


The Healthcare app market is proving to be more lucrative than ever. With new technologies and research appearing on the scene, both established companies and new entrepreneurs are trying to fill the void with their own products. The main goal of these apps is to better cater to the user’s needs.
While this market may seem competitive, there are many products with flaws that are too big to ignore. That’s where your app can shine.
In this article, we’ll tell you how to create an app that stands out from the rest and share a list of key features. We’ll also provide some info about the market itself — key trends and great app examples.

There are different types of healthcare apps on the market. We reviewed the top charts in the Health category and identified the most popular types.
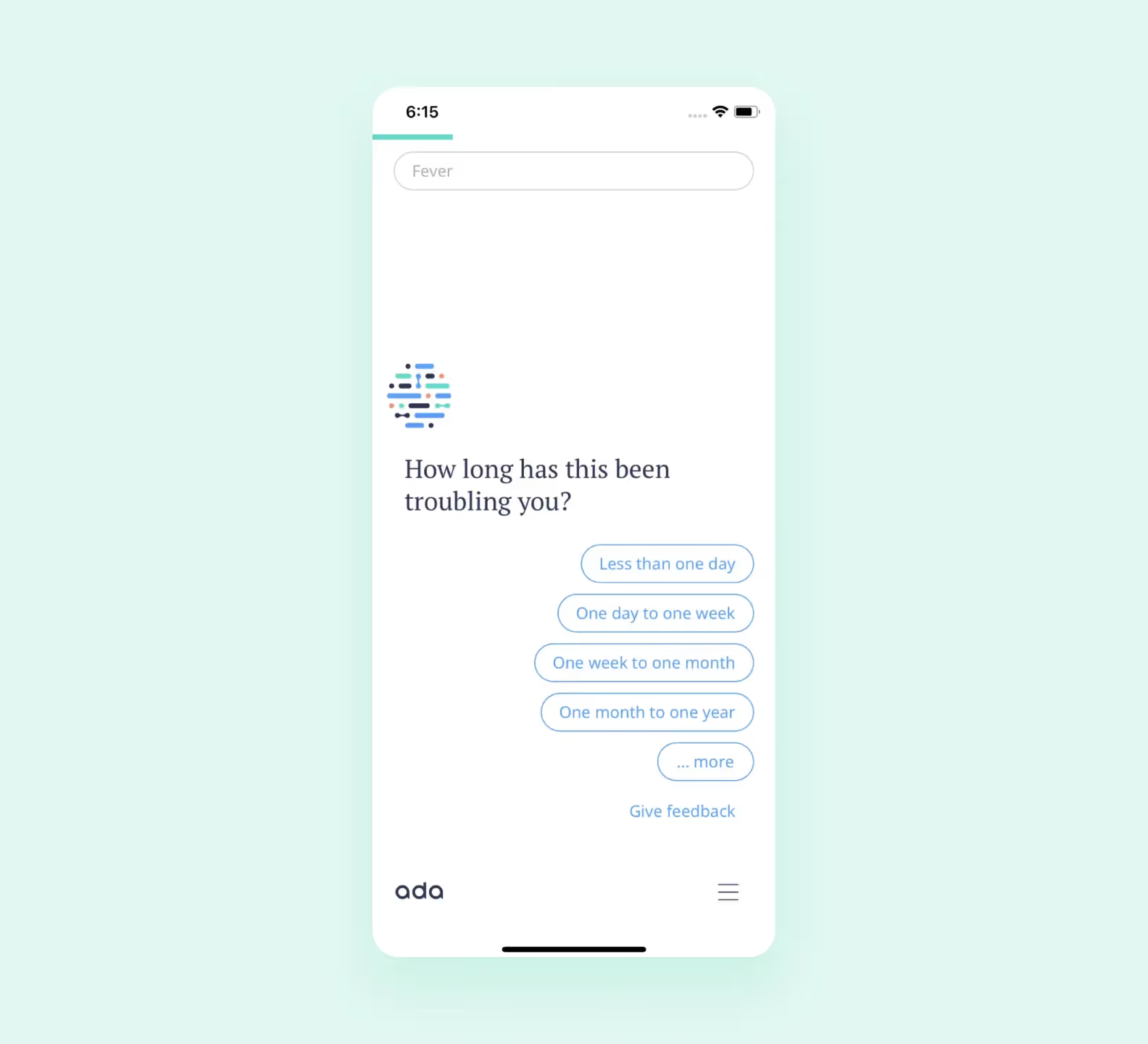
They help users keep track of symptoms on their phones. For example, if you suffer from seasonal allergies, you can add days when you started sneezing a lot or got a runny nose. When you come to see a healthcare professional, you'll have your health records ready.
This type of medical app hosts online calls between patients and doctors. It became trendy, especially during the pandemic when visiting a hospital was risky. Many users switched to online appointments, even after the pandemic. This way, they can safely talk to a specialist via audio or video call, explain their concerns, and get the treatment. Take a look at telemedicine app development solutions if you’re thinking about creating a medical app.
They help users track their food intake and count calories. How does it work? You set a goal and keep a food diary by searching a large database and adding items you ate throughout the day. The app will calculate the nutritional facts and can suggest certain foods that you should include in your well-balanced diet, such as fiber-rich options like fruits and vegetables or low-sodium snacks.
Usually, those are very simple apps that collect info about how much medications cost in different pharmacies and what coupons or discounts they're offering at the moment. Drug price checkers are very popular in the United States. One of the most successful examples of this type of health app development idea is the mobile application GoodRx.
Healthcare app development isn’t just a newly emerged trend. The number of medical apps on the Apple App Store has reached its peak of almost 54,000 in 2021. However, in 2025, there are only 35,000 health applications available on the platform. This is a natural process — some products just don’t stand the test of time. But this is a fate you can avoid.
To create a successful health app that people like and use, you need to understand the needs of your potential users. In the case of the healthcare industry, your target audience will consist of medical professionals and their patients.

<div class="post_divider"></div>
⭐ Our experience
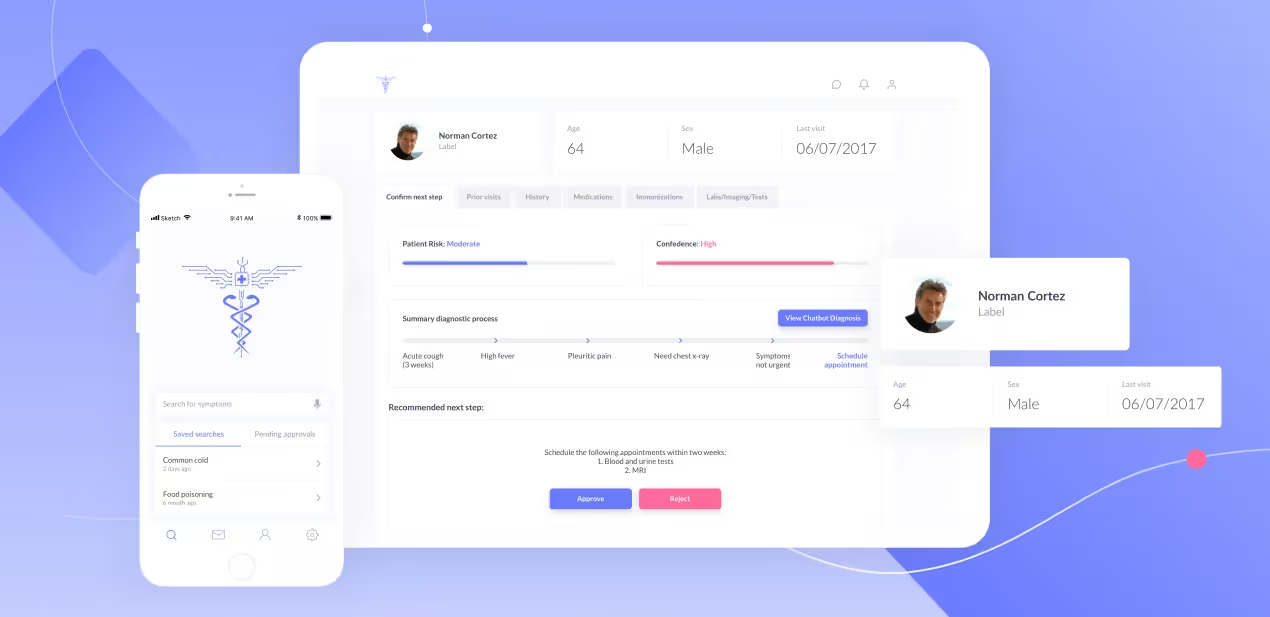
Two students came to us to develop the Clearstep app. The core application features centered on a chatbot for symptom analysis and doctor scheduling, providing users with preliminary diagnoses and recommended laboratory tests. We defined the initial target audience as young, technologically savvy, and health-conscious individuals.

To secure early funding, we focused the development process not on a full MVP, but on creating an aesthetically pleasing and user-friendly clickable prototype for investors, costing only $1,500. We utilized a streamlined, fast UI/UX approach using a minimalist style and a non-medical, intuitive interface that secured $400,000 in funding.
<div class="post_divider"></div>
To help you appeal to your future users, let’s see what each group is looking for in an app.
Health apps make the lives of healthcare providers easier by increasing efficiency. Here’s how they do it.
Availability of up-to-date patient data. In a field where even the smallest mistake can lead to disaster, accuracy is a top priority. With the help of healthcare apps, medical professionals can easily update and keep patient records in order.
Increased accuracy of diagnosis. Health applications display the patients’ medical history in one place. That way, doctors can make informed decisions based on up-to-date data before prescribing treatment.
Improved organization. Data inconsistencies in health records can be an issue, especially in large organizations with several branches. In health apps, data is standardized, making it easier for healthcare professionals to use and share it.
Remote monitoring. Remote patient monitoring is a true game-changer in the world of healthcare that only became possible with the emergence of health apps. They let patients track their health vitals via apps installed on their mobile devices and instantly notify their doctors of any changes.
Reduced load on healthcare providers. Tediously filling out paperwork by hand or losing medical records is a thing of the past. Healthcare mobile app development has automated these processes, saving providers and patients time and energy.
We've covered the main advantages of medical applications for doctors. Now, let’s look at their benefits for patients.
Higher quality of patient care. Since the information is standardized and available at all times, patients don’t have to worry about the safety and coherency of their personal data. Healthcare applications assist doctors in making well-informed decisions and providing patients with higher-quality, personalized care.
Increased medical service accessibility. Healthcare apps make healthcare more accessible to those with reduced mobility. They also make medical care more affordable due to online consultations being cheaper than in-person ones.
Moreover, receiving help in case of an emergency is now possible thanks to integrated features like the Automatic Ambulance Dispatch System (AADS).
Increased engagement and monitoring. Health apps serve as a bridge between patients and doctors, letting them exchange data anywhere in the world. They often include pop-up reminders and dashboards that make tracking nutrition and medication easy.
Easy and secure payments. With health apps, it takes patients seconds to pay for appointments or medication. In addition, high-end security measures, such as encryptions and two-factor authentication, protect patient data.
To help you get to know your target audience before embarking on a healthcare app development journey, try to start with a project discovery. If you come to us, we’ll analyze the market and help you estimate the size, needs, and paying capacity of your future users.
But are we even qualified to talk about healthcare mobile app development? Great question.
Here at Purrweb, we've already developed and designed two successful health apps before — Biogeek and My Therapy Assistant. We're equally skilled at developing mobile and web apps, so those services exist in both versions.

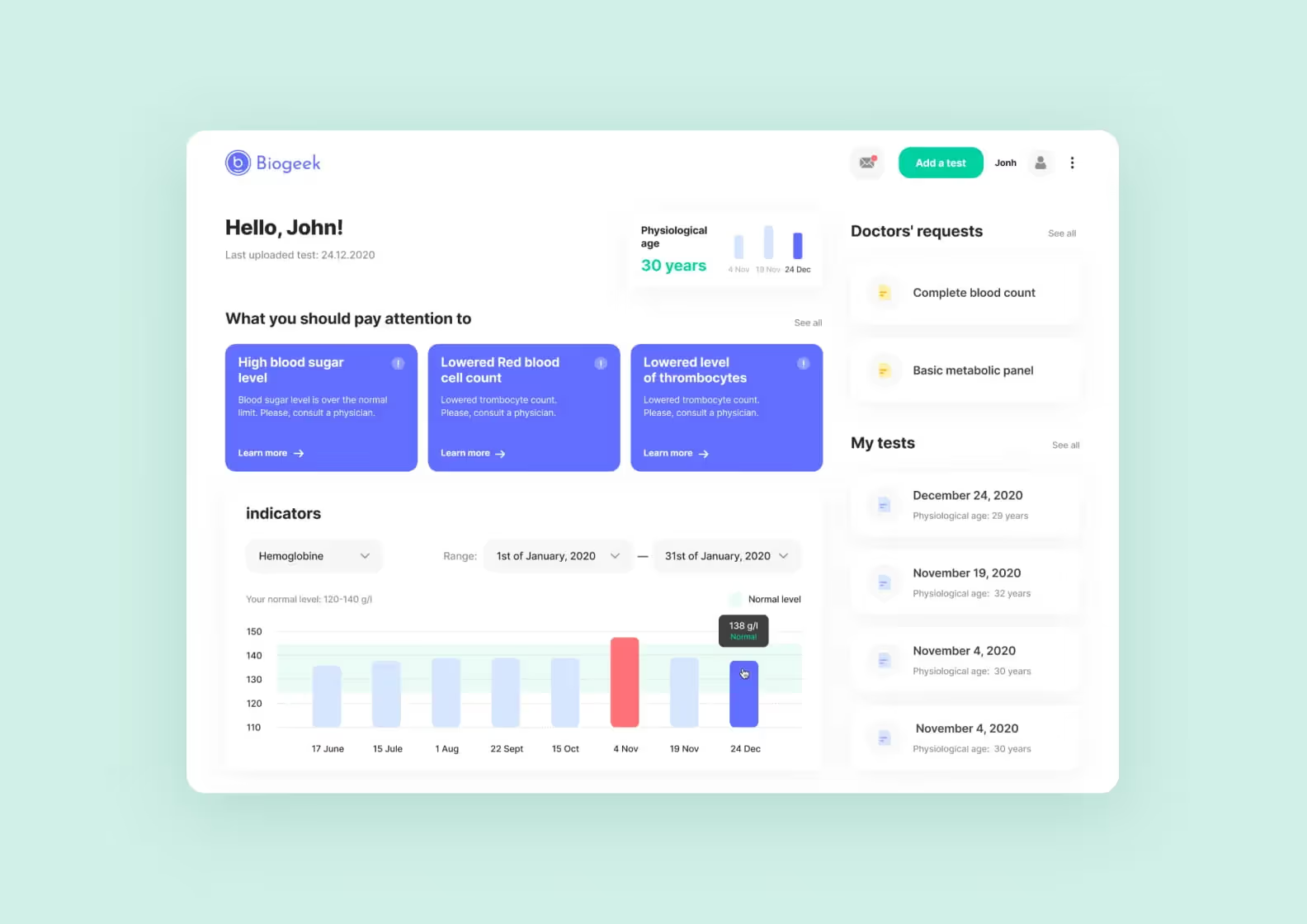
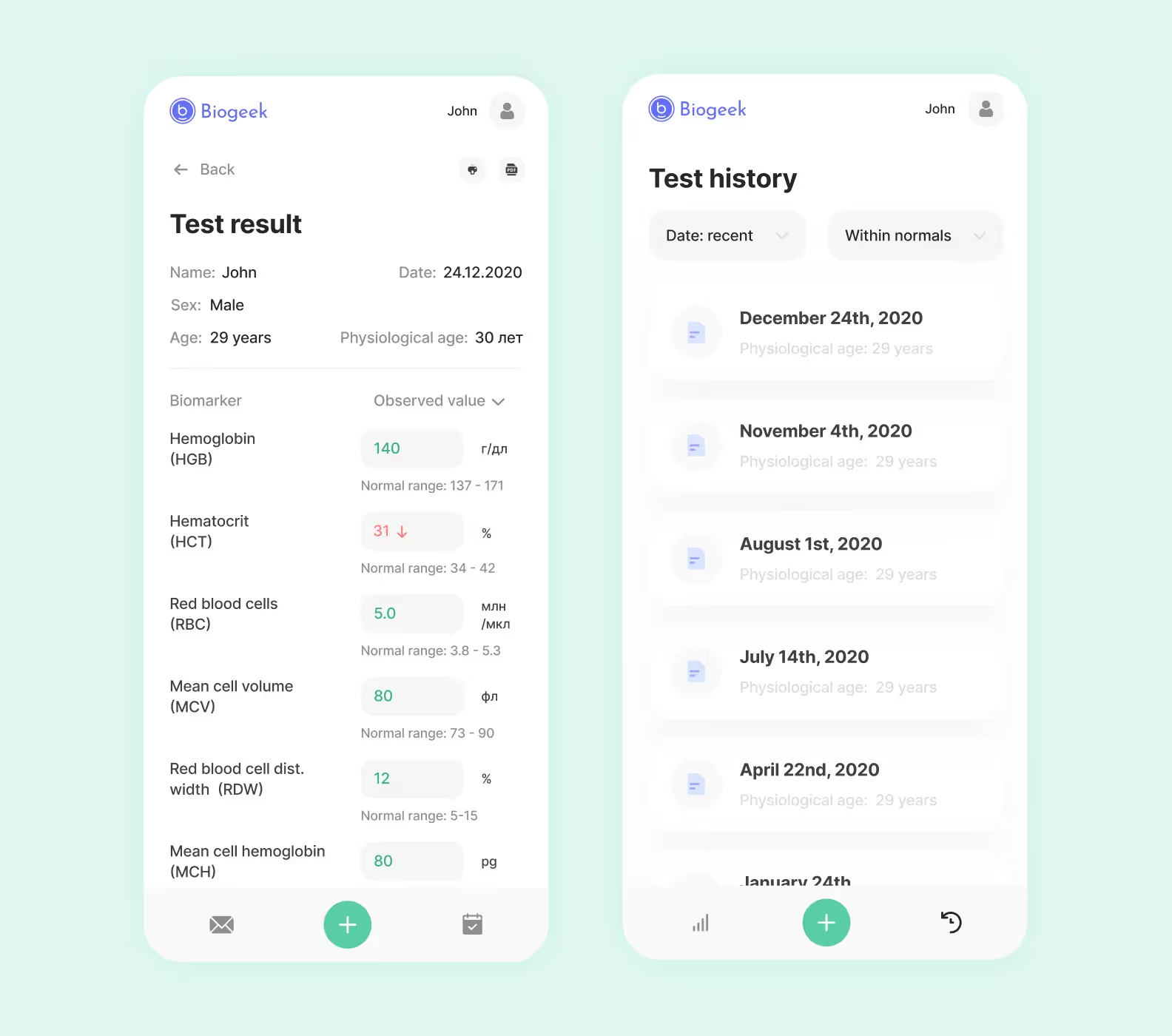
Biogeek is a personal health consultant within arm’s reach for “health geeks” — people who want to always stay on top of their health. The app allows people to share their personal data, track their health stats in real-time, and receive personalized recommendations.
Because the main feature of Biogeek is its ability to analyze data and give suggestions, we added a data parsing feature to the app. Once the user has uploaded their personal data as a PDF file, Biogeek scans it and fills everything automatically.

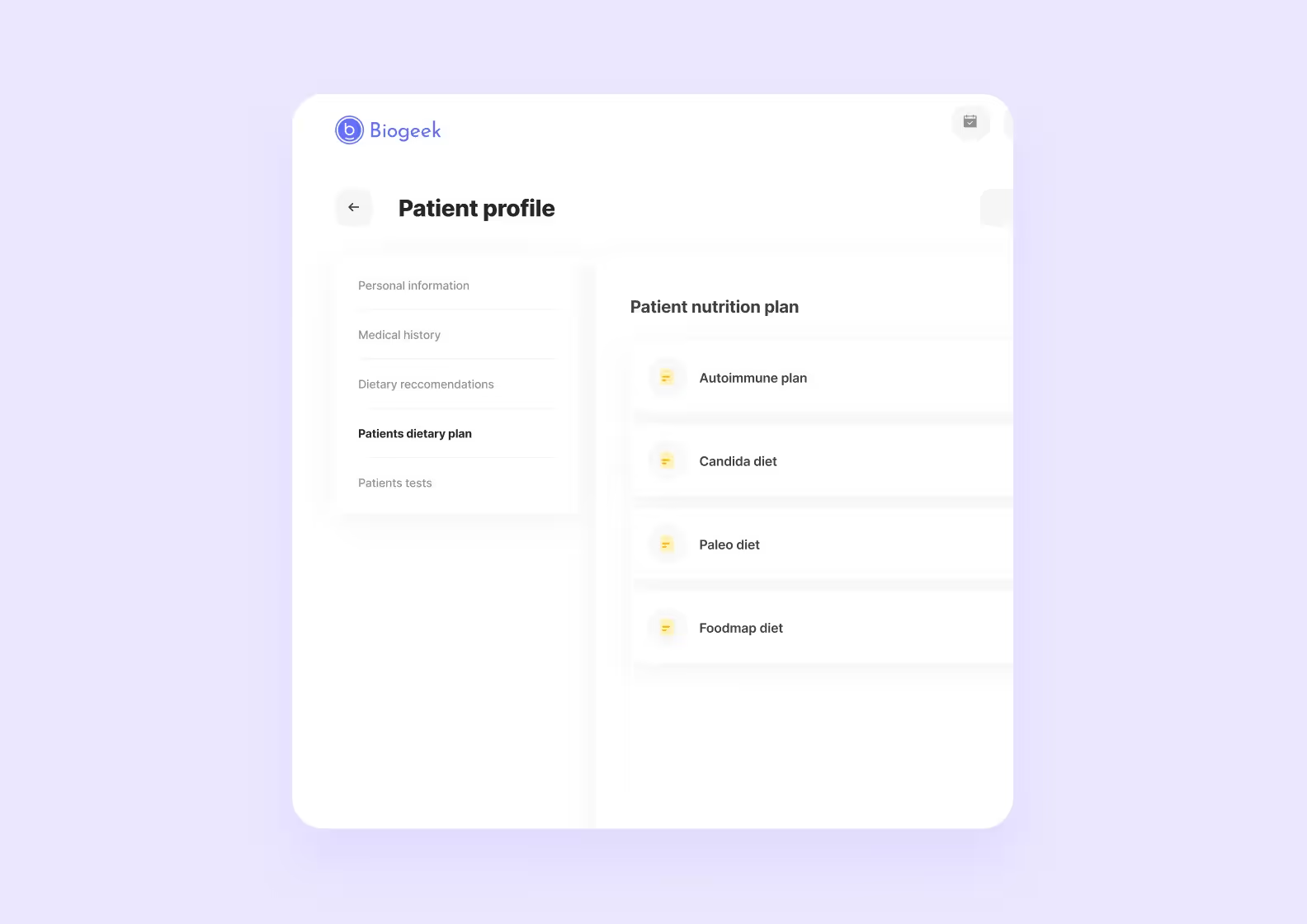
Another important feature of the Biogeek app is a nutrition diary. Users can create their own diet plans and track the progress of their fitness journey.

The founders of Biogeek are planning on going international with their project. The Purrweb development team regularly updates the app to keep it in top shape.

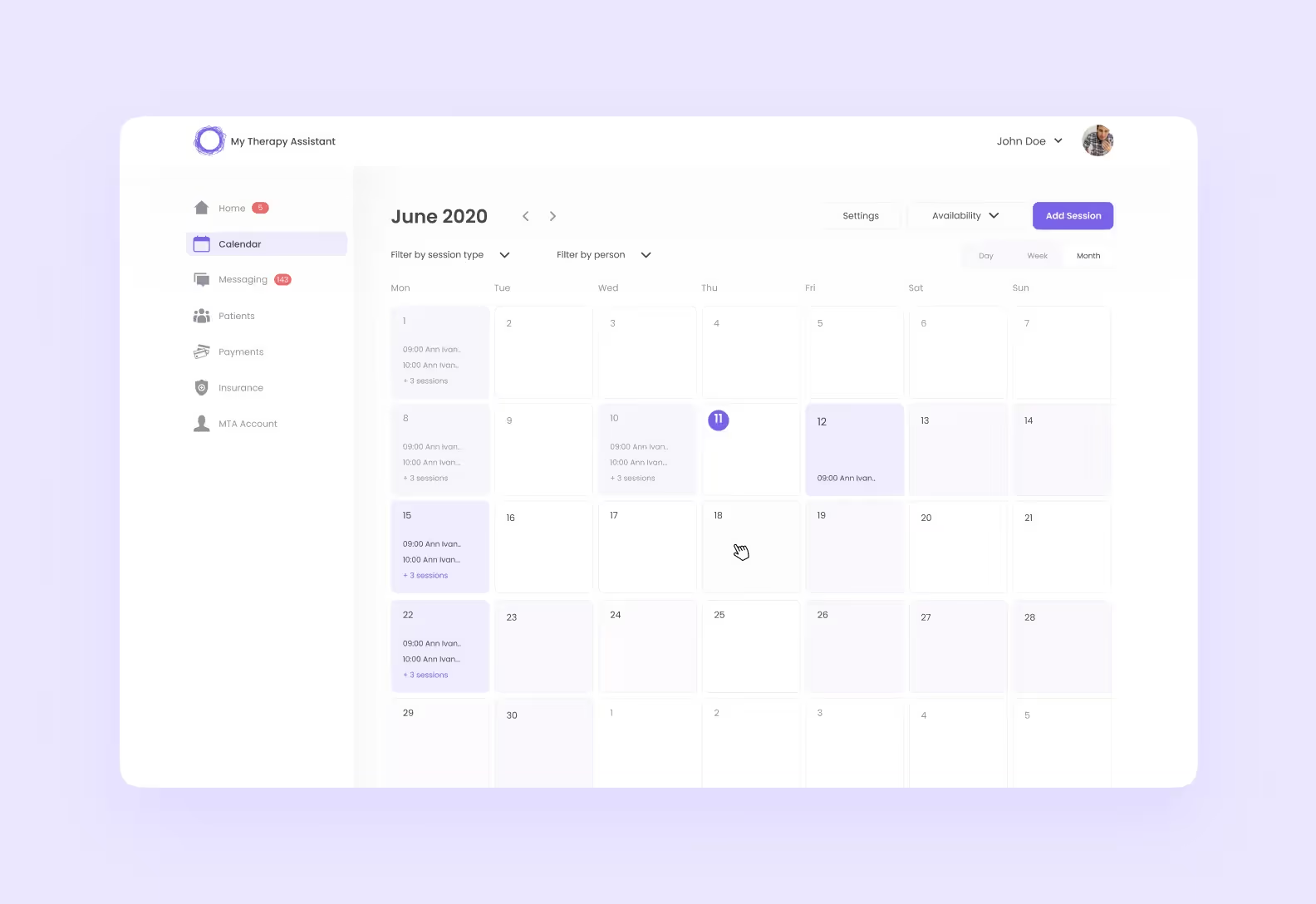
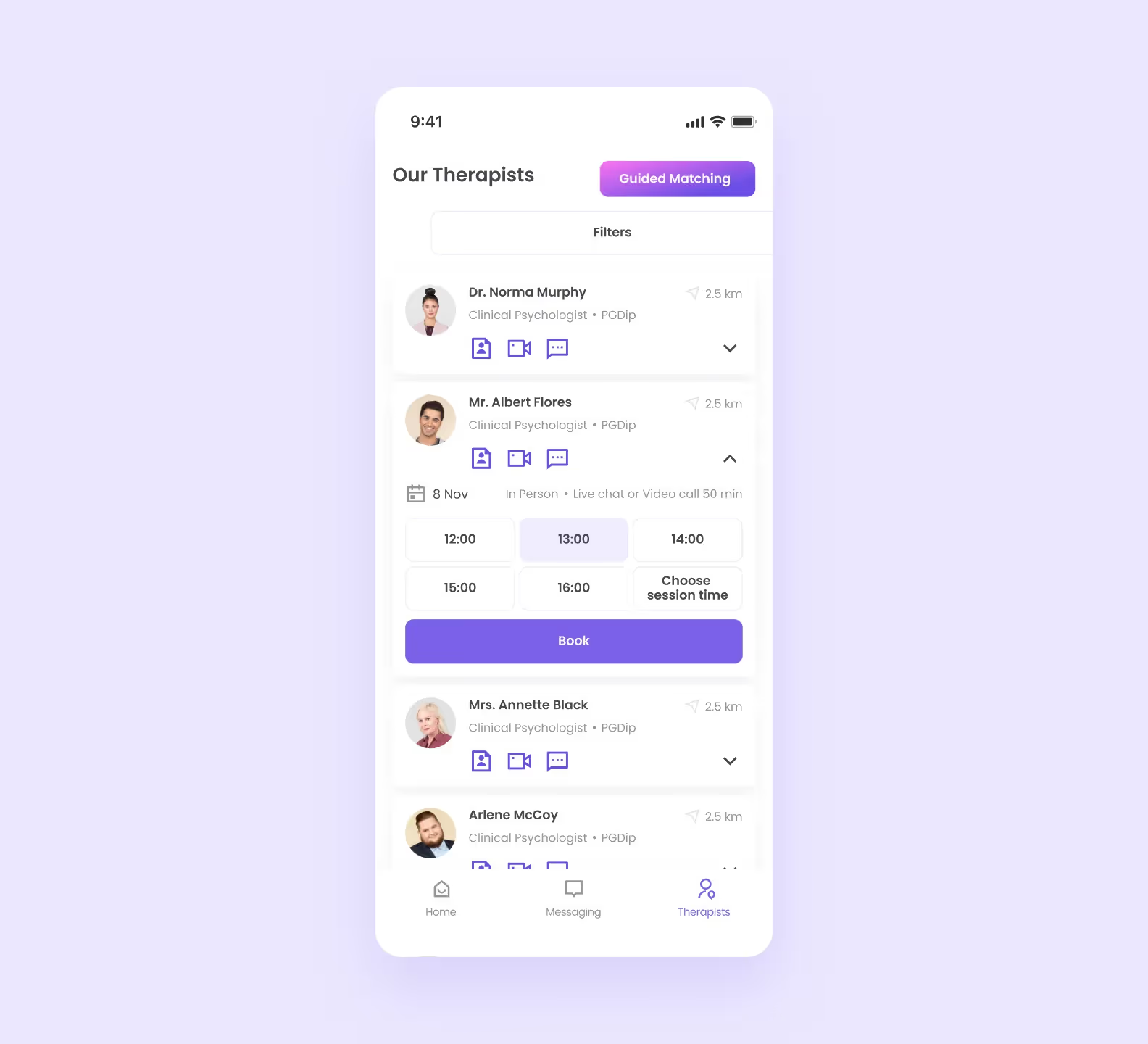
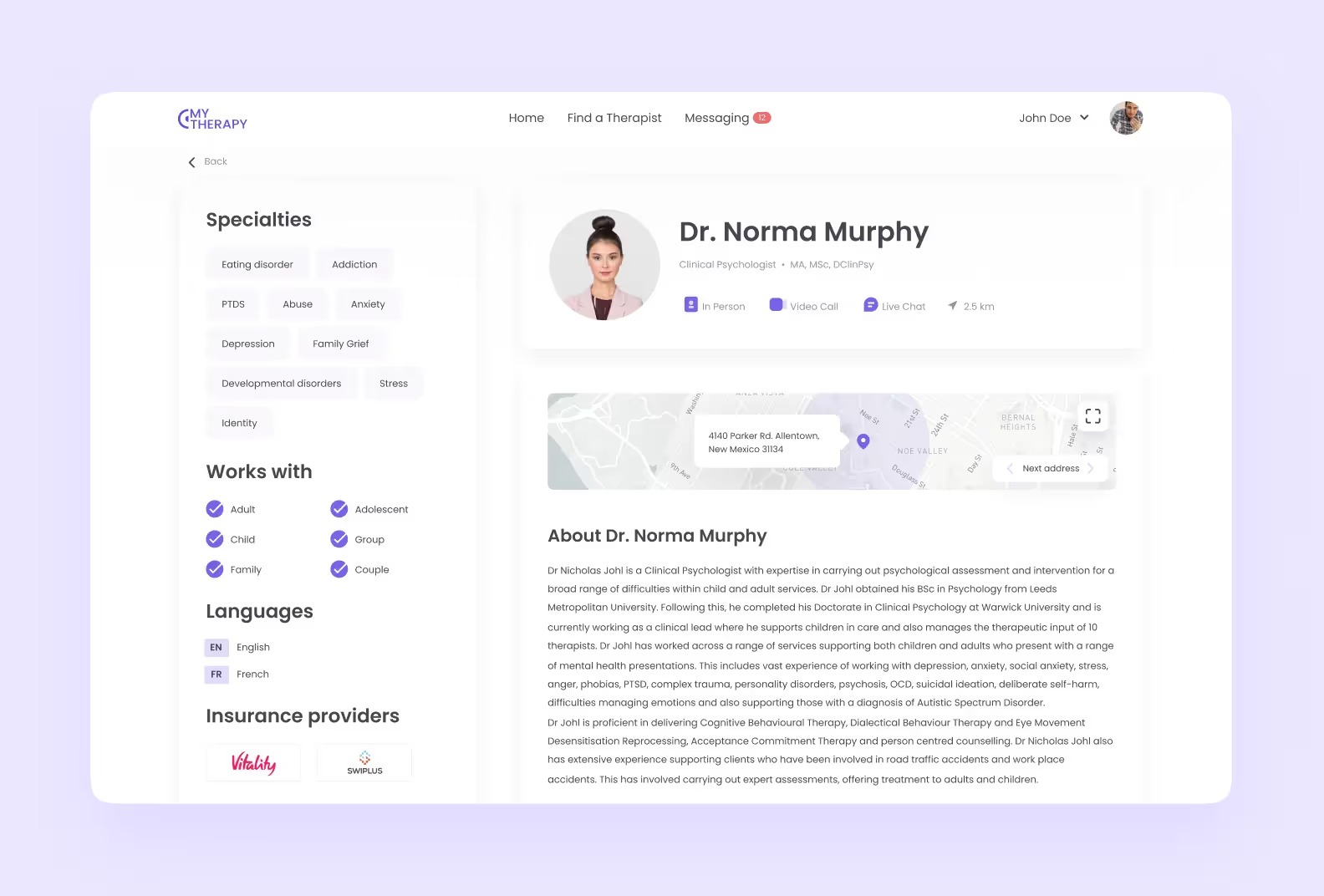
My Therapy Assistant is a mental health service that helps its users find therapists that will perfectly meet their requirements.
After the user has set their mental health goals and answered questions about their preferences, the app provides them with a list of therapists who best fit their criteria.

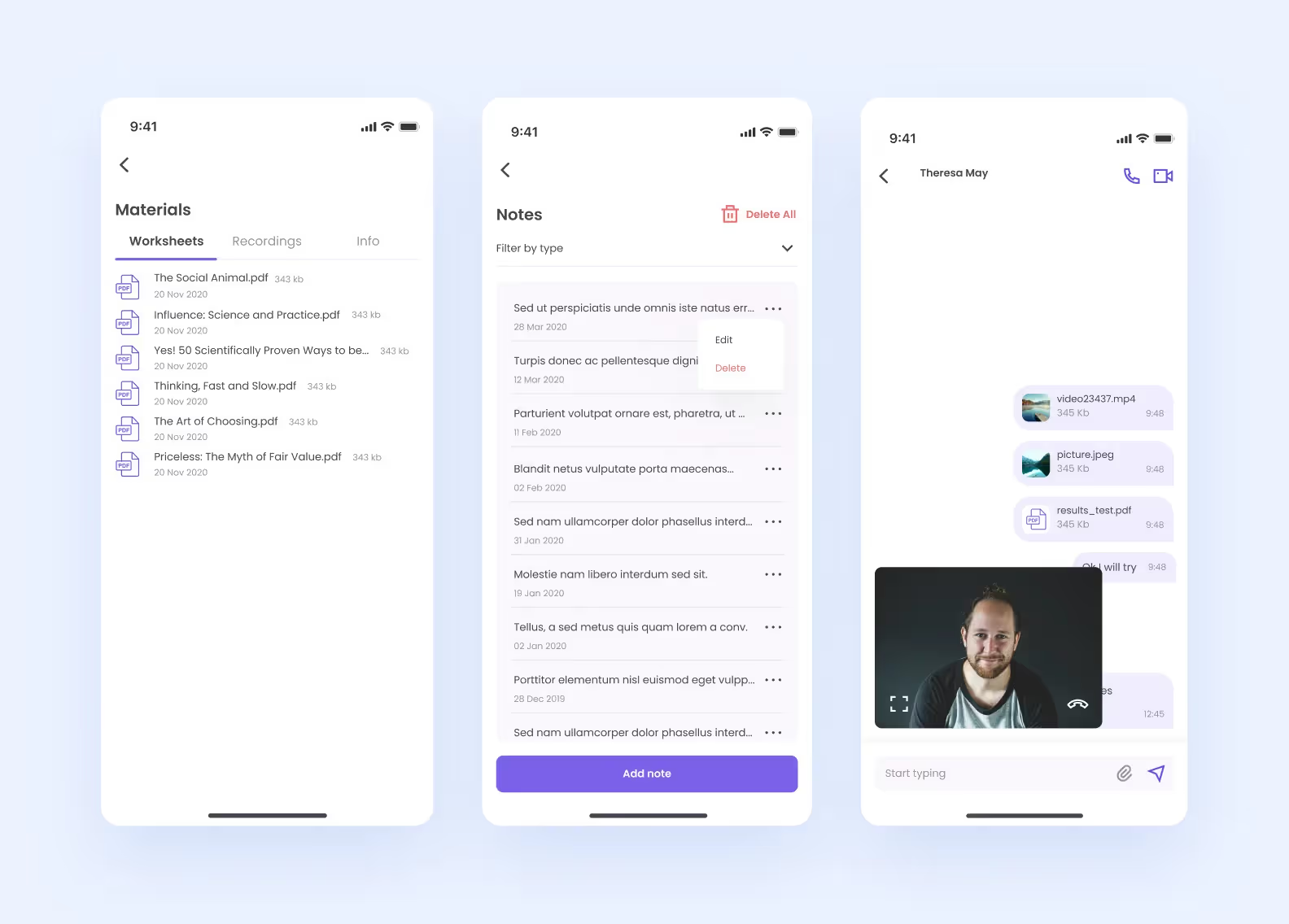
Apart from video conferencing, we also added tools like a notebook, a calendar, a progress scale, and even a library. All of them clients can use as standalone tools or during therapy session calls in background mode. For example, therapists can use the notes tool to jot down notes during the session.

We're happy to say that as of now, over 30 therapists and over 1,000 users have already registered on the platform.
If you're looking for experienced healthcare app developers, Purrweb might be the right option for you. We can help you create a new health app from scratch or update an existing one.
Since professionals working in different fields of the healthcare industry have different needs, making an app that includes all of them is impossible. However, some basic features you can find in almost any healthcare mobile app. Here are the 8 most common ones.
You need to decide at what step you want your users to log in before they start using the app or after a short walk-through. For a more personalized experience, we recommend asking users to log in on the first screen — this will also help you authenticate who is using your app.

Try to keep the registration form short and ask for basic information only — name, email address, height, weight, and date of birth.
The dashboard presents grouped updated data in the forms of graphs, tables, and charts. A clear and easy-to-navigate dashboard is a must.

For effective dashboard design, everything should be well-thought and planned: colors, fonts, and UI elements.
It's your way of speaking to the user, so make sure to include it in healthcare mobile app development. Notifications can serve as reminders or alerts about important updates and changes.

There are several benefits of this feature.
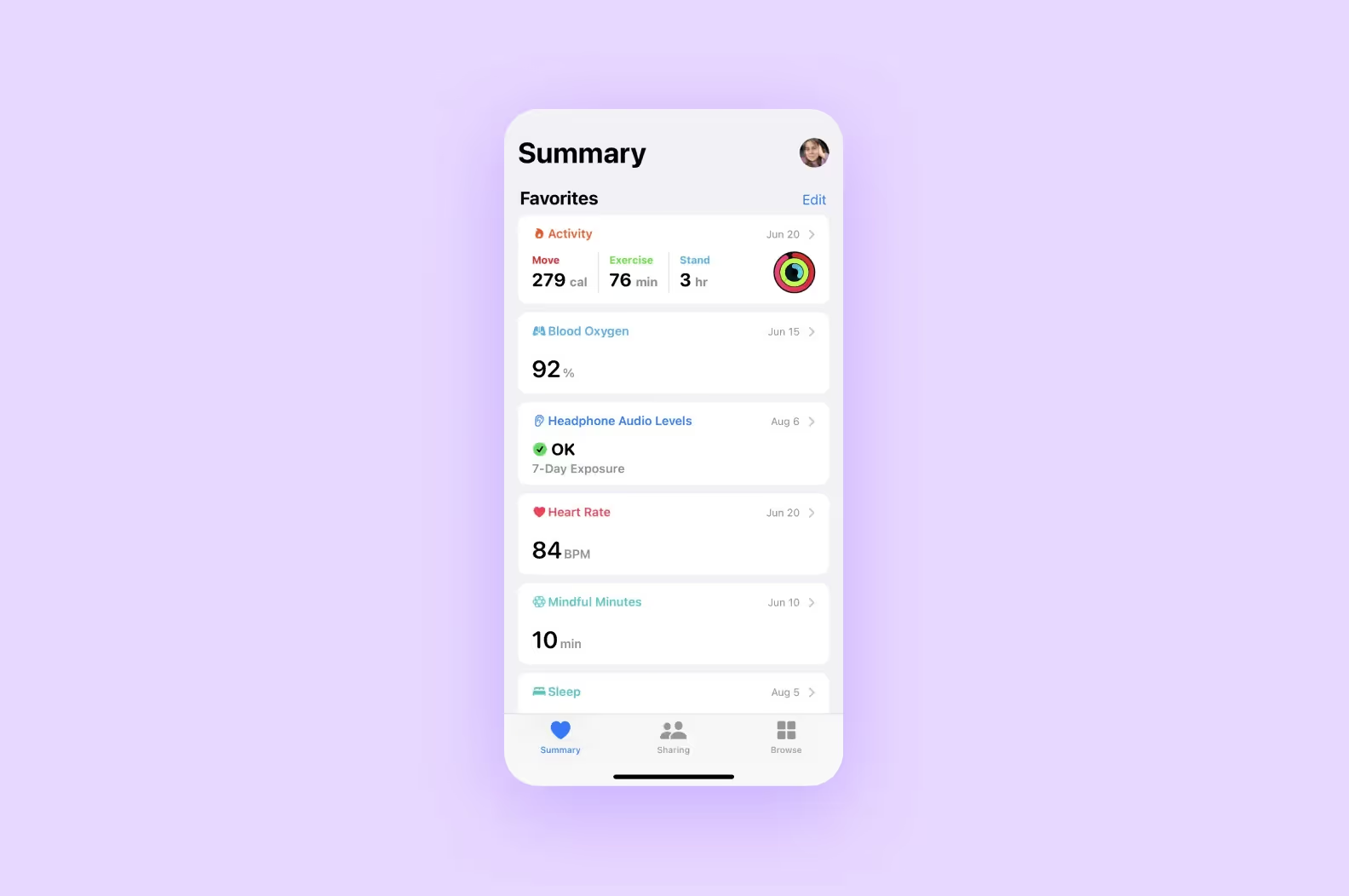
First, it will help you to source more data and prepare a more comprehensive analysis for the user. For example, if your app doesn’t monitor physical activity, a simple syncing with Apple Watch can close this gap.
Secondly, you won’t have to compete for the user’s attention. Your audience can use several devices and apps to get insights into their health and each of them will supplement another.

Doctors need to make informed decisions when it comes to the treatment of their patients. That’s why patient profiles are essential. They display their vitals, like age, gender, and weight, as well as their medical history and the medications they're currently on.
It's also a good idea to display vital patient information at the very top of the page, right where the doctors can see it. That way, they’ll never miss any important changes and will be able to adjust the course of treatment accordingly.
A health app can also display doctor profiles that contain information about their work experience, research interests, availability hours, etc. This will help patients pick a professional that is right for them.
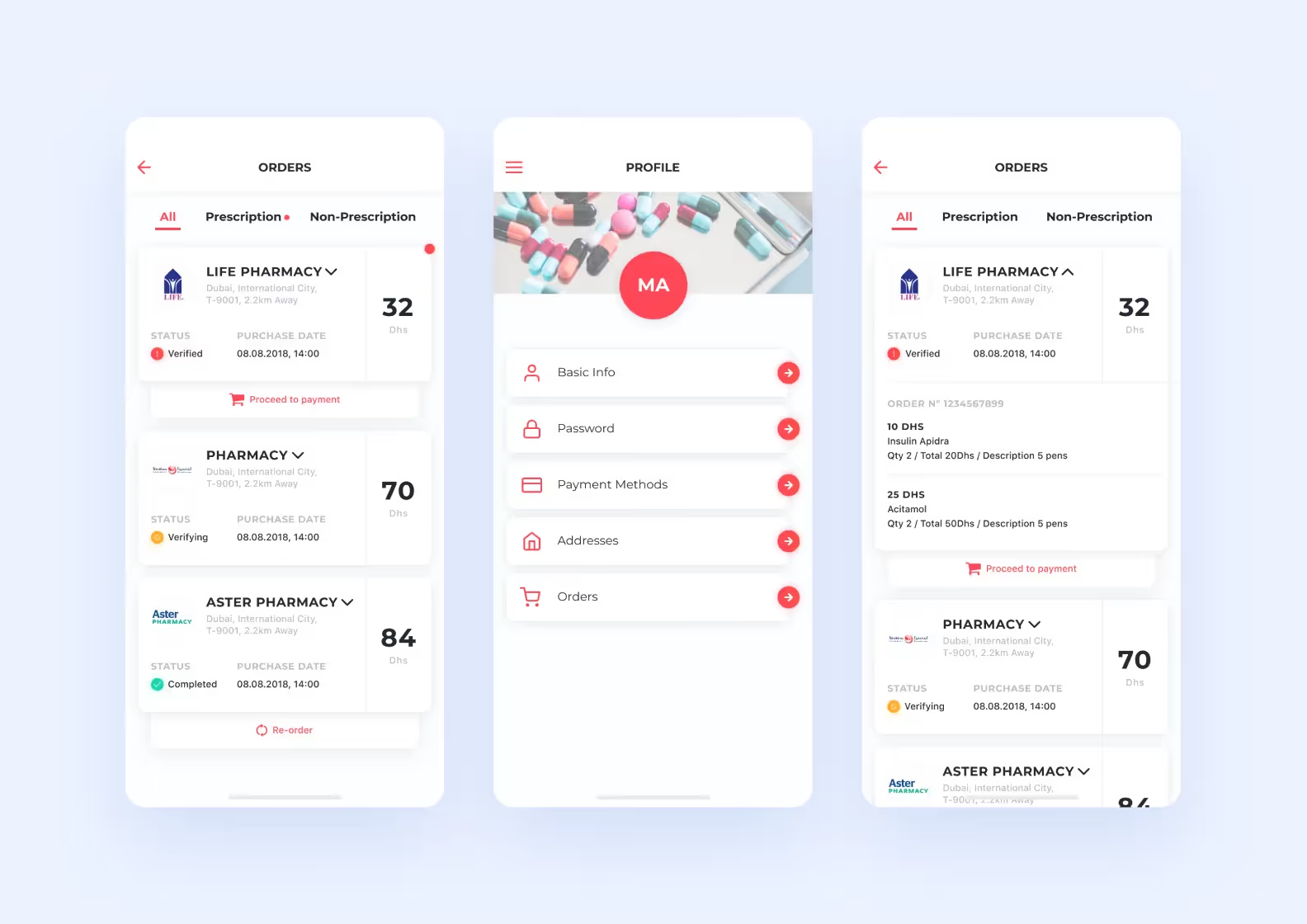
To give you an example of how a personal profile in a health app can look like, here is one we created for a pharmacy app. It shows users their prescriptions and recent purchase history to help them conveniently refill their medication.

Data confidentiality is something digital products should pay attention to, especially health apps. These apps deal with highly sensitive data concerning people’s health and well-being, so it’s protected by government regulations.
HIPAA (the Health Insurance Portability and Accountability Act) is the main regulatory act that medical software must abide by. We'll talk more about HIPAA and similar regulations later in this article.
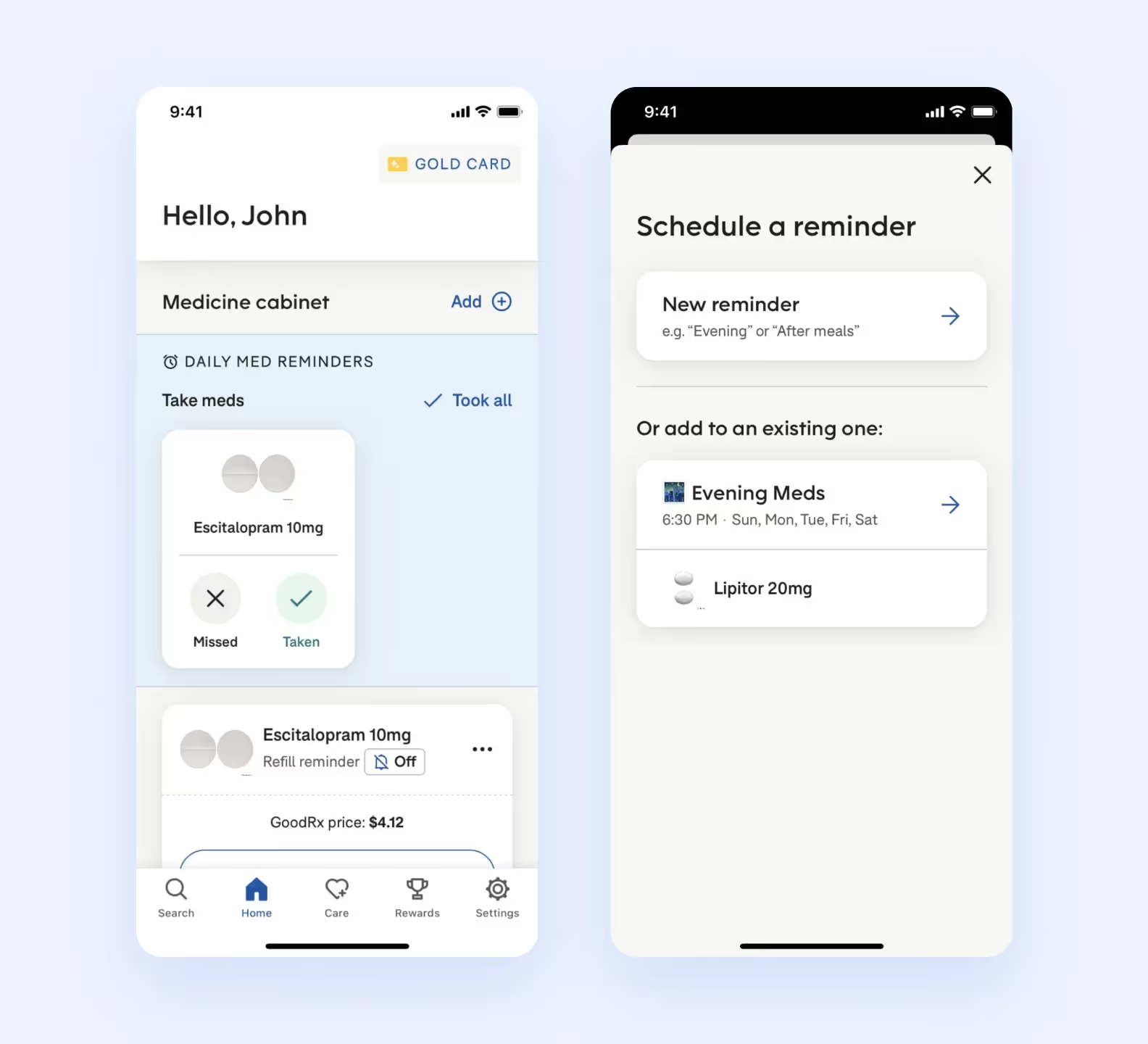
With the fast-paced lives most of us lead, it’s common to forget to take medication on time or even at all. This can result in serious consequences for the user’s health.
Thankfully, a health app can assist with remembering that by sending reminders through push notifications or tracking medication intake. This is essential to help patients avoid skipping taking their meds or, in some rare cases, even overdosing.

This is another feature that will make users appreciate your health app even more. No one likes to leave their house with a fever and a runny nose, do they?
Many custom healthcare applications offer this feature, allowing patients to consult with their doctors from the comfort of their homes. This is especially vital to patients who have issues with reduced mobility.
Video conferencing is often a more preferred option than talking on the phone. During one-on-one video calls with patients, doctors can spot important visual symptoms and diagnose their patients more accurately.

Artificial intelligence is everywhere right now, and it's been a major driver of change in the medical field, too. For example, medical equipment powered by AI can forecast diseases and medical conditions. This helps start the treatment process early, resulting in higher chances of recovery.

Simply making sure a digital product works is no longer an option in the world of mobile medical app development. Today, people are coming up with unique ways of making the user experience a little more exciting and less burdensome. For example, apps can let users set goals — such as drinking a set amount of water daily — and reward them for achieving them.

IoT integration and wearables are another big trend in healthcare app development. Wearables like smartwatches enhanced by mobile healthcare applications allow patients to monitor changes in their condition, such as increased heart rate. There are even mobile apps that sync with medical devices like glucose meters.

There is a reason why blockchain technology is so widely used in fintech, an industry that values security above all. Trust us — we know what we’re talking about from experience. Not too long ago, we helped redesign a cryptocurrency e-wallet.
We simplified the design and added interactive widgets
Our team cleaned up the design and added new features that made the service easier to use.
In healthcare app development, blockchain technology primarily solves two issues: interoperability and security.
Blockchain technology uses standardized protocols that help safely and seamlessly transfer data from one medical software system to another, ensuring their interoperability. This means that as many healthcare professionals as possible can utilize that medical data to help patients.
A study done in 2023 showed that 46% of medical practitioners already use chatbots easily automated to handle tasks. The same study found that 55% of practitioners save at least one hour per week by using chatbots.
Chatbots let patients self-schedule appointments, request medication refills, and provide requested data to their doctors. They're an omnipresent feature in many fields, including healthcare app development, and that is unlikely to change any time soon.

Want to know which of these trends you should use in your health app? <a class="blog-modal_opener">Fill in the form</a> to get a professional overview of your project and a free project estimation.
The healthcare industry is one of the most regulated in terms of business. The app market for medical apps is no exception. Take a look at some regulations you have to abide by to release your app:
These are a set of administrative regulations aimed at safeguarding patients’ electronic protected health information (ePHI). HIPAA requires that healthcare providers — developers of healthcare apps included — implement a number of administrative, physical, and technical measures to combat fraud, data leakages, unauthorized access, and any other infringements that would compromise patients’ confidentiality. HIPAA compliance for startups is especially tricky, because it might be hard to definitely tell if you're completely compliant, so be cautious.
Although compliance with HIPAA is crucial for anyone who wants to enter the healthcare market, there are other regulations to keep in mind when developing a healthcare app.
Although specific only to California, any business that seeks to attract customers from this state must comply with the CCPA requirements. This law instructs the for-profit entities to inform consumers or patients on what private health data these entities collect and tell them whether or not they disclose this information to other parties. According to CCPA, any patient who is a resident of California reserves the right to ask for total erasure of data associated with them.
The National Institute of Science & Technology has devised a voluntary cybersecurity framework for businesses that deal with sensitive information. The NIST guidelines help private organizations enhance their protection in the virtual space and create proper algorithms for safe communication and resolving problematic situations. Following these guidelines is not mandatory. However, it can make the product more attractive to both patients and governmental institutions.
Another act aimed at establishing a high level of patient health data security within medical networks. HIPAA recently merged with HITECH, so complying with HIPAA automatically means complying with HITECH.
In this article, we're focusing primarily on the US legislation protecting patients’ medical data, but most other countries feature similar laws. It's crucial to always consult the relevant documents before launching a health tech app in any market — domestic or foreign.
Here are a couple of things you can lean into before fully fledged healthcare app development:
Think of your target audience. Different groups of people, from major insurance companies to regular patients, use healthcare apps. Keep their interests in mind. You can also create a more detailed portrait to understand their problems better.
Brainstorm some features. This is the part where you think of a unique selling point of your app. Why will doctors use your product in their practice?
Assess the competition. Keep their strengths and weaknesses in mind. You can use them to enhance your product, make your app’s UX richer, and attract more clients.

After you settle on your app idea, try to refine it and test it in the wild. Here are some things you can do:
Find a research group. Take a couple of doctors or friends and ask them about the feasibility of your idea. They may provide some insights you couldn’t have known about the product or the industry.
Ask on the Internet. You can gather data by pooling answers from different people on forums. If you need it, it’s possible to incorporate their suggestions or wants into your own product.
After you figure out if your idea is sought after, think of some regulations you’ll have to face and abide by to release your healthcare app.
Secure the data. You should protect the flow of patients’ medical data from both external and internal threats.
Limit access. Ensure that the only parties with access to ePHI are patients and their attending doctors.
Conduct audits. You should record any activity in information systems that contains patients’ sensitive data in case any further examination is needed.
Ensure interoperability. You should integrate the app into a wider network of already-existing solutions designed by the medical establishment via flexible APIs.
Supervise. HIPAA obligates healthcare providers to train staff professionals to work with ePHI safely and properly, as well as introduce sanctions for non-compliance.
You can find the full list of requirements on the HHS site.
Don’t forget to outline separate user flows for different roles. If patients and doctors share the same flow, the app can get messy and difficult to get into.

Now’s the time to create wireframes — simple black-and-white screens of your future app. The goal here isn’t to make a beautiful product but a functional one.

Make sure to develop an accessible interface. If it’s intuitive to use and easy to navigate through, more users will stick around to enjoy your app. It’s especially important for healthcare apps — if the design is too distracting or difficult on the eyes, it can hinder the user experience.
It’s better at this stage to think through some design choices that can assist users in better utilizing your app. Text-to-speech, minimalistic design, and neutral colors can enhance the user experience.
Some hospitals and insurance organizations can’t live without integrations. EHR systems and cloud computing make the workflow a lot easier — and a lot of companies won’t consider an app that doesn’t support things like this.
If you’re planning healthcare app development for a residence or other medical company, try understanding their needs and requirements. They may share some of their favorite integrations. Using them in your app can make it a more favorable choice amongst competitors that don’t have them.
The goal of this step is to test out your idea with real-world customers. MVP stands for a minimum viable product and is the first version of your mobile app with a limited set of must-have features. Don’t confuse it with a prototype or a mock-up: MVP is a completed and fully functioning solution.
MVPs can save you a lot of money in the long run. If the idea doesn’t take off, you can modify your product or abandon it without significant losses. If it proves to be successful, you can scale it if you want to.
This table breaks down the reasons why an MVP is a better first step for your app compared to developing a full-featured version right away.
After development is done, launch the app and gather initial feedback — it’s crucial. You can use it to make your app better and attract more users.
After you receive customer feedback, analyze the data, and perfect the product it's time for a final launch and scaling up. That’s why launching an app doesn’t mean the end of development.
The team of software developers will help you with the app, by getting rid of pesky bugs. At the same time, experienced mobile developers can integrate app updates and provide post-release support, e.g., add new features and make sure existing ones work properly.
How much does healthcare mobile app development cost? Let’s break down the services and the numbers for a similar project.
🚨Disclaimer: This is our estimate for medical app development, and we don’t guarantee other companies have the exact costs or timelines. The following quote is valid only if you decide to develop a product with us.
Overall, the mobile healthcare app development services will cost you $55,250 and will take approximately five months.
Let’s take a look at some of these stages to create an in-depth health app.
The project manager contacts you and schedules a call to better understand the task at hand. They ask about the business, an idea for the app, requirements, and limitations. The manager returns the next day with an approximate budget and timeline.
The purpose of a project manager is to organize development. They plan the workflow and pick out designers and coders with relevant experience. This makes the whole work process go smoothly.
This is the part where designers begin working their magic. They create several deliverables:
Wireframes. They make it easier to map out user logic. You can see how future clients will navigate through the app. Every wireframe is compiled in Figma.
UI-concept. Designers take 2-3 wireframes and flesh them out to full-fledged screens. It helps to see what the final result is going to look like. It’s a perfect opportunity to suggest changes in colors and fonts. If you don’t like something, designers won’t have to spend extra time remaking screens. They can showcase your suggestions on two screens only. After it’s approved, we finish the rest of the screens.
We flesh out the design of the product at this stage
UI kit. This is a design file with every element of the interface: from buttons and icons to grading styles and logos. It makes the design of an app more uniform — users tend to trust products like this more. Also, designers won’t have to redraw new screens from scratch if they want to add features — they can simply take elements from the UI kit for the same purpose.

This is the longest stage of app creation. Developers work in two-week sprints, providing you with a prototype at the end of each of them. You can make sure the product is real — test its particular features yourself.
QA specialists work concurrently with developers and scrutinize the project for errors. If they find any bugs, they fix them. This step ensures that your users will be satisfied with the app and that they won’t delete it in frustration.
Throughout development, a project manager will bridge the gap between you, designers, and developers. They’ll ensure the project stays within budget and is finished on time.
Curious about how much your idea will cost? <a class="blog-modal_opener">Fill in the form</a> to get your free estimation.
Releasing healthcare & wellness mobile apps is a complicated matter. Still, entrepreneurs shouldn’t delay it. If a company feels that the 1.0 version of their app is perfect, it might mean that they worked on it for too long. Gathering feedback from first users is more important than polishing an MVP that hasn’t reached the market yet.
We’d like to share three tips that can help speed up medical app development to 3-4 months — an average timeframe for an MVP:
Don’t polish the app.Seeking every possible bug in the unlikeliest scenarios is unwise and a waste of time. The first users of your app can find glitches themselves — you can correct them from then on. It’s ok if some of it leads to negative reviews. If you sort out these glitches in the next patch, your users will still use your app.
Ensure user privacy. Think of regulations and laws ahead of time. Integrate features that make data leaks and other manipulations impossible. This is an area you can shift your focus to before launch — still, there is no need to spend too much time on this.
Set priorities. Cut unnecessary features out. Also, you should use cross-platform frameworks instead of native app development. This allows you to release a good quality app on both iOS and Android in half the time. Still, make sure to provide good design, user security, and clear navigation.
➡️ We’d like to help you with healthcare app development. At Purrweb, we’ve been creating software for since 2014 — we know the ins and outs of medical apps. We’ll take on your project, develop it from scratch, and lend you our experience in healthcare apps. Contact us <a class="blog-modal_opener">using the form</a>, and we’ll return within a day to schedule a meeting.