


The year 2020 was a complicated and challenging year that yet pushed many industries to grow. One of the most successful spheres is the e-commerce market. According to the initial estimation, in 2020, China made $242 billion in online shopping, thanks to livestream shopping. In 2020, this trend wasn’t yet mainstream in developing markets, however, there were some pioneers who recognized its potential. One of them came to e-commerce app developers Purrweb. Now, we're ready to tell you how we kicked off with a prototype and what happened next.

Millennials keep reinventing old things. This time their victim was teleshopping. Just kidding. 🙃 Livestream shopping (LSS) allows you to watch streams and order things right away. The coronavirus pandemic made the segment grow fast because the world was locked down and had to buy food and goods through the Internet. The main question was "How to stand out among identical online shops?"
As we’ve already mentioned, LSS is actively developing in China — revenue from online sales totaled up to $244 billion in 2020. In Russia, the industry was just starting up, and the only vivid LSS example is the e-commerce app "Zalipaking" by AliExpress which attracted popular local celebrities, bloggers, and influencers to the streams.
The client came to us in August 2020. He knew the Chinese and kept an eye on the e-commerce app market of Asia. He studied the matter and found out that there were few analogs outside of China. This meant that the project had the potential.
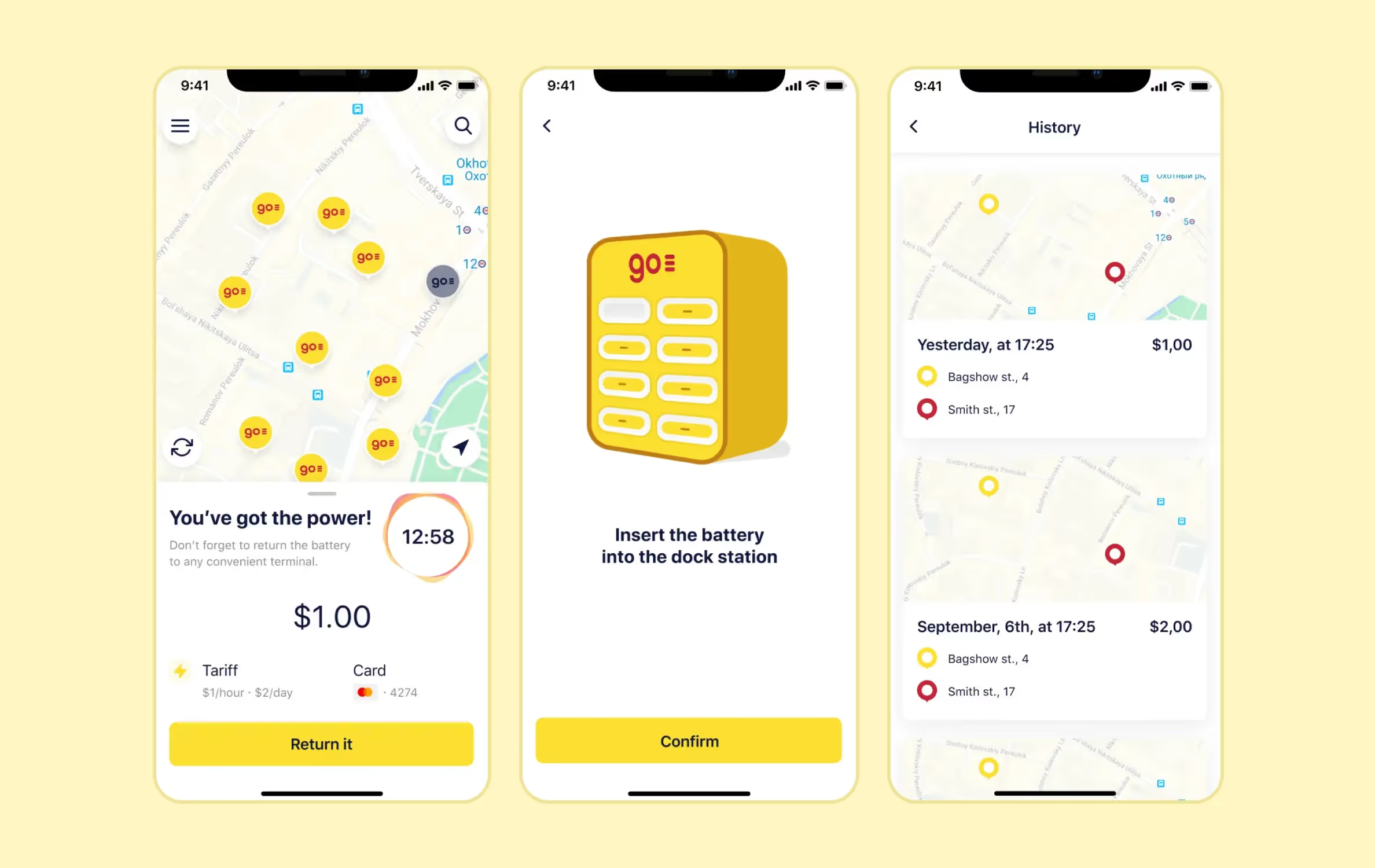
We've already worked with the client on another project — EnerGO, a power bank rental service in Moscow — so they offered us the livestream shopping app development of Eyebuy — a livestream shopping app.
<div class="post_divider"></div>
⭐ Our experience
The client, inspired by the Chinese market, wanted to develop EnerGO, a mobile application for a power bank rental network. The initial scope expanded quickly to 3 applications: one for users, one for advertising management, and one for technical maintenance staff.
We reverse-engineered the code of the Chinese charging stations, which lacked English documentation and had connectivity issues. The team developed the required applications using the React Native and Nest.js stack.

Despite challenges, including technical hurdles and project delays due to the pandemic, we delivered a fully functional and aesthetically polished suite of applications, launching the client's power bank rental startup.
<div class="post_divider"></div>
The task seemed to be interesting, but we honestly said that we had no experience in the development of these apps. At the same time, we wanted to test our stack, try to implement the whole functionality, and gain experience. To avoid risks, we decided to start with a prototype. Our client had neither a certain scope nor a large budget but had the urge to start with a new project for the European market.
Together we wanted to see how viable the startup was before the large-scale development and big investments. However, we also wanted to make sure that we could use our stack for the technical implementation of the idea. For that reason, we can say that the project wasn’t a classic one.
We started livestream shopping app development with the research of analogs. There were few projects like this in the local market, and we didn’t meet the one we liked.
We found good examples in the foreign market. For instance, a Swiss platform BamBuser that had its own SDK for streaming. Early in the game, we thought we would base Eyebuy on it but then decided to do everything on our own to study the nuances and pitfalls.
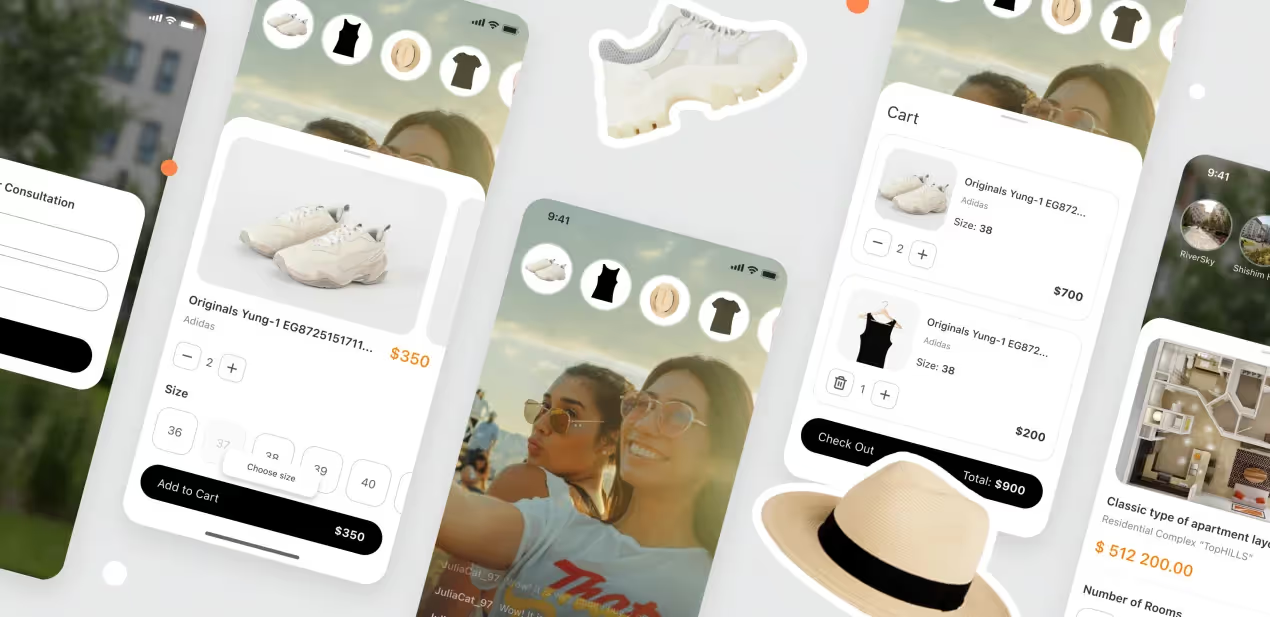
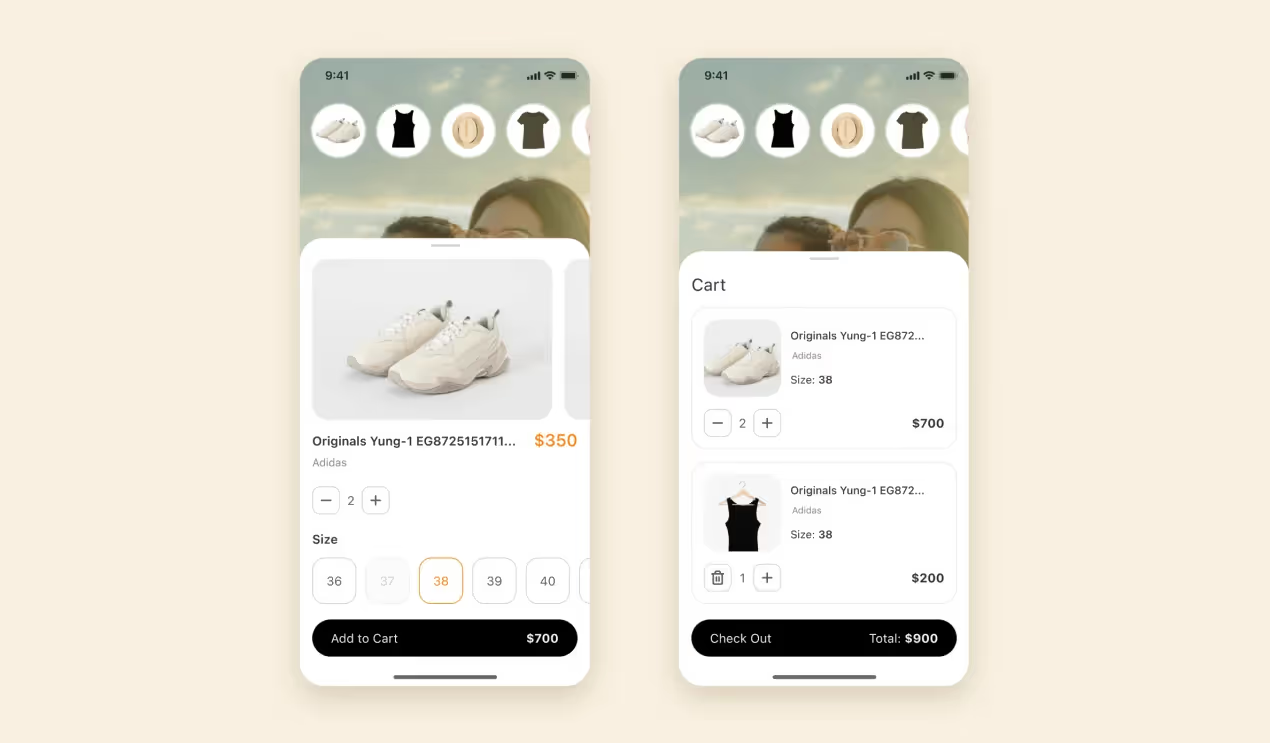
We took the Indian service BulBulTV and examined its features and user flows. We liked the work principles of the service and decided to rely on it. To distinguish Eyebuy from competitors, we came up with a killer feature — users can jump from our app right to the online shop, and the cart is already filled with the products they chose on a stream. All the user needs to do is pay for the order and wait for the parcel.
We agreed to develop UI/UX design for both web and mobile apps and a prototype of Eyebuy.
We didn’t hesitate when choosing a stack. Looking back at our previous experience with EnerGO, we decided to use our "eternal classic" stack, which consists of React.js and React Native for the frontend app development for web and mobile respectively, and Node.js for the backend part. Therefore, it was a three-man team: project management, UI/UX designer, and full-stack developer.
We had to complete the livestream shopping app development steps in haste. The client had no specifications for the interface but had references. At the prototype stage, the design is needed just to present the architecture of the app development. Our designer had experience in developing a similar app for video calls, so it wasn’t hard for her to come up with a simple yet functional design. It wasn’t a sleepwalk though.
Our e-commerce app developers built a prototype within a month and tested it with several small showroom owners. At that stage, the maximum number of unique users who visited the streams was 40, at the same time, the number of concurrent viewers reached 25.
Nothing is perfect from the very beginning. Our first streams didn’t go flawlessly either: the app recorded the number of viewers incorrectly. We were using the Socket.IO library and adding up every real-time user into a variable. Simply put, we were logging the action "user has connected to the stream" and increasing the number in the variable, but not always accurately decreasing upon a disconnect.
Comments viewers posted during a stream jumped across the streamer’s screen and distracted him/her. We easily solved the problem by sorting the comments by date.
The killer feature also became a headache — we had to integrate each online shop card manually. Building a universal code that could automate that process isn't simple because each shop has a different engine and site structure.
Despite the bugs and issues, we already knew that brands were interested in such an e-commerce app as there were enough demo requests.
The test streams showed that people were keen on the solution, so we moved on to developing a pilot version of the app.
As you remember, at first we didn’t outline an accurate scope of work and set up planning (we recently set up Jira into the project, though 🙂) because we had agreed just on a prototype.
It was a challenge for us. We faced bugs — some were easily fixed, and some are still waiting in Jira. The basis of the app is streaming. When we tested the app on an Android device everything was all right — FVL videos played well. Livestream shopping app development problems started with testing on iOS because it doesn’t support Flash video file formats. We fixed this bug by changing the video format to HLS.
To be honest, they don’t allow you to start translating a video with sound, it must be muted by default. So we had two options: to broadcast a muted stream and hope that users would find the "Sound on" button by themselves or to add a pop-up requesting to turn on the sound at the start. We chose pop-up since users were wondering how to turn on the sound. 🙂

With the pilot, the client went to large brands: Letual, Mascotte, and Decathlon. They liked the idea and agreed to hold test streams.
Here the streams went without a hitch: they didn’t crash, and the quality remained high. On the Mascotte stream, the number of unique viewers reached 500, — as opposed to 40 on the prototype stage —, and the number of concurrent viewers was 39. We also tested the killer feature: users added items to the cart right on the stream and were redirected to an already compiled cart on the Mascotte website. During the stream, there were 83 click-throughs.
There are still some difficulties to get prepared for each stream. Streams repeat, and the developer has to add new products each time. We already fixed this: we began to store arrays in associative objects and bind products to a specific streamer.
Here’s what we’ve got to improve:
The pilot version of the e-commerce app proved that the idea has traction. We moved on to MVP development — now, we’re planning to automate the manual processes. This way online shops will have everything they need to start several streams at the same time and easily upload items through the admin panel.
For now, you cannot download the app from app stores — that’s why there are no proper metrics on performance. But for the pilot, having 500+ unique users on test streams is already a success. The client is looking for new partners, and we're estimating the features that users requested after the test streams. At the same time, the project has already acquired regular users who want to continue cooperating: a jewelry brand and a clothing brand.
➡️ Ready to develop your own app? <a class="blog-modal_opener">Fill in the form</a> today to receive a free estimation in 48 hours. We’ve successfully completed 550+ projects since 2014, and you're welcome to explore our portfolio for inspiration.