


When the pandemic hit, the world transitioned into the digital realm. Not forever, thankfully. It has since bounced back, but the preference for video conferencing remains: some entire workspaces and universities still operate via Zoom. In this article, we’ll be talking about how you can create a video chat app — and who knows, maybe even defy Zoom and all the big guys.

Every business starts with research. So before you create a video chat app, it’s important to analyze the market. Let’s take a look at the statistics and get a good understanding of what’s happening in the field.
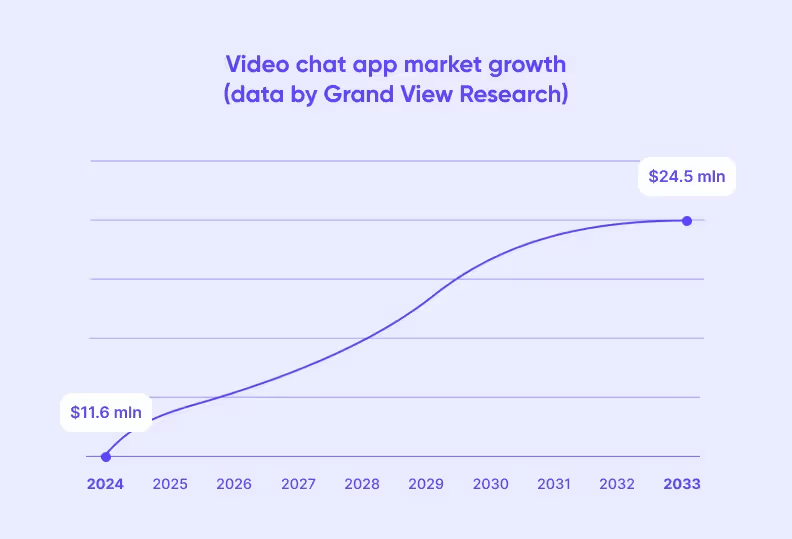
The demand for video calling apps skyrocketed during the pandemic, but they continue to attract millions of new customers even after all the COVID-related restrictions were lifted. This popularity is achieved due to the widespread adoption of remote working models, which require software for video calls. What is more, the global video calling app market is forecasted to grow. From 2025 to 2033, its compound annual growth rate (CAGR) is expected to be 8.2%.
In 2024, the video calling app market grossed $11.6 million in size, and this figure is expected to reach $24.5 million by 2033. This marks fantastic prospects for successful players (Grand View Search).

The field has heavy competition, and several video calling giants, like like Zoom or Discord, wield huge influence over the video conferencing market. But while taking on Zoom isn’t feasible, it doesn’t mean that there’s no room left for new and exciting video conferencing solutions. The key is to find your niche — once you’ve figured that out, you can start building a product that will satisfy its needs.
Now, let’s talk about each of these in detail. To begin, here are the essentials to implement during video chat app development.
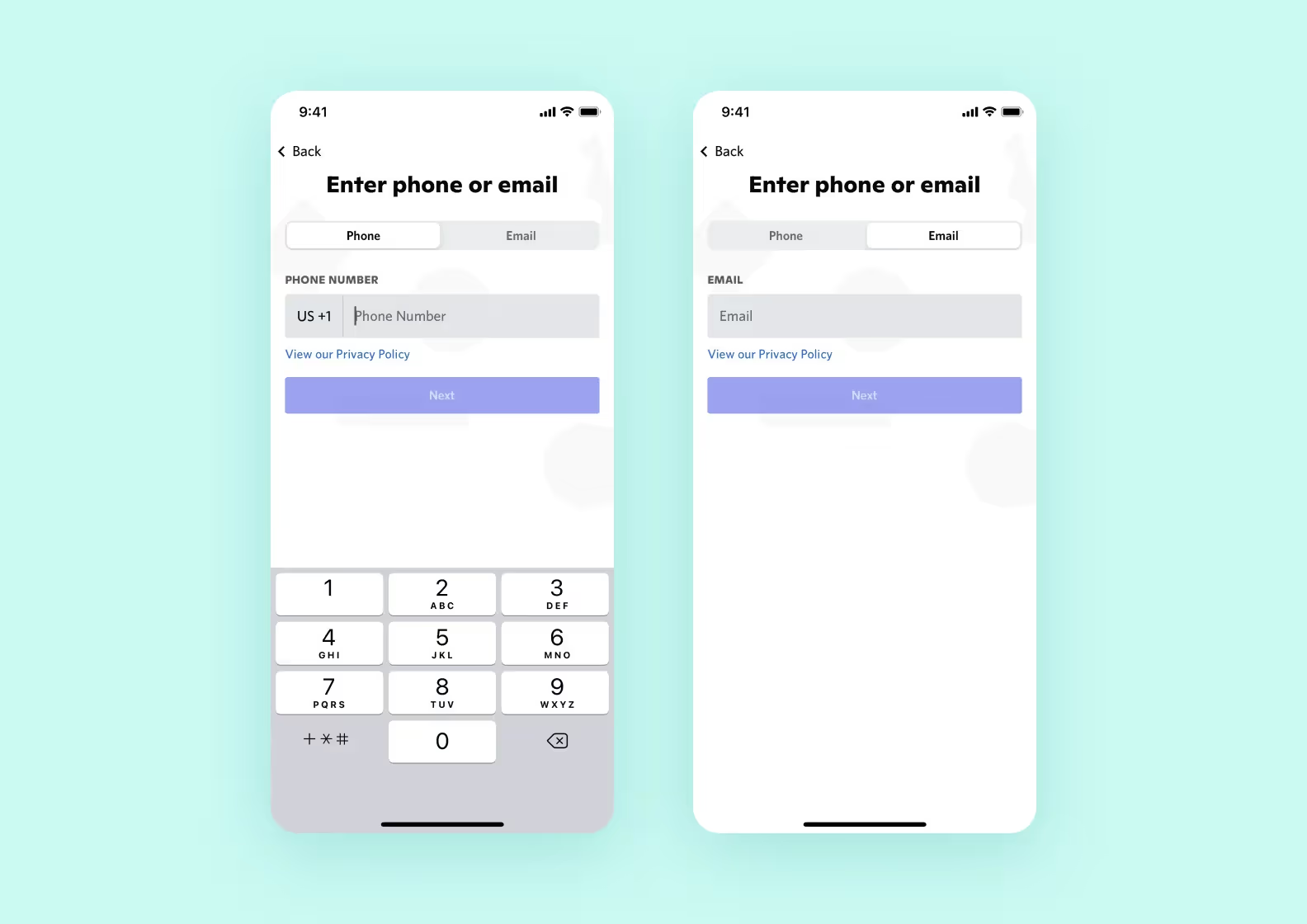
The signup process should be quick and intuitive so that it doesn’t take long to start using the video chat app. An effective solution is to allow users to authenticate using their social media accounts — this way, they’ll be able to start using the video conferencing platform right away. Another way to speed things up is to implement one-click registration. This is when users can create temporary accounts with minimum information, like with their phone number only, with an option to add the details later.

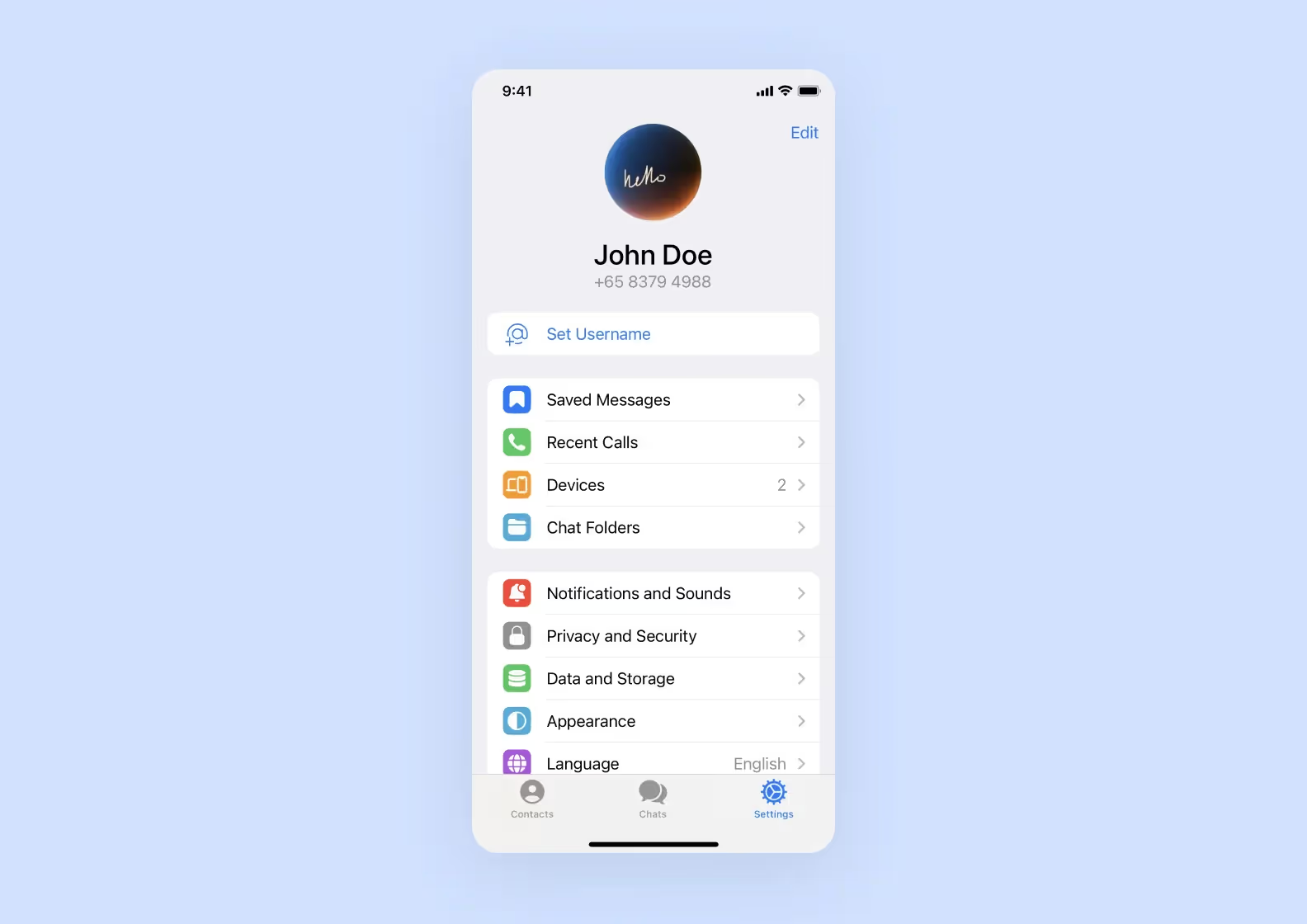
The key thing to consider when it comes to profiles is that users should be able to customize them in any way they want — for example, quickly change contact details, profile pictures, or nicknames. It’s also important to give them the freedom to choose what information is displayed publicly and what is kept private.
If you want your clients to provide additional information, gamify the video conferencing platform experience — reward them with achievements and badges for reaching each profile-related milestone. This makes the process more engaging.

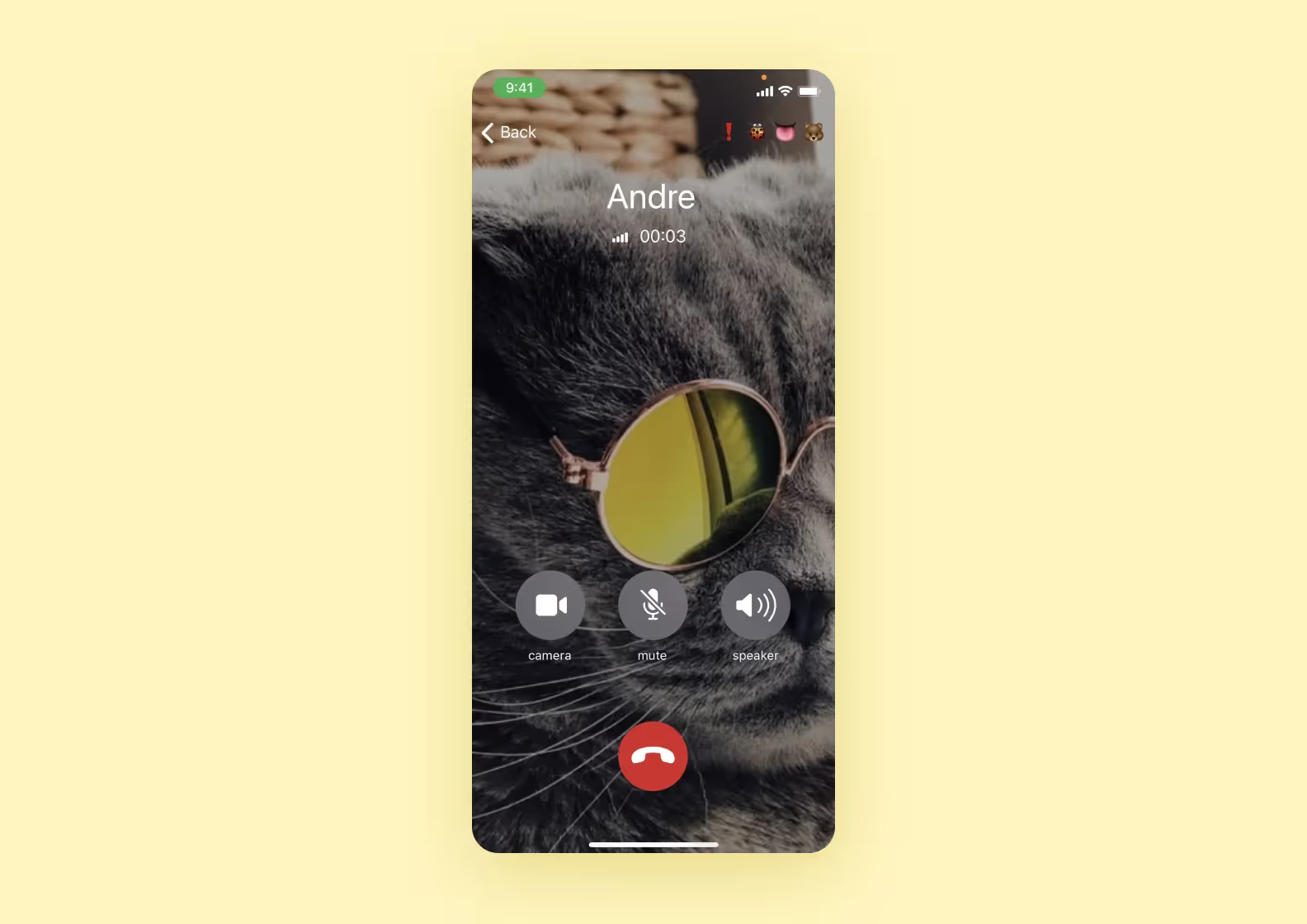
The core of any video calling app. Keep the interface clean and intuitive, with easily accessible buttons for starting, answering, and ending calls. In addition to this, offer clear icons and labels for other essential functions, such as turning on/off the camera or muting other users.

One of today’s most common and effective security measures. In an end-to-end encrypted system, the only parties that can access the transmitted data are the sender and the intended recipient. The information is encrypted before it leaves the phone, and it can only be decrypted with the correspondent private key stored on the recipient’s device.

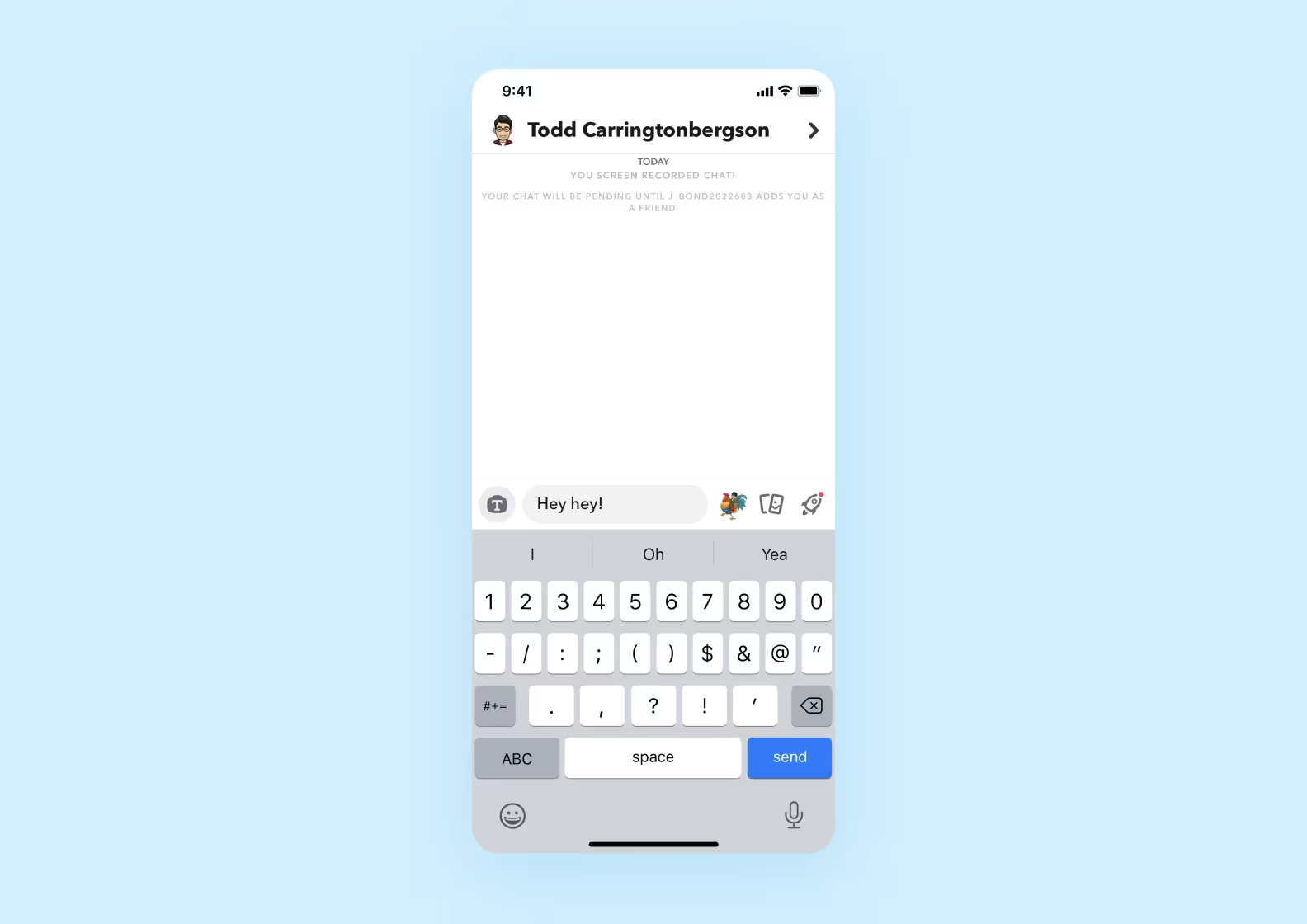
Users should be able to maintain communication with others even if they don’t have a mic or a camera nearby. This is when text chats come into play. As you want to make your video chat app flexible, ensure that these chats also support media like photos, videos, and audio files.

It takes two steps to make this key feature convenient. First, sync the list with the contacts that are already stored on the user’s phone. Second, make it easily customizable. It should be easy to add new contacts or delete the already existing ones. And third, allow users to initiate calls, video chats, or send messages from the contact list, thereby reducing the number of steps required to connect with other people.

More advanced features to consider once you’ve implemented the basics. It’s not an exhaustive list — just some popular ideas.
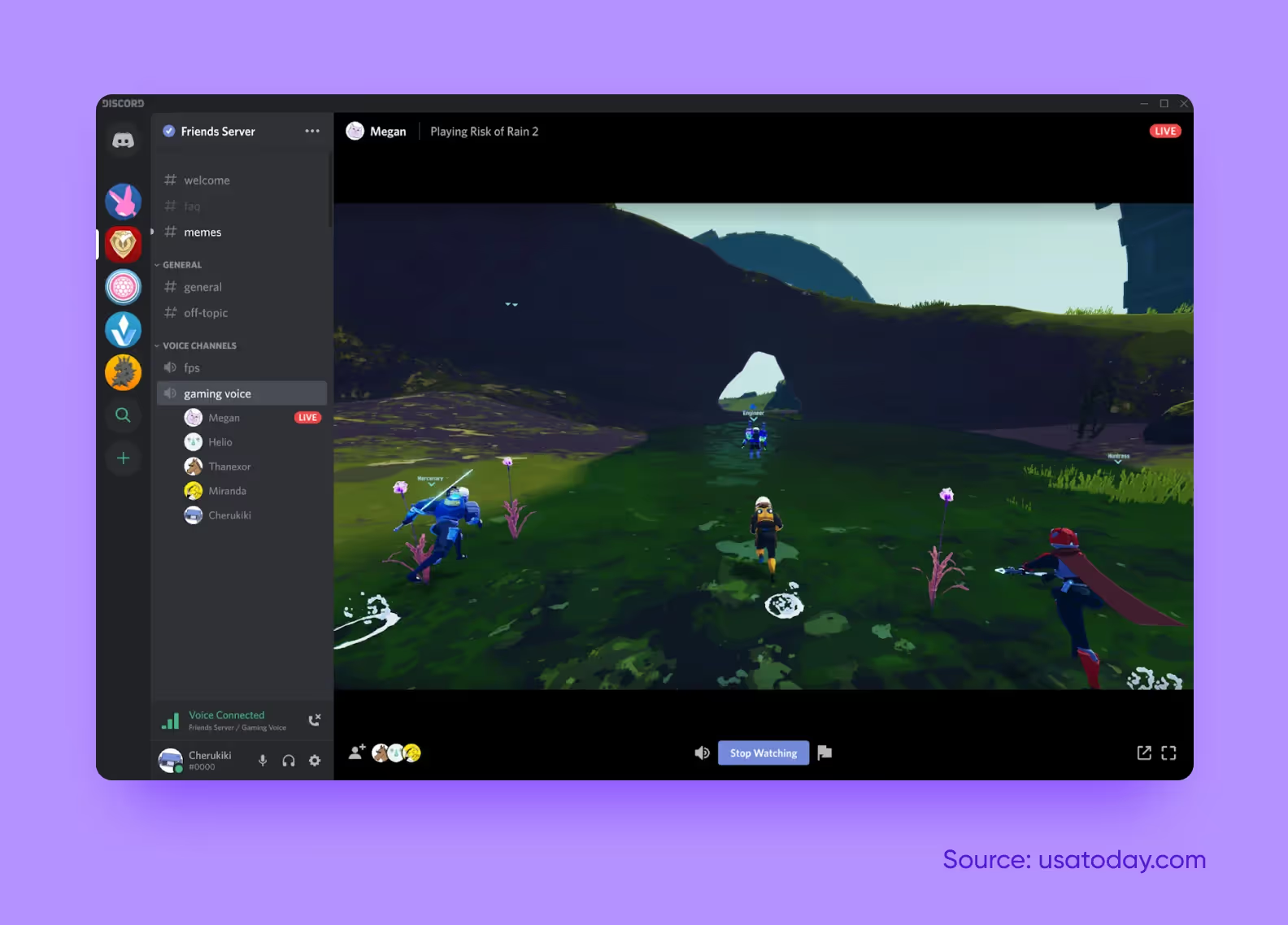
Vital for pitching project ideas, delivering presentations, streaming games, watching movies together, and explaining how to use Photoshop to a friend. Since this is an in-demand feature in video calling programs, we recommend you implement it as soon as you get all the essentials running properly and ensure the high video quality.

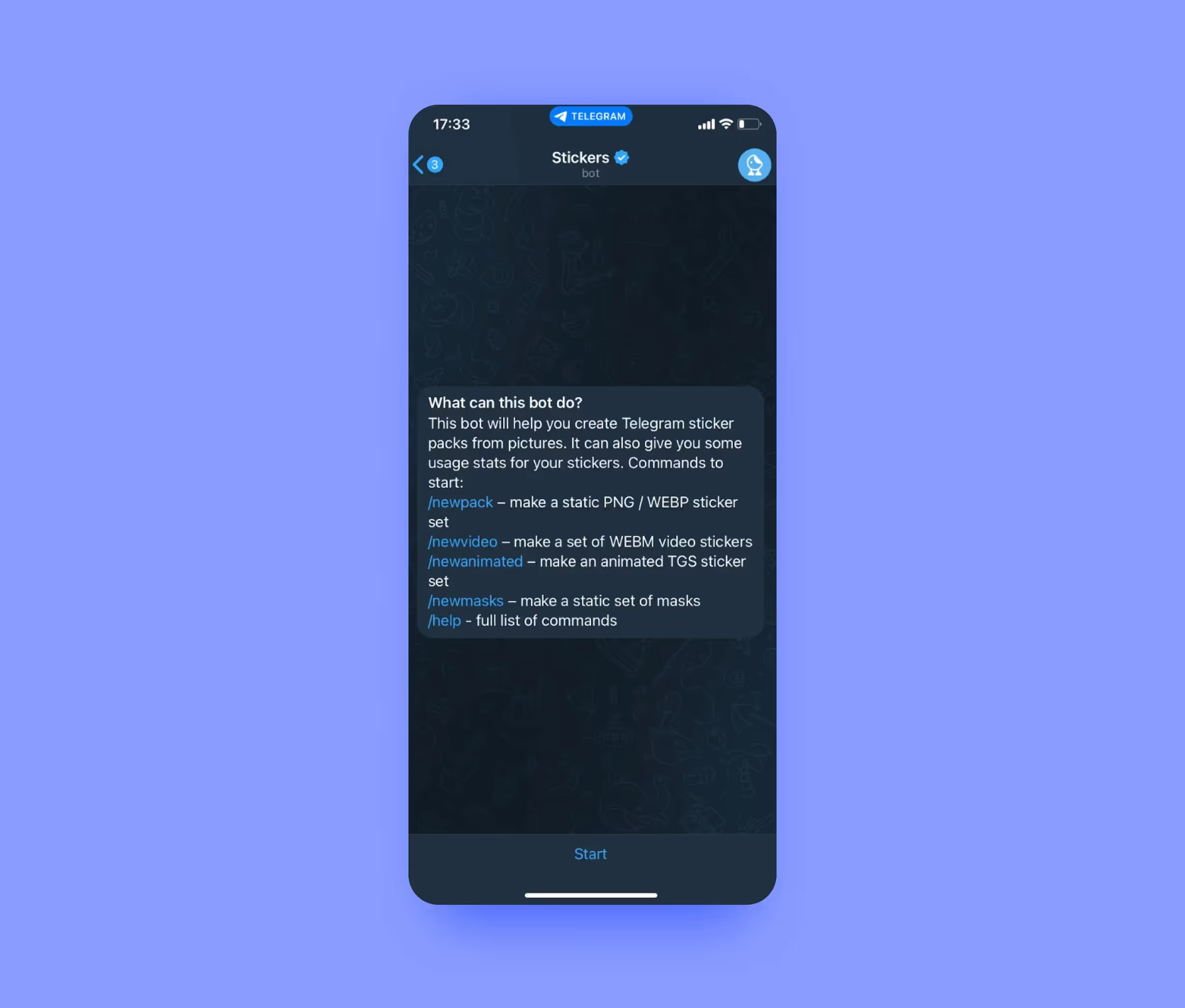
Everybody loves memes and inside jokes. Everybody also loves it when they can customize their virtual environments. Allowing users to create custom emojis and stickers satisfies these two needs. It’s also a fantastic personalization tool that requires zero involvement from you.

We don’t always have the perfect surroundings when we’re at a video conference. Loud traffic, kids playing in the next room, neighbors suddenly deciding to throw a party — you know how it gets sometimes. A noise cancellation feature is a good video conferencing solution that will make it easy for the participants to understand what the speaker is saying even if they are in a very loud environment.
A virtual whiteboard is a simple graphic editor where multiple people can write, insert media files, and interact with each other in real-time. This powerful tool makes it easier for participants to engage in brainstorming, diagramming, planning, and any other task that requires collaboration.

Some of the most useful integrations for video chat apps are integrations with calendars, planners, and other time-management tools. With these in place, users will be able to easily schedule video meetings, set reminders, and manage appointments. Depending on the needs of your target audience, you can also collaborate with streaming platforms like YouTube, Netflix, or Spotify for watch parties and live streaming. Or you can go a completely other way and collaborate with Trello. The possibilities are endless.

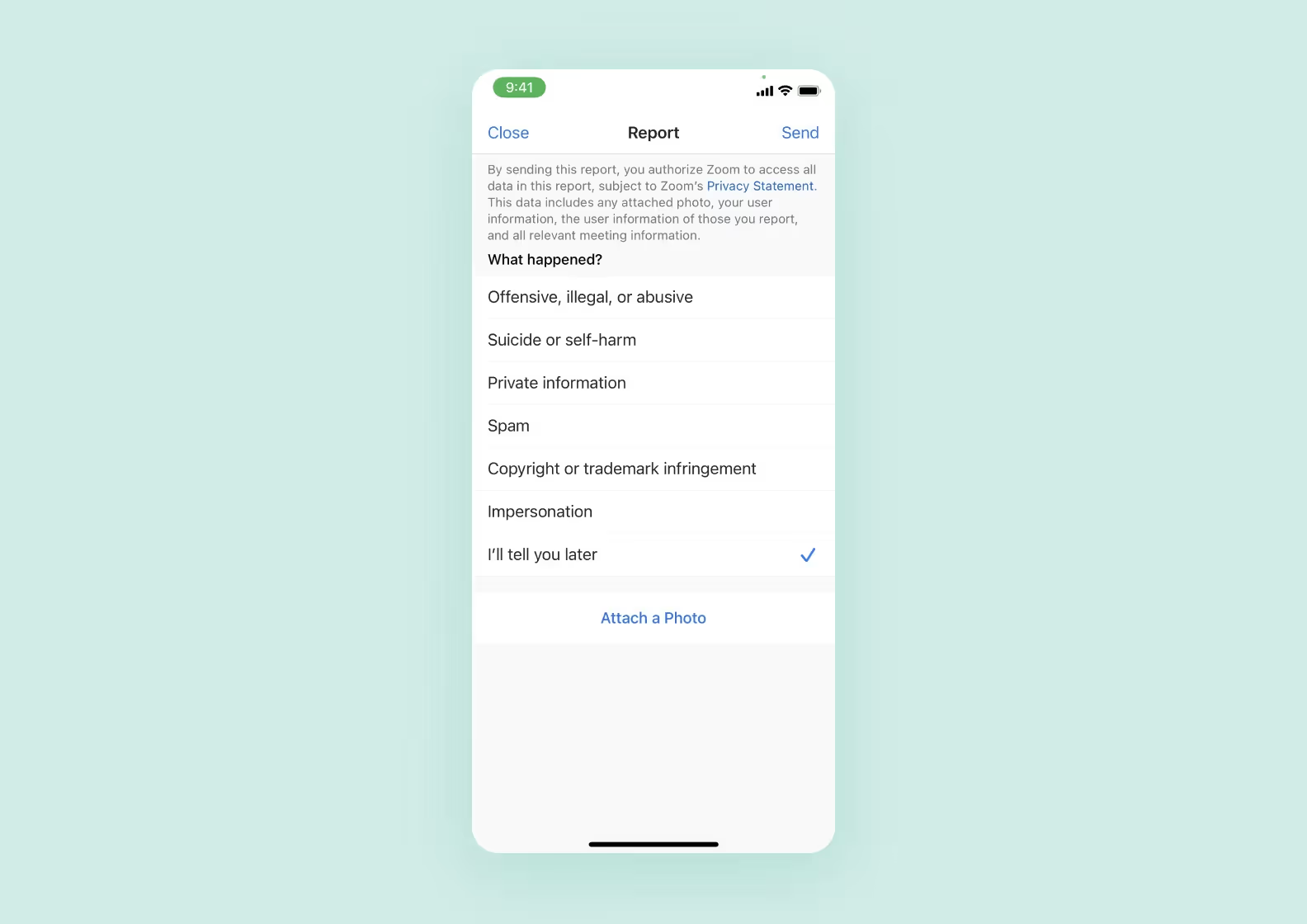
Some users will try to use your video calling app with malicious intent. There’s no way to escape it — this is the way the Internet works. Instead, your task here is to quickly identify such users and ban them from the video conferencing platform before they cause too much harm. And if you give your customers the ability to report suspicious or outright damaging behavior, they’ll gladly help you.

We believe that the best approach to bringing a new concept to life is to first create a minimum viable product (MVP). An MVP is a barebone version of an app designed to showcase its main video calling functionality at minimum expense. It’s perfect for gauging the market, testing the viability of your idea, and raising some funds — a fully functioning product is more convincing than a bunch of promises and pretty pictures.
Let’s break down the whole video chat app development process into 6 steps.
Before you build a video chat app, you need to get a good understanding of the field you’ll be working in. First, pinpoint the factors that drive the demand and note the key trends shaping the market. Then, get familiar with the competition: outline their strengths and weaknesses through a comprehensive analysis of their products, marketing strategies, and pricing.
To come up with a competitive set of features, factor in the results of the market analysis and the specifics of your niche. Pay special attention to your killer feature, a.k.a. a unique selling point — it must offer an innovative solution that makes your video chat app immediately stand out among the rest of the competition.
If you decide to develop your app with Purrweb, we can help you with establishing the perfect feature set. Our analysts will conduct market research and assist you in fleshing out the concept — if you want them to, of course. In doing so, they’ll also evaluate the project by studying the specifics of your business, analyzing the market, and scrutinizing key competitors. This helps us create the project roadmap and give you the exact cost of development, as well as set clear time expectations.
In business, design is a tool, so your first priority is to create a straightforward user journey that will guide the customer through the sales funnel. Then, you can start making things pretty.
Here’s how we approach UI/UX at Purrweb. First, we create a mind map to outline the logic of the app and map out the user journey. After that, we move on to wireframes — they help us to sketch out the general flow of the screens and decide what content and features they should include.
Once the client approves the wireframes, we move on to graphic design: choose colors and fonts, create icons and illustrations, as well as animate stuff and design UI components. The team then compiles every component into a single UI kit and hands it off to developers.

Since the video calling app must work flawlessly, make sure that your video chat app development team consists of skilled professionals with sufficient expertise. It’s also necessary to conduct regular testing, especially before launch.
In our work, we use a highly flexible, Scrum-based approach that allows us to quickly adapt to any conditions. In following the Scrum guidelines, we split the development into multiple 2-week sprints. It helps us minimize risks, save our clients’ money, provide transparency and rapidly release polished software. Moreover, we provide maximum transparency in the process: you always know what is happening with your project at any given moment.
To reach as many potential customers as possible, we recommend using cross-platform frameworks like React Native — it will allow you to roll out versions for both Android and iOS apps at the same time and at a minimal cost.
Working on a service in voluntary isolation is a bad idea: chances are the developer will quickly make some unpopular decisions. This is why it’s important to keep in touch with your audience. However, trying to implement every single suggestion is also counterproductive — instead, focus on discerning the most common ones.
The development process doesn’t stop until the app shuts down — as long as there’s demand for the service, there’ll always be some room for improvement. Add other features from the backlog, scale, and simply bring your video conferencing app to perfection while maintaining proper communication channels with your target audience.
OK, but how do you actually make money with video chat apps? In theory, there are several strategies available for video chat app monetization, but most developers use only one of them — the freemium model.
The single most common video chat app monetization strategy. How it works: users enjoy the full range of an app’s basic features for free, but there’s some advanced app’s functionality that becomes available only to those who buy a subscription. Buying that subscription isn’t mandatory, but is incentivized. The most popular video conferencing platforms, such as Zoom, Discord, and Telegram, use freemium models.

Now, let’s take a look at the technologies we use to create video calling mobile services.
As you can see in the table, we mentioned three frameworks that we use to write the frontend. So how do we choose the one for the project? It depends on the target platform.
Our go-to frontend framework for video calling mobile apps is the JavaScript-based React Native — a flexible, reliable, and easy-to-use tool with ample community resources and extensive ecosystems. We’ve selected this framework as our primary working environment for three reasons:
But your options don’t end here. If you want, we can write your app’s frontend in Flutter — a powerful framework that is also suitable for the cross-platform approach.
For web video calling apps, we use React.js. In many ways, this framework is similar to React Native: it also features reusable components, uses a virtual DOM to improve performance, runs with JavaScript and provides everything you need to quickly create functional and engaging user interfaces.
For desktop apps, we use Electron.js. This framework allows developers to create complex video calling applications that run on all the key operating systems — Windows, Mac, and Linux. Much like React Native, it provides access to native APIs, meaning that the resulting video calling software runs smoothly on any desktop device and any OS. And as a nice touch, Electron.js comes with built-in developer tools that make it easy to debug the code and thus reduce the development time.
For the backend, we also use JavaScript — a highly versatile programming language with a scalable architecture. Thanks to server-side frameworks like Node.js, JavaScript can also be used for server-side scripting, making it an all-in-one tool. This allows our developers to use the same language for both client-side and server-side development, simplifying the workflow.
Using third-party services is an effective way to significantly reduce the costs of a video calling chat app development — this means that if you find yourself on a tight budget, we can implement certain features with ready-made solutions. Examples include payment gateways, video chat APIs, chatbots, ads managers, social media embeds, analytics tools, and other features. For managing data, you can use Firebase Realtime Database or Amazon S3. For chats and video calls, Twillio or Socket.io. And so on. <a class="blog-modal_opener">Contact us</a> to find the perfect solution for your video conferencing app.
Creating a video chat app is only the beginning. You need a plan for what happens after launch if you want your app to be successful and offer long-term value. This goes beyond technological upkeep — you should consistently expand your user base, responding to market trends and making sure your investment is profitable.
Here are the stages and business considerations involved after your app has been developed.
Planning your video chat app’s entire lifecycle — from initial development to ongoing growth and adaptation — is crucial to transforming it into a successful and profitable venture.
Video chat app development usually costs from $85,000 to $90,000. Let’s take a look at where these numbers come from:
There are also several important factors that affect the price when you build a video chat app:
Do you have an idea for a video chat application? Purrweb would love to help you bring it to life. We are a team of 200+ members that will take your project through the entire development cycle — from a concept to an MVP to a multitude of later versions.
➡️ If this sounds interesting, <a class="blog-modal_opener">fill in the form</a>, and we’ll contact you as quickly as possible.