


How long does it take to develop an app? If you’re considering turning your app idea into reality, you’re not alone. With the average American spending a staggering 4 hours and 37 minutes on their phones daily, the demand for innovative apps is higher than ever.In fact, mobile app revenue worldwide is projected to soar, with significant growth expected across various segments from 2019 to 2027. However, the app development process is intricate and influenced by different factors that can affect your timeline.From the first lightbulb going off to the grand launch, we’re here to shed light on the app development time frames. Think of it as a baking recipe — each stage adds a unique flavor, and timing is everything to ensure your creation rises to perfection.Let’s explore this process step by step, looking at key elements, phases, and timeframes.

Let’s explore the six crucial factors that impact the duration of the development cycle. It will help you set realistic expectations for the timeline and plan accordingly.
The complexity of your app influences the amount of work ahead the most.
Simple apps with basic features like user registration and push notifications may take a few weeks to develop.
Apps with custom features like database integration and API connections are moderately complex, requiring up to a few months to complete.
For a highly complex app with advanced features like AI integration, real-time data processing, and intricate algorithms, the development could take a year or more.
There are three main types of development projects: web, native, and hybrid.
A more sophisticated backend with features like real-time data synchronization, complex data processing, or integration with multiple third-party services will naturally extend the app development time. However, investing time in the app architecture pays dividends in the long run, ensuring it can grow and adapt to changing user needs and technological advancements.
Integrating third-party services, APIs, and hardware components can add functionality to your app without having to build everything from scratch. For example, you can use Google Maps API for map functionality, PayPal API for payments, and social media platform APIs for social features.
These integrations make developers’ jobs easier. But they will still need extra time to check if everything works right. As a result, this extends the whole development process.
The design process is one of the biggest time-consumers in the application development process. If you want a highly customized and intricate design — the timeline stretches out. This includes designs with animations, complex transitions, and engaging interactive elements that enhance the user experience.
You can use free templates for various apps, but if you want a custom app, you’ll need to factor in additional time for UI/UX design, content strategy, copywriting, and animation.
When considering team composition, the choice between in-house and outsourced development presents distinct trade-offs. In-house teams offer greater control and alignment with company culture but require significant investment in recruitment, training, and infrastructure. Outsourced development can provide access to specialized skills and flexibility in scaling resources, without wasting time on the hiring process.
The mix of senior and junior developers also plays a crucial role. Senior developers, with their wealth of experience, can work and mentor junior team members more efficiently. Junior developers, while requiring more guidance, bring fresh perspectives and cost-effectiveness. A balanced project team leverages the strengths of both, without sacrificing the quality of the product.

To understand how long it takes to make an app, you need to break down the development process into its key phases.
⏰ 1–8 weeks
It all starts with a phase that’s often overlooked: planning and research. During this time, you will look at what’s already out there, what’s missing, and most importantly, what people really need. It’s not just about having a cool idea; it’s about ensuring the app has a fighting chance in the real world.
At this stage at Purrweb, we also select the main app’s features. To do this, our analysts work with the client and get all the details about the project. It’s great when a client already has a market analysis and understands what they need. If not, we can carry out the market research ourselves.
This is also known as the project discovery phase. It involves stakeholder interviews, market research, user analysis, and risk assessment. As a result, we’ve got all the information about user personas and preliminary project plans.
Based on the research, we help you decide which features need to be in the app. Then, a team lead, a business analyst, and a UX designer estimate the scope of work.
Proper analysis can also save you money. Through market research, we can identify opportunities to streamline your app’s features and avoid unnecessary complexity and expensive development costs. For example, integrating AI may be superfluous, especially in a dating app. Removing this feature alone saved our client $40,000.
⏰ 2–6 weeks
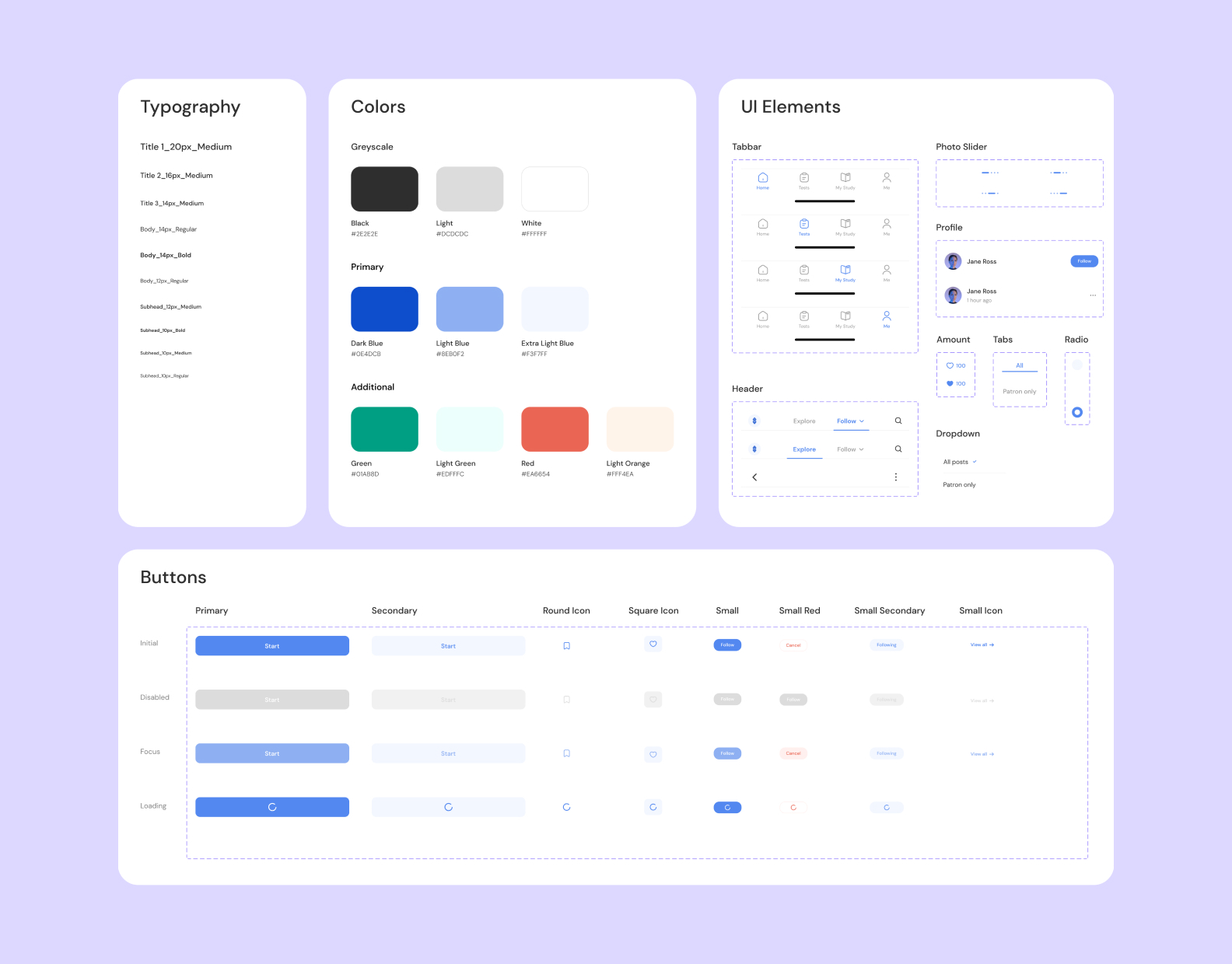
With your strategic planning complete, it’s time to move into the design phase, where your app begins to take visual form. During this stage, the design team crafts an interface that’s not just pretty but also serves a purpose.
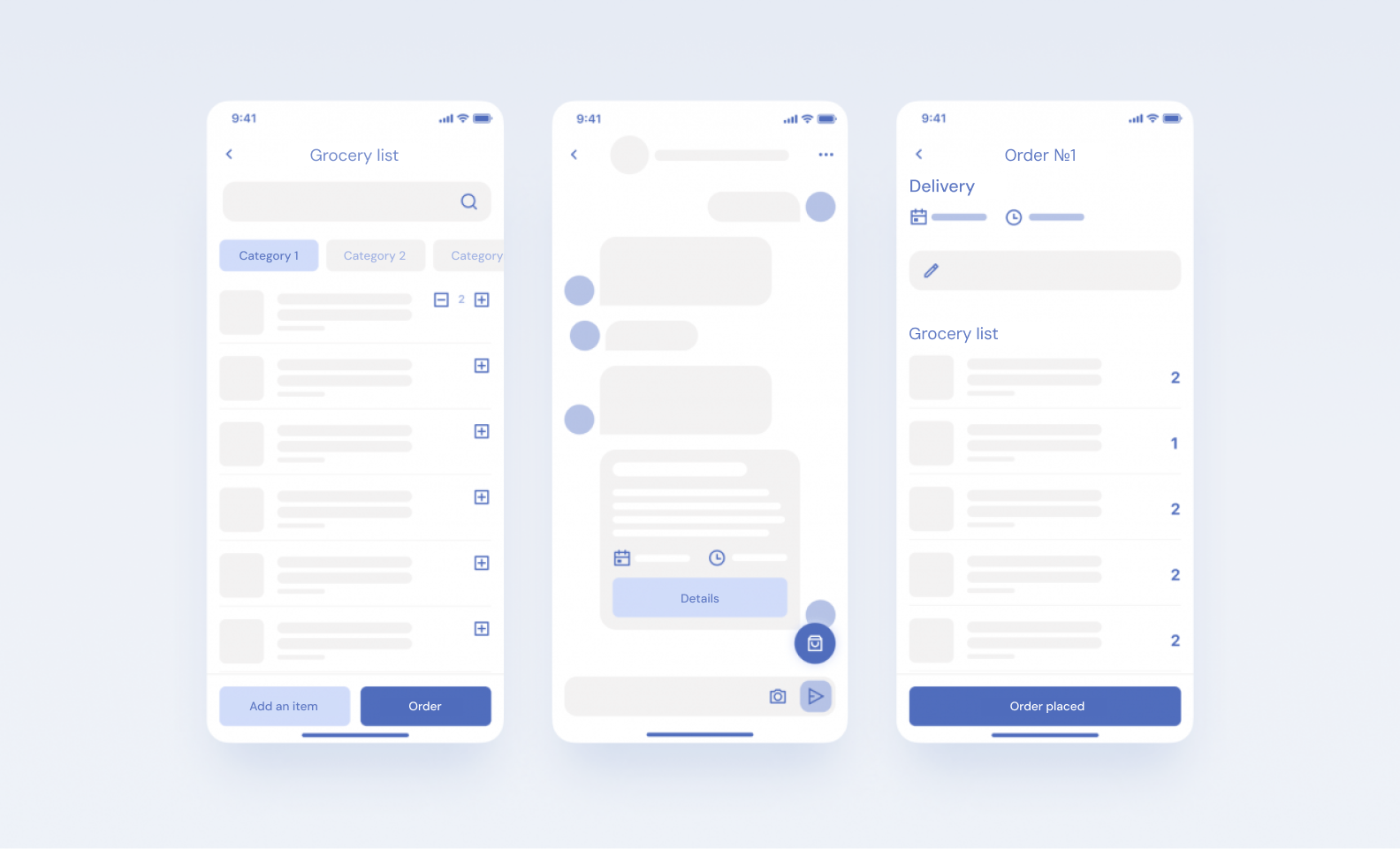
A key component of this process is wireframing. Wireframes are essentially the blueprint of your app’s layout, showing the skeleton of your user interface without the distraction of colors or graphics. They help focus on space allocation, prioritization of content, and intended behaviors. Starting with low-fidelity wireframes, designers gradually refine these into high-fidelity versions that more closely resemble the final product.

As the design progresses, these wireframes evolve into an interactive app prototype. It serves as a powerful tool for testing user flows, gathering feedback, and making iterative improvements before any coding begins.

At Purrweb, UI/UX design consists of six stages:

⏰ 4–12 weeks
With design in hand, we now enter the development phase — the stage where the app transitions from concept to reality. This phase is often the most intensive and time-consuming part of the app creation process, as it involves translating designs and plans into functional code.
During development, the team will work on multiple things simultaneously. Backend developers will focus on setting up the app’s core infrastructure, including databases, server-side logic, and APIs. These elements will establish that user data is stored securely and how the app interacts with third-party services, such as payment gateways or social media platforms.
Meanwhile, frontend developers will be hard at work coding the user interface. Their goal is to ensure that what users see and interact with matches the approved designs and functions smoothly. They will implement the visual elements of the app, such as buttons, menus, and animations, using HTML, CSS, and JavaScript.
This part of the process is not just about aesthetics, it’s also about creating an intuitive user experience. Frontend developers must ensure that the app is responsive and works seamlessly across different devices and screen sizes, providing a consistent experience for all users.
⏰ 2–4 weeks
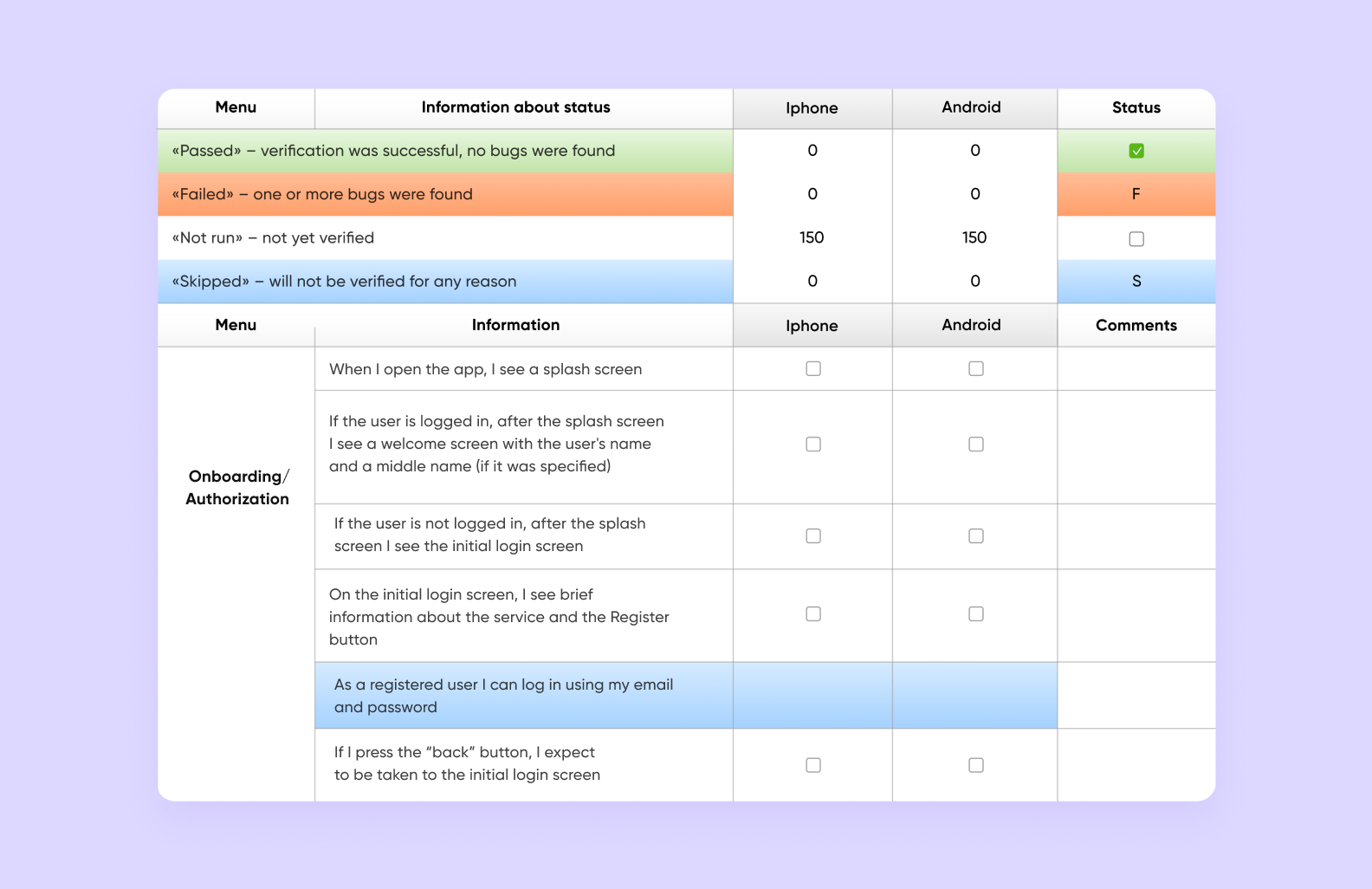
With development finished, we move into the critical testing phase. While testing is an ongoing process that should be done throughout development, this dedicated phase allows for a comprehensive evaluation of the app’s functionality and performance.
During this period, the team will employ a variety of testing methodologies. Unit testing focuses on individual components, ensuring each piece of the app functions correctly in isolation. Integration testing takes a broader view, examining how these components work together as a cohesive system. User acceptance testing (UAT) brings in real users to interact with the app, providing valuable insights into its usability and identifying any issues that may have been overlooked.

At Purrweb, we do regression testing every two sprints. Testers run all the features and check how they work together. The goal of this stage is a ready-to-use app with the features to work as expected. As a result, we have a full-fledged mobile app.
⏰ 1–2 weeks
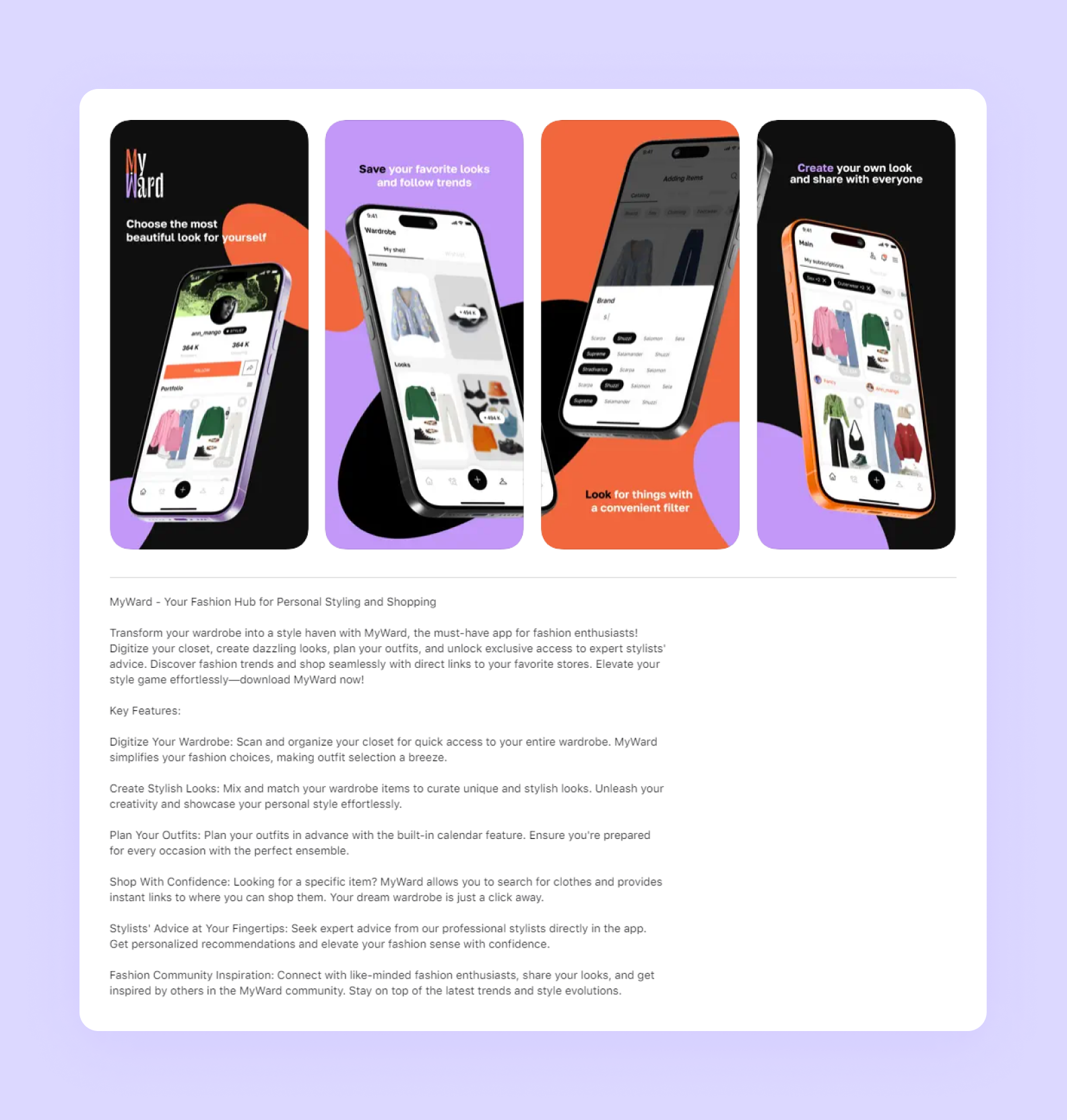
The deployment phase — the last stretch before your app makes its debut. This is an exciting time, as all the hard work put into design, development, and beta testing is about to pay off. However, the deployment process involves several critical steps that require careful attention to detail to ensure a successful launch.
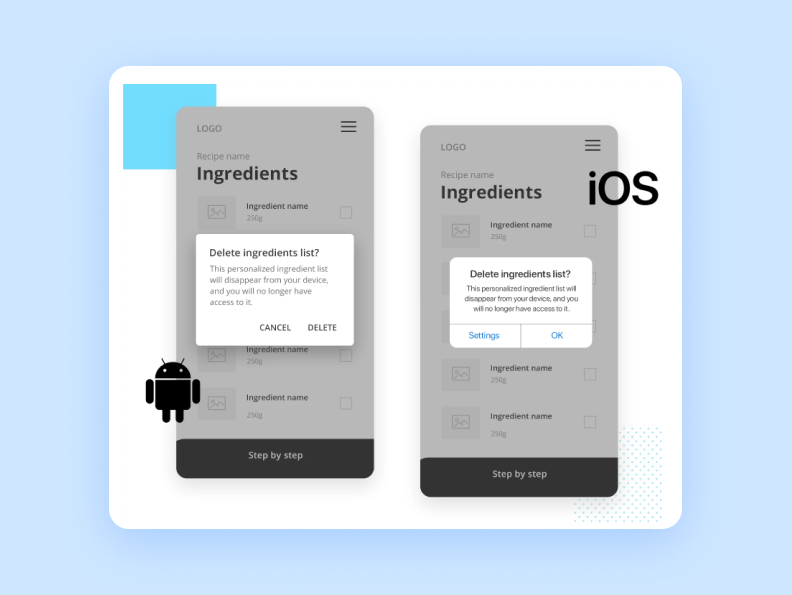
One of the most significant aspects of this phase is navigating the app store submission and approval process. Whether targeting iOS, Android, or both, each platform has its own set of guidelines and review procedures. For instance, Apple’s App Store has stringent requirements regarding app functionality, user privacy, and design aesthetics.
The team will prepare the necessary assets, including app descriptions, screenshots, and promotional materials, to present the app in the best light possible. Crafting interesting app store listings is essential, as this is often the first impression potential users will have of the app.

Additionally, the team will conduct a final round of testing in a production environment to identify any last-minute issues that may arise. This includes stress testing to simulate high user traffic and ensure that the app can handle the expected load without performance degradation.
Once everything is in place, the app is submitted for review. This process can take anywhere from a few days to a couple of weeks, depending on the platform. Remain patient and prepared for any feedback from the app stores, as they may request changes or clarifications.
After receiving approval, the app will officially go live and be ready to welcome the first users. This moment is not just the culmination of the efforts, it’s also the beginning of the app’s journey in the marketplace.
⏰ Ongoing
The team will continuously monitor the app’s performance and keep an eye on metrics, such as crash rates, load times, and user engagement. This data provides invaluable insights into the app’s real-world behavior and helps identify areas of improvement. For instance, if users are experiencing frequent crashes or slow load times, the team can prioritize fixes to enhance the overall UX.
User feedback becomes a goldmine of information during this period. The support team should actively address user inquiries, bug reports, and feature requests. This direct line to your user base not only helps with quickly resolving issues but also forms further development priorities.
Engaging with users through surveys, app reviews, and social media can provide deeper insights into their needs and preferences, helping tailor updates and new features accordingly.
Keeping the app fresh and updated is essential for retaining users and attracting new ones. Regular updates range from minor bug fixes and performance optimizations to the rollout of new features. Additionally, the development team will work to ensure the app remains compatible with the latest operating systems and devices.
Finally, consider establishing a roadmap for future updates and enhancements. This strategic planning will help prioritize features and improvements based on feedback and market trends, ensuring that the app continues to grow and meet user needs.

When you’re developing an app, several challenges can extend your timeline. Let’s look at 5 examples.
Scope creep refers to the gradual expansion of a project’s objectives and requirements. It’s a significant challenge in app development, often resulting in delays, budget overruns, team burnout, and even compromised project quality. For startups, where resources and timelines are typically tight, scope creep can have far-reaching consequences.
Technical hurdles can significantly impact your app development timeline. These challenges often arise because of the complexity of the app, the choice of technology stack, or the need for integrations with third-party services.
Design plays a crucial role in the app’s success. However, frequent design changes can lead to significant delays. It can happen because of changing user requirements, feedback, or the need to improve usability.
Poor communication can lead to misunderstandings and errors that extend your timeline. Common challenges include lack of clarity in project requirements, miscommunication between team members, and delays in decision-making.

As fraud and hacking attempts become more sophisticated, you must invest extra time in conducting thorough risk assessments and designing robust security architectures that align with industry standards and regulatory frameworks. This initial phase alone can add weeks to the project timeline. By anticipating these challenges and implementing strategies to address them, you can minimize timeline extensions and keep your project on track.
By implementing the right strategies, you can significantly reduce app development time without compromising quality.
Start your project with thorough planning and keep the documentation up to date. This is vital for setting clear objectives and avoiding costly mistakes down the line.
Define your app’s purpose, target audience, and key features. Create detailed wireframes and prototypes to visualize the user interface and experience. Proper documentation helps to maintain consistency throughout the process and makes it easier for team members to understand the project requirements.
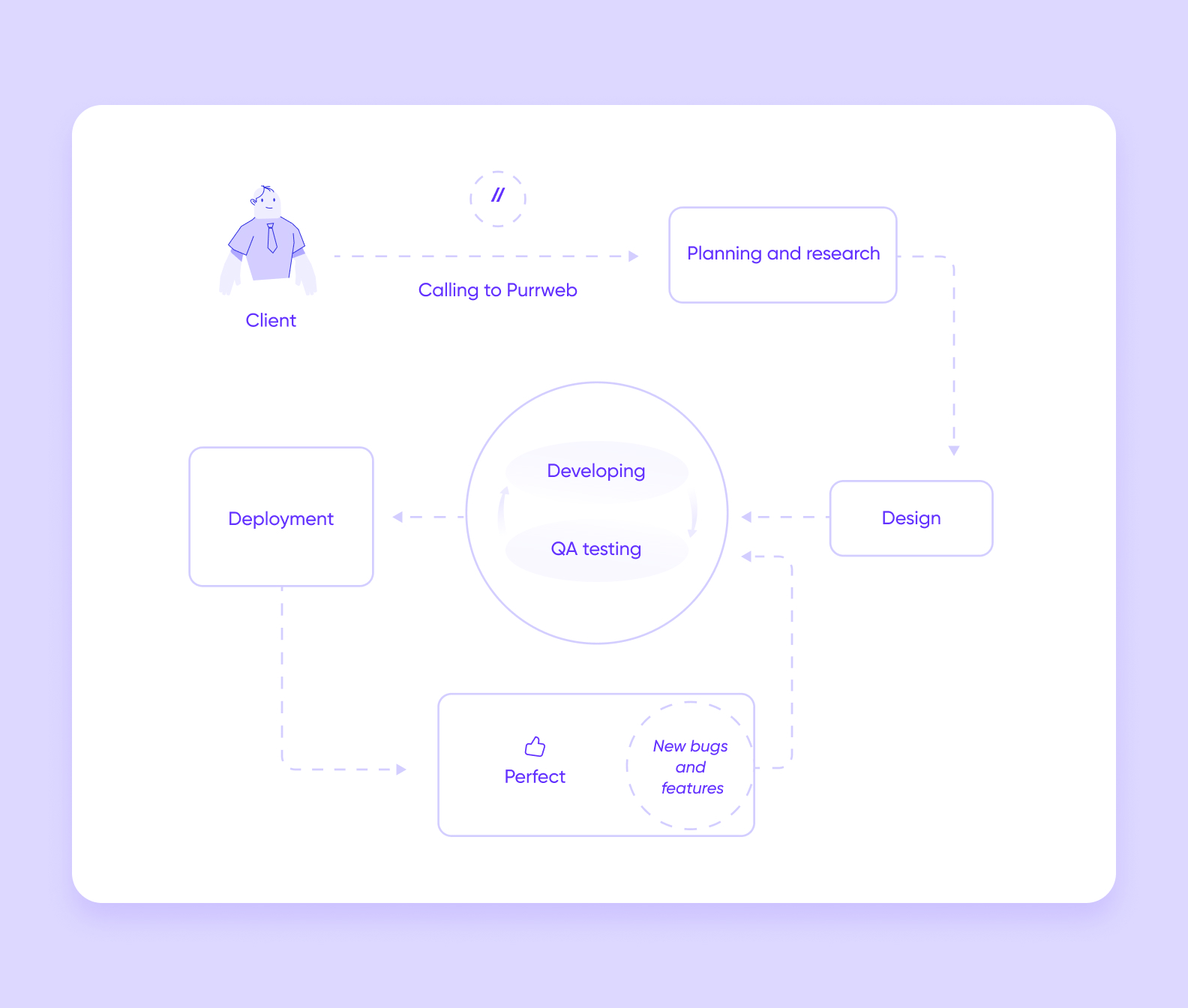
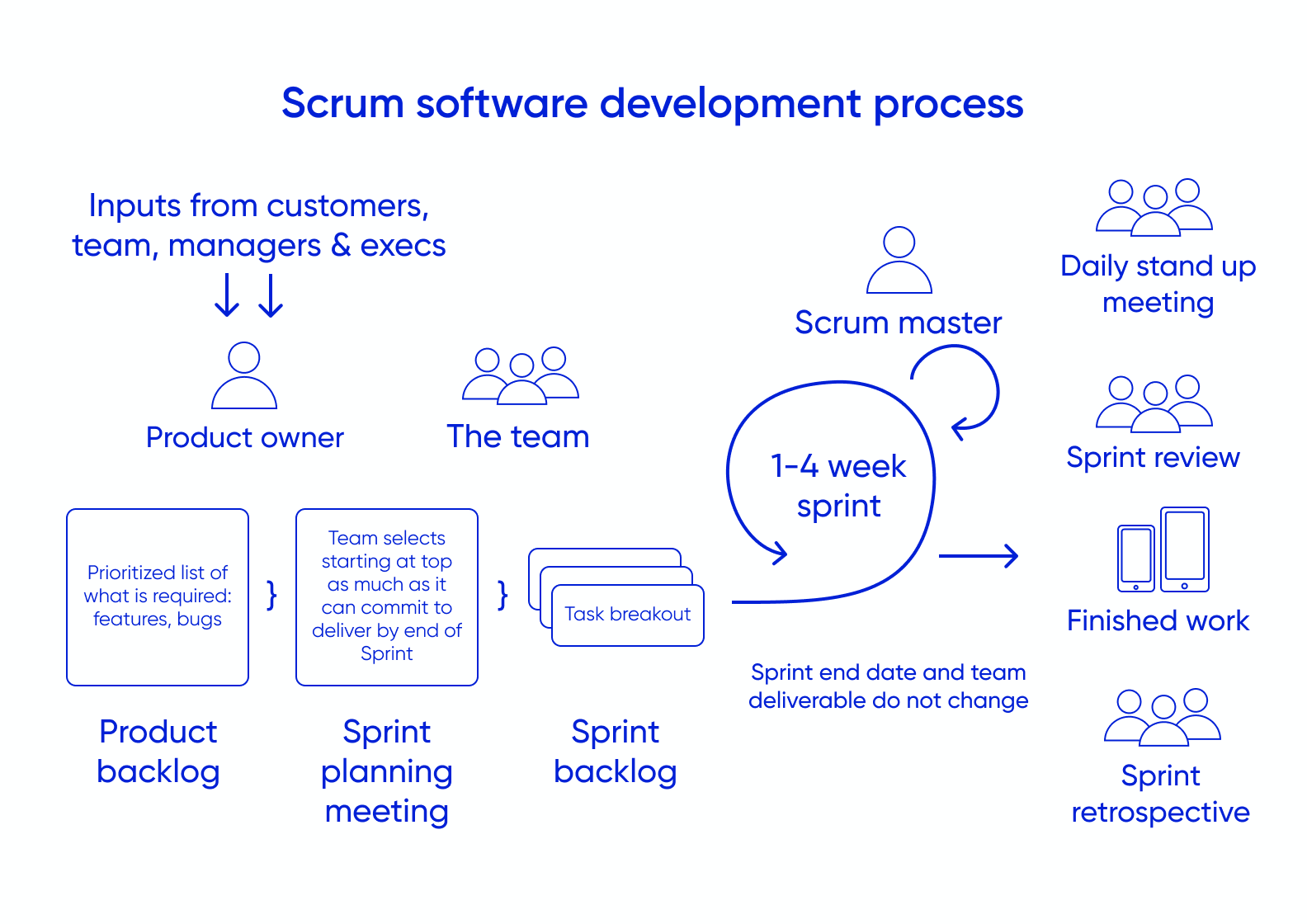
Agile methodologies, such as Scrum or Kanban, break down the process into smaller, manageable sprints. This iterative approach allows for faster feedback cycles and easier adaptation to changes.
At Purrweb, we follow the Scrum methodology. We break down a big MVP project into smaller parts and work in sprints that usually last for 2 weeks. For each sprint, we plan a handful of tasks and assign responsible team members. It means that we can add or remove features at any stage. It’s useful if the budget changes, you need to speed up the app’s time to market, or just want to add some new features. This way, the project doesn’t exceed deadlines and budget.

Implement a Minimum Viable Product (MVP) strategy to get your app to market faster. An MVP includes only the core features necessary to satisfy early adopters and gather valuable feedback. This approach allows quicker app idea validation and improvements based on real user data.
For example, the key feature in a food delivery app is order payment. Additional features like restaurant reviews make the app more convenient but increase the development budget and time.
Implement parallel development techniques to work on multiple aspects of your app simultaneously. This approach involves different teams or team members working on separate features or modules concurrently, significantly reducing overall development time.
Integrating automated testing is a game-changer that enhances app quality while speeding up the development timeline. This approach, when coupled with Continuous Integration and Continuous Deployment (CI/CD) practices, creates a powerful synergy that revolutionizes the testing stage.
In a CI/CD pipeline, automated tests become the guardians of code quality, running swiftly and consistently with each code commit or merge. This immediate feedback loop allows developers to catch and address bugs at their inception, long before they can snowball into more significant issues. The beauty of automated tests lies in their speed and repeatability — they can execute hundreds or even thousands of test cases in minutes, a feat impossible with manual testing.
Use project management tools to organize tasks, track progress, and manage resources efficiently. Regular team meetings and clear communication channels help identify and resolve issues quickly.
We use Jira and Hubstaff to organize our work. It helps us track what task each team member is doing, plan tasks for the sprint, and create reports for the client. We pin cards with the task status on the Kanban board so that none of the tasks gets lost or forgotten. But the most important thing is that these services help us calculate the time we spend on each sprint and understand whether we stay on the deadlines.
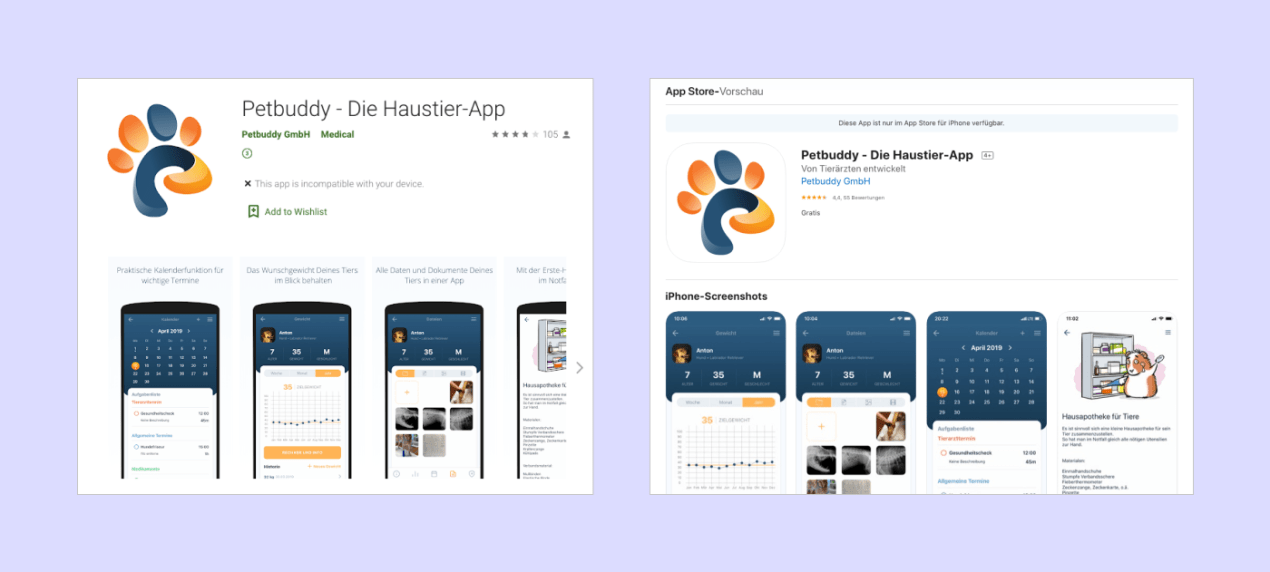
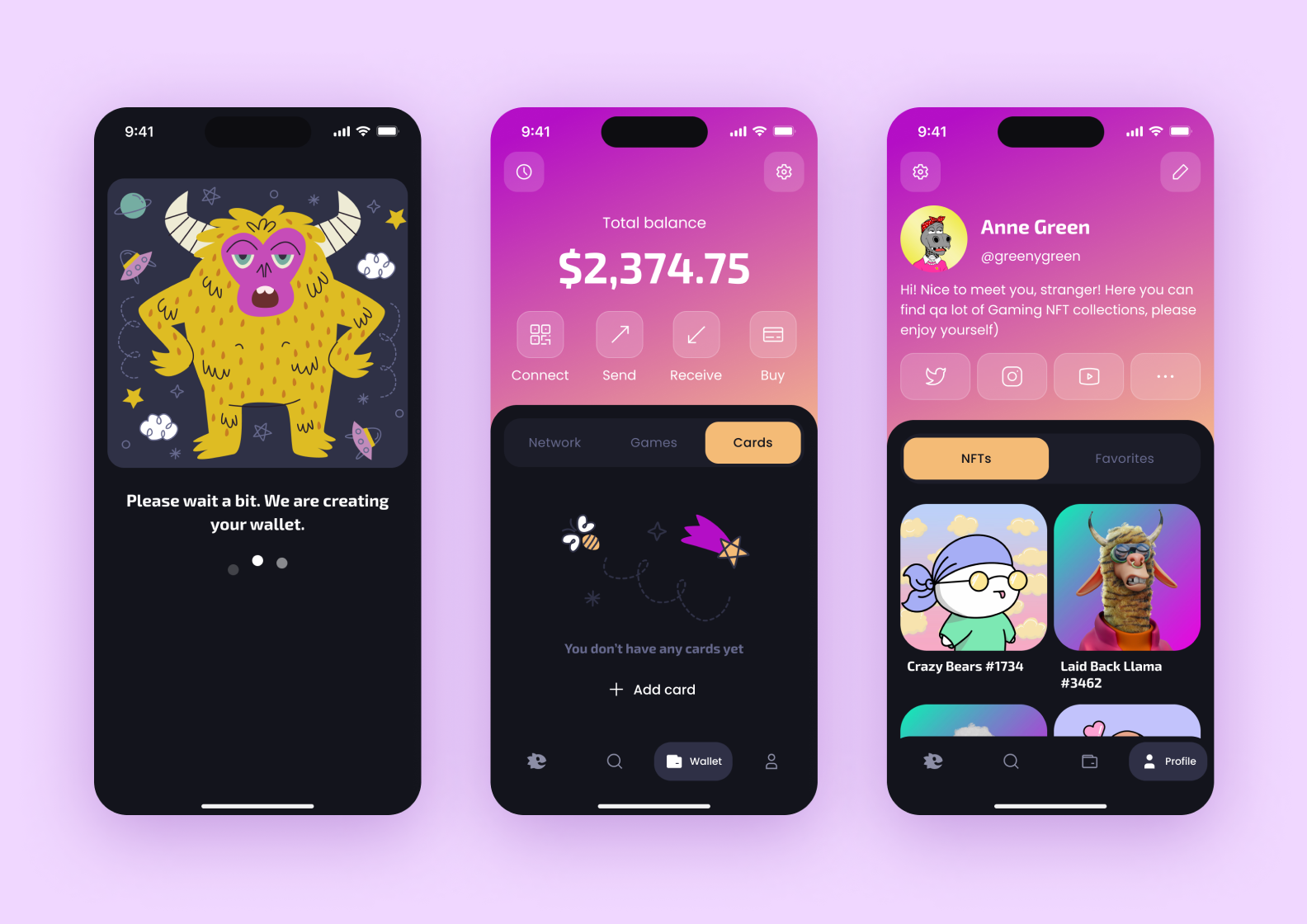
We’ve developed a variety of apps, ranging from cryptocurrency wallets to pet health trackers.
With timelines, we’ve found that a simple MVP typically takes us 2–3 months, while a medium-complexity app usually requires 3–4 months. For apps with multiple features, we allocate 4–6 months. Of course, these timelines can vary based on project scope and complexity.
For instance, we developed a cross-platform pet health tracker app in just 3 months with a budget of $30,000.

Over the years, we’ve compiled a list of best practices:
1. Defining the scope will take you places. We work with our clients to prioritize features and stick to the agreed budget and timeline.
2. The Scrum method gives us transparency and allows for regular client feedback, which helps manage expectations and avoid major issues at the final approval stage.
3. Our design process is flexible. We’re always prepared to adapt designs based on client feedback. For example, we merged designs inspired by Discord and Lucky Wheel to create a vibrant design for a cryptocurrency wallet.

4. We handpick our technology stack for rapid development, using React Native for mobile apps and Gatsby for landing pages. We also use ready-made libraries, as we did with the health app, to optimize the process.

5. The MVP approach works best. We focus on core features for the initial release, leaving nice-to-have features for later versions.
App development is a balancing act of technical expertise, clear communication, and flexible project management. By following these practices, we’ve been able to deliver quality apps within agreed timelines and budgets, even for clients who are new to the app development process.
Understanding how long app development takes is essential for effective project planning and setting realistic expectations. The timeline for app development can vary widely based on several factors, such as the complexity of your app, the platforms you choose, the backend infrastructure, and the expertise of your team. By keeping these elements in mind, you can tackle challenges more effectively and turn your idea into reality.
Ultimately, the key to a successful app is finding the right balance between speed and quality. By focusing on both, you can create an app that not only meets user needs but also stands out in the crowded mobile market. So, take your time to plan, stay flexible, and keep your users in mind!