


Every product should go through a testing phase before it’s released. It makes sure that every feature of your app works as intended, leading to a smoother launch and increased revenue.Front end testing is key to creating a successful app. Let’s look at what these tests include, how you can benefit from them, and break down the process of front end testing in 5 steps.

Before a product is released, every part of it should be tested, especially everything that’s visible to clients, such as the menus and buttons. Together, these visual elements make up the app’s front end or its UI (user interface). Front end testing is all about making sure that the UI works as intended on all devices and operating systems.
Front end testing is an essential part of any development cycle. It allows you to find bugs early on, as well as improve the app’s features and navigation. Ultimately, front end testing helps you deliver a better final product, making it more engaging and user-friendly.
Most products include both a frontend and a backend — an internal core of the app that glues every element together. Testing the backend is just as important as testing the frontend. Let’s see how these tests differ.
The backend and the frontend are responsible for different components of an app. While the frontend handles the user interface along with other visual aspects, the backend processes user data and connects the app to third-party services.
That’s why frontend tests mostly focus on the app’s UI, navigation, and user flows. Back-end tests deal with things like hosting, databases, and the app’s internal architecture at large.
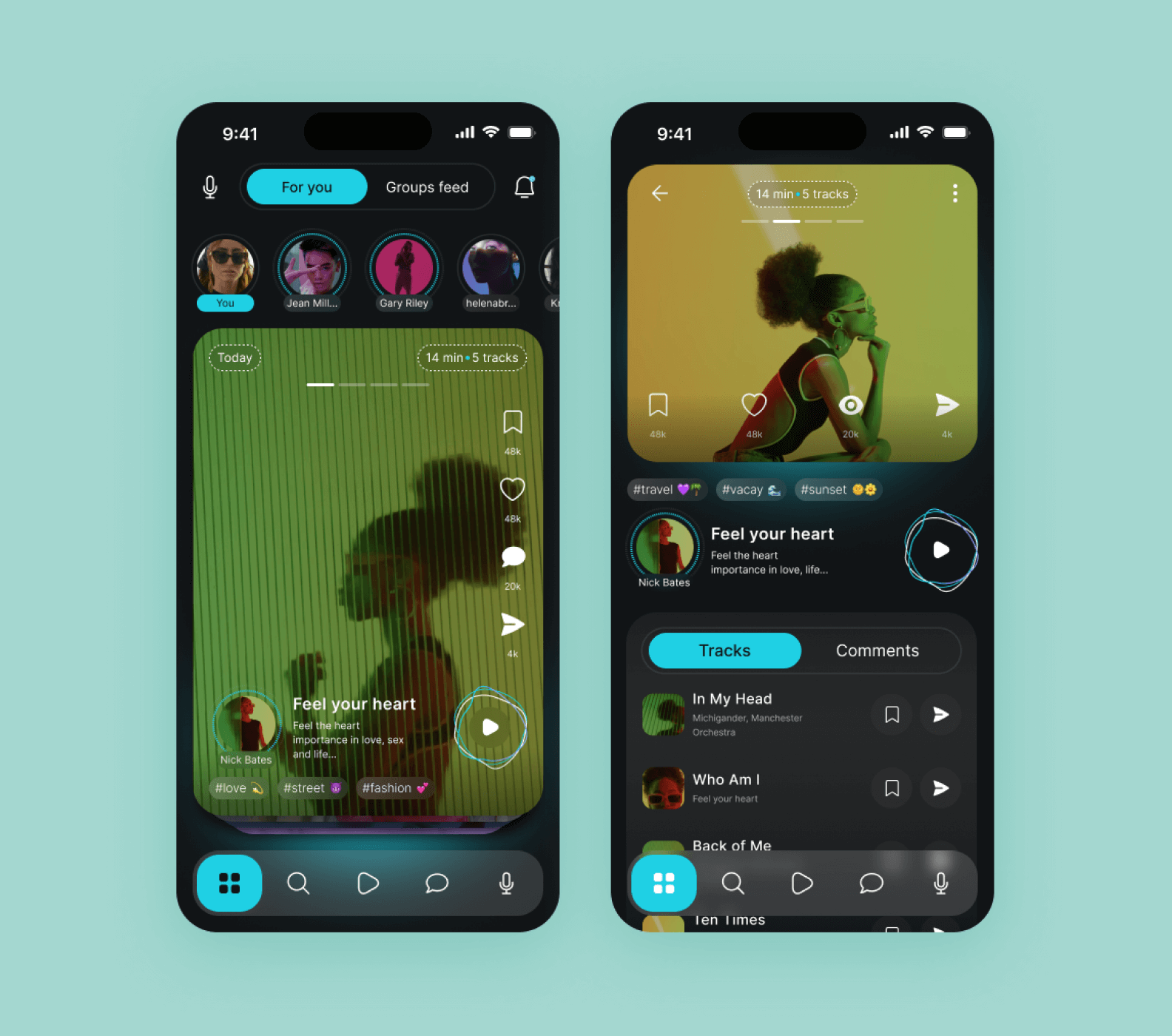
Our experience. When it comes to creating an app’s frontend, visual design does at least half the job. When redesigning the music streaming platform Voxtox, we evaluated every user flow to make navigation as intuitive as possible. That included creating a more user-friendly menu and making every feature visible at first glance.

Backend tests are performed using different testing tools compared to front end testing. These include software for evaluating the app’s security, integrated APIs, and databases. They can be automated but are generally more complicated than the front end testing tools.
The backend can’t be evaluated by the same testing team that worked on the frontend, as these areas require different expertise. For example, backend testers must have a solid understanding of programming workflows, APIs, and server logic. In contrast, frontend testers have to be familiar with UI/UX design principles and the most prominent test methods, such as usability or accessibility testing.
Next, let’s talk about the specific benefits of front end testing. Here’s how they can help you with app development.
Thoroughly testing the frontend will allow you to create an app that works well on any device or browser. This can make your product appealing to a wider audience. You can further increase your reach by conducting accessibility testing, ensuring that as many people as possible can use your app.
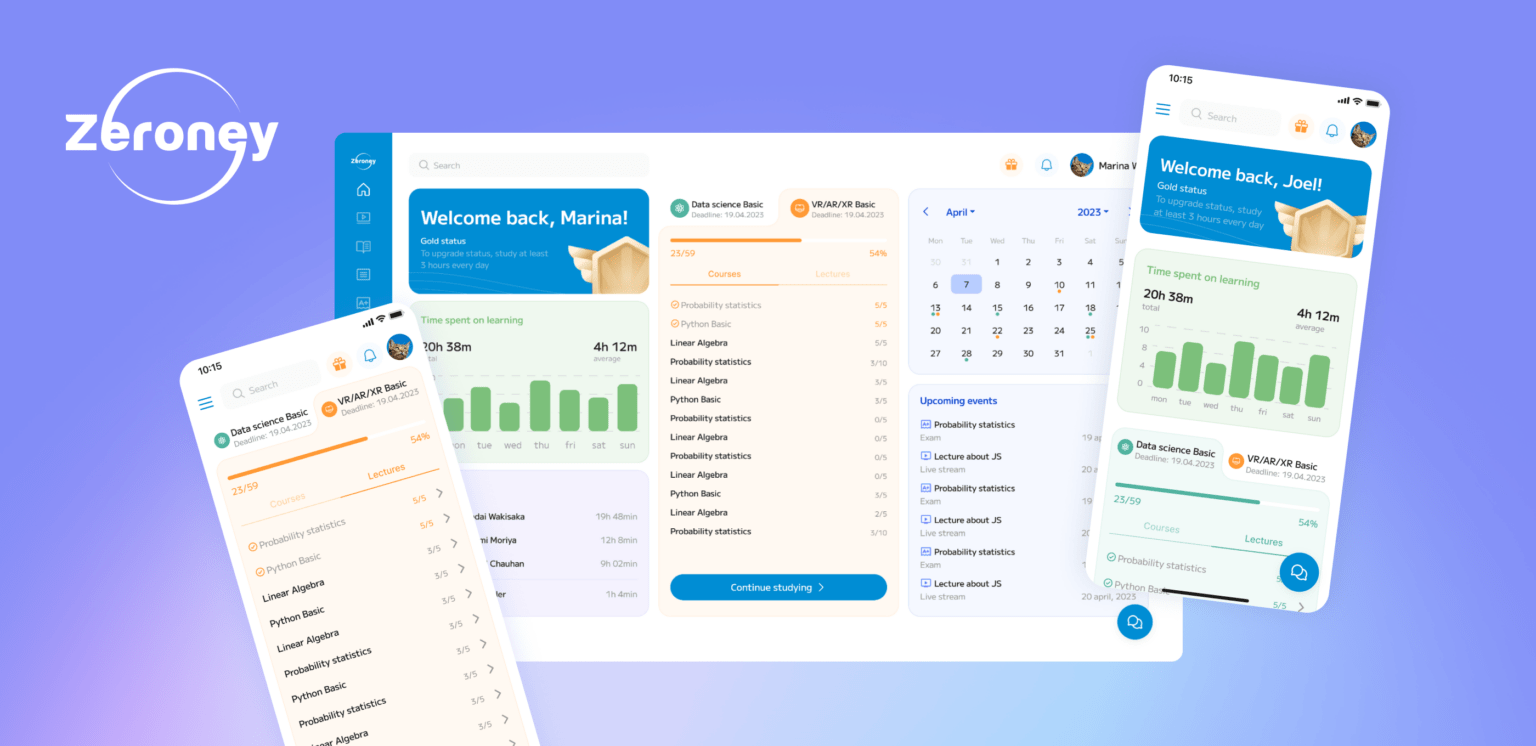
Our experience. We redesigned the education platform Zeroney to give it a more modern look and attract new users. To make the product appealing to a younger audience, we added a progress bar and detailed reward icons, as well as an informative dashboard. The end result aligned with the preferences of Zeroney’s target audience, and our client was satisfied.

Conducting regular front end tests throughout the development can help you reduce the overall product cost. You’ll be able to get rid of bugs early on instead of applying urgent fixes after the app goes live, which is usually much more complicated and expensive.
Today’s app users can be demanding: if they don’t like something in a product — they quickly move on. Testing the app’s frontend is essential if you want to avoid this scenario and make the UX (user experience) as smooth as possible. That includes unit testing, checking the app’s load speed, running integration tests, and more. All of this will help you boost customer loyalty.
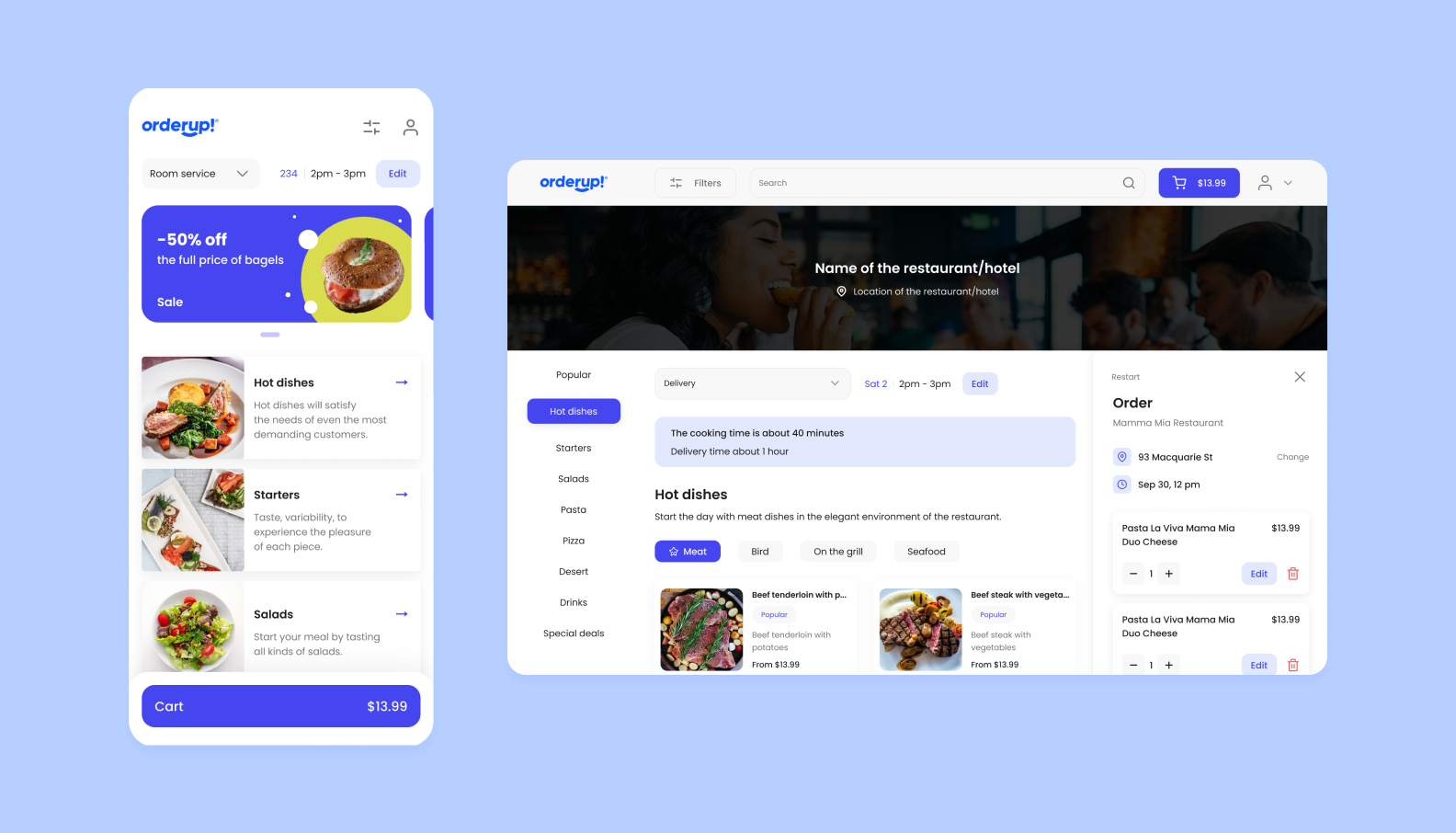
Our experience. The quality bar for modern delivery apps is pretty high. That’s why, when working on the OrderUp app, we had to take a customer-centric approach much more seriously. This included streamlining the food categories in the app and making the ordering process as quick as possible.

There are many front-end test types, and each of them has its own purpose. Let’s look at the most useful variants of front-end tests and explain how they can be useful. For best results, we recommend combining different test types to evaluate every aspect of the app.
Here’s a short version of our breakdown:
Next, let’s move on to the details.
Unit testing means focusing on individual UI elements. The goal of these tests is to make sure that every basic component is functioning properly in isolation. For example, if your product includes a user login feature, you can conduct unit tests to see if the login process works as intended.
Unit testing is often included in a UX audit — a process that helps you evaluate your product’s performance. We can conduct a UX audit of your product to help boost user retention and engagement through detailed tests, just fill in the form below.
To see how fast your app is, you need performance testing. In the case of web apps, the main metric is page load speed — ideally, a page shouldn’t take longer than 3 seconds to load. Make sure to create different performance test cases — with a poor internet connection, on different devices, and so on.
These tests evaluate complete user scenarios from start to finish. For a shopping app, this scenario could start with searching for a product and end with checkout. End-to-end testing gives you a full picture of a user journey, allowing you to launch a self-consistent product.
Integration testing checks how different features in an app interact with each other. For example, in the case of an online store, when a user buys a product, it should appear in their order history. These are separate features, and integration testing lets you evaluate how well they work together.
Visual regression is a testing method that identifies visual changes in the app across multiple versions. Code changes often lead to UI elements not rendering correctly or changing position. Running these tests will help your app maintain a consistent visual style throughout the development.
These tests help make your platform easier to use for all people, including those with disabilities. Accessibility tests can involve checking if your website can be used without a mouse or evaluating color contrasts to make sure every element is visible. The overall goal is to create a user-friendly product with the lowest possible barrier to entry.
The more features an app has, the more tests you’ll have to run. The essential ones include usability testing as well as functional testing. If your product is aiming for a wider audience, accessibility testing is also a must.
Our experience. Testing complex features is normal for us. Once we worked on a shopping app Eyebuy, which included a live-streaming feature. Users could watch a live-stream showcasing a product on the platform. This functionality had to be carefully evaluated — we ran multiple live stream tests to fix video-related bugs and make the feature more stable.

While most browsers have become pretty advanced, cross browser testing is still crucial. It will help your app work across all browsers, even the older ones. This will let you attract a wider audience and build a solid brand image.
Testing an app before the backend is finished can be problematic since many frontend features heavily rely on the backend. For example, to test a user checkout journey, you first must implement payment APIs (application programming interfaces), or it won’t be possible to finish the checkout.
To avoid scenarios like these, it’s better to build the core backend features before using frontend testing tools. That way, the app’s frontend will be connected to important backend data, allowing you to obtain accurate test results.
Here are the best frontend testing tools to help you evaluate your app.
A popular framework for testing the front end, Cypress has many features for automated testing of web apps. It supports real-time reloading of test data, which helps you save time. It also saves app snapshots, letting you see the testing progress.

The JavaScript framework Jest lets you run tests without a long configuration process. Its test environment is isolated, meaning the results of one test can’t impact the outcome of another. The platform also includes timers and supports parallel test execution.

If you’re making a web app, Playwright might become one of your favorite testing tools. It includes many features for cross browser testing and can emulate the behavior of different hardware devices. This automated frontend testing framework also lets you simulate different browser contexts as if multiple users at once were using your app.

Before you begin testing your app, you’ll need to plan out this process in advance. Here are the five key steps of frontend testing.
Every test should have a clear goal, whether it’s checking the app’s load speed or looking at cross browser compatibility. Set predefined metrics for each testing session, and they will help you evaluate test results and keep your development team on track.
Next, you’ll need to write test scripts that describe the test’s aim and the desired outcome. For example, if you want to evaluate the user registration feature, outline every step the user needs to take to register in your app. These include things like clicking on a “Register” button, filling out the data forms, and submitting their info. The app should register the user profile with full info intact, and if not — try to pinpoint the issue through integration testing.
Now, it’s time to run the tests using your favorite testing tools. You can go with automated testing to speed up the process or enlist the help of manual testers to check every pixel. Both approaches have their uses — combine them for the best results.
All test results should be carefully documented. This is crucial since it allows testers to share their findings with programmers, who then get rid of bugs. It can help divide all bugs into two categories, minor and critical, to help the devs prioritize the most important features.
After you’ve applied the bug fixes, the app needs to be tested again to confirm everything’s working as it should. When running repeat tests, try using a more varied selection of testing tools to identify as many issues as possible. The more problems you’ll find before launch, the more user-friendly your app will be in the end.
Here are three tips to help you make the front end testing process more efficient.
The ultimate goal of front end testing is to deliver a polished product to your audience. That’s why it’s important to put the users first. Think about how you can improve each user flow in the app. Maybe you can make the onboarding process simpler or build a more intuitive navigation system. Even minor tweaks to the UX design can go a long way towards making your product more user-friendly and engaging.
Our experience. In one of our projects, we redesigned a social app to suit the needs of its target audience better. The client wanted to attract more Zoomers to the platform. That’s why we focused on gamification features and created a sleek, modular user interface.

To make the product as polished as it can be, we recommend doing front-end testing throughout the entire development process. You’ll be able to pinpoint and fix bugs early on, resulting in a smoother launch.
At Purrweb, we develop apps in 2-week sprints. During each of them, we implement a new feature and test it to ensure it aligns with the overall vision behind the product. Then, we ask our client for feedback, implement the necessary changes, and move on to the next sprint.
Every app has a set of core features that make it useful. For example, Apple Music wouldn’t work without a music player, and Telegram wouldn’t be popular without real-time chats. During frontend testing, focus on the essential functions first to make sure your app benefits your core audience.
Front end testing is key to an app’s success. No matter which testing tools you use, always put your customer first. Try to think like they think and ask the important questions. Is the interface engaging enough? Can you quickly switch between app screens? Adopting a user-oriented software testing approach will help you build customer loyalty and make your product more popular in the long run.
If you’re looking for a company to develop your app, we would love to help. Our team will handle everything, from visual design to app store publishing. If you’d like to share your idea with us ➡️ <a class="blog-modal_opener">fill in the form</a>, and we’ll respond within 24 hours.