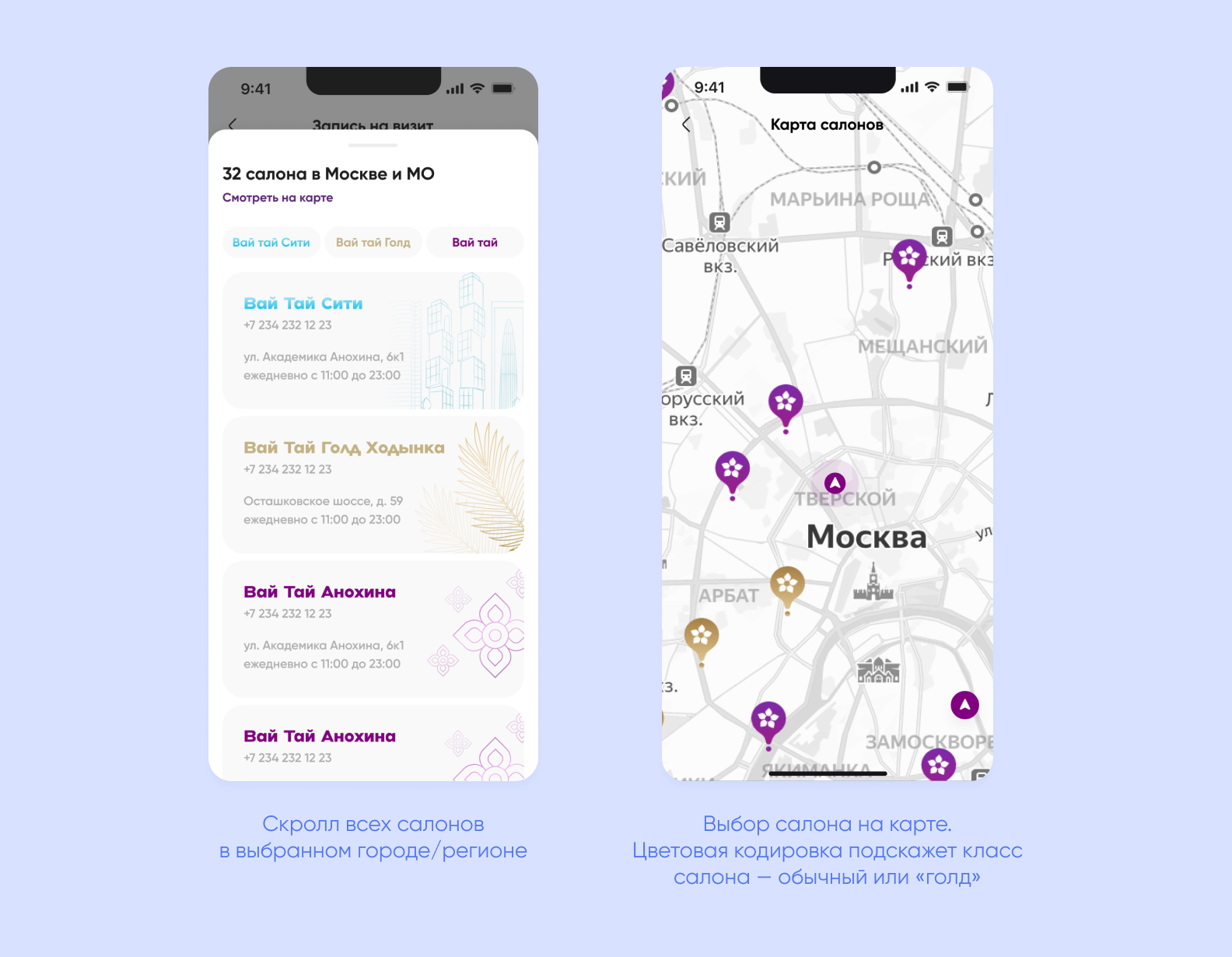
- Найти ближайший салон на карте;
- Записаться на массаж, в любой момент отменить бронь или перенести визит;
- Узнать о скидках и акциях;
- Оплатить покупку абонемента или сертификата.
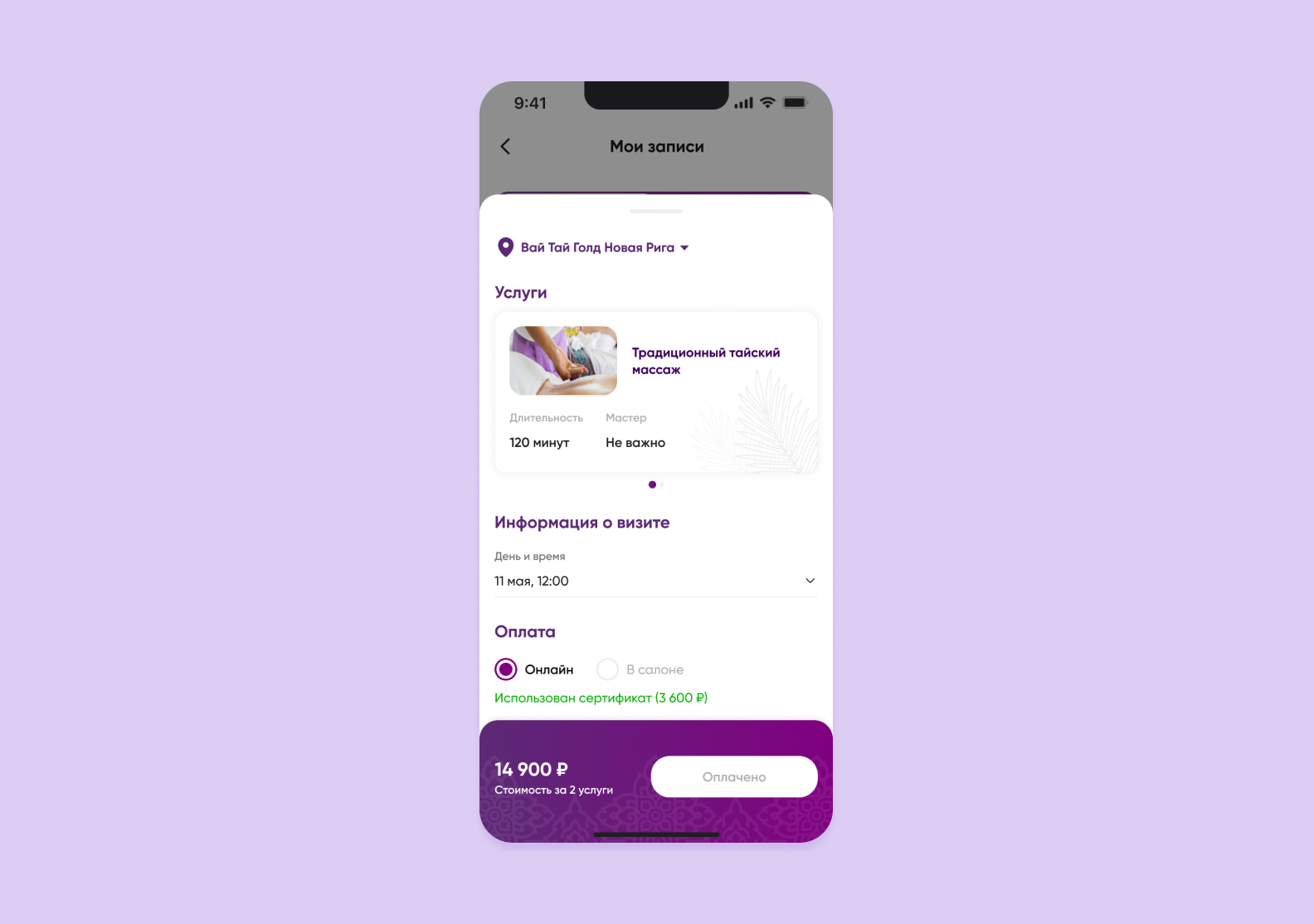
У Вай Тай есть франшизы, поэтому в разных салонах флоу оплаты может отличаться. Мы учли эти кейсы и реализовали оба варианта: предоплата с депозита в приложении и возможность оплатить в салоне непосредственно перед визитом.
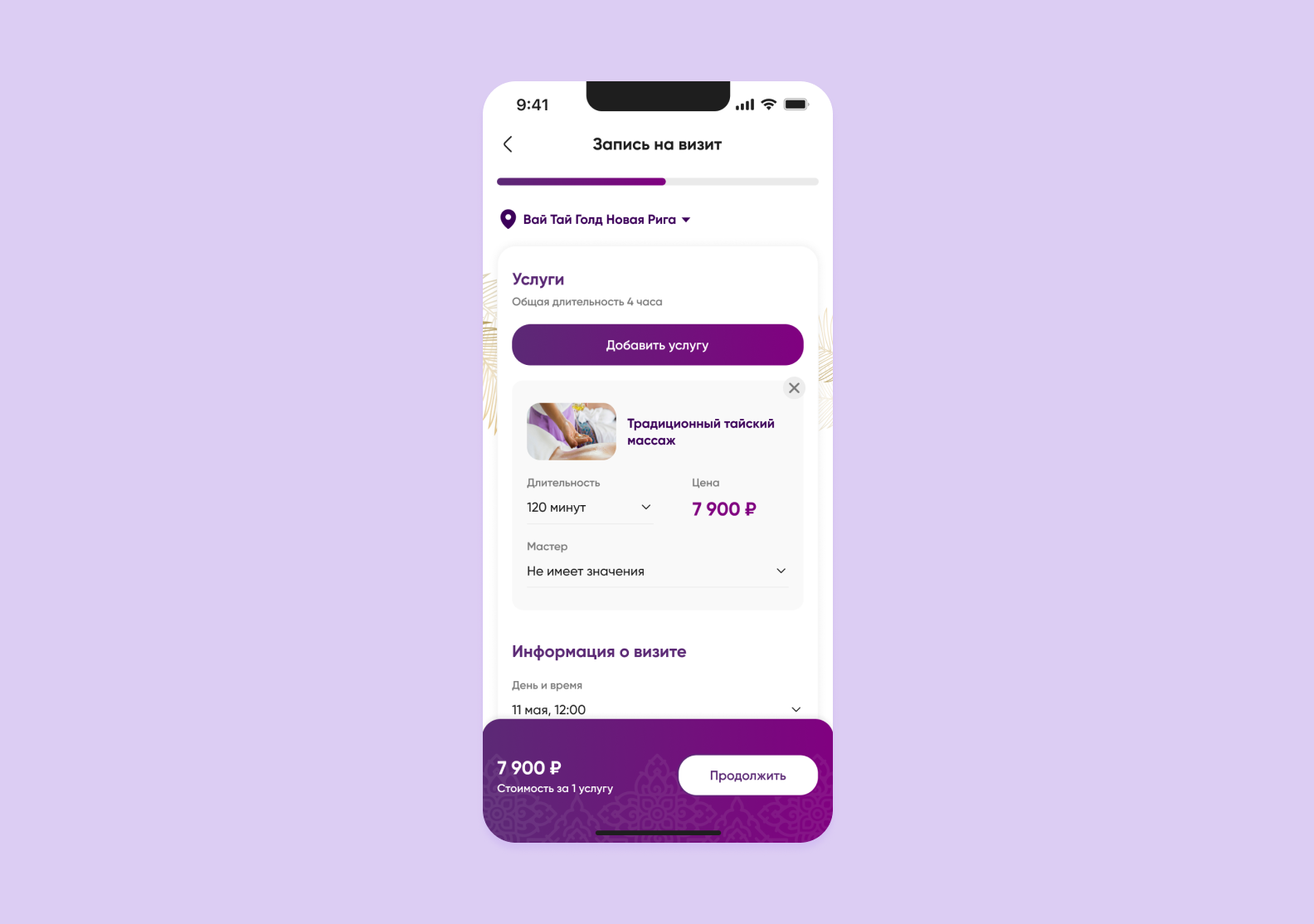
Главная польза для юзера — удобная запись. Давайте посмотрим, как устроен этот флоу приложения:
1. Если пользователь записывается впервые, открывается модальное окно с выбором салона. Если он уже посещал салоны Вай Тай, то показываем последний выбранный салон.
2. Далее пользователь выбирает основную услугу, например, традиционный тайский массаж. Он может добавить дополнительные услуги в рамках визита: ароматерапию, спа или расслабляющий массаж.
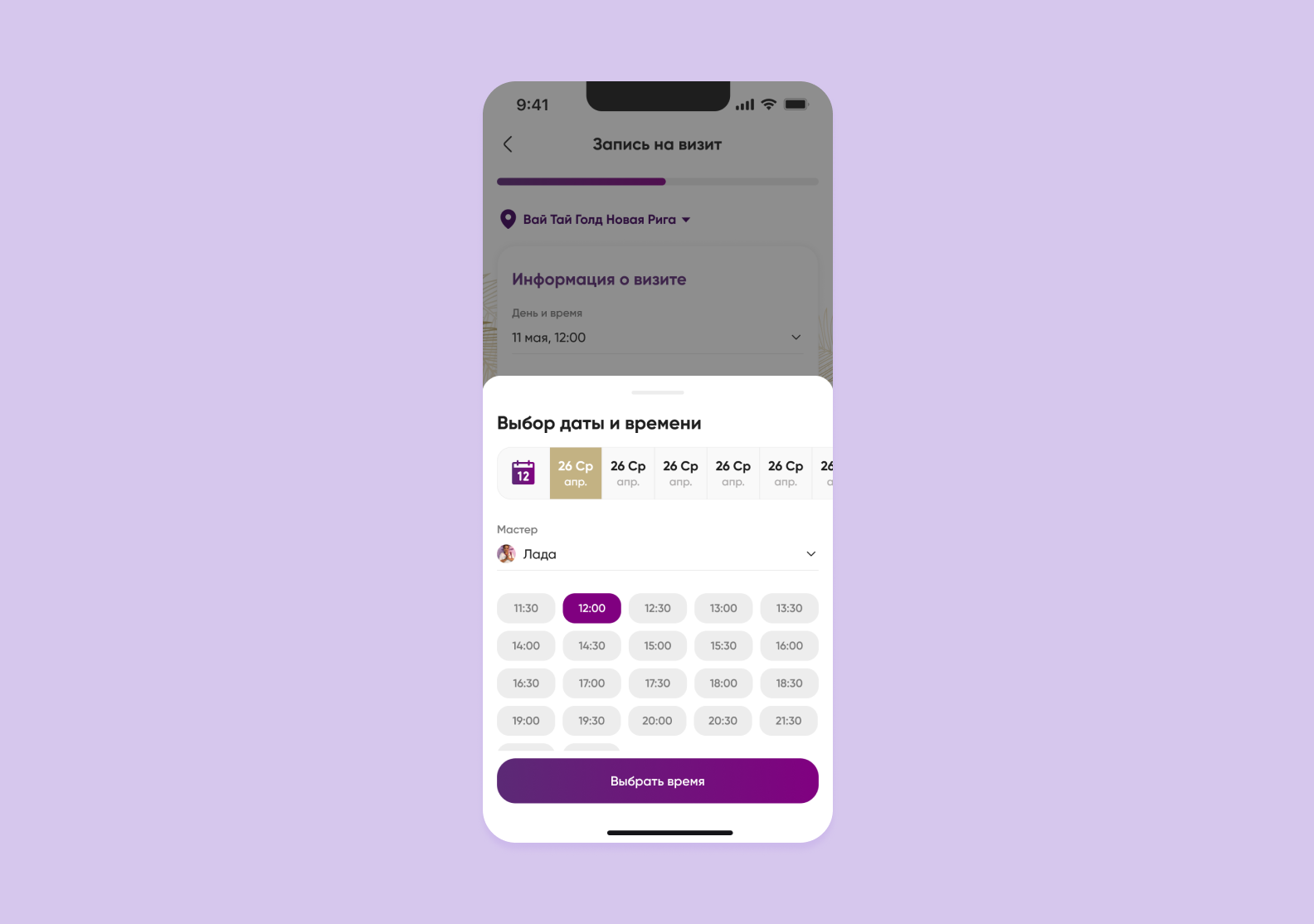
3. Затем нужно выбрать дату и время визита и мастера.
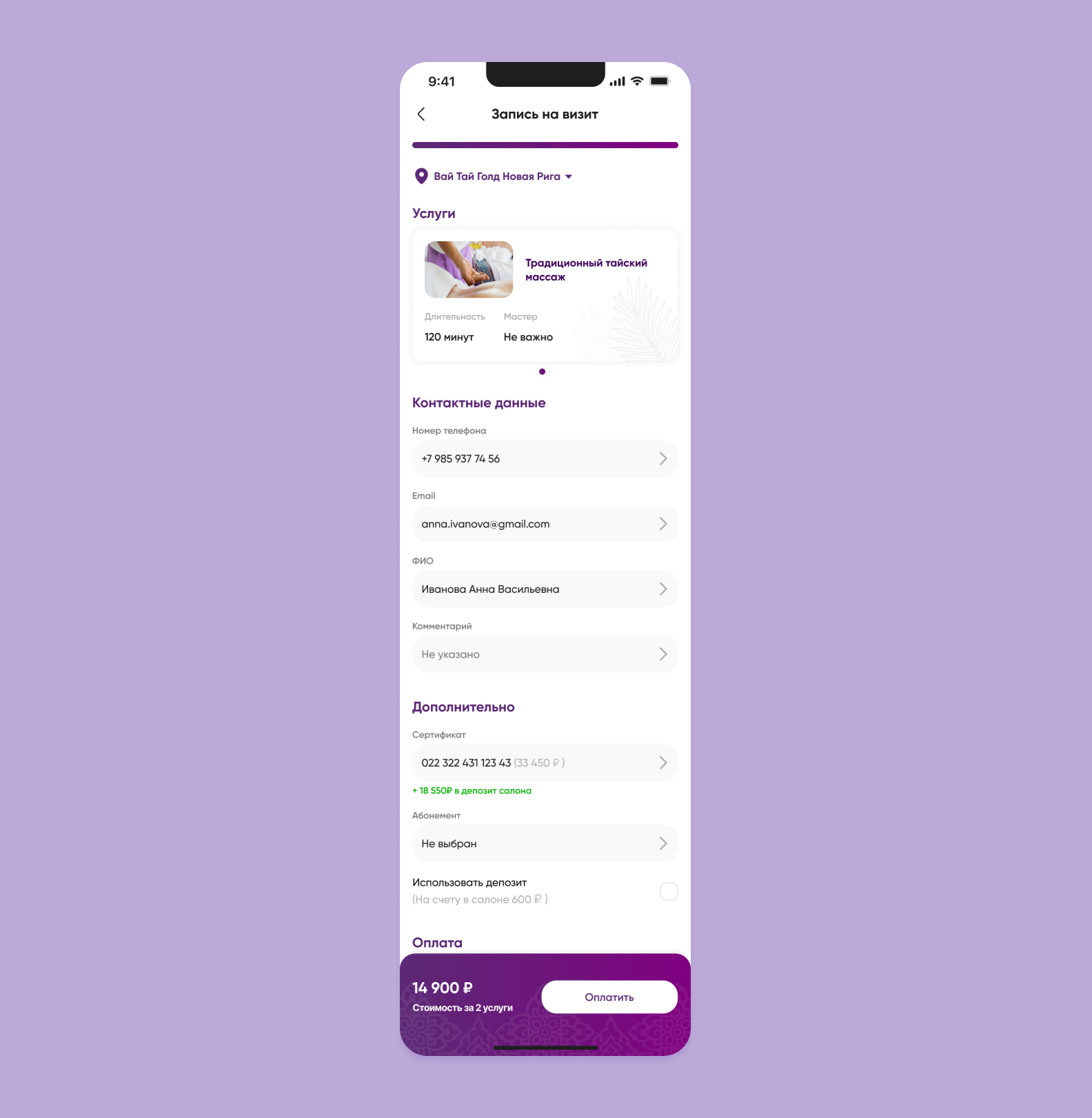
4. После остается все проверить и оплатить: списать нужную сумму с депозита абонемента или оплатить сертификатом — для этого нужно ввести его номер.
Чтобы юзеру было проще понимать, на каком шаге он находится, добавили прогресс-бар.
Решения в дизайне
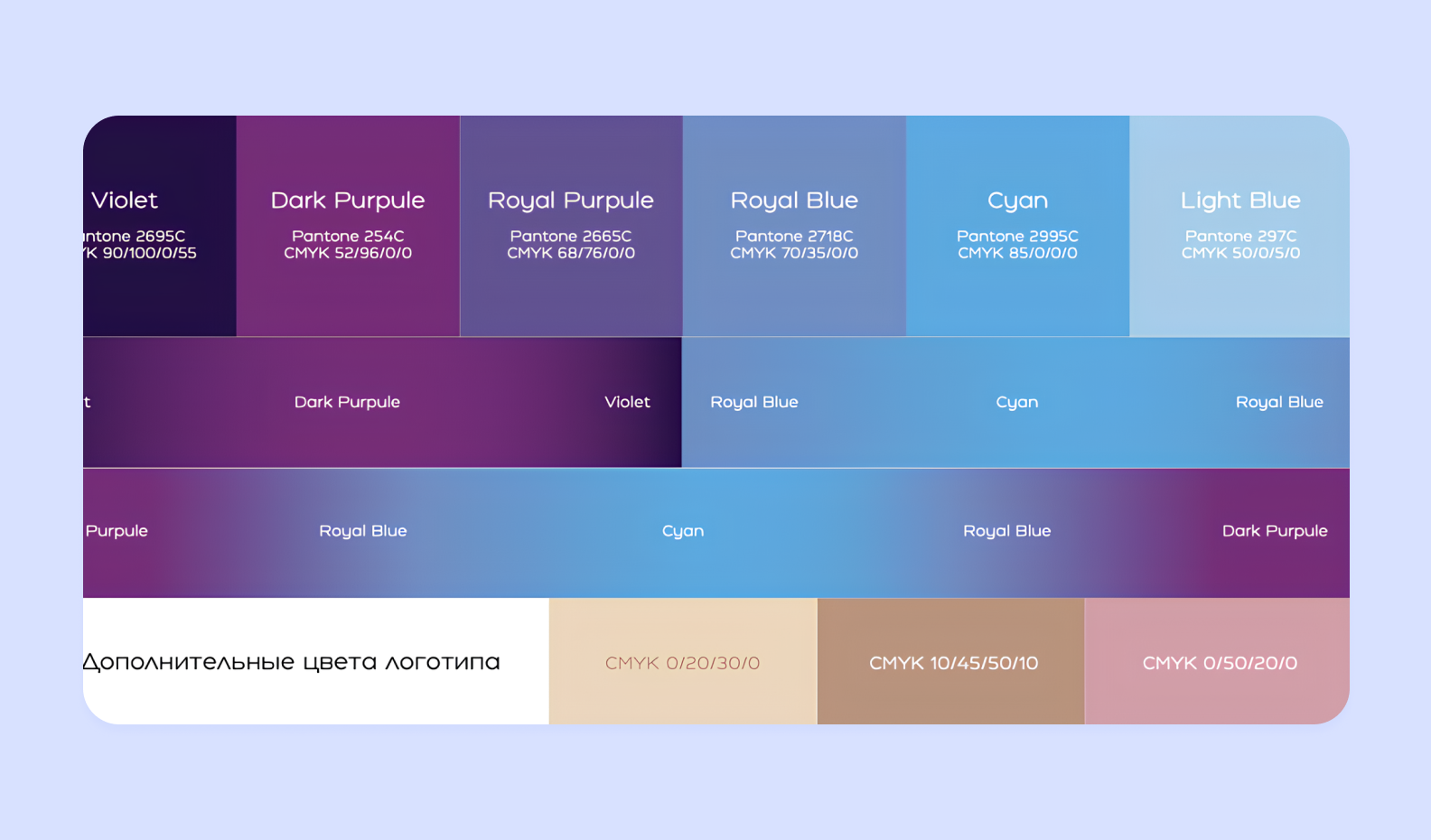
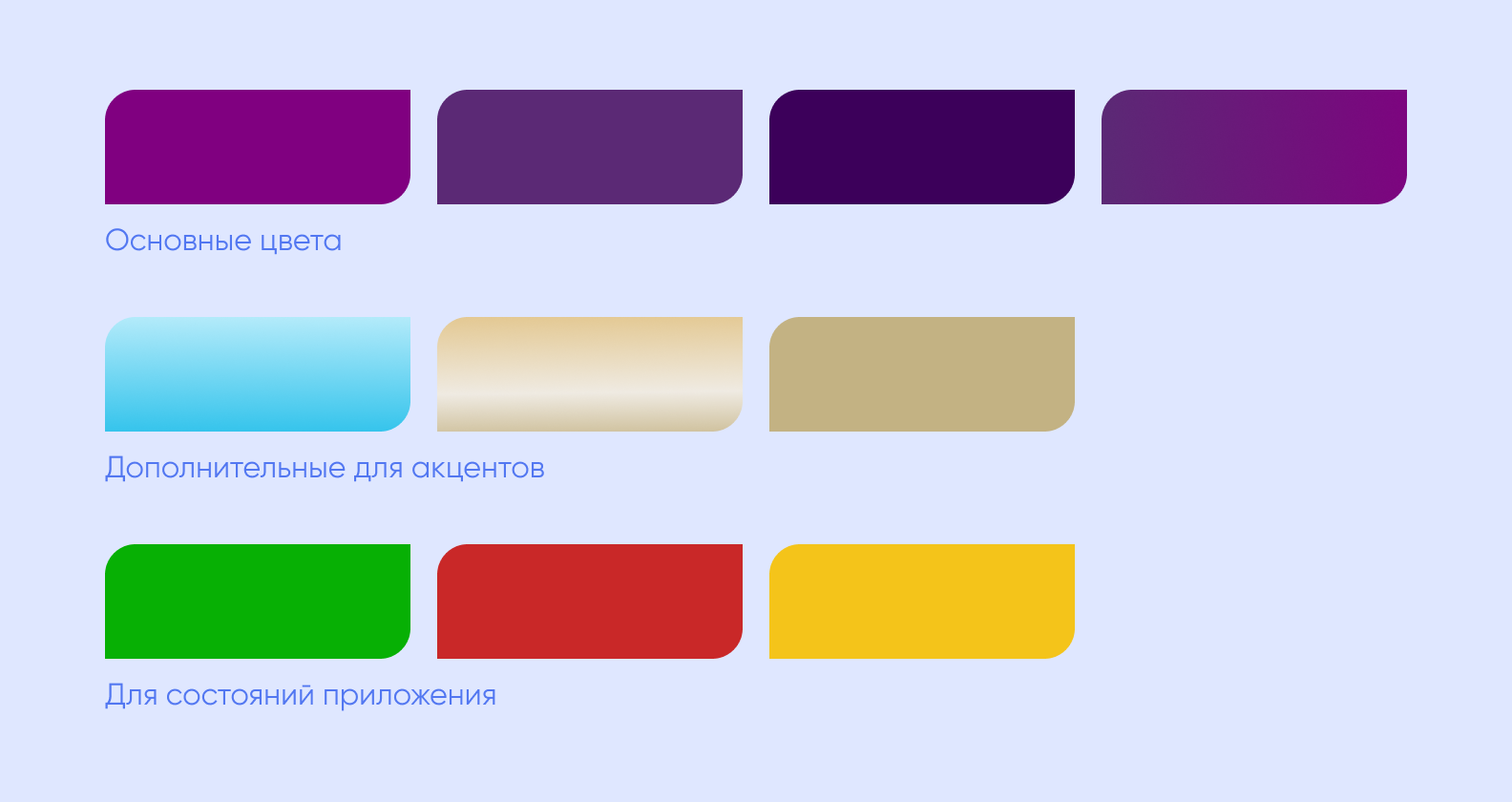
Дизайн приложения должен был перекликаться со стилистикой существующего сайта и брендбуком Вай Тай.
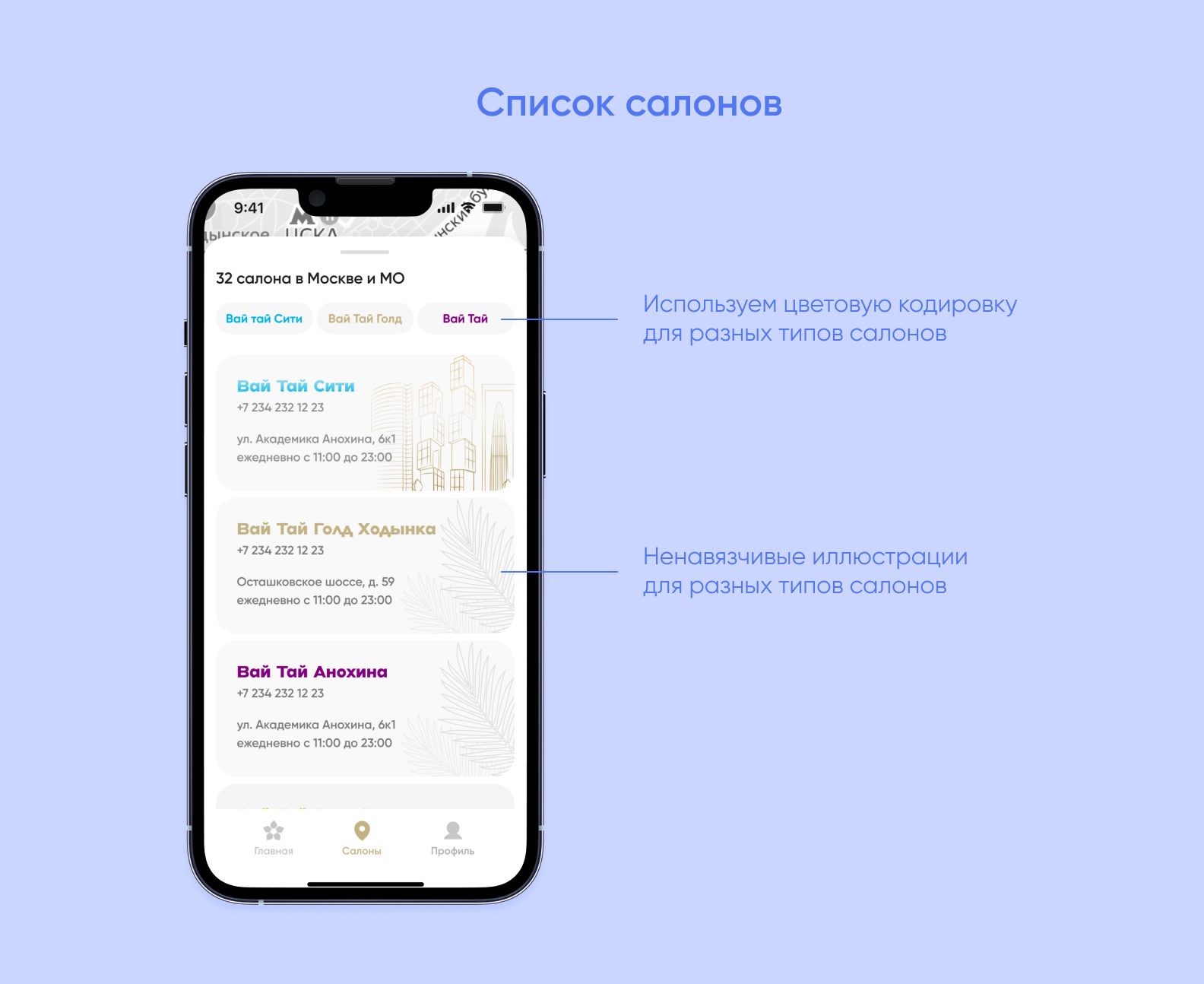
Некоторые визуальные приемы мы взяли оттуда, но при этом нашли новые интересные решения в деталях — подборе цветов, типографике и иллюстрациях.
Для типографики решили использовать два шрифта: Holgada для акцентов и заголовков и Gilroy в качестве основного. Первый шрифт был в брендбуке заказчика: его начертание отлично подходит под тайскую тематику. Gilroy хорошо читается с экрана телефона, у него есть несколько вариантов начертаний.
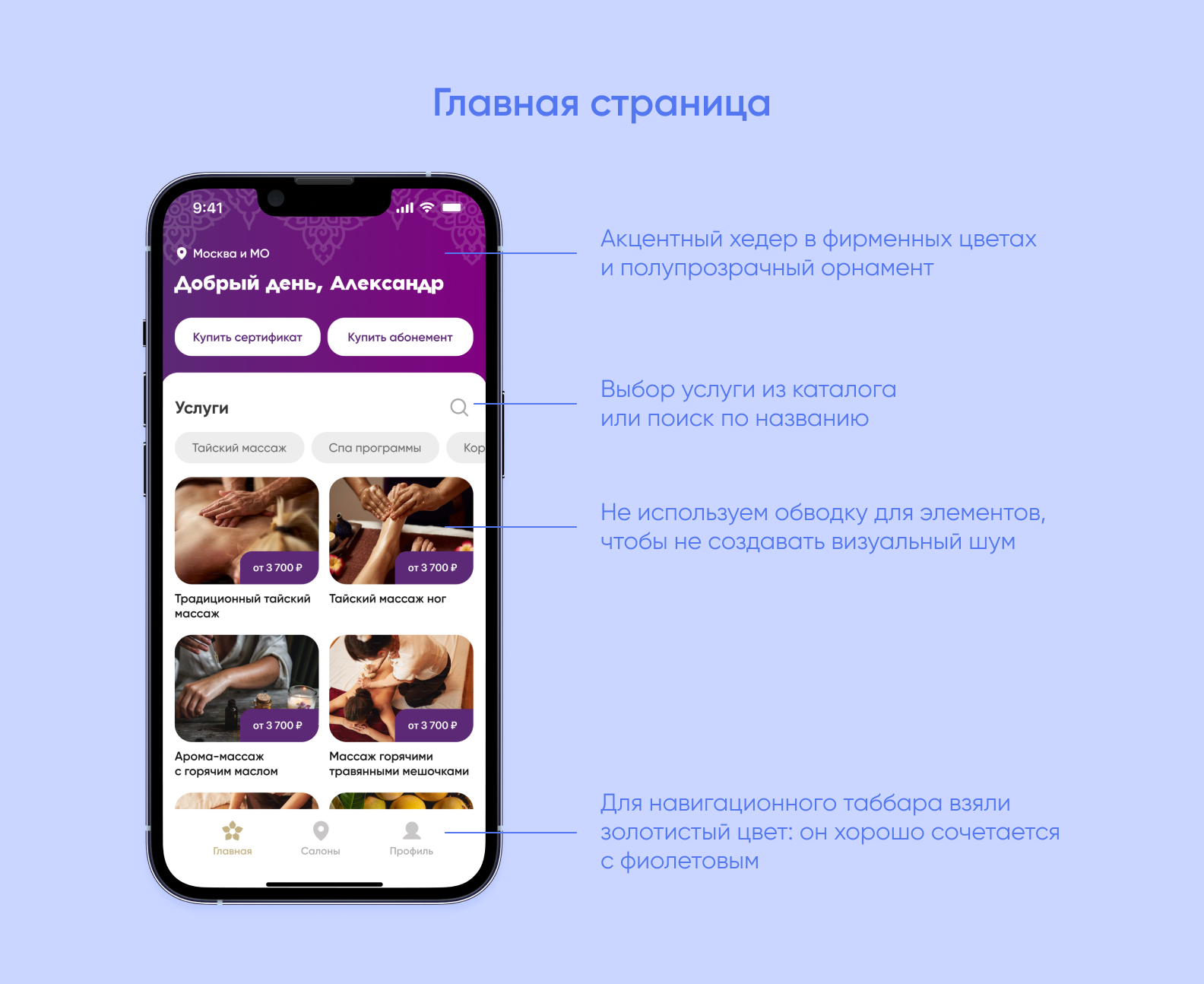
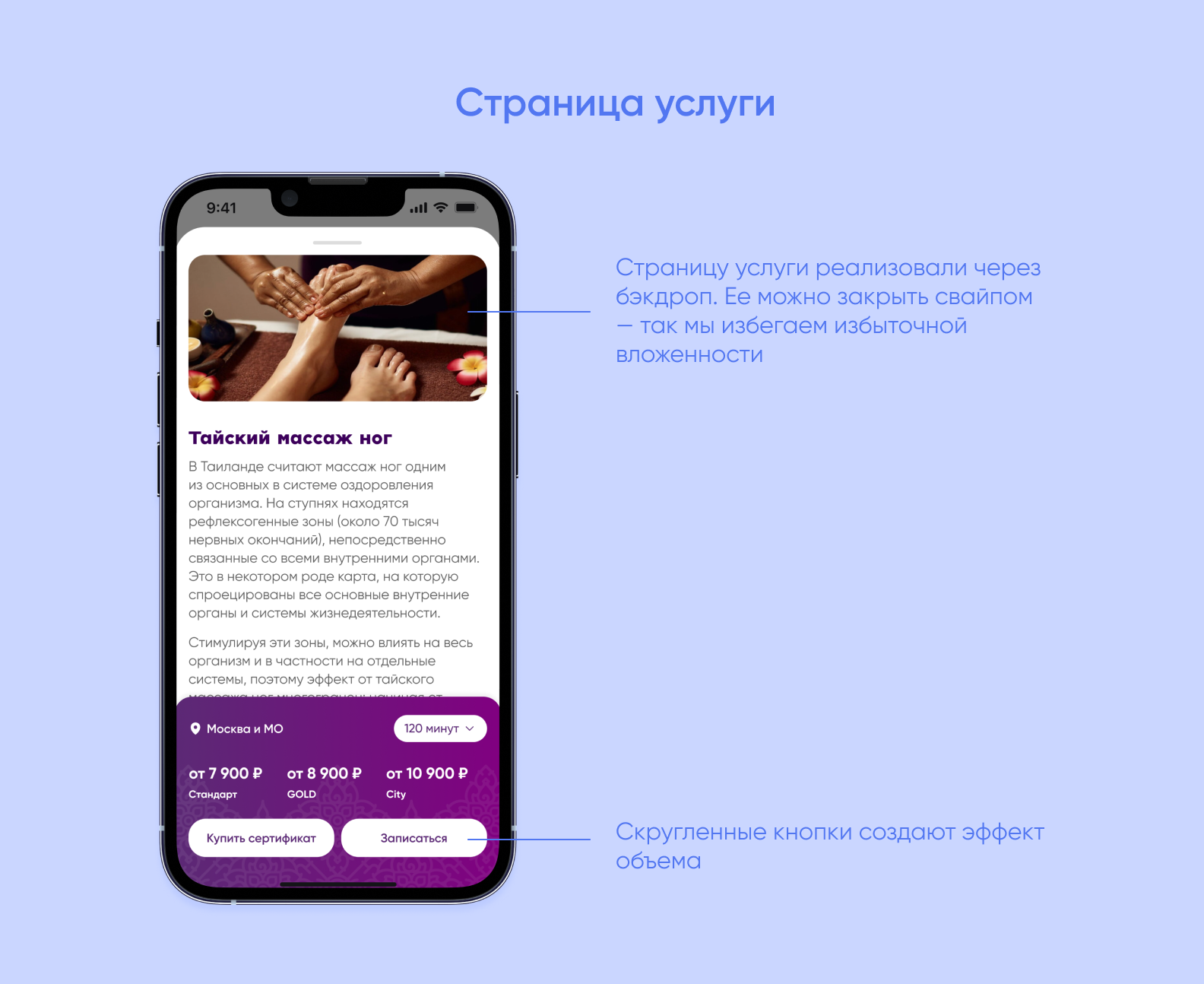
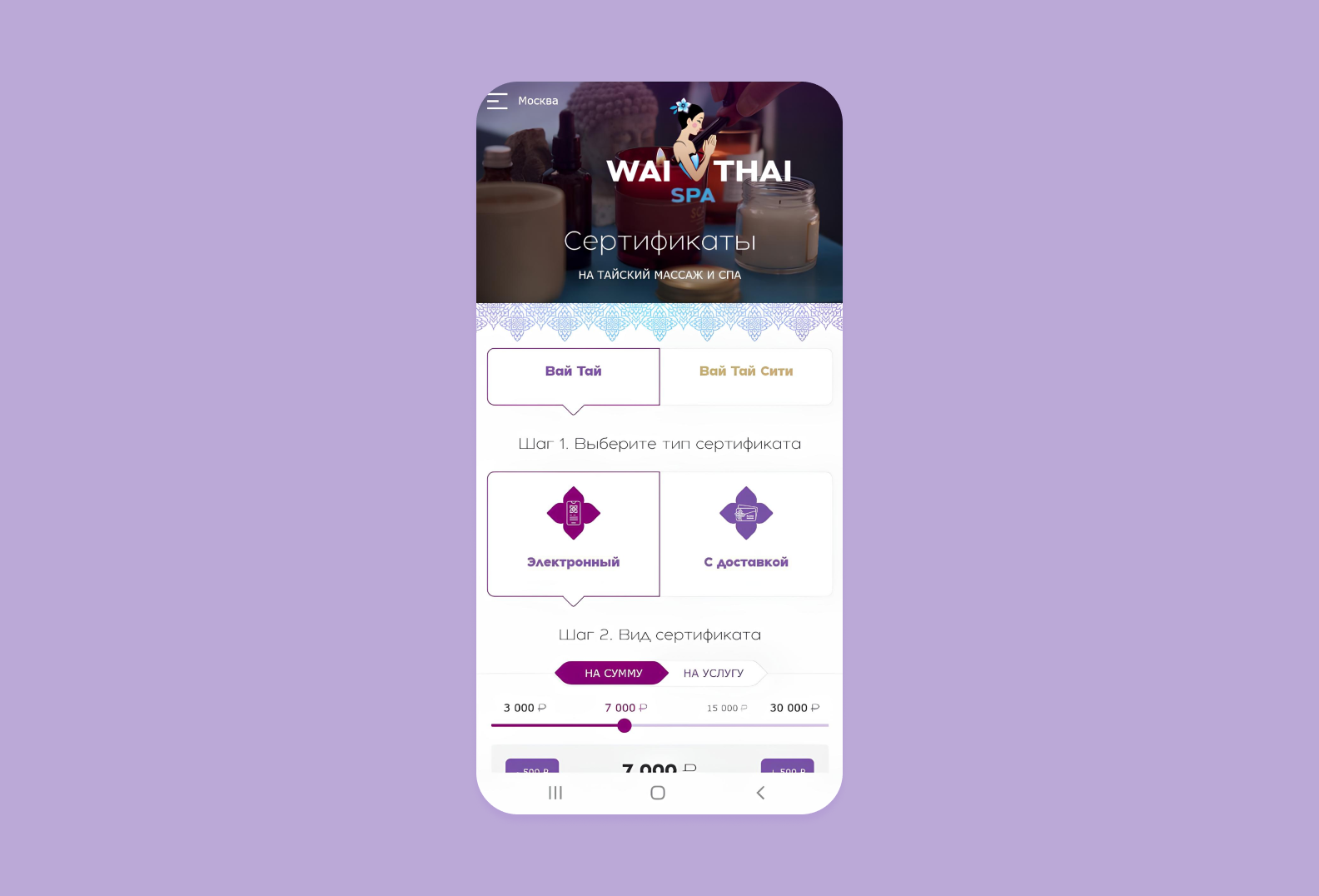
Расскажем подробнее о наших UI/UX-решениях на примере трех ключевых экранов приложения Вай Тай 👇
Заказчикам очень понравился дизайн: он отражал эстетику бренда, и в то же время добавлял новые детали и акценты, которых раньше не было, но которые идеально вписывались в стилистику.
WebView для скорости разработки и экономии бюджета
Нашей задачей было сделать так, чтобы данные из CRM-системы заказчика корректно передавались в приложение. Мы составили список необходимых эндпоинтов, которые затем подготовила инхаус-команда клиента.
В приложении есть функциональность покупки сертификата. Чтобы ее реализовать, нам нужно было прикрутить платежную систему. Но мы предложили альтернативное решение, чтобы ускорить разработку и сэкономить бюджет заказчика.
Мы использовали WebView — компонент, который позволяет отображать веб-страницы прямо внутри приложения.
При этом интерфейс приложения полностью повторяет мобильную версию сайта. Пользователю не нужно открывать браузер — он может выполнить покупку прямо через приложение, что упрощает процесс и сохраняет привычный опыт взаимодействия.
| WebView — это не единственный подход к использованию веб-технологий в мобильной разработке. В последнее время стали популярны прогрессивные веб-приложения (Progressive Web App или PWA).
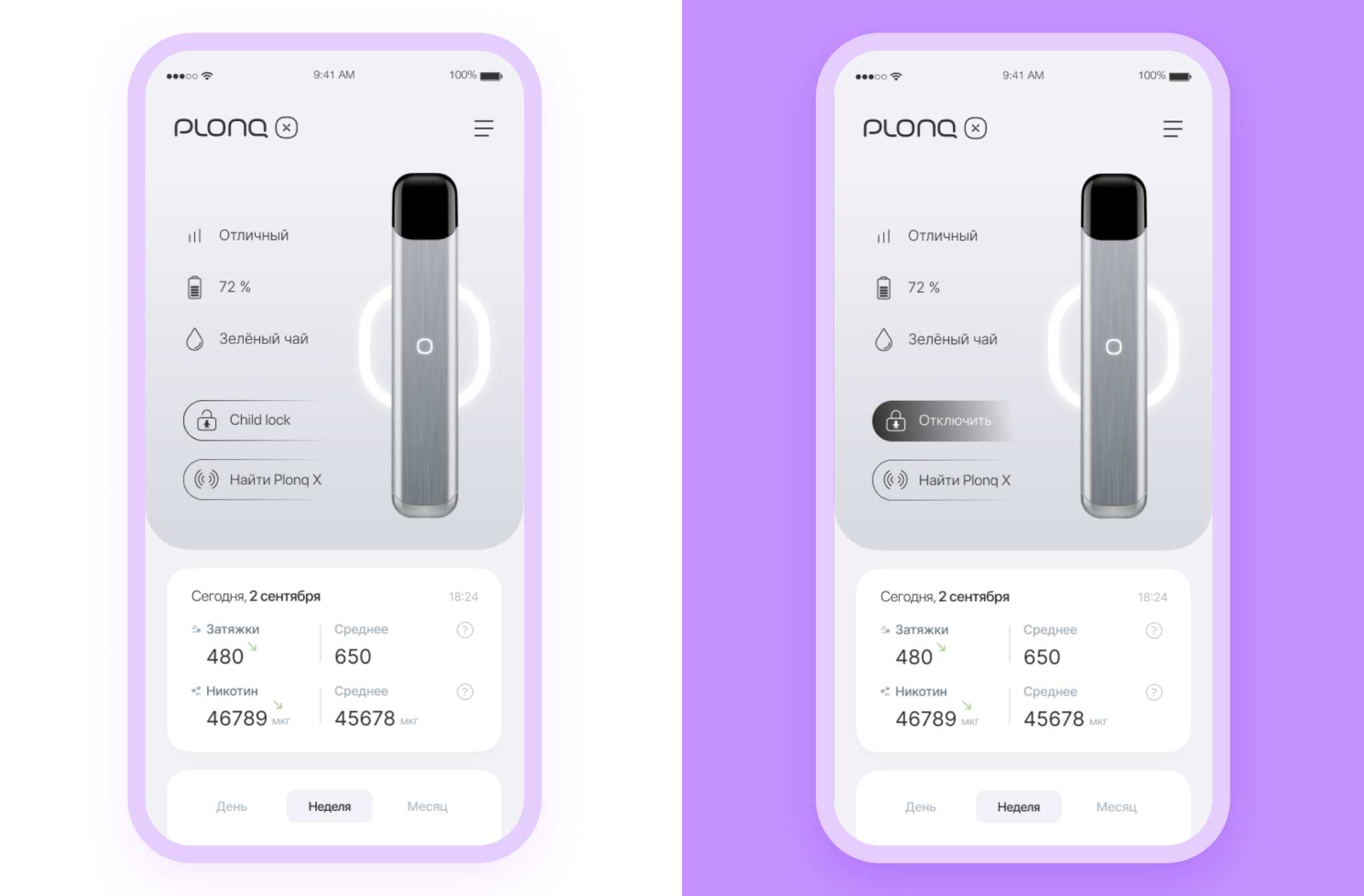
PWA — это веб-приложение, которое работает как обычный сайт, но при этом выглядит как нативное приложение. PWA можно установить на смартфон через браузер без загрузки из App Store или Google Play. Особенно актуально, если по каким-то причинам вы не можете разместить свой продукт в сторах. Кстати, PWA мы тоже разрабатываем! У нас был кейс создания PWA для IoT проекта от Plonq — производителя электронных сигарет. Мы помогли сделать приложение для тех, кто хочет бросить курить. Подробнее рассказали о проекте в этой статье. Интерфейс прогрессивного веб-приложения Plonq |
Результат: приложение Вай Тай в сторах
Приложение Вай Тай уже доступно для скачивания в Google Play и App Store. С момента релиза его загрузили более тысячи раз только в Google Play. В будущем заказчики планируют доработать функциональность: добавить персонализированные уведомления и встроенные платежи.
➡️ Хотите разработать мобильное приложение, но у вашей инхаус-команды нет экспертизы в мобильной разработке? Мы, Purrweb, готовы помочь. Задизайнили, разработали и зарелизили сотни мобильных приложений для клиентов из разных сфер. Погрузимся в контекст вашего бизнеса и предложим оптимальные решения под вашу задачу. Свяжитесь с нами, чтобы получить бесплатную оценку проекта.
Почему Purrweb
Мобильная разработка полного цикла. Берем на себя весь процесс: проектируем дизайн, разрабатываем, тестируем и сопровождаем релиз приложения в сторах.
Более 10 лет опыта. Мы создаем IT-продукты для бизнеса и стартапов уже больше десяти лет. Реализовали 550+ проектов в самых разных сферах: IoT, EdTech, маркетплейсы, дейтинг-приложения и многое другое.
Современные технологии. Работаем с актуальным технологическим стеком, чтобы воплощать в жизнь самые сложные и продвинутые функции. Наши решения легко масштабировать, обновлять и поддерживать.