


Progressive web apps, also known as PWAs, finesse the finest of both worlds: mobile and web. These apps can be installed on the home screen of any device, just like a conventional mobile app that we’re all familiar with. But when a user opens them, the pages are accessed through a browser, similar to a website. PWAs offer a smooth and user-friendly experience across many devices due to their offline accessibility and adaptable design.
In this article, we explore the advantages of PWAs and discuss how to make a progressive web app. Let’s dive in!

A progressive web app or PWA, is a web platform that you can add to the home screen of your device. It mimics a traditional mobile app and it can be partially accessible offline.
Progressive web apps are built using HTML, CSS, and JavaScript code that’s hosted on web servers and that runs in web browser engines.
— Microsoft’s definition of a PWA
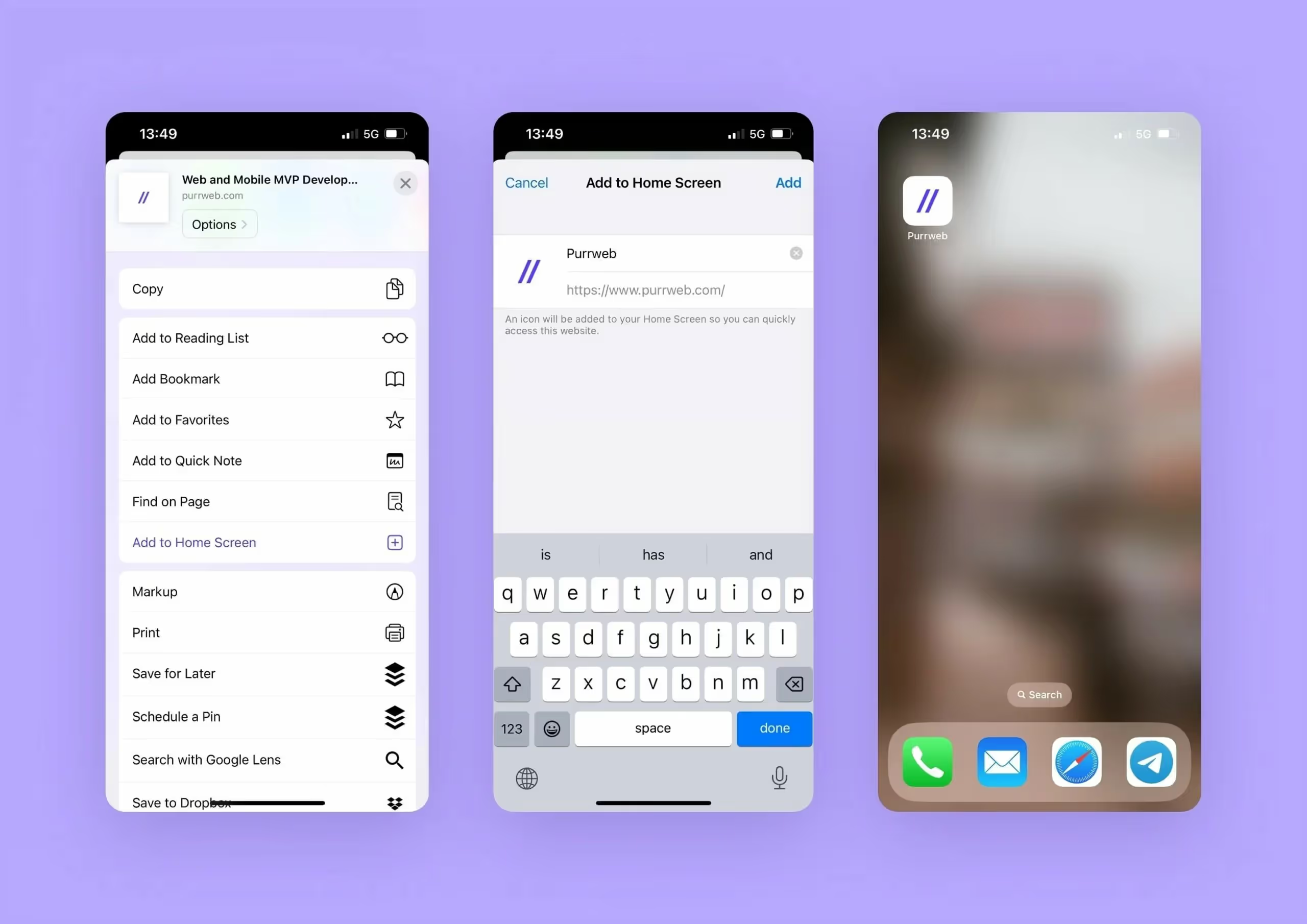
There are two ways to install a PWA on your mobile device:

When compared with traditional apps, PWA has many advantages. Overall, they are faster, SEO-optimized, responsive, and cost-effective.
We put together a short list of 4 key benefits of a progressive web app:
PWAs can be accessible offline, even if a user doesn’t have an Internet connection at the time. For example, during a flight or when riding the metro (yes, some subways still don’t have Wi-Fi or cell service in tunnels). First, you need to download and open PWA when you have a connection. After the browser caches and saves the main content, so you can use it in an offline environment.
Users can install PWAs on almost any device. Regardless of the model, operating system or preferred browser. For startups, it means being able to target more users and customers with just one low-cost app.
Experienced startup owners know that the longer your web portal or app is loading, the more customers you will lose. According to a study done by Imperva, the majority of customers won’t wait longer than 5 seconds for a website to load.
The average load time for a progressive web app is only 2.75 seconds on a mobile device.
This speed is possible because of progressive, dynamic loading. PWAs load main content instantly, moving on to secondary pages after.
Push messages allow you to engage with users even when they don’t have your website open. For instance, you can provide urgent updates and send personalized offers or customized suggestions.
Until recently, push notifications were not available for PWAs, but now you can send them to Android and some iOS users, depending on the version of their operating system.
There’s a lot to gain from creating a progressive web app, explore some other reasons here.
Before discussing how to make PWA, let’s discuss the difference between progressive web apps and traditional solutions.
In this part, we won’t be talking about the developer’s perspective, rather focusing more on the more noticeable differences for users and business owners.
If your project calls for a native mobile app, you will need to essentially build two versions of it: one compatible with Android and one for iOS. This implies considering different features, marketplace requirements, device settings and diverse user behaviors. Essentially, it means more billable hours for your development team.
Cross-platform PWAs can be created based on your existing HTTPS website. The development process is much cheaper and faster, which allows you to bring the product to the market sooner.
To install a native app, users need to find it in the marketplace first. This brings with it challenges, like when the app isn’t available in the user’s country or region.
PWAs don’t have any location restrictions. They are accessible to users worldwide, as long as your website is up and running. It takes only a couple of seconds to add a progressive web app on the home screen.
While native apps need to be ASO (Apple Store Optimized) to make your solution rank higher in search results. For PWAs, simple SEO is enough and properly utilizing keywords, titles, and meta descriptions, you can impact your website index in search engines and make your platform easier to discover.
The safety of native apps is dependent upon the platform they operate on, which essentially allows them to take advantage of OS-specific safety features.
PWAs can only be built on HTTPS websites, which encrypt all data transferred between a website and a web browser on a device. That is why progressive web apps are more secure than most traditional web platforms and portals.
Some native apps can run offline but offer a limited set of features when the device is not connected to the Internet. The same applies to PWAs, as they preload main information and fetch content from the cache when the connection is not stable or unavailable.

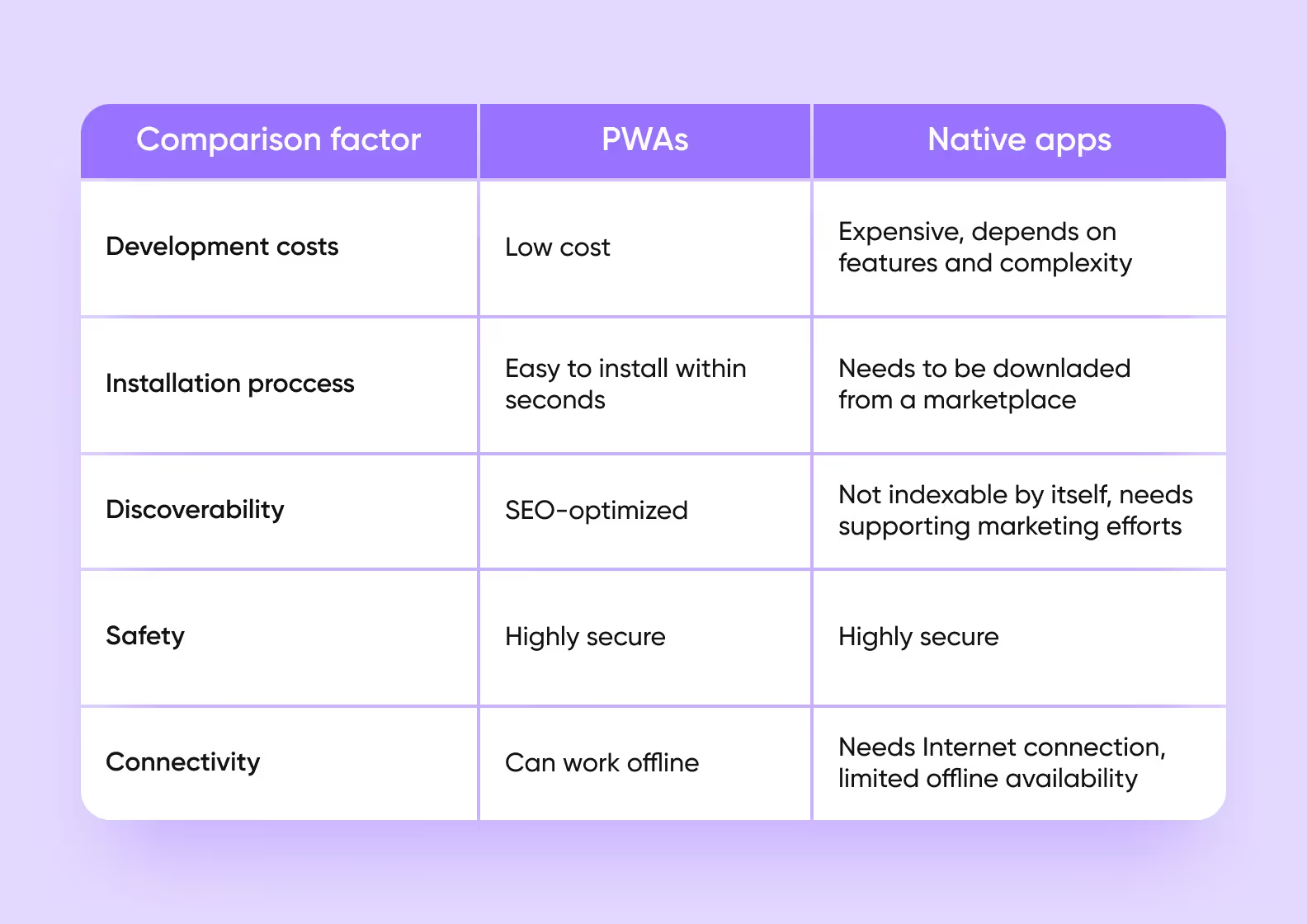
To help you decide if you need to build a progressive web app or stick to native development, we summarize the difference between the two in this table below:

There are 3 main ways to build a PWA, depending on your experience and project requirements.
This will be the best route if all you need is a simple prototype with a limited set of features. If you don’t have a lot of experience with building progressive web apps but want to try doing it yourself — try an automated PWA builder.
While this will yield the best possible results, it’s definitely the most difficult one. You’ll have to either learn all of these things yourself, which will take a lot of time, or you’ll have to hire an in-house development team, which will cost a lot of money. If you don’t know what a web app manifest file is — go with any other route and don’t waste your time.
However, if you’re not a seasoned developer and don’t want to pay a salary for an in-house team — go with the outsourcing route. This way, you don’t need to know about service workers, manifest files, or web servers. You just tell an outsourcing agency what you need, and they’ll do it for you. Just make sure that they know what they’re doing and didn’t start building progressive web apps yesterday.
⚠️ Important disclaimer: we don’t recommend developing a PWA on your own if you have zero experience with HTML, JavaScript or the basic requirements of a progressive web app. Creating an adaptive and responsive solution can be a challenging task for newcomers.
We understand that everyone’s circumstances are different, but it’s better to outsource the development to a professional team, with the proper experience, to spare you the rookie mistakes.
If your situation calls for the manual development of a PWA, we created step-by-step instructions for non-developers.
Assuming you already have a website that uses HTTPS, the protocol that secures information transferring between a website and a browser.
If you don’t have a website or it’s not HTTPS, you need to start the web development from scratch.
You need to design an icon of your PWA that will be displayed on the home screen. Keep it simple, use a unique symbol and avoid using words, as the name of your app will appear under the icon, so there is no need.

You need to create a web app manifest and add it to the head section of the HTML code of your PWA.
The app manifest includes info about what the platform will look like from the user’s point of view.
The manifest describes what data the web browser needs to cache, for the PWA to look and feel like a native app. It’s a .JSON file containing the following information:
To create your PWA manifest, you can use the manifest generator. There are multiple services available, we’d recommend using this one. Here’s an example for the Purrweb website:
manifest.json
{
“name”: “Purrweb”,
“description”: “Tech development company”,
“short_name”: “Purrweb”,
“start_url”: “/https://www.purrweb.com/”,
“lang”: “en-US”,
“theme_color”: “#dc3c19”,
“display”: “standalone”,
“icons”: [
{
“src”: “https://www.purrweb.com/images/o
“sizes”: “192×192”,
“type”: “image/png”
}
]
}Next you need to create a service worker, so your PWA can be autonomous and work in an offline environment.
A service worker is a script written in JavaScript that runs separately from the website, in the background. It allows intercepting and control of network requests and asset caching from the web browser.
Simply put, the service worker allows you to choose which parts of your website will be cached and can be accessed without the Internet.
Here’s a basic example of a service worker (service-worker.js):
// Names of the cache
const CACHE_NAME = ‘purrweb-cache-v1’;
const urlsToCache = [
‘/https://www.purrweb.com/’,
‘https://www.purrweb.com/images/o’, // Assuming this is the correct URL for your icon
];
// Install a service worker
self.addEventListener(‘install’, event => {
event.waitUntil(
caches.open(CACHE_NAME)
.then(cache => {
console.log(‘Opened cache’);
return cache.addAll(urlsToCache);
})
);
});
// Cache and return requests
self.addEventListener(‘fetch’, event => {
event.respondWith(
caches.match(event.request)
.then(response => {
// Cache hit – return response
if (response) {
return response;
}
return fetch(event.request);
}
)
);
});
// Update a service worker
self.addEventListener(‘activate’, event => {
const cacheWhitelist = [‘purrweb-cache-v1’];
event.waitUntil(
caches.keys().then(cacheNames => {
return Promise.all(
cacheNames.map(cacheName => {
if (cacheWhitelist.indexOf(cacheName) === –1) {
return caches.delete(cacheName);
}
})
);
})
);
});After you create and load the service worker, you need to add the link to the file to the HTML code of your website.
if (‘serviceWorker’ in navigator) {
window.addEventListener(‘load’, () => {
navigator.serviceWorker.register(‘/service-worker.js’).then(registration => {
console.log(‘ServiceWorker registration successful with scope: ‘, registration.scope);
}, err => {
console.log(‘ServiceWorker registration failed: ‘, err);
});
});
}Deploying a Progressive Web App (PWA) is a crucial phase in its development lifecycle. After the development and initial testing phases, the next step is to make your app accessible to users. But it’s not as straightforward as just clicking upload. Here’s what you need to take care of before that:
Security is a critical aspect of deployment. Make sure your PWA is deployed over HTTPS to secure user data and interactions. Additionally, think about implementing a Content Security Policy (CSP). It helps safeguard against common web vulnerabilities. Here’s a reference you can use to be sure that your app is secure and up to international standards.
Pay close attention to the manifest.json and service worker. These should be properly configured to reflect the latest version of your app, ensuring smooth functionality and resource caching. It might seem like a no-brainer, but sometimes it’s easy to forget about the most obvious steps, so be sure to include it in the check-list
Now, it’s time to choose the right hosting environment. Select a web hosting service that offers reliability, speed, and scalability. Along with this, secure a domain name that best represents your PWA.
The last step. Upload your PWA files to the chosen hosting server using FTP or SFTP. Ensure that the file structure is intact and mirrors your local development environment.
This deployment process sets the stage for the next step, which is comprehensive testing in a live environment to ensure everything runs smoothly and as expected.
Last, but not least, you need to test your PWA. For that, you can use an extension like Lighthouse, which will analyze your app performance and rate it on a scale from 1 to 100.
Lighthouse will also check the loading speed of your PWA and estimate the Google Search ranking.
Another useful resource is the web.dev checklist of a good progressive web app.
The answer is simple: outsource the process to the PWA developers. An experienced and tech-savvy contractor will go through all the steps above and develop your progressive web app, so you are free to focus on marketing, recruitment, and raising funds. It can be hard to trust an unknown company outright, especially when you don’t know anything about them. So make sure to take a good look at their portfolio and reviews on trusted resources. The best way to go is to look for video-reviews from previous customers and ask them about their experiences.
Let’s talk money. Overall, a PWA is much more cost-effective than a web or mobile app.
The final price and development time will depend on the complexity of your PWA and on development technology your project needs. Here is a rough estimate of what to expect:
Important note: We charge a consistent rate irrespective of project complexity to ensure fair and transparent pricing for all clients.
💰 Progressive web development costs start at around $60,000. On average, it takes at least 20 weeks to make a PWA. Ultimately, the final price will depend on the contractor you choose, their hourly rates, and the number of hours/sprints needed.
Having a PWA has unlimited benefits and requires less effort in terms of maintenance. It is fast, cheap to develop, safe, and discoverable through Google.
Normally, you would have to create two separate applications (for Android and iOS), in addition to the website, and then make it market-place optimized and searchable. PWA is a win-win for both startup owners and end-users.
At Purrweb we provide mobile and web software development services with straightforward and cutting-edge UI/UX to level up the user experience. We help startups and existing companies build an MVP and test a business idea with real-world customers.
Want to move forward with your PWA idea and consult our developers? <a class="blog-modal_opener">Drop your email</a> and we’ll get back to you soon
We have extensive experience in developing web portals, native apps, and PWAs. Recently, we worked on Eye Buy, an app that allows businesses to sell goods through live-streaming.