


Do you want to build a Flutter app but unsure how much it’ll cost?
This guide explains the main factors that influence Flutter app development cost, including design, features, backend integrations, testing, and maintenance. You’ll learn how to plan your budget, prioritize features, and estimate costs for both simple MVPs and complex multi-platform apps.

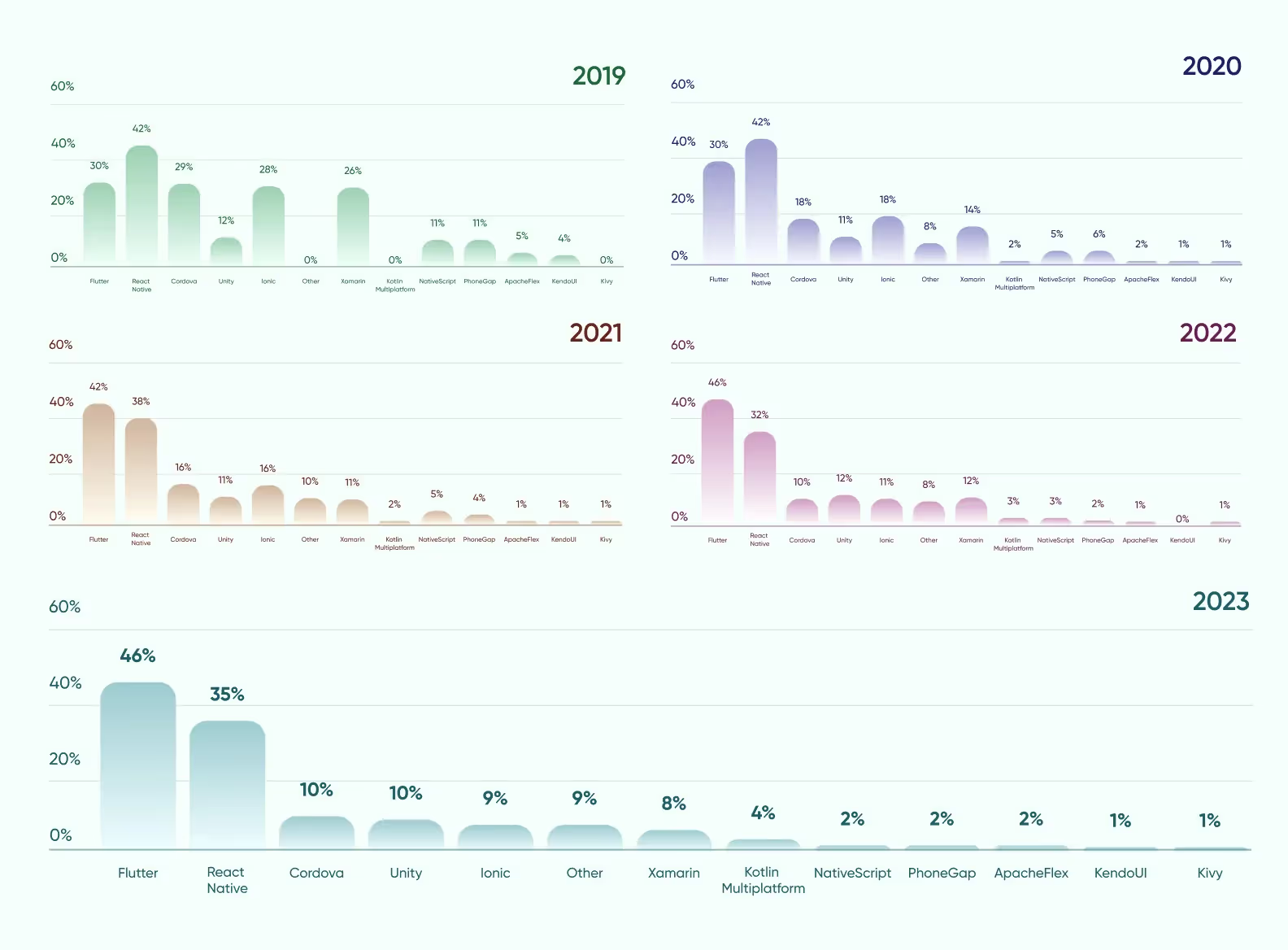
Flutter is Google’s open-source framework that allows developers to build cross-platform apps with a single codebase. Instead of creating two separate apps for iOS and Android, businesses can launch both versions at once, saving time and money. By 2023, 46% of software developers were using Flutter.

Flutter app development services offer a cost-effective alternative to native app development. Typically, it reduces expenses by 30-40%. On average, building an app with Flutter can range from $20,000 to $150,000+, depending on the scope. Basic apps with only a few features cost less, while more complex projects with custom design, extra integrations, or advanced features end up being more expensive.
However, the final cost depends on multiple factors: complexity of features, level of UI/UX design, backend integrations, use of third-party APIs, and post-launch support.
Flutter provides strong performance while keeping development costs low. Below, we’ll break down the main factors that influence the price and show how businesses can estimate the investment required for their Flutter project.

A simple Flutter app with basic screens, static content, and minimal interaction might take just a few weeks to build. These apps are often built as MVPs or test versions and usually cost less.
As soon as more advanced features are added — real-time chat, payment gateways, push notifications, geolocation, or video streaming — the development timeline grows. Each feature requires additional coding, testing, and backend support, which increases the price.
To put it simply: the more features and logic your app requires, the higher the development cost
A simple task-tracking app could be built for under $30,000, while a complex marketplace or social media platform could easily exceed $120,000.
App design shapes how users interact with a product, from overall navigation to the smallest screen details. Flutter’s widget system allows developers to build custom interfaces efficiently, but unique design choices and animations increase development costs.
Simple designs using ready-made templates are quick and inexpensive. Custom layouts, pixel-perfect designs, or animations cost more: simple graphics $500-$5,000, moderate graphics $3,000-$8,000+, simple animations $500-$1,500, and advanced animations, like character animations or 3D effects, $1,500-$5,000+. Features such as interactive onboarding or gamified elements add further time and expense.
Most Flutter apps don't operate in isolation, as they rely on a backend to handle data, user accounts, transactions, and analytics. Building and integrating a secure backend is one of the most resource-intensive parts of Flutter app development.
Costs rise when Flutter apps require advanced databases, real-time updates, or connections with external services. For example, integrating a payment system like Stripe or PayPal, adding third-party authentication (Google, Apple, or Facebook login), or connecting to external data sources requires additional effort. Each integration also adds complexity to testing and long-term maintenance.
The location of developers directly affects the budget. Flutter app development companies in North America and Western Europe tend to charge the highest rates, while Eastern Europe combines strong expertise with moderate pricing.
Asia and Latin America offer the lowest rates, which can be ideal for MVPs or projects with tight budgets. Still, they may require closer project management to ensure quality and timely delivery.
Beyond the rates, differences in time zones, communication, and management practices also influence total cost and project success. To balance these factors, many companies choose hybrid setups: product management stays close to the business, while development is delegated to lower-cost regions. Such a model helps reduce expenses without losing efficiency.
Here’s how Flutter development rates vary by region, along with their pros and cons.
Adding support for web or desktop apps can increase development costs, as each platform has its own requirements. Mobile layouts often need adjustments for larger screens, and features like keyboard shortcuts or mouse interactions may need to be added. Testing also takes more time, since apps must work across multiple browsers and operating systems.
Even with these extra efforts, Flutter remains cost-effective.
Maintaining a single codebase for iOS, Android, web, and desktop can save 30-50% of development costs compared to creating separate native apps. For example, a small mobile app might take 600 hours to build, while adding web and desktop support could add 180–250 hours — still less than building two or three separate apps from scratch.
<div class="post_divider"></div>
⭐Our experience
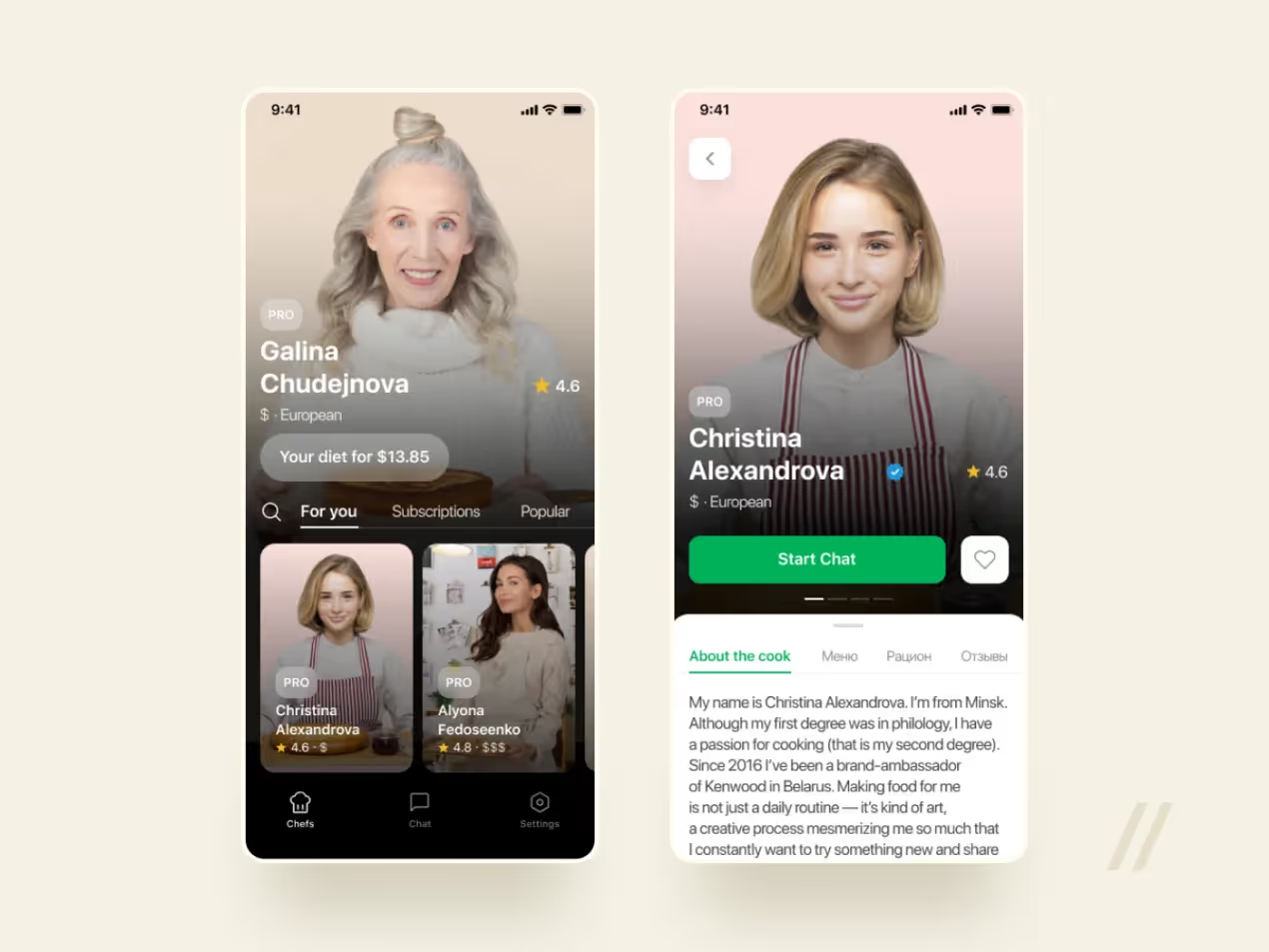
The Talentum — Personal Chef App demonstrates these savings in practice. By building the app for iOS and Android using a single Flutter codebase, we reduced development time and costs while keeping the user experience consistent across platforms.

<div class="post_divider"></div>
Even after launch, apps require regular attention to stay secure, fast, and compatible with new OS versions. Maintenance covers bug fixes, dependency updates, feature improvements, and adjustments for the latest iOS and Android releases.
On average, yearly maintenance costs about 15-20% of the initial development budget. Skipping updates may save money short-term, but often leads to security problems, crashes, or unhappy clients. Regular maintenance ensures the app remains reliable, performs well, and keeps users engaged.

Flutter’s ecosystem includes many ready-to-use plugins, which speed up development. However, not all plugins are free or reliable. Some advanced libraries, analytics tools, or cloud services come with licensing or subscription costs.
For example, using Firebase for authentication and cloud storage might incur monthly fees once the user base grows. Similarly, advanced push notification systems, in-app purchase integrations, or analytics dashboards may add recurring expenses.
These extra costs might seem small at first but can accumulate over time. It’s important to evaluate long-term expenses when choosing third-party services.
QA and project management directly affect how smoothly a Flutter app is built and how much it costs. Testing can take 20–30% of development time for complex apps, covering bug fixes, performance checks, and ensuring all features work correctly.
Project managers coordinate tasks, track deadlines, and make sure the team stays aligned with business goals. While adding these roles increases the budget, they reduce the risk of delays, miscommunication, and expensive rework. Skipping QA or project management may save money upfront, but usually leads to higher costs later.
Let’s go through the Flutter app development process in 7 clear stages.
1. Research and planning. The team collects requirements, studies competitors, defines the app’s goals, and prepares technical documentation. A clear roadmap with user stories and wireframes prevents scope creep later and gives a realistic cost estimate.
2. Discovery. Not a prerequisite by any means, but it’ll save you a lot of headache. In this phase, the team studies the market and competitors, talks with potential users to understand their needs, tests product ideas with prototypes and wireframes, and evaluates feasibility, demand, and pricing.
Discovery phase will help validate your idea on real users and make sure that it can be profitable. All for a fraction of the cost of development.
<div class="post_divider"></div>
⭐Our experience
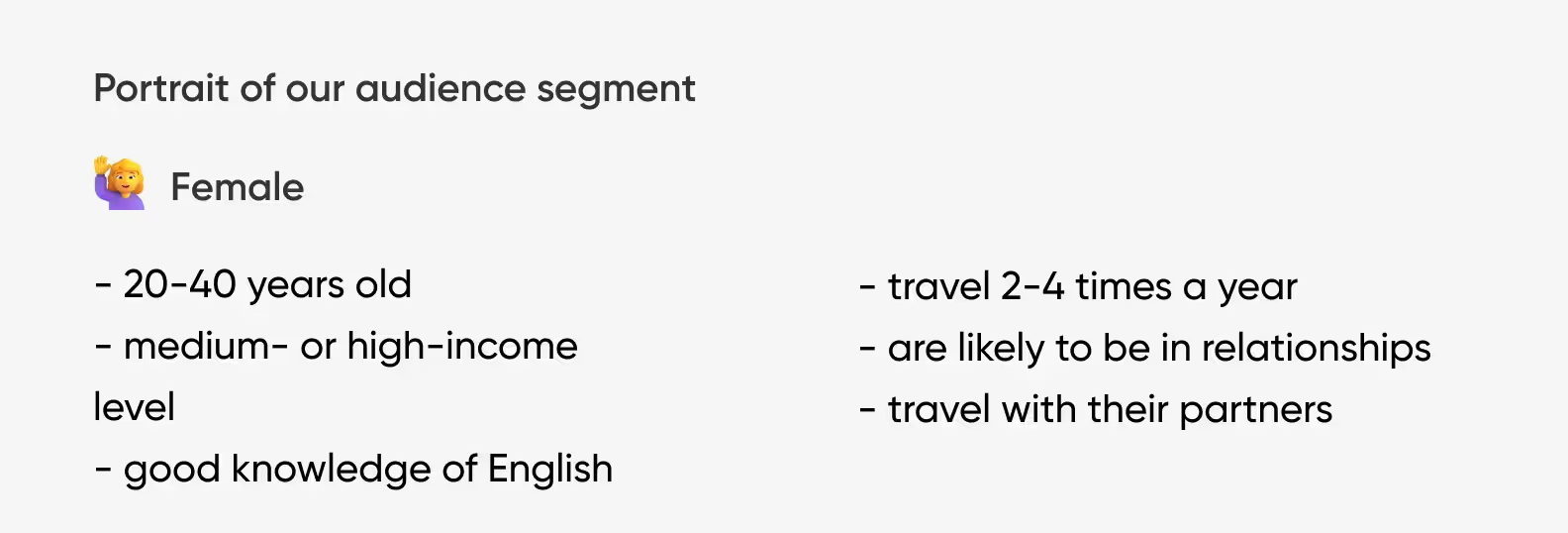
The Journey Verse — Trip Planning App demonstrates how the Discovery phase can reduce risks and guide product development. By conducting qualitative interviews and quantitative surveys, we identified a key audience segment.
These insights helped validate traveler needs, model unit economy, and define a partnership-based monetization to ensure profitability. Thanks to the Discovery phase, the client gained confidence to move forward with developing an MVP.

<div class="post_divider"></div>
3. UI/UX design. Designers turn requirements into interactive prototypes. Simple apps may use standard UI kits, while complex products require custom design systems, animations, and accessibility features. A polished UX at this stage directly influences user retention.
4. Development. Using the single codebase, Flutter app developers implement core features for both iOS and Android. Timelines vary: a basic MVP might take 6–10 weeks, while a feature-rich app with real-time chat, geolocation, or payment systems can stretch to several months. Backend integrations, third-party APIs, and advanced security also add to the budget.
4. Testing and QA. Quality assurance ensures the app runs smoothly across devices and OS versions. Testing covers functionality, performance, security, and edge cases. Automated tests speed up regression checks, while manual QA validates usability. Early bug fixing saves up to 30% of future maintenance costs.
6. Deployment. The app is published to Google Play and the App Store. Tasks include preparing store listings, handling app reviews, setting up analytics, and configuring crash reporting. Careful attention to guidelines reduces the risk of rejection.
7. Maintenance. After launch, the app needs regular updates, monitoring, and fixes to stay compatible with new OS versions and devices. Maintenance also includes feature improvements based on user feedback.
Experienced Flutter app development companies often provide ongoing maintenance packages to ensure apps remain secure, reliable, and up-to-date. Planning for at least 15–20% of the initial development budget annually helps prevent unexpected costs.

Building an MVP first saves both time and money. It includes only core features needed to test the idea and get user feedback. It allows teams to validate assumptions before investing in complex functionality. Once the MVP succeeds, new features can be added in phases. This staged approach avoids overdevelopment and reduces the risk of wasting resources.
Flutter has a rich ecosystem of packages and plugins. Using well-tested packages for common functions — like authentication, notifications, or analytics — cuts development time. Instead of building everything from scratch, Flutter app developers can integrate existing solutions, which also reduces testing and maintenance effort. Using popular and regularly updated packages reduces the risk of bugs and keeps development time shorter.
Flutter development expertise is available worldwide, but hourly rates differ by region. Choosing a Flutter app development company in a lower-cost region can cut total development expenses by 30–50% without reducing quality.
Clear communication, structured project management, and overlapping working hours ensure smooth collaboration across time zones. This approach lets businesses access skilled developers at a fraction of the cost.
Break the project into clearly defined milestones with deliverables and deadlines. This makes progress measurable, helps identify potential bottlenecks early, and ensures the team stays aligned with the original objectives.
Prioritize features, document specifications, and stick to the plan wherever possible. If new requirements arise, they can be added in future updates rather than during the initial build. Clear milestones also help keep Flutter mobile app development projects on track and prevent extra costs or delays.

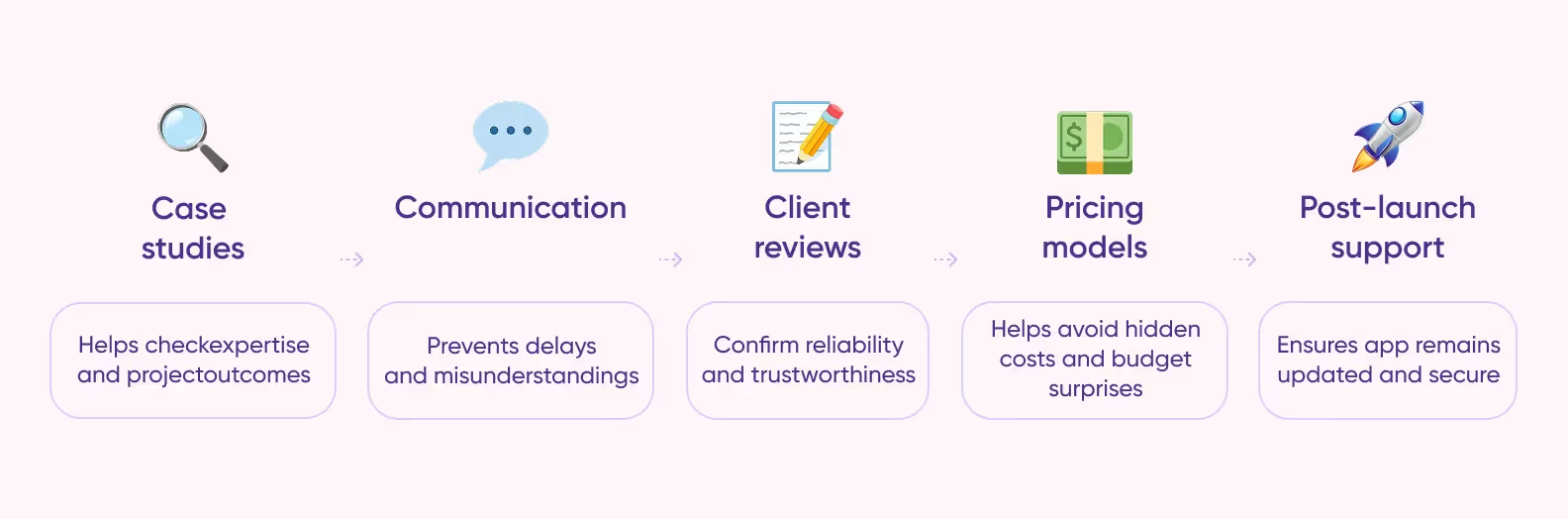
A company’s past projects are the best indicator of expertise. Look for case studies that show apps similar in complexity or industry to your Flutter app development project. Examine the features implemented, platforms supported, and outcomes achieved. Agencies with detailed case studies demonstrate that they can deliver real results, not just generic promises.
<div class="post_divider"></div>
⭐Our experience
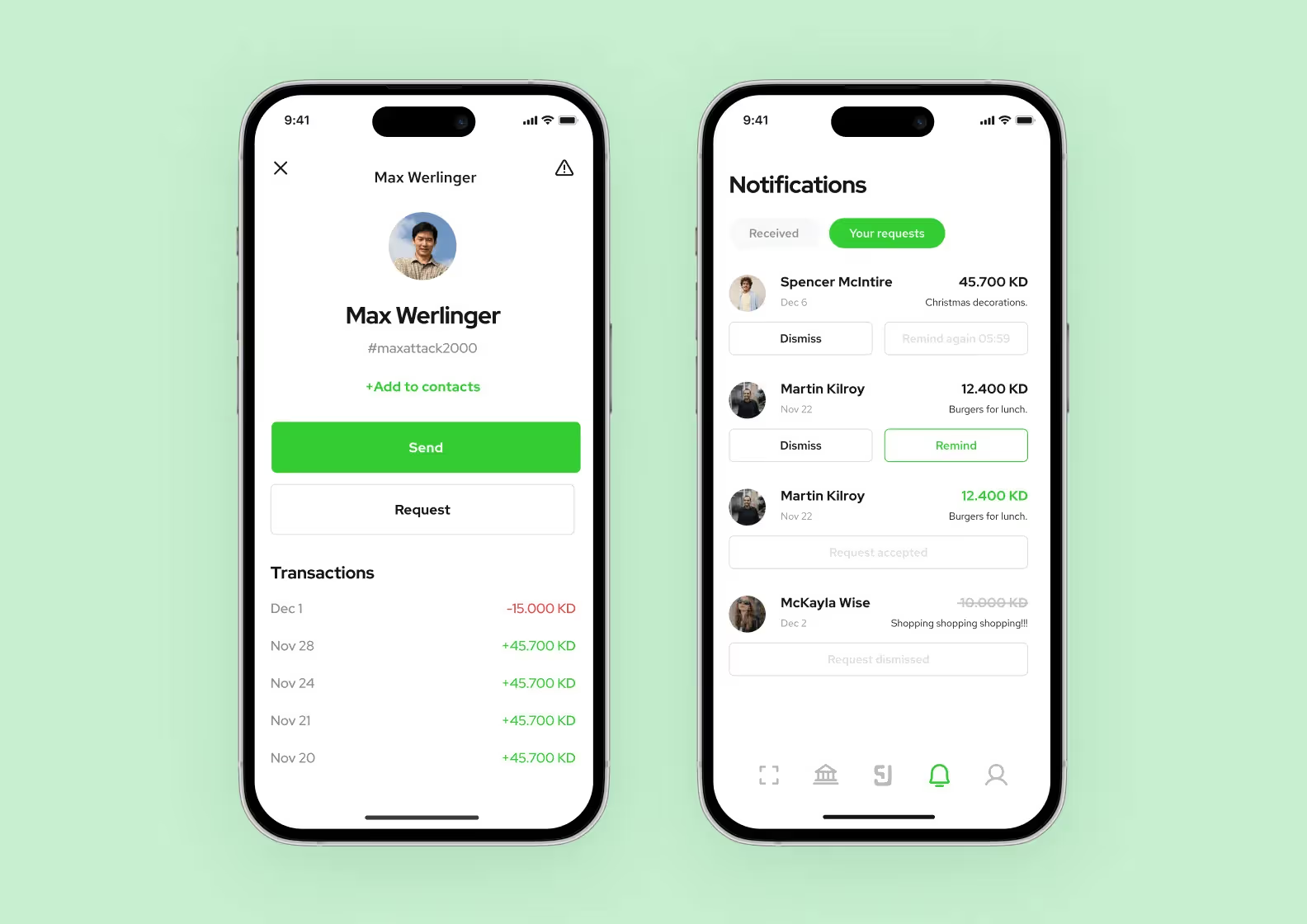
A good example of a complex Flutter project is Purrweb’s work on the KEM app, a P2P payment platform featuring secure money transfers, credit card management, and transaction history.
The project included both frontend and backend development, as well as a custom UI/UX, illustrating how structured planning and careful technology choices help manage complexity and control costs.

<div class="post_divider"></div>
Clear and consistent communication prevents misunderstandings and delays. When choosing a Flutter app development company, check how quickly the team responds, whether they provide regular updates, and if they are open about potential challenges. Transparent agencies discuss technical choices, risks, and timelines upfront, making collaboration smoother and reducing the risk of unexpected costs.
Reviews from previous clients show how reliable a Flutter app development company is and how well they handle projects. Focus on verified reviews that mention project management, problem-solving, and adherence to deadlines. Positive feedback on post-launch support or long-term collaboration is a strong signal of trustworthiness.
Before signing a contract, clarify how the company charges: hourly, fixed-price, or milestone-based. Make sure all costs, including design, development, testing, and post-launch maintenance, are accounted for. Understanding the pricing model helps avoid hidden fees and ensures your budget aligns with the project scope.
Development doesn’t stop at launch. Choose a company that provides maintenance, updates, and troubleshooting. Post-launch support ensures your app stays compatible with new OS versions, fixes any issues that arise, and allows incremental feature updates without starting from scratch.
Flutter provides a balance of speed, flexibility, and cost-effectiveness for mobile app development. By choosing the right approach, planning stages carefully, and working with an experienced team, businesses can deliver functional, well-designed apps without overspending.
Success in Flutter mobile app development depends not only on technology but also on smart decision-making: prioritizing core features, selecting reliable tools, and ensuring proper management throughout the project. These choices help prevent delays, reduce unnecessary costs, and keep the app aligned with business goals.
➡️At Purrweb, our team helps clients turn ideas into working Flutter apps. We focus on smart planning, clear specifications, and choosing the right tech stack to avoid delays and extra costs. <a class="blog-modal_opener">Fill out the form</a>, and you’ll get a project estimate within 48 hours.