


Software solutions for insurance have gained popularity in recent years, as they offer a range of benefits to insurance providers and clients. Customers get convenient access to insurance services through digital platforms, while insurance providers improve their operational efficiency, reduce costs, and enhance customer satisfaction. If you are an insurance business owner, a digital transformation will give a competitive advantage and expand your customer base. Read more and learn how to create an insurance app with Purrweb.

An insurance app is a software designed mainly for mobile devices that enable users to manage their insurance policies and claims. It allows users to quickly and easily apply for coverage, update policy information, file, and track claims, and communicate with insurance providers. Such an app can also offer personalized policy recommendations and access to insurance-related resources.
Insurance providers implement apps to enhance customer experience, gain new clients, and, thus, increase income.
We have digitized shopping, medicine, communication and plenty of other facets. Putting insurance services into your smartphone was just a matter of time. Insurance mobile app development is a win-win for everyone involved in the process including insurers and their clients.
A branded insurance agency app enhances service experience for policyholders. Let’s list some advantages for them first:
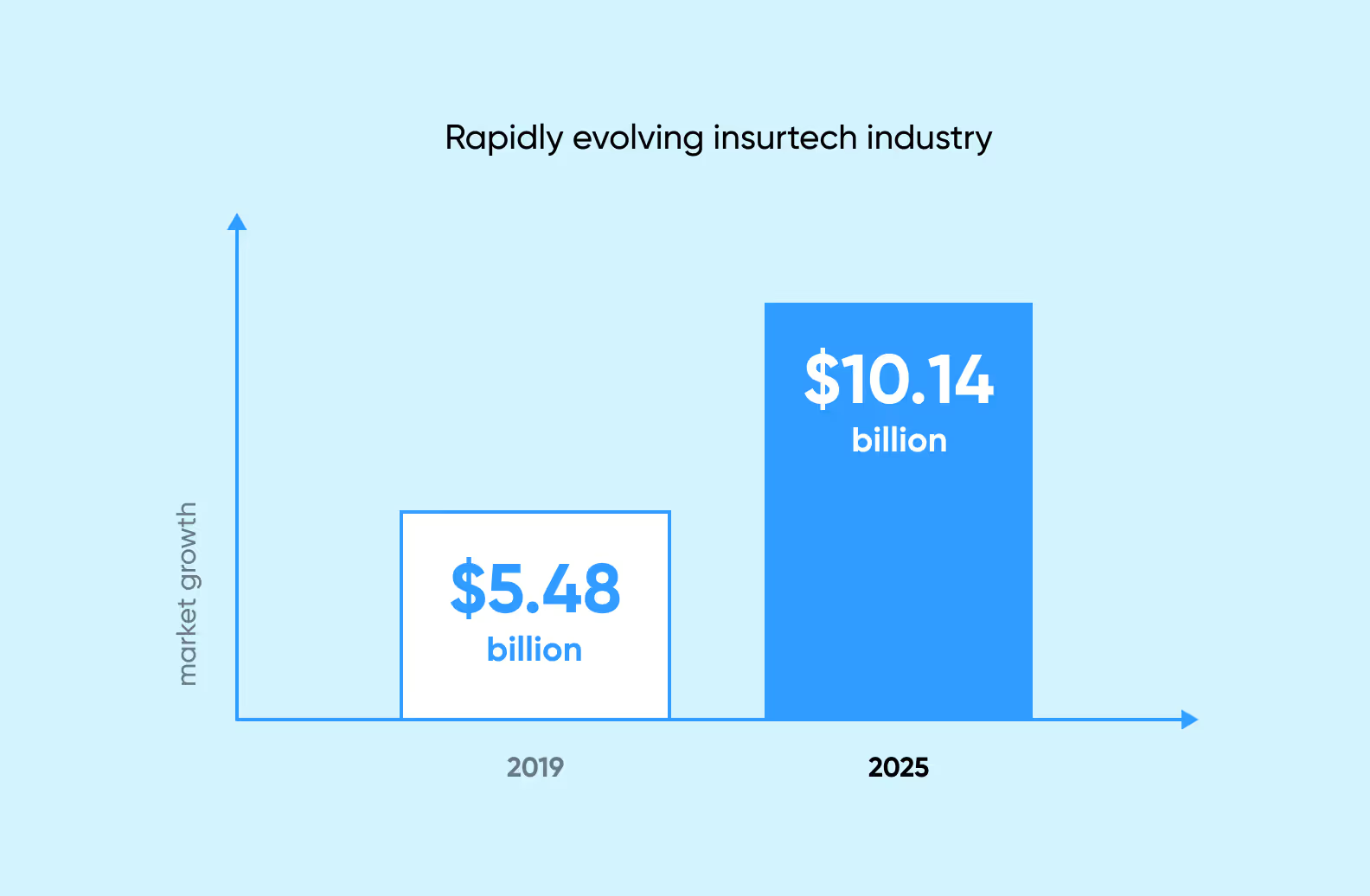
The insurtech industry is a relatively new niche that merges insurance and technology. This dynamic and rapidly evolving sphere can potentially transform our traditional insurance system. In 2019, global insurtech market revenue was valued at $5.48 billion and is expected to reach $10.14 billion by 2025, according to a report by Businesswire.

Insurtech has a wide scope that goes beyond simple apps: it encompasses technologies like blockchain, artificial intelligence, and machine learning. Blockchain provides a secure and transparent way to store and share data, while AI helps to automate and optimize insurance processes. Advanced data analytics and machine learning algorithms ensure more accurate ways to assess risk. Thus, the latest technologies in the industry offer great opportunities to launch an advanced app.
There are many implementations of insurtech apps across all types of insurance, including property, cars, pets, and even life insurance. While most of the apps are designed for customers to manage their claims, or on-demand insurance apps, some of them are created to help insurance agents make better deals. You can choose from a wide range of types of insurance apps, and there is definitely room for new apps in the market.
All of this makes insurance software development a lucrative idea.
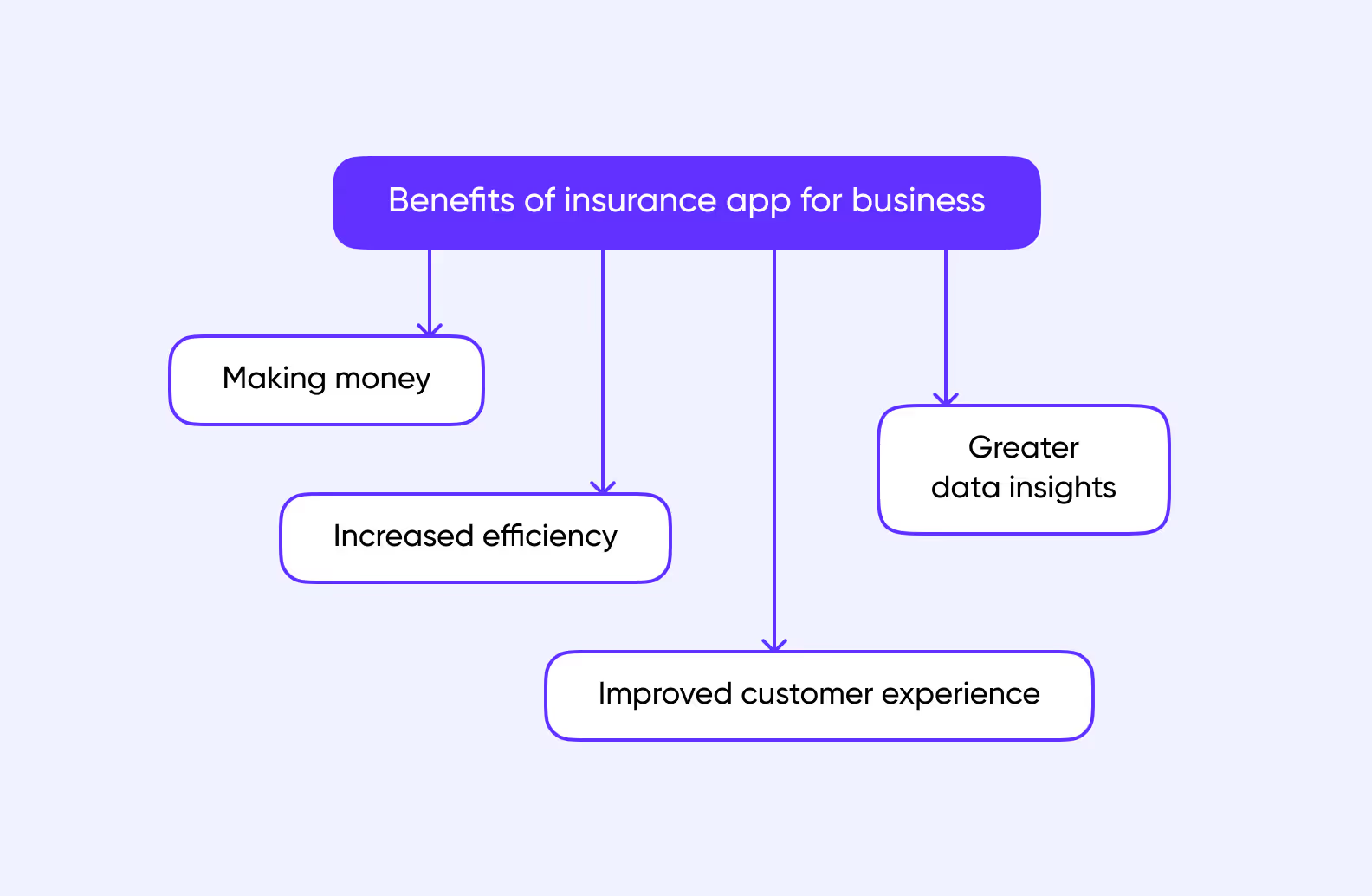
When you decide to build an insurance app, think about the reasons for this digital transformation. Let’s see why it is beneficial to go for mobile app development if you are planning to open, or you already have an insurance business.

When users see that you have a tailored insurance app, they realize that you care about clients’ convenience. This makes an entrepreneur look more appealing and customer-friendly compared to those with no digital products.
Increased efficiency. Automation of tasks — claims processing and policy management — leads to increased operational efficiency, reducing the need for manual intervention. An app requires less effort and fewer people involved, which cuts costs.
Greater data insights. With advanced analytics tools, insurance providers can gain valuable insights into customer behavior, identify trends, and make data-driven decisions to improve their business processes.
Improved customer experience. An insurance mobile app provides customers with quick access to their policy information and allows them to manage their policies and claims in real time. This can enhance customer satisfaction and loyalty, which in turn leads to increased retention rates.
Making money. An app can be an additional source of income for insurance businesses. Insurance apps generate revenue in several ways, depending on their business models and target markets. This could be via premium accounts, commissions for each policy sold, in-app purchases, data analytics, and partner programs.
Overall, insurance app development gives a competitive advantage by providing customers with a more convenient and seamless experience. This sets companies apart from their competitors, allows them to earn extra money, increase their customer base, reduce operational costs, and boost business efficiency.
You can group them several different ways, for example as separate products aimed for insurers and policyholders or branded and shared apps. Mostly, insurance providers build custom software specifically for their services and that’s the most promising way to hit the market.
When it comes to a new product release, we highly recommend beginning your journey with an MVP. That’s when you build some basic solution first, like the one targeted to provide insurance services of one type. Here’re some ideas for you to start with.
This insurance secures you throughout life and also protects you from heavy financial obligations, in the case of emergency. On applications, users get faster estimation of insurance coverage, receive updates on policies, fill in and track claims.

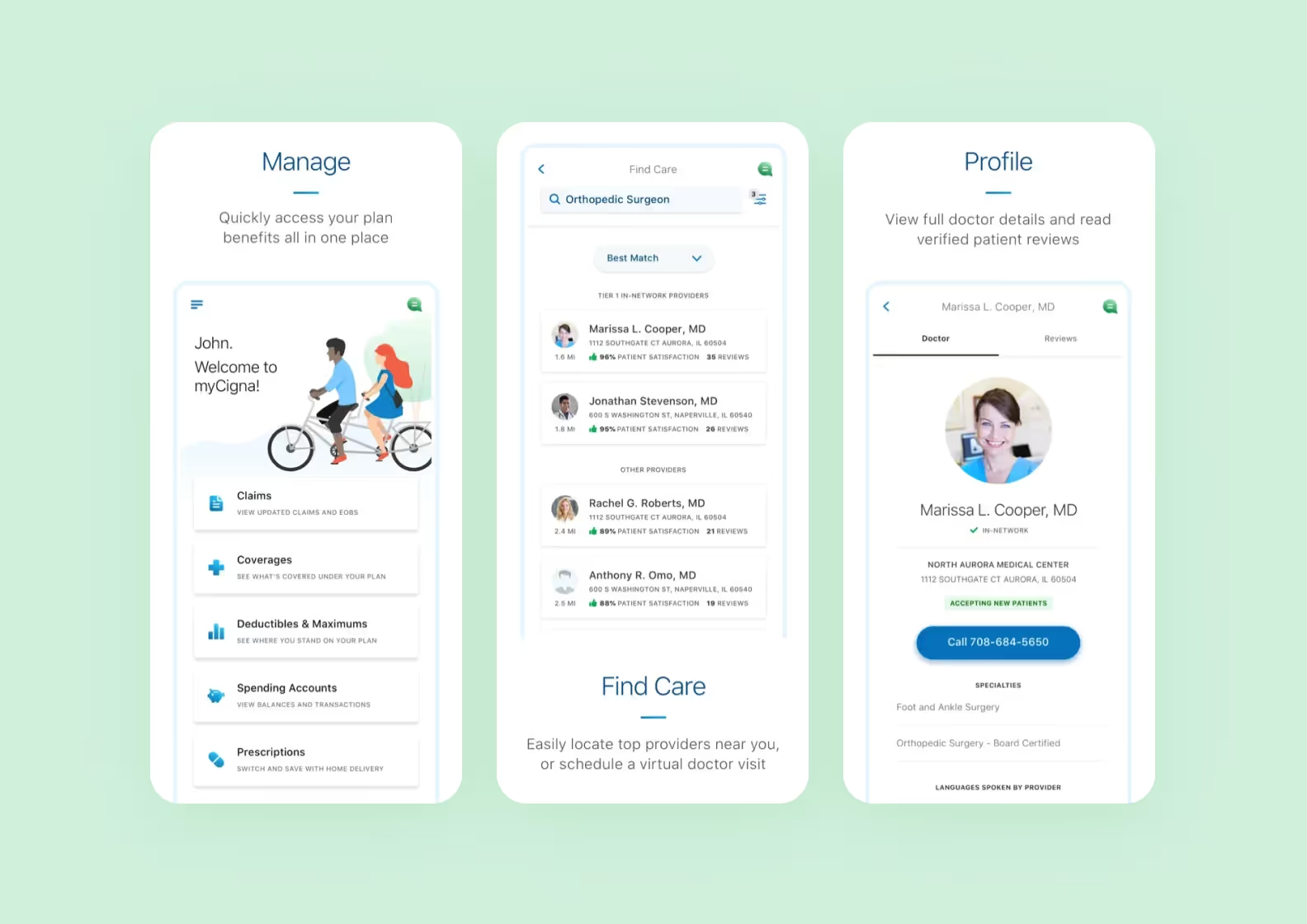
Protection of a person’s well-being implies the involvement of not just an agency and a policyholder, but of hospitals as well. Health insurance apps make communication with and between the three a lot easier. Usually you can do things like: schedule a doctor’s appointment, find the nearest providers, store prescriptions and call your healthcare specialists.

This is the software that spares drivers’ worry when they face the unexpected. Most US states now allow you to substitute paper piles with online auto insurance in your car insurance app. These products help drivers protect cars, trucks and vans, manage auto insurance policy, upload photos and fill in claims in case of accidents, get repair estimates and locate available car services.

Every trip has a risk of unexpected emergencies: you can fall sick, have a flight canceled or lose luggage while on holiday. Travel insurance exists to help you be prepared for these situations and challenges. Having a travel insurance app with all the papers you need relieves much stress.

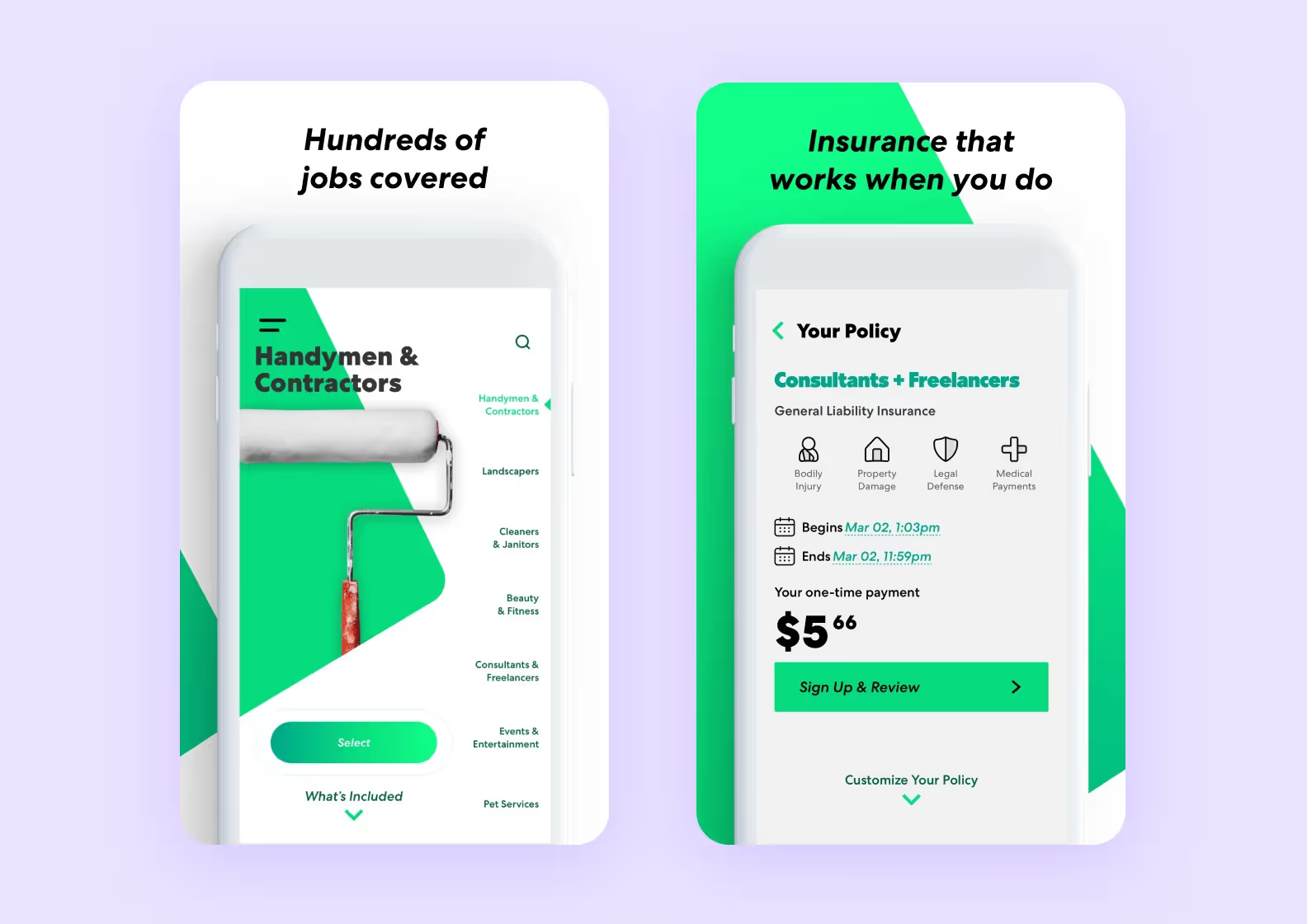
The target audience of business insurance providers are entrepreneurs who want to protect their investments like commercial property or equipment. Besides, many insurers offer compensation for employees leaving or getting sick, to protect business from huge losses. So, make sure to add all these features if you’re planning to release an application that meets user needs.

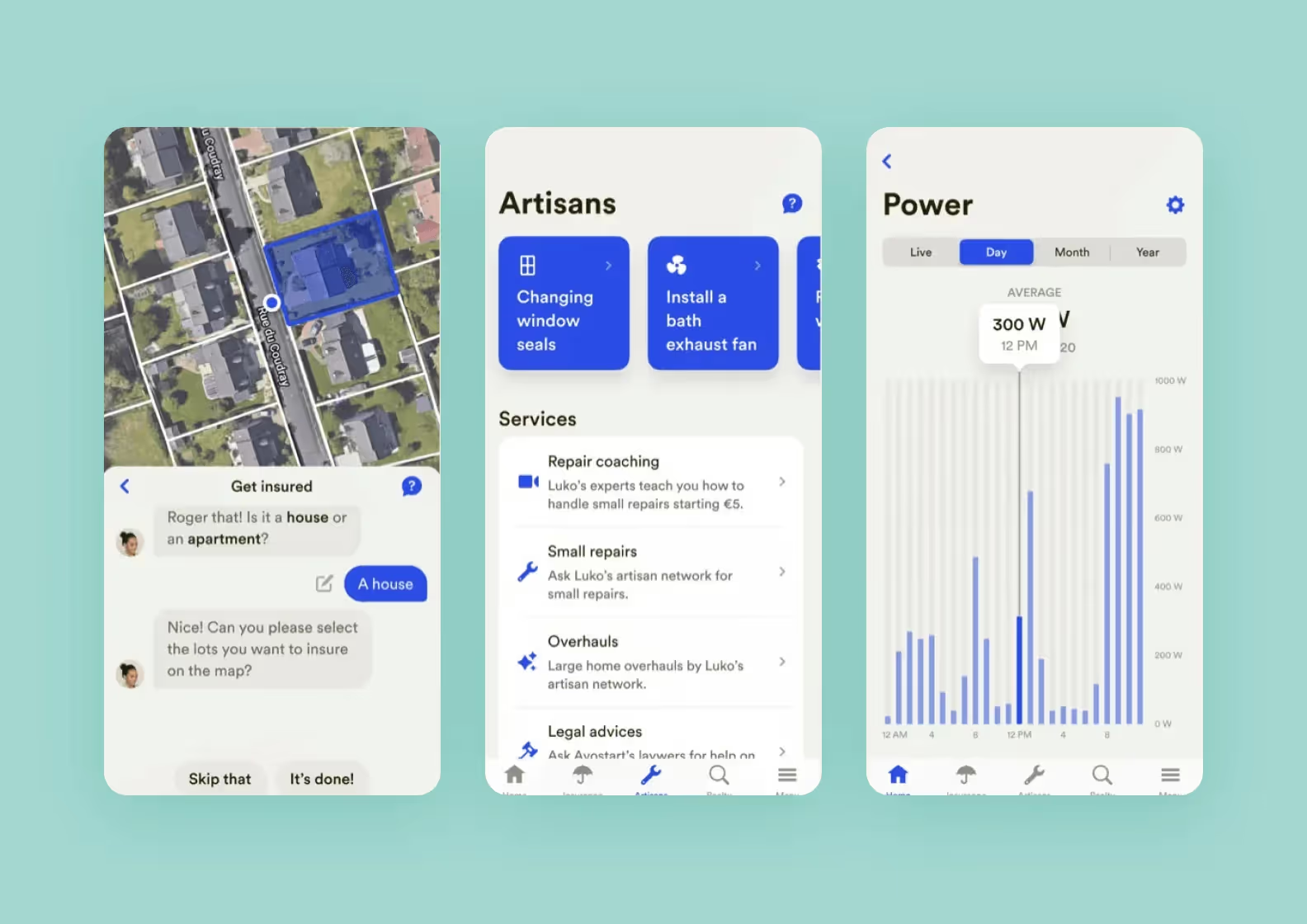
When it comes to property insurance, the first thing you think about is mostly your sweet home. Though apart from real estate there are policies protecting the contents like jewelry, art works or other valuables. In fact, you can get coverage for practically anything that you own. Applications simplify access to insurance policies, property maintenance services and customer support.

Note that insurance business often offers multiple policy types, like when you get health and travel insurance in one app. Use this concept of combining multiple products that go hand in hand together, as an idea for further product development.
As technology advances, more and more people tend to manage their insurance policies online. Insurance companies are responding to this need by developing mobile insurance applications.
With so many insurance apps available in the market, it might be challenging to determine which ones are the best. Here we talk about different types of insurance apps — car, pet, health, real estate, and travel — and highlight the top 5 apps available in these spheres.
Esurance — an insurance company that provides coverage for a variety of areas, including home, car, pet, and life insurance. Users can select the type of policy they need or opt for a combination of coverage options to save money.
Investopedia has recognized Esurance as the best insurtech app because of its simple user-friendly interface. The app is available in all 50 states across the USA, making it an ultra convenient choice for users seeking coverage.

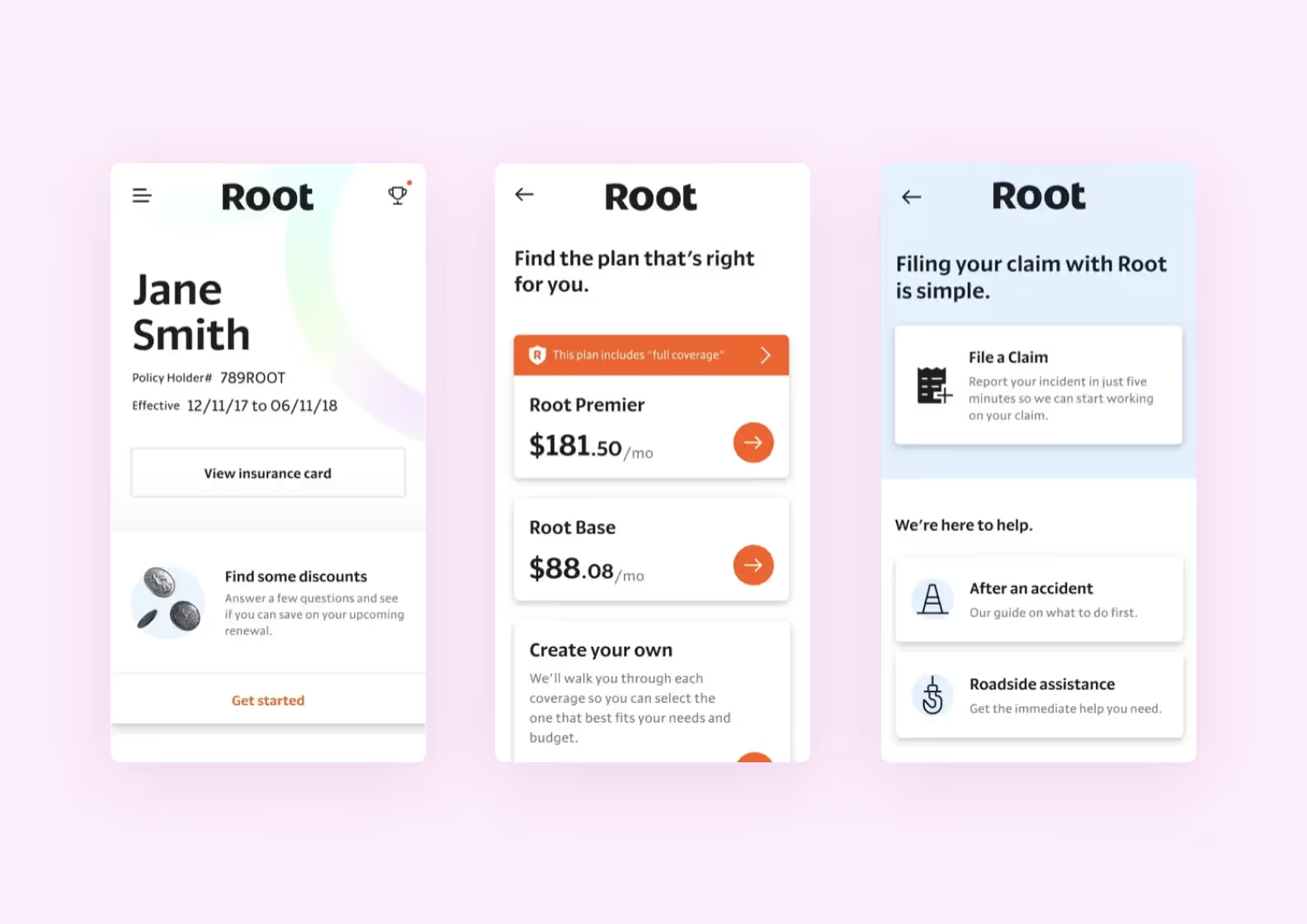
Lemonade — a popular insurtech app launched in 2015 that focuses on providing a unique and customer-centric approach to insurance. It offers renters, homeowners, and pet insurance policies. The app’s chatbot guides users through the process of purchasing insurance policies and filing claims. Lemonade allows for adjusting coverage, adding or removing items, and making payments.
It earned a 4.9-star rating on the Apple App Store and is ranked No.1 in Google Plays financial app category.

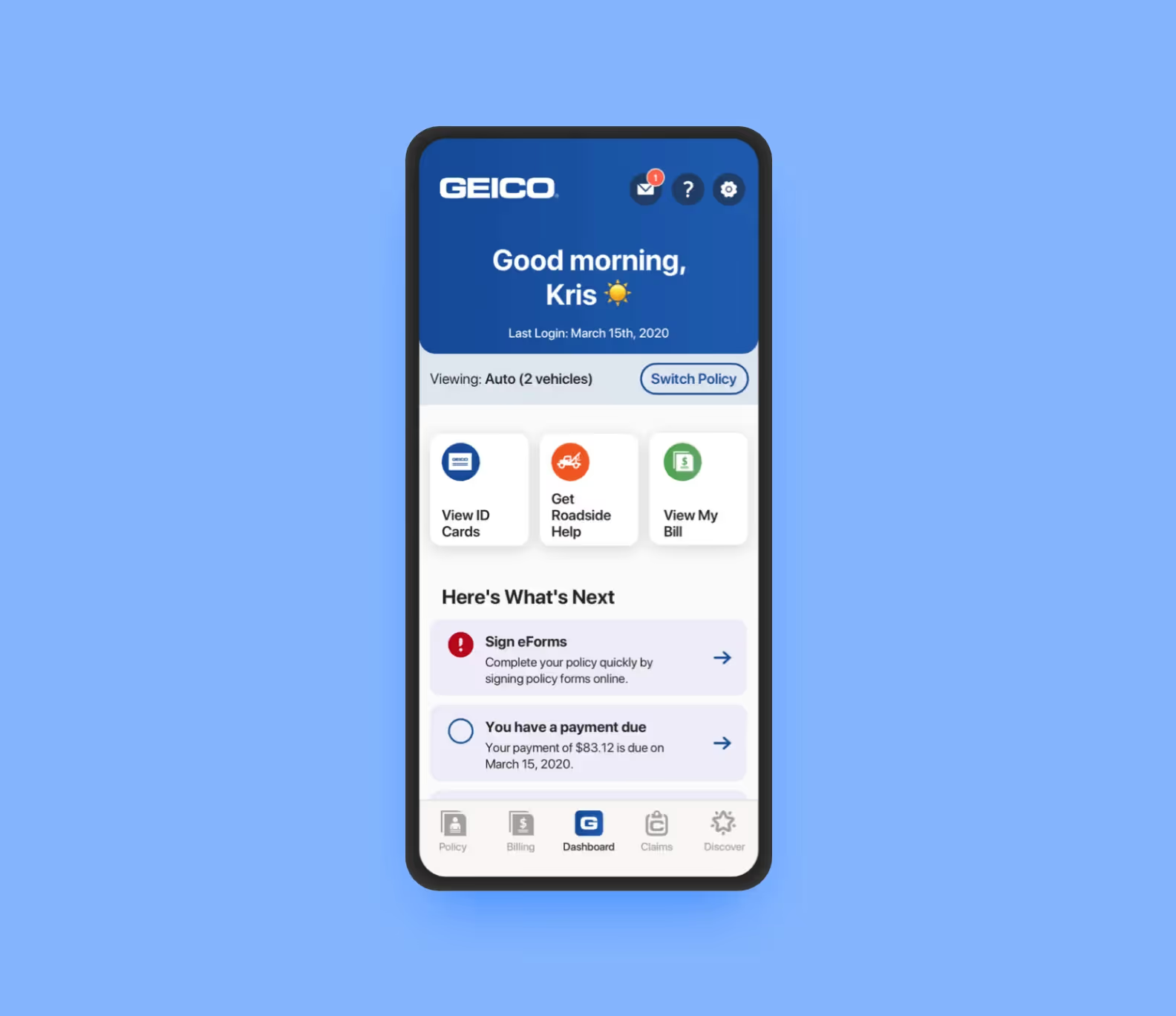
GEICO Mobile — an insurance app developed by GEICO, one of the largest car insurance providers in the United States. The app provides users with the ability to view their policy information, make payments, and update their policy details. Users can file and track insurance claims, view claim status, and receive updates on the progress. Additionally, clients can request roadside assistance, track the location of a tow truck, and use other tools, including a car rental booking service, a mechanic locator, and a gas station finder.

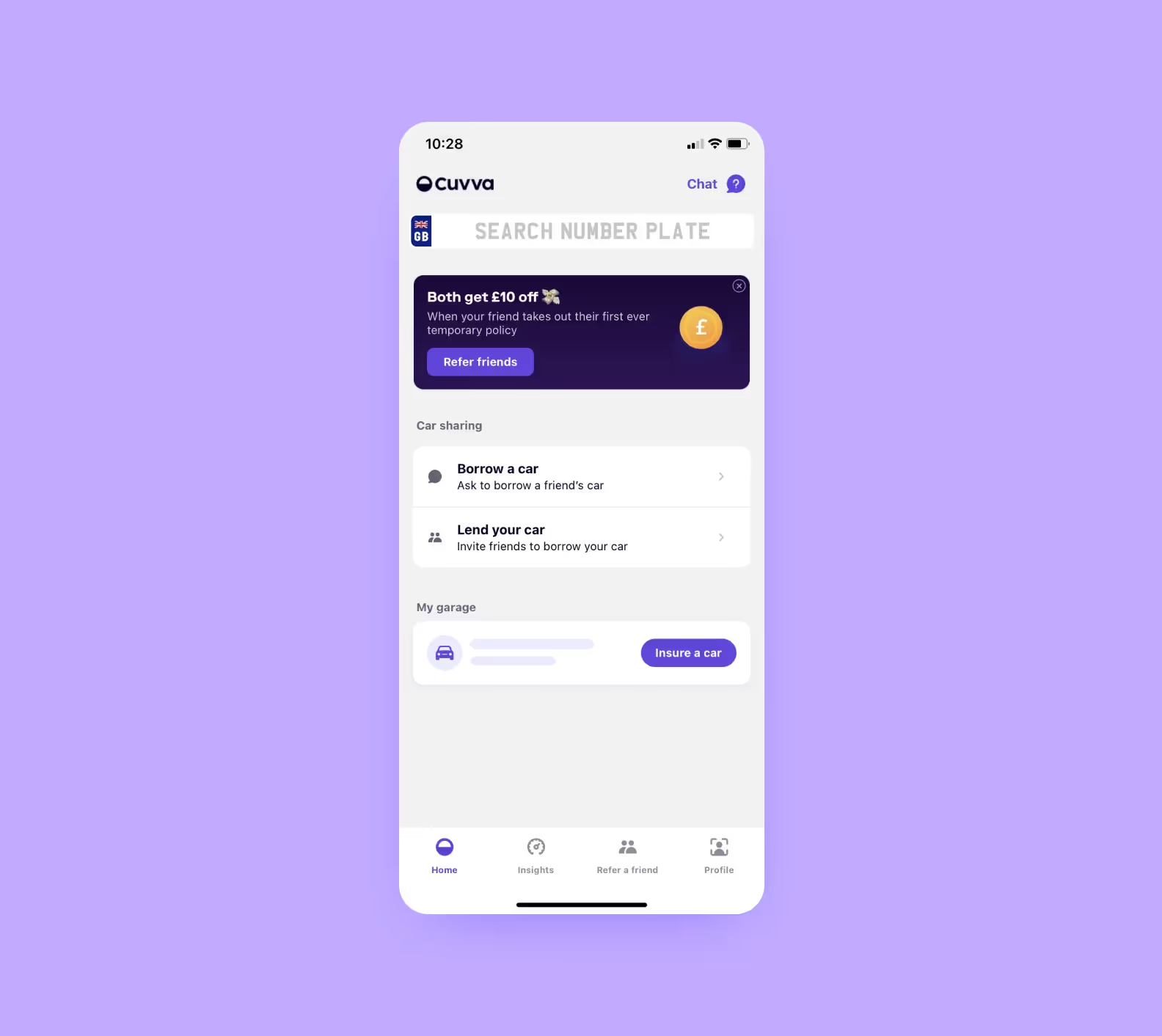
Cuvva — a UK-based insurance company that started operating in 2015. The company’s unique selling point is its flexibility, as it offers insurance coverage for cars on a short-term basis. Customers can purchase insurance for a vehicle for as little as an hour or up to a day, depending on their needs. Clients usually get a monthly subscription or pay an hourly rate when they drive a car, using a unique pay-as-you-go approach.

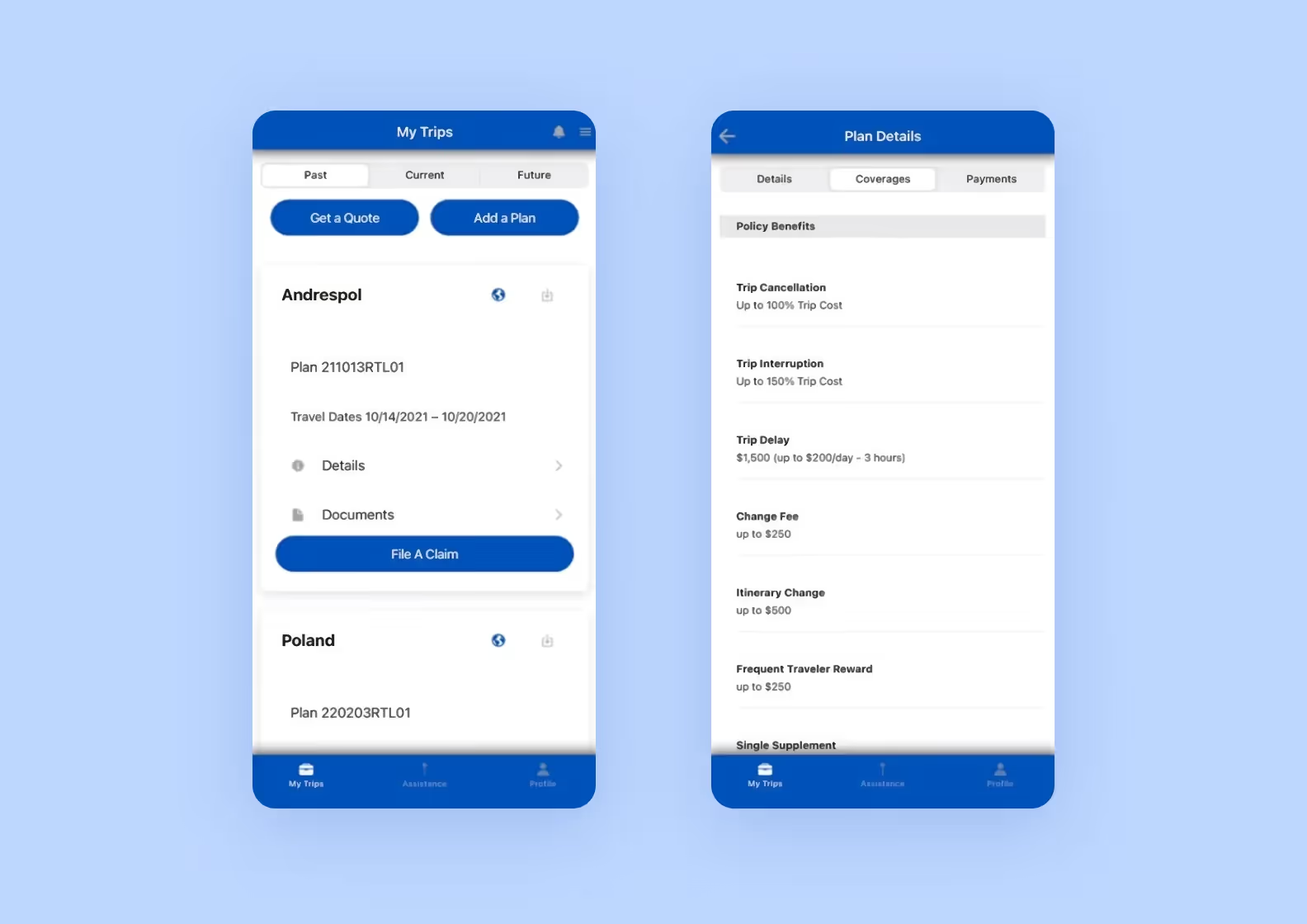
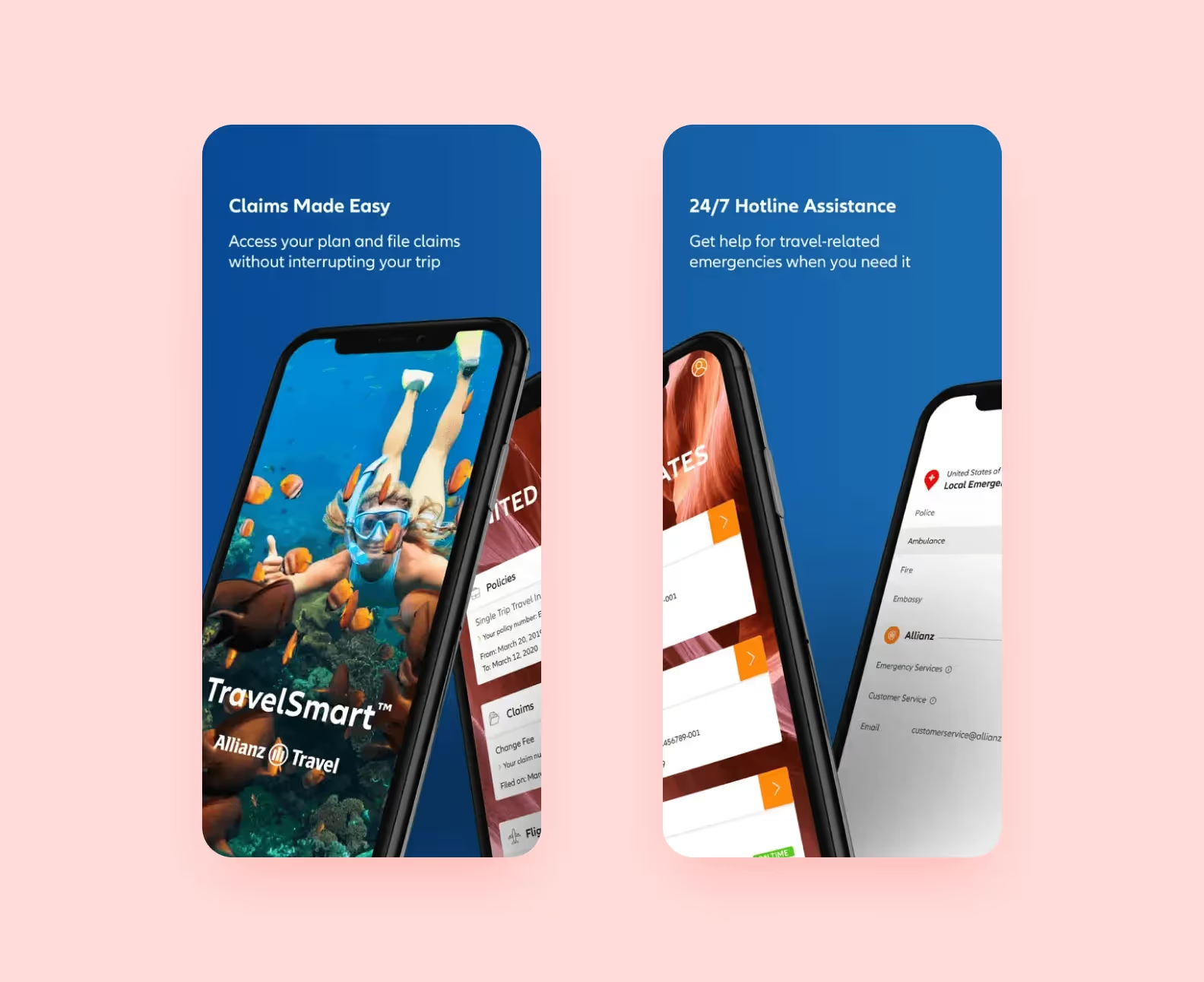
TravelSmart — an app through which users can file and track claims and receive real-time flight status updates up to three days before departure. The app also includes an international first-aid terms translator, making it easier for travelers to communicate with medical personnel in foreign countries. Additionally, the app’s “Assistance Around Me” map uses geolocation to direct travelers to the nearest hospital, pharmacy, police station, or U.S. embassy.
TravelSmart had over 470,000 downloads in 2019, making it one of the most popular apps in this category.

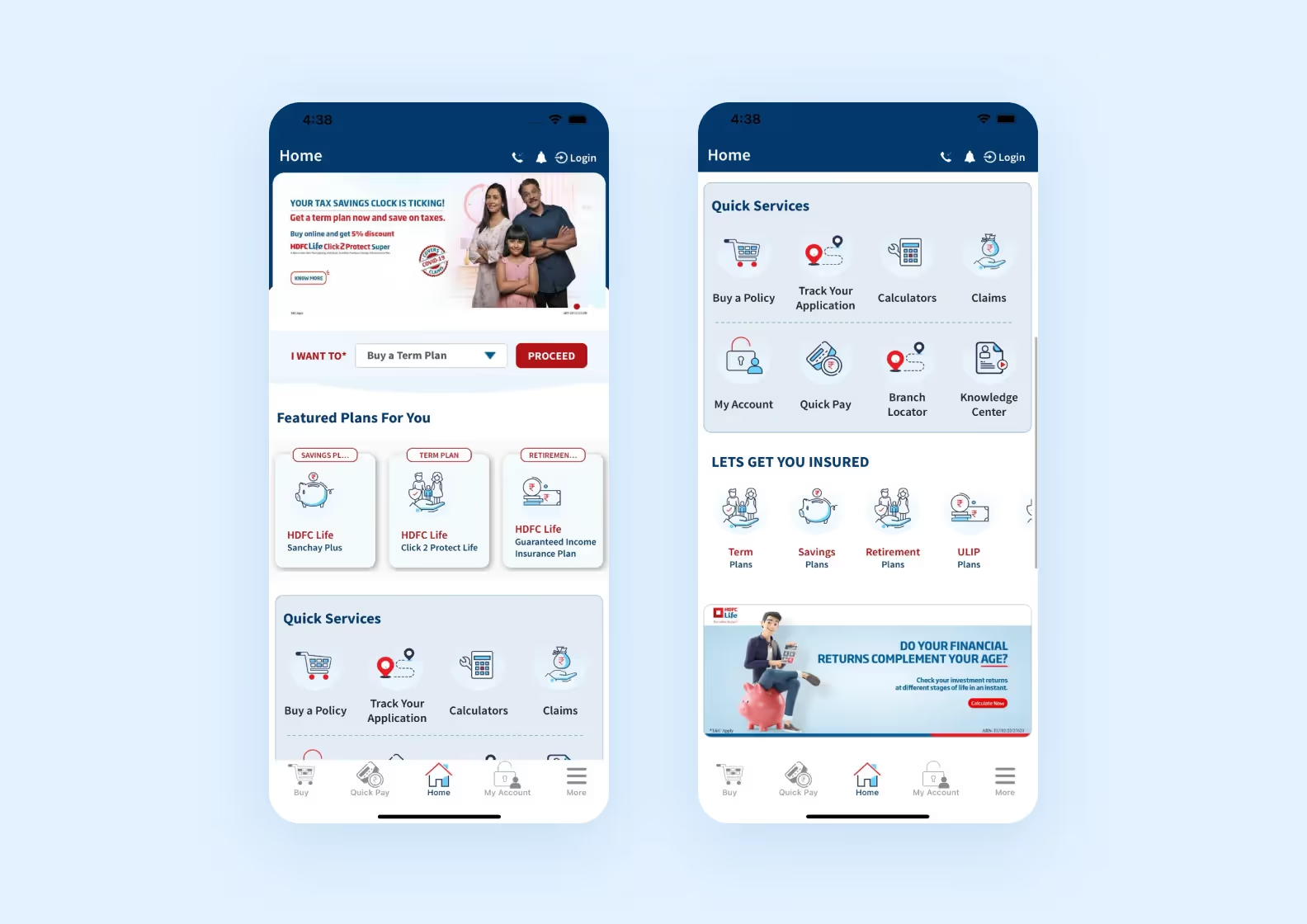
Mobile insurance apps have revolutionized the insurance industry by offering a seamless and fast way to apply for insurance coverage and process claims. When choosing an app, users consider many factors, such as convenience, accessibility, and a set of functions. Here is a short list of essential features that clients value most.
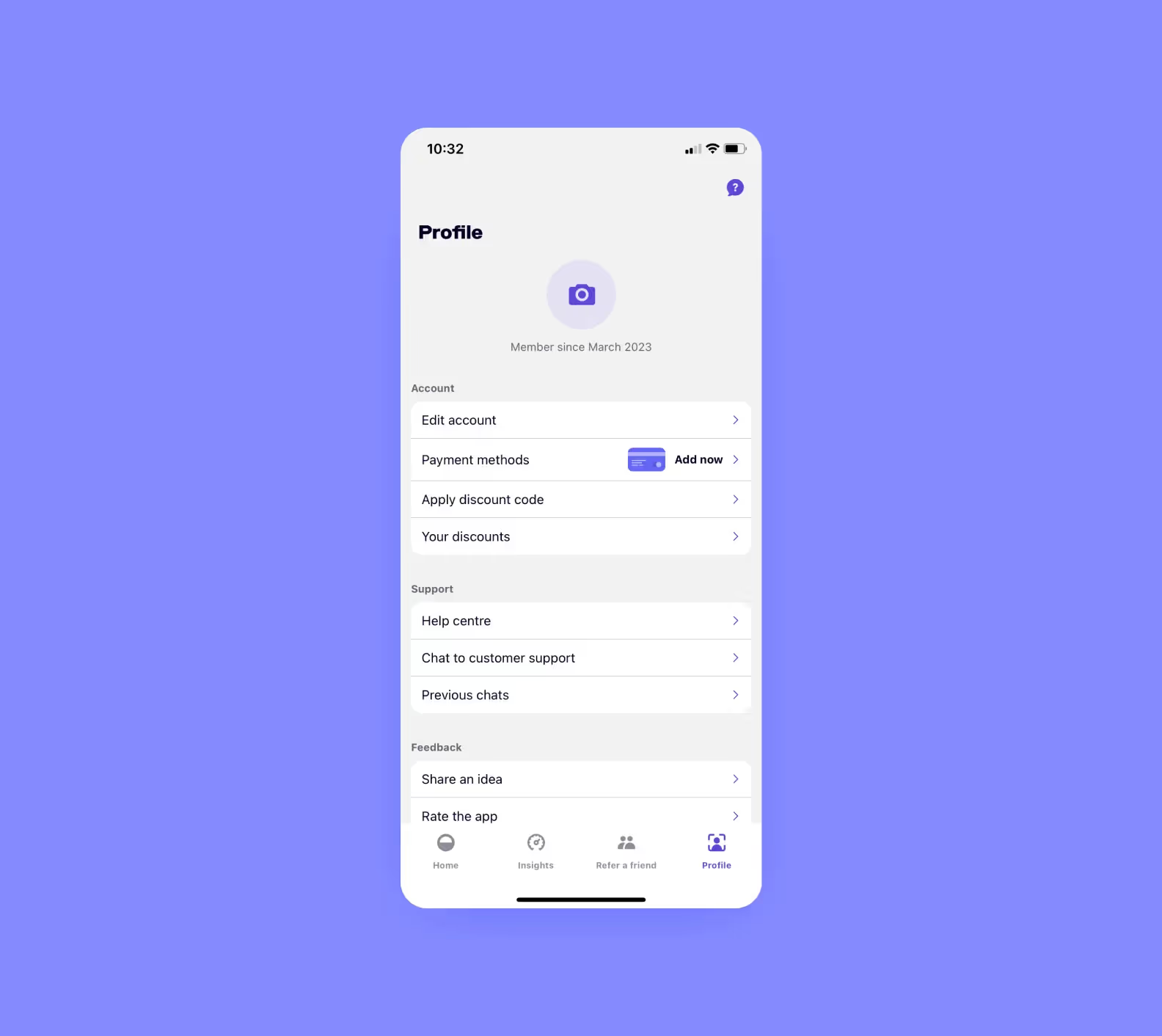
A profile in an insurance mobile app allows users to save all their personal details, including name, address, phone number, and policy details in one place. When user profile management is simple and intuitive, users consider the app convenient to use.

This function is usually called “All policies” or “Find a policy”. The search function and filters allow users to find the information they need quickly and easily. They can use keywords to search for specific topics or set filters to narrow down the search results based on their preferences.
The insurance mobile application should display the details of the user’s policy, including the coverage, the amount of the deductible, and the expiration date of the policy. This data helps you to make informed decisions when dealing with your insurance company.
The ability to file a claim through your insurance mobile app is the most useful and time-saving feature. Users submit a claim and track its status in the app, which can help speed up the claims process, compared to traditionally long call wait times.
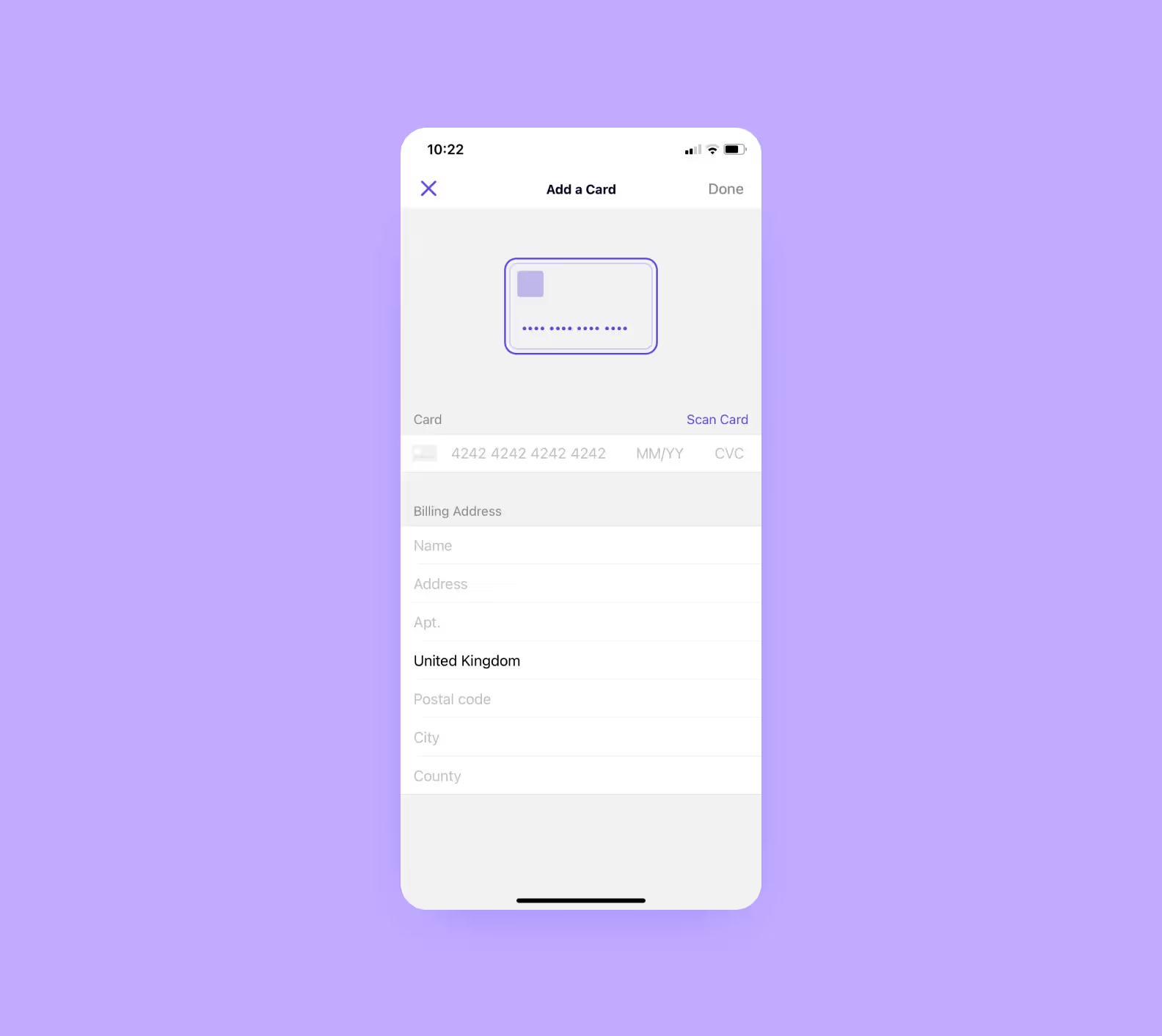
Insurance apps often provide a secure way for users to pay for their premiums and set up automatic payments. Add a possibility to add payment methods and view payment history, so users could control the money they spend easily. This feature helps users avoid late fees and stay up-to-date on their payments.

Also, it’s important to make sure your app is secure. Adding things like two-factor and biometric authentication will go a long way.
Many insurance apps offer a customer support feature that allows users to contact the insurance company or the expert directly from the app. This can include live chat, email, or phone support. Customer support is a convenient way for users to get assistance with any issues they may be experiencing. If it works well, this is a sign of an app that can be trusted.
As a developer, you may include the ability to send users reminders about upcoming payments, changes to their policy, or updates to the status of their claims. It helps users stay informed. Additionally, you can make notifications containing information about discounts and novelties that your clients might want to buy, so there is a chance for you to increase sales.
App development is a complex process that requires a deep understanding of the tech stack needed to ensure seamless user experience. At Purrweb, we have been creating MVPs for different types of businesses for more than 9 years.
Our developers prefer JavaScript frameworks which help build products for several platforms at one shot. This approach is known as cross-platform development.
JavaScript offers a bunch of advantages both for developers and startupers. Being versatile, the language can be used to handle both client and server sides. It gets annual updates and has one of the largest communities in the coding world.
In general, tech stack unites all technologies used to build your digital product. The list usually comprises coding languages and frameworks for frontend and backend, databases, infrastructure, and other services. See the table below to learn more about the tech stack we like to use for insurance app development.
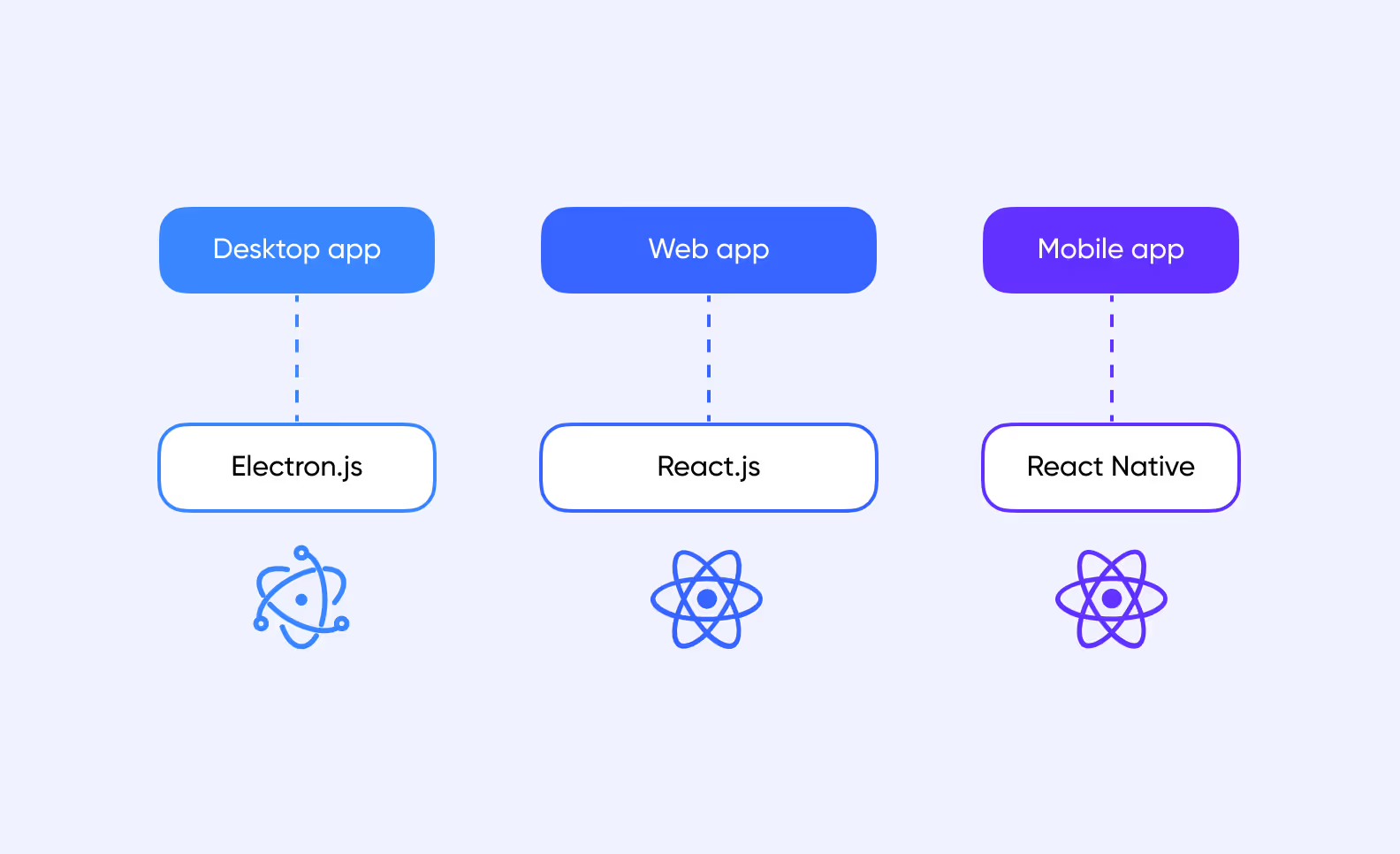
Be mindful that applications are built not for smartphones only, you can release insurance solutions for web and desktop as well. All the three app types share the same tech stack except for frontend. Let’s see why and how it influences insurance enterprise app development.
Web applications resemble websites with the main difference being your ability to interact with them. They can be accessed through browsers but they acquire all of their characteristic features of classic applications. Say, an insurance agency app would support online payments or booking a visit to insurance brokers. To make interaction smooth and enjoyable we use React.js, a JavaScript library that provides a simple way to develop complex user interfaces.
React.js has proven effective in building high-performing web apps that can handle a heavy load. They are fast to respond, which is very important to keep users and convert them into adopters.
Just like mobile apps run locally on smartphones, desktop products run on your computer or laptop. You can’t access them through a browser, but should install them on your device.
Desktop app development for insurance business can be done using Electron.js. This is a framework based on web technologies such as HTML, CSS, and JavaScript. It provides an efficient way to build cross-platform apps that can run on different operating systems such as Windows, macOS, and Linux.
For entrepreneurs planning to roll out an insurance agency app for mobile we recommend React Native. This is a framework used in mobile app development, as it allows coders to create mobile apps for several platforms using a single codebase.
With React Native, code is written just once and deployed across both iOS and Android simultaneously. All the while your application preserves a native-looking interface: you won’t distinguish it from the one written, say, on Swift. This saves time and resources making the framework the best technology for fast delivery. Besides, React Native provides enhanced app security owing to secure cloud storage and real-time database management.

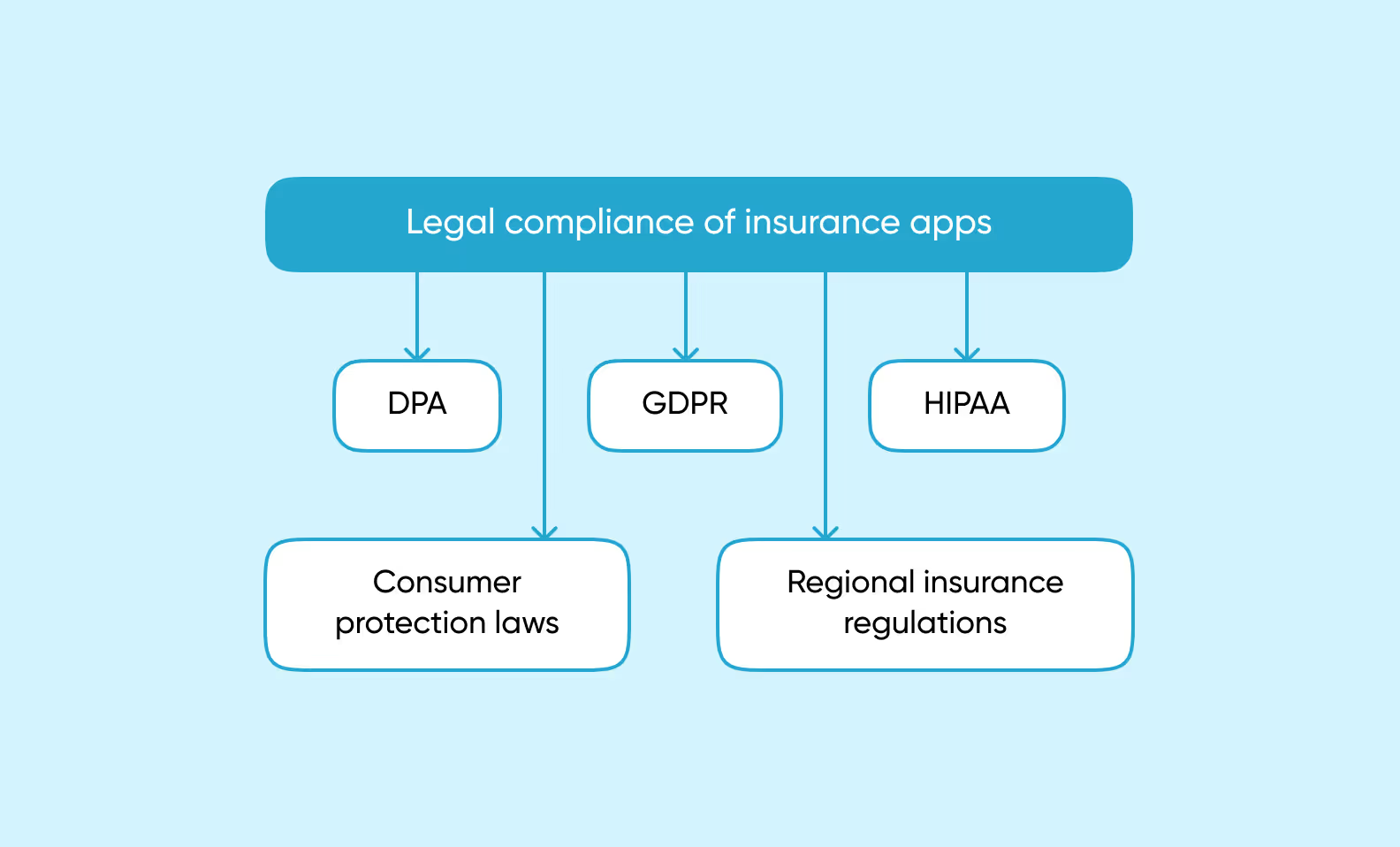
Legal compliance is an essential part of insurance app development, as any insurance app deals with a lot of user data and must ensure user safety. Key factors to consider include:
Data privacy and security. Insurance apps collect and store sensitive user data, including personal and financial information. To ensure data privacy and safety, apps must comply with data privacy laws, including Data Protection Act (DPA), General Data Protection Regulation (GDPR), and Health Insurance Portability and Accountability Act (HIPAA).
Insurance industry regulations. Apps must comply with insurance regulations in the countries where they operate — your app should be legally able to offer insurance services and protect users from malicious practices. Every country has its own insurance regulations.
Consumer protection laws. Consumer protection laws protect purchasers of goods and services from poor-quality products, as well as misleading and fraudulent business practices. In the US, an example of such a law is Section 5 of the Federal Trade Act.

To meet legal requirements, insurance app developers should work closely with legal experts. Failure to comply may result in legal action and damage to your app’s reputation. To prevent this, contact professionals who have experience in building compliant apps.
If you have a product idea but lack knowledge about its implementation, try partnering with an insurance app development company. This is what your development journey would look like.
Insurance mobile app development always starts with mapping out the way you’re going to go. Developing a minimum viable product has proven to be the best strategy when you want to see if the solution will be a hit in the market or not. This is a consistent and gradual process of product roll-out and growth.
Prior to development of your first MVP, make sure to do the following:
Our team has experience in creating functional MVPs — consider the steps that we follow to create an insurance app. If necessary, we can help with the market research, and then will take care of the rest.
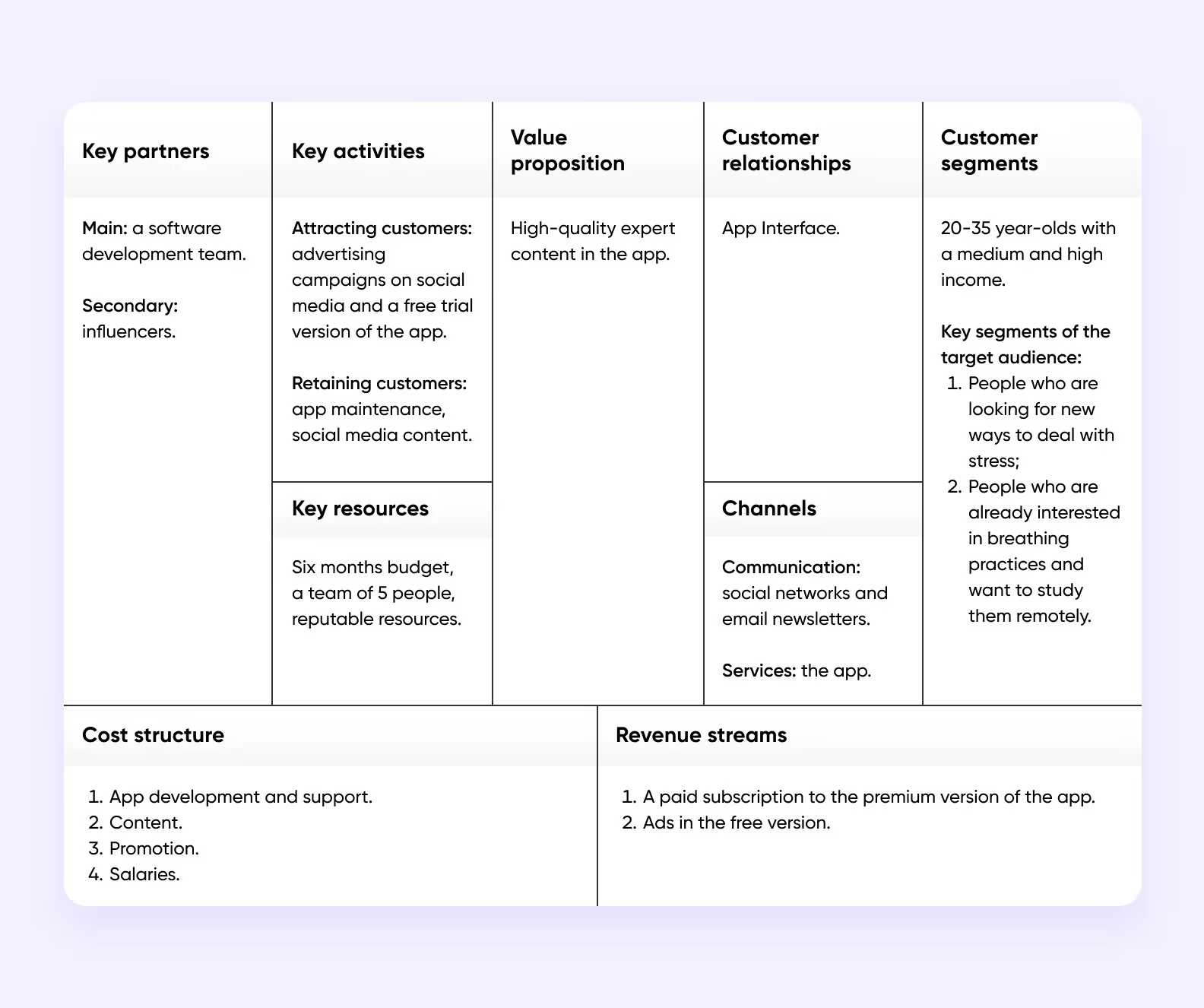
Just like with any other money-making project it requires an initial analysis. A framework like Business Model Canvas can be of assistance here. Plainly speaking, it comes as a table depicting how you’re intending to run a business, whom you want to address and what you can use to reach the goal.
Here, you see an example of Business Model Canvas for a meditation app. The table collects the basics of the most basic and the general idea of the product.

We advise you to study Business Model Canvas closer and let it work for you.
Here, you can also arrange features in the order of implementation. Some techniques that can be of help here are user story mapping and MoSCoW method. They help you gain a better understanding of the steps which you will take to build the software.
Even the best ideas can fail if nobody will pay for the product, and this is where the discovery phase comes in.
At the first stage, we’ll find potential users and conduct interviews to gauge if they actually have a need for a product like yours and how they are satisfying these needs now. This will allow us to:
If there are enough people for your app to be profitable, we get to the second stage and research: how many customers there are in the market, how much they are willing to pay, and how scaling will impact revenue. With our findings, we’ll calculate unit economics, which will show:
And if you have more questions — check out our guide for the discovery phase.
At this stage, your task is to collect references reflecting your tastes and expectations. Trust us, a bunch of pictures speak louder than words. It’s crucial for your designer to understand what layout, structure, fonts, visuals and palettes you prefer. All these insights are used to create a moodboard for your project.
The goal of a mood board is to convey a particular product feeling. Properly done boards speed up UI design as they give a firm understanding of interface style you want to see.
Keep in mind that design never ends on visual beauty. Make sure you plan how users are going to interact with the application. We believe that the best way to outline user flow for your future product is to create a mindmap.

All approved, now we can start working on wireframes and prototypes visualizing the application. Make sure to check if your partner has designed a UI kit with all the buttons, icons, fonts and other elements. In the future, it will simplify product scaling and support.
This is where frontend and backend development starts. Frontend development mainly focuses on the interface — everything that users see on the screen. Backend is the server side of the app which encompasses app’s data structure, system, and logic. Using the tech stack described above, we create the main functions, install payment gateways.
Being genuine Scrum adopters, we split the development process into short periods called sprints. Each sprint has some goal which we achieve at the end and finalize by sharing the results with our client. This brings transparency to the whole application building process.
As long as the codebase is ready, you need to check whether all functions of the product work correctly at every stage of development. Our QA engineers make sure that your software maintains stability and performs well on all devices.
We test products both manually and with autotests. This approach works best for covering all possible scenarios, use cases and conditions. After debugging we can proceed to a hasslefree roll-out.
As developers we make sure platforms accept your product and it gets successfully published wherever necessary. After early application adopters leave feedback you can start further development and improvement. User reviews provide great food for thought for you to grow your product and make it more appealing and friendly.
If you work with us, we can offer post-release support. The amount of hours for varies from 20 to 40 per month. During software maintenance we fix bugs, supervise codebase, correct UI/UX design elements if necessary, and make sure your app meets all Google and Apple updates.
The cost of developing an insurance app varies depending on several factors, such as the app’s complexity, the features it includes, and the technology stack used to build it. At Purrweb, we estimate a project cost at the discovery stage. We take into account client’s needs and desires to create a perfect MVP with essential features.
Here’s how our team estimates rates and timeframes for the development of an insurance mobile application with a basic set of functions:
Overall, insurance app development will cost you approximately $48 305. For more information about our development services, please contact us.
Application development is beneficial to insurance companies because it allows them to earn money, increase customer base, reduce operating costs, and improve business efficiency.
If you are the owner of a company that is looking for a team to create an app, Purrweb employs 190 specialists with 8 years of mobile app development experience. <a class="blog-modal_opener">Contact Purrweb</a> and get an individual offer.