


You have a brilliant startup idea and want to create an MVP to validate it. I bet you have some questions — how much does the development cost, what exactly will you pay for? Don’t worry, you can get your questions answered already at the presale stage. To create an awesome product, you need to know the cost of development and the scope of work beforehand. It’s important to estimate the project carefully since a mistake can cost you dearly. For example, if a contractor doesn’t take into account that you need to integrate social media platforms: in the end, you will go off schedule and spend more money than you expected. However, no one is perfect — there were times when we made mistakes in project estimates too. But we improved on it and built a process that helps us avoid mistakes. My name is Dmitry Larin, and I’m here to tell you how 😉

Before we start estimating a project, we need to figure out what our client wants — what is their idea and what kind of product we need to develop to validate it. Based on the information, we describe what we can do and estimate the specified functionality. Now, this is the responsibility of business analysts at Purrweb.
However, it wasn’t always like that, some time ago our project estimation process was different. Let’s see what we managed to improve and how the changes affected the internal processes.
I can’t say that the previous process was bad but it was far away from perfect. First of all, it didn’t allow to save the work history, so it was hard to return to postponed projects. A client received their estimate and left to think over it, 6 months later they come back — and we can’t even remember what we estimated, who is this client, and what their project is about.
Second, it had no time frames. Since we didn’t have any frameworks for project estimation, we couldn’t assign specific tasks and set deadlines. We didn’t know when estimates would be done and couldn’t set up any time expectations for clients. This entire process was very unclear and indistinct.
That’s why we decided to change the project estimation process and make it transparent.

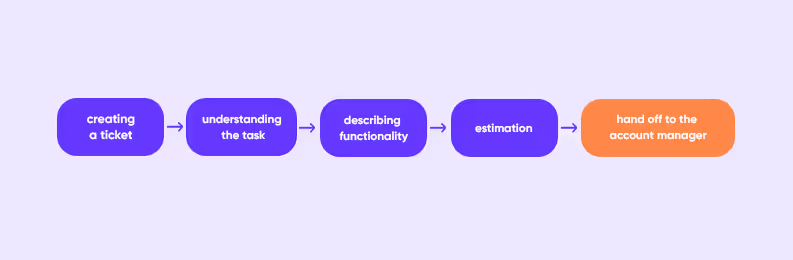
The new process:
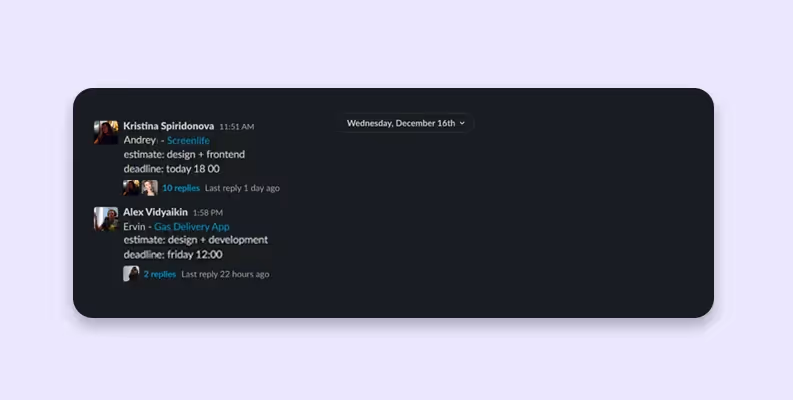
Now our presales process starts with creating a ticket. An account manager talks with a client on video calls, finds out their expectations and business goals. Then the manager gives a business analyst brief information on the project — who is the client, a link to project materials, what needs estimation (for example, UI/UX design and frontend development), and the due date. We have a separate channel in Slack for all presales tickets.

After talking with the client and receiving all necessary information, the account manager prepares a presale summary — it’s a structured and standardized document. It helps us to sync the vision of the project between the account manager and the business analyst.
The first part of the summary contains information about the client: who is the client, how did they find us, how did they come up with the product idea, and information about the project: the desired functionality and looks. As a client, you can give examples of competitors — features that can be adopted and design elements that can be used as a reference. If you’re not sure what your product should look like, you can show us how it definitely shouldn’t look. This way the designer will have more space for creativity and, at the same time, they won’t create something you won’t like.
In the second part of the summary, we describe what needs estimation, the client’s budget expectations, and attach materials. The client’s materials can be anything — from a PowerPoint presentation to a finished design concept.
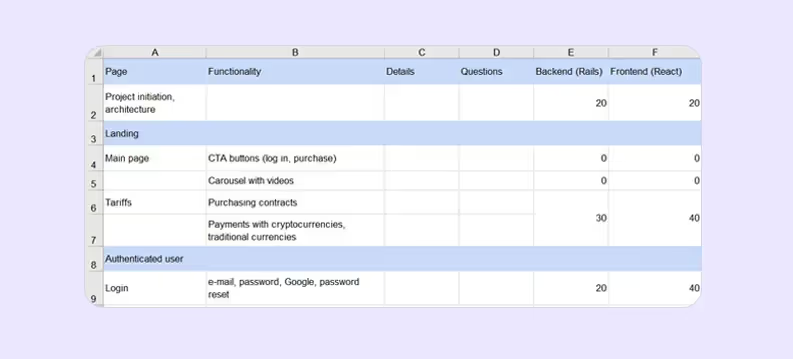
Some time ago we used some kind of a spreadsheet to somehow describe something and give it some kind of an estimate. The spreadsheet was not standardized (everyone filled it to the best of their abilities), therefore it was hard to perceive and control. It didn’t consider the project initiation time, integrations, code review time, time needed to change an iteration for design projects, workhours of QA specialists and managers. Plus, it was hard to avoid mistakes working with this spreadsheet — managers simply couldn’t understand what is described there and where to look at.

Now we have a unified template for all estimates. Such a spreadsheet is easy to understand and manage — everything is carefully described and structured. It’s read from left to right, top to bottom.
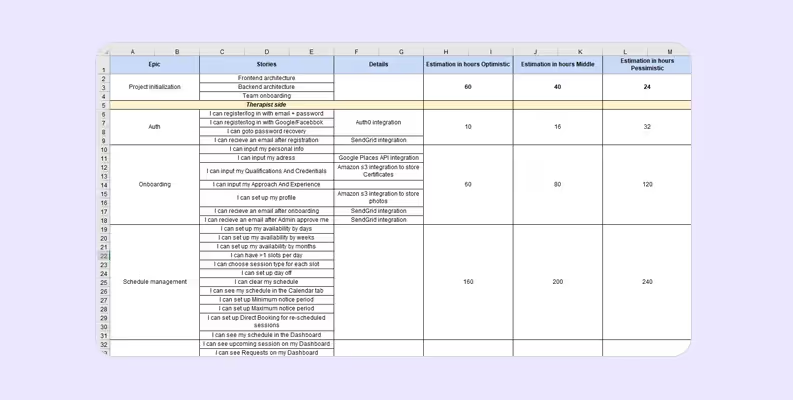
To describe a product’s functionality, we move from the general to the specific. First of all, we form a list of epics — the main features of the product. Then we break the epics into stories — short descriptions of users’ needs. We write stories using a specific template:
<code>As a <user>, I can <perform an action></code>
It’s a useful project estimation technique, plus, these stories are easy to estimate: they’re short, simple, and clear. Usually, one story is a task that can be done during one sprint.

On a separate sheet, we write the final estimate — hours needed for UI/UX design, development, QA testing, and management. The client can clearly see how much time the project will take and how much it will cost.
Such a framework allows account managers to regulate estimates during video calls with clients. They can easily add or remove features in order to fit in the budget. Plus, the framework helps to avoid mistakes. How? We look at the first column, check if all epics are taken into account. If there’s no authentication or login, we will definitely notice it.
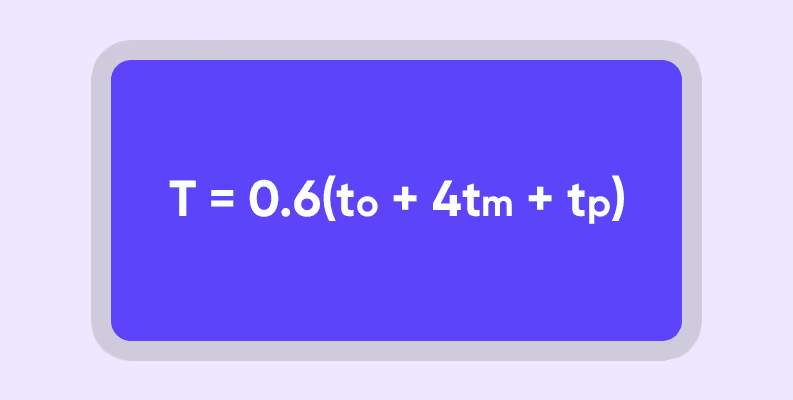
To estimate the development time, we consider probability factors. There are 3 likely outcomes — optimistic time (to), pessimistic time (tp), and most likely time ™. We use this formula to calculate the time needed to complete the task:

We estimate projects with teamleads and leading designers. They know their team and have enough experience to tell how much time different team members need to complete different tasks.
Instruments that we use:
You can find out whether the development company suits you already at the presales stage. Pay attention to their estimation approach and see how much they care about your project.
Our previous project estimation methods were good but not perfect. We realized it and decided to improve the presales processes — make them more transparent and clear not only for clients but also for ourselves.
Now, when you decide to develop a product with Purrweb:
➡️ If you want to know how much does your project cost — <a class="blog-modal_opener">drop us a line.</a> We’ll help you turn ideas into life!