



Hello! I’m Alexander Vidyaikin, an Account Manager at Purrweb. It’s hard to find a niche that would give you an opportunity to be the one and only. To solve the problem, you need to gain an edge over competitors. Using an example of Tunetank.com, I’ll tell you how our client managed to stand out from competitors’ twin-like offerings.
In 2017, Tigran Papazyan, a musician from Kazakhstan who writes music for stocks and Hollywood trailers decided to launch his own project. Tunetank.com was supposed to rival audio stocks that have been existing for more than 10 years.
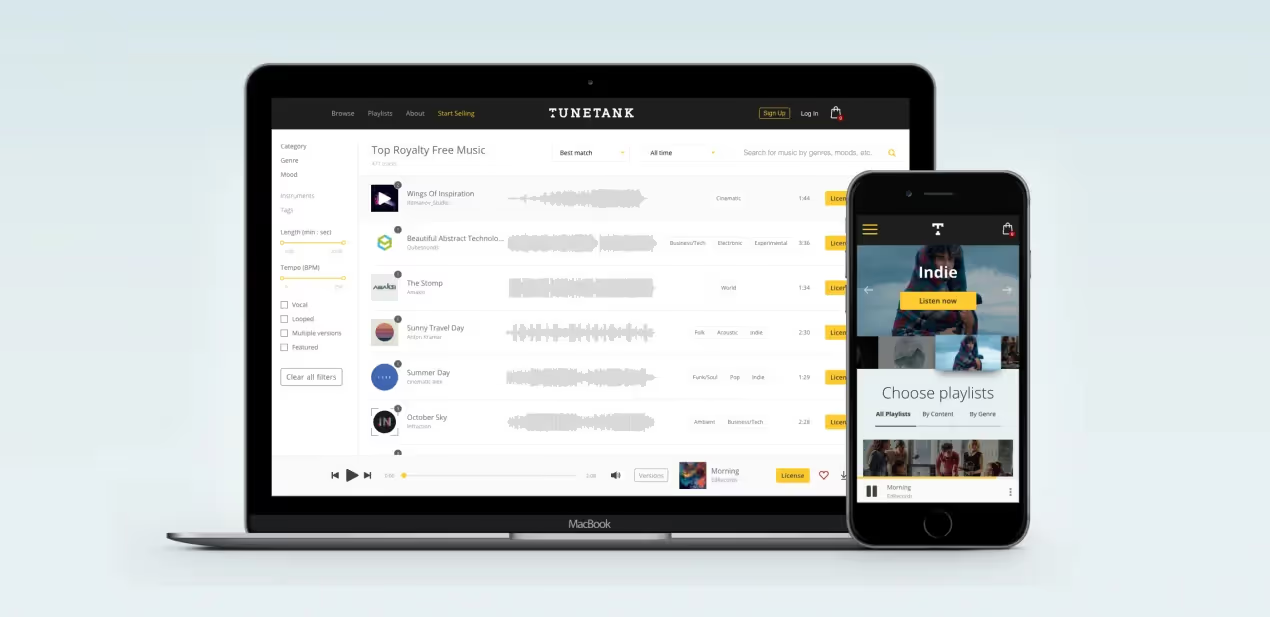
The core scenario of using such stocks is not about ‘listening to music’. Audio stocks allow people to legally use songs, ringtones, cuts, and remixes in video production. The main users are those who make video projects (trailers, YouTube videos, wedding videos) and need music for the background. Editing such videos is usually done from a computer, not a phone. That’s why we were hired for a web-based marketplace app development.
To increase traffic, we counted on SEO: the more content on the marketplace app — the content gets indexed by search engines — the higher organic traffic rate is.
The client wanted to implement all ideas at once and decided to skip the MVP-part. He knew for sure that the project would be successful. Tigran had no technical background so we had to explain everything we did in detail. Let’s look at the way we handled it. 🙂
To help the client stand out from the competitors, we had to clearly understand who they are, and how they differ from each other, their advantages and disadvantages.
There were a lot of direct competitors: musicbed.com, musicvine.com, audiojungle.net, www.soundstripe.com, artlist.io, and so on. We’re mostly interested in tech stack since we were to develop a marketplace app (the client came to us with his own design).
All these services had the same operating principle: musicians upload their ready-to-be-used music; users download or buy it. We had been monitoring the market for quite a long time to understand that most of the audio stocks were outdated in terms of technologies.
Let me explain why.
Someone used WordPress and it killed user experience in the harshest possible way (it took too long to load a single page in a browser, so users wouldn’t spend much time on such a site). We even contacted the owners of MusicVine to find out why they used WordPress, and got that they’re not happy with what they have, and planned to rebuild it.
Someone built a monolithic architecture. For users, it means a constant re-rendering of the page for any query:
Even in 2018, building a monolithic architecture was no longer a working option for startups. The SPA architecture solves this problem by reloading a single component instead of the entire page. For now, by the way, all the competitors have shifted their architecture to the SPA model and use React for the front-end part.

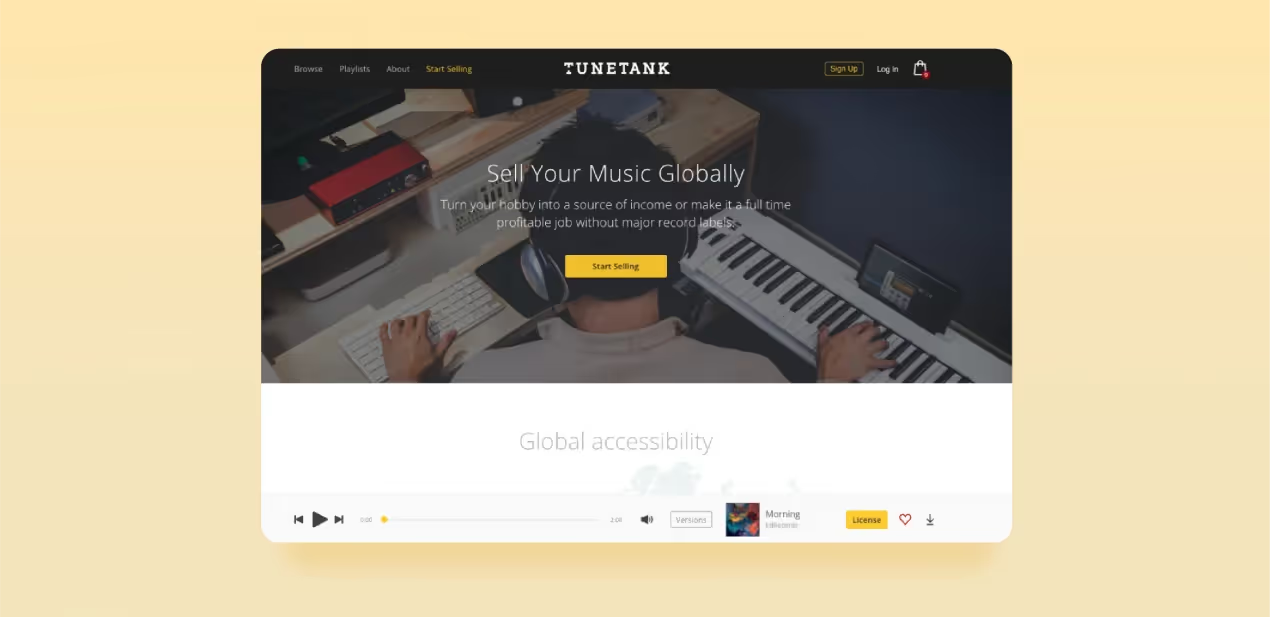
The client planned to distinguish himself from the competitors by means of:
Besides, it was important to ensure high loading speed and develop the player so that there was no loss in the quality of sound and soundwaves at any stage.
We turned to a tried-and-true tech-stack. At that time, we used Rails+React. Rails was still a popular framework for startups; React had already got enough strength.
The process of work on the project can be split into:
The team working on this marketplace app consisted of a manager, a QA specialist, and three developers. Once again, the clients had a designer on his side.
The client was devoted to the project. A couple of times, he even came to our office in Omsk and spent time sitting with the team to fix bugs IRL. Most of all, of course, he was interested in the visual part.
We had a funny story about ‘logo is off the center’. The logo was actually right in the middle of the picture — we got it by counting pixels. The client was still convinced that it’s a bit moved to the left. Okay, we shifted the logo a pixel to the right, and he got satisfied. A week later, he said ‘Seems like it’s off the center again! Why did you move it?’ And we moved it back a pixel to the left 🙂 This repeated several times.
Even when he came to the office, and we showed him the code that proved out everything was exactly in the center, he didn’t believe it. Had to move the logo in real-time, so it’s ‘centered’.
Since then, the phrase ‘logo is off the center’ has become a meme among our team. The HTML/CSS-developer, however, twitches his eye every time he hears it, but it’s funny to remember.

We had been working on Tunetank.com for 4 months — then provided the project with post-launch support. Later on, the client admitted he had doubts that he’d manage to implement the project remotely but we exceeded all expectations.
Tigran mentioned that he found it convenient to work on an hourly rate basis. He said it was especially good for individual investors because it’s more affordable (especially compared with the US or Moscow/Saint-Petersburg).
The project was handed over to the client’s internal team in January 2019. Since then, a lot of things have changed. Some pages are now hidden, and music is only available after completing registration.
In addition, it is worth noticing that originally we planned to work on the fee business model. Later on, of course, it changed because of soundstripe.com. It stepped into the market and showed that the subscription model works much better. By 2020, almost every music stock switched to this model. Tunetuank.com was not the exception.
We had a call with Tigran a month ago. He’s actively testing various marketing hypotheses and trying to adapt his product to the market. The project continues growing and developing. A lot of authors showed their interest in it: there are more than 800 people only in the group on VK.com. The project’s YouTube channel has exceeded 20 thousand subscribers. Registrations on the site have increased 10 times. Tunetank.com shows great results.