


Spoiler alert: our entire department vaped to help a client. Plonq — an e-cigarette manufacturer — contacted Purrweb. Their in-house team was trying to make a PWA app, but they needed help. They had already launched their advertising campaign, the deadline was looming, and the development process was full of complications. Of course, we seized this opportunity, because we live for pain and adventures!
Disclaimer: In this text, we mention products related to nicotine consumption. We don’t encourage you to smoke and want to point out that smoking anything containing nicotine harms your health.

Plonq develops and manufactures e-cigarettes as well as implements a more mindful approach to smoking. For example, the company launched an eco project for collecting and recycling e-cigarettes. This time, they developed a reusable e-cigarette that collects statistics for the number of puffs, studies the user’s habits, and helps them track the nicotine intake level.

As it was envisioned by Plonq, the POD system would synchronize with the app and transfer data to it. The device users see statistics for nicotine intake and start controlling their habit with the help of this device.
Before contacting Purrweb, the client had already tried making the app on their own: they made a minimalist design as well as worked out the user path and visual display of statistics. But certain issues emerged during the development process.
The App Store and Google Play don’t allow smoking-related products. To bypass this restriction, the company needed a PWA app.
Their in-house team lacked expertise, and the company engaged outsource specialists to save time and money.
Plonq started looking for an experienced team that would delve into the product, take on the backend and frontend, and integrate seamlessly into the device system. That was how we met — we can not only create IoT apps of different difficulty levels but also perfectly integrate with a client’s in-house team. That is, we are able to create healthy communication, adapt to the existing working methods, and optimize processes to achieve common results.
We always explain what we do and how we do it, ask questions if we need to learn something, and keep our clients informed about all the updates — it is especially important with burning deadlines.
Also, when we see that something can be improved during the development stage, we make sure to tell clients about this. Our main evaluation criterion for every feature is whether it helps achieve the client’s business goals.
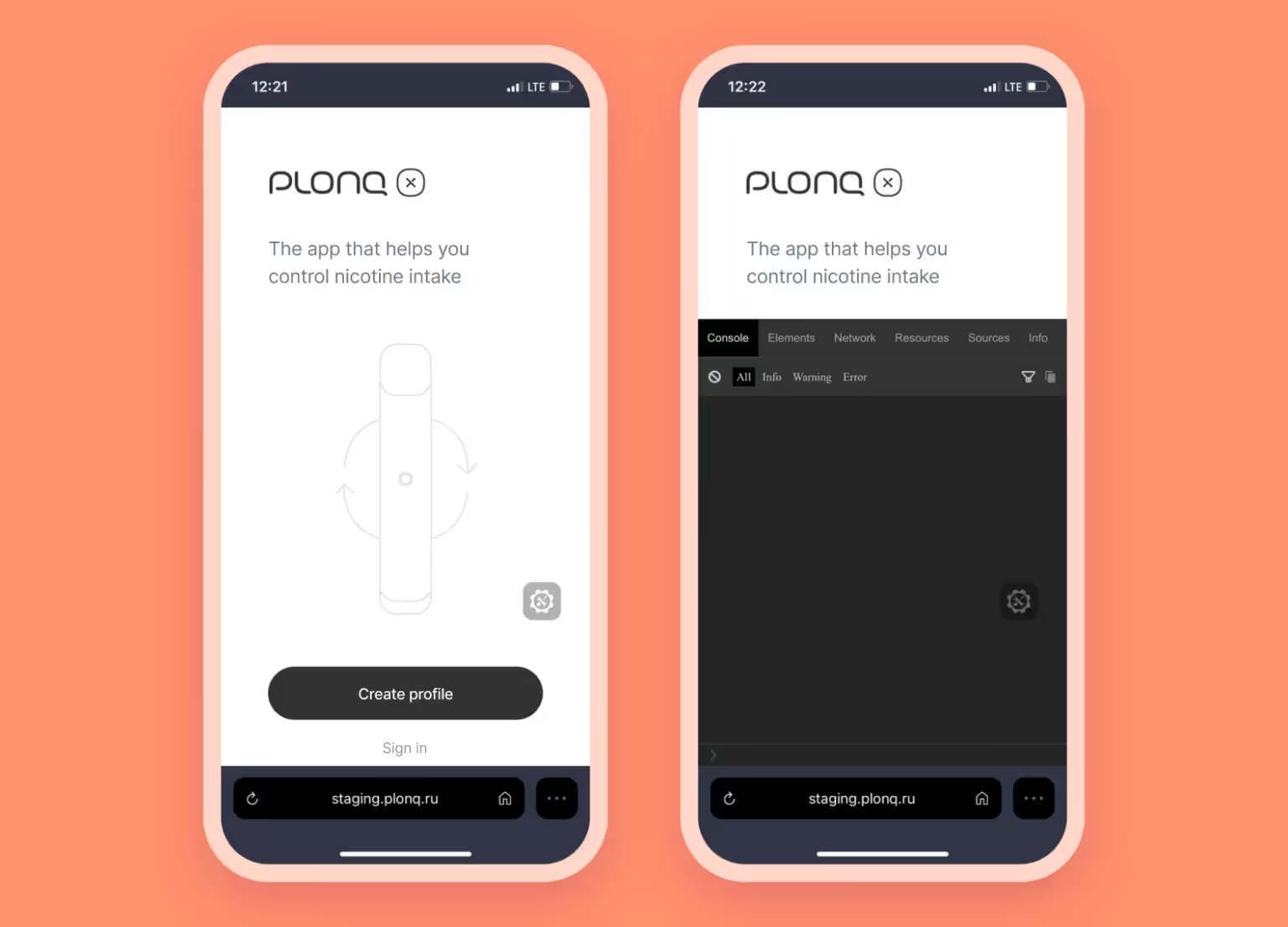
We congratulate you if you have heard about PWA apps, because not everyone knows about them! PWA (Progressive Web App) is a technology that turns a website into an app. This way, we get a mobile app right in a browser, and it looks almost like regular apps. Only the URL bar at the top or bottom part of the screen reveals the PWA nature of the app.
Plonq had already presented their product, and we had very little time for development. We evaluated the project and understood that we would deal with it over the course of a month. The client liked this idea and our entire approach to the evaluation, as it was clear, thorough, and structured. We shook hands and got to work.
Together, we discussed the app’s features:
Device condition. The app shows the taste of the vape cartridge, power level, and signal strength (the app syncs with an e-cigarette via Bluetooth).

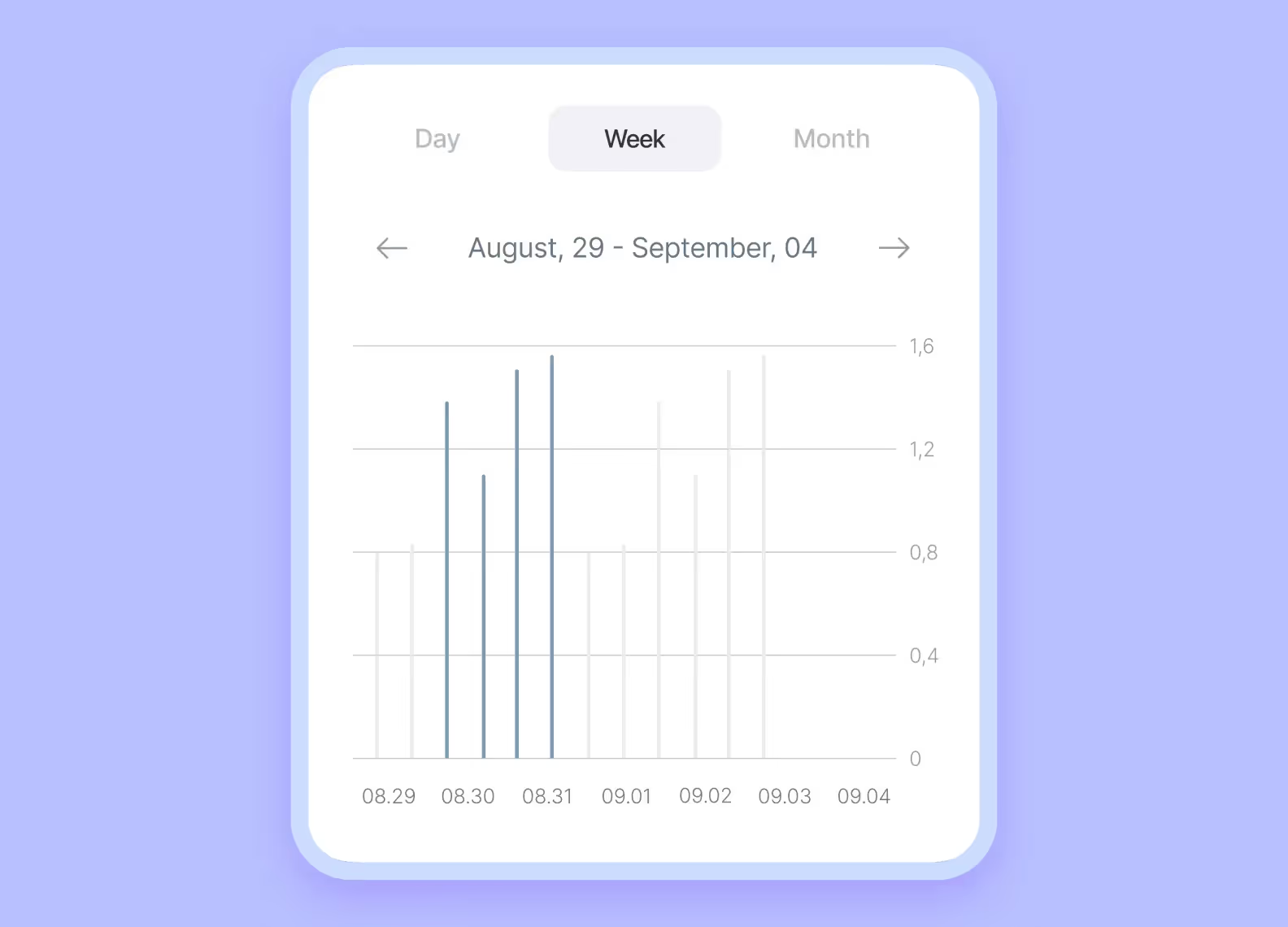
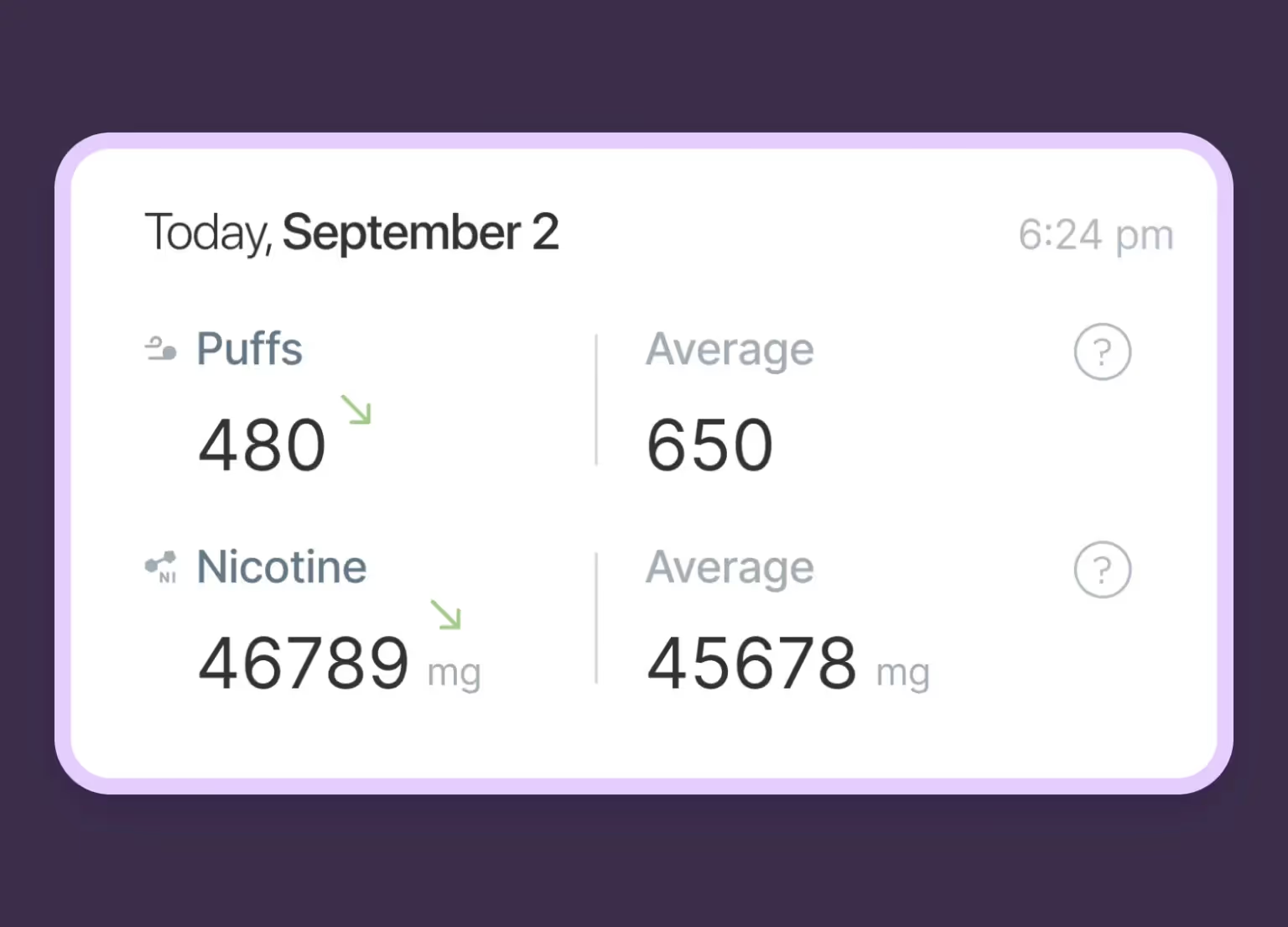
The number of puffs and smart statistics. The minimalist dashboards show the number of puffs a user has made over a day and compare it to the average number for a day, week, or month. If a user leaves the Bluetooth zone — for example, if they go out with a device but without a phone — the app automatically updates the statistics after the reconnection.

Device color. Plonq wanted to display a device color on the screen, but we suggested they drop this feature because e-cigarettes don’t record such data. Developing such a feature on the client’s side or looking for a bypass would take too much time and waste lots of the company’s time and money.
Puff control mode. This app allows users to limit puffs for a specific time period. If a user exceeds the specified number, their device will start vibrating.

We had to:
In this project, a few expert groups were supposed to interact. We have already mastered such communication for IoT projects: a power bank rental app called EnerGO and a smart fridge app called Vendify, so we communicated with Plonq in our routine mode.
The client provided their design and groundwork. Also, they brought three devices with different tastes to our office, so we could test their connection to the app during the development. What exactly did we do?
We helped improve the design. We took a minimalist UI without changing a thing — the client’s designers found a successful solution, which we totally agreed with. During the development process, we only helped to refine it a bit. For example, we noticed that it lacked a few status and error popups, so we suggested adding them.

We studied the source code. Plonq developers have already tried connecting a device to a website. They created a simple Chrome page with some code and a console. They named it Plonq No Bugs and tested the data transfer in real time. Later, this invention helped our frontenders, but we had some minor troubles with the code. Below, we will tell you how we dealt with them.

We vaped right at work. Our developers vaped right at their work desks, and all the smoking employees were begging us to accept them in the project.
When the cartridges got empty, the client gave us a fun tip: if a user blew into a device, the app would still calculate puffs. For a few weeks, the whole office was watching developers thoughtfully blow into their e-cigs.
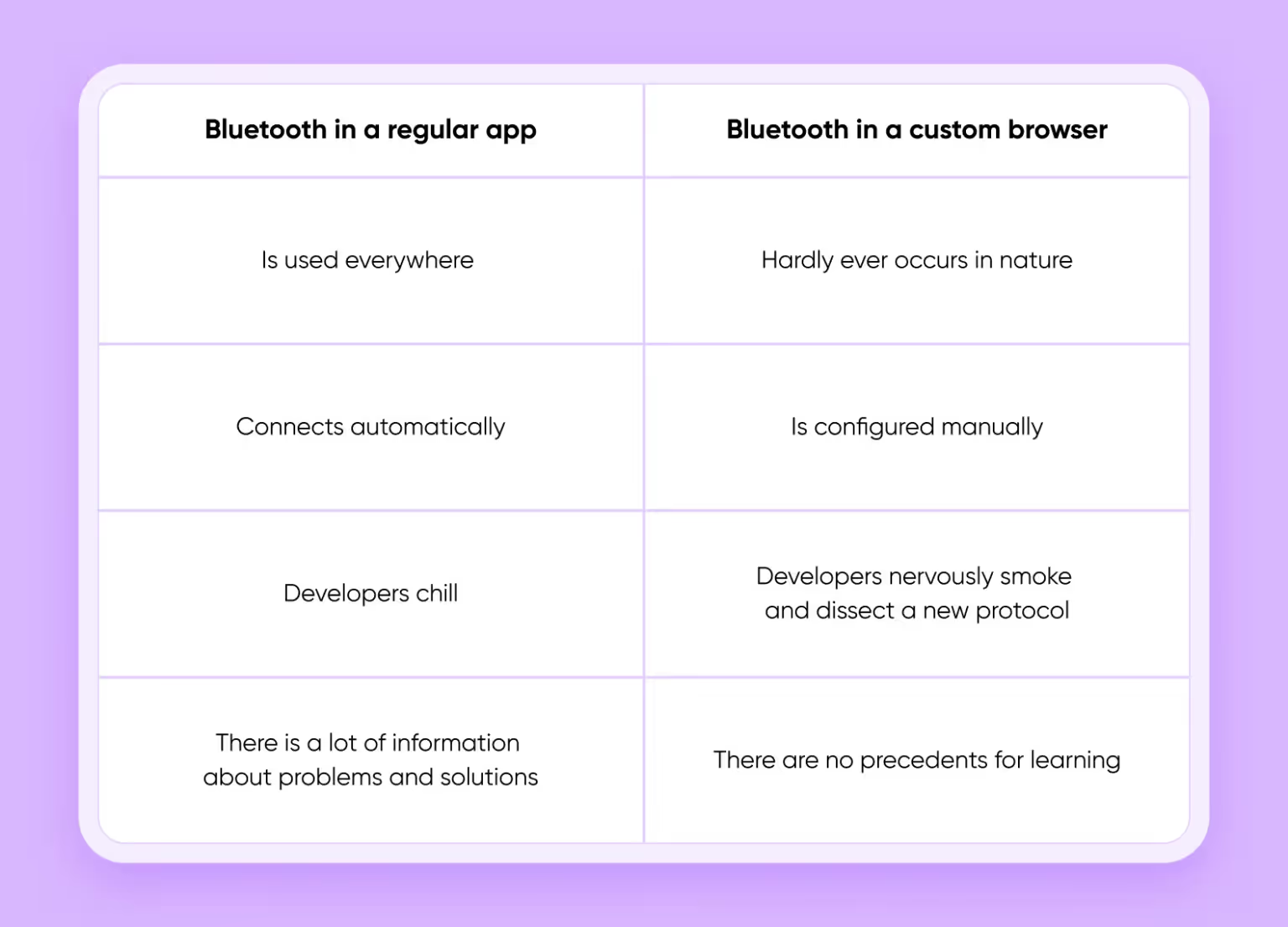
How often do you use Bluetooth in your smartphone browser? We bet you don’t use it there at all! You just connect your headphones in the settings or allow some other app to do it. Every time Bluetooth connects to the device, the required protocol automatically turns on, and everything works.
It’s different with browsers. The Android Chrome version supports the Bluetooth API, but Safari doesn’t have such a feature — it doesn’t connect to Bluetooth. Fun fact: under the hood, all the iPhone browsers are Safari-based, so they were all useless in our case.
The client wanted people with all kinds of smartphones to use the app, so they created their own iOS browser. To connect the PWA app to the device, our developers thoroughly studied the related documents. At the same time, they were exploring BLE — the protocol for connecting Bluetooth and the browser.

The task was even more challenging because a custom browser is an individual invention, and no articles or forums for developers can provide the necessary information about it or describe cases and issues. Our team invented their solutions in practice.
If our developers found minor bugs, the in-house team quickly fixed them, but there were many issues we just couldn’t resolve. It’s obvious that an e-cigarette manufacturer can’t develop a browser like the multibillion-dollar Google can. For example, the connection to the device slows down a bit over time, and we couldn’t speed it up.
We used a bypass to improve the situation. For example, we noticed that data transfer speed increased significantly after reconnection. So, we added invisible reconnects in critically vital spots. There were a few similar cases, but they are only for those who speak the developers’ language. We haven’t included them here, so just trust us!

Collaborative work on the custom browser enhanced our communication — we were constantly in touch with the client’s team and could understand each other even better. But, combined with the BLE study, this all resulted in losing a lot of time.
We couldn’t attract additional developers, because it was a complicated project: with the custom browser as well as PWA and BLE technologies, even the onboarding would take too long.
This would not help us meet the deadline and would increase the project budget. And we always do our best to save our clients’ time and money.
Our developers dealt with the protocol and connected Bluetooth, the custom browser, and the device. Then, new issues emerged.
The client came up with a cool app feature — calculating an average puff number over a specific period.

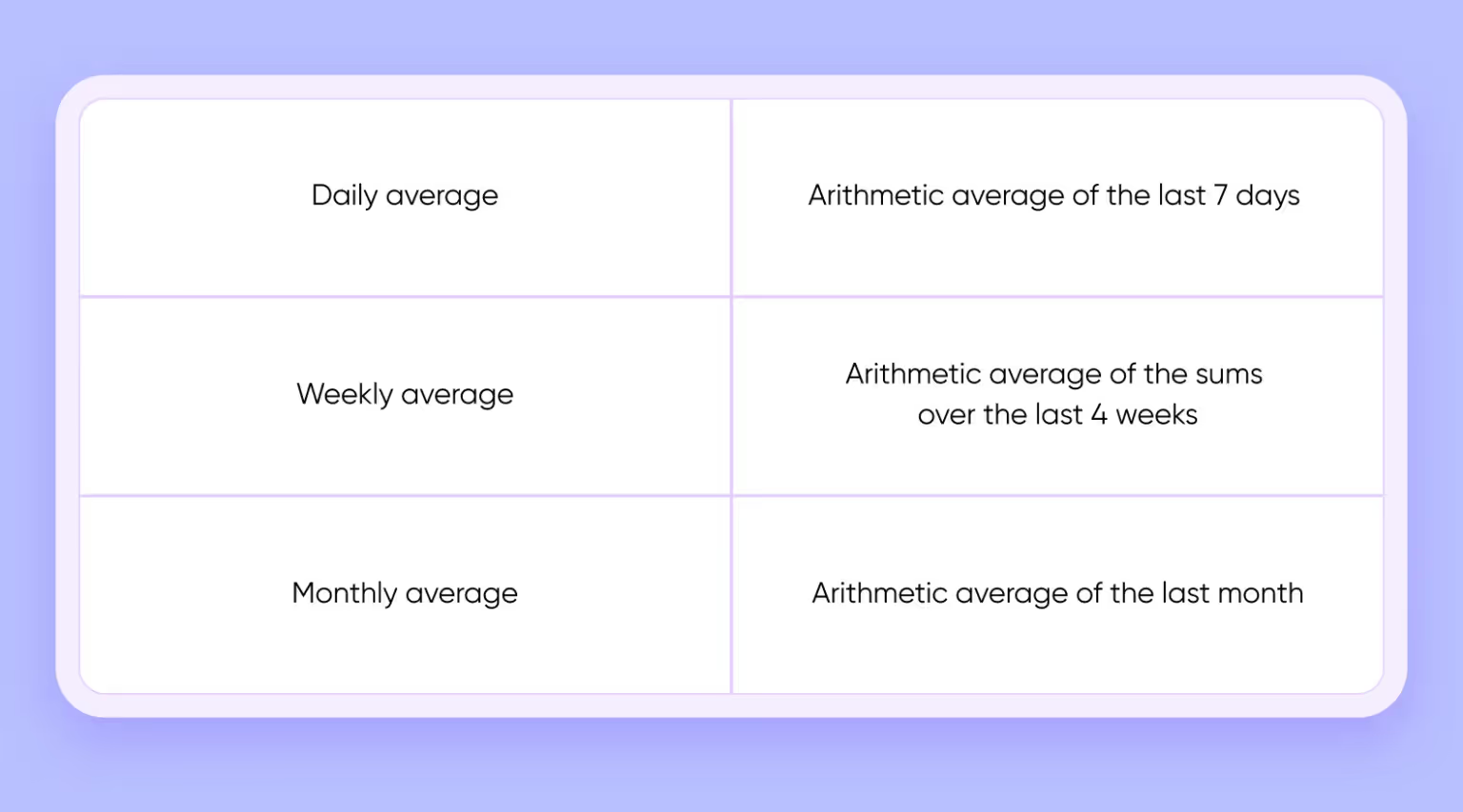
To implement this feature, the client’s team invented a formula for calculating puffs. But this formula had one drawback — it showed relevant numbers only for those people, who had used the device for a long time. The just-registered users got irrelevant statistics — for example, during the first week of smoking, the number was four times smaller because 4 calculator weeks weren’t over.

We suggested improving math:
On top of that, we store the information about the amount of nicotine inhaled over a certain period of time. Now, if a user takes an e-cigarette at 7 a.m., they will be able to compare the current status to the previous days at 7 a.m. This also helps control nicotine intake and habit mechanics.
The device architecture allows users to get information only once. Then they’ll have to clean it. We can’t copy data piece by piece. That’s why, once every 5 seconds, we downloaded the entire packet, sent it to the back end, and cleaned the system.
But it’s risky to take data just like this. If a disconnect or bug occurs (for example, a device can’t be cleaned), the same records will be sent twice. This will affect the statistics.⚠️
Disclaimer: Further, we’ll also tell you about developers’ victories, and this will look like quantum mechanics. We did our best to make all the explanations as simple as possible. Let’s go!
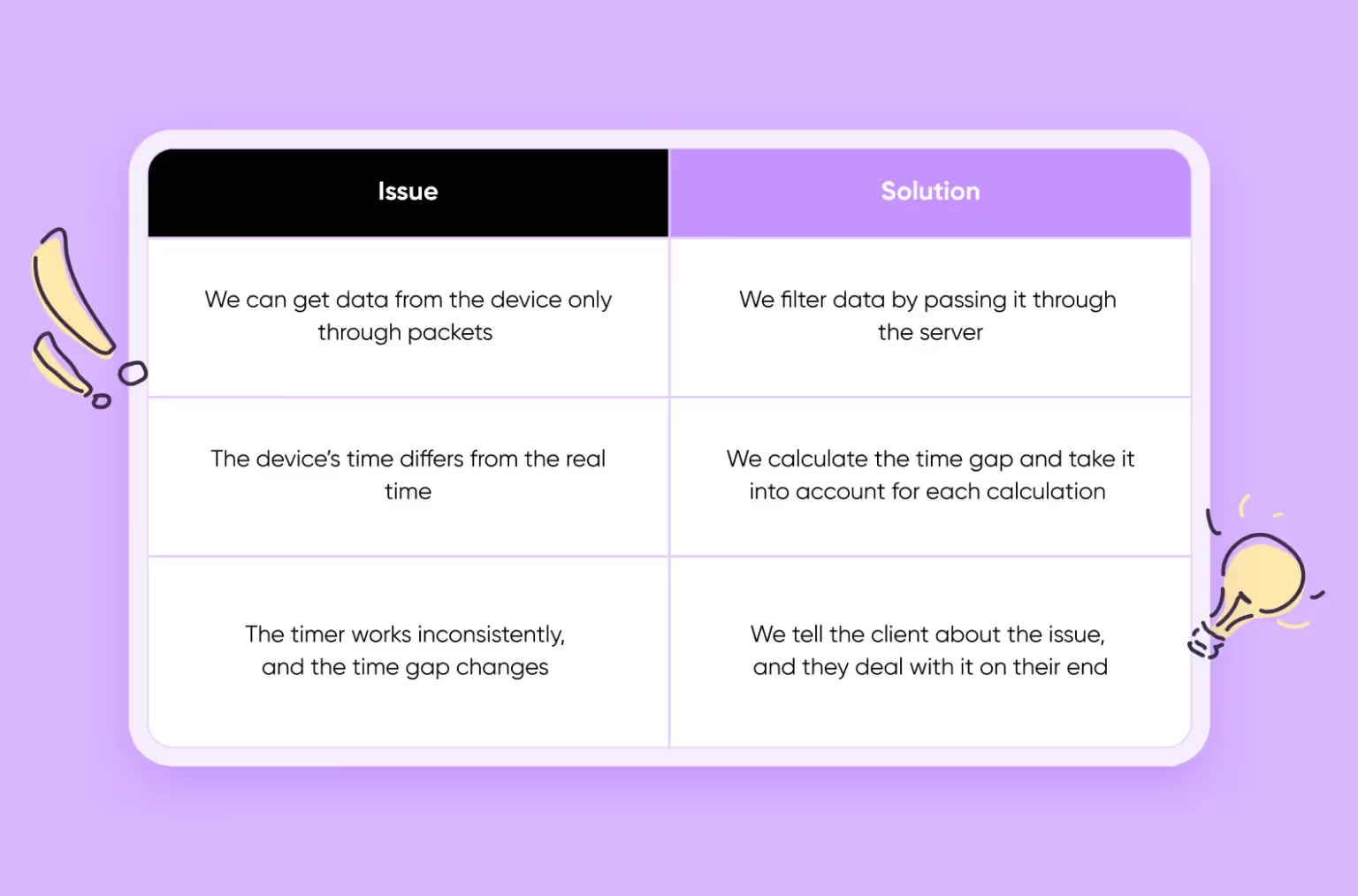
1. We used filters to get rid of the device’s restrictions. We sent the latest record to the front end from the back end and used it to filter data: the information that came after that date was considered as new, and the data that came before was considered as old. This protected us from the risks described above.
2. We reacted to the changes made on the client’s side. At some point, Plonq changed the packet downloading algorithm, and the first puff was shown as the most recent. It went to the back end and returned after filtration, because the system assumed that the newest = the most recent. The rest of the packet filtered out, because the device sent data in the wrong order.
We can filter the data in different ways, but we selected working with the server in order to reduce the online traffic and load the page quickly. After that, we sent the information packet from the device to the server. Also, from this server, we took all the necessary details, which we filtered by date.
3. We synchronized with the time of the device. The device’s time was a bit behind the real time. To eliminate the time gaps, we added one more step: now, after connecting the device, the app requests its time, compares it with the real time, and corrects it for every puff. It seems like everything should be working fine now! Well, wait…
4. How we dealt with the bug that destabilized the time on the device. It turned out that the e-cigarette had its own timer. The most important thing you should know about it is that it worked inconsistently. Certain tics occurred during the time calculation, so the time gap always changed.
For example, we request the device time, compare it to the real time, and see 200 second difference. The next time we request it, the difference is 196 seconds. This way, the same puff could have different time details. The client dealt with this issue on their end, but we spent time finding it.
5. We synchronized across the time zones. People from different time zones like Plonq e-cigarettes. This means that the device and the app must work in all the time zones. To display statistics correctly, we had to calculate puffs based on a user’s time. If a user takes a puff at the last second of Monday, +1 puff must appear on this week’s statistics instead of the last week.
The situation became even more complicated because the server, which stores the data and is needed for filtration, uses UTC (Coordinated Universal Time) for its calculations. We came up with a way to synchronize the data — let’s skip quantum mechanics!

At every stage, we kept in touch with our client. We described what we did and how we did it step by step. 3-4 times a day, we checked with the in-house developers and uploaded new versions to the stage.
Solving the hidden issues — from the custom browser to the time tics on the device — took more time than we thought. The project time was extended to 2 months. The final period was more than the initial “burning” one. Anyway, two months is a standard time for such projects.
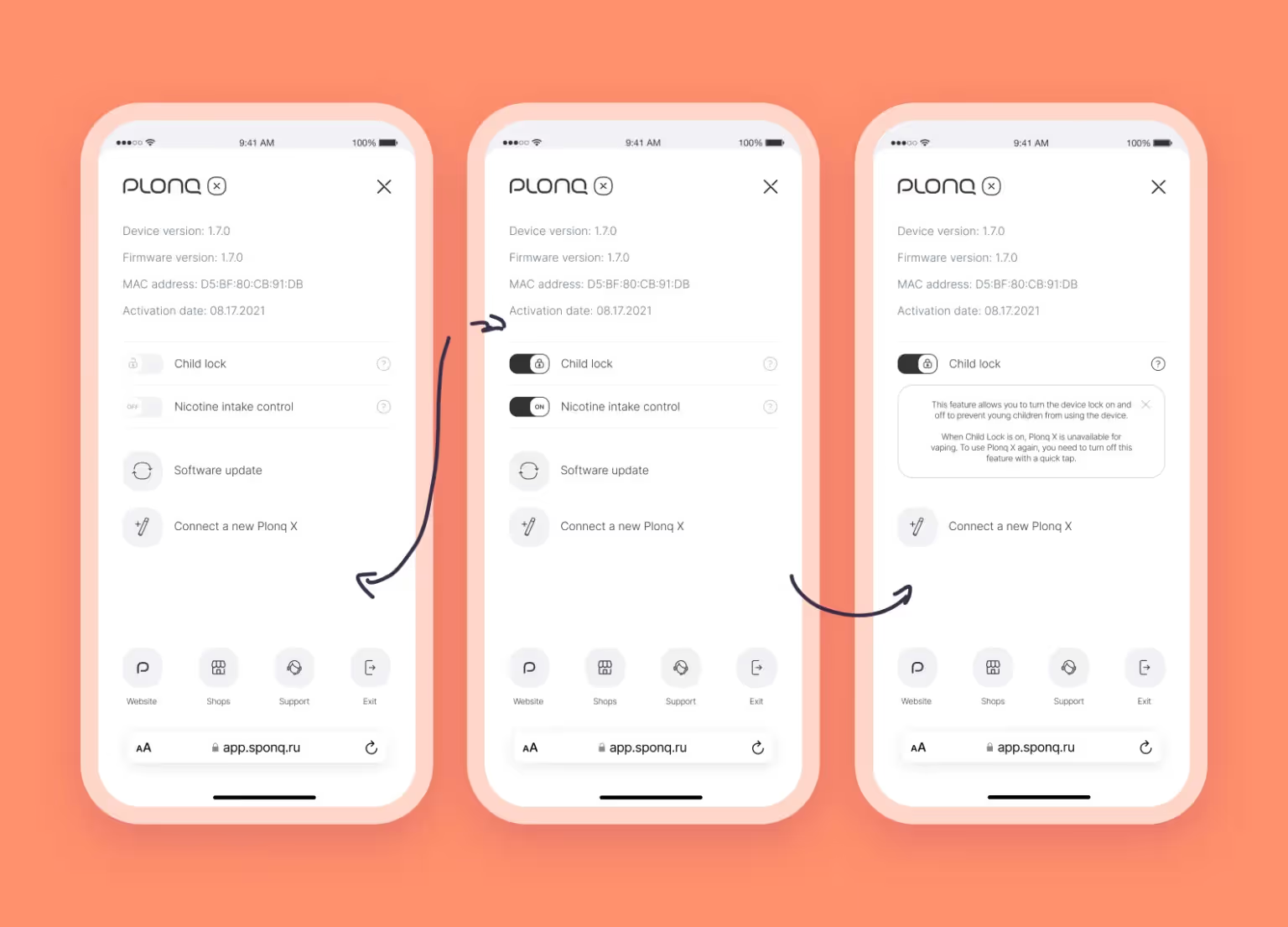
We don’t abandon our clients after the release. We keep developing updates, new features, and software versions for them. For Plonq, we created a cool Child Lock feature. It helps lock the device after a set time to prevent kids from playing with e-cigarettes, when their parents can’t watch them.

There are three locking options:
Manual: A user just taps a button in an app to activate the feature.
By timer: A user can pre-set a timer. For example, for two minutes. The countdown starts right after the last puff.
By cartridge: If someone pulls out the cartridge and pushes it in a few times, the device will get locked. A user can unlock it manually.
Now, Plonq buyers are actively using the app: more than 1,000 people installed it after the release.
We are waiting for new features and ideas from this client. And our developers can’t wait for new puzzles! They love them: read how we did an API puzzle for a crypto wallet (and saved our client’s money!) and created an omnichannel chat for buyers.