


One day a startupper bet he could write the shortest story that could move anyone. He won the bet: 'iOS app for sale, written in Swift.' At Purrweb, we don't like to be sad, so we use React Native. Cross-platform framework allows you to quickly write code suitable for iOS and Android. In this article, we'll look at the other benefits of React Native and compare it to Swift, Apple's native language. Welcome to the React Native vs Swift duel!

Before moving on to the comparison, we suggest understanding the terms ‘native’ and ‘cross-platform’ development.

Native applications are developed for only one operating system. Such an application is built using programming languages and tools specific to one platform. For example, you can develop an Android application in Java or Kotlin, and for iOS choose Swift and Objective-C.
Native apps provide an exceptional user experience (UX) as they typically deliver high performance. The user experience is also improved because the visuals are adapted to the UX design of the platform. But there is a slight problem that could be a real disaster for a startup: native apps are extremely expensive. To create two native applications, you have to develop for both platforms at the same time. Native development for startups is a white elephant — nice, but useless.
Cross-platform development is the process of creating an app that runs on multiple platforms. Cross-platform uses tools like React Native, Xamarin, and Flutter. Apps written with these technologies can be deployed to both Android and iOS.
Cross-platform development has two big advantages: it saves time and money. And there is one drawback as well — sometimes the product loses quality. The point is that it is difficult to create an application that works optimally on different platforms and provides the same performance as the native one.
At Purrweb, we specialize in creating MVPs. MVP is a minimum viable product, in other words, an app reduced to core functionality without UI/UX frills and complex development. A startup needs MVP like a human needs water because it helps to present an idea to investors and get some funds for further development. Here, you just need to quickly and without extra investment develop the ‘first version’ of the app, so cross-platform development and MVP go hand in hand.
When it comes to native apps, you need to choose what operating system will be the first. So the fight between React Native vs Swift begins. In short: for iOS. Users of this operating system are used to paying for content and applications. The guys with iPhones are also opinion leaders, so showing them the MVP is primarily beneficial for a startup.
But this plan sounds like ‘waste time & money’
If you still have to write an iOS app first, we advise you to do it in React Native. This will save you time not only searching and onboarding a new team but also developing a second application. As a result, you will get a cross-platform MVP that can be easily changed into both platforms. Cool? Sure!

In the battle of React Native vs Swift for a startup, React Native wins. And not because we use this language in our projects — everything is fair here! Here are some of the benefits that a startup will appreciate in the early stages of project development.
We keep repeating how well React Native does the job of ‘saving as many resources as possible.’ Time, money, and efforts of a startup, which are spent on searching, onboarding, and working with native teams. And then these teams – it’s good if in parallel – take on development, make the application, bring it into revisions, test, edit, test, edit … Well, you get the idea.
In working with a cross-platform framework, there will also be stages of testing and refinement, but in the end, you will receive an application that can easily be changed to the desired platform.
Plus, native iOS developers tend to have high salaries, while cross-platform mobile developers will charge you less. For example, an Android developer will have to pay $ 1,500, while a React Native developer will have to pay three times less. Stonks!
Code written in React Native is easy to ‘reboot’ for any platform, be it iOS or Android. Reusing code is much easier than writing a new one, and this STILL saves the startup’s time and money. Fun fact: the code written in React Native for iOS will not differ much from the native one.
When we ask what’s better — React Native vs Swift — our developers say JavaScript and the React Native framework are easier to master than Swift. If the team is already writing web applications in React, then learning how to create cross-platform applications for mobile devices will not be difficult.
Instagram is a prime example of an app with native elements. Despite the fact that the application is written in React Native, there are many native elements inside. The fact is that parts of the native code are easily integrated into React Native, and this improves the quality of the application.

At Purrweb, we make outstanding MVPs with React Native. In this area, we have good expertise, so this article has made a selection of our applications. We have not yet written our Instagram, Skype, or UberEats, but we have implemented a couple of interesting projects (in fact, their number has long exceeded a hundred). Let’s talk about vivid examples of our work with React Native.
And here you will find the top 20 apps on React Native — an updated version of 2021, come round for inspiration 🤗
You may have already seen ads for this app on YouTube – the guys have grown from MVP to a really cool app and have already launched an ad campaign. TuneTank provides customers with the ability to purchase a license for any track for further commercial use. For musicians, TuneTank is an alternative source of income. The site allows you to upload songs, sell a license for them, and also provides copyright protection and helps with promotion.

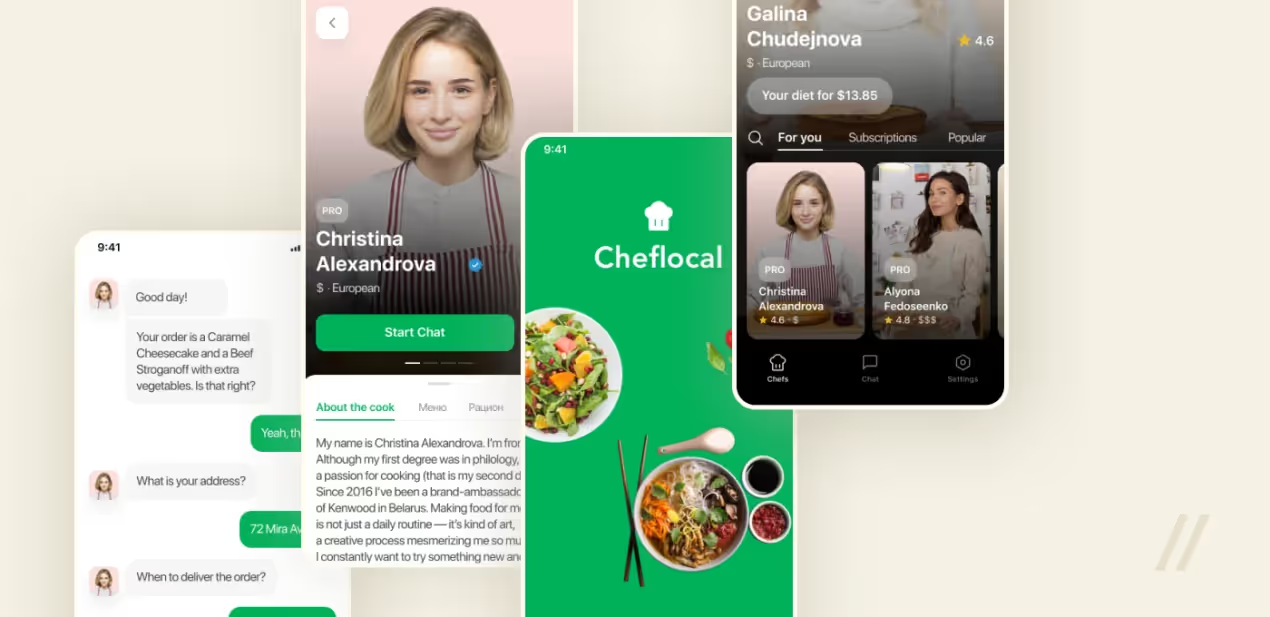
The foodtech niche is developing at an incredible speed, and we flew there with our app. Talentum is a service for finding a personal chef. The idea is simple: people love homemade food, but they can’t always take the time to go grocery shopping and cooking. Our service comes to the rescue: here the user looks for a chef, contacts him via chat, selects dishes from the menu, pays for and waits for fresh and tasty food.

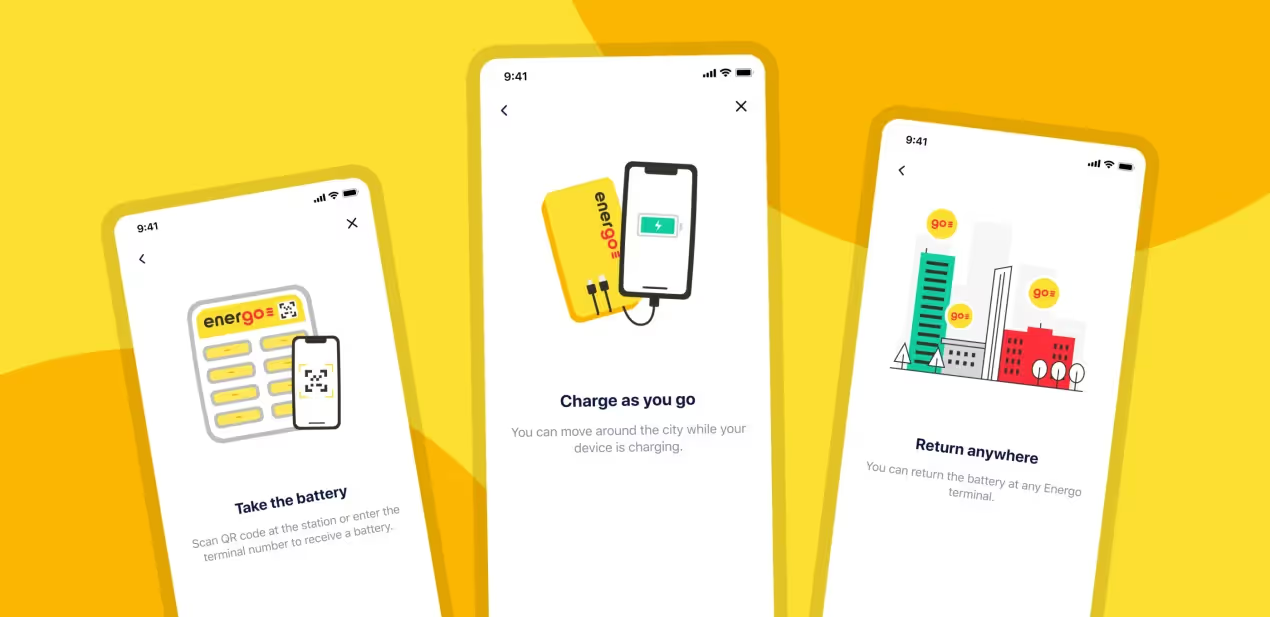
Mobile app development for Chinese hardware is similar to the first bike ride. Generally, you understand how to spin the pedals but this time you have to ride the bike on Chinese roads — you cannot figure out how to make it all work together to enjoy the process. The development of EnerGO. EnerGO is a startup that makes power bank renting accessible in the Moscow metro and cafes: just take it from one station and drop it in another one.

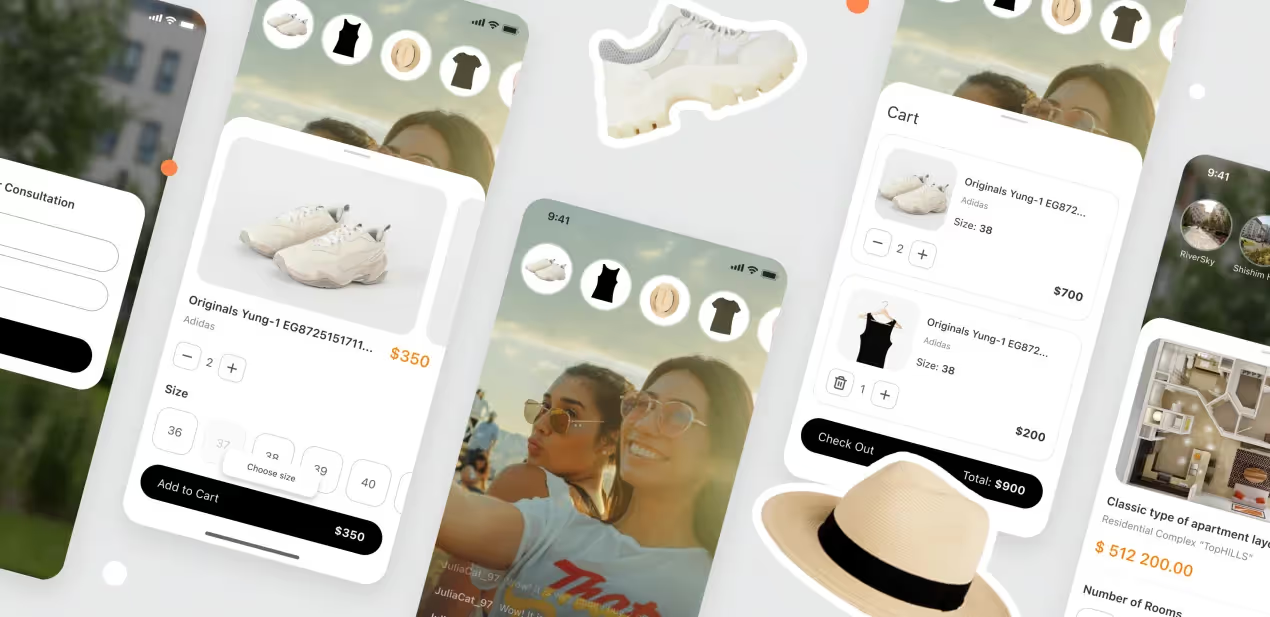
When we were making EyeBuy, there were no analogs of such an application in Russia yet. Spoiler alert: not yet. The live-stream-shopping industry is moving to us from China, but has not yet gained the necessary popularity. Buying goods directly on the stream is cool, isn’t it? In EyeBuy, we have implemented the ability to add items to the cart while the stream is still in progress — so as not to lose anything. The pilot of the application was tested with large brands at once, and 500 viewers flew to the stream.

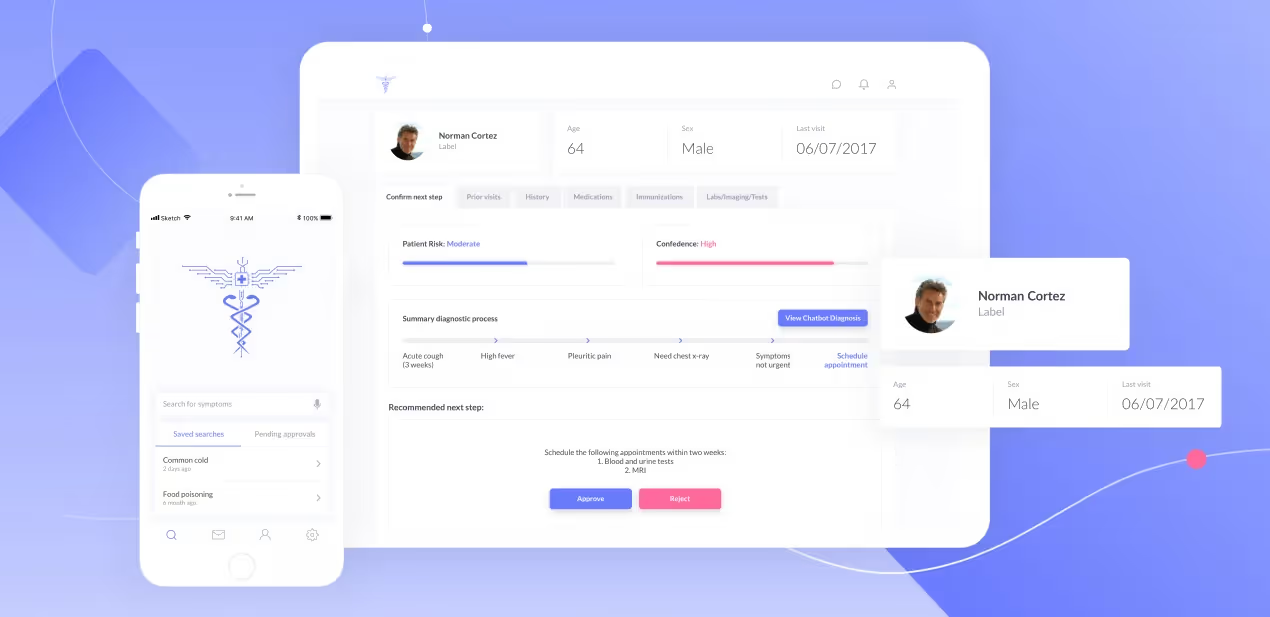
Lytic is a marvelous startup that came to us with $1.5K and left with $ 400K. The idea of the service is as follows: if a person is worried about something, he can write his symptoms on the app. The chatbot will ask clarifying questions and tell you the reasons for feeling unwell. After that, the application will recommend which tests you need to take and offer to make an appointment with a doctor who specializes in these diseases. I wonder if you would download such an application? We would be yes!

React Native will allow you to develop an application for two platforms with one team. This is how the startup saves time and brings the release of the application closer. And the sooner you release, the faster you will receive precious feedback from users, go to make edits, and improve the application. Also, working with a cross-platform framework will save you a pretty penny, because you don’t have to look for native developers in two languages and pay them super enormous sums.
Instagram, Skype, Walmart, Tesla, Facebook, Wix – this is an incomplete list of apps written in React Native. In addition to the well-known giants, the Purrweb portfolio alone has more than a hundred successful projects with this framework. We have an entire team — more than 50! — specialists who have been working with technology for several years and will make a cool MVP for your startup in three months!