


Evaluating and reviewing someone else’s code is harder than building an app from scratch. That’s why working on this app for parents became a challenge for the Purrweb team. Here we’re sharing our thoughts on the matter: what we found in the code, what emotions we felt, and what we did with it.

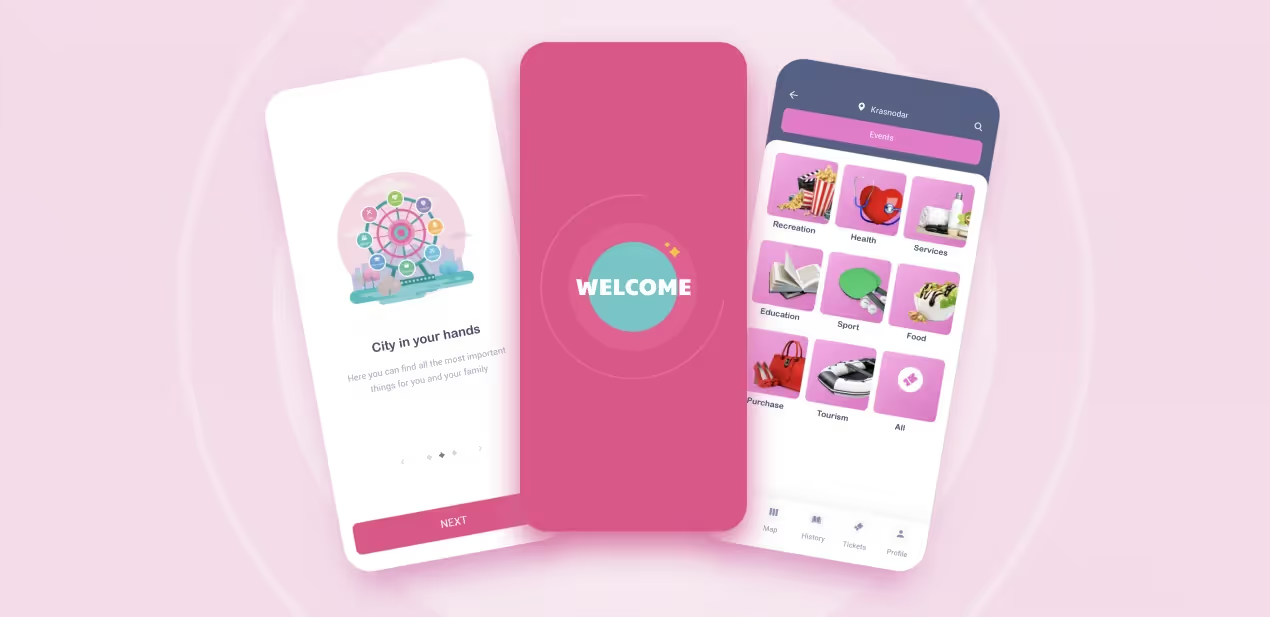
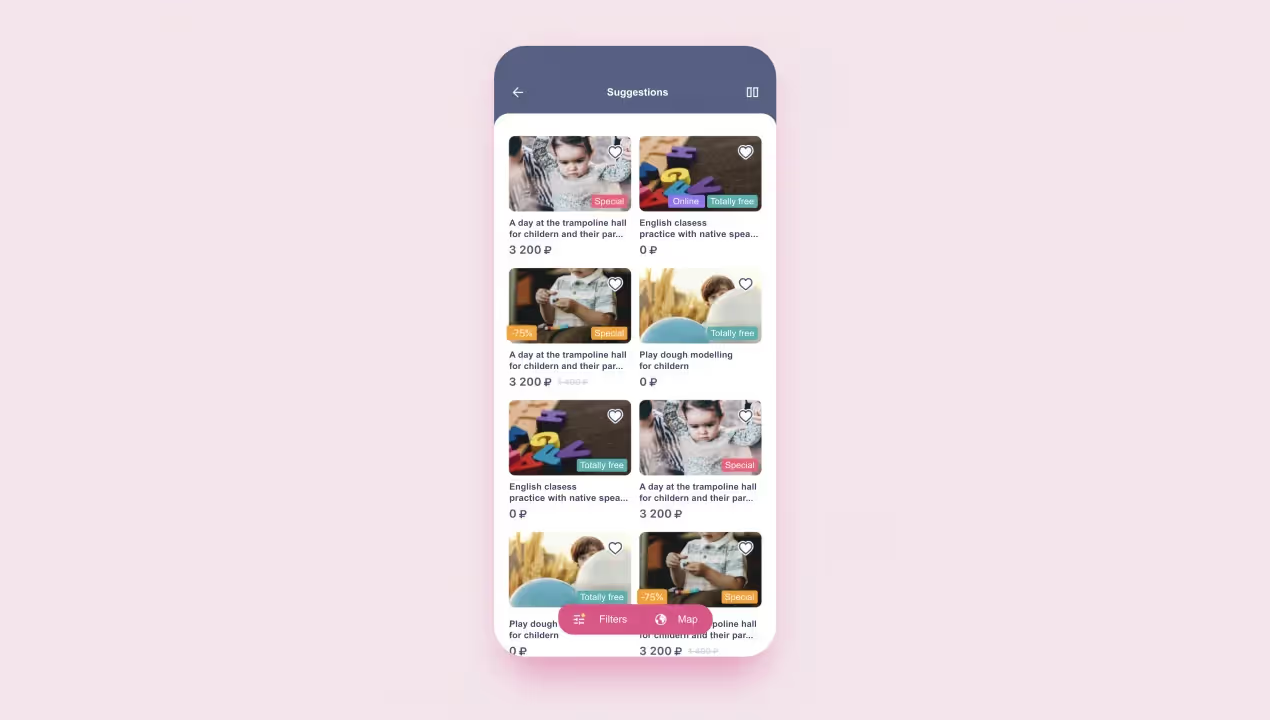
The app was designed to be an ‘entry point’ for parents who need goods and services for their children but have no time to find the best one in the amount of information scattered all over the Internet. The main feature of the app is easy search for organizations providing services for children: from amusement parks and trampolines to kindergartens and sports sections.

Based on her living experience, the client came up with an idea of a platform that would allow relevant businesses to promote their services for parents there. By the time she found us, she had a ready-made app. Well, kinda: her internal team was working on it for a year, but it was still not up to the release point. They invested a lot of time and effort in the project — so no wonder the team got frustrated, and the client had to bounce between mobile app development and marketing.
We were to act as a CTO: use our expertise to improve the app and bring the project to release. At the same time, it was necessary to set up management: scrum, sprints, and daily meetings.
We started discussing the project at the end of August. In this project we were to:
Initially, the client planned to release the app by the 15th of September, but then we reviewed the code and saw how many things needed to be reworked. The original deadlines became unrealistic, so we had to schedule a new release date — November 15. By that day, we had to finish the functionality that was already implemented in the app, rework bugged features and deliver new ones. The client changed the course and decided to ‘hit the market’ with the app on the New Year holidays: her hypothesis was that spending 10 days with children indoors would trigger parents to start looking for entertainment, and that’s where Mamado would get first users.
Our team consisted of a project manager and a full-stack developer (later we enlisted a frontend developer), and the client’s team included designer, frontend, and backend devs.
The client’s team used React Native for the frontend and Laravel for the backend. And if React Native was familiar to us, Laravel sounded like a problem: it’s a PHP-based framework, and we haven’t worked with PHP for the last 4 years. We had to cooperate with the client’s backend dev — assign tasks and manage his work.
Together with the mobile app development process, we began setting up management. Before we started working on this project there was no planning and clear-cut understanding of the scope. Tasks were set and assigned chaotically, and no one knew how to make the features work and improve the product.
The client’s frontend dev Ilya Raevskiy: ‘Formerly, we had to complete tasks on our own, never thought about planning nor set priority to tasks. When we began working with Purrweb, they appointed a project manager to run our project — and that’s where we finally got an idea of management. Now we know what we are doing and where we are going. And are solving tasks faster.’
To deal with the scope, we set up scrum and two-week sprints. In October, we switched to weekly planning because the client planned to deploy and update the app every friday — that’s why we had to change to the following outline: 3 days to work on features, 2 days 2 fix bugs. We not only worked on the code but also guided the client’s team so that the processes would continue to work after we leave.
It wouldn’t surprise anyone if we said that we had been pressed by the deadline and the client. At the same time, she was pressed by the investor of the project. For this reason, we had to put away some of the features to release the app in time.
For example, we didn’t implement a chat that would let users contact businesses right in the app: for now parents can find a relevant event and service but cannot text the organizer in-app. Online payment system, ‘what’s else?’ pack, and blog with stories were also out of the scope.

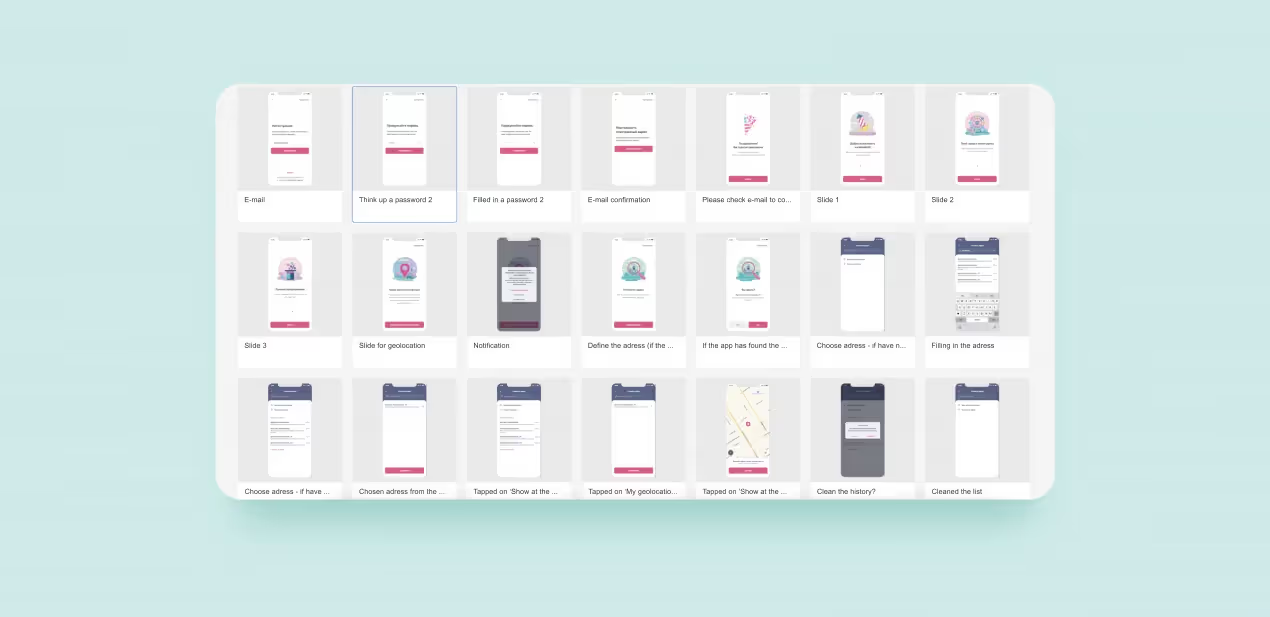
Unfortunately, the code was not the most chaotic part in the project. When it came to the point when we needed to use the designed screens, we realized 2 things:
Moreover, there were two archives: one with screens of a parent role (it is 600 muddled screens of the flows), another with screens of a business account — and it’s 400 more screens which were hard to identify too. Every time we needed to fix something, we had to spend much time looking for the right screen. Add to this the fact that it was the external designer: in this case, you can never hurry them up.

In short, the code was bad: something worked with bugs, something didn’t work at all. For that reason, the so-called ‘finished’ app didn’t help but made it harder.
The first problem we found was related to the names of functions (e.g. the function ‘function’ and ‘function 1’) and variables (how’s about ‘mad’ and ‘bus’?) — those say nothing to people who see this code for the first time. Ironically, the developer who created them couldn’t understand them either. Taking into account 1000+ lines files— yep, it did sound like a problem.
When we started fixing the code, our frontend developer quickly synchronized with the frontend developer from the client’s team. As for the backend part, it turned out to be harder: the dev could easily choke deadlines, and we couldn’t validate his code written in Laravel/PHP. If he said there was a problem in the backend part of the code, we had to take it as it was — we could never check it.
Sometimes there was literally ONE missing symbol in the backend code. In this case, our frontend developer had to pause the task and wait for the edits to be made by the backend dev. Such pauses on tasks were seriously harming the process: no dev would love to constantly switch from one task to another.
The client wanted online and offline events to be mixed in the search results. However, she didn’t take into account the fact that offline events were sorted by geolocation (to help the user find the nearest event), while online events didn’t have such a parameter. Theoretically, we could have implemented the idea but it would be a 💩 on the frontend side: let’s say there are 20 online and 2 offline events, how to sort them out and display? And we’re not talking about the problems on the backend side. We managed to convince the client that it was a bad solution. So now the app has two separate tabs for different events.

In addition to the problem with events, we faced issues with filters. There are several levels of filtration in the app, and somehow they were messed up: filters from the first level were displayed on the third level. Yeah, sounds difficult. No worries, buddies, we found this in time and have already fixed it.
The project took 2.5 months of full-time work and cost 1.000.000₽ $ 13,250 (we worked on an hourly basis). If we had refactored the code at the start, we would have saved a lot of time, but we couldn’t convince the client. At the moment, the code is partially refactored, and the app works as it should.
The project management and planning were set up — we helped the team improve their work and proved the new approach to be working great for the project.
The app was handed over to the client’s development team for the post-launch support. Most likely, if they hadn’t enlisted the third-party help, the app wouldn’t have reached the release: the frontend and backend were going in parallel without sync.
The team is going to implement and polish:
There is still a lot to be done in the app, but it has finally been released in app stores and is ready to make parents and their children happy. The client can focus on marketing and promoting her solution instead of managing the never-ending mobile app development.
The client: ‘It was an unusual project. Purrweb didn’t run it from the beginning. I want to commend the team for their project management skills: we easily started working together. We created a build and reworked the workflow — this is a big plus. Daily meetings made the project more transparent’.