Окей, мы пытались пошутить 🥲
Теперь серьезно. Состав команды разработки меняется от проекта к проекту, но если вы — владелец стартапа, советуем найти полноценную тиму. Лучше сразу отдайте проект подрядчикам, потому что опытные команды на аутсорсе обычно сработанные и стабильные. А чем лучше команда, тем меньше переживаний. В новой статье узнаем, кто есть в кто в крутой команде!
Основной состав команды разработки обычно такой:
-
- менеджер проектов
- бэкенд-разработчик
- фронтенд разработчик
- UI/UX дизайнер
- тестировщик
Опытные разработчики становятся тимлидами, с них мы и начнем рассматривать всех членов команды подробнее.
Тимлиды
Самые крутые ребята на районе. Тимлидами становятся только опытные и скилловые разработчики, которые умеют и в бэк, и в фронт. В их задачи входит разбираться с самыми сложными частями проекта, помогать команде и управлять процессом разработки. Поэтому хороший тимлид — это не только разработчик, но и менеджер.
Найти тимлида — задача непростая. Специалисты такого уровня редко «обитают» на фрилансе, а на сервисах поиска работы их вообще днем с огнем не сыщешь. Согласно опросу Stack Overflow, 76,7% тимлидов работают полный рабочий день в компаниях разработки, и только 6,7% — фрилансеры. Такая статистика объясняется просто: тимлидами не рождаются, тимлидами становятся.
Есть три способа получить тимлида в команду: нанять, назначить и вырастить. Давайте разбираться, какой из них самый выгодный для стартапа
Нанять
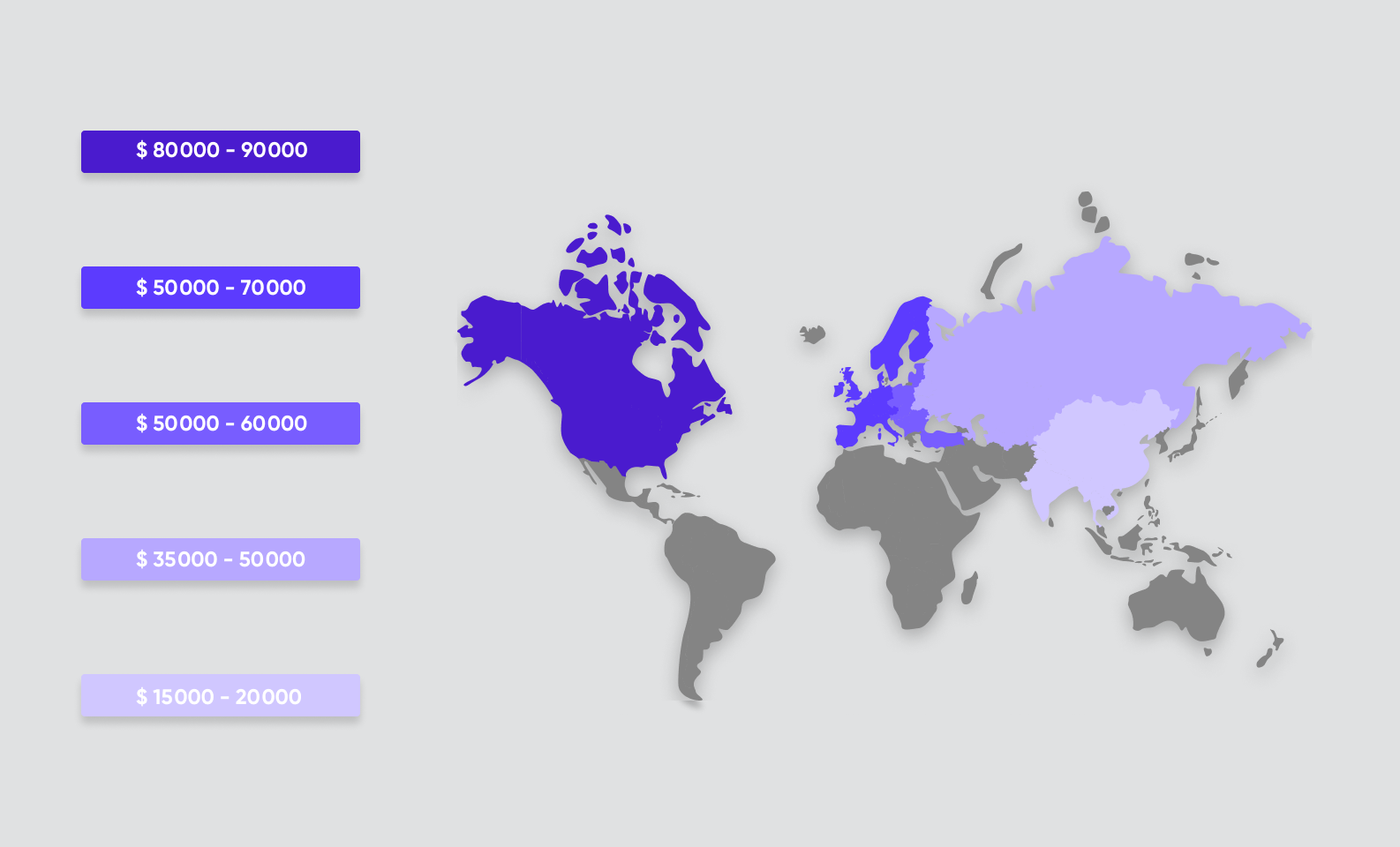
Тимлида трудно найти, легко потерять и невозможно забыть, поэтому для найма такого сотрудника потребуются все силы эйчарства и небывалая удача. Скорее всего, такой способ не подойдет стартапу, который ищет команду разработки — слишком долго и дорого. На карте — средние зарплаты тимлидов в разных регионах.
Назначить
Поздравляю, вы тимлид. Не ожидали? Также и некоторые программисты не рассчитывают на быстрое повышение, но все равно его получают. Это связано с тем, что в компании не хватает или вообще нет хороших руководителей команд, и их приходится выбирать среди хороших разработчиков. Беднягу бросают на проект, а дальше будь что будет. Мы в Purrweb думаем, что это не самый эффективный подход.
Вырастить
Берете в штат джуна + растите его компетенции + расширяете зоны ответственности + назначаете сильного наставника = получаете крутого тимлида. Идеальная формула по версии Purrweb 💪 Внутри компании мы выращиваем тимлидов из джунов за пару лет — на меньшее не согласны. Недавно в штате руководителей команд прибыло — несколько разработчиков стали джуниор-тимлидами.

Три года назад я пришел в Purrweb джуном, а недавно мне доверили вести первый проект. Думаю, на этой должности нужно быть ответственным и коммуникабельным, а также постоянно развиваться и проецировать это на команду. Для меня, как для тимлида, важно, чтобы ребята не закрывались в себе и не застревали надолго в сложных задачах. Все недопонимания я решаю на дейли, а «глобальные» процессы налаживаю на ретро.
Проектные менеджеры
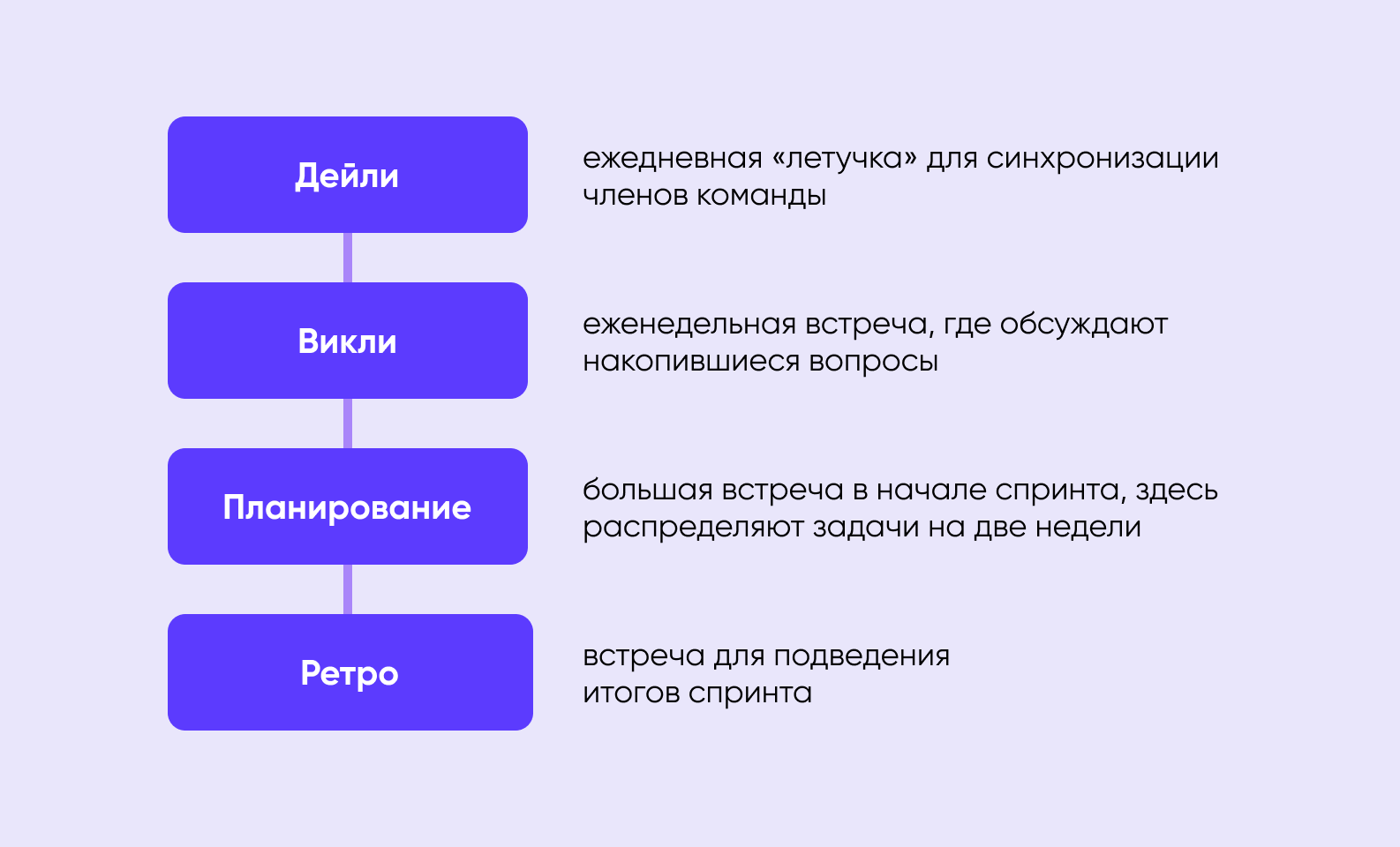
Организуют процесс работы и держат связь с клиентом. Главная цель проектного менеджера — вместе с командой разработки реализовать идею заказчика в срок. PM ставит задачи, следит за их выполнением, проводит регулярные встречи с командой: дейли, викли, планирование, ретро. На заметку:
Вопреки общему мнению, проектный менеджер в IT не должен разбираться в разработке на уровне программистов или дизайнеров. Вести проект может и человек без технического бэкграунда, если софт и хард скиллы подходят для этой должности.
| Софт скиллы 💭 | Хард скиллы 💪 |
| Эмпатия
Проектный менеджер — это почти психолог для команды. Он должен решать не только проблемы с процессом работы, но и мелкие внутренние конфликты. |
Английский язык
Клиенты из других стран не должны сидеть на созвонах с Google Translate. Беглый разговорный английский поможет наладить коммуникацию. |
| Коммуникабельность
Найти подход к каждому тиммейту, наладить связь между людьми и поддерживать ее до конца проекта — все это обязанности PM. |
Переговоры
О, дипломатия! На каждой встрече — с командой ли, или с клиентом — придется много и аргументированно доказывать нужную точку зрения. Человек без специальной подготовки точно не справится. |
| Стрессоустойчивость
Созвон с заказчиком из США в 12 ночи по местному времени? Внезапные изменения в задачах? Трехчасовая встреча с командой ранним утром? Да, это реальность проектного менеджера. |
Инструменты ведения проектов
Trello, Jira, ClickUp — это не новые герои вселенной Marvel, а реальные программы, которые помогают проектному менеджеру вести задачи. Без них как без рук. |
| Гибкость
Иногда придется показать клиенту компетентность, а порой — согласиться с ним и переделать / убрать что-то в проекте. PM должен адекватно относиться и к той, и к другой ситуации. |
Немного в IT
Еще раз: хорошими проектными менеджерами могут стать и бывшие разработчики или люди с техническим бэкграундом. Хорошо, если PM шарит. Но если не шарит — схватит все на лету. |
| Заинтересованность
Даже если в IT-компании от менеджеров не требуют глубоких профессиональных знаний, это не отменяет общий интерес к разработке. |

Для меня в работе проектным менеджером главное — это общение с командой. Работа с нашими ребятами заряжает и дает силы. Нравится наблюдать за их успехами — в такие моменты я понимаю, что без них ничего бы не было.
Фронтенд разработчики
Фронтенд разработчики проектируют и реализуют интерфейсы. Эти ребята делают все, чтобы пользователю было удобно взаимодействовать со страницей. Все, что вы видите на этом сайте — работа фронтенд разработчика или верстальщика. Смотря, кто из нашей команды делал эту задачку. 😉 Давайте разбираться, кто есть кто.
Верстальщик — боец «малого» фронта. В его задачи входит сверстать макет дизайнера с помощью HTML и CSS. Верстальщики знают основы JavaScript, но это не главная технология для их работы.
Верстальщик может стать фронтендером, если расширит базу знаний. Тогда он уже не просто верстает макеты — такой специалист знает язык программирования JavaScript и надстройку TypeScript, разбирается во фреймворках и библиотеках и активно их использует на проектах, понимает серверную часть разработки. Его не пугают препроцессоры и сборщики LESS, SASS, GRUNT, GULP, он умеет работать с DOM, API, SVG-объектами, AJAX и CORS, может составлять SQL-запросы и копаться в данных. Если к этим навыкам добавить понимание UI/UX процессов, адаптивной верстки, кроссбраузерности и кроссплатформенности, а также мобильную разработку — получаем сильного фронта, которые вывезет проект любой сложности.

Я пришел в Purrweb на позицию верстальщика, а через полгода начал стажировку по фронтенду. Хотел помогать команде с проектами на React и TypeScript — и уже во время стажировки получил первые реальные задачи.
Знание технологий, а именно JavaScript — важный навык для разработчика. Это подтверждает статистика:
- по данным StackOverflow, JavaScript в списке инструментов фронтенда лидирует с огромным отрывом (90,5%)
- исследование компании O’Reilly, проведенное среди европейских программистов в конце 2016 года, тоже ставит JavaScript на первое месте.
Мы в Purrweb пишем на JavaScript и TypeScript, используем библиотеку React, а мобильные приложения делаем на React Native.
Бэкенд разработчики
Закройте глаза. Что видите? Правильно, ничего. Но мир вокруг не исчез. Если человек чего-то не видит, это не значит, что этого нет. Точно также работает бэкенд. Пользователь не видит серверную часть страницы, но именно она приводит в действие сайт или приложение.
Если бы проект был автомобилем, то бэкенд был бы его двигателем. И как бы хорошо не выглядела машина снаружи, если под капотом двигатель от «Жигули», далеко на ней не уедешь.
Бэкенд отвечает за логику работы сайта. Например, когда вы вводите запрос на странице поисковика и жмёте клавишу Enter, фронтенд заканчивается и начинается бэкенд. Ваш запрос отправляется на сервер Google или «Яндекса», где расположены алгоритмы поиска. Именно там случается всё «волшебство». Как только на мониторе появилась информация, которую вы искали, — вновь происходит возвращение в зону фронтенд.
По большому счёту, сервер — это тот же компьютер, только более мощный. Он хранит данные и отвечает на запросы пользователей.

Главное отличие фронтенда от бэкенда — в количестве концептов и способах их реализации. Если на фронте есть только один концепт и множество путей его воплотить, то на бэке и идей, и способов тысячи. Другими словами, фронтенд — это инструменты, а бэкенд — теория. В бэкенде много разделов: трудности возникают, когда пытаешься осмыслить фундаментальные вещи. Недавно я завершил внутреннюю стажировку по бэкенду. Учиться всегда сложно. Я давно хотел изучить новые технологии — это совпало с тем, что на проекте FitnessApp не хватало бэкендера.
Мы попросили Даниила прокомментировать статистику от StackOverflow. Для справки: до 2019 года количество фронтенд разработчиков на рынке зашкаливало, а бэкендеров, наоборот, не хватало. Теперь ситуация такова:
Наш фулл-стек разработчик выделил три причины популярности бэкенда:
- Деньги — в среднем бэкендеры получают побольше фронтов.
- Саморазвитие — развиваться в бэкенде можно практически бесконечно.
- Конкуренция — вернее, ее отсутствие. Пока рынок не переполнен, у молодых бэков есть все шансы стать успешными сеньорами.
UI/UX дизайнеры
Повелители интерфейсов, властелины кнопок и варфреймов. Дизайн задает направление всему проекту, поэтому эксперты в области UI/UX не менее важны, чем разработчики. Без дизайнеров, на самом деле, и разрабатывать было бы нечего. В большинстве компаний процесс создания приложения/сайта начинается именно с дизайна. Как правило, в команде разработки один дизайнер, который исполняет обе роли.
Так происходит, потому что крутому дизайнеру важно уметь и в UI, и в UX — это сокращает время работы и улучшает ее качество.
Перед началом работы UI/UX дизайнер анализирует требования заказчика к проекту, а также определяет целевую аудиторию. Так специалист понимает «боли» тех, для кого создает приложение. Его задача — определить трудности, с которыми сталкиваются пользователи и эффективно решить их с помощью дизайна. Затем дизайнер возводит каркас приложения — вайрфрейм, схематичное размещение элементов на странице.
Иногда дизайнер использует пользовательские истории — простые описания той или иной части приложения. Юзер сториз помогают сосредоточиться на цели проекта — сделать удобный и понятный пользователю интерфейс. Пользовательскую историю пишут «на языке клиента» и часто путают с техническим заданием. В действительности юзер стори помогает понять, что нужно заказчику.

UI и UX дизайн — это, по сути, про одно и тоже. Если говорить точно, UX — это путь пользователя по приложению, а UI — способ взаимодействия. И если ты проектируешь путь, то никак не можешь не взаимодействовать с ним. Например, когда ты выбираешь цвет, размер и расположение кнопки — это UI. А когда определяешь роль этой кнопки — UX.
Там, где кончается UX, начинается UI — дизайн интерфейса. Тут главное сделать красиво. От хорошего UI дизайна зависит впечатление пользователей, а от впечатления — вернутся ли они в приложение. Сильный UI/UX дизайн — залог успешного стартапа. Проверено на 550+ проектах в Purrweb 😎
QA инженеры
QA инженер или тестировщик — это человек, который проверяет работу приложений и ищет в них всевозможные ошибки и уязвимости. Он руководствуется технической документацией, а иногда и просто здравым смыслом. Ведь тестировщик смотрит на приложение глазами не только разработчика, но и пользователя. Поэтому иногда он «вмешивается» в процесс разработки и предлагает добавить в приложение более удобные функции.
Обычно тестировщик занимается проверкой самого приложения, его работоспособности и внешнего вида. Но порой к этим задачам прибавляется проверка и технических инструкций, и баз данных, и бизнес-процессов, и нужд заказчика, и даже работы команды разработки. В своей работе тестировщик постоянно взаимодействует с представителями заказчика, бизнес-аналитиками, разработчиками и дизайнерами.

Работа QA инженера сложная, потому что нужно делать одно и то же много раз. Приложение снова и снова тестируется на разных устройствах — надо, чтобы все работало как часы. А еще говорят, тестировщики ищут ошибки разработчиков, а их ошибки не ищет никто. Разве что клиент 😇
Тестирование — это не только набор технических скиллов, но и особые личные качества. Собрали софт скиллы, необходимые тестировщику:
-
- Аналитический склад ума;
- Усидчивость;
- Системный подход к решению проблем;
- Стрессоустойчивость;
- Обучаемость.
В общем-то, стандартный набор навыков адекватного сотрудника IT компании. А что по хардам?
-
- Язык SQL, базы данных MSSQL, Oracle;
- Тестирование API;
- Нагрузочное тестирование;
- Тестирование безопасности;
- Автотесты;
- Английский язык для чтения документации.
Все, о ком мы говорили выше — непосредственные участники разработки. Но в команде есть те, с кого стартует любой проект. Если решите заказать у нас услугу, именно этих людей встретите в первую очередь. Знакомьтесь, бизнес-аналитики и менеджеры по продажам!
Стартапу как таковому они не нужны — вряд ли вы купите услугу аккаунт менеджера, чтобы он что-то вам продал. Однако для компании-подрядчика это такие же важные сотрудники, как и члены команды разработки. Если у вашей аутсорс компании есть аналитики и сейлзы, то вы точно получите четкую оценку проекта и комфортную коммуникацию на этапе пресейла.
Интересно, как работают пресейл и оценка у нас? Продолжай читать 😇
Бизнес-аналитики
Бизнес-аналитики в Purrweb занимаются пресейлом и оценкой. На старте любого проекта важно верно оценить время, которое понадобится разработчикам, дизайнерам, тестировщикам и другим участникам команды. Если бизнес-аналитик ошибется с оценкой, его тиммейтам придется работать до позднего вечера и по выходным.
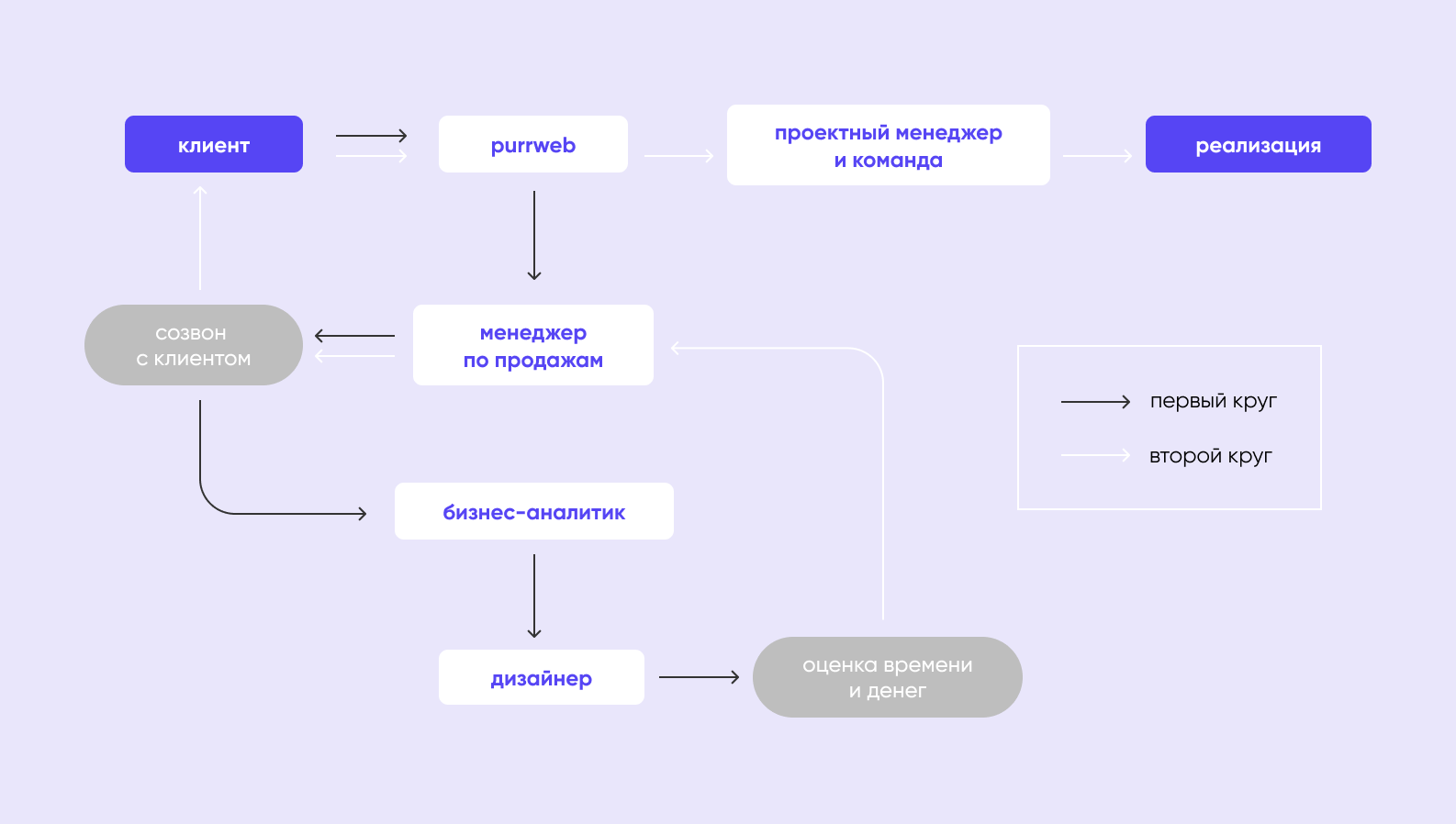
Раньше мы делали оценку так: брали любого свободного разработчика и за час прикидывали, сколько времени уйдет на проект. В 9 из 10 случаев угадать не получалось. Долгим и сложным путем мы пришли к тому, что без нового процесса оценки и пресейла нам не выжить. А потом просто сели и сделали это:
Клиент — приходит в Purrweb с идеей проекта.
Менеджер по продажам — созванивается с клиентом, узнает идею, предлагает решения и называет вилку цен.
Бизнес-аналитик – получает от менеджера по продажам материалы с созвона, расписывает детали проекта.
Дизайнер — на основе информации от бизнес-аналитика оценивает проект: сколько времени команда потратит на воплощение идеи.
Деньги — дизайнер передает оценку менеджеру по продажам, чтобы тот на следующем созвоне показал ее клиенту. Если клиент одобряет наше предложение, происходит оплата.
Проектный менеджер — после оплаты проект летит к проектному менеджеру и команде. В указанные в оценке сроки мы должны реализовать идею клиента.
Готово! — когда все правки внесены, а комментарии отработаны, когда заказчик говорит «ОК!», проект считается готовым.
А если клиент захотел еще и разработку?
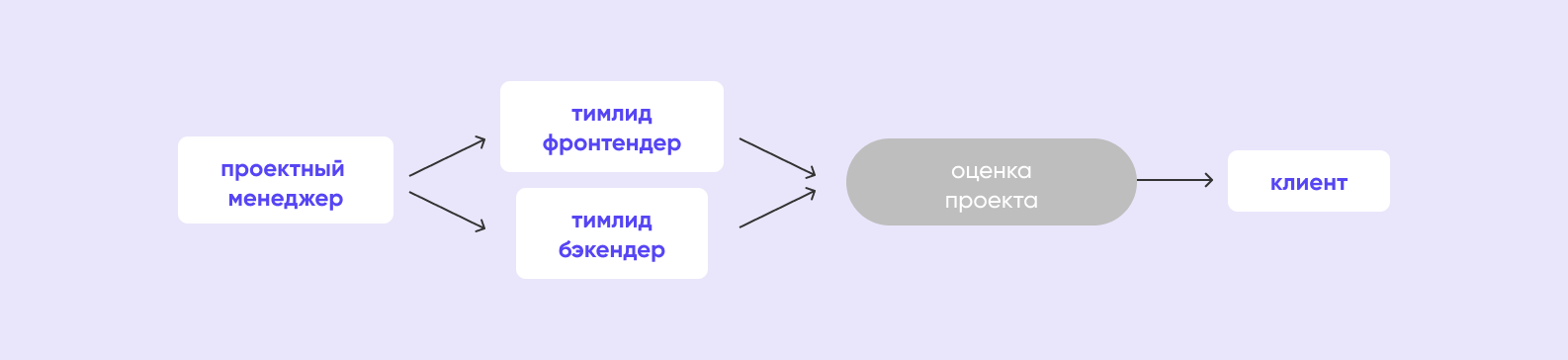
Иногда к нам приходят с четким запросом: сделать только дизайн, потому что есть внутренняя команда разработчиков, либо создать проект с нуля до полноценного приложения. Кто-то в процессе работы над дизайном понимает, что хочет еще и разработку. Случаи разные — подход один. Если клиенту нужно написать что-то на React, в дело включаются тимлиды. Оценка разработки выглядит так:
Проектный менеджер — составляет документ с деталями проекта разработки, прописывает юзер сториз
Тимлиды – тимлид-фронтендер и тимлид-бэкендер оценивают проект: декомпозируют задачи, делают из больших тасок много маленьких
Клиент — платит, когда одобряет наш большой документ
Дальше проект возвращается к проектному менеджеру, и стартует разработка.
Больше про пресейл, оценку и работу бизнес-аналитиков читайте в нашей статье
Менеджеры по работе с клиентами
Говорят, что встречают по одежке, но в IT встречают по сейлз-менеджеру. Специалист по работе с клиентами — первый человек на пути клиента, поэтому важно, чтобы он производил приятное впечатление.

Наша задача — определить с клиентом направление, в котором будет двигаться проект. Иногда после созвона мы понимаем, что заказчику не нужно дорогое кастомное решение, и предлагаем другие опции — например, сделать сайт на WordPress вместо сложной разработки. Порой важно охладить пыл клиента, донести, что проект не выгорит, и найти выход из ситуации: убрать некоторые фичи или вовсе пересмотреть скоуп проекта.
Хороший менеджер по работе с клиентами мыслит решениями и видит не только точку отсчета проекта и процесс создания, но и результат, к которому команда приведет заказчика. А еще для аккаунт менеджера важно говорить понятным языком, чтобы сохранить прозрачность между исполнителем и клиентом.
Grand finale
Просим прощения за наш французский! Мы все. Подведем небольшой итог:
- В хорошем составе команды разработки есть все, кого мы перечислили в этой статье. Такой же состав, например, в Purrweb 💜
- Лучше нанять сработанную команду на аутсорсе, чем набирать спецов «вручную».
- Если хотите заказать у нас проект, пишите в форму ниже 👇