


Mobile app development for Chinese hardware is similar to the first bike ride. Generally, you understand how to spin the pedals, but this time, you have to ride the bike on Chinese roads — you cannot figure out how to make it all work together to enjoy the process.The development of EnerGO, an app for power bank rent, became such a ‘ride’ for us where the hardware was the Chinese charging stations. At some point, we were even riding three bikes simultaneously. I’m Alexandra Rumyantseva, a PM at Purrweb, and I want to share how we struggled with the station operation protocol, managed to build three apps instead of one, broke all the deadlines because of the COVID-19 pandemic, and still made it all tip-top.

EnerGO is a startup that makes power bank renting accessible in the Moscow metro and cafes — just take it from one station and drop it in another.
The client decided to create an app while traveling to China. There, he met guys who produced big (with media screens) and small (without screens, only slots) power bank charging stations. Although there were already some competitors in the Russian market, the client still wanted to enter it solely, occupying a promising niche — the Moscow metro.
Judge for yourself: there are no competitors and enormous human traffic every day. On the app level, there were no ‘killer features’ because the billing and map integrations took a huge chunk of time to implement. And the client wanted to enter the market as fast as possible.
The client contacted us in September 2019 with a request to develop a mobile app for his startup. We already had relevant experience — the design of a similar startup ChargedUp, based in London.
Initially, we agreed to make just one app for power bank users. However, two more apps that came along on the road and were urgent:
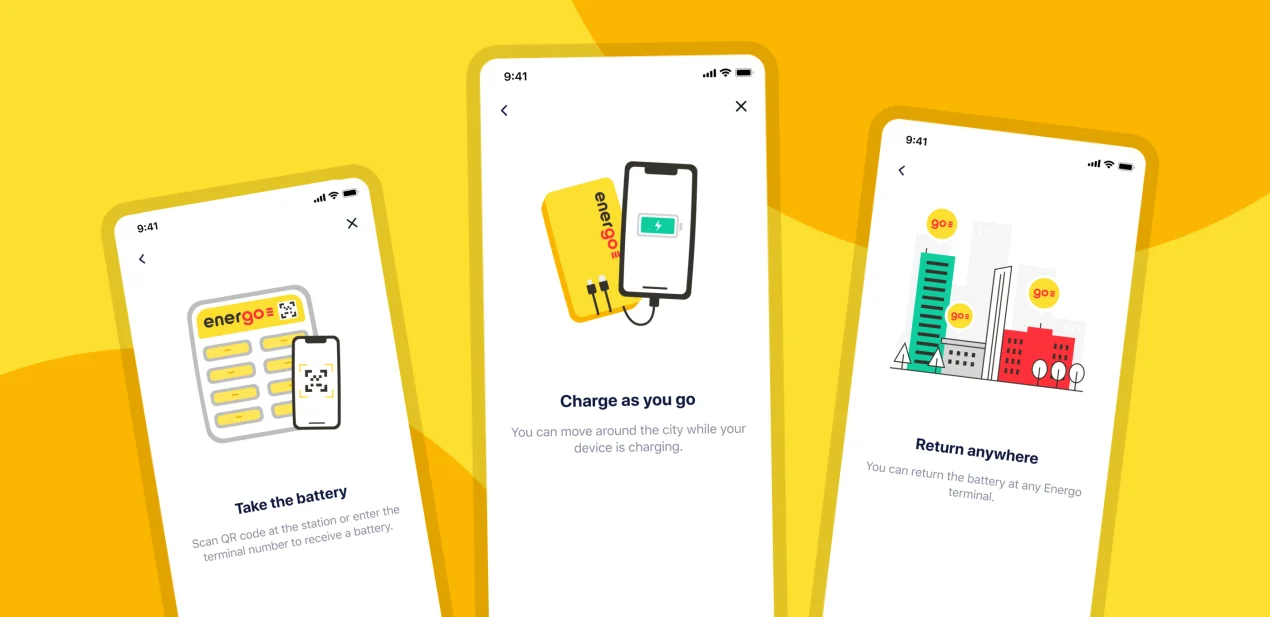
We started off with the design and decided to piggyback on EvTrip and ChargedUp, similar projects that we previously worked on. On top of that, we analyzed the competitors and Apple frameworks — backdrops had just started gaining popularity at that time. To make the backdrops work on React Native, we had to break a little bit of sweat . More about that a bit later on.
The designer took black and yellow as the primary colors — yellow as a symbol of energy and black as a good contrasting color.
The UI/UX design scope was planned out into weekly sprints. It took us only two to finish it smoothly because we had already gained niche insights working on the ChargedUp project. We used the best parts of ChargedUp: optimal UX solutions and bold UI ideas waved aside by the ChargedUp team.

The final design was quickly approved, and we proceeded with the IoT application development. The team included a project manager, a UI/UX designer, and three developers. We used our classic stack — React Native + Nest.js.
The main app consists of two blocks: the user app and the module for working with the stations. EnerGO became the first project where we tested the waters of IoT development — Chinese power bank charging stations. We buddied up with Google Translate to make sense of the Chinese original station documentation.
Of course, the result of such friendship leaves much to be desired — that’s why we contacted the station manufacturer from China and the previous client’s developer who worked on the first version of the desktop app. Although the old code was written in Java (we work with Node.js), we managed to reverse-engineer it and got the gist of it.
We found out that:
Keep in mind that the charging station is not just a ‘box’ with power banks. It’s a smart device with its own SIM card and Internet connection. And the SIM cards played a dirty trick on us. Originally, the Chinese stations didn’t work with Russian SIM cards. The stations have to be rewired, and we did that in China. When we started testing it, the stations still didn’t want to work in the right way. We spent much time trying to find out why. Thought that we were dumb because there were requests in the logs. It turned out that we were not. The stations palled around with all Russian operators except for one — Beeline. Guess which one we’re using all this time?
The team lead of the project looks back at that aha moment with a smile.

It was impossible to deploy the station on-premise. You have to constantly have it connected to the up-to-date code run on a server. This ain’t handy at all.
We couldn’t change the IP by ourselves either. At least the manufacturer said so. We asked them to help — we got the TeamViewer installed, gave them access to the code, and observed the magic happening.
The client badly wanted to have iOS Maps-like backdrops in the app. We thought that it was just a matter of four hours, but it turned out to be a bit harder.
React Native uses JavaScript for animations. So, when you animate all properties of an element, the frame rate drops to 30fps.
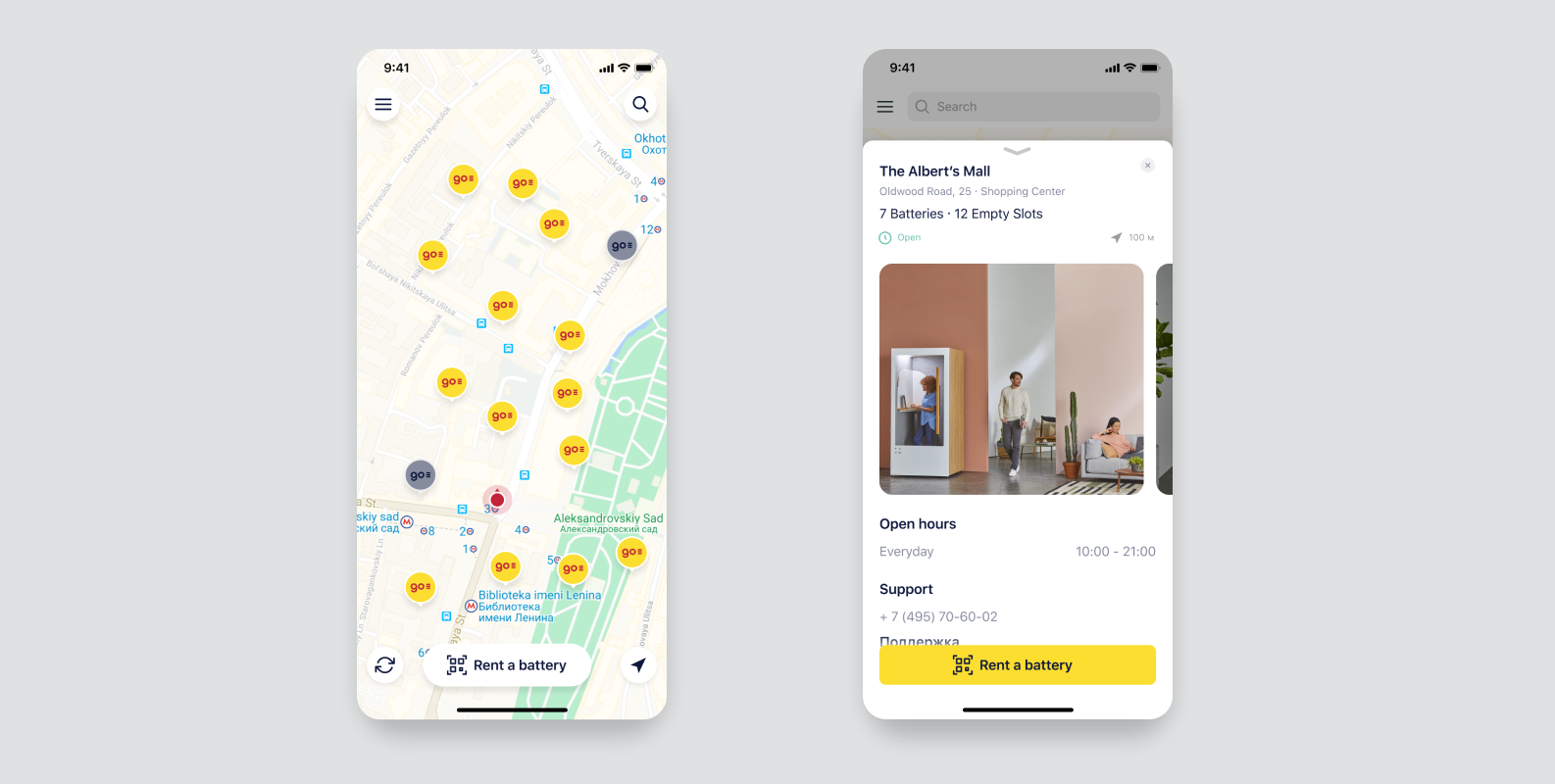
We got creative and found the solution: use the PanResponder API and make the absolute object layout. Thanks to the right positioning, we managed to ‘hide’ the backdrop — it’s already on the main screen. So, when the user swipes up for a particular amount of pixels, the magic happens.
When the first app was ready, those two extra apps ‘entered the chat.’
Although there were no difficulties with developing the app for advertising, the deadlines were really tight. The development of that app was an obligatory requirement from the metro administration. The app itself works simply — it pings our backend and picks up a playlist with ads. If there is a new playlist, the app just downloads and plays it.

The third app for technicians became a priority after the main app release. We realized this after launching several stations in the cafes: the technicians had to rent power banks with real money to maintain the system.
The deadlines were our main ‘headache’ yet the whole thing was easy to implement. There was ready-made code on the backend, we only needed to tweak the client side a little bit. In terms of functionality, the app is similar to the one that users download to rent a power bank. We focused on the deadlines and didn’t pay much attention to the UI part.
It’s pretty hard to find a project that started in 2020 and wasn’t affected by the COVID. Initially, we expected to get the stations in the middle of November 2019. However, at that time there was already a lockdown in China. The shipment was delayed first to the middle of December, and then to January. While waiting for the power banks and the stations, we went beyond the MVP: made animations in the app, created the landing page, and tweaked the admin panel.
We facilitated the customs process as hard as we could — answered the technical questions in the declaration. By the end of January, the stations made it to Moscow. One small station was delivered to our office in Omsk for app testing. A large station wasn’t delivered though because it was too heavy and bulky. But we had to test the app on it anyway — the flow of the small and large stations differed a lot. To be 100% sure of the successful launch, our team leader headed to Moscow for field testing. IoT app development isn’t an easy matter 😅
The first stations were located in Moscow cafes. And right off the bat, we stumbled upon a classical case — people were not acting as we planned them to.
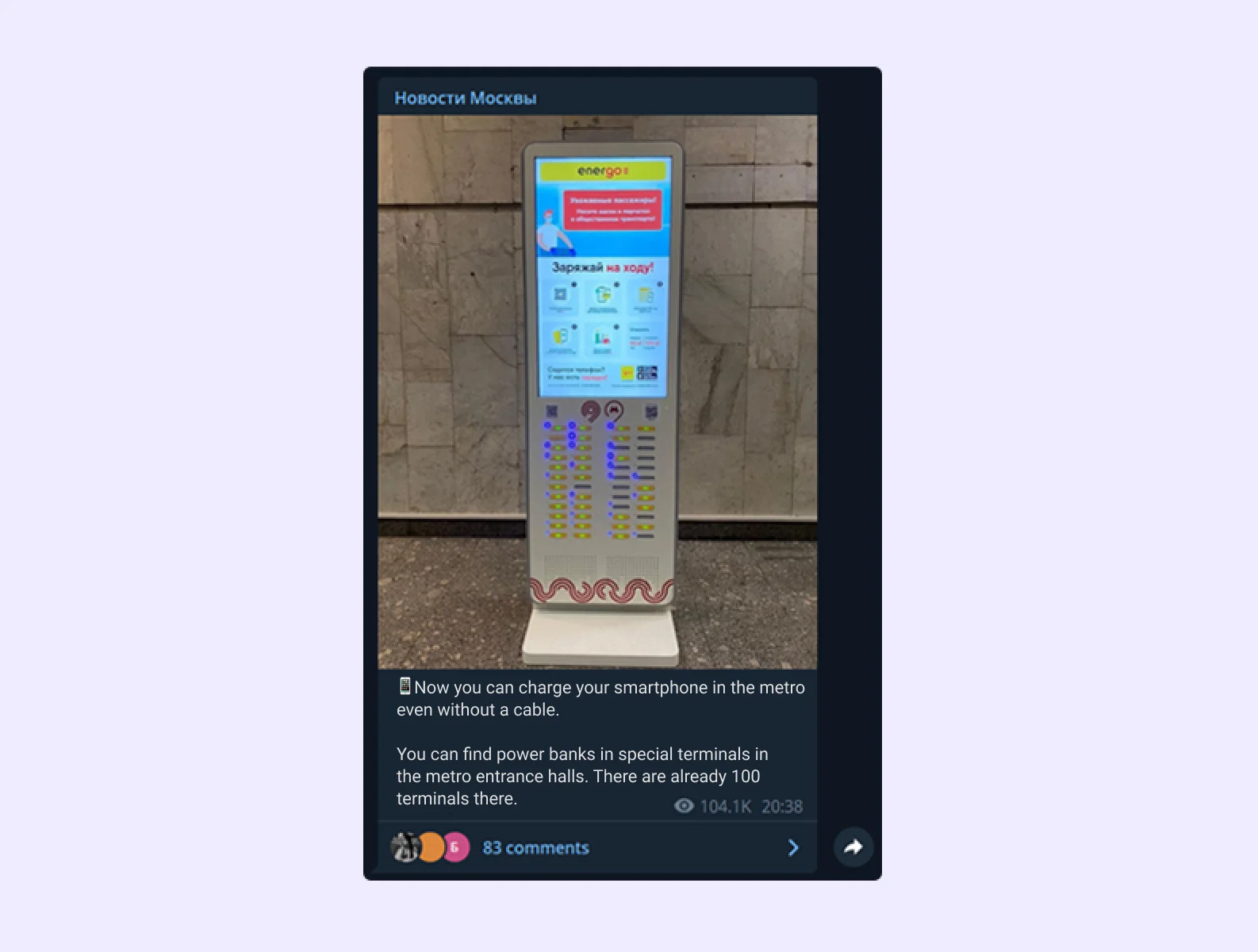
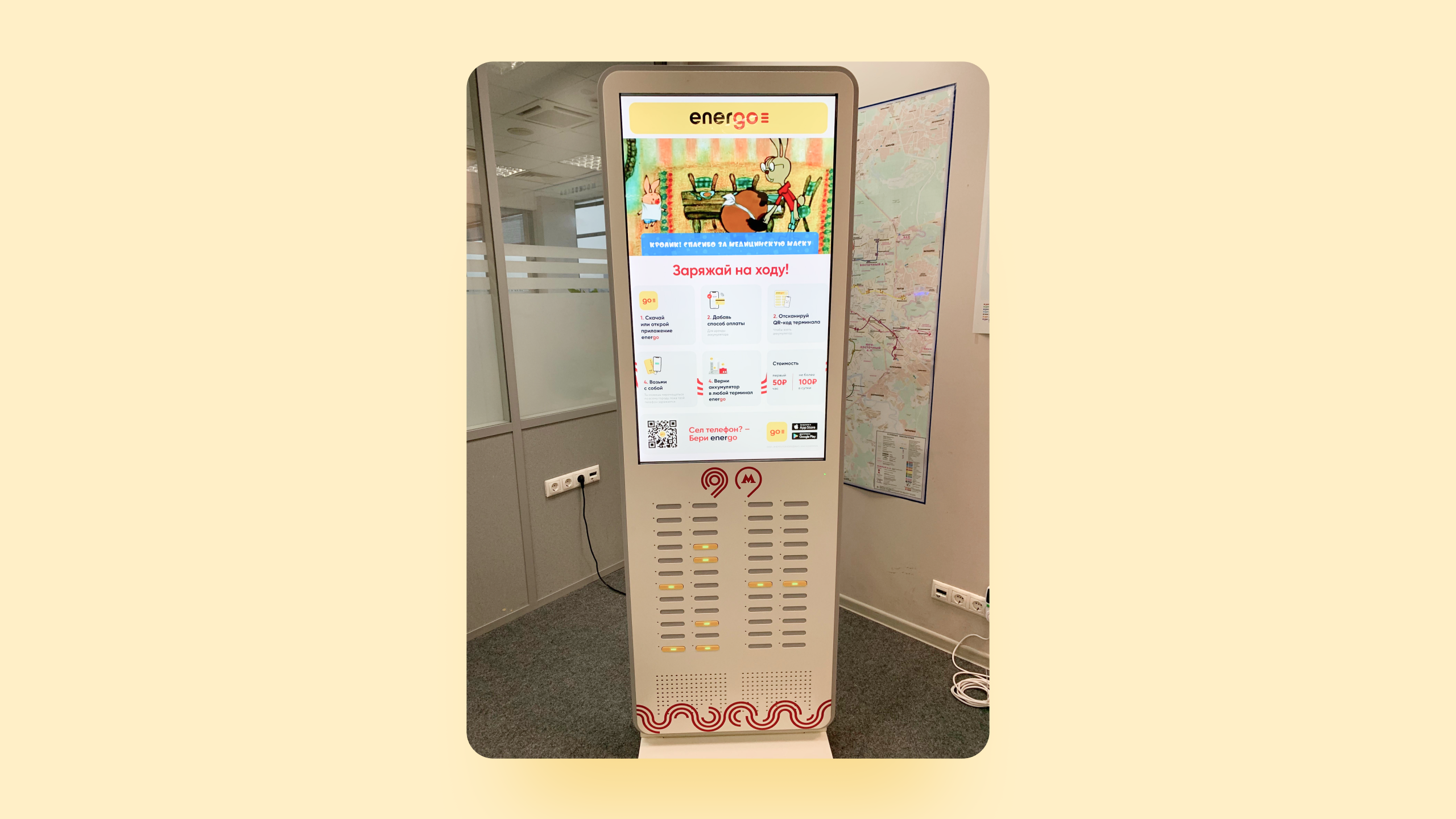
Most were simply unfamiliar with the format of power bank renting. They could not figure out how it worked — they fretted and fumed a lot. Some users thought they should insert the smartphones in the charging slots. So, we devised a solution to write detailed instructions on the stations. That solved the problem.

The installation of the charging stations in the metro turned out to be a real challenge. Because of the anti-terrorist measures, there shouldn’t be any open containers in the metro station (e.g. boxes or waste bins). That’s why, for the metro, we purchased special stations with closing shutters that can be opened only from the app. In the small stations, the shutter can be opened by pushing on it.
We had to write a separate return flow and write new requests on the server. In such a way, the history of all openings and closings is stored on the backend, and some crazy people will not be able to litter the station or plant a bomb in it.
For the return flow, we suggested an interesting design solution. Now, the app asks the user which station he is looking at. For the small one — insert the power bank. For the large one — scan the QR code and wait for the shutter to open. If the request is successful, the green light blinks to the left of the slot.
Now, there are 730 stations in Moscow, 100 of them in the metro. The biggest chunk of the traffic we expect to get in the metro, but we also don’t forget about the cafes. Until the middle of June 2021, we plan to install 200 “toasters” in cafes. It’s a small four-slot station.
This is how it looks.